2023-2-16 博博
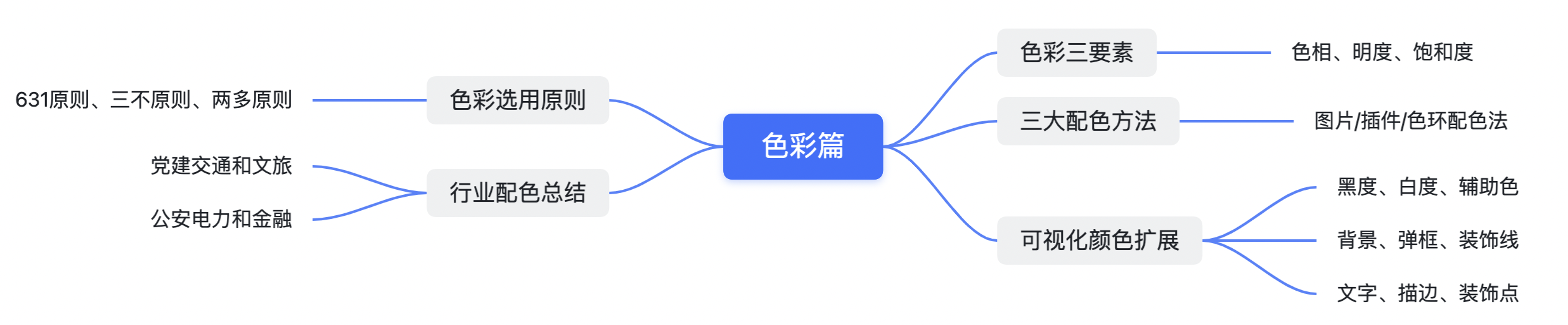
色彩篇主要分為:色彩三要素、配色方法、可視化中的顏色擴展、色彩選用原則、行業(yè)配色
主要想通過色彩的原理,配色的多種方法,以及如何拓展可視化界面中的元素顏色(文字,裝飾,背景,彈框等),最后總結了顏色的記憶屬性(行業(yè)配色)。

色相是色彩的首要特征,是區(qū)別各種不同色彩的最準確的標準。比如紅色、黃色、藍色等。色相可以具體到各個行業(yè)所代表的不同顏色,比如公安為藍色,黨建為紅色,金融為橘色等。
色相只是顏色的另一種說法。

明度可以簡單理解為顏色的亮度,不同的顏色具有不同的明度,例如天藍色就比紅色的明度高,如綠色中由淺到深有粉綠、淡綠、翠綠等明度變化。
明度定義了顏色的明亮程度,從黑色到白色。

飽和度也叫純度,通常是指色彩的鮮艷度。
色彩的純度強弱,是指色相感覺明確或含糊、鮮艷或混濁的程度。色彩的純度變化,可以產(chǎn)生豐富的強弱不同的色相,而且使色彩產(chǎn)生韻味與美感。
是指顏色從純度(100%)到灰度(0%)的取值范圍。

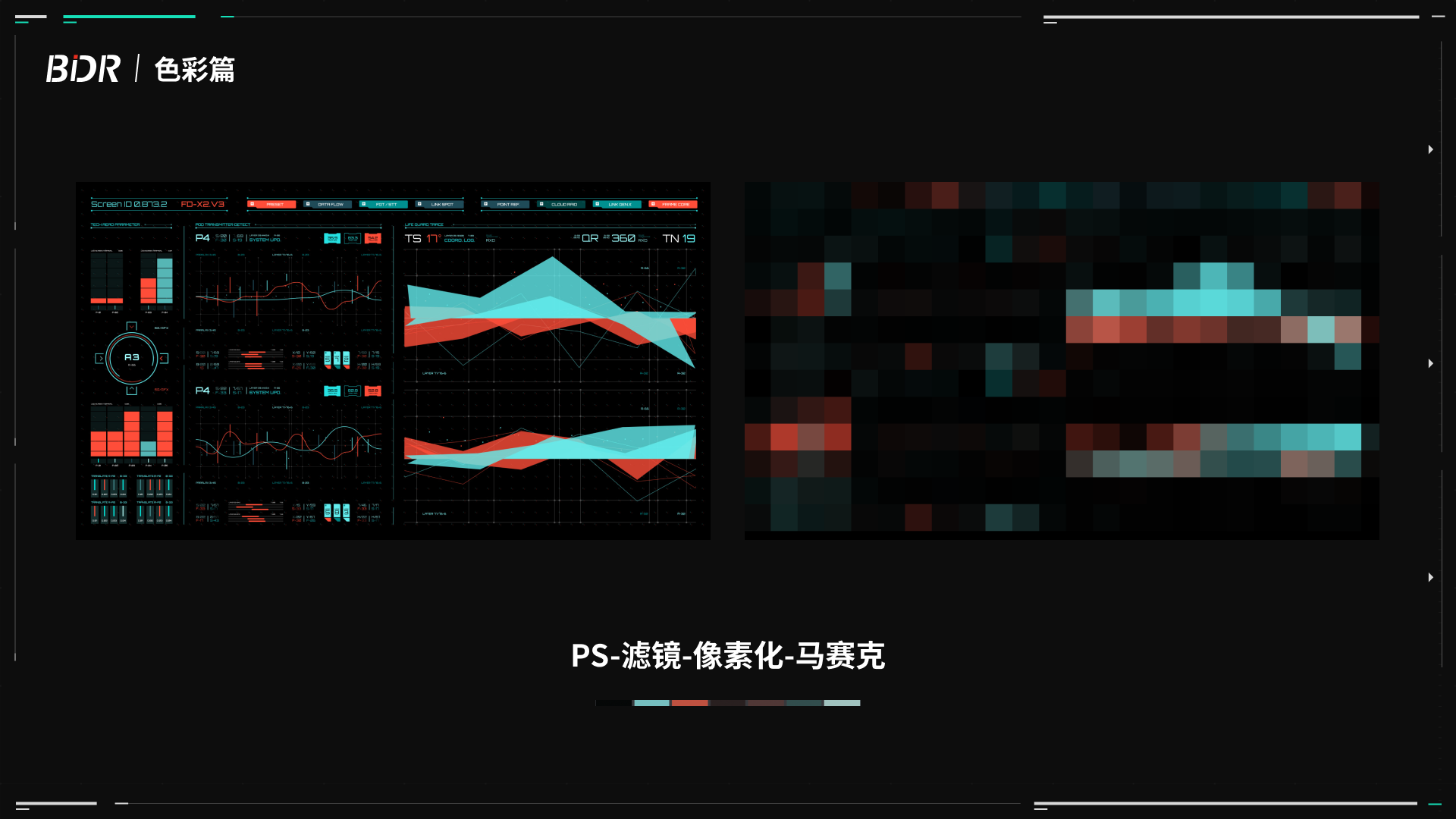
圖片配色法可以運用PS工具,選擇你鐘意的一張圖,拖進PS里,執(zhí)行:濾鏡-像素化-馬賽克,就可以得到基于圖片的馬賽克像素點,然后吸取顏色即可。

