2014-12-10 周周
 (Lennart Hennigs 著 Ellazou & Charrywang譯 Crispinzhu校正 查看原文 轉載請注明出處)
(Lennart Hennigs 著 Ellazou & Charrywang譯 Crispinzhu校正 查看原文 轉載請注明出處)
移動端用戶體驗設計正日趨成熟。衡量這一點的方法之一就是看工具。原型工具可以讓我們創建線框圖以及點擊事件,比如Balsamiq、Axure以及Fireworks,幫助我們詮釋目標用戶體驗。跨瀏覽器的框架工具如PhoneGap、Zurb Foundation以及jQuery Mobile可以幫助我們用互聯網本地化語言來創建原型:HTML、CSS以及JavaScript。
與以往幾乎沒有時間來設計的體驗來比,我們似乎處于一個相對更好的處境。然而,這些工具也伴隨著隱藏成本:它們引導我們跳過了創造一個良好設計的產品必經的關鍵步驟——也就是花時間去理解我們所面對的問題。
這也就是為什么我會建議在打開你鐘愛的工具之前,先手繪著理解問題并想出概念。
現在,你可能想的是如下問題:
“我們的截止時間很緊迫,根本沒有時間再去涂鴉。我們必須馬上開始。”
“在XX工具里設計是目前為止比較快的方式,我必須很快能看到結果。”
“我們必須把結果給我們的客戶或合作伙伴或同事看。我們不能給他們看手繪
的線稿。”
“不好意思,我真的不會畫畫。”
我不僅聽別人幾次這樣反對,我對自己也這么說過。
手繪可以讓我們一邊探索問題一邊定義解決方案。它可以結構化我們目前對問題的理解,同時幫助我們找到可能的解決方案。
當我們手繪出自己的想法時,新的主意也會萌生。模糊和缺乏細節的草圖會培育出新的思路。在這里,模糊是件好事,因為我們會自動嘗試填補腦中的空白。這也正是草圖富有“創造性“的原因:它捕捉到我們已經成型的想法,并迸發出新的火花。正如Bill Buxton在《Sketching User Experiences》中提到的:
“從草圖上學習到的內容很大程度上是基于其表現的模糊性。也就是說,他們并不指定所有事情,而是鼓勵創造者們不自覺的融入各種不同的解釋。”
通過手繪不同的解決方案,我們不用立刻實現其中一種,就可以探索他們的可行性。這為我們提供了新的見解,也提出了新的問題。手繪本質上就是一個頭腦風暴的鍛煉。
把我們腦袋里的東西倒出來最快的方式就是拿起一只筆和一張紙迅速的畫出來。在我們鐘愛的原型工具里來做這件事情則需要花費太多的時間:我們需要先創建一個項目,使用合適的庫,將一些小矩形放在畫布上,畫一些小箭頭來連接這些矩形,把所有的元件都調整一下讓它們看上去更好看一些——30分鐘過去了。
如果我們不喜歡紙上畫的東西,可以將它扔進垃圾桶然后重新開始。然而用原型工具的話,扔掉一些東西就比較困難了,因為我們花費了時間和努力去創建它——就算那個想法不是最好的,重新開始也更困難。反過來說,紙上手繪的內容則成本低廉,實現迅速。

捕捉和評估設想最快的方式就是將它勾畫出來。
不過俗話說,一圖勝千言。草圖可以讓我們與合作者以及項目關注人們一塊探討對項目當前的理解。我們可以使用很多不同的表現方式去詮釋項目不同的方面(下一個章節中我們會介紹最常用的一種方式)。在《餐巾紙的背后》一書中,Dan Roam提到:
“圖片可以表示很復雜的概念,概括大量信息,并以一種我們容易看容易理解的方式呈現,它們在澄清和解決各種問題上都是有用的。”
我們的小伙伴可以直接指出我們想法上的鴻溝,共同討論可能的解決方案和替代方案。他們可以很好的理解我們的草圖,并且在想法的細節上給出一些反饋。向其他人展示我們的想法也會讓我們反思自己的想法。借此展示想法,我們會看到錯誤的地方以及找到更好的替代方案。
