2023-2-16 博博


總結了商業項目中遇到的一些可視化案例以及科幻可視化風格,大體的將其分為三個大類:傳統風格、HUD風格、FUI風格。
傳統狹義上的數據可視化, 更多是純圖形去代表數據,通過圖形去展示數據,直觀的展示所需要表現的指標。數據可視化也有很多分類, 不過也許你也懶得了解了。
比如,網站后臺分析,可以說是可視化分析報表類的,例如百度統計,谷歌統計等等;比如,面對B端后臺的數據可視化,國內做的最好的無非就是antdesign,element;我們此處說的是基于G端的數據可視化大屏,G端數據可視化從本質上來說是注重直接解決問題,通過直觀的展示數據圖表去了解各個指標的詳細數值;
也有甚者比較注重視覺效果,要酷炫,心理學家說, 人腦70%的神經信號來自視覺, 我們的視覺系統最完善, 而不同的感官之間, 多少是可以轉化的, 而且是每個人的天性。國內傳統可視化對于此處的接受程度確實不一樣。B端和G端的用戶,對于可視化風格的接受程度確實是不太一樣的,B端對于前沿技術以及可視化表現會有一定的接受能力,但是G端更多注重于界面酷炫,功能反而不是很重要了,這多少有點本末倒置的感覺。

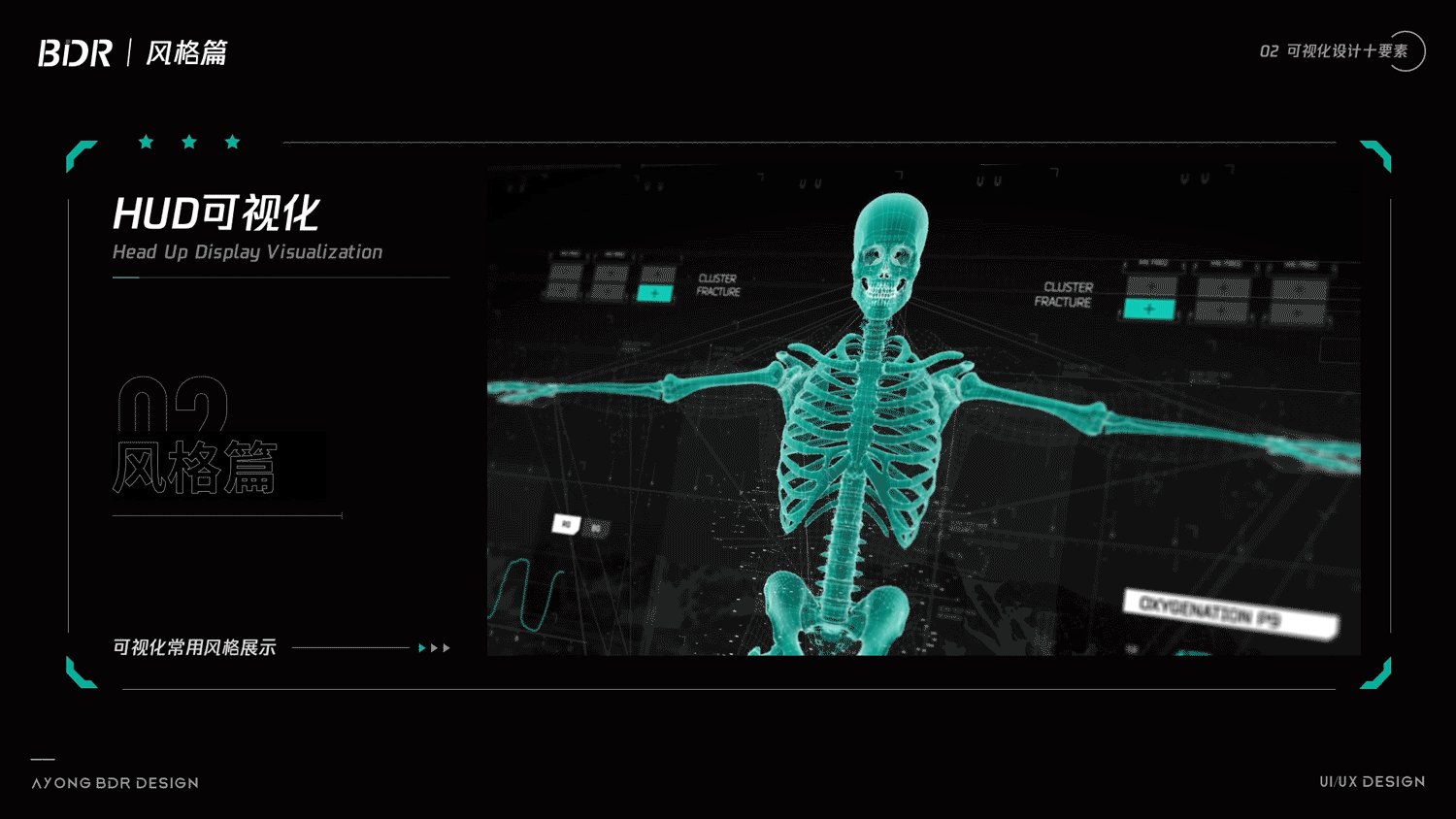
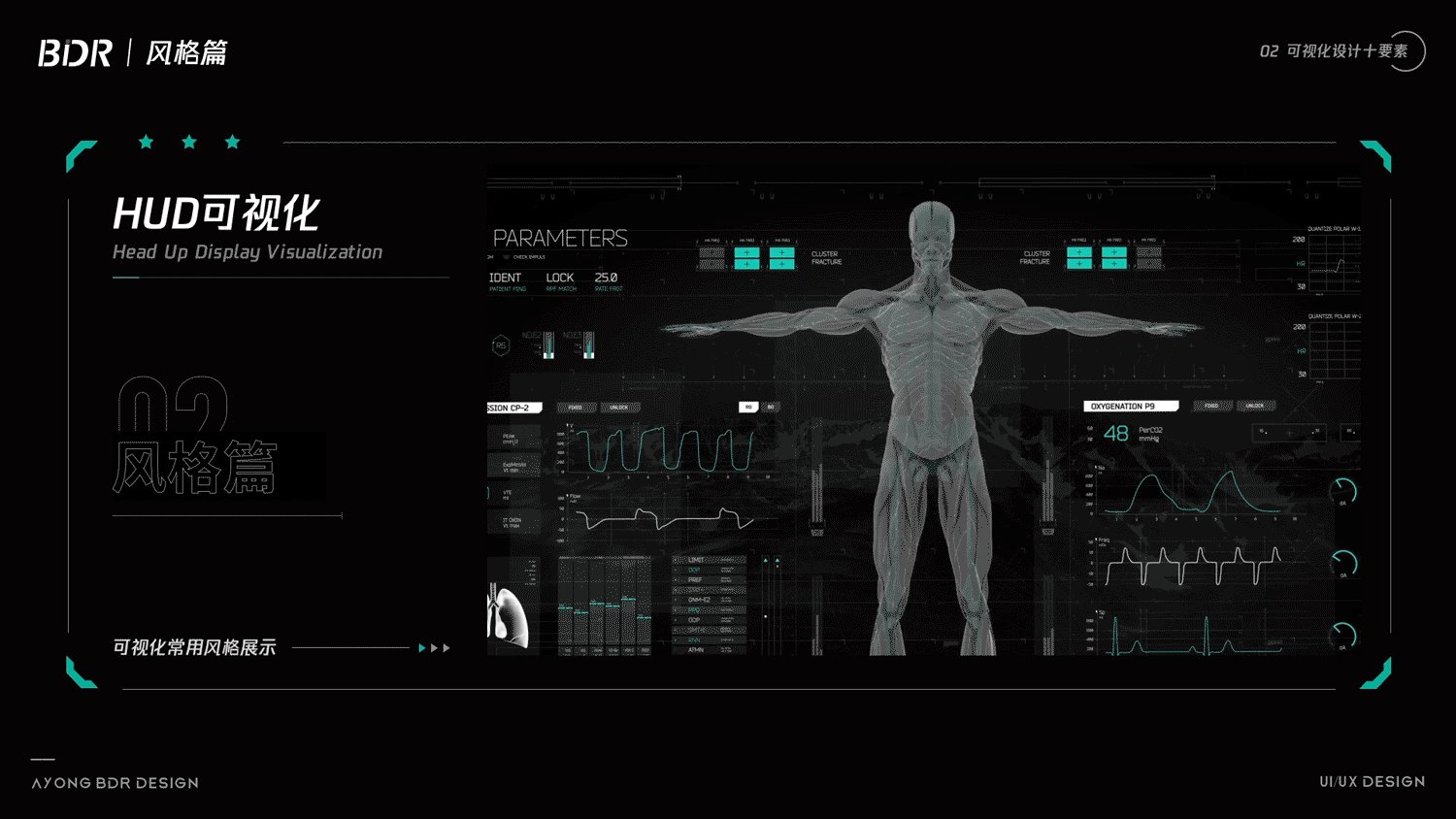
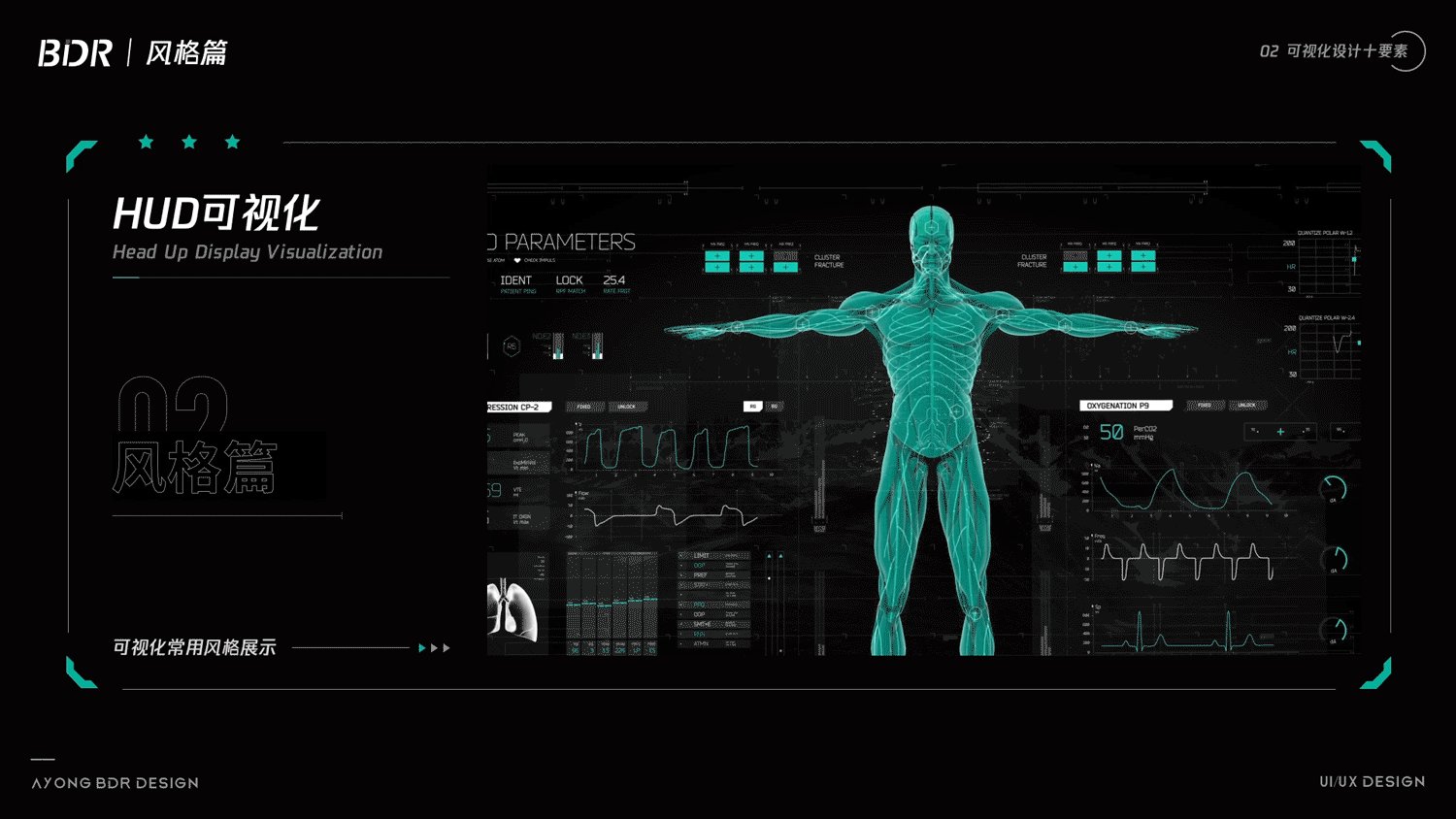
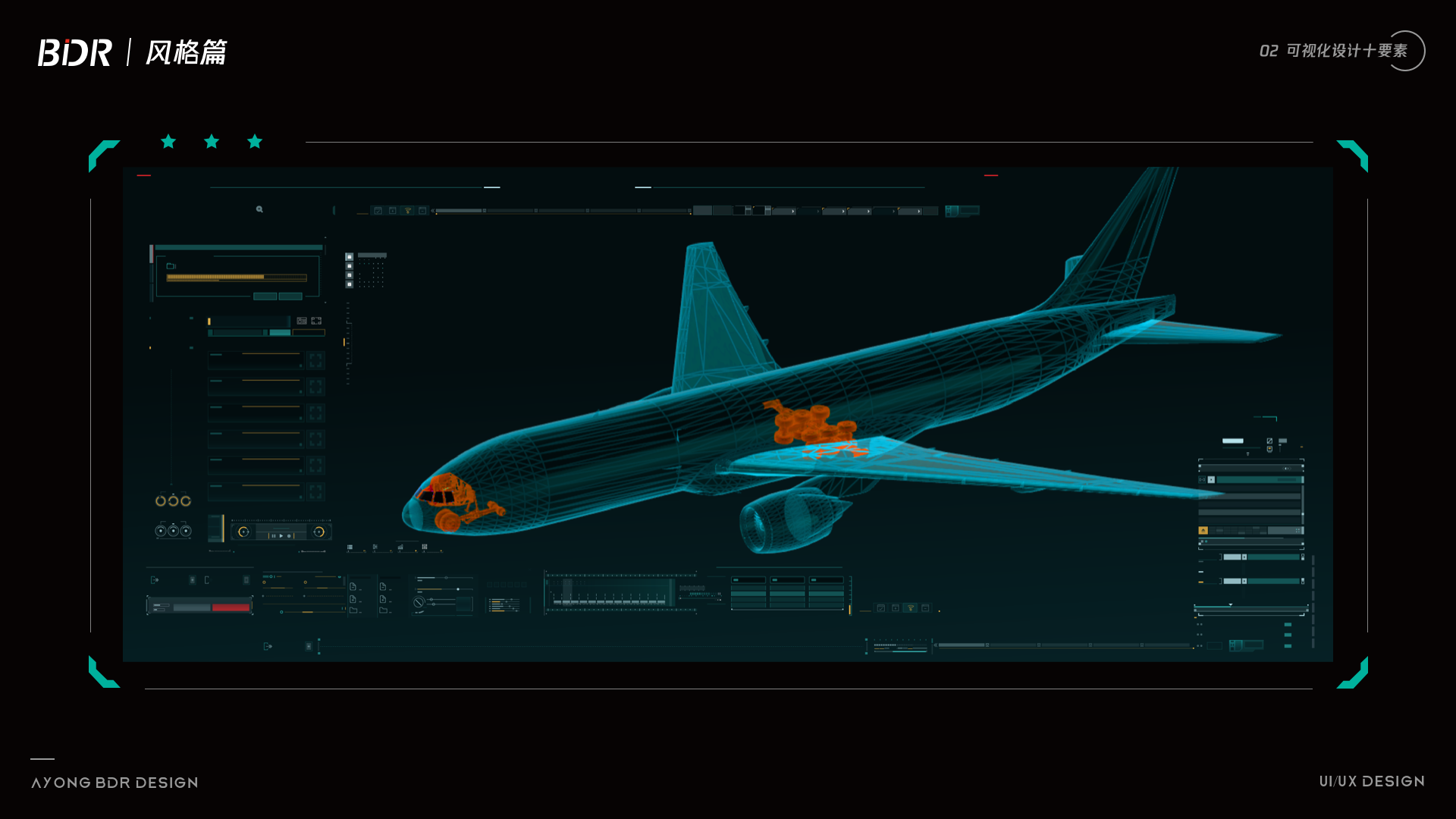
平視顯示器(Head Up Display),以下簡稱HUD,是運用在航空器的飛行輔助儀器。平視的意思是指飛行員不需要低頭就能夠看到他需要要的重要資訊。平視顯示器最早出現在軍用飛機上,降低飛行員需要低頭查看儀表的頻率,避免注意力中斷以及喪失對狀態意識(Situation Awareness)的掌握。
因為HUD的方便性以及能夠提高飛行安全,民航機也紛紛跟進安裝,汽車也開始安裝,在一些游戲用戶界面,很多地方都會采用HUD的風格,比如射擊類,格斗類,動作類游戲等等(賽博朋克,堡壘之夜,絕地求生)。


