一篇文章補(bǔ)齊你的平面設(shè)計(jì)八大構(gòu)成!|蘭亭妙微UI設(shè)計(jì)公司
平面設(shè)計(jì)是一門藝術(shù)和科學(xué)的結(jié)合,通過合理運(yùn)用各種設(shè)計(jì)元素和構(gòu)成原則,創(chuàng)造出富有吸引力和有效傳達(dá)信息的作品。在平面設(shè)計(jì)中,八大構(gòu)成原則被廣泛應(yīng)用,它們是:對(duì)比、重復(fù)、對(duì)齊、對(duì)稱、比例、空白、色彩和排斥。

對(duì)比(Contrast):對(duì)比是通過相互之間的區(qū)別來突出一種元素或一個(gè)組合的方法。通過使用對(duì)比,可以增強(qiáng)圖像的吸引力,并使關(guān)鍵元素更加顯眼。比如使用不同的字體、顏色和大小來營(yíng)造強(qiáng)烈的對(duì)比效果。
重復(fù)(Repetition):重復(fù)是指在設(shè)計(jì)中重復(fù)使用一個(gè)或多個(gè)元素,以增強(qiáng)整體的統(tǒng)一感和協(xié)調(diào)性。通過重復(fù)使用相似的形狀、顏色或圖案,可以營(yíng)造出一種重復(fù)的節(jié)奏感,從而使作品更加有序和有力。


對(duì)齊(Alignment):對(duì)齊是將不同的元素或組件置于水平、垂直或?qū)蔷€上,以增強(qiáng)整體的組織性和連貫性。通過合理的對(duì)齊,可以使作品的結(jié)構(gòu)更加清晰,并使觀眾的注意力集中在重要的區(qū)域。
對(duì)稱(Symmetry):對(duì)稱是指作品的形態(tài)、結(jié)構(gòu)或布局兩側(cè)呈現(xiàn)相似或鏡像關(guān)系。對(duì)稱可以給人一種穩(wěn)定和平衡的感覺,它適用于傳達(dá)正式、莊重和可靠的信息。

比例(Proportion):比例是指各種元素之間大小和比例的關(guān)系。通過合理的比例,可以使作品達(dá)到和諧、舒適和平衡的效果。合理的比例關(guān)系可以通過調(diào)整尺寸、距離和形狀來實(shí)現(xiàn)。
空白(Whitespace):空白是作品中未使用的空間,也被稱為負(fù)空間。空白可以幫助調(diào)整元素之間的關(guān)系,營(yíng)造出平衡和穩(wěn)定的效果。合理運(yùn)用空白可以提高作品的可讀性和可視性,并使重要元素更加突出。
色彩(Color):色彩是平面設(shè)計(jì)中非常重要的一部分,它可以通過情緒、情感和意義來傳達(dá)信息。通過選擇適合的色彩方案,可以增強(qiáng)作品的吸引力和表達(dá)力。色彩應(yīng)該符合品牌的形象,并與其他設(shè)計(jì)元素相互協(xié)調(diào)。
排斥(Hierarchy):排斥是指通過元素的大小、位置和顏色等方面的差異來創(chuàng)建層次感和視覺引導(dǎo)。通過合理的排斥,可以引導(dǎo)觀眾的目光,使他們更加關(guān)注重要的信息和設(shè)計(jì)元素。
以上八大構(gòu)成原則提供了一個(gè)設(shè)計(jì)師在平面設(shè)計(jì)中創(chuàng)造有吸引力和有效傳達(dá)信息的作品的指導(dǎo)。設(shè)計(jì)師可以根據(jù)具體情況和目標(biāo),靈活應(yīng)用這些原則,以實(shí)現(xiàn)更好的設(shè)計(jì)效果。
藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
深度解讀VisionOS設(shè)計(jì)原則,掌握設(shè)計(jì)趨勢(shì)|蘭亭妙微UI設(shè)計(jì)公司
引言:
VisionOS是一個(gè)全新的操作系統(tǒng),設(shè)計(jì)初衷是提供更智能、更簡(jiǎn)潔、更人性化的用戶體驗(yàn)。為了實(shí)現(xiàn)這一目標(biāo),VisionOS擁有一套獨(dú)特的設(shè)計(jì)原則,本文將深度解讀這些原則,并探討其如何引領(lǐng)下一代設(shè)計(jì)趨勢(shì)。
一、簡(jiǎn)約與純粹(Simplicity and Purity)
VisionOS強(qiáng)調(diào)簡(jiǎn)約與純粹的設(shè)計(jì)風(fēng)格。界面布局流暢簡(jiǎn)潔,清晰明了,消除了多余的視覺噪音。不僅如此,VisionOS還追求純粹的用戶體驗(yàn),通過減少不必要的元素和干擾,讓用戶專注于核心操作,提升操作效率。這種簡(jiǎn)約與純粹的設(shè)計(jì)風(fēng)格將成為未來設(shè)計(jì)的主流趨勢(shì)之一。

二、智能與個(gè)性化(Intelligence and Personalization)
VisionOS具備強(qiáng)大的人工智能能力,能夠根據(jù)用戶的喜好、習(xí)慣和行為智能化地提供個(gè)性化的體驗(yàn)。系統(tǒng)能夠自動(dòng)學(xué)習(xí)用戶的偏好,為其呈現(xiàn)符合其興趣和需求的內(nèi)容和功能。這種智能與個(gè)性化的設(shè)計(jì)趨勢(shì)將成為下一代設(shè)計(jì)的關(guān)鍵。

