2023-2-5 博博
提到按鈕,大部分人印象就是文字加個背景框,并沒有太多需要設計的空間。但是作為B端設計師,相信很多同學在工作過程中都產生過以下問題:

按鈕作為最基本的交互單位之一,幾乎在每個頁面中我們都會使用到。由于不同行業下業務場景的復雜性,很多時候很難直接參照其他產品的按鈕進行復用,也無法用一套布置方案復用所有場景,所以作為B端設計師需要對按鈕控件具備足夠的認知,理解其背后的使用邏輯和規范,才能滿足多層級跨場景的設計需要。
本文結合自身的工作經驗,對按鈕進行了系統性的整理和總結,希望對各位B端設計師同學的日常工作和學習有所幫助。

在詳細介紹按鈕前,我們先簡單了解下按鈕的發展歷史。按鈕的概念起初是源自現實物理世界的實體按鈕,在日常生活中如電源開關、計算器、電話等都是通過實體按鈕進行控制,由于其簡單直觀易操作的特性,即使如今各種電子產品都逐漸發展為觸控屏操作,實體按鈕依舊被保留了下來。

當數字屏誕生后,人機交互設計開始走向數字屏幕后,為方便用戶理解,在很長一段時間內設計師都是采用擬物風按鈕來暗示用戶可執行的操作。伴隨著客戶端設備升級和開發方式的變更,至2013年 Apple 在iOS7上第一次采用了扁平化設計,至此按鈕樣式開始往扁平化發展。隨后歷經了多年發展,按鈕的樣式開始層出不窮,但是無論樣式如何變更,其背后的體驗交互邏輯依舊是物理世界按鈕的映射。

在B端設計中什么樣的組件可以定義為按鈕?我們先來看看國內外設計系統中對按鈕組件的定義:

總結來說,按鈕可以理解為用于承載即時操作和命令的組件。由于B端產品業務邏輯復雜、頁面流程多,相較于傳統意義上的按鈕,B端中的按鈕被設定為可復用、規范化的組件,通過對組件元素進行拆解、歸納、重組,將其劃分為特定類型的組件方便管理和使用。
按鈕相較于輸入框、選擇器、單選框等控件無法進行數據輸入,相較于標簽、文字提示等控件也無法進行信息瀏覽,其關鍵在于【即時性】和【承載操作】,既可單獨完成操作,也可與其他控件聯動,作為觸發操作的行動點。
雖然同樣翻譯為標簽,但是此處指的是 Tag 標簽,而非 Tabs 標簽頁。標簽在樣式上與按鈕幾乎相同,且同樣可以添加圖標標識和觸發操作。兩者的區別在于,標簽側重于信息的選擇、篩選和分類,而按鈕則只是單純用于觸發即時操作,因此很多時候標簽會設置不同顏色樣式以便信息區分。

和其他錄入控件相比,開關Switch最顯著的特點便是和按鈕一樣觸發后立即生效,因此很多初級設計師很容易將其與按鈕歸為一類。
其區別是,開關承載的是兩種互斥狀態的切換,如打開/關閉、顯示/隱藏、啟用/禁用等,此外由于在視覺上符合用戶對現實世界中開關的認知,所以可以直接展示當前項的狀態。

單選框和多選框一般用于狀態標記,但是無法直接觸發操作,所以通常會和按鈕配合進行使用。最常見的搭配場景便是在登錄頁,用戶勾選【記住密碼】或【自動登錄】后標記其狀態,再點擊按鈕進行登錄。

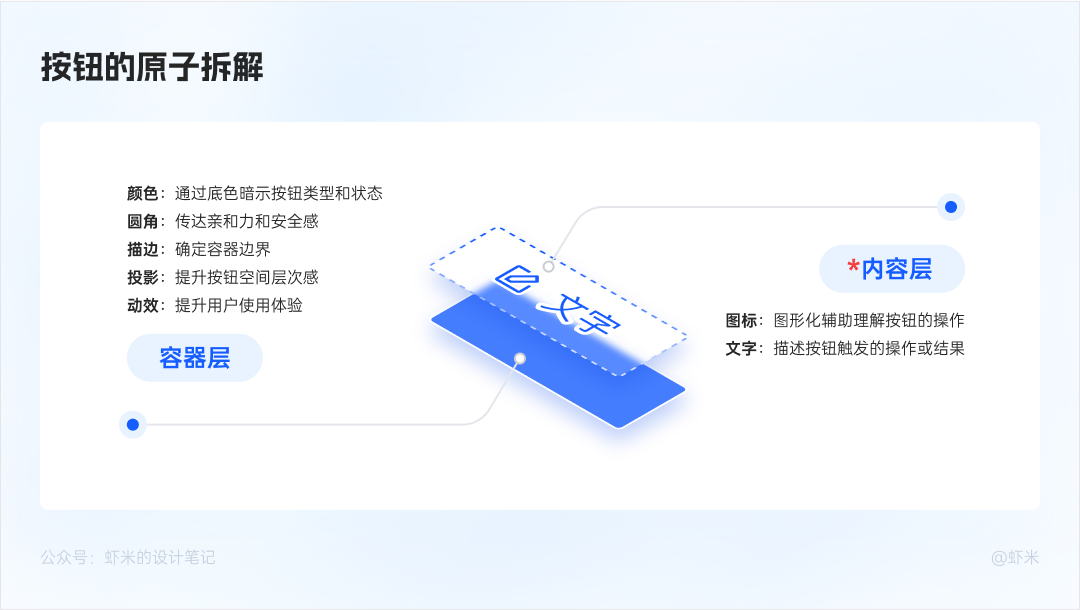
相較于其他組件,按鈕的元素構成較為簡單,分為內容層和容器層,通過將不同元素進行搭配組合,即可設計出不同類型的按鈕類型和按鈕狀態。
內容層:圖標和文字自由組合。內容層作為操作引導的核心必須存在。
容器層:控制顏色、圓角、描邊、投影等樣式,有些設計系統下還會加上交互動效,提升用戶體驗感。


在查閱大廠的設計規范時,相信以下按鈕名稱大家應該都不陌生:主按鈕、懸浮按鈕、圖標按鈕、危險按鈕、下拉按鈕、文字按鈕、CTA按鈕……很多新手設計師會產生疑惑:
為什么要劃分如此多的按鈕類型?
這些按鈕間的區別是什么?
為什么各家設計系統下按鈕分類都不相同,我應該選擇哪種作為參考?
為了區分好按鈕類型,關鍵要先明確類目劃分的邊界。這里為了方便大家學習,我從按鈕的強調程度和使用場景2個緯度將按鈕進行劃分,基本涵蓋了常見的按鈕類型:

在同一個頁面中往往會存在多個行動點,因此需要將按鈕依據強調程度進行劃分,確保用戶可以依據設計的按鈕層級快速找到最需要操作的按鈕。常見的按鈕強調程度可以分為3個層級:

高度強調:承載頁面上最重要和突出的行動點。為了保證視覺層級最高,通常會采用大面積主色填充或投影增加空間層級的方式進行區分,例如主按鈕和FAB按鈕(懸浮按鈕)
中度強調:承載僅次于最重要行動點的常規操作。為了避免太過吸引用戶注意,通常采用中性色進行描邊或填充,也被稱之為次按鈕。
輕度強調:對頁面中其他操作補充或可選操作。為了確保視覺上不凸顯,通常不會填充背景色,常見于文字按鈕和圖標按鈕。在輕度強調中還可以劃分為弱強調(內容填充主色)和不強調(內容填充中性色),由于文字按鈕填充中性色難以和正常文本進行區分,所以一般內容填充中性色只會用在圖標上。
由此我們得到了依據強調程度劃分的幾個常見按鈕類型:主按鈕 > 次按鈕 > 文字按鈕 > 圖標按鈕。接下來針對每種類型我們來展開說明。(FAB按鈕在B端頁面中屬于特定場景下使用的按鈕,不具有通用性,故劃分到使用場景中進行討論)
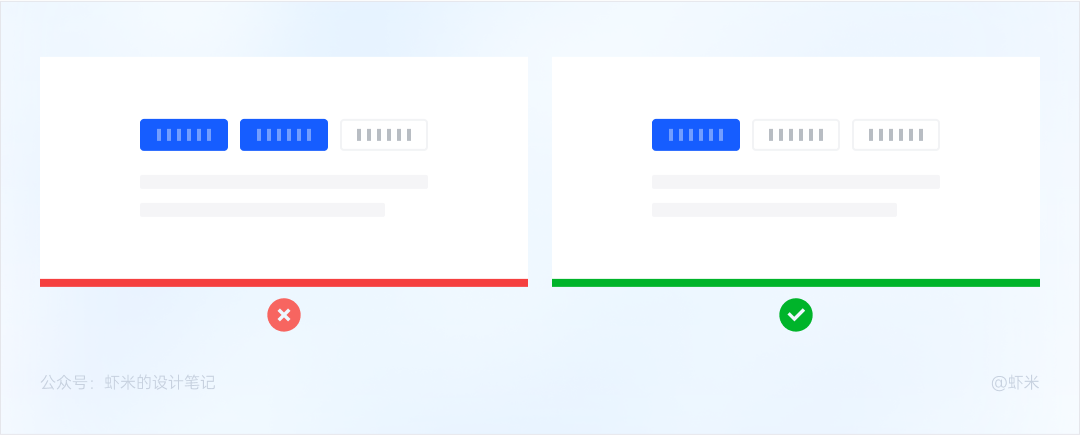
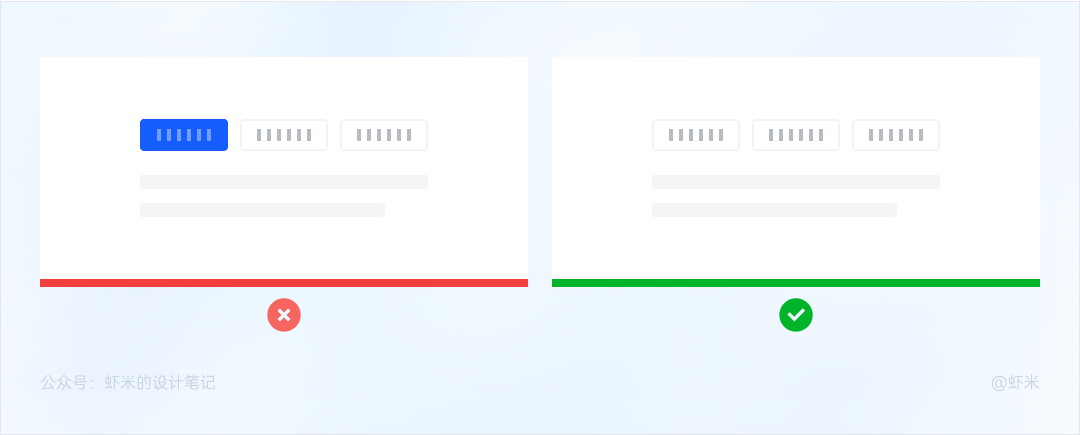
主按鈕代表著頁面中的核心操作項,是視覺權重最高的按鈕,常用于突出提交、完成、確定等操作。為吸引用戶注意,常使用品牌色填充背景引導用戶視覺焦點。關于主按鈕的使用需要遵循以下2個原則:


次按鈕是使用最頻繁的按鈕,當在頁面中不確定選擇哪種按鈕時,使用它往往是最安全的。次按鈕通常使用中性色,其樣式可以分為描邊型和填充型:描邊型使用最為廣泛,是次按鈕首選的樣式,而填充型相對特殊,在不同設計系體下會根據業務場景選擇是否使用。
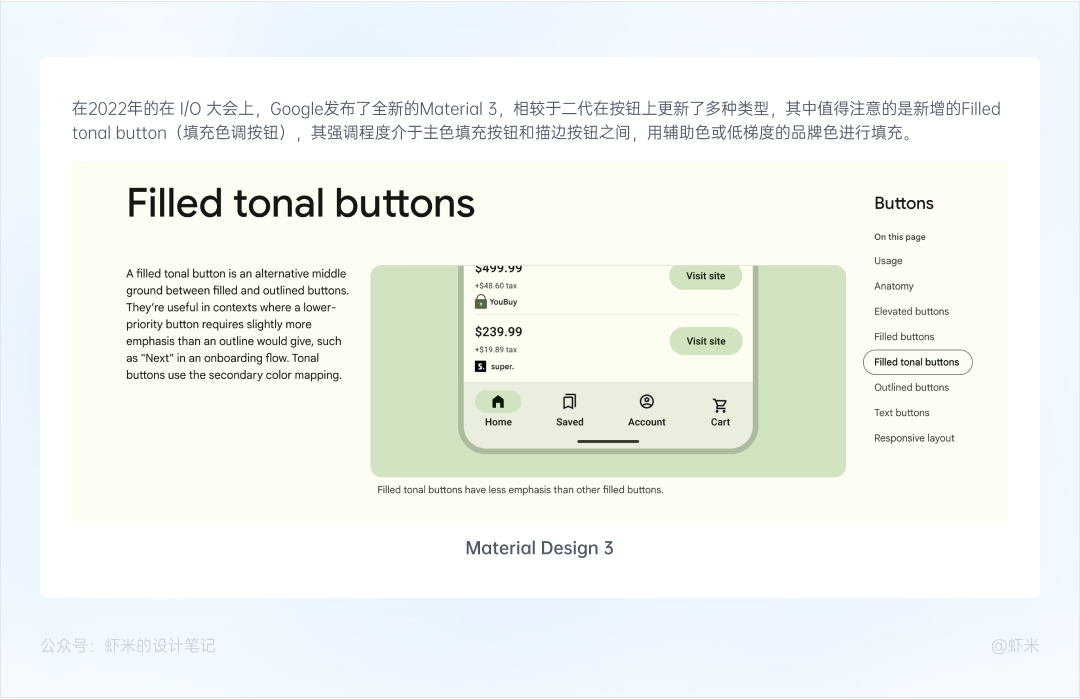
相較于描邊型,早年在B端產品中很少會見到使用填充型樣式作為次按鈕使用的,但是可以發現近幾年國內外設計系統如Arco Design、Marterial等,開始陸續將填充型次按鈕納入到按鈕組件庫中。

填充型次按鈕更多的使用場景是在移動端上,其視覺強調程度弱于主按鈕但又高于描邊型,可以更好的表達組件的整體性和吸引用戶注意。

伴隨著硬件設備的發展,桌面端和移動端的操作邊界開始逐漸模糊,各產品開始追求全生態環境下的統一性。為降低用戶在設備切換時的體驗隔閡,一套設計系統需要能同時滿足多端設備的兼容,而填充型樣式更符合其場景需求。最典型的便是iPadOS連接鼠標操作時,懸停態下填充型按鈕明顯比描邊型更容易被識別。

基于以上考慮,在工作中選擇次按鈕樣式時可以參考以下建議:
如果當前項目上已經有在使用的開源庫,盡量以原有組件庫為主。除非自身產品有設備互通的場景或需要同一套設計語言兼顧不同端,否則增加多余的次按鈕樣式只會更加復雜且影響用戶的體驗一致性。
如果是項目是0~1搭建組件庫,根據自身業務場景選擇其中一種樣式使用即可。一般桌面端產品使用描邊型,如果產品生態中有移動端,為了保持設計語言的統一更建議采用填充型。
此外還需考慮前端修改組件庫樣式時的開發成本。
文字按鈕適合承載如取消、還原等無需特意強調的操作,通常使用在表格操作欄、表單頁等場景。為了和普通文本做區分,提示當前內容可交互,需要加上鏈接色(一般是藍色)提醒用戶。
文字按鈕和鏈接(Link)的默認樣式一致,在搭建組件庫時很容易發生混淆。其區別在于按鈕用于發起動作,觸發相應的業務邏輯,而鏈接的作用是導航,作為頁面跳轉或錨點定位的觸點。為了更好的區分,可以在交互樣式上進行處理:
文字按鈕:指針懸停時容器添加背景色。
鏈接:指針懸停時文本添加下劃線。

圖標按鈕的視覺層級最弱,但是由于占據空間小,常用于同時展示多個操作項時使用。由于缺少文字解釋,單純的圖標可能會造成用戶的理解偏差,故建議在指針懸停時加上Tooltip的文字提示進行輔助說明,對于特定操作還可加上快捷鍵指引。

在依據強調程度劃分的基礎上,還有部分按鈕只應用于在特定的業務場景中,所以各設計系統下的按鈕分類會有所不同。以下按鈕的應用場景較為頻繁,故被單獨劃分為一類方便交流和管理。
功能按鈕順應用戶心智,采用綠色、橙黃色、紅色代表了成功、警告、危險三種功能按鈕,用戶無需瀏覽按鈕內容,直接通過色彩即可識別當前操作可能導致的后果。
由于功能按鈕的視覺權重往往比主按鈕還高,在頁面中需謹慎使用,避免對其他頁面信息造成干擾。

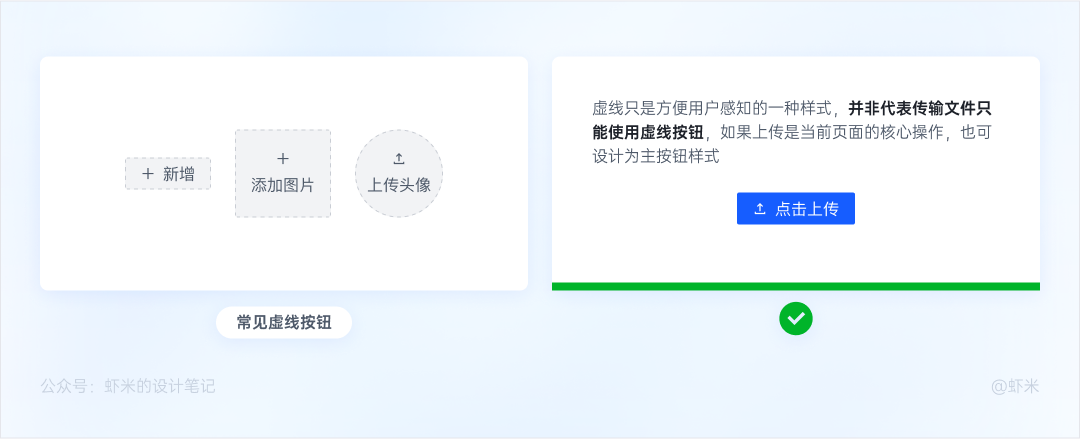
相較于普通的描邊型按鈕,虛線按鈕只承載傳輸文件或新增配置項等操作,為方便用戶感知,將其描邊設計為虛線樣式。