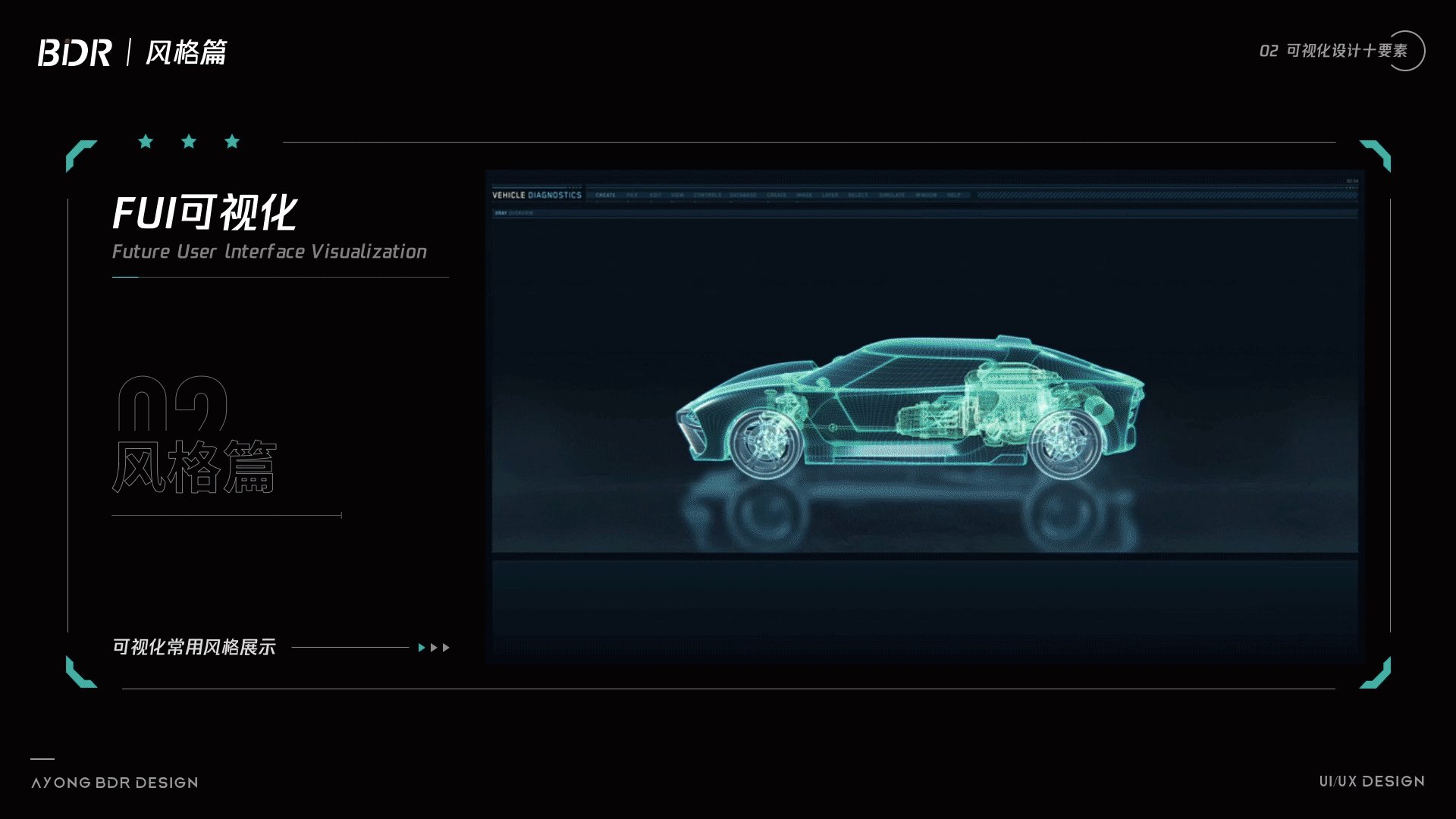
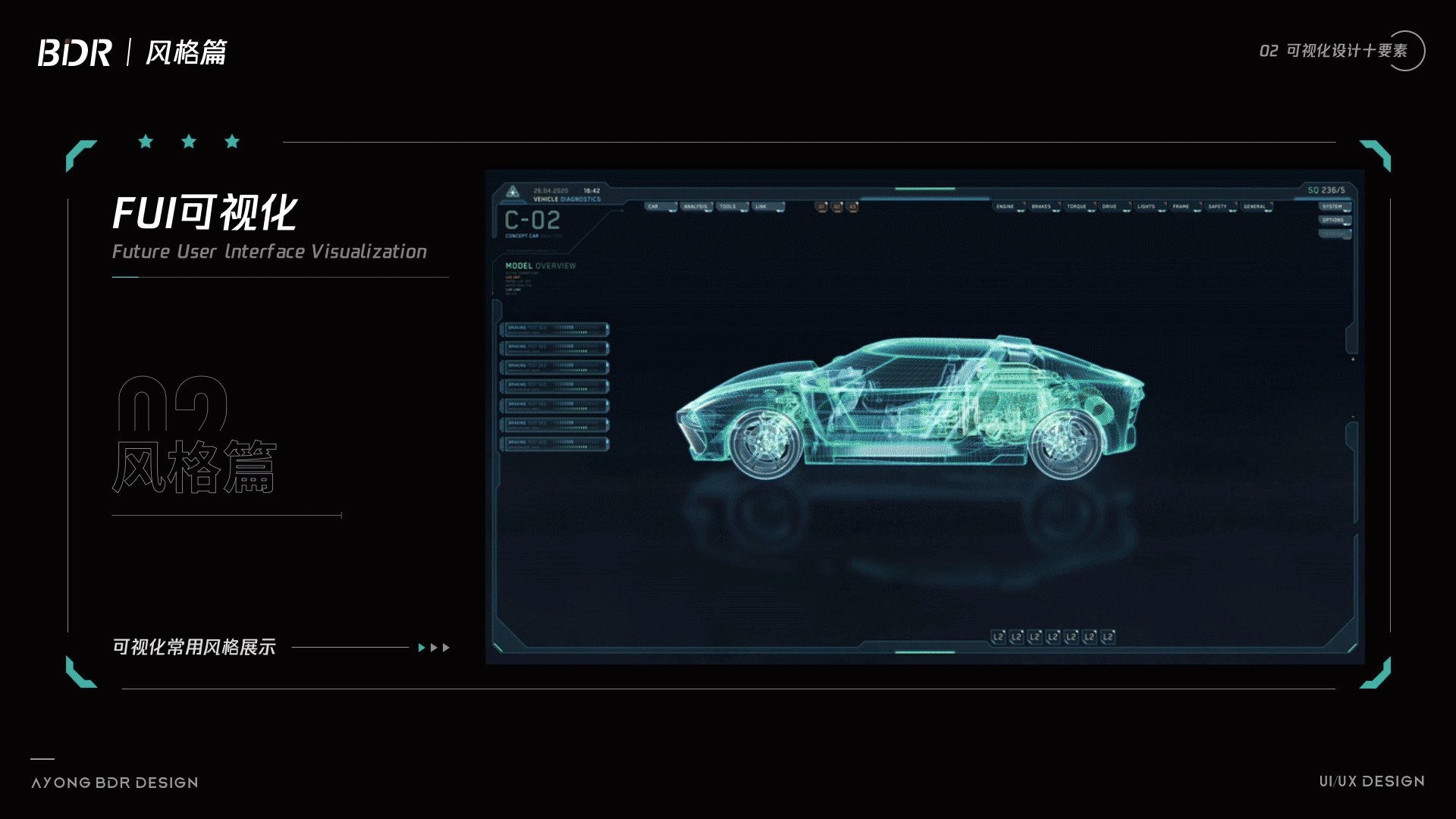
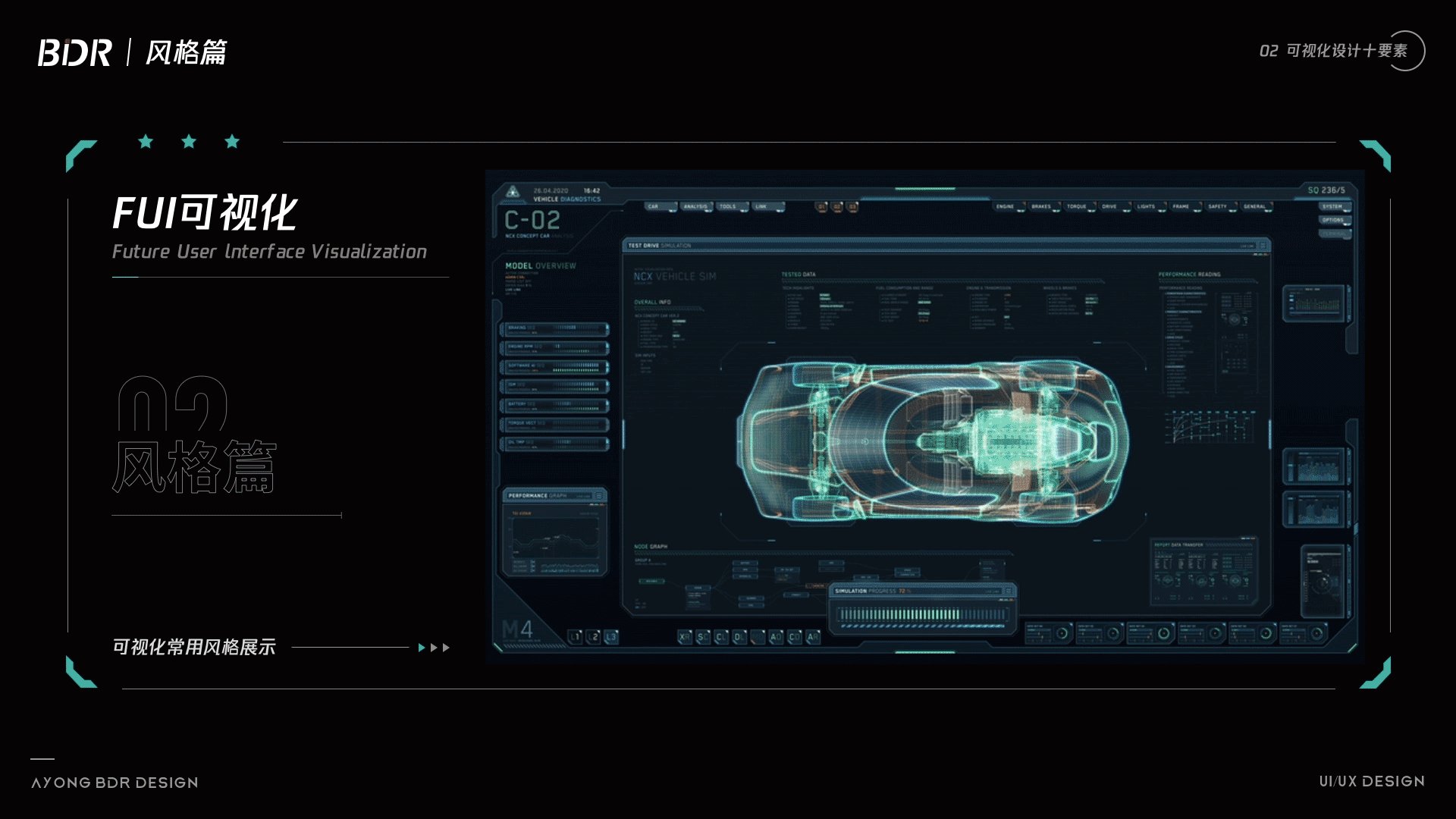
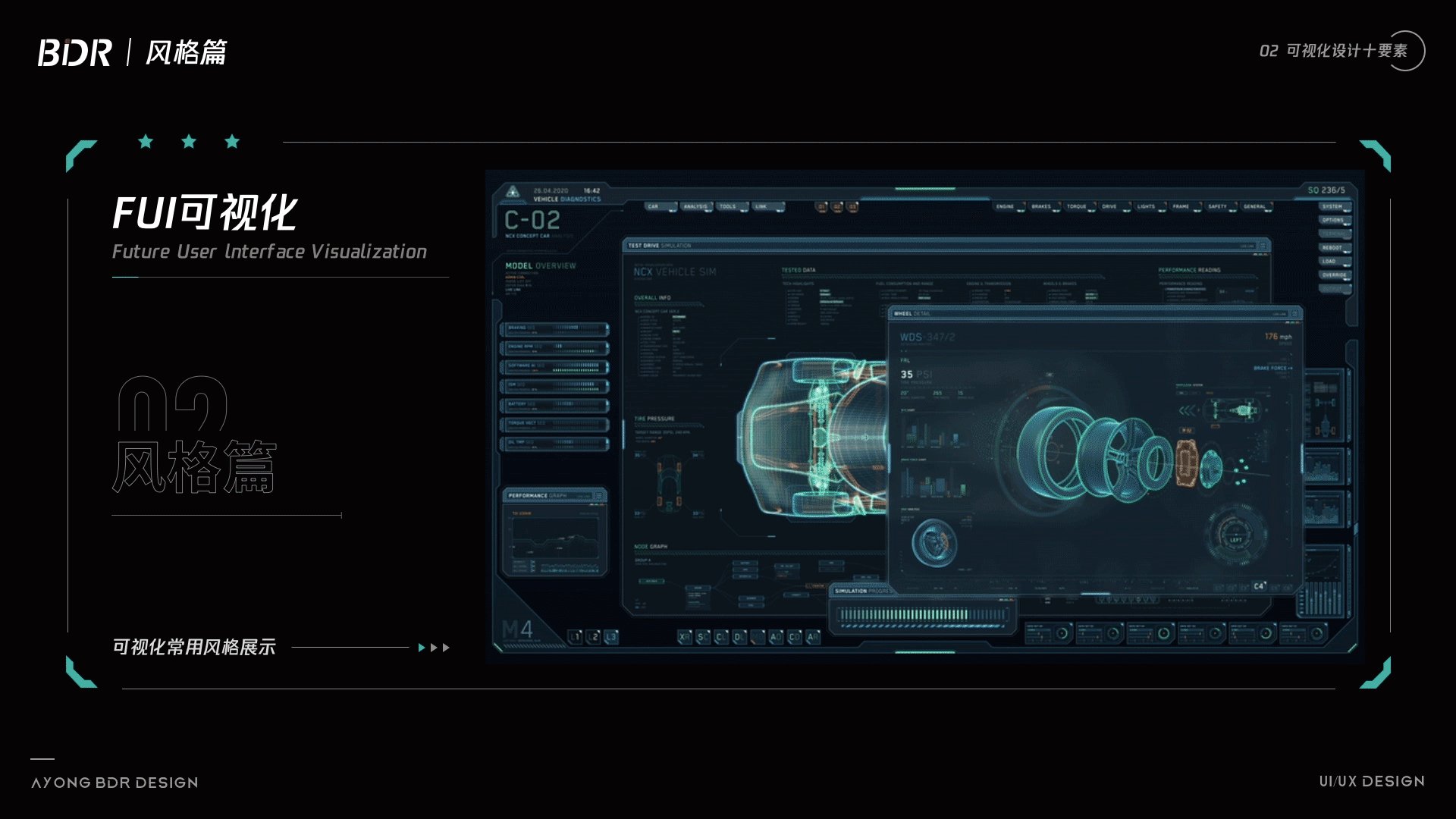
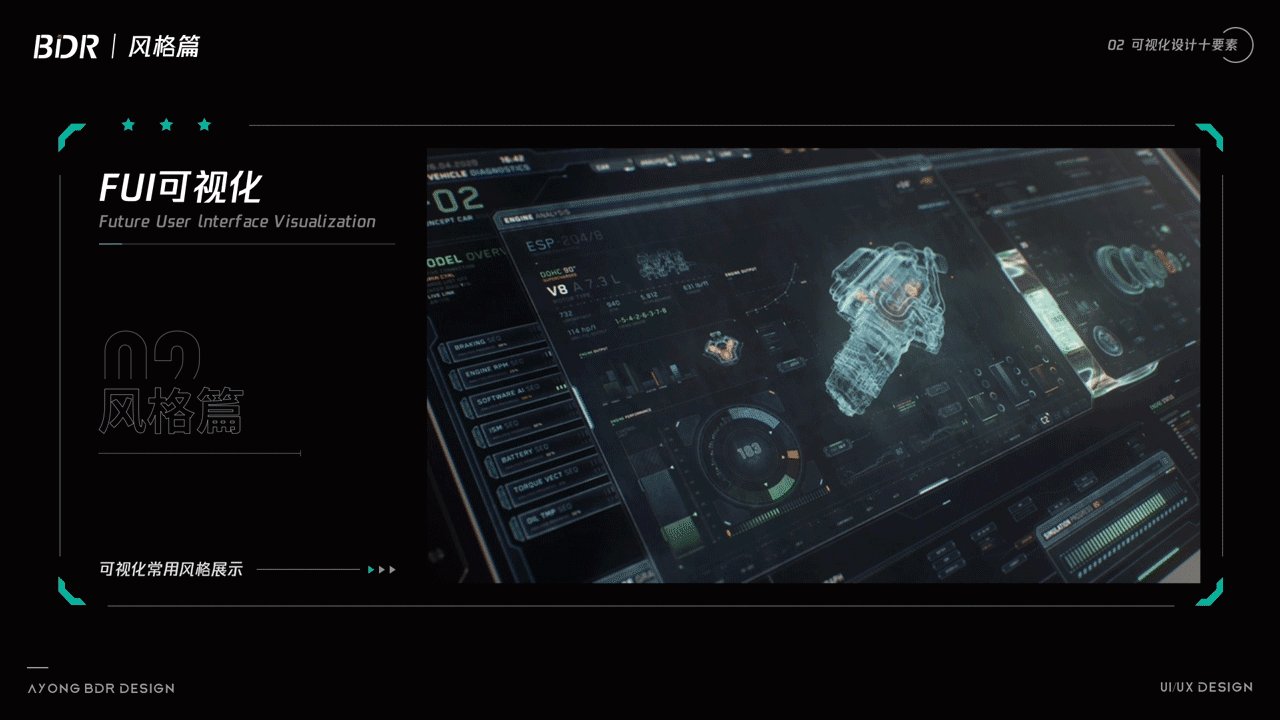
相對于當前流行的扁平化設計,FUI可謂是在Ul設計中獨樹一幟,設計風格十分鮮明,極具未來感和科技感。
FUI是一個非常有趣的Ul設計領域,是我們在日常現實生活之中天法探索的用戶界面設計方式。在我們的日常工作中,通常日常設計很難有機會為宇宙飛船、時間旅行設備,或者感知型人工智能和外星人使用的用戶界面做設計。FUI使設計師有機會去突破現有的用戶體驗和用戶界面的限制,探索一個新的領域。通過虛幻界面設計我們可以大膽的設想以及尋找新的解決方案。例如我們可以大膽的設想AR技術的應用,地圖可以采用全息投影技術、人與智能硬件的環境交互等等。
虛幻界面設計甚至可以是新的發明,它們可以作為一種概念的驗證它們可以啟發我們,提出問題,探索什么可行,什么不可行。正如科幻小說可以激勵人們登上月球或建造自動駕駛汽車一樣,虛幻用戶界面可以激勵人們為未來創造技術。