插件配色法可以通過Eagle、美葉等軟件直接獲取圖片色,非常之方便,此種方法相比較于圖片配色法,更具科學性和準確性。

利用色環(huán)配色大家可能都知道,但是我們需要做到的是如何靈活的配色以及進行適量的處理。
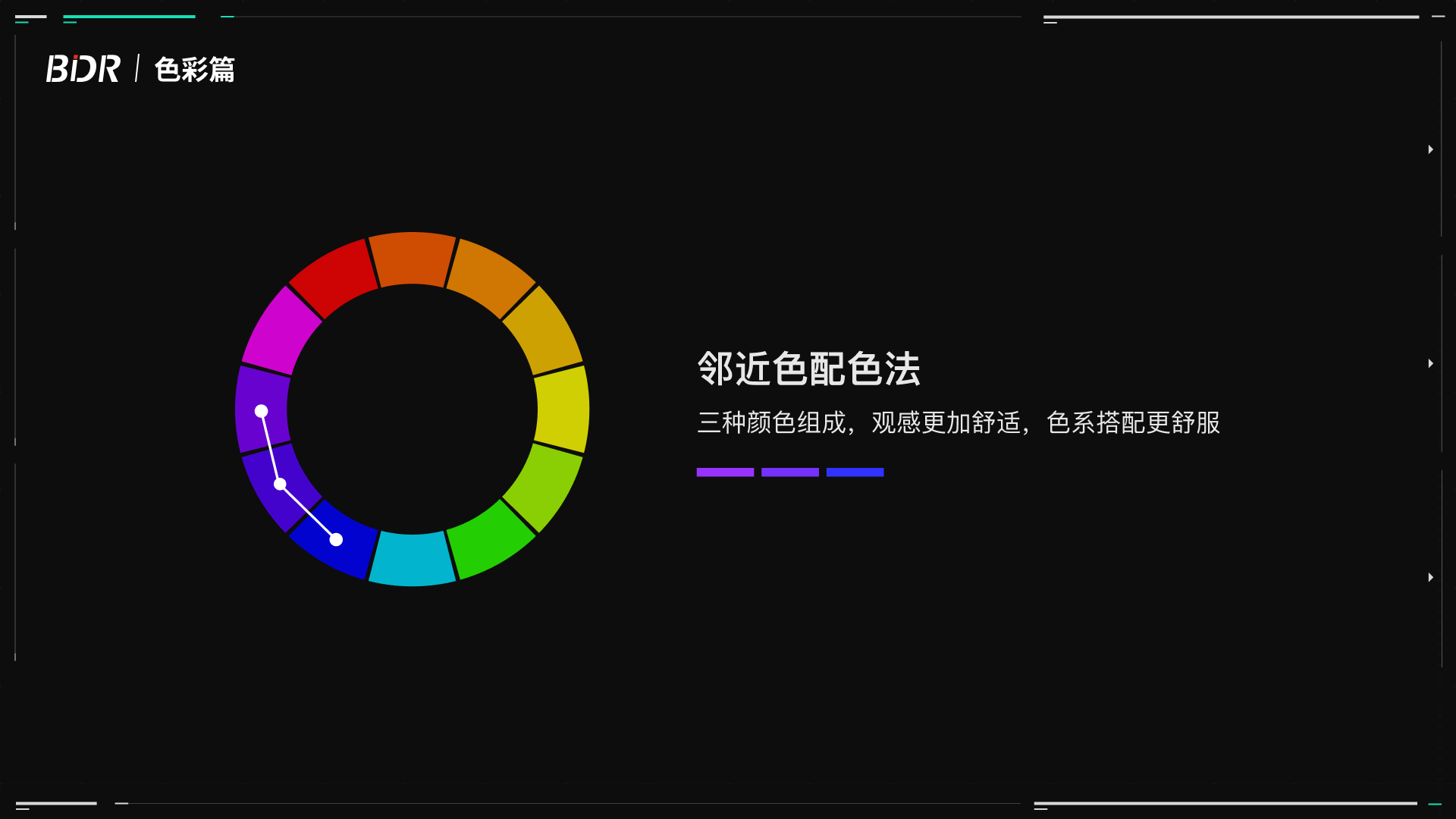
1、鄰近色配色法
三種顏色組成,觀感更加舒適,色系搭配更舒服。

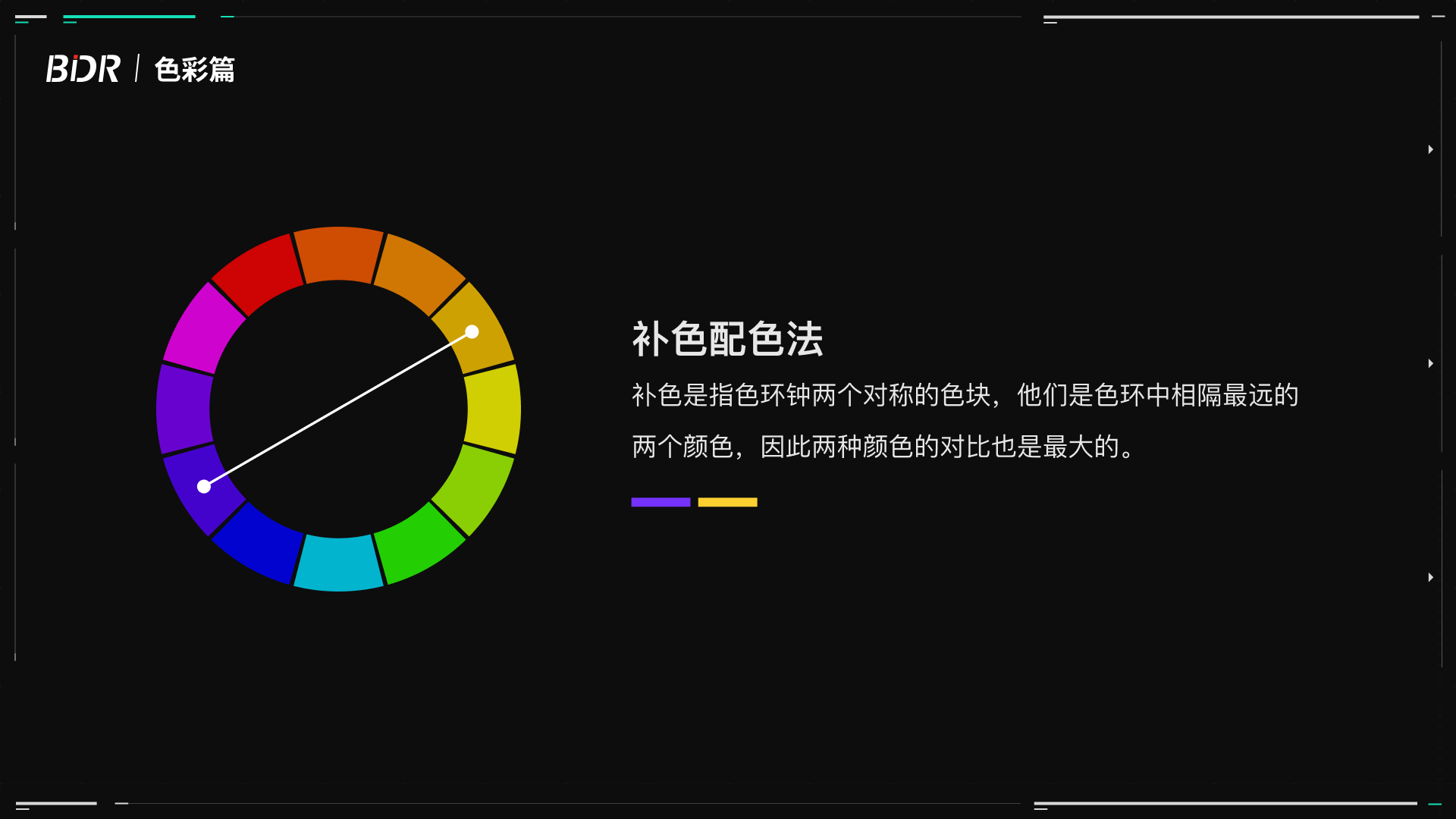
2、補色配色法
補色是指色環(huán)中兩個對稱的色塊,他們是色環(huán)中相隔最遠的兩個顏色,因此兩種顏色的對比也是最大的。