三、自然與無縫(Natural and Seamless)
VisionOS注重自然與無縫的交互體驗(yàn)。系統(tǒng)借助先進(jìn)的技術(shù),如語音識(shí)別、手勢(shì)控制等,使用戶能夠以更自然的方式與設(shè)備進(jìn)行交互。同時(shí),系統(tǒng)還能夠?qū)崿F(xiàn)多設(shè)備之間的無縫切換和互聯(lián),讓用戶的使用體驗(yàn)更加流暢和高效。
四、安全與信任(Security and Trust)
在數(shù)字化時(shí)代,數(shù)據(jù)安全和用戶信任成為設(shè)計(jì)的重要考量。VisionOS將安全性和信任度置于首要位置,采用先進(jìn)的加密技術(shù)和隱私保護(hù)措施,確保用戶數(shù)據(jù)的安全和隱私。同時(shí),系統(tǒng)提供透明的數(shù)據(jù)使用和共享機(jī)制,建立用戶與系統(tǒng)之間的信任關(guān)系。

五、可持續(xù)與生態(tài)(Sustainability and Ecosystem)
VisionOS致力于建立一個(gè)可持續(xù)的生態(tài)系統(tǒng),與不同廠商和應(yīng)用開發(fā)者合作,共同打造豐富多樣的應(yīng)用和服務(wù)。系統(tǒng)通過開放的API接口和生態(tài)伙伴計(jì)劃,促進(jìn)創(chuàng)新和合作。此外,VisionOS還積極推動(dòng)綠色環(huán)保理念,降低能源消耗和環(huán)境影響。
總結(jié):
VisionOS的設(shè)計(jì)原則包括簡(jiǎn)約與純粹、智能與個(gè)性化、自然與無縫、安全與信任,以及可持續(xù)與生態(tài)。這些原則不僅僅是VisionOS的設(shè)計(jì)理念,更是未來設(shè)計(jì)趨勢(shì)的重要方向。盡管VisionOS是一個(gè)操作系統(tǒng),但其中所蘊(yùn)含的設(shè)計(jì)思想和理念對(duì)于各行各業(yè)的設(shè)計(jì)師和從業(yè)者都具有啟示意義。掌握這些設(shè)計(jì)原則,并將其運(yùn)用于實(shí)際設(shè)計(jì)中,將有助于推動(dòng)下一代設(shè)計(jì)的發(fā)展和創(chuàng)新。
藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。同時(shí)添加藍(lán)小助我們將會(huì) 上傳中...100%為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
上傳中...100%為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
教育產(chǎn)品如何做好游戲化設(shè)計(jì):理論篇|蘭亭妙微UI設(shè)計(jì)公司
隨著雙減政策的落實(shí),教育類應(yīng)用市場(chǎng)的“斗爭(zhēng)”悄悄拉開序幕,在線教育行業(yè)保持穩(wěn)定增長(zhǎng),市場(chǎng)規(guī)模在 2023 年預(yù)計(jì)達(dá)到 5901.9 億元,用戶規(guī)模達(dá)到 3.52 億人。
教育行業(yè)的競(jìng)爭(zhēng)性強(qiáng),但國(guó)內(nèi)教育類產(chǎn)品的游戲化設(shè)計(jì)集中在低齡化的群體中,面向少年、青少年群體的游戲化應(yīng)用市場(chǎng)仍有很多空白值得探索。
本專題將分上下期,分別闡述筆者近期針對(duì)學(xué)習(xí)動(dòng)機(jī)及流程的調(diào)研成果,以及在教育產(chǎn)品游戲化中的實(shí)戰(zhàn)經(jīng)驗(yàn),分析教育產(chǎn)品在游戲化設(shè)計(jì)下的切入點(diǎn)和機(jī)會(huì)點(diǎn)。
一、關(guān)于學(xué)習(xí)
為教育類產(chǎn)品做設(shè)計(jì)前,需要先解構(gòu)學(xué)習(xí)及其本質(zhì),從學(xué)習(xí)行為動(dòng)機(jī)的拆解,更好地找到在整體流程中設(shè)計(jì)的切入點(diǎn)。
學(xué)習(xí)的本質(zhì)是什么?
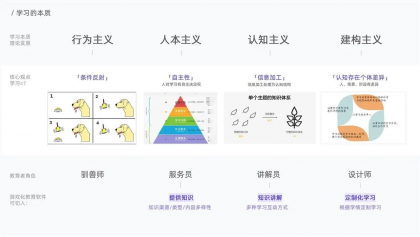
學(xué)習(xí)本質(zhì)的理論基礎(chǔ)經(jīng)過了 4 個(gè)時(shí)期的發(fā)展,從行為主義、人本主義、認(rèn)知主義再到建構(gòu)主義,對(duì)于教育者/方的要求越來越高。
在前 3 個(gè)階段,教育的核心分別是簡(jiǎn)單的行為訓(xùn)練教學(xué)(馴獸師)、提供知識(shí)讓學(xué)生自主學(xué)習(xí)(服務(wù)師),提供加工后的信息提升用戶學(xué)習(xí)效果(講解員)。
在最高層級(jí)的建構(gòu)主義中,教育者需要承擔(dān)起設(shè)計(jì)師的角色,因材施教,考慮不同的學(xué)生的學(xué)習(xí)進(jìn)度/學(xué)情提供定制化的學(xué)習(xí)內(nèi)容。