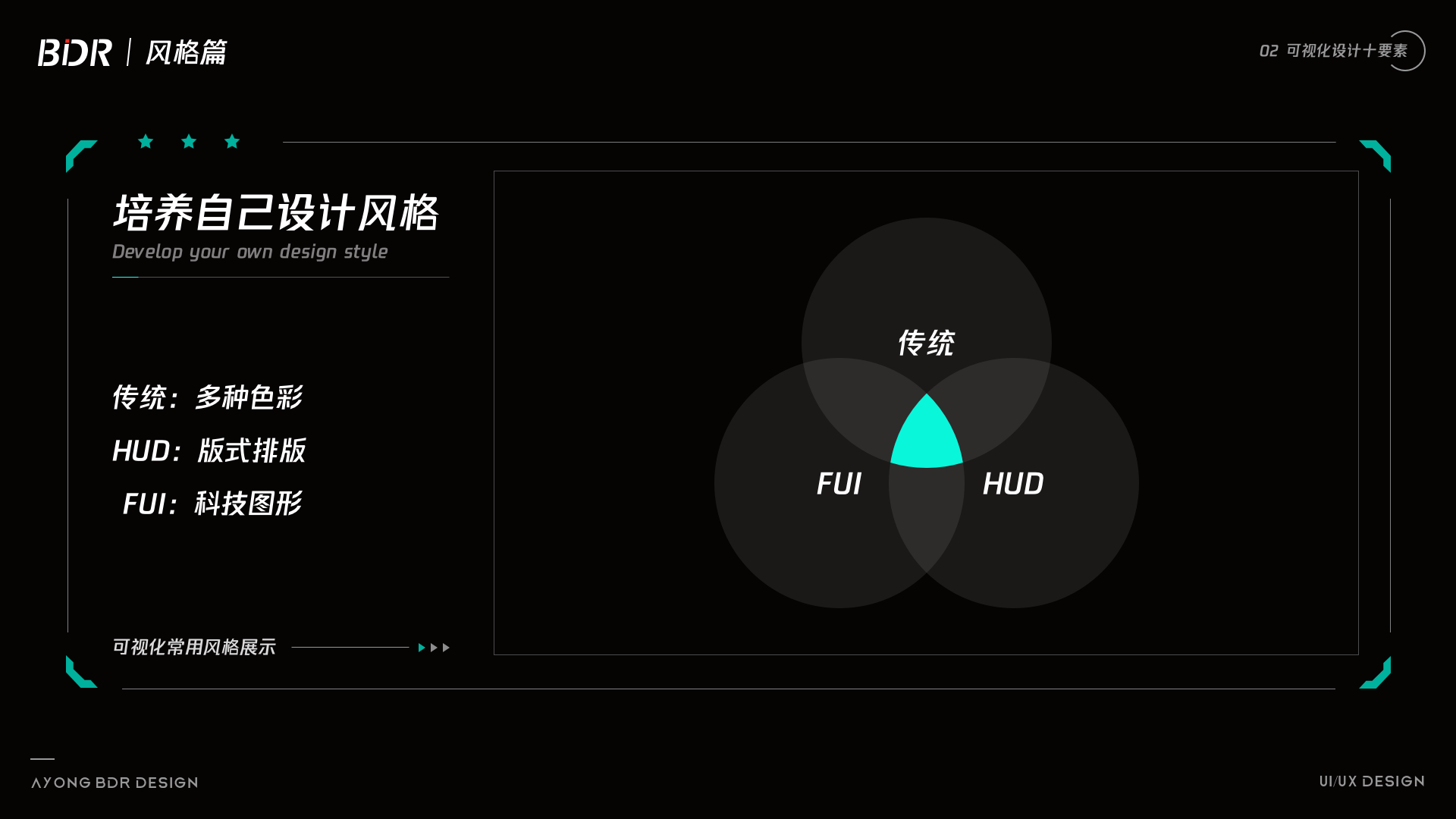
如何培養和完善自己的可視化設計風格呢?其實這個問題有點狹隘,不同客戶不同使用場景我們可能風格都會不太一樣,但是唯一我們不會變的是我們對于組件圖表的理解,圖表圖形的展示形式。

一個合格的可視化設計師,對于任何可以參考的頁面,都可以迅速領略到可以應用的部分頁面和展示形式,多吸收知識,提升自己,這就是取其精華,去其糟粕的正確解答吧!所以要將現有風格結合,完善設計理念,提升視覺技法,這才是當下比較重要的。

最近由于工作中的一個項目,對自己充滿了懷疑,究竟什么叫科技感?不同的應用場景,科技感是否還依舊有效?同展示條件下不同應用場景,又會有什么樣的差異?究竟是什么樣子的設計,才能被“甲方爸爸"認定為科技感十足,并且很酷炫呢?從酷炫科技感出發,總結了以下四個方面去解析科技感風格。

相信很多可視化設計師聽到最多的一句話:要酷炫,要科技感!每每聽到這句話我都會變得非常暴躁。究竟是酷炫科技感代表可視化?還是數據可視才是可視化的內核?每每遇到這種令人糟心的問題,我想的是如何通過自己的專業知識去解釋,可是我發現根本解釋不清楚,也無法令甲方客戶信服,甚至和同為乙方的總包也無法達成統一戰線。那么我們應該如何去做呢,又應該如何去解釋科技感這個抽象的概念呢?