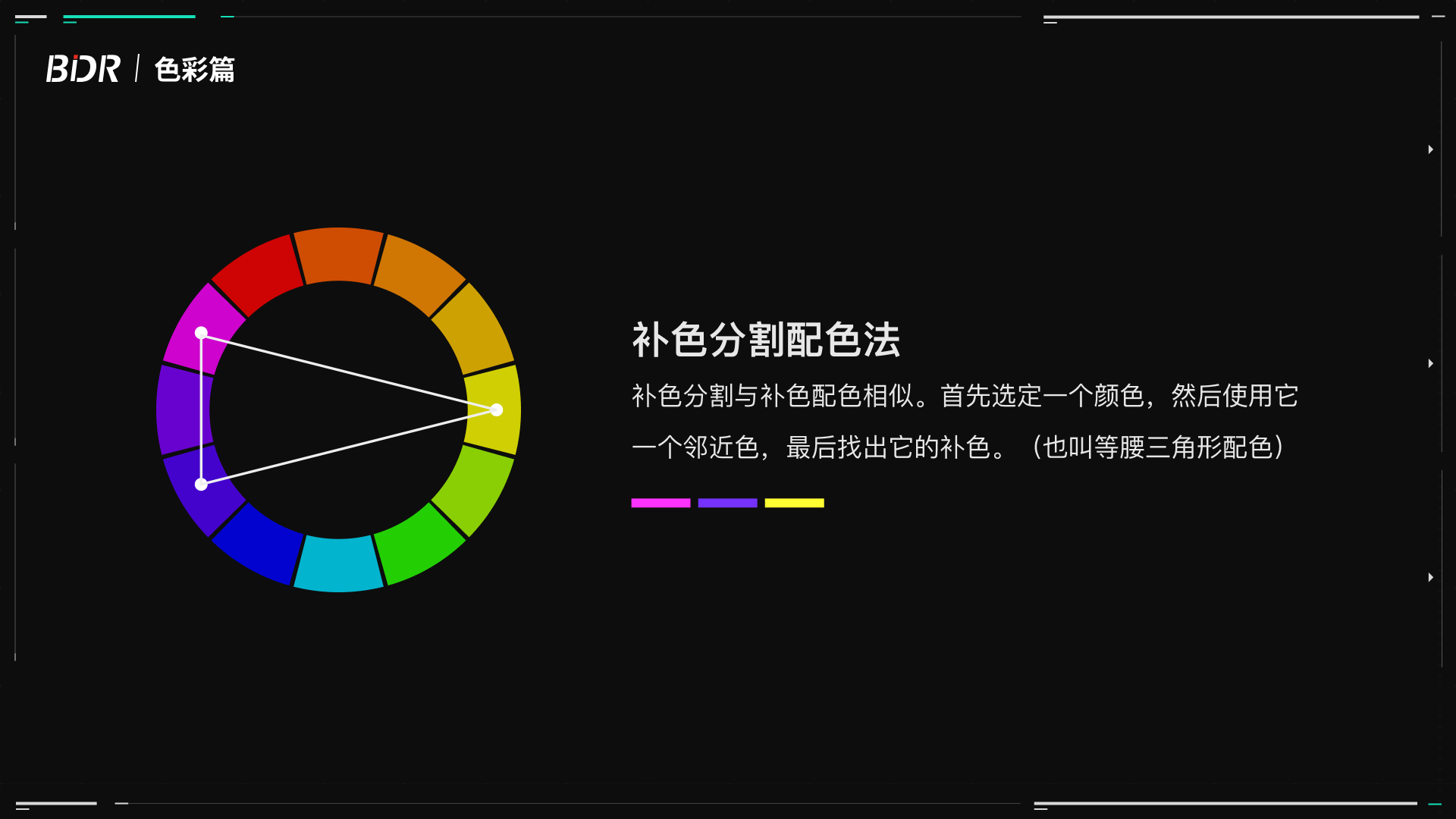
3、補色分割配色法
補色分割與補色配色相似。首先選定一個顏色,然后使用它一個鄰近色,最后找出它的補色。(也叫等腰三角形配色)

4、三角配色法
三角色由三種顏色組成,是色環(huán)上平均分布的三種顏色,共同在色環(huán)上連接成三角形。這種方法更適合色彩鮮艷。

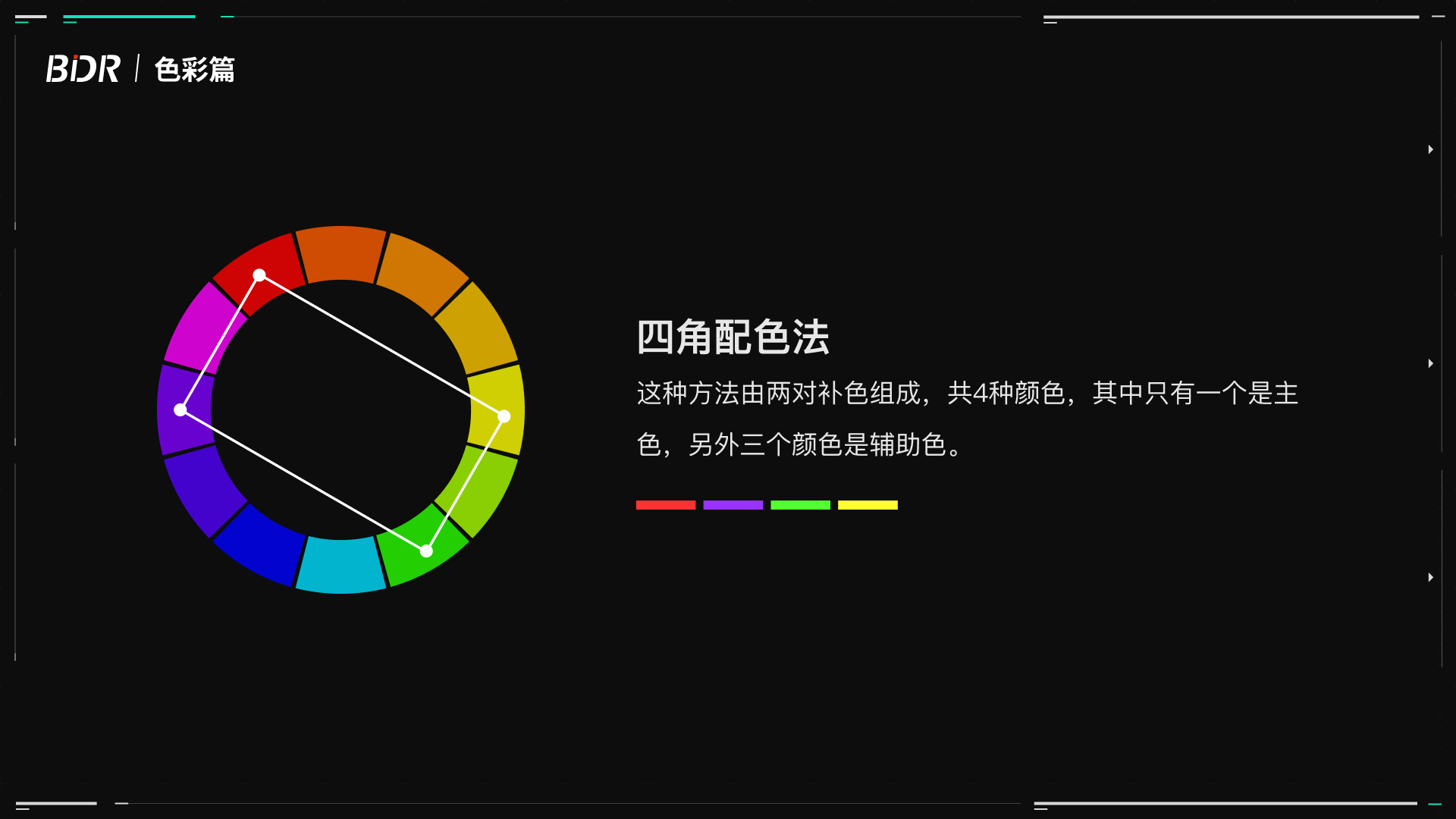
5、四角配色法
這種方法由兩對補色組成,共4種顏色,其中只有一個是主色,另外三個顏色是輔助色。