教育產(chǎn)品的順應(yīng)變化
從層級(jí)演變中,我們也能看到教育產(chǎn)品的發(fā)展史。教育產(chǎn)品從一開始只提供教育資源/書冊(cè)的教育資源平臺(tái)(學(xué)科網(wǎng)),再到提供知識(shí)學(xué)習(xí)的平臺(tái)的興起(慕課網(wǎng)),最后到現(xiàn)在提供學(xué)情定制化的學(xué)習(xí)內(nèi)容(多鄰國(guó))。
利用大數(shù)據(jù)算法,以及最新的 Chatgpt,教育產(chǎn)品的可能性越來越多。身處教育行業(yè)的設(shè)計(jì)師,也要從建構(gòu)主義考量自己產(chǎn)品的核心價(jià)值是否要順應(yīng)變化,在產(chǎn)品/設(shè)計(jì)側(cè)能夠?yàn)閷W(xué)習(xí)者提供什么樣的學(xué)習(xí)幫助。
二、如何觸發(fā)學(xué)習(xí)行為?
在明確教育本質(zhì)后,再來看學(xué)習(xí)行為。從經(jīng)典的動(dòng)機(jī)理論模型(福格模型)來看,學(xué)習(xí)行為的構(gòu)成需要 3 個(gè)要素,動(dòng)機(jī)(Motivation)、能力(Ability)和觸發(fā)(Trigger),三者缺一不可。
如何提高設(shè)計(jì)轉(zhuǎn)化?先學(xué)會(huì)經(jīng)典的「福格模型」
日常工作中我們經(jīng)常要考慮如何吸引用戶轉(zhuǎn)化。

動(dòng)機(jī)
(1)動(dòng)機(jī)的強(qiáng)弱
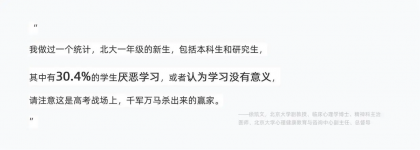
“教育是有滯后性的”作為老師或是家長(zhǎng),應(yīng)該對(duì)這句話很有感觸。學(xué)生在心智尚不成熟的階段,對(duì)于學(xué)習(xí)的動(dòng)機(jī)多來自外在。北京大學(xué),中國(guó)最高學(xué)府之一的教授就在訪談中表示:

同時(shí),社會(huì)的環(huán)境浮躁,“錢”至上的社會(huì),讓學(xué)生看不清學(xué)習(xí)這件事本身的意義,學(xué)生的學(xué)習(xí)動(dòng)機(jī)更多來自外部環(huán)境。常見的幾種說法有:
“大家都說學(xué)習(xí)很重要,我要好好學(xué)習(xí)”
“學(xué)習(xí)好了,長(zhǎng)大才能賺大錢”
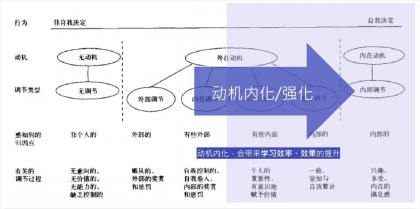
回歸到自我決定理論來看,大部分學(xué)生都處在非自我決定的階段,以無動(dòng)機(jī)或外在動(dòng)機(jī)的外部調(diào)節(jié)和內(nèi)投調(diào)節(jié)為主,他們對(duì)學(xué)習(xí)沒有動(dòng)機(jī),很難堅(jiān)持。從動(dòng)機(jī)側(cè)來看,我們要做的是把學(xué)生的動(dòng)機(jī)內(nèi)化/強(qiáng)化,去提升學(xué)習(xí)效率和學(xué)習(xí)效果的提升。
(2)如何強(qiáng)化動(dòng)機(jī)?
用學(xué)術(shù)角度回答,普雷馬克原理(Premack Principle)指出:即用高頻的活動(dòng)作為低頻活動(dòng)的強(qiáng)化物,或者說用學(xué)生喜愛的活動(dòng)去強(qiáng)化學(xué)生參與不喜愛的活動(dòng)。如“你可以出去玩,如果你吃完這些青菜。”如果一個(gè)兒童喜愛做航空模型而不喜歡閱讀,可以讓學(xué)生完成一定的閱讀之后去做模型等等。
從這個(gè)理論來看,我們的第一個(gè)轉(zhuǎn)化是“外殼”。用游戲化的包裝,讓學(xué)生去學(xué)習(xí),外殼形式的改變。讓學(xué)生的無動(dòng)機(jī)/外部動(dòng)機(jī)學(xué)習(xí),轉(zhuǎn)化為偏向內(nèi)部的動(dòng)機(jī),動(dòng)機(jī)強(qiáng)化的過程,讓學(xué)生更主動(dòng)/高效的學(xué)習(xí)。
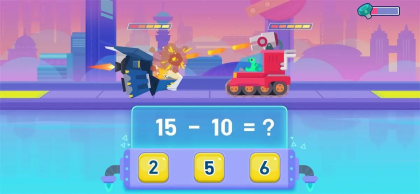
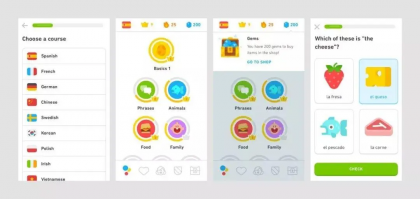
面向低年齡層的教育游戲化軟件有恐龍數(shù)學(xué)、悟空識(shí)字、洪恩數(shù)學(xué)等,都是成系列的學(xué)習(xí)軟件,核心是包裝了游戲化的形式,讓小朋友能以比較輕松的方式學(xué)習(xí);面向較高年齡層的應(yīng)用中,多鄰國(guó)也是采取了游戲機(jī)制的包裝,讓用戶能更輕松的學(xué)習(xí)。
恐龍數(shù)學(xué)-選中正確選項(xiàng)可以轉(zhuǎn)化為一次攻擊