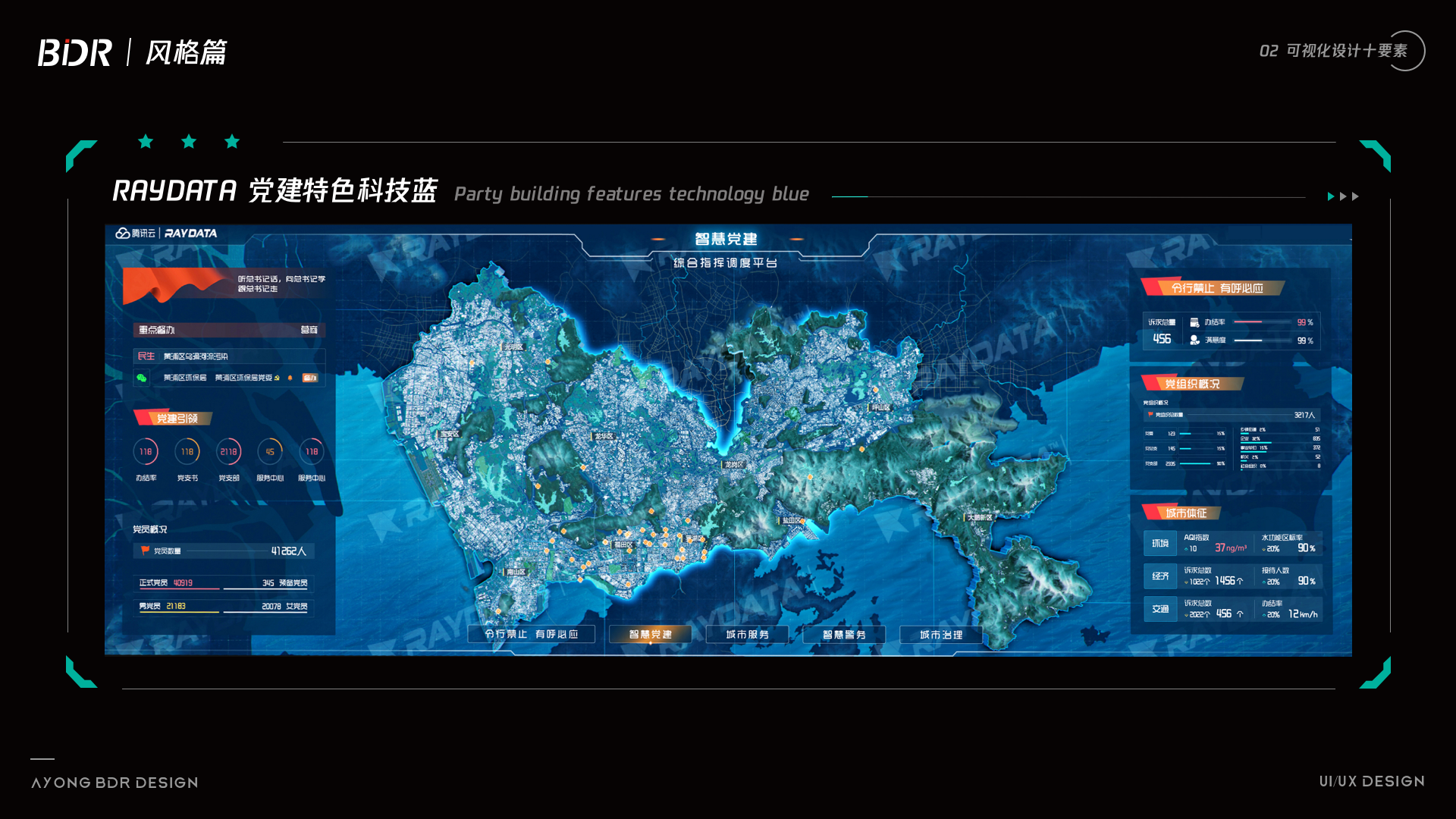
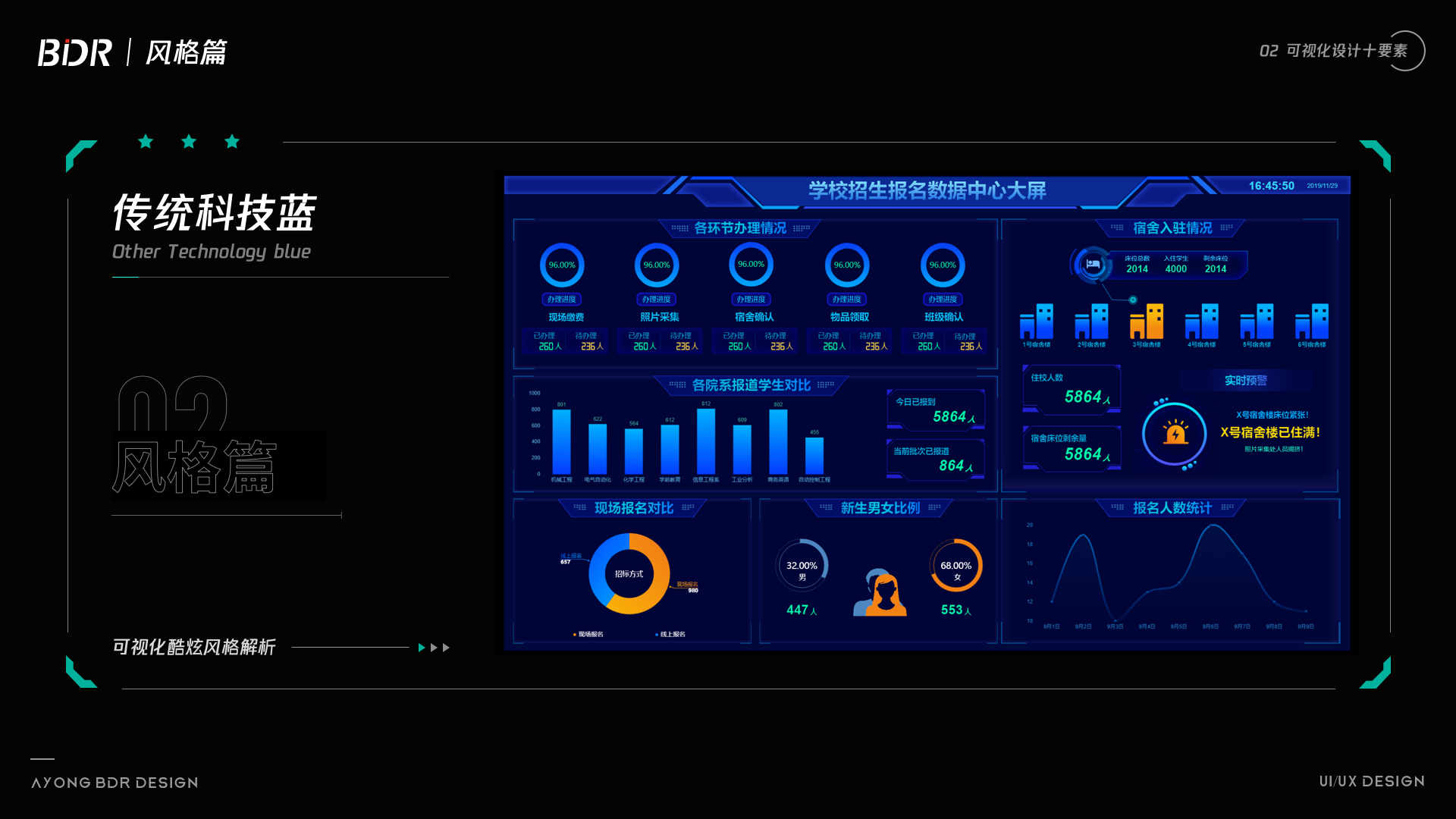
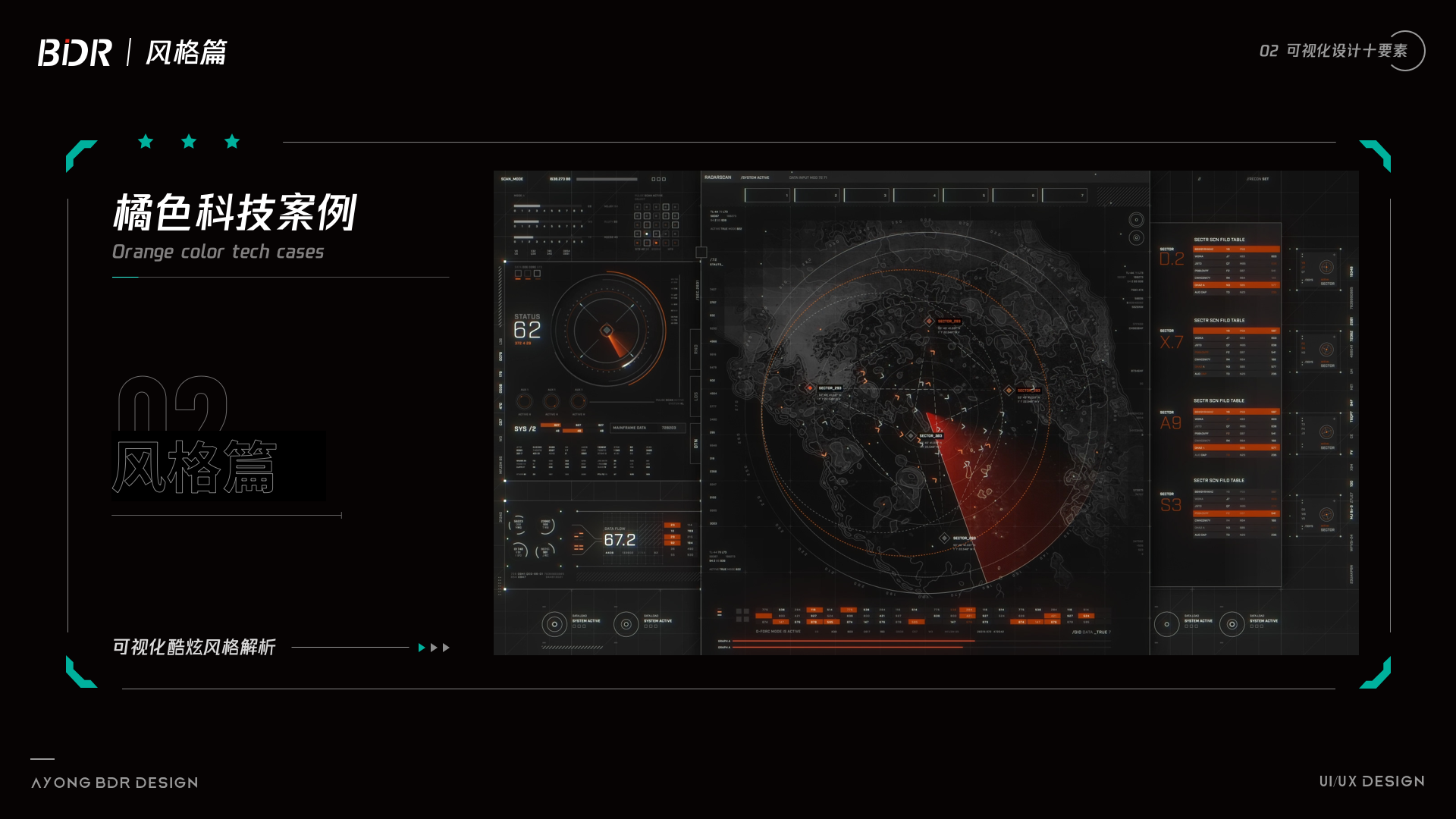
提到科技感色系一般我們想到的就是藍色系(科技藍),但是很多人可能走進了一個誤區,科技感的專屬色彩并不是只有藍色,而且一些藍色確實讓我們有審美疲勞的感覺。如圖,就是我們比較常見的傳統可視化設計,一眼看去滿屏都是藍色,具有中國特色的藍色科技感。正如所有人都公認的黨建題材為紅色加黃色,那么科技感真的只有藍色專屬嗎?黨建題材都是紅色專屬嗎?

由此可見,紅色并不是黨建題材的專屬色彩,存在即合理,也并沒有說黨建可視化一定要做成紅色的。制約的因素有很多:項目背景,項目需求,設計提案,專業認知等等,可視化大屏歸根結底還是做的是服務設計,因此服務好客戶,得到客戶的認可,就能體現設計的價值。但是在設計稿中可以發現,界面運用到了一些黨建色彩的元素,也是通過這種方式去展示,這也是設計師需要注意的一點。





藍色并不是科技感的專有屬性,任何一種顏色都是可以塑造科技感的感覺的。比如適合用綠色的場景做的界面,沒有做好看,那只能怪自己學藝不精,跟配色無關。不排斥藍色,但是討厭到處都是用藍色,上來就是用藍色。
說到背景這是一個影響科技感非常重要的因素,一張超神比比皆是,一張超鬼也是隨處可見,究竟什么樣的背景才是一個優秀的可視化界面所具備的?不是畫面發光,有閃光點,宇宙或者銀河那種圖;也不是科技點線,帶漸變的線條(混合工具做出來的那種)看起來就特別復雜;也不是那種亮度超過畫面任何一個元素的圖。