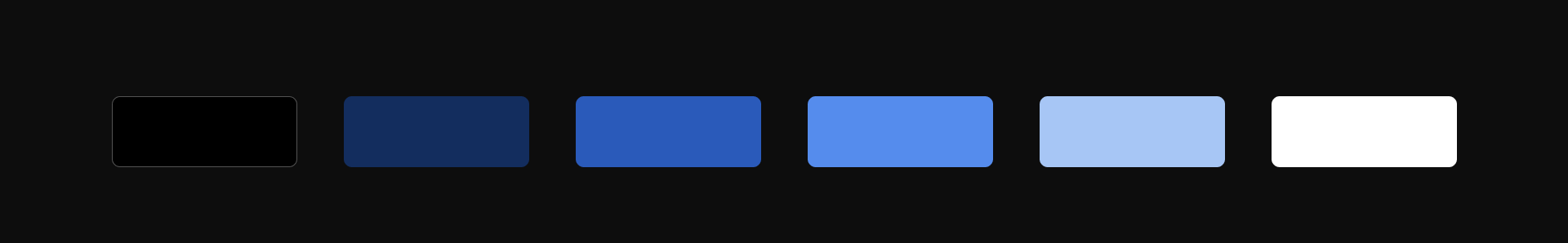
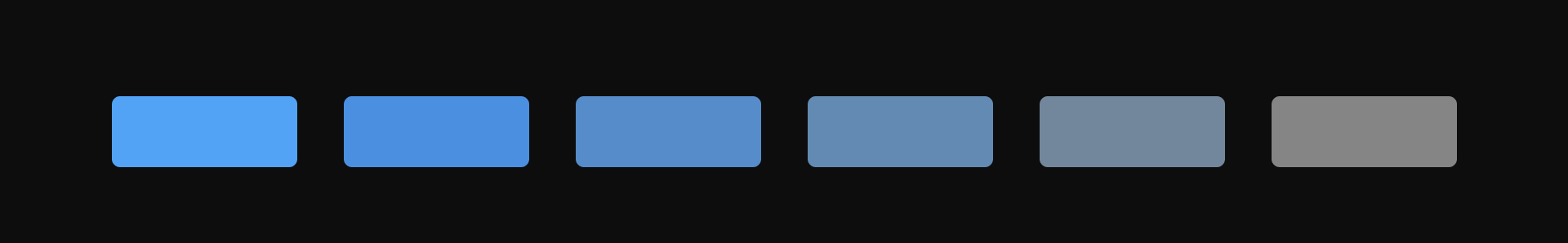
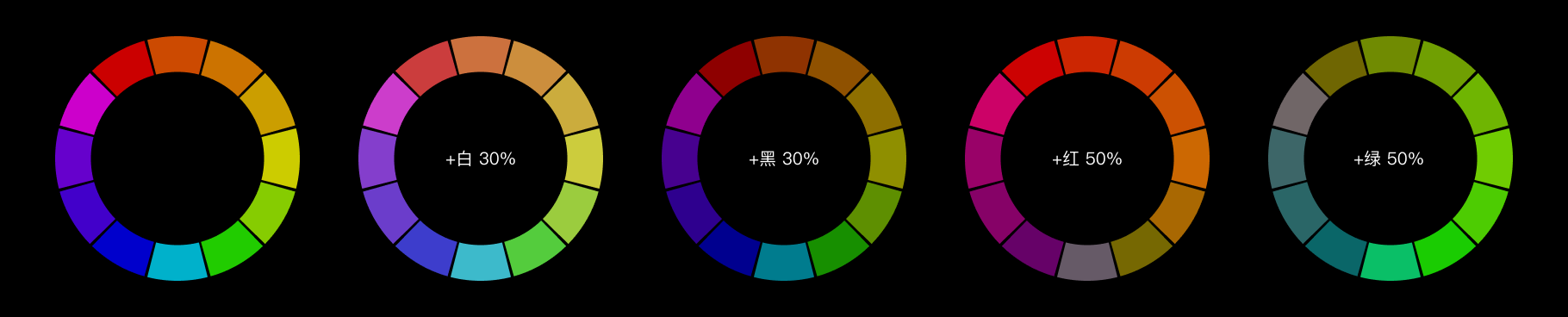
通過對主色的疊加不同透明的黑色與白色(擴展白度和擴展黑度),可以擴展出背景、彈框、裝飾、文字等顏色。
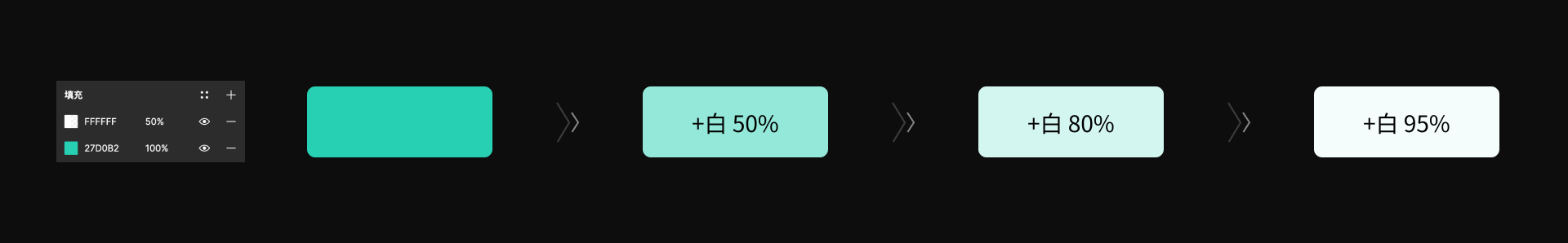
擴展白度就是為所有顏色創(chuàng)建出更多較淺的顏色(增加白色透明)。比如我們通過大幅提升主色的白度,可以作為項目的文本色,那么我們該如何增加白度呢?

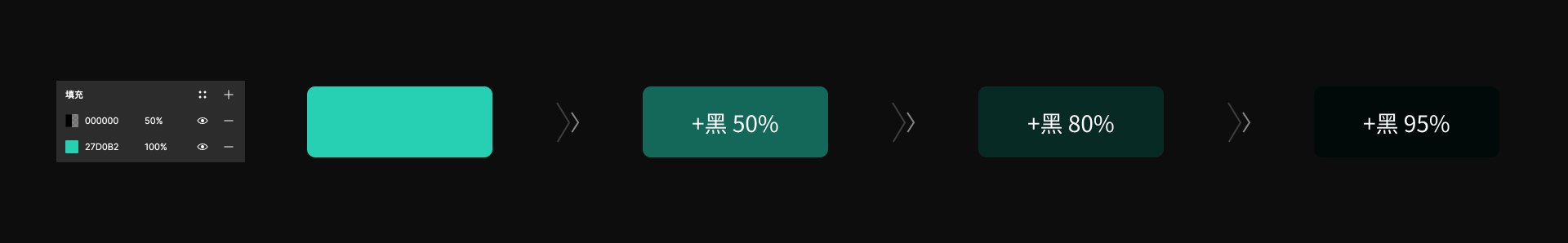
擴展黑度就是為所有顏色創(chuàng)建出更多較深的顏色(增加黑色透明)。比如我們通過大幅提升主色的黑度,可以作為項目的背景色和卡片底色,那么我們該如何增加黑度呢?

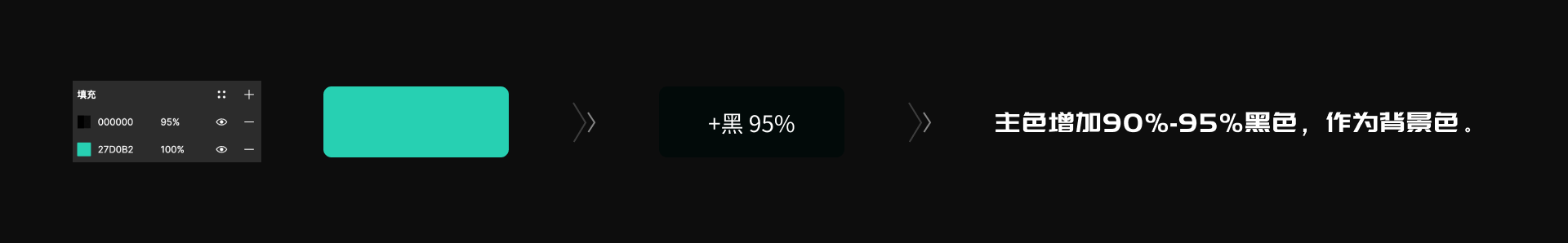
我們通過將主色增加黑度的方式,去定義背景色。具體數(shù)值:主色增加90%-95%黑色,作為背景色。

我們通過將主色增加黑度的方式,去定義彈框色以及模塊背景色。具體數(shù)值:主色增加75%-85%黑色,作為彈框色和模塊背景色。

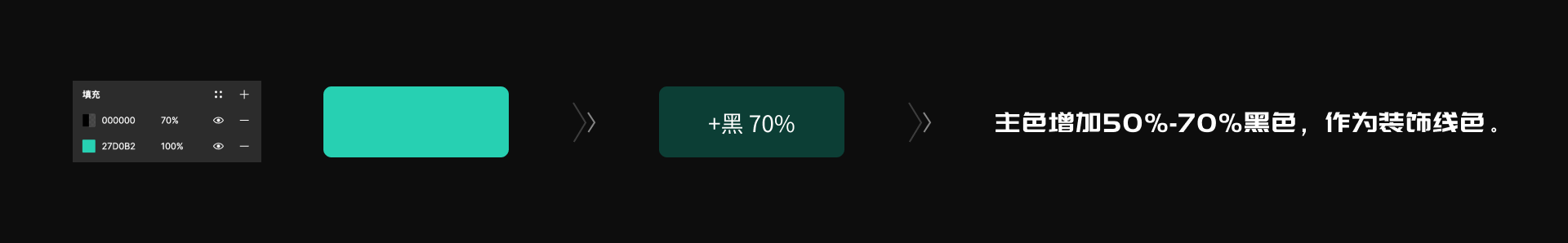
我們通過將主色增加黑度的方式,去定義裝飾線色。具體數(shù)值:主色增加50%-70%黑色,作為裝飾線的顏色。