草圖作為一種有力的工具可以讓項目關注人們在設計過程中盡早參與進來。在定義的過程中,以下雞生蛋的問題非常典型:項目關注人們在看到一些可視化的解決方案之前,是沒法制定一套完整的需求的,但是我們設計師在沒確定需求穩定完善之前,是不愿意開工去實施解決方案的——我們想要去避免不必要的反復修訂,因為這會導致額外的工作。
擺脫這種困境的一種方法是在協作式工作坊里來手繪可能的解決方案,比如這一期設計工作室(參看Will Evans的文章“Introduction to Design Studio Methodology“)。我們可以帶領項目關注人們一步步的理解我們的概念(和其他備案),向他們解釋他們的需求對設計的影響。
草圖的入門門檻也很低,非設計師也可以參與。(到底是否通過手繪的方式與項目關注人討論,即取決于個人偏好,也存在許多爭議。你需要自己做決定。)
由于草稿是粗略不完整的,給出反饋也就更加容易。一些人會隱忍不發,直到看到一個看上去完成度很好的頁面,因為他們認為所有的工作必須要有一定的深入才行。高保真的視覺效果也會分散大家的注意力——大家會更傾向于討論視覺效果或微妙細節,而不是聚焦在想法概念上。草圖會讓他們聚焦在核心概念上。
你唯一需要克服的就是不愿意將未經打磨的作品展示給他人的心理障礙。
一個常見的誤區就是你的草圖必須要畫的很漂亮。但交互設計可不是上藝術課。你的草圖不需要看上去很漂亮;它們只需要表達出你的想法就可以。它們應該是引發討論和催生想法的;它們并不是掛在墻上的藝術品。只要你會畫方框,箭頭,圓圈和簡筆畫,你就可以畫草圖。正如Joshua Brewer在“Sketch, Sketch, Sketch”一文中提到:
“草圖不是最終目標。最終目標是在手繪過程中你學到了什么。所以即使你不會手繪也不用擔心。”
學習如何手繪不是本文的內容,但是可以從以下的宣講、文章以及書目當中學習到一些基礎:
現在,但愿我已經說服你認同手繪應該是你工作流程中的一部分了。讓我們聊一聊在移動項目中手繪什么吧。
一開始,你需要為你的移動應用或網站收集不同的創意。開始繪制出針對一個關鍵頁面或其中一部分的各種版本。目標有兩個:獲取大量不同的想法,同時加以探索和評價。想法越多,后期的選擇就越多。這個階段通常被稱為“發散式手繪”。
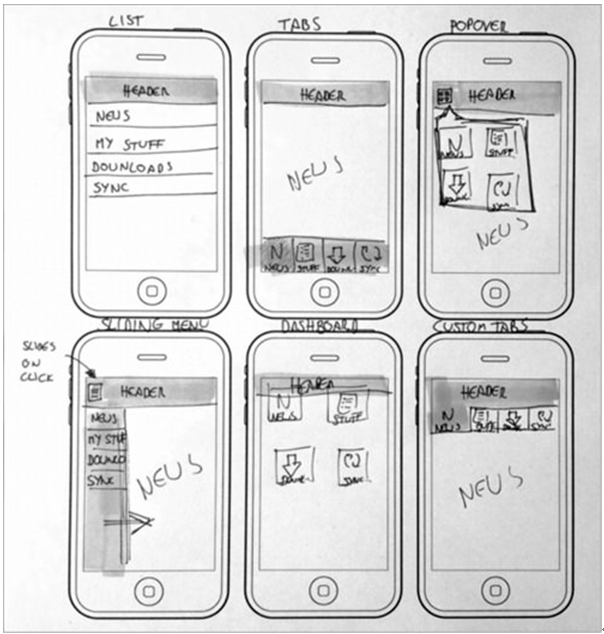
這個階段的手繪有一種有效的多頁模版的工具。它提供了一頁以內繪制6個不同版本方案的空間,并且它留出了指引描述的空間。不同創意一起呈現,為后續的比較和討論提供便捷。
有很多在線模版(我最常使用Erik Loehfelm的模板)。選一個你喜歡的模板。

各種全局導航的變化方案線框稿
上面的截圖展示了關于一個App主菜單六個不同設計方案(順帶說一句,它生動地證明了我的草圖并不漂亮)。我并不總能想出6個不同版本(我喜歡告訴自己我是一個追求結構的人),不過我會針對一個單頁面努力創造至少3種變化方案。因為這是一場頭腦風暴,并且你會在后續的討論中需要多種選擇的可能性。在這里數量即朋友。
如果你碰巧才思枯竭,瀏覽一些手機UI圖冊去激發新思路(例如 Inspired UI, Pttrns, Lovely UI 和UI Parade)。它們演示了按主題或特性分組的解決方案(例如主菜單,聊天窗口)。匯集起你喜歡的草圖,組合成你自己的創意。
養成對每張草圖命名的習慣。這樣更容易標注出方案之間的差別,并便于后續引用。我會增加說明和標注去解釋草圖以及它們后面貫穿的思路(比如優點、缺點、與其他方案之間的抉擇、問題、新特性,等等)。打標簽和登記日期同樣是不錯的習慣。