科技感的背景所起到的作用應該是襯托畫面,而不是在畫面中比較跳,搶視覺,一大坨發光或者復雜的圖形,只會起到反作用。
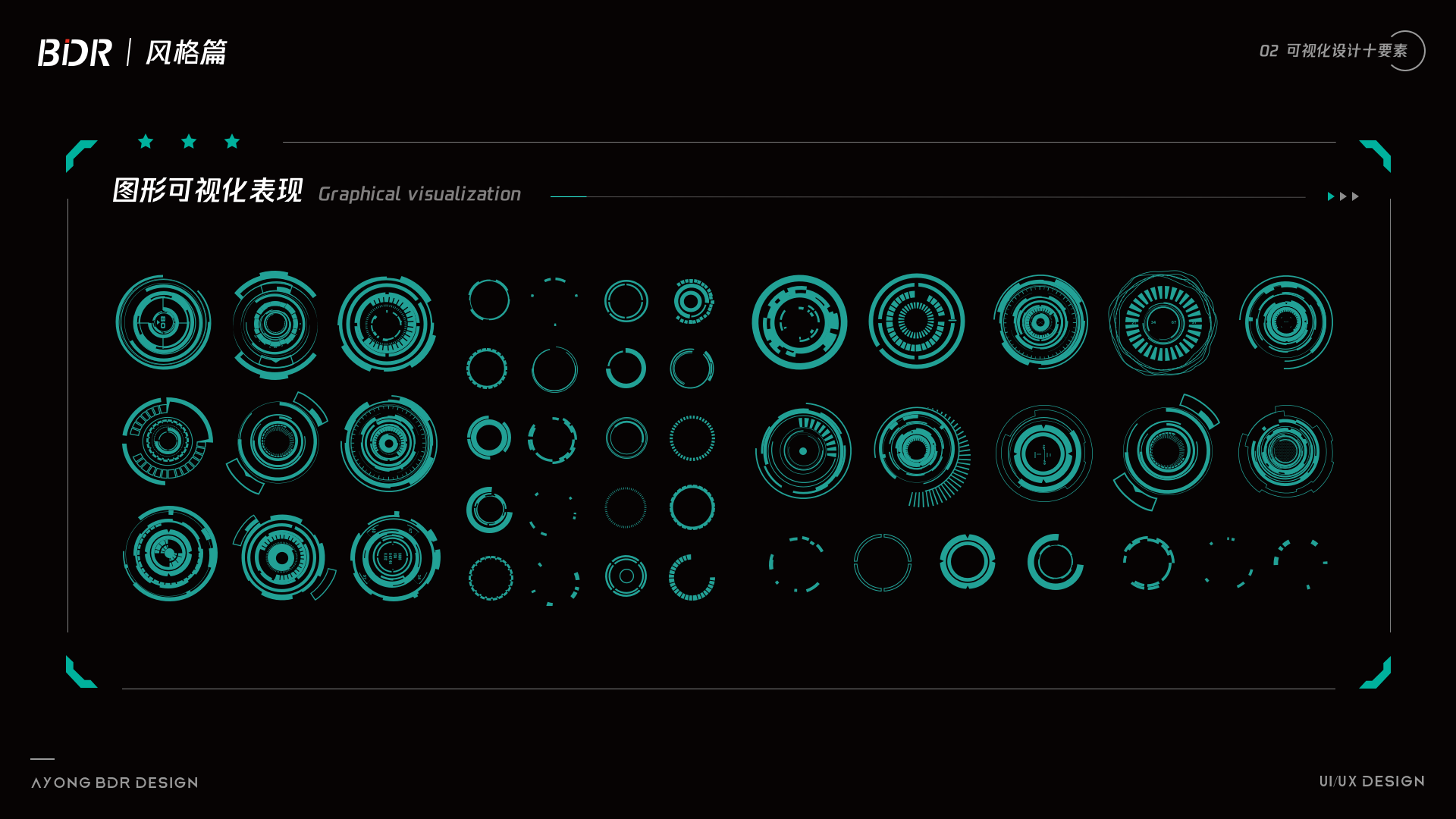
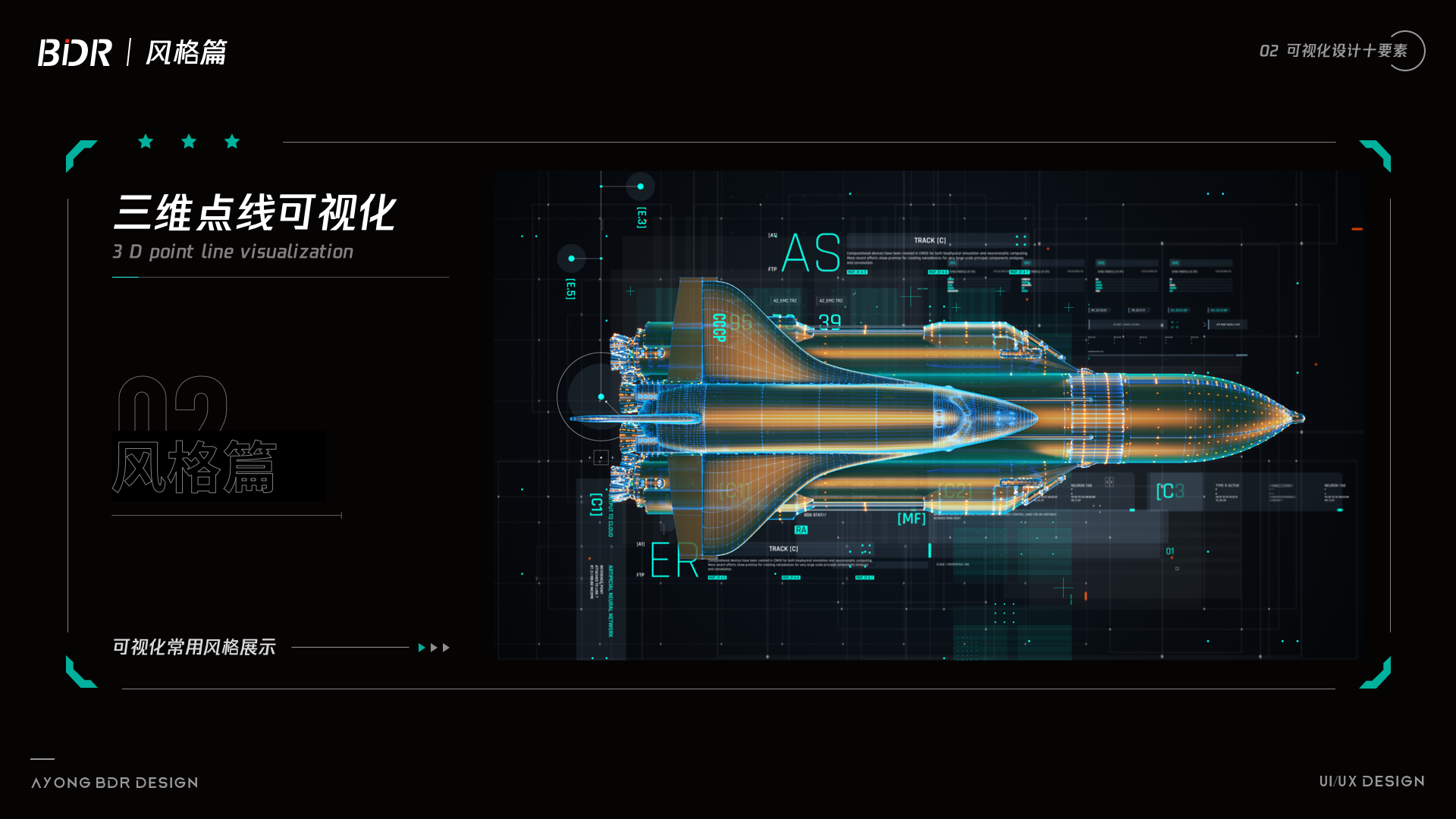
圖形應該是以上指標中,最令人可以接受對科技感風格詮釋的一種,科技感的圖形到底有哪些特征,我們又該如何去做呢?


通過以上案例我們可以發現,所謂圖形表現科技感,最大的特征就是點線面應用的多元化,通過一種或者多種規律將點線面組合起來,線條粗細長短不一,點大小不等。在使用圖形進行點綴搭配時,切不可過于花哨,從而搶了主要內容的風頭。
此處可能會出現一些三維樣式的圖形,特殊的視角以及不常見的設計都會增加科技感的元素,但是也不是所有的三維都可以比二維更有科技感的。我最近做的就是甲方客戶一直覺得:三維元素太少了,科技感不夠。我就納悶了,到底什么才是科技感?難道科技感只能用三維的來表示了?只能說一定條件下,三維是優于二維展示的,但這也不是絕對的。如果你的場景主視覺本身就是二維范疇的,何必要要求組件三維展示。
下圖的二維科技感表現上肯定是超過三維地球的,至少我是這么認為的。

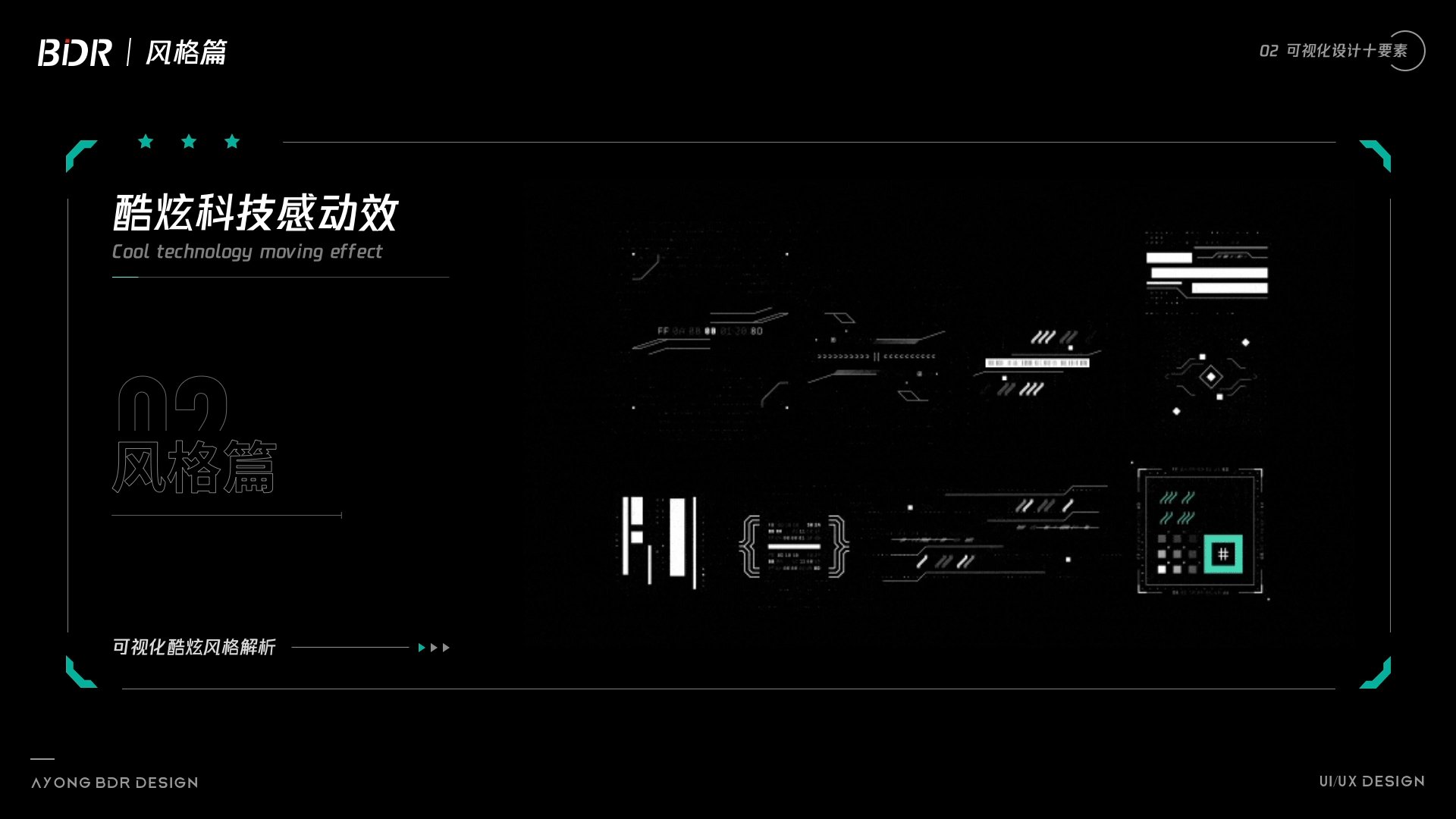
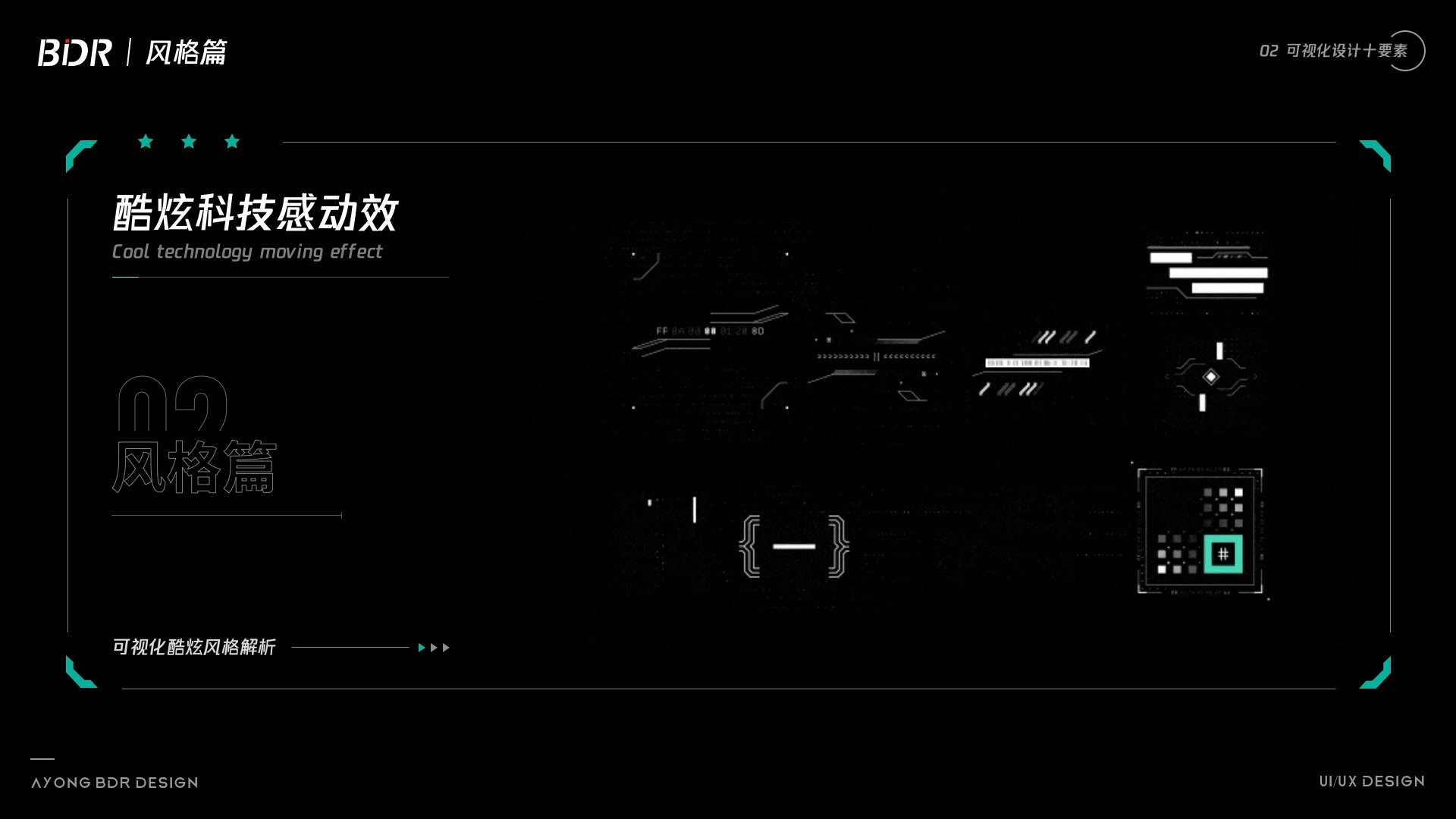
動效應該是最能體現科技感的方式了,通過動態演示組件,通過動效展示界面,遠遠比靜態頁面要合理的多。動效主要是通過:位移、旋轉、透明度(閃爍)、縮放等方式去制作,形成獨特的動畫節奏。