多鄰國(guó)-提供游戲化的勛章、獎(jiǎng)勵(lì)養(yǎng)成系統(tǒng)
因此,這里能夠得到第一個(gè)設(shè)計(jì)轉(zhuǎn)化:




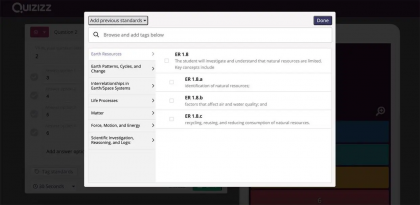
Quizlize 看到各個(gè)學(xué)生的學(xué)習(xí)進(jìn)度和掌握情況,方便因材施教
2)語言說服(強(qiáng)化反饋的證明感受)
指通過他人的指導(dǎo)、建議、解釋及鼓勵(lì)等來改變?nèi)藗兊淖晕倚芨小.?dāng)個(gè)體總能獲得外界的關(guān)心和支持時(shí),他的自我效能感就會(huì)增強(qiáng)。人們對(duì)自身能力的知覺在很大程度上受周圍人評(píng)價(jià)的影響。

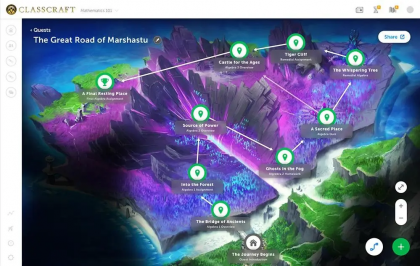
Classcraft-關(guān)卡+知識(shí)點(diǎn)讓用戶學(xué)習(xí)

三、如何提升學(xué)習(xí)過程中的學(xué)習(xí)狀態(tài)
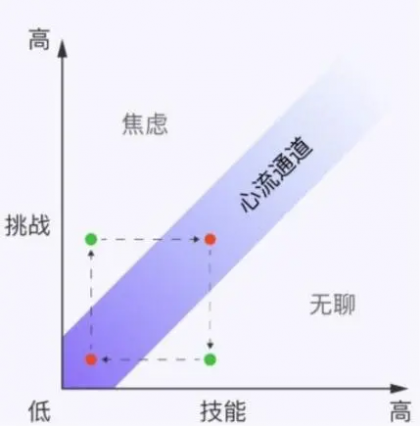
從心流模型來看,基于用戶的能力,合理設(shè)置任務(wù)、適當(dāng)引導(dǎo)注意力,并且給予即時(shí)反饋,從而去引導(dǎo)用戶長(zhǎng)時(shí)間去做一件事情。在心流體驗(yàn)中,注意力得到集中,學(xué)習(xí)效率得到提升,對(duì)外干擾事物的感知降低,甚至達(dá)到忘我的境界。

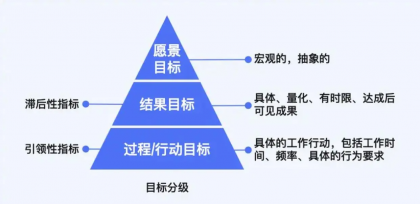
達(dá)成心流需要滿足 3 個(gè)條件,
1)目標(biāo) -有明確的目標(biāo)設(shè)定。
在美國(guó)的學(xué)習(xí)體系與學(xué)習(xí)目標(biāo)相關(guān)性極高,教師教學(xué)時(shí)會(huì)圍繞當(dāng)前學(xué)科的 Standard(教綱)要求,為學(xué)生提供目標(biāo)強(qiáng)關(guān)聯(lián)的教育,這樣的學(xué)習(xí)教育方式效率更高。
這點(diǎn)轉(zhuǎn)化到教育產(chǎn)品側(cè),為學(xué)生提供教學(xué)內(nèi)容的學(xué)習(xí)目標(biāo)就尤為重要,有方向的學(xué)習(xí)更有效率。
2)平衡-任務(wù)的難度和挑戰(zhàn)性之間有平衡
與自我效能理論類似,我們要為學(xué)生提供難度適中的題目,讓學(xué)生不會(huì)陷入負(fù)反饋中。但同時(shí),要有一定的難度,讓學(xué)生不會(huì)覺得太沒有挑戰(zhàn)及學(xué)習(xí)意義。
3)反饋-有清晰、及時(shí)的反饋
常規(guī)的教學(xué)應(yīng)用一般是把核心反饋放在結(jié)果頁面,但好的教育產(chǎn)品會(huì)側(cè)重在任務(wù)過程中就根據(jù)用戶的表現(xiàn)給予對(duì)應(yīng)的遞進(jìn)式的反饋,導(dǎo)向正確的結(jié)果。
在恐龍數(shù)學(xué)中,把反饋的差異化重點(diǎn)放在音效上,在單次操作正確與多次連續(xù)操作正確時(shí)提供不同的語音反饋,比如常規(guī)的是“Yeah”多次正確時(shí)說“你真棒”等。下圖是競(jìng)品的 gif,具體的音效大家可以去網(wǎng)上找視頻聽聽看。

四、總結(jié)
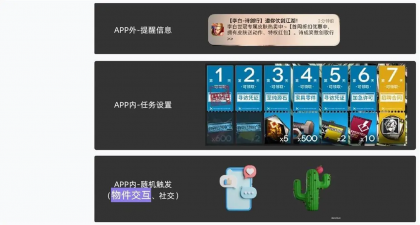
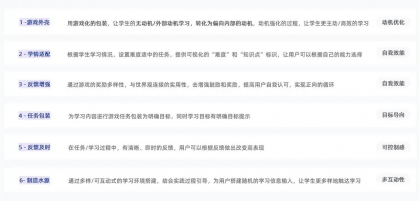
回顧上述內(nèi)容,從教育軟件層面,游戲化設(shè)計(jì)的切入點(diǎn)可以歸納為如下內(nèi)容。