一旦你對一個界面繪制了多個版本的草稿時,就可以選擇最佳解決方案了。不幸的是,單一的草圖很難驗證所有界面。大多數情況下,你需要糅合幾個創意或創意中的不同方面形成優勝概念。為了達到這個目的,你需要通過繪制更詳盡的草圖來深入探究。利用空白區域做標注。草草記下全部問題、新想法、要點或不明之處,以及留待討論的事項。這些都將幫助他人更好的理解你的思路。這項工作通常被稱為“收斂式手繪”。
更多關于發散式手繪和收斂式手繪的信息,請查看 Leah Buley在2010年失敗者大會(FailCon大會)的演說:“Good Design Faster”,和Brandon Shauer的文章“Sketchboards: Discover Better + Faster UX Solutions”。
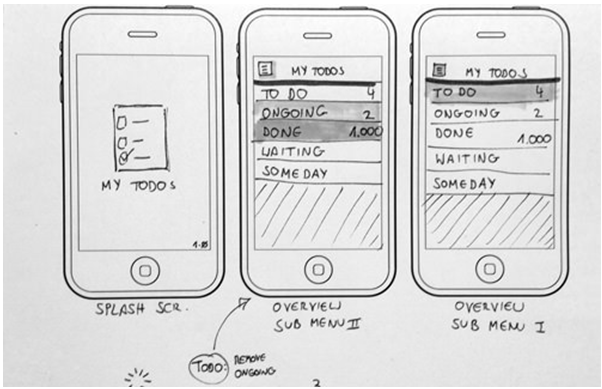
在歸結幾個關鍵頁面的創意后,下一步就要探索它們如何配合使用了。為此,創建一些UI流程(也就是一系列的關鍵頁面)展示一個用戶將如何通過你的解決方案完成一則任務。UI流程強調了使用什么界面元素(例如點擊哪個按鈕或使用何種手勢),系統如何反饋(例如系統通過一個動畫、轉場、彈出框或新頁面做出反饋)。它們同樣展示關鍵界面的不同狀態(例如,最初的空白然后填入內容)。
你可以視覺化呈現一個UI流程中的不同結果(例如搜索有結果頁和搜索無結果頁)。你的流程最好不再僅僅是單線。不同的分支流程將展示不同的結果。不過要盡量限制單個UI流程中分支的數量。每增加一個分支都會提升復雜度,讓你的流程難以理解,也令它們很難被解釋清楚。

UI流程視覺化呈現了用戶如何從A到B的過程。
你不需要繪出所有的用例,選擇重要且被使用最多的用例。帕累托原則是個很好的標準:20%的功能會在80%的時間里被使用到。
我通常從一則重要用例開始繪制并最終解決它。我會強調出各個界面之間的交互,通常用箭頭連接彼此。我會解釋每一步驟并標記重要頁面。同樣,我會寬泛地做上注釋。
關于如何激發手機界面和UI流程繪制創意,請查看Gisele Muller的文章“Inspiring UI Wireframe Sketches”; MOObileFrames 一個提供手機界面線框圖的博客;Wireframes,Jakub Linowski的個人站點。你也可以將Jakub的Interactive Sketching Notation(PDF文檔)運用到你的UI流程中。
為了給你更多的上下文環境,并演示上文提及的三種方式之間的關系,現在提供一個典型手繪的步驟分解:
你是否發現,這里有很多的“為什么”。這是因為手繪是為了在提出解決方案的同時增進對問題的理解。在手繪后寫下繪制過程中產生的的問題。它們會指引你走向正確的方向。
在創建關鍵頁面和核心用例的草圖后,你會希望在真實的手機上試驗你的概念了。像Pop和Protosketch實現了導入草圖的照片,將它們轉變成原型。這種超快的低保真方法可以對交互方案找到一些感覺。這兩款應用都允許你定義可點擊熱區和頁面的切換,這令得交互原型更真實。
此外,可以選擇導入頁面到像Axure這類更高級的軟件中生成原型。
無論你選擇什么工具,你的目標是在真實的手機上用很小的代價快速測試原型。
手繪可以幫助你更好的理解問題并可視化潛在的解決方案。這是一種快速且省錢的頭腦風暴方式,同時它也在鎖定方案前測試很多的概念。手繪加速了概念創想和反復階段,在方案變更較容易的階段實現了早期問題反饋。
在你下次手繪環節中,請牢記以下原則。它們能幫助你保持正確:
手繪愉快!
掃一掃,案例分享帶回家(藍藍設計微信公眾平臺)