可以發現科技感動效一般都伴隨著極快的閃爍動畫,動畫的節奏也是比較偏快,再通過出現動畫,字符偏移,剪切路徑等演示組件的形成過程。
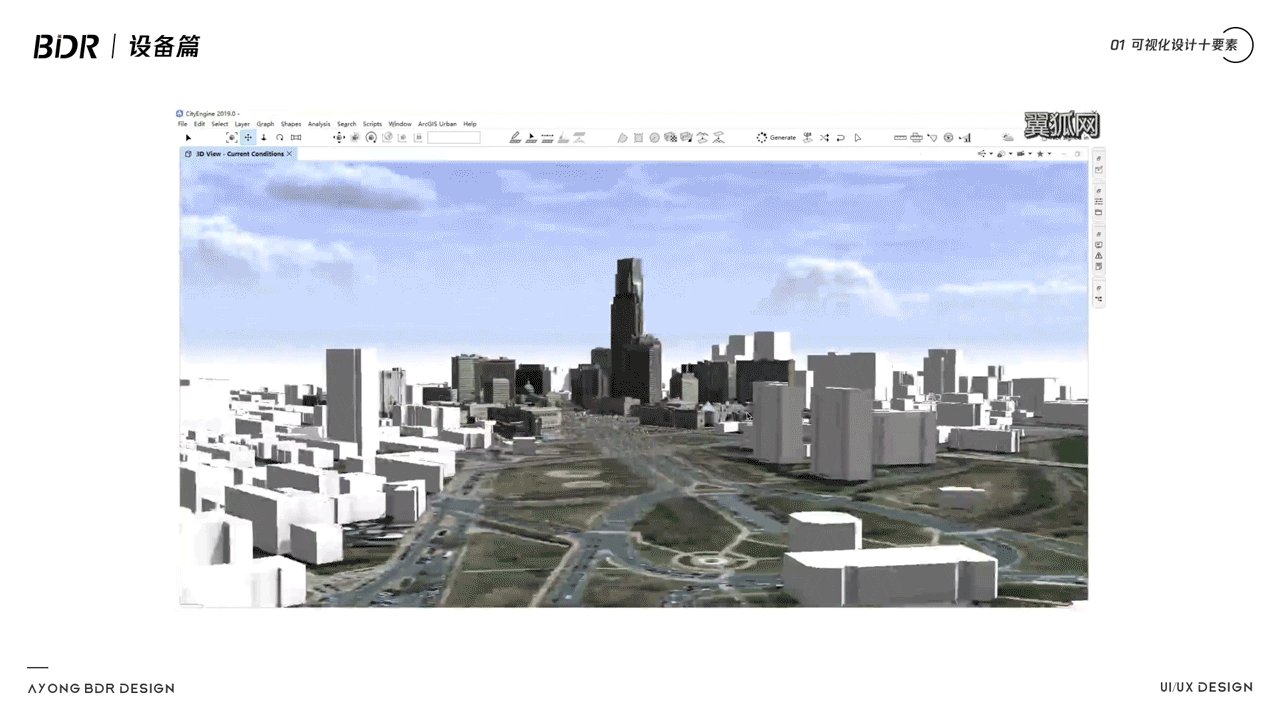
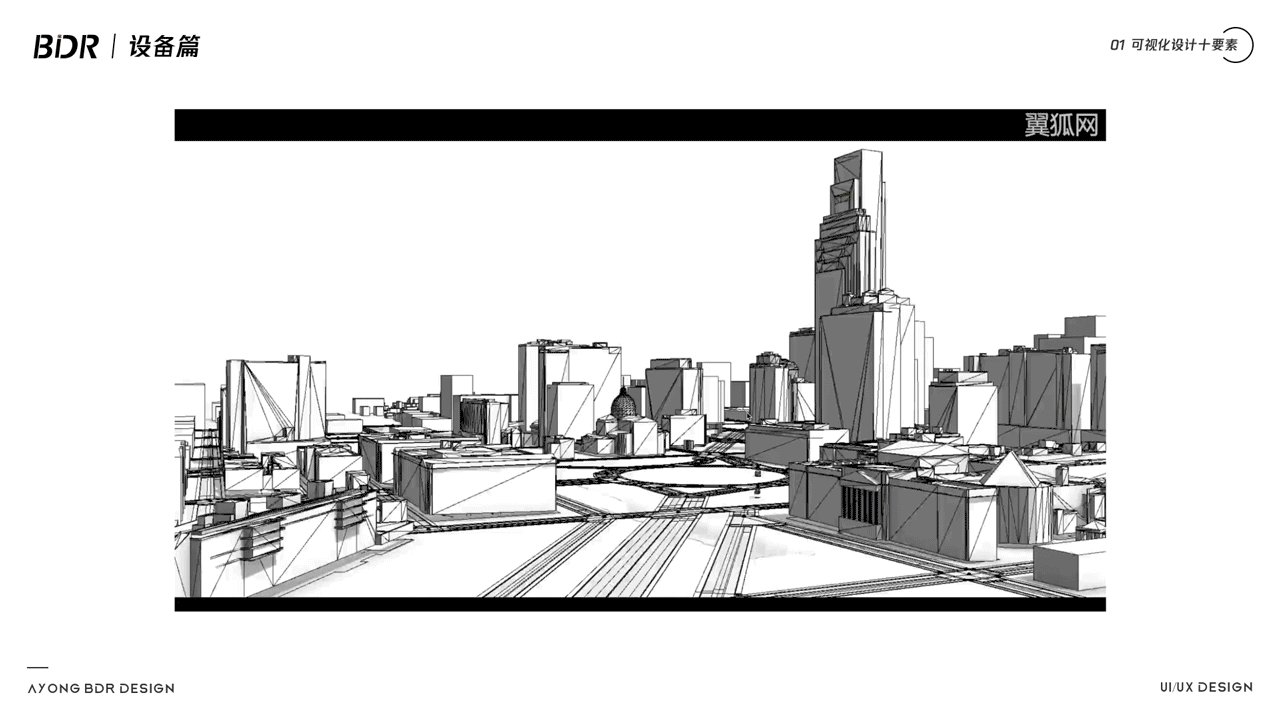
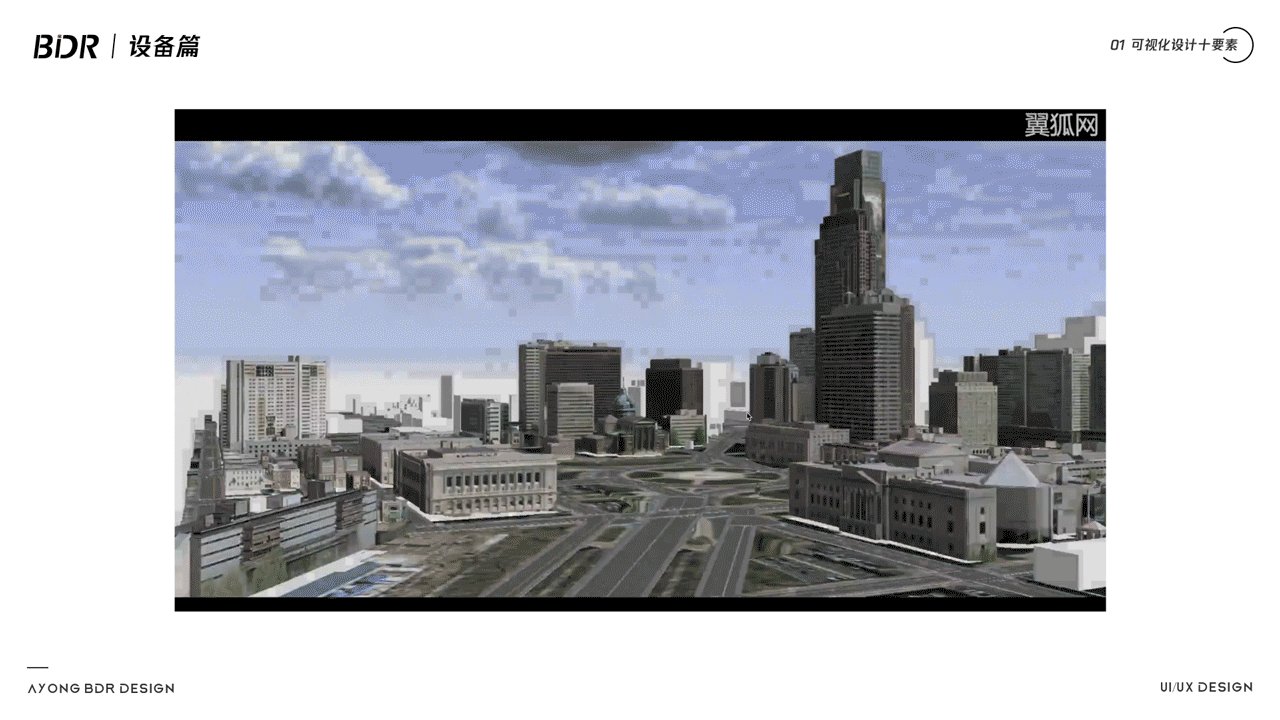
可能大家沒有遇到過這種情況,比如在三維建筑可視化中,科技感本身就依賴于場景的表現,但是不知道大家有沒有試過,將三維建筑可視化換成二維GIS之后,我們如何去使畫面表現的更具科技感呢?
圖一,圖二,圖三分別就是替換不同的場景,那么我們來看看這些場景為什么不適合原本的之前的科技感風格呢,我們一起思考一下~



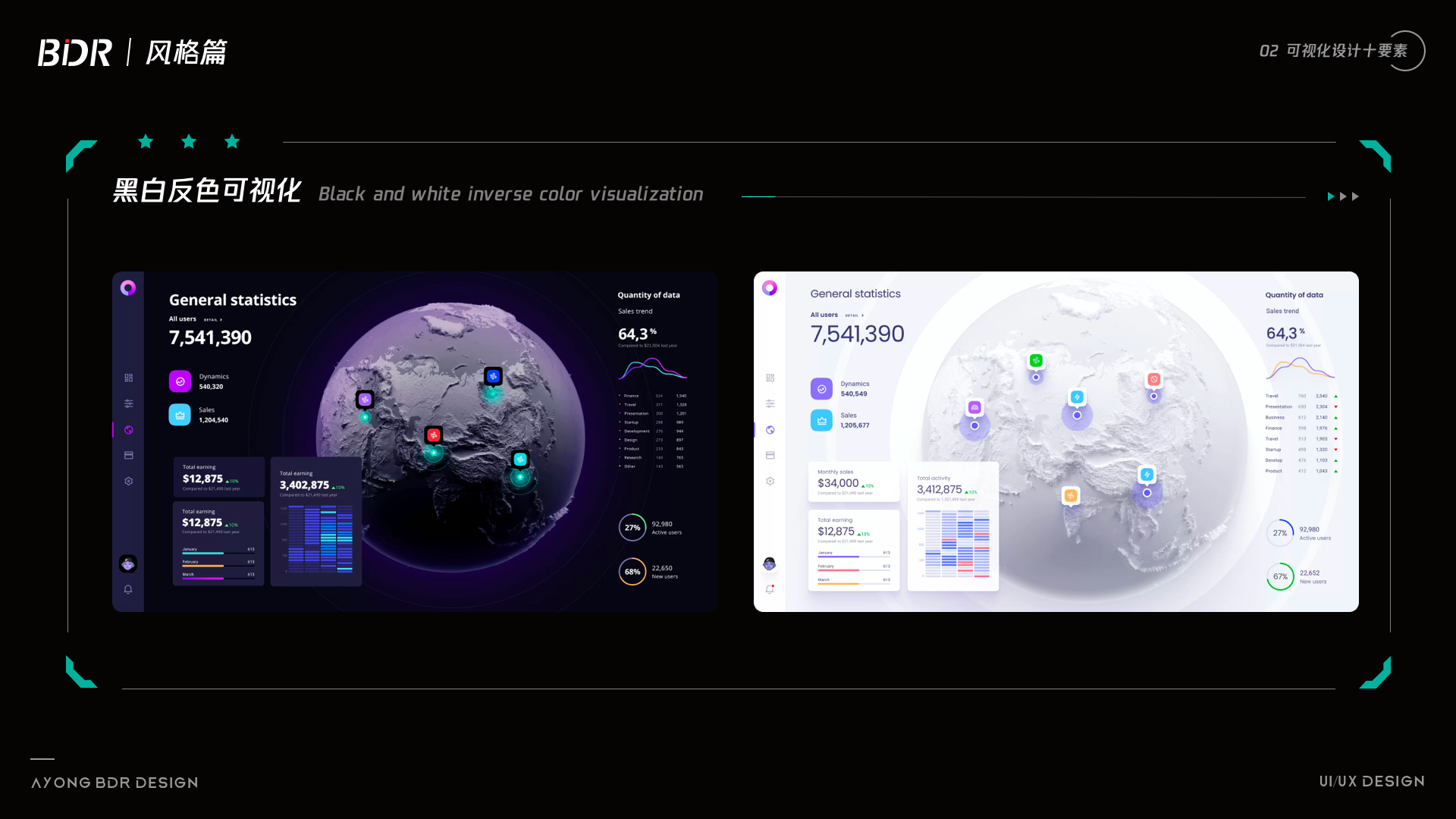
大家可能會覺得科技感只針對于一些特殊的場景,或者說是深色場景,比如一些實景地圖和衛星地圖又該如何去表現科技感的元素呢?那么如果是淺色可視化我們又該如何去做科技感呢?