切入點(diǎn)到實(shí)際應(yīng)用時(shí),要根據(jù)產(chǎn)品階段、功能的業(yè)務(wù)目標(biāo)、設(shè)計(jì)目的,有取舍的使用,具體的實(shí)踐將在下篇《教育產(chǎn)品-游戲化設(shè)計(jì)實(shí)踐》中分享。
以上就是本期分享的內(nèi)容~歡迎大家在評(píng)論區(qū)說出自己都疑問或想法,一起討論,共同進(jìn)步!
文章來源:優(yōu)設(shè)網(wǎng) 作者:番茄
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
在當(dāng)今數(shù)字化時(shí)代,設(shè)計(jì)師在創(chuàng)建令人印象深刻且用戶友好的Web用戶界面(WebUI)時(shí),需要借助穩(wěn)定擴(kuò)散的模型來提供靈活性和創(chuàng)造力。以下是幾款設(shè)計(jì)師必備的穩(wěn)定擴(kuò)散WebUI模型,它們有助于設(shè)計(jì)師創(chuàng)作出出色的用戶體驗(yàn)。
1.Material Design(材料設(shè)計(jì)):由Google推出的Material Design模型是一套基于材料概念的設(shè)計(jì)語言,強(qiáng)調(diào)真實(shí)世界的觸感和動(dòng)態(tài)效果。該模型提供了豐富的視覺效果、動(dòng)畫和交互元素,使設(shè)計(jì)師能夠創(chuàng)建出現(xiàn)代感和穩(wěn)定擴(kuò)散的WebUI。





藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
VisionOS是一個(gè)全新的操作系統(tǒng),設(shè)計(jì)初衷是提供更智能、更簡(jiǎn)潔、更人性化的用戶體驗(yàn)。為了實(shí)現(xiàn)這一目標(biāo),VisionOS擁有一套獨(dú)特的設(shè)計(jì)原則,本文將深度解讀這些原則,并探討其如何引領(lǐng)下一代設(shè)計(jì)趨勢(shì)。
一、簡(jiǎn)約與純粹(Simplicity and Purity)
VisionOS強(qiáng)調(diào)簡(jiǎn)約與純粹的設(shè)計(jì)風(fēng)格。界面布局流暢簡(jiǎn)潔,清晰明了,消除了多余的視覺噪音。不僅如此,VisionOS還追求純粹的用戶體驗(yàn),通過減少不必要的元素和干擾,讓用戶專注于核心操作,提升操作效率。這種簡(jiǎn)約與純粹的設(shè)計(jì)風(fēng)格將成為未來設(shè)計(jì)的主流趨勢(shì)之一。

二、智能與個(gè)性化(Intelligence and Personalization)
VisionOS具備強(qiáng)大的人工智能能力,能夠根據(jù)用戶的喜好、習(xí)慣和行為智能化地提供個(gè)性化的體驗(yàn)。系統(tǒng)能夠自動(dòng)學(xué)習(xí)用戶的偏好,為其呈現(xiàn)符合其興趣和需求的內(nèi)容和功能。這種智能與個(gè)性化的設(shè)計(jì)趨勢(shì)將成為下一代設(shè)計(jì)的關(guān)鍵。

三、自然與無縫(Natural and Seamless)
VisionOS注重自然與無縫的交互體驗(yàn)。系統(tǒng)借助先進(jìn)的技術(shù),如語音識(shí)別、手勢(shì)控制等,使用戶能夠以更自然的方式與設(shè)備進(jìn)行交互。同時(shí),系統(tǒng)還能夠?qū)崿F(xiàn)多設(shè)備之間的無縫切換和互聯(lián),讓用戶的使用體驗(yàn)更加流暢和高效。

四、安全與信任(Security and Trust)
在數(shù)字化時(shí)代,數(shù)據(jù)安全和用戶信任成為設(shè)計(jì)的重要考量。VisionOS將安全性和信任度置于首要位置,采用先進(jìn)的加密技術(shù)和隱私保護(hù)措施,確保用戶數(shù)據(jù)的安全和隱私。同時(shí),系統(tǒng)提供透明的數(shù)據(jù)使用和共享機(jī)制,建立用戶與系統(tǒng)之間的信任關(guān)系。
五、可持續(xù)與生態(tài)(Sustainability and Ecosystem)
VisionOS致力于建立一個(gè)可持續(xù)的生態(tài)系統(tǒng),與不同廠商和應(yīng)用開發(fā)者合作,共同打造豐富多樣的應(yīng)用和服務(wù)。系統(tǒng)通過開放的API接口和生態(tài)伙伴計(jì)劃,促進(jìn)創(chuàng)新和合作。此外,VisionOS還積極推動(dòng)綠色環(huán)保理念,降低能源消耗和環(huán)境影響。
總結(jié):
VisionOS的設(shè)計(jì)原則包括簡(jiǎn)約與純粹、智能與個(gè)性化、自然與無縫、安全與信任,以及可持續(xù)與生態(tài)。這些原則不僅僅是VisionOS的設(shè)計(jì)理念,更是未來設(shè)計(jì)趨勢(shì)的重要方向。盡管VisionOS是一個(gè)操作系統(tǒng),但其中所蘊(yùn)含的設(shè)計(jì)思想和理念對(duì)于各行各業(yè)的設(shè)計(jì)師和從業(yè)者都具有啟示意義。掌握這些設(shè)計(jì)原則,并將其運(yùn)用于實(shí)際設(shè)計(jì)中,將有助于推動(dòng)下一代設(shè)計(jì)的發(fā)展和創(chuàng)新。
藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
2個(gè)方法幫你從歷史中學(xué)會(huì)字體設(shè)計(jì)|蘭亭妙微UI設(shè)計(jì)公司
引言:
字體設(shè)計(jì)是一門融合藝術(shù)和技術(shù)的復(fù)雜領(lǐng)域,深受歷史的影響。通過深入研究歷史中的字體設(shè)計(jì),我們可以汲取靈感和經(jīng)驗(yàn),提升自己的字體設(shè)計(jì)能力。本文將介紹兩種方法,幫助您從歷史中學(xué)會(huì)字體設(shè)計(jì)。

