在本教程中,我將向大家展示如何使用 Laravel + Vue 3 使用 typescript 和 Vite 設置你自己的單頁應用程序。
這是在 Laravel 項目中添加 PWA 的手動方法。我們不會使用 InertiaJS 或其他類似的東西,我們也不會混合使用。我們將手動實現我們自己的 VueJS 前端。
第 1 步:讓我們創建我們的 Laravel 項目
composer create-project laravel/laravel laravel-vue-manual
第 2 步:設置前端
在我們的 laravel 項目中,讓我們使用 yarn 運行一個命令,并選擇 vue 和 typescript。
yarn create vite
將項目名稱設置為:FrontEndApp
選擇:Vue
選擇:TypeScript
然后轉到我們的FrontEndApp目錄并運行yarn或yarn install安裝依賴項。
配置 Vite
讓我們配置我們的 vite 配置FrontEndApp\vite.config.ts
import { defineConfig } from "vite"; import vue from "@vitejs/plugin-vue"; export default ({ mode }) => { const isDevelopment = mode === "development"; return defineConfig({ server: { port: 3000, }, build: { outDir: "./../public/app", }, base: isDevelopment ? "/" : "/app/", plugins: [vue()], }); };
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
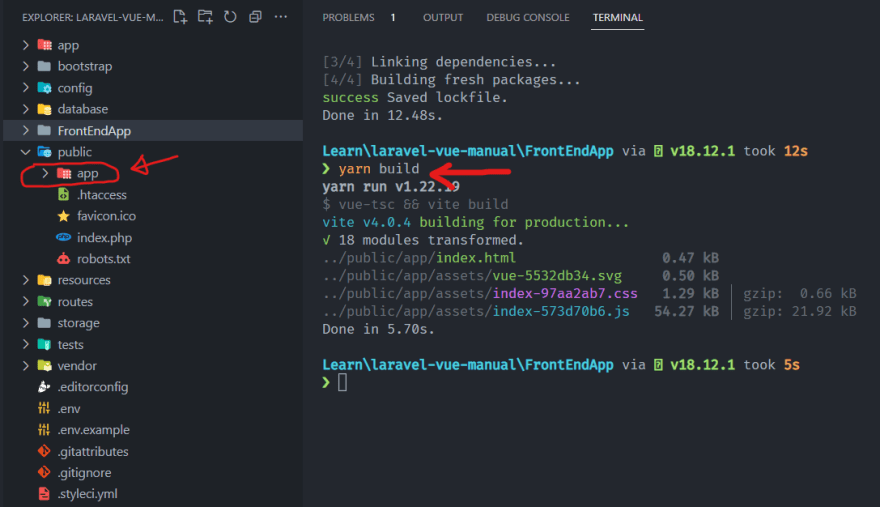
然后讓我們更改build腳本FrontEndApp\package.json,這樣每次我們構建它時都會替換以下文件public/app:
{ ... "scripts": { "dev": "vite", "build": "vue-tsc --noEmit && vite build --emptyOutDir", "preview": "vite preview" }, ... }
現在,如果我們在FrontEndApp中運行yarn build,它應該在laravel項目的根目錄中的public文件夾中創建一個名為 app 的文件夾。

第 3 步:設置 Laravel 路由
讓我們設置我們的 laravel 路由,以便我們可以訪問我們剛剛創建的文件。
讓我們編輯這個文件 routes\web.php
<?php
use Illuminate\Support\Facades\Route; Route::get('/', function () { return view('welcome'); }); Route::get('/app/{any}', function () { $path = public_path('app/index.html'); abort_unless(file_exists($path), 400, 'Page is not Found!'); return file_get_contents($path); }) ->name('FrontEndApp');
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
現在,如果我們http://127.0.0.1:8000/app在瀏覽器中打開,我們現在可以看到我們的應用程序已啟動。
第 4 步:設置腳本
我們將在我們的根項目目錄中添加一個開發包,并同時調用它。我們用它來一次運行 2 個或更多命令。
安裝:
yarn add -D concurrently
如果我們想要自動工作,不想每次使用時都重新構建frontednapp,我們要做的是在package.json項目的根目錄中添加一個新腳本。
{ ... "scripts": { ... "front:serve": "cd FrontEndApp && yarn dev", "front:build": "cd FrontEndApp && yarn build", "serve": "concurrently \"php artisan serve --port=8080\" \"yarn front:serve\"", "deploy": "yarn setup && yarn front:build && php artisan migrate" }, ... }
這樣, running yarn serve將同時運行 127.0.0.1:8080 和 localhost:3000。你現在可以同時使用這兩個項目。
完成 FrontEndApp 的工作后,你可以運行 yarn deploy 以構建我們的前端。
結論
我相信這也是大家可以在 laravel 項目中添加 pwa 的一種方式,這樣你就可以將它們保存在一個項目中。
考慮到這一點,你可以添加routes到你的 FrontEndApp 項目中,還可以添加狀態管理器PiniaJA,例如 等等。
?? 好書推薦
《Vue.js 快速入門實戰》

【內容簡介】
Vue.js 快速入門實戰以Vue.js的知識點為基礎,結合TypeScript的使用,循序漸進地介紹了Vue.js 3.0(簡稱Vue3)的知識點和實戰技巧,可以幫助零基礎的讀者掌握獨立開發項目和部署項目上線的技術。全書共14章,包括Vue.js概述、搭建開發環境、Vue.js組合式API、Vue.js的模板語法、Vue.js的計算屬性和偵聽器、Vue.js中class和style的綁定、Vue.js的表單開發、Vue.js的組件開發、Vue.js的網絡請求、Vue.js的狀態管理、Vue.js的路由管理、Vue的項目部署、在線招聘網站開發實戰以及招聘網站后臺管理系統開發實戰。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司