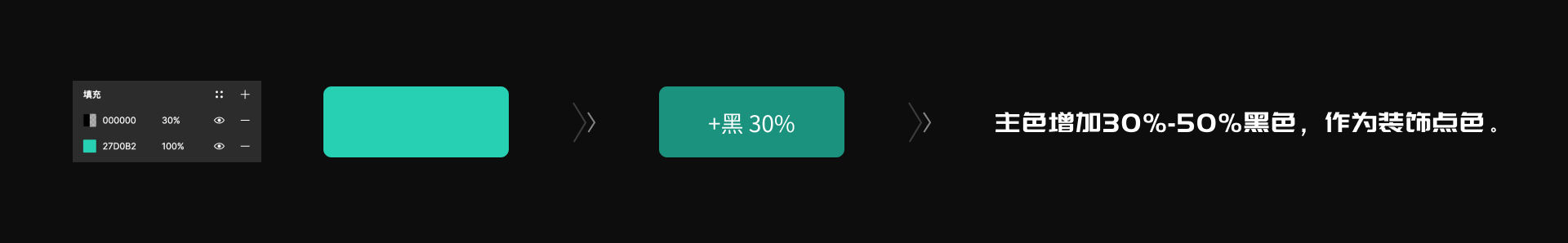
我們通過將主色增加黑度的方式,去定義裝飾點色。具體數(shù)值:主色增加30%-50%黑色,作為裝飾點的顏色。

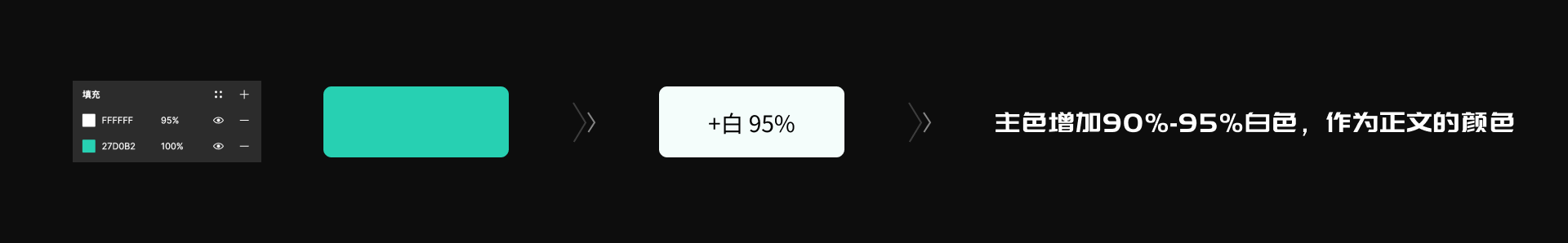
我們通過將主色增加白度的方式,去定義正文文字色。具體數(shù)值:主色增加90%-95%白色,作為正文的顏色(輔助文字可以減少一半透明度)。

餅圖中可以會用到很多的顏色去配置,那我們應該如何去配置呢?

遵守“631”“三不”“兩多”這幾個原則,可以讓你在可視化中的色彩搭配能力更加自如。
運用配色631法則,將配色定義為主色60%,輔助色30%,對比色10%去貫穿整套界面。文字的顏色通過重要,普通,次要去分配,帶有色彩傾向豐富頁面視覺。

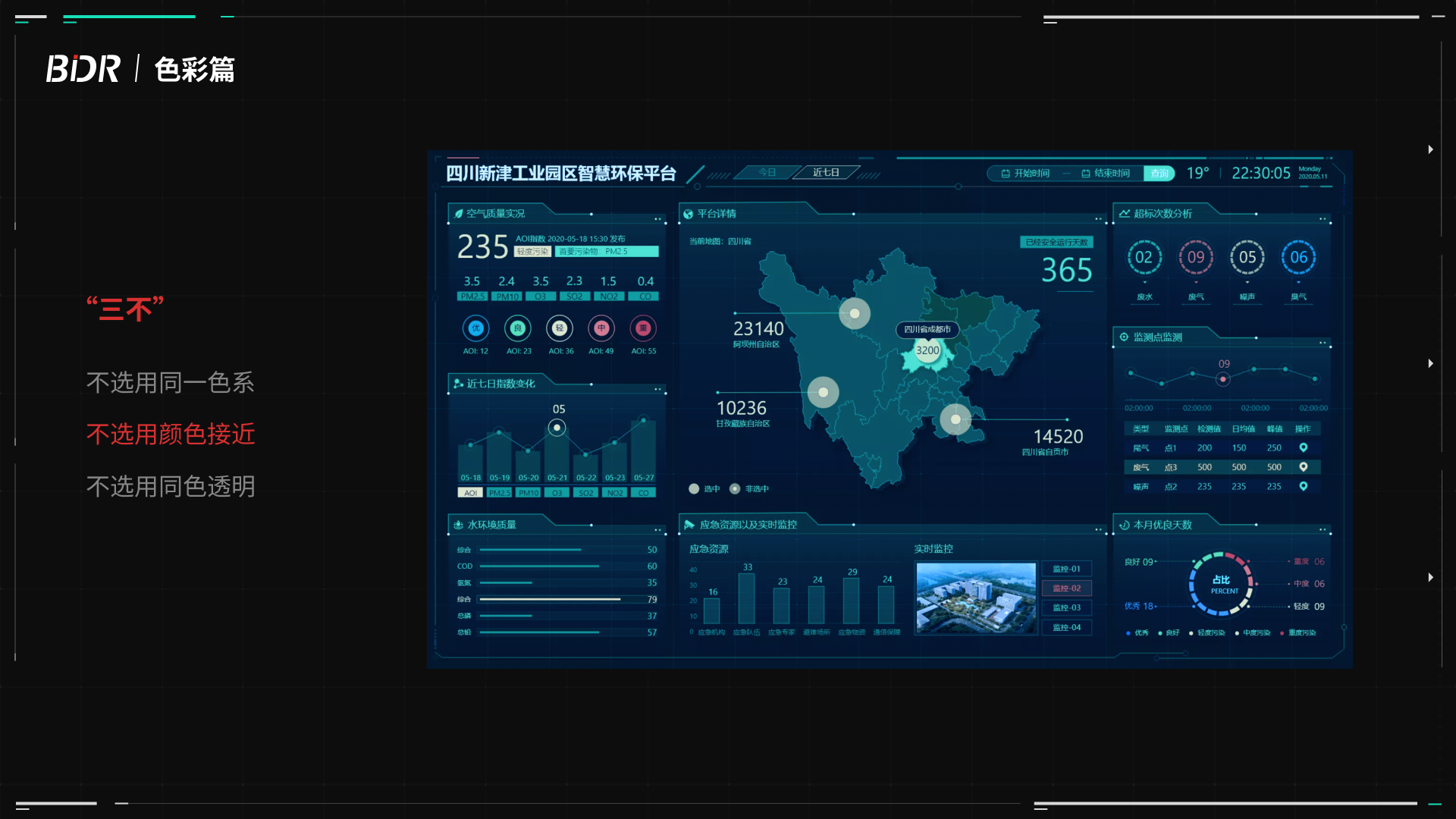
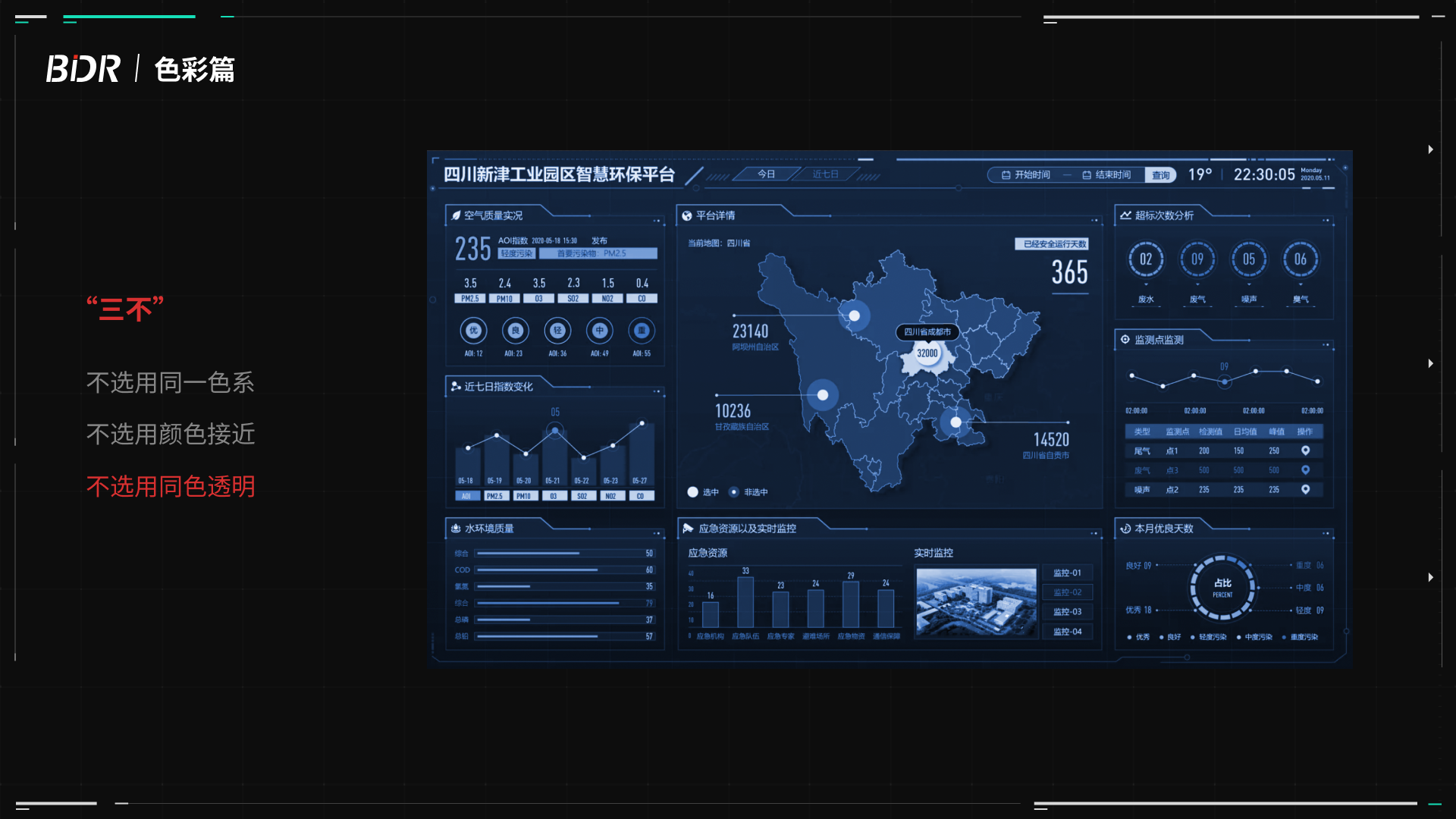
1、不選用同一色系
同色系會使畫面看起來對比度非常弱,色彩指代感弱,色彩之間不好拉開層級。