來百度APP暢享高清圖片
一、研究經(jīng)典字體:

混合現(xiàn)實(shí)(MR)技術(shù)在近年來迅速發(fā)展,并成為人機(jī)交互的熱門領(lǐng)域。然而,MR交互的易用性設(shè)計(jì)仍然是一個(gè)重要且有挑戰(zhàn)性的問題。本文將從七個(gè)方面,探討混合現(xiàn)實(shí)交互中的易用性設(shè)計(jì),旨在幫助設(shè)計(jì)師更好地理解和改進(jìn)MR交互的用戶體驗(yàn)。
一、界面設(shè)計(jì):
設(shè)計(jì)直觀、簡(jiǎn)潔且易于理解的界面對(duì)于MR交互的易用性至關(guān)重要。合理的布局、易用的控件和清晰的用戶反饋是成功的界面設(shè)計(jì)的關(guān)鍵。此外,考慮到用戶在AR設(shè)備上實(shí)時(shí)觀察周圍環(huán)境的特點(diǎn),界面元素的可見性和可操作性也需要仔細(xì)考慮。
二、手勢(shì)識(shí)別與操作:
MR交互通常利用手勢(shì)識(shí)別技術(shù),用戶通過手勢(shì)完成操作。因此,手勢(shì)的設(shè)計(jì)和識(shí)別準(zhǔn)確性對(duì)于易用性至關(guān)重要。設(shè)計(jì)師應(yīng)該避免過于復(fù)雜的手勢(shì),盡量使用自然、直觀的手勢(shì),并提供明確的操作指引,以降低用戶的認(rèn)知負(fù)擔(dān)。

來百度APP暢享高清圖片
三、交互反饋:
及時(shí)、準(zhǔn)確的交互反饋對(duì)于用戶的易用性體驗(yàn)起著重要作用。當(dāng)用戶進(jìn)行操作時(shí),MR設(shè)備應(yīng)該及時(shí)給出合適的反饋,給用戶清晰的指示和結(jié)果。例如,指示光標(biāo)、聲音提示、震動(dòng)等方式都可以增強(qiáng)用戶對(duì)于交互的感知和理解。

四、虛實(shí)融合:
MR交互最大的特點(diǎn)就是將虛擬與現(xiàn)實(shí)相融合,這就要求設(shè)計(jì)師在易用性設(shè)計(jì)中注重虛實(shí)之間的平衡。一方面,虛擬物體和現(xiàn)實(shí)環(huán)境應(yīng)該能夠無縫地融合在一起,避免用戶在交互過程中出現(xiàn)錯(cuò)覺或不協(xié)調(diào)感;另一方面,設(shè)計(jì)師也應(yīng)該在顯示和反饋上給用戶明確的區(qū)分,幫助用戶準(zhǔn)確理解虛擬和現(xiàn)實(shí)的界限。

五、用戶導(dǎo)引:
對(duì)于新用戶來說,混合現(xiàn)實(shí)交互可能是一個(gè)全新的體驗(yàn)。設(shè)計(jì)師可以通過引導(dǎo)用戶的方式,幫助用戶快速上手。例如,通過簡(jiǎn)單的演示視頻或交互指南來介紹基本操作,提供幫助按鈕或提示,以及在用戶犯錯(cuò)時(shí)提供明確的糾正方式等。

六、可訪問性:
易用性設(shè)計(jì)應(yīng)該考慮到各種用戶的需求和能力。設(shè)計(jì)師應(yīng)該關(guān)注視覺、聽覺、運(yùn)動(dòng)等方面的障礙,并提供相應(yīng)的輔助功能或選擇,以確保所有用戶都能夠輕松地使用MR交互。

七、用戶參與:
用戶參與是設(shè)計(jì)過程中不可或缺的一環(huán)。設(shè)計(jì)師應(yīng)該積極收集用戶反饋和意見,并根據(jù)用戶的實(shí)際使用情況進(jìn)行不斷迭代和改進(jìn)。通過與用戶的密切合作,設(shè)計(jì)師可以更好地理解用戶需求,并提供更好的易用性設(shè)計(jì)。

結(jié)論:
混合現(xiàn)實(shí)交互的易用性設(shè)計(jì)需要從多個(gè)方面綜合考慮,涉及界面設(shè)計(jì)、手勢(shì)識(shí)別與操作、交互反饋、虛實(shí)融合、用戶導(dǎo)引、可
藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
如何從IP的角度理解品牌?頂尖高手深度分析|蘭亭妙微ui設(shè)計(jì)公司
品牌是一個(gè)企業(yè)或產(chǎn)品的核心資產(chǎn)之一,能夠幫助企業(yè)在競(jìng)爭(zhēng)激烈的市場(chǎng)中脫穎而出。在現(xiàn)代商業(yè)環(huán)境中,有效管理和保護(hù)品牌成為了企業(yè)成功的關(guān)鍵要素之一。從知識(shí)產(chǎn)權(quán)(Intellectual Property,簡(jiǎn)稱IP)的角度來理解品牌,能夠幫助企業(yè)更好地把握品牌的戰(zhàn)略價(jià)值和保護(hù)措施。本文將探討如何從IP的角度來理解品牌,并提供相關(guān)建議。
一、品牌的知識(shí)產(chǎn)權(quán)保護(hù)
品牌作為企業(yè)的核心資產(chǎn),具有一定的知識(shí)產(chǎn)權(quán)保護(hù)需求。以下是幾種常見的知識(shí)產(chǎn)權(quán)保護(hù)方式:

來百度APP暢享高清圖片
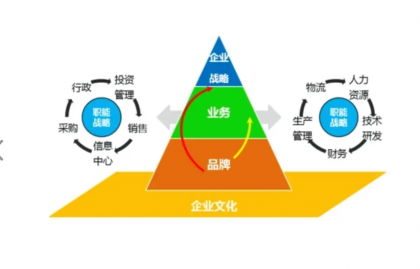
二、品牌價(jià)值的IP評(píng)估
通過IP評(píng)估可以衡量品牌的價(jià)值,并為企業(yè)提供決策參考。以下是一些常用的IP評(píng)估指標(biāo):


藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。~~
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司~~
在B端和C端產(chǎn)品中,圖標(biāo)設(shè)計(jì)起著至關(guān)重要的作用,它們不僅僅是產(chǎn)品的視覺標(biāo)識(shí),還承載著交互與功能的信息。穩(wěn)定擴(kuò)散(Stable Diffusion)是一種流行的圖標(biāo)設(shè)計(jì)方法,它能夠在B端和C端應(yīng)用中提供獨(dú)特而吸引人的圖標(biāo)風(fēng)格。本文將介紹如何利用穩(wěn)定擴(kuò)散完成B端和C端圖標(biāo)設(shè)計(jì)的步驟和技巧。
一、明確設(shè)計(jì)目標(biāo):
在開始圖標(biāo)設(shè)計(jì)之前,需要明確B端和C端產(chǎn)品的定位和目標(biāo)用戶。不同的產(chǎn)品定位和用戶需求會(huì)對(duì)圖標(biāo)的風(fēng)格、色彩和形狀提出不同的要求,因此在進(jìn)行穩(wěn)定擴(kuò)散圖標(biāo)設(shè)計(jì)之前,明確設(shè)計(jì)目標(biāo)是至關(guān)重要的第一步。

來百度APP暢享高清圖片
二、收集靈感和參考:
圖標(biāo)設(shè)計(jì)需要靈感和創(chuàng)造力,因此收集靈感和參考是一個(gè)重要的環(huán)節(jié)。可以通過查找行業(yè)內(nèi)的相關(guān)產(chǎn)品和設(shè)計(jì)作品,以及研究當(dāng)前流行的圖標(biāo)設(shè)計(jì)趨勢(shì),來獲取靈感和參考。同時(shí),也可以參考其他設(shè)計(jì)師的作品和經(jīng)驗(yàn),從中汲取設(shè)計(jì)技巧和思路。

三、選擇適當(dāng)?shù)膱D標(biāo)風(fēng)格:
在穩(wěn)定擴(kuò)散圖標(biāo)設(shè)計(jì)中,選擇適當(dāng)?shù)膱D標(biāo)風(fēng)格是非常重要的。穩(wěn)定擴(kuò)散提供了多種風(fēng)格和效果,如扁平化、線條化、漸變等。根據(jù)產(chǎn)品定位和目標(biāo)用戶的喜好,選擇合適的圖標(biāo)風(fēng)格可以更好地傳達(dá)產(chǎn)品的特色和信息。

四、構(gòu)思和草圖:
在開始設(shè)計(jì)具體的圖標(biāo)之前,進(jìn)行構(gòu)思和草圖是必要的。通過簡(jiǎn)單的草圖,可以更好地捕捉和表達(dá)設(shè)計(jì)的核心思想。草圖可以幫助設(shè)計(jì)師嘗試不同的圖標(biāo)形狀和構(gòu)圖方式,以找到最佳的設(shè)計(jì)方案。
五、使用合適的設(shè)計(jì)工具:
在穩(wěn)定擴(kuò)散圖標(biāo)設(shè)計(jì)中,選擇合適的設(shè)計(jì)工具對(duì)于創(chuàng)作高質(zhì)量的圖標(biāo)至關(guān)重要。常用的設(shè)計(jì)工具如Adobe Illustrator、Sketch、Figma等,它們提供了豐富的繪圖和編輯功能,可以滿足各種設(shè)計(jì)需求。

六、運(yùn)用穩(wěn)定擴(kuò)散技巧:
穩(wěn)定擴(kuò)散技巧是穩(wěn)定擴(kuò)散圖標(biāo)設(shè)計(jì)的核心。設(shè)計(jì)師可以通過控制形狀、漸變和顏色的擴(kuò)散程度和強(qiáng)度,來達(dá)到獨(dú)特的圖標(biāo)效果。通過實(shí)踐和嘗試,設(shè)計(jì)師可以掌握穩(wěn)定擴(kuò)散技巧,并將其應(yīng)用于圖標(biāo)的設(shè)計(jì)中。
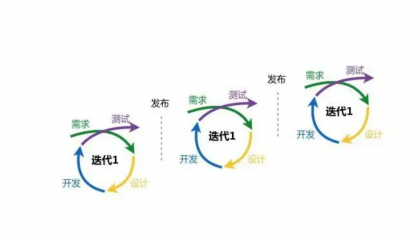
七、測(cè)試和迭代:
完成初步的穩(wěn)定擴(kuò)散圖標(biāo)設(shè)計(jì)后,進(jìn)行測(cè)試和迭代是非常重要的。測(cè)試可以幫助設(shè)計(jì)師評(píng)估圖標(biāo)的可識(shí)別性、可讀性和視覺效果,同時(shí)收集用戶的反饋和意見。根據(jù)測(cè)試結(jié)果和用戶反饋,進(jìn)行迭代和調(diào)整,以獲得更優(yōu)秀的圖標(biāo)設(shè)計(jì)。