由于虛線按鈕只能支持單純的觸發操作,在很多上傳情景下不能滿足其業務需求,故逐漸衍生出單獨的上傳組件,相較于虛線按鈕:
上傳組件支持批量上傳
通常有更大的交互區域且允許支持拖拽上傳,以降低用戶的操作門檻
搭配展示文件列表,用于對已上傳文件進行預覽、重新上傳、刪除等操作

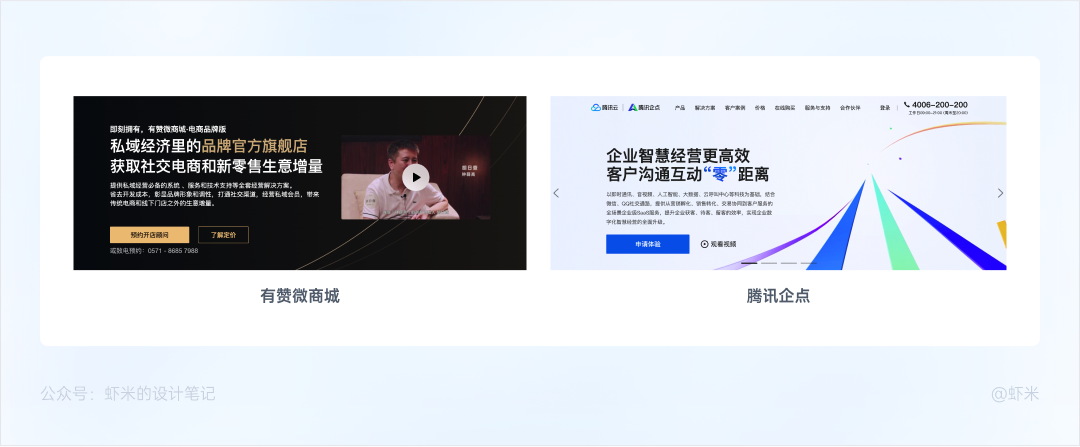
顧名思義,幽靈按鈕不具備實體性,一般底色為透明,其按鈕的內容反色,通常使用在復雜或顏色較深的背景中,例如 banner 圖、官網首圖等,避免按鈕突兀地破壞背景的整體性。由于幽靈按鈕使用的場景不固定,因此無須嚴格遵循現有規范,只要滿足其特定場景下的業務需求即可。

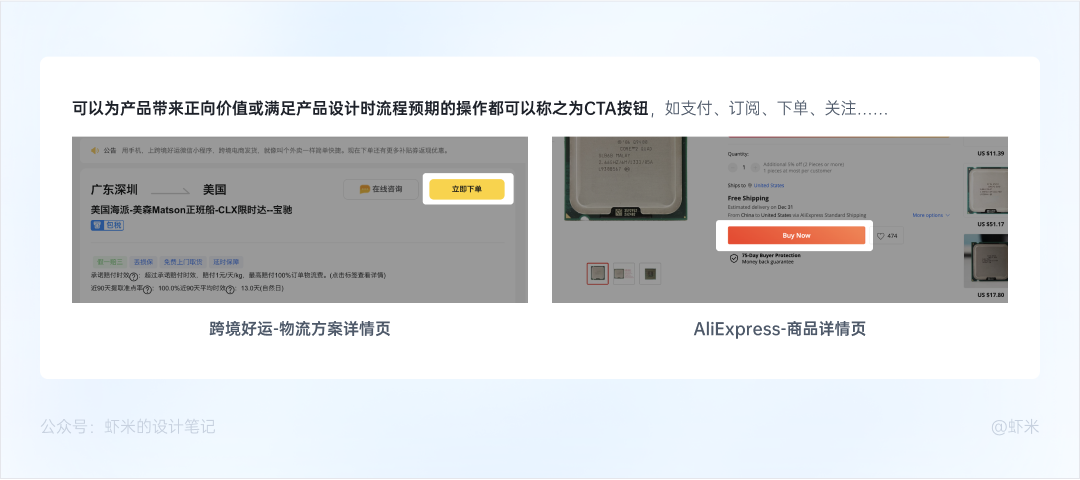
CTA,即“Call to Action”的縮寫,意思是行為召喚。該詞原本是營銷領域的術語,后來逐漸引用至互聯網領域中,即目的在于給用戶一個明確的反饋:當前事件的操作流程已經完成或即將發起一個新的流程。

CTA按鈕之所以會被單獨歸類,因為當按鈕作為吸引用戶采取點擊行為的載體時,時常在事件操作的最后一步出現,作為產品的關鍵觸點之一,可以有效提高頁面或屏幕的轉化。也因此當頁面中存在多個按鈕時,CTA按鈕的優先級往往是最高的,可以通過色彩對比、元素點綴等方式引導用戶點擊。

懸浮按鈕FAB,即Floating Action Buttons的縮寫,其特點是會始終懸浮在頁面的固定位置,不會隨著頁面滾動而消失。

在B端產品中,FAB按鈕更多的使用場景是承載全局性的附屬功能,常見操作包括咨詢、客服、快捷鍵、點贊、收藏、分享、回到頂部等。在設計FAB按鈕時需注意以下要點:
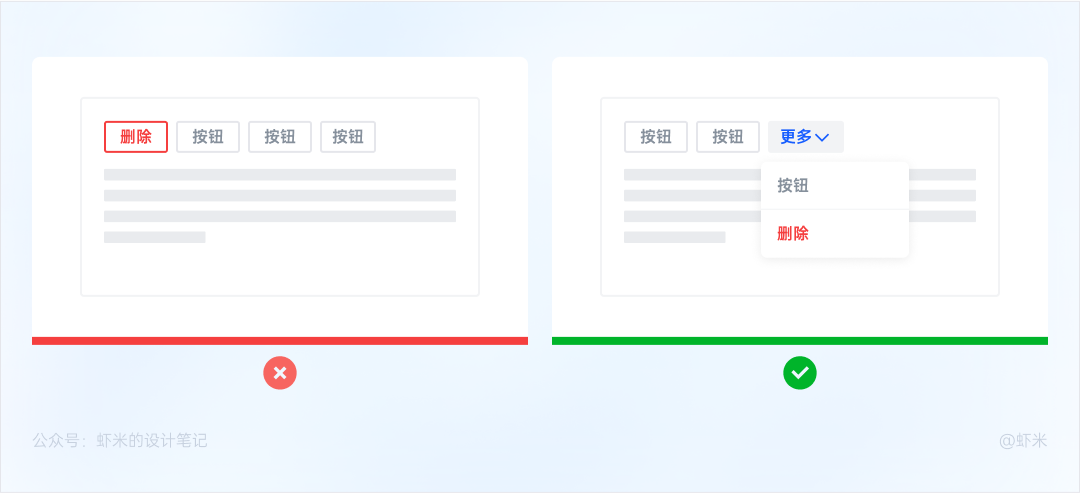
不能干擾用戶在當前頁的正常操作和瀏覽。盡量放置在頁面的固定位置,當操作數過多時可將其他操作下鉆至更多按鈕中。
承載操作須是當前頁的全局操作,無須與其他頁面元素發生聯動即可觸發。如不能承載保存、刪除、清空等操作。