2、不選用顏色接近
鄰近色會使畫面感覺偏弱,沒有強對比,畫面層次感不足。

3、不選用同色透明
同色透明會讓畫面非常的灰,是可視化中的大忌,切勿使用。

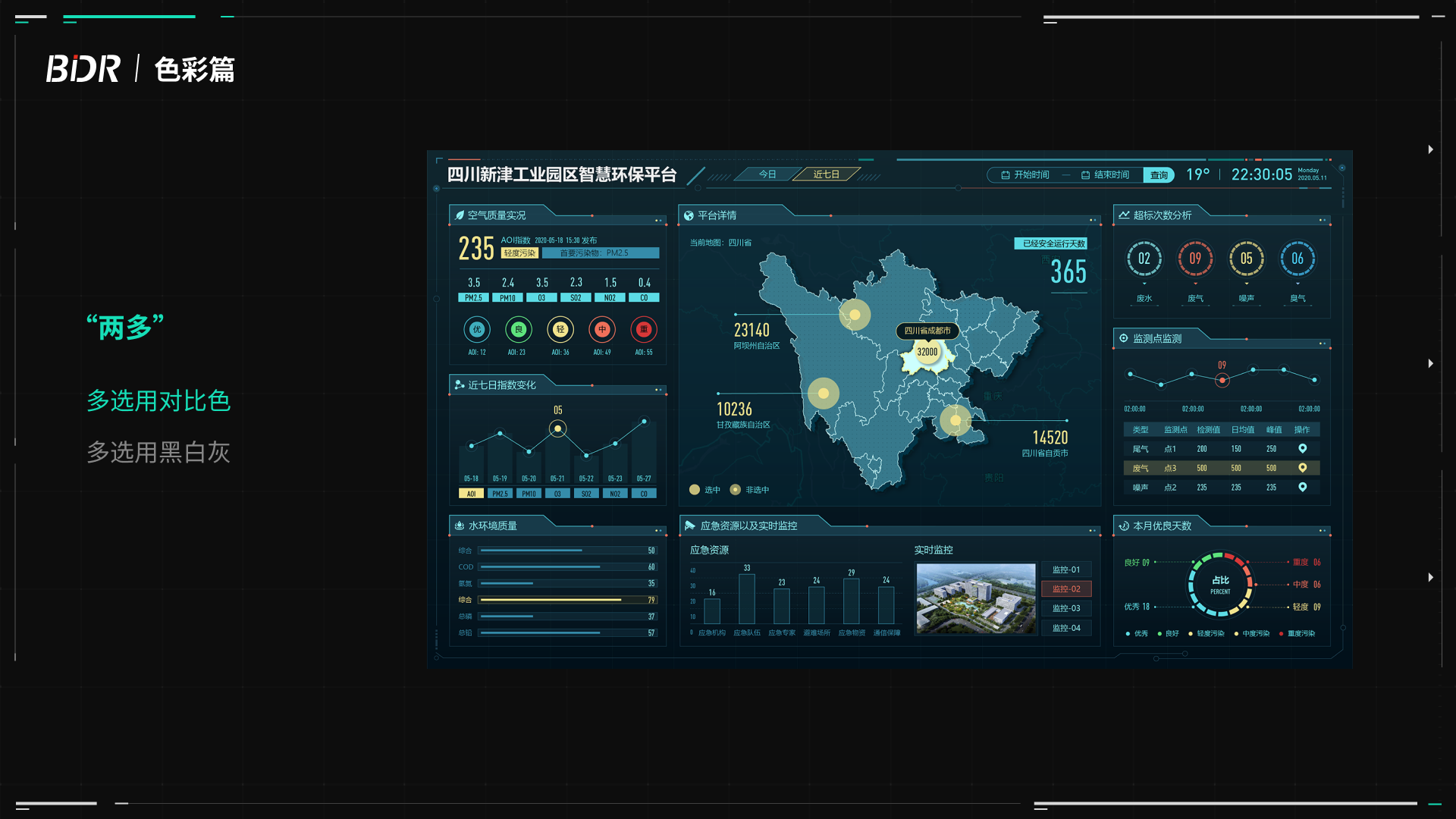
1、多選用對比色
強對比可以拉開視覺層級,突出畫面,視覺至上。

2、多選用黑白灰
黑白灰可以使畫面變的非常高級,并且畫面細節(jié)度拉滿。

色彩具有很強的記憶屬性,因此用戶會將他們感受到的內容與色彩聯(lián)系起來。
可以從大量資源池中去尋找靈感,比如金融行業(yè),我們可以從已知的金融元素都是紅黃搭配的,因此我們在配色時肯定需要注意這一特征的。