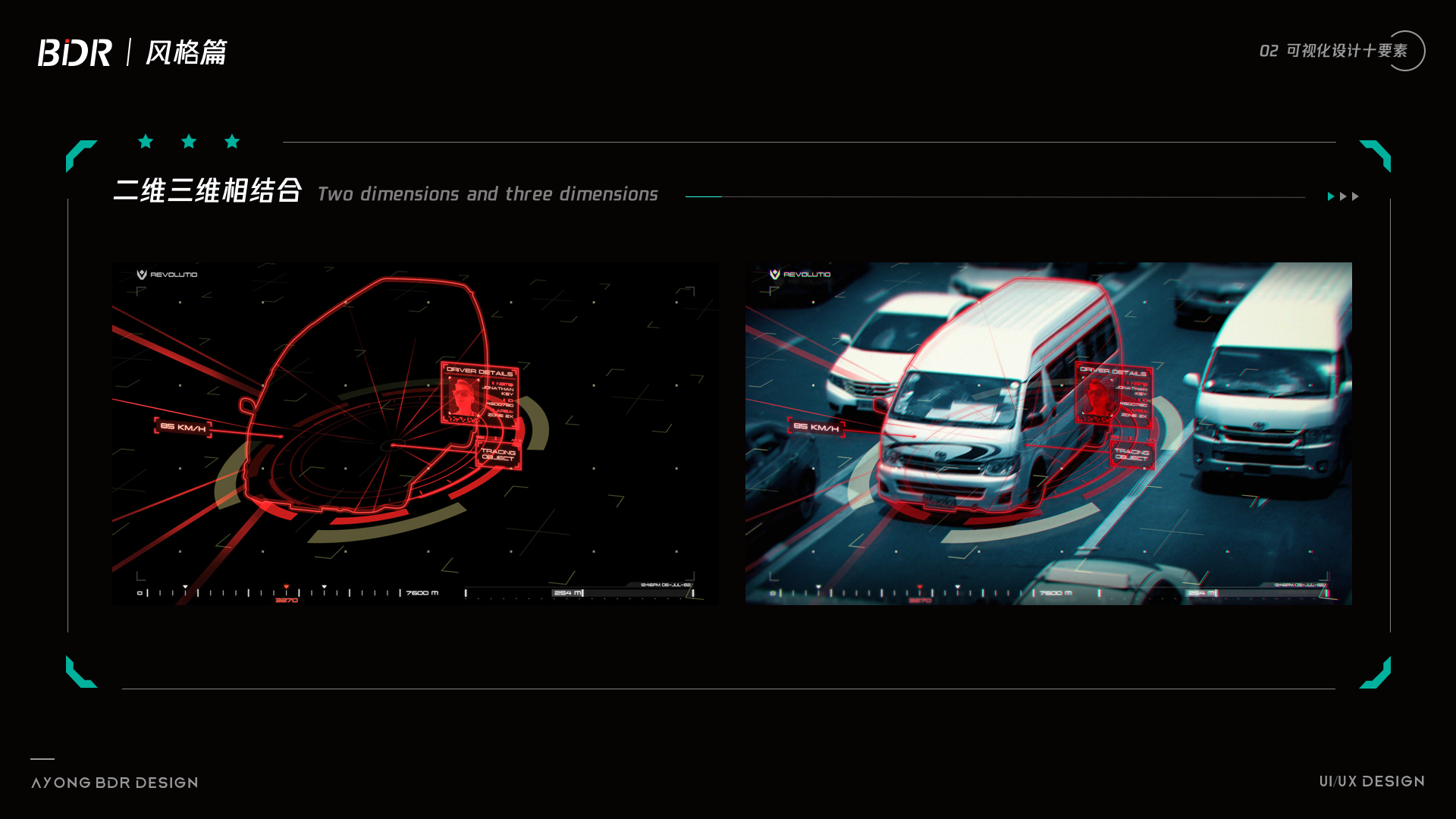
其實這本身就是一個偽命題,三維表現對畫面的沖擊力是非常強的,對于畫面視覺效果的提升有很大的幫助。不過是否所有的三維就是最合適的呢,這個也確實有待商榷。不過能肯定的是,一定程度上,三維一定會比二維更加具有沖擊,更加具有科技感。



其實最正確的表現就是二維表現加上三維場景展示,兩者相輔相成,對于畫面的展示才是最好的。通過下面這組案例可以發現,二維表現加上三維場景才是最優解。

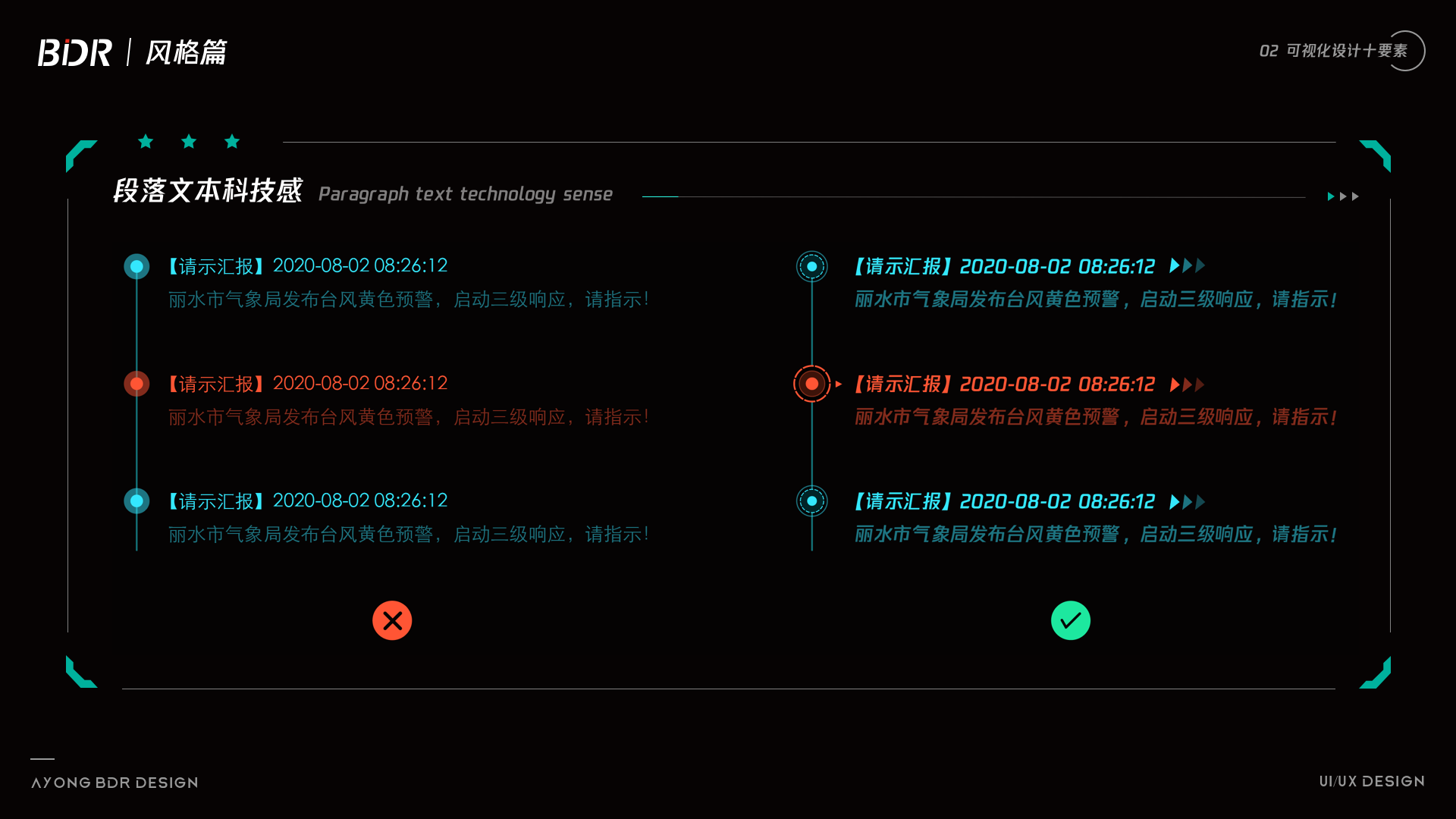
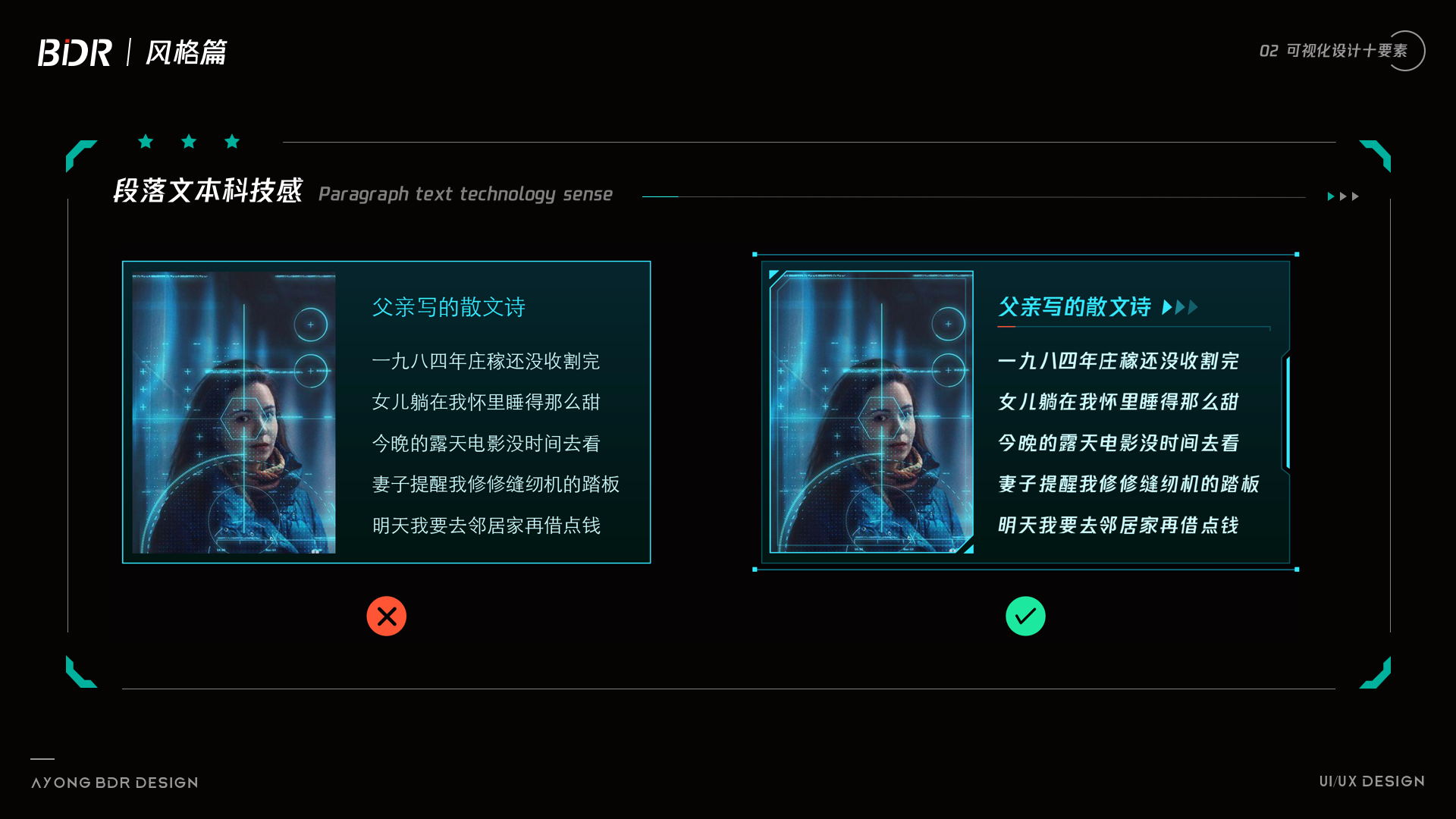
很多同學對于文字需求如何制作科技感有很多的疑問,通過最近的作圖,總結出四種關于文字排版科技感的展示,總結起來其實就那么幾點:裝飾,圖形,字體,版式,表現形式...




其實對于數據可視化設計科技感的研究,不僅需要了解表現層,更需要上升到業務層。一些特定的圖形或者裝飾,對于畫面的豐富程度一定是有幫助的。
講了這么多,不知道對大家理解科技感是否有幫助,如何提升畫面科技感,是我們做為數據可視化設計必定會面臨的一大難題。希望大家在以后的工作或者項目中,多多酷炫,多多科技感!!!

因此我們要確定的是,根據這四個“W”去確定整體業務框架的基礎構成,這對于設計風格的初步意向確認有著很積極的意義。

who:王局長
when:領導人會議時
where:公安局
what:新基建建設 數字化轉型事項
在領導人會試上,公安局王局長提議通過了關于新基建,數字化轉型的各種措施。面對這一場景,有以下幾個問題。受眾是誰?需要干什么事情?誰去干?數字化轉型怎么做?怎么實現?需要用到的技術?展示風格?重功能?還是重展示?
在有了這些的前提下,對于我們設計風格的選擇就有了很強的指導意義,比如王局長比較喜歡多色搭配,科技感強的風格,主要為了配合展示匯報,那么就可以通過這一些需求,初步制定風格為效果酷炫的展示類大屏,但是主視覺的展示形式還是要根據其他的具體情況去進一步確認。
在面對一些特有的項目時,一般客戶會給出一些參考術語:“3個一帶”,“2個方針”,“八大成果”“三山,兩水,百林,千田”......
面對這種問題,能做的就是理解其包含的真實意義,究竟需要展示哪方面的,了解清楚項目的背景需求,結合客戶所說的一些關鍵字段,剖析以上的內容可以發現,客戶通過一些方針和方法,對“山水林田”進行治理,取得了一些階段性成果。

因此展示的內容可以確定為智慧治理,或者智慧生態方向的,然后就可以根據項目背景的內容去選擇可以應用的具體的一些方案了。
因在到了需求分析的階段,可以根據客戶提供的大量的資料和業務需求,去明確的設計方向,究竟是需要展示哪些內容?可以提供的數據有哪些?展示條件(硬件設施)是否具備?想要的效果有哪些?