按鈕組不是單獨的按鈕類目,而是按鈕組的集合體,當多個同級操作項同時出現,但不想占有太多頁面空間時使用。通常按鈕組會將最關鍵的主操作露出,其他操作收入更多操作項中。
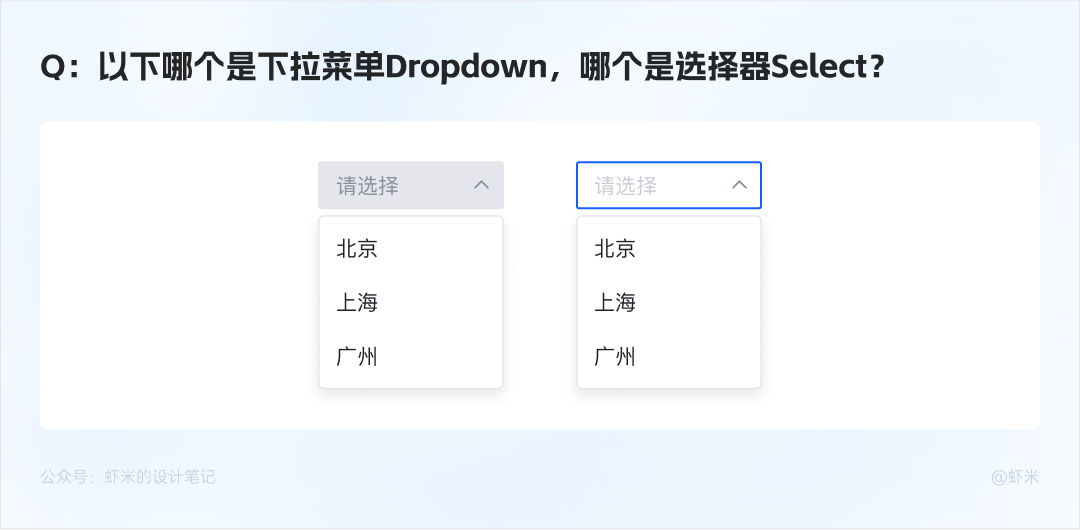
嚴格來說 下拉菜單Dropdown 并不屬于按鈕類型,但因為其使用場景較為頻繁且時常用來承載多個按鈕操作,故在此處作為單獨類型進行講解。下拉菜單作為操作命令集合使用時,可以簡單理解成按鈕組:將多個操作按鈕收納到同一菜單下。在使用時有兩點需要額外注意:

選擇器Select 屬于錄入控件,在基本形態上和 下拉菜單Dropdown 高度相似,都是通過下拉浮層來容納更多信息,在實際應用時經常容易被混淆。要區分兩種組件,最關鍵是理解其使用場景:
下拉菜單:當頁面上的操作命令過多時,用此組件可以收納操作元素。核心是菜單導航和命令集合
選擇器:用于一組選項中選擇一個或多個數值。核心表單填寫和數據篩選
當下拉菜單用來承載操作項時,各操作項關聯性也會引起下拉菜單樣式上的區別,這里用實際的案例輔助大家理解:

乍一看似乎都是差不多的樣式,在工作中很多設計師也是隨機選擇其中一種進行使用,但是作為設計師,就是應該從細節之處見真章,每一處設計都應有理有據。
簡單來說,以上三種組合按鈕中的操作關聯性是逐漸疏遠的,這一點從按鈕樣式上也可以看出。
新建一:合并同類項。突出新建操作本身,更多操作項是新增的數據類型進行區分,減少重復文案的出現。
新建二:操作延展。強調的是數據導入的形式,提供更多操作渠道供用戶選擇。
新建三:信息收納。各操作項之間并沒有關聯性,只是緩解空間壓力或突出使用最頻繁的操作。