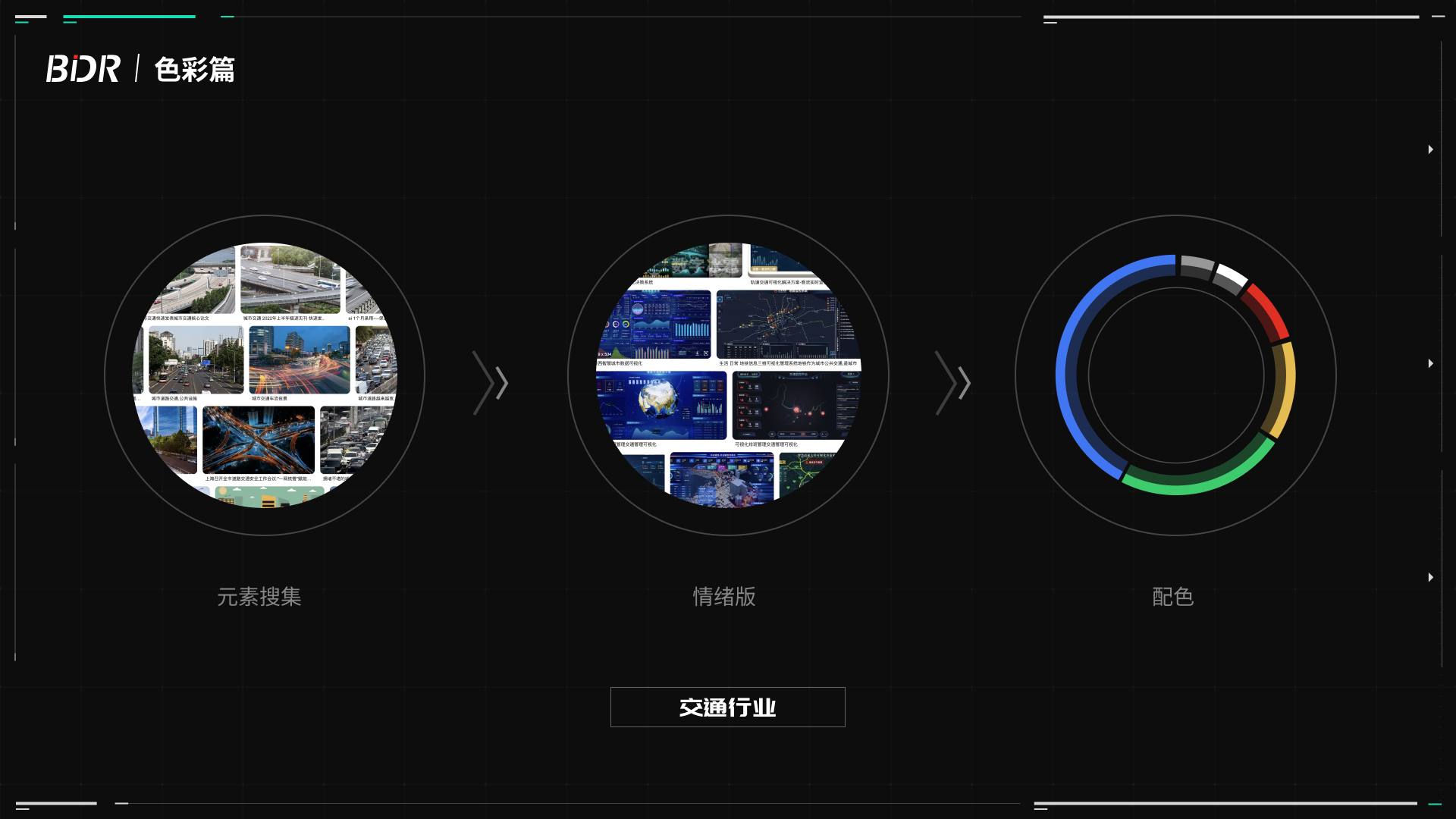
交通一般以藍色為主調,配合紅黃綠(紅綠燈顏色)三種代表著道路擁擠程度,藍色是大多數(shù)人最喜歡的顏色。由于藍色自帶的親和力,它是數(shù)字產(chǎn)品設計中最常用的顏色(除了黑色和白色)。
含義: 平靜、和平、安全、寧靜、信任。
適用: 交通,公安,監(jiān)控,政府機關。
缺點: 由于其流行性與適用性,作為品牌主色很難脫穎而出。

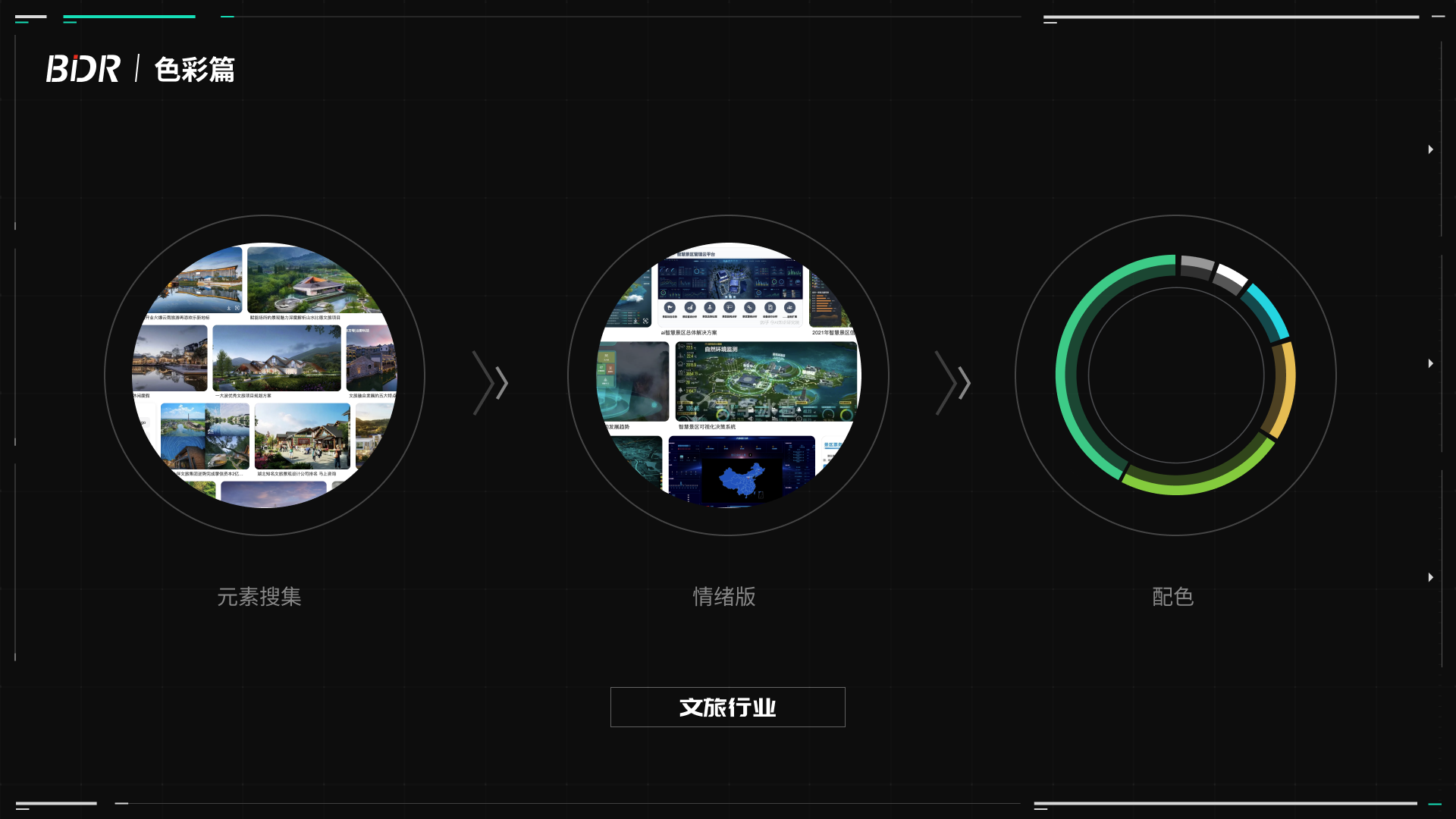
文化旅游代表著健康,和諧,自然,戶外,綠色是大自然的顏色,人們對綠色的喜愛程度僅次于藍色,綠色具有絕佳的親和力。
含義: 健康、自然、平靜、放松、成長。
適用: 醫(yī)療康復、生態(tài)、旅游。
缺點: 當綠色作為主色時,你可能需要再找一個顏色表示成功消息了。