比如客戶需要查看到山水林田的各個改進措施的效果,以及改進前后的效果對比。說到這單純的二維GIS和影像已經不太好滿足了,那么可以將場景風格定位到三維展示,需要實際1:1建模,至于是通過WEBGL,UE,UNITY就看各自的團隊擅長的方向了。
場景大體風格確定,那么展示面板需求根據場景去搭建就可以了,這樣一個完整的風格選擇過程就算初步走通了,具體的驗證環節,可以在一次次會議中再去進行交流和修改即可。

展示容易,風格切換皮膚多,可編輯性高,開發難度低,地圖資源較多,適合快速搭建可視化大屏模版,開 源內容較多,前端開發直接調用樣式即可。
展示形式較普通,地圖風格樣式不出彩,設計效果也會打很多折扣,很難與同行拉開差距。
開發過程中可能需要基于高德API以及一些平臺,對封裝地圖進行二次開發,沒有GIS開發經驗的前端,會比較困難。
https://lbs.amap.com/product/mapstyle#/ Mapbox,高德API,百度API,超圖,天地圖等等。
以高德API為例

展示靈活,可下載svg矢量區塊,并可下載json文件直接交付開發,可下鉆到縣級,可編輯性高,一般會結合二維GIS來展示,有插件可以直接繪制全國地圖。
不夠立體,可選樣式比較少,畫面主視覺容易空洞導致畫面效果不強。
開發對于設計圖的一些效果還原比較困難,例如發光,漸變等等。只能做一些比較基礎屬性的修改,對于效果還原可能達不到80%以上。
http://datav.aliyun.com/tools/atlas/index.html#&lat=33.50475906922609&lng=104.2822265625&zoom=4
以DATAV地圖下載器為例

展示效果好,三維場景,有立體效果,材質貼圖不同效果會完全不一樣,可編輯性較強,相比較二維更推薦這種表現形式。
三維范疇,不會三維知識的小伙伴會比較難,此處會涉及到三維軟件合并擠壓,展UV,漫射貼圖,QGIS制作高度貼圖,PS制作法線貼圖等等知識點。
對于不懂三維的小伙伴比較困難,涉及知識點較多,容易一知半解。
https://mp.weixin.qq.com/s/zjR_pJyU1jpeLJMXZ-4FyA(原作者已授權)
3D地圖建模及貼圖的制作獲取方法

展示形式新穎,展示效果非常好,三維表現往往讓人耳目一新,對于可視化的展示可以說是所見即所得,深得客戶喜愛。
開發難度高,專業性人才比較少,懂三維的設計也是非常的少,對于三維知識以及引擎開發知識需要比較熟悉才行。
人才稀缺,入門難,做好更難,教程自學難度有點大,例如cityengine程序化建模,houdini程序化建模等等。
https://space.bilibili.com/21247145?from=search&seid=10582171815506234319
cityengine程序化建模

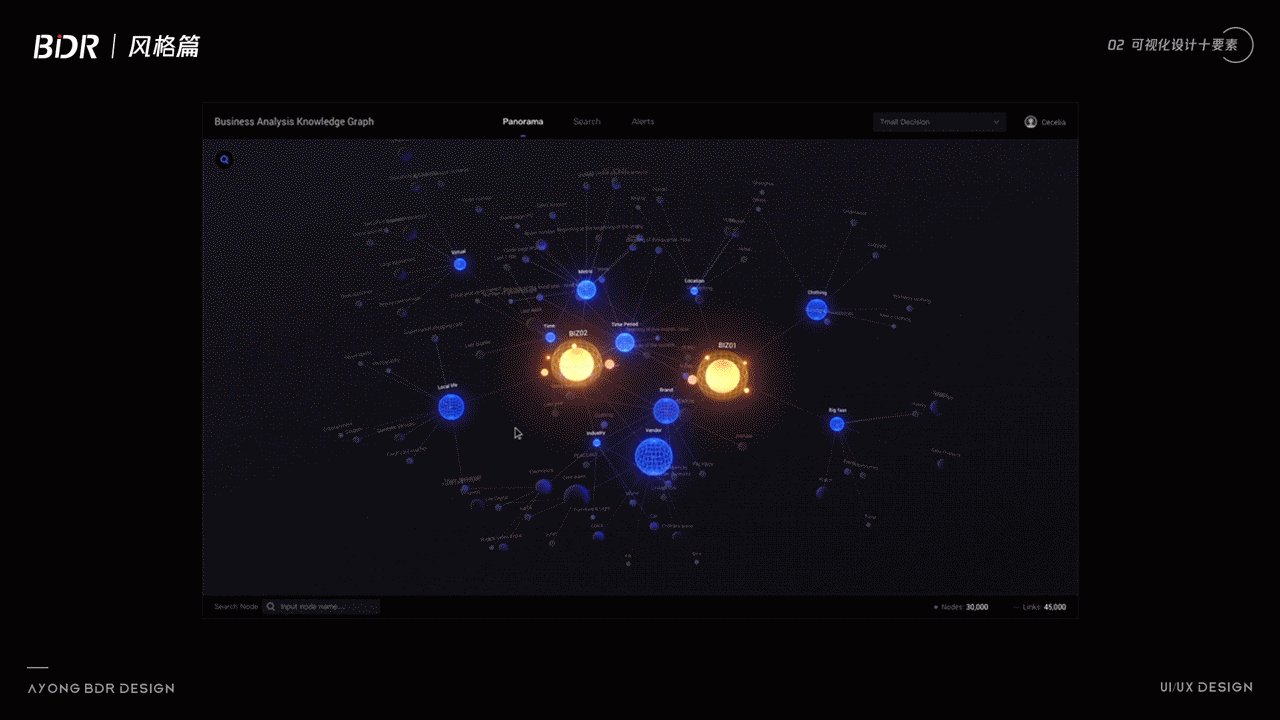
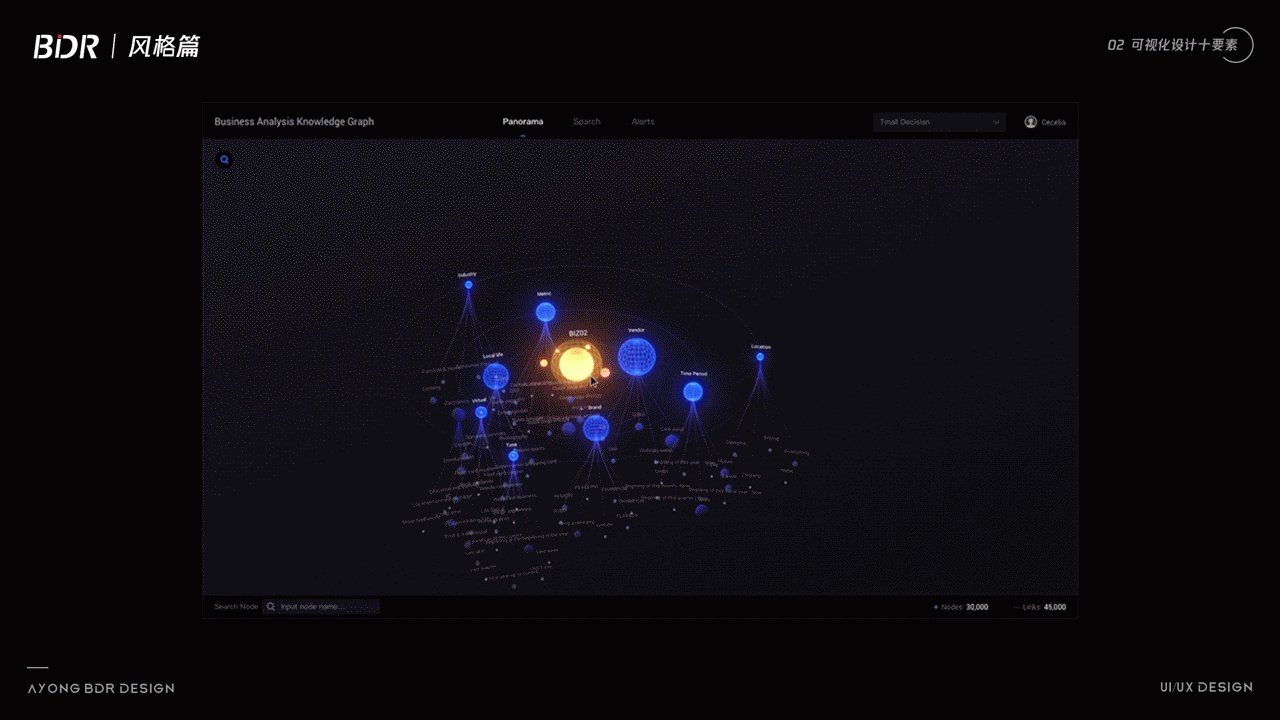
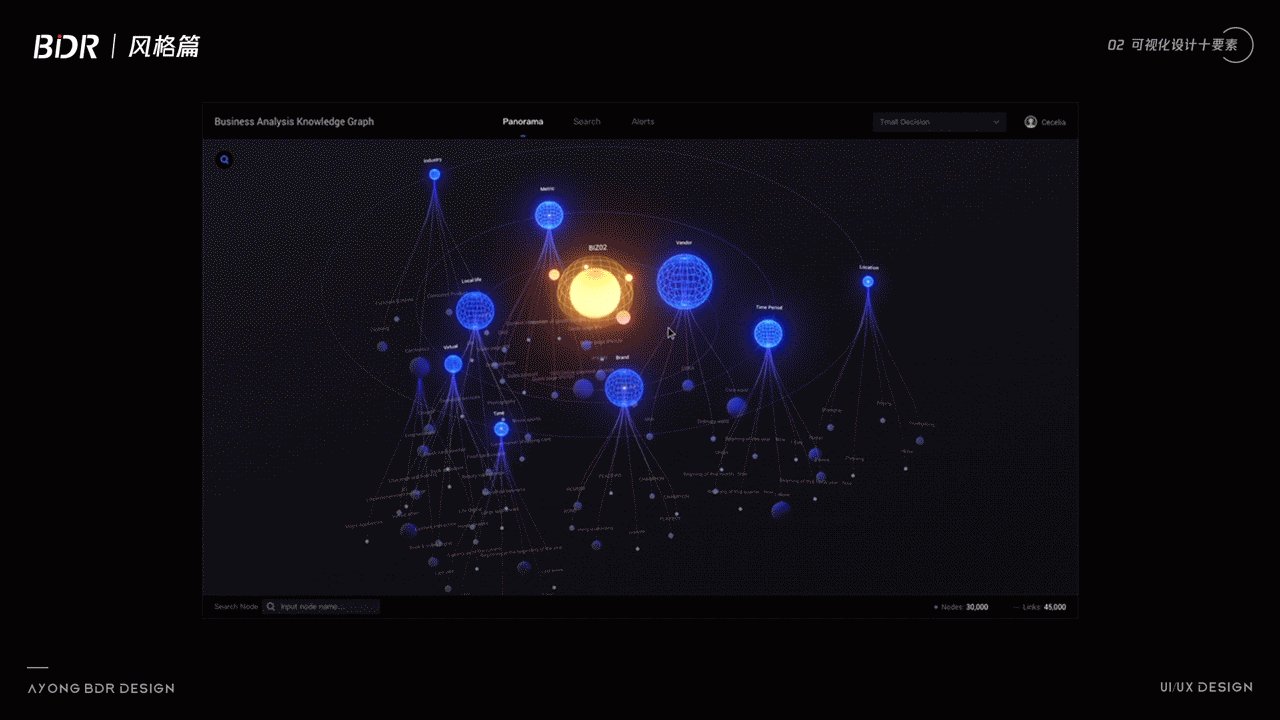
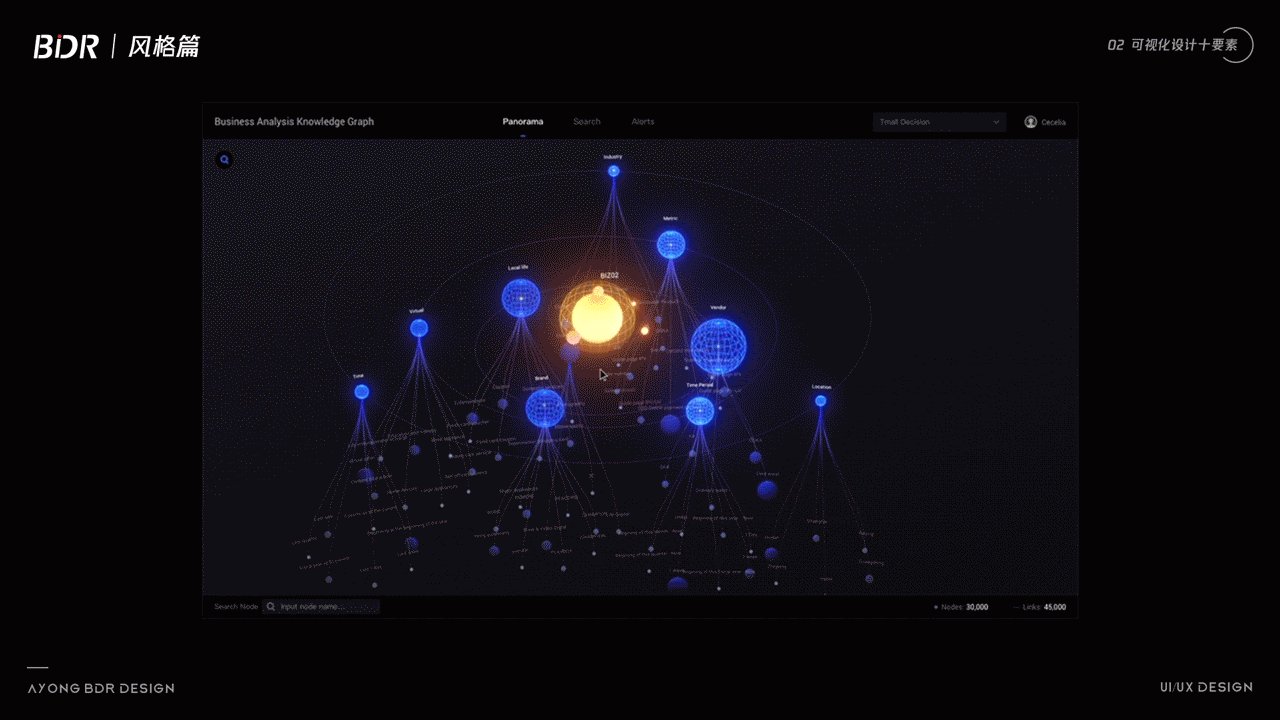
主視覺效果強,特殊場景的處理能夠很完美的講清邏輯,對于圖形化的理解有很強的意義。
邏輯復雜,難懂,比較抽象,專業難度高,對業務理解能力需要很強。
邏輯處理比較難,設計效果比較難以想象,設計容易偏離主題,比如數據中臺,是一個非常虛幻的東西,很難講清楚處理邏輯和過程。
https://www.zcool.com.cn/work/ZMzg4OTQ5ODQ=.html
以知識圖譜為例

可視化風格三大分類以及對于圖形的應用(傳統、HUD、FUI);
如何培養自己的數據可視化設計風格(色彩+圖形+板式);
影響科技感風格的四大影響因素(配色,圖形,背景,動效);
設計風格的選擇以及確定思路(根據場景、含義、需求);
可視化風格的應用以及拓展(各種主視覺的應用優缺難點)。

作者:AYONG_BDR 來源:站酷網
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司