在了解了以上按鈕類型,我們來看看按鈕的交互狀態。不管哪種按鈕類型都會存在相應的交互狀態,設計師在交付設計稿時需要將不同狀態下的按鈕樣式進行標注,方便前端開發。

在剛開始接觸按鈕時也曾被一堆狀態給亂花了眼,光是理解不同狀態的區別已經頭大。其實回頭來看,開始只要記住4種最關鍵的按鈕狀態便可滿足大部分的使用場景,即按鈕的正常態、懸停態、點擊態和禁用態。
在日常工作中,沒有設置聚焦態和加載態并不會影響用戶的正常使用,但是加上后可提升用戶的產品使用體驗,大家可以根據開發成本和實際的業務情況考慮是否加上。
按鈕的初始狀態,即默認情況下的基礎樣式,此處不多做介紹。
當鼠標指針移入按鈕時的狀態。為了暗示用戶鼠標指針已進入按鈕的可交互區域,按鈕相較于正常狀態在背景色彩等樣式上會有明顯的區別。懸停態通常還會配合鼠標指針變化輔助用戶理解,在前端CSS樣式表中常用 cursor:pointer ,指針變化為伸出食指的手。
由于懸停態是由鼠標指針移動引起,故只有設計桌面端產品時需要考慮到,而在移動設備上通過手指操作故按鈕不存在懸停的狀態。(在iPadOS更新至13.4版本后開始支持連接鍵鼠操作,但是在日常工作中很少會出現,此處不予以討論)
鼠標點擊即按下按鈕時的狀態。激活態是在懸停態基礎上發生變化,鼠標指針樣式和懸停態保持一致,按鈕背景色發生變化,提示用戶已觸發點擊操作。
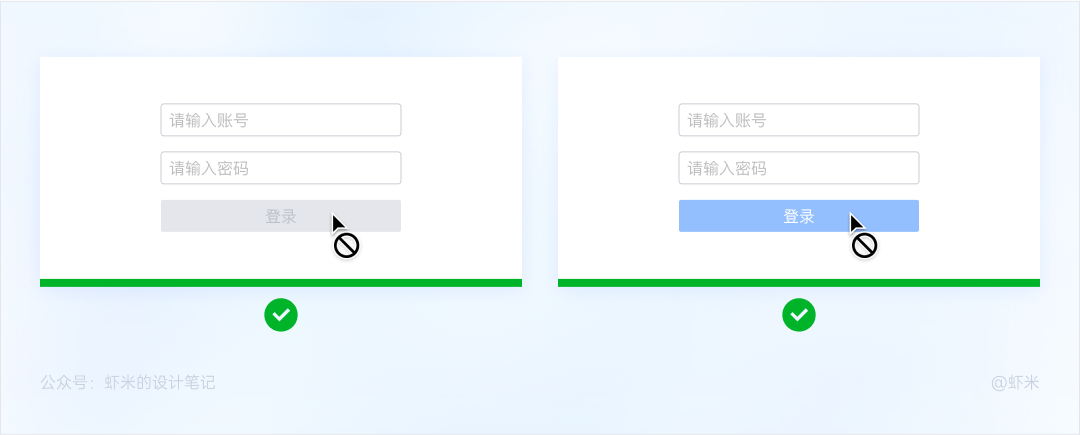
按鈕無法操作被鎖定時的狀態。該狀態是為避免用戶誤操作而設立,如在登錄頁未完成信息填寫時將提交按鈕禁用,提示用戶無法點擊,只有填寫完必填字段后才可以點擊提交。在鼠標懸停時指針變化為禁用狀態,在前端CSS樣式表中常用 cursor: not-allowed,通常會配合tooltip文字解釋說明行動點不可用的原因,避免用戶疑惑。
值得一提的是,禁用按鈕并非只有置灰一種樣式,只降低色彩飽和度和明度也是禁用按鈕的表現手法之一,且相較于置灰更方便用戶識別主次按鈕。

以上是針對不同按鈕狀態的說明,這里并沒有針對不同狀態的樣式進行詳細說明,因為不同的設計體系下可能會采用不同狀態樣式進行展示。為方便對比,這里將常見組件庫中的按鈕狀態進行了整理:

可以發現,除了TDesign中描邊按鈕激活態下增加了中性色填充外,基本按鈕狀態都是保持著一致的梯度變化。這里以正常態的按鈕樣式為基準,將懸停和激活狀態下的色彩變化進行整理:

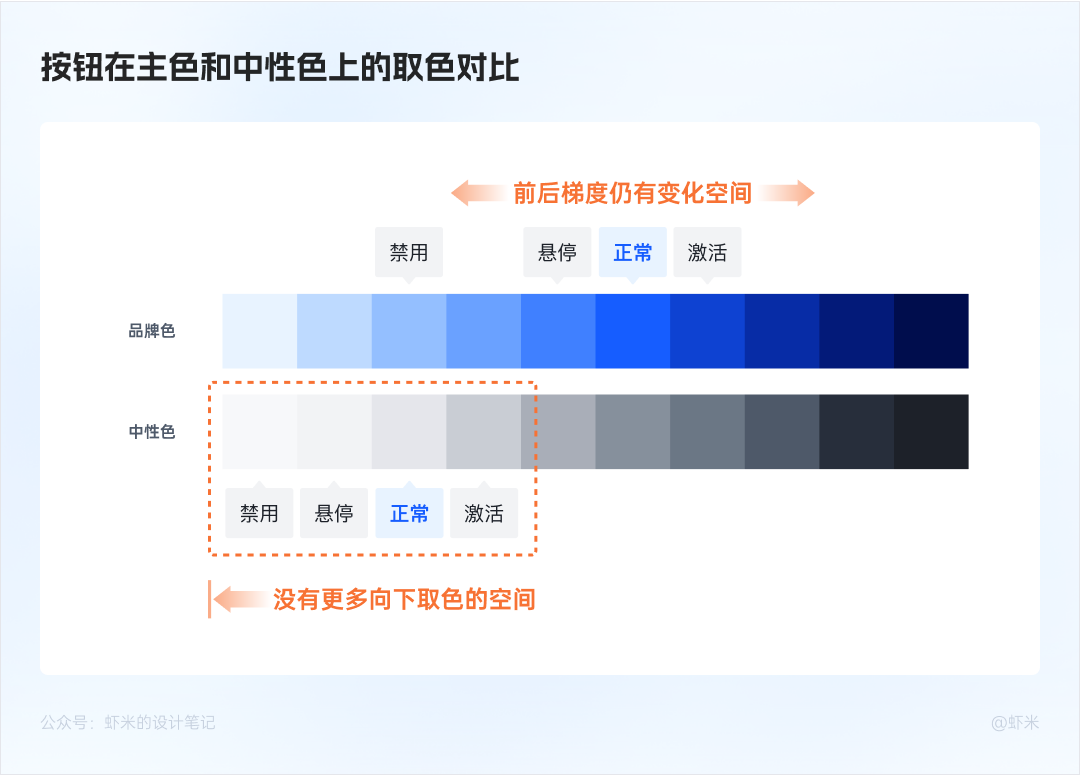
總結來看,在不同色彩的按鈕上按鈕狀態會按照不同梯度分布:
主色(品牌色)按鈕色彩梯度從淺到深:激活 〉正常 〉懸停
中性色按鈕色彩梯度從淺到深:激活 〉懸停 〉正常
之所以出現這種情況,主要是因為在搭建產品色彩體系時,品牌色一般會采用色板中間色作為主色(通常是第六個顏色),故不管往淺往深都有更多靈活調整的空間。而背景使用的中性色為了避免干擾視覺層級,通常選擇色彩較淺的中性色,因此沒有再往下延伸色彩梯度的空間。

以上介紹的四種狀態建議采用色彩組件庫中色卡進行配色,上圖標注了不同按鈕狀態的配色選擇,下面是AntD和ArcoD的色板生成工具(關于產品取色未來會專門出一期文章進行講解)。
ArcoDesign Palette 色彩工具
Ant Design 色板生成工具
該狀態用于指示電腦光標的位置。在有些場景下不操控鼠標,只通過鍵盤方向或Tab切換選擇頁面元素進行操作,反而是更高效的操作方式。常見的聚焦態按鈕樣式為增加描邊,有的設計系統下會采用和懸停態一樣的樣式。鍵盤操控快捷鍵推薦:
【Tab】前進
【Shift + Tab】后移
【Enter】激活