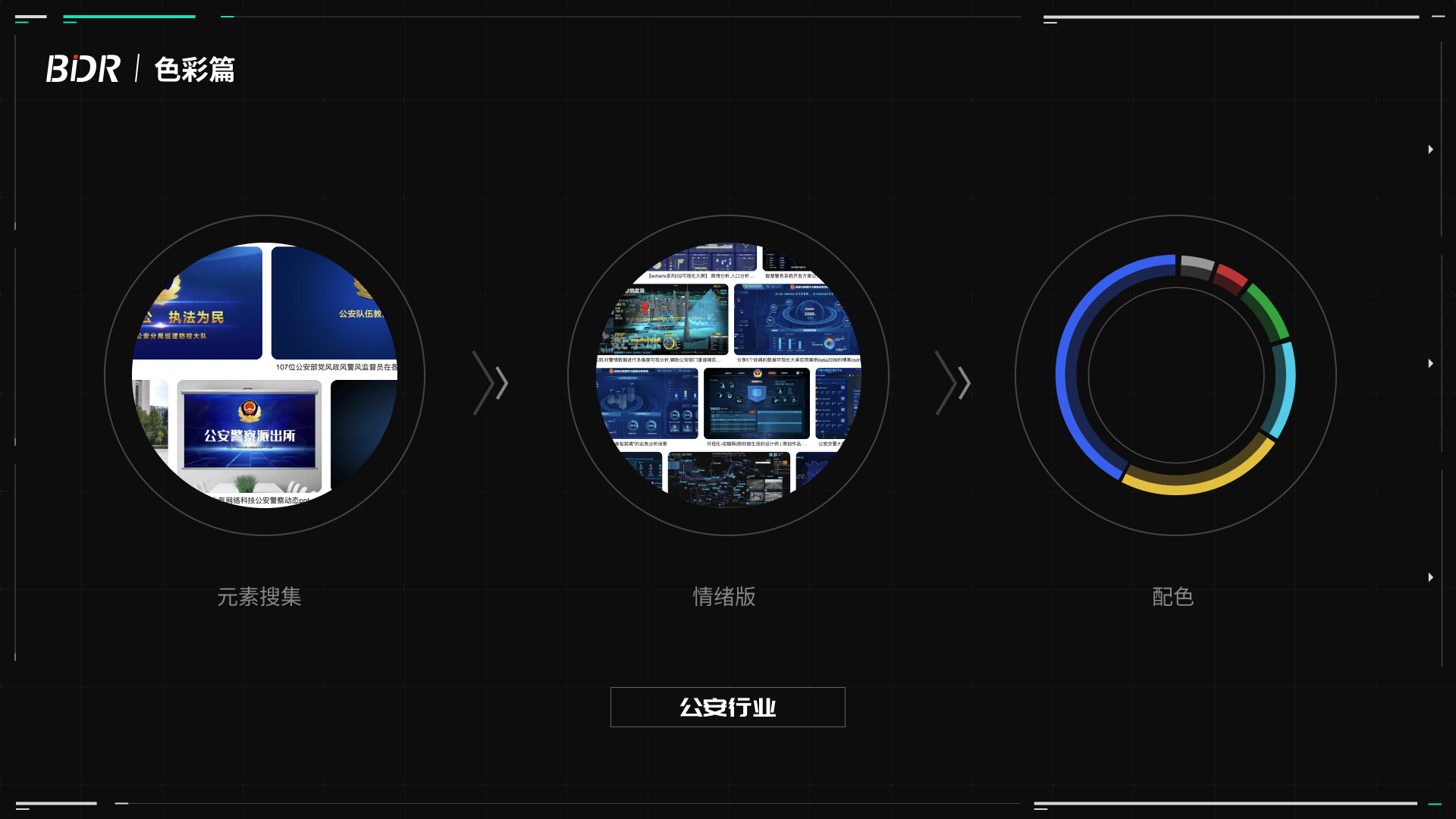
藍色是大多數(shù)人最喜歡的顏色。由于藍色自帶的親和力,它是數(shù)字產(chǎn)品設計中最常用的顏色(除了黑色和白色)。
含義: 平靜、和平、安全、寧靜、信任。
適用: 公安,監(jiān)控,交通,政府機關。
缺點: 由于其流行性與適用性,作為品牌主色很難脫穎而出。

電力行業(yè)一般以國家電網(wǎng)的綠色系為主,給人一種安全可靠,綠色環(huán)保的電力行業(yè)。
含義: 安全、可靠、綠色、環(huán)保。
適用: 電力,電網(wǎng),網(wǎng)絡安全。
缺點: 當綠色作為主色時,你可能需要再找一個顏色表示成功消息了。

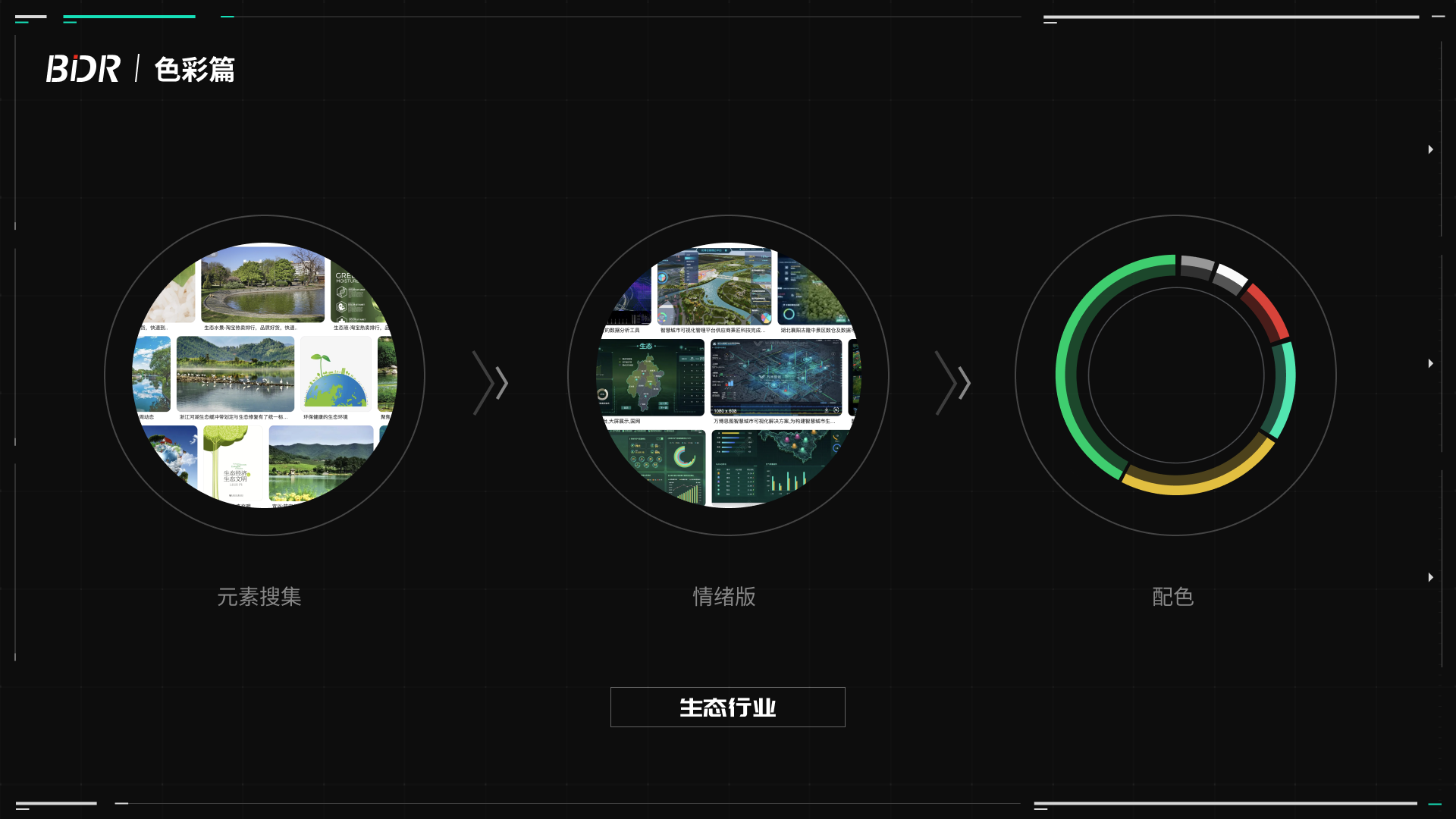
生態(tài)代表著健康,和諧,自然,綠色是大自然的顏色,人們對綠色的喜愛程度僅次于藍色,綠色具有絕佳的親和力。
含義: 健康、自然、平靜、放松、成長。
適用: 醫(yī)療康復、生態(tài)、旅游。
缺點: 當綠色作為主色時,你可能需要再找一個顏色表示成功消息了。

金融行業(yè)非常注重屬性搭配,暖色系可以增加購買欲望,使人有溫暖的感覺。橙色被認為是一種非常有活力和熱情的顏色, 它促進活動和創(chuàng)造性思維。
含義: 創(chuàng)意、能量、熱情、活躍、煩躁。
適用: 金融,證券,貨幣,黨建。
缺點: 當橙色作為主色時,你可能需要另一種顏色作為警告色。

1、加強對色彩三要素:色相、明度、飽和度的認知;
2、掌握三種配色方法:圖片配色法、插件配色法、色環(huán)配色法,以及了解配色的原理;
3、可視化界面中如何擴展顏色(白度,黑度,背景,彈框,裝飾,文字,輔助色等);
4、配色631原則,主色、輔助色、對比色應用原則;
5、“三不”原則:不選用同一色系、不選用顏色接近、不選用同色透明;
6、“兩多”原則:多選用對比色、多選用黑白灰;
7、不同行業(yè)配色注意事項,通過元素搜集以及情緒版,配置不同行業(yè)可視化配色;
8、顏色的含義以及適用的地點;
作者:AYONG_BDR 來源:站酷網(wǎng)
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司