結(jié)論:
利用穩(wěn)定擴(kuò)散完成B端和C端圖標(biāo)設(shè)計(jì),需要明確設(shè)計(jì)目標(biāo)、收集靈感和參考,選擇適當(dāng)?shù)膱D標(biāo)風(fēng)格,進(jìn)行構(gòu)思和草圖,使用合適的設(shè)計(jì)工具,運(yùn)用穩(wěn)定擴(kuò)散技巧,并進(jìn)行測(cè)試和迭代。通過這些步驟
藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
選擇合適的配色方案對(duì)于任何設(shè)計(jì)項(xiàng)目都至關(guān)重要,但有時(shí)候我們可能會(huì)陷入配色迷茫的境地。PCCS(The Palette-Centric Color System)色彩體系可以幫助我們從根本上解決配色困惑。本文將介紹PCCS色彩體系的概念、特點(diǎn)和應(yīng)用,以及為何它能夠幫助我們有效地解決配色困擾。
引言:
在設(shè)計(jì)領(lǐng)域,選擇合適的配色方案是營(yíng)造出引人注目、令人愉悅的視覺效果的關(guān)鍵。然而,很多時(shí)候我們會(huì)面臨配色迷茫的情況,無法確定如何選擇合適的顏色組合。為解決這一難題,PCCS色彩體系應(yīng)運(yùn)而生。該系統(tǒng)基于科學(xué)研究和心理學(xué)原理,為我們提供了一種根本性的方法來解決配色困擾。
一、PCCS色彩體系簡(jiǎn)介
PCCS色彩體系是一個(gè)基于調(diào)色板的色彩系統(tǒng),旨在幫助人們更好地理解和選擇色彩。該體系通過對(duì)顏色的科學(xué)分類和組織,將數(shù)百種顏色整理成一系列可管理且易于理解的調(diào)色板。PCCS色彩體系旨在提供一種直觀的方式來組合和比較不同的色彩,使人們更加自信和準(zhǔn)確地選擇配色方案。
二、PCCS色彩體系的特點(diǎn)
主次色彩:PCCS色彩體系將顏色劃分為主色和次要色,使我們能夠在設(shè)計(jì)中使用更有層次感的色彩組合。
色感標(biāo)度:PCCS色彩體系通過定義不同色彩之間的關(guān)系,提供了一種直觀的方式來衡量色彩的相似性和差異性。
色彩用途指南:PCCS色彩體系還提供了針對(duì)不同目標(biāo)和情境的色彩用途指南,幫助我們更好地在設(shè)計(jì)中運(yùn)用色彩來傳達(dá)特定的信息和情感。
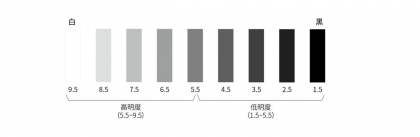
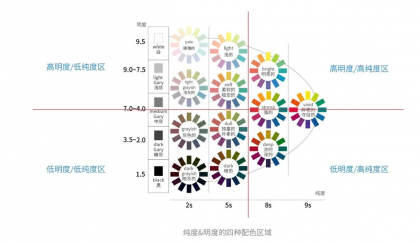
CCS 色彩體系將明度分為 17 級(jí),每 0.5 級(jí)為一個(gè)階梯。為了方便理解,我們也可以粗略地分為 9 級(jí),黑為 1.5,白為 9.5;以 5.5 級(jí)灰為中間點(diǎn),1.5~5.5 為低明度,5.5~9.5 為高明度。明度差越大顏色對(duì)比越明顯,明度差越小則對(duì)比越弱。

明度與純度聯(lián)系在一起研究,我們可以將其分為 4 種配色類型,分別是高明度/高純度、高明度/低純度、低明度/高純度、低明度/低純度。

三、PCCS色彩體系的應(yīng)用
綜合設(shè)計(jì):PCCS色彩體系可以應(yīng)用于各種設(shè)計(jì)項(xiàng)目,如平面設(shè)計(jì)、網(wǎng)頁設(shè)計(jì)、室內(nèi)設(shè)計(jì)等,幫助我們創(chuàng)建和評(píng)估各種配色方案。
品牌形象:PCCS色彩體系可以用于塑造品牌的視覺形象,幫助我們選擇與品牌價(jià)值和個(gè)性相符的色彩,使品牌更加獨(dú)特和有吸引力。
藝術(shù)創(chuàng)作:對(duì)于藝術(shù)家和創(chuàng)作者來說,PCCS色彩體系可以作為靈感的源泉,幫助他們探索新的調(diào)色板和組合,創(chuàng)作出更具表現(xiàn)力和獨(dú)特的藝術(shù)作品。
結(jié)論:
面對(duì)配色迷茫,PCCS色彩體系為我們提供了一個(gè)系統(tǒng)化、科學(xué)化且直觀的方法來解決這一問題。通過理解PCCS色彩體系的概念、特點(diǎn)和應(yīng)用,我們可以更好地選擇適合的配色方案,提升設(shè)計(jì)的效果和觀賞體驗(yàn)。無論是在綜合設(shè)計(jì)、品牌形象構(gòu)建還是藝術(shù)創(chuàng)作

藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com