表明用戶操作后系統正在處理的狀態。由于服務器響應或網絡延遲等問題,有時候用戶操作完需要間隔一段時間才能響應,加載態可緩解用戶的焦慮情緒,避免用戶由于未收到反饋而反復操作的情況。

源自 Arco Design-組件按鈕
接下來便到了本文的最關鍵部分,也是按鈕設計中出現最頻繁和令人頭痛的問題:我的按鈕究竟應該放在哪里?
在此之前先要理解按鈕設計的目標是引導用戶采取我們希望用戶采取的行動。這就需要盡量幫助用戶快速找到需要操作的按鈕并了解執行該操作的結果,同時盡可能避免誤操作。基于以上目標,我們從用戶實際操作路徑的視角來梳理按鈕設計時應考慮的問題:
按鈕區在頁面中的什么位置——空間位置
有多個按鈕時采用怎樣的閱讀順序更合適——排列順序
按鈕采用怎樣的樣式更合適——視覺樣式

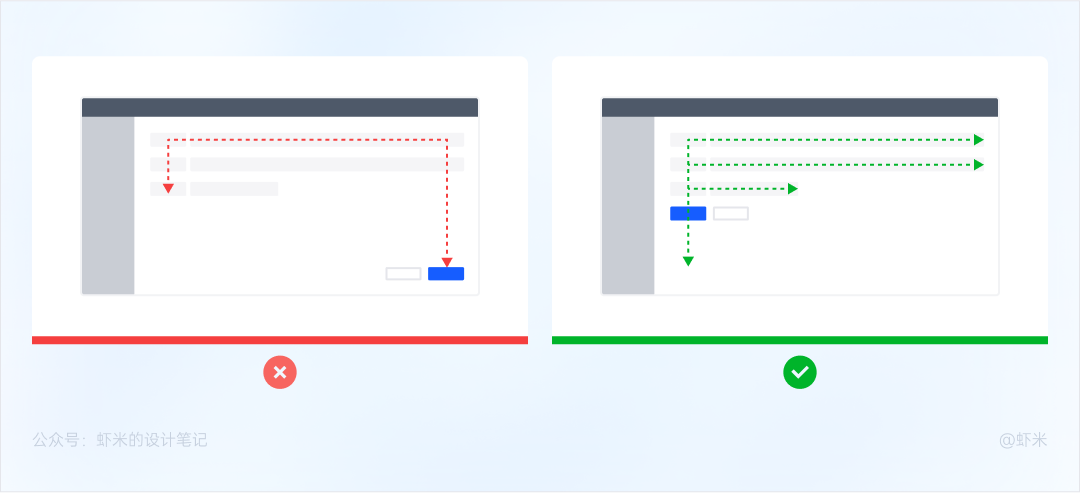
當用戶進入頁面時,除了瀏覽當前頁的信息內容還需要尋找接下來可執行操作的可交互區域,即按鈕區。除了單純通過視覺差異區分按鈕和頁面其他元素外,還需考慮到用戶在信息瀏覽過程中的視覺動線。結合古騰堡法則和格式塔原理,給出以下設計建議:
在沒有其他視覺效果引導時,F型和Z型網頁瀏覽模式可以作為用戶視覺動線的基礎指導,關于以上2種瀏覽模式網上有太多相關介紹,此處就不再贅述。

將關聯性強的信息放在一起,可以降低閱讀成本,提高用戶的感知效率。

這里先討論一下開頭提到的問題:主操作項放在左邊合適還是右邊合適?我們先來看看一些案例:
可以發現,即使是業內頂尖的互聯網公司也并沒有遵從同一套確定方案。我們再看看這位在英國學人機交互的研究生所做的課題實驗:https://www.woshipm.com/pd/3104897.html。具體的實驗過程不再詳細贅述,直接來看結果:對于新用戶而言,確定按鈕的位置對操作時間和錯誤率影響并沒有太大差別。并由此得出更關鍵的結論:不要輕易改變當前產品中用戶已經習慣的按鈕位置。
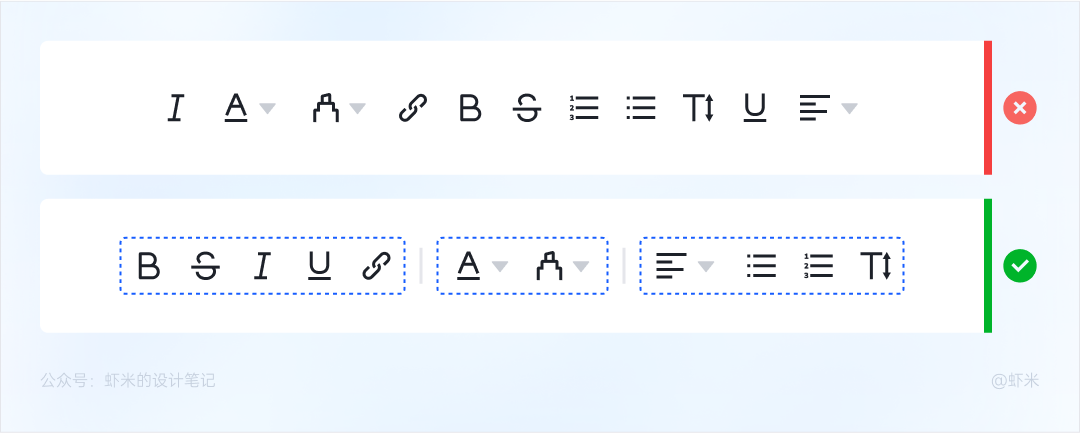
在此基礎上對于操作項不固定的頁面,給大家整理了以下建議:
最典型的案例便是編輯器類產品的操作項,將同類操作區整理分組,方便用戶查找。

此處的閱讀順序并非特指從左往右、從上往下,而是依據用戶當前視覺動線,優先滿足用戶預期或操作可能性最大的按鈕需要最先被用戶發現。

考慮到人體工程學操作習慣和操作后果的影響,還需注意一些特定的場景:
流程屬性的按鈕如上一步、返回、后退等操作用戶習慣在左邊,而下一步、前進、更多等操作在右邊。

如刪除或清空按鈕,盡可能放置在遠離主按鈕的位置,甚至可以下鉆至更多按鈕中,避免誤觸。

在文章開始基于強調程度劃分按鈕類型時,按鈕的視覺樣式便是基于其強調程度劃分的,頁面中越是需要強調的按鈕其視覺權重越高。前文中只劃分了主按鈕、次按鈕、文字按鈕、圖標按鈕這4種基本類型,此外還可以通過文本粗細、內容量等方式進一步細分。

按鈕的尺寸優先體現在其高度上,而寬度一般根據內容區大小自動適配。通常會將按鈕分為大、中、小三個規格,以滿足不同場景下的使用需求。
關于按鈕寬度需要注意的是,由于按鈕內容的不固定,同規格按鈕可能因為內容量差異引起視覺上的層級誤判。故為了減少按鈕錯綜不齊的情況,建議設置按鈕最小寬度的界限,一般為4個文字+左右內邊距。

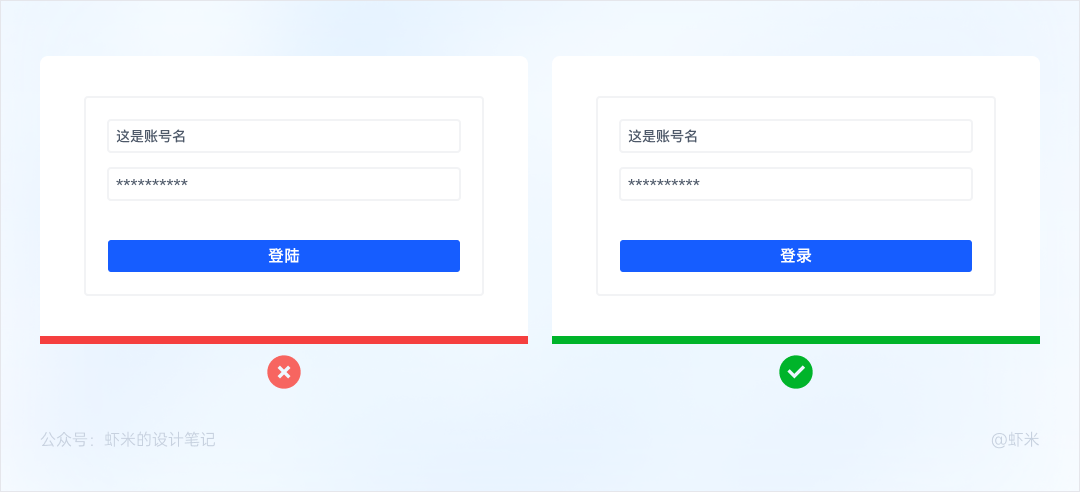
相較于其他方面,似乎大家對產品文案總是保持著“點到為止”的態度,但是并不意味著文案不重要,錯誤的文案會讓用戶產生疑惑,嚴重影響用戶體驗。相反好的按鈕文字甚至可以做到即使不去閱讀上下文,單憑按鈕文案即可做出正確的判斷。在一些關鍵節點的CTA按鈕,文案的優化可以帶來轉化率大幅度的提升。因此關注文案細節也是設計師平時需要考慮的問題。優秀的按鈕文案包含以下幾個要點:
按鈕區域寸土寸金,每一個字都要有其存在的意義,如果刪除也不影響信息表達即沒必要存在。

文字表達清晰,避免使用用戶難以理解的專業術語。

常見的“登陸&登錄”、“收獲&收貨”、“即時和及時”都是容易打錯的詞。

以下給大家整理了常見易錯的按鈕文案表,建議保存收藏。

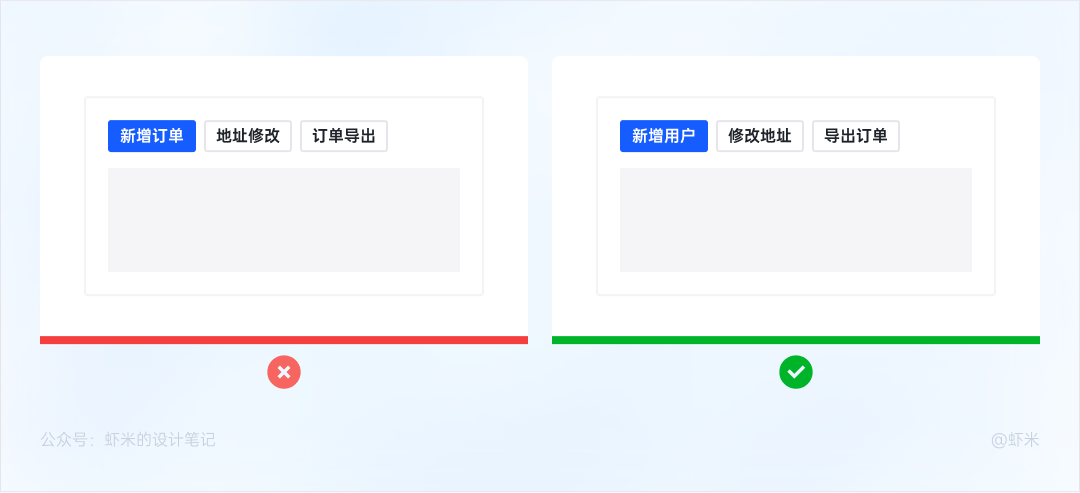
如統一采用動賓結構:修改價格、提交工單、查看更多等。

結合自身品牌特性,在按鈕中融入適當的情感化文案,也是塑造品牌心智的觸點之一。

當前市面上主流的互聯網產品大多都采用了圓角設計,因為圓角矩形相較于直角更具安全感和親和力、在相似內容中識別度更高,且圓角對信息的聚焦性更強。同樣B端設計中通常也會在按鈕中加入圓角,方便用戶更高效的辨別和獲取信息,但是需要注意的是圓角并非越大越好,過大的圓角會導致按鈕操作熱區的縮窄,更不易被點擊觸發。如在移動端產品上都是采用手指按壓,而桌面端采用鼠標指針單擊,相較之下后者對點擊按鈕的觸發精度要求更高,也因此全圓角按鈕(也被稱為膠囊按鈕)更適合在移動端產品上使用。

此外按鈕的圓角設置還需考慮到產品整體的視覺一致性,在不同場景下都要保證統一的感官體驗,如在大尺寸的按鈕上圓角的曲率也應設置更大。

作者:蝦米的設計筆記 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司