2023-2-26 ui設計分享達人
注:閱讀此文章大約需要30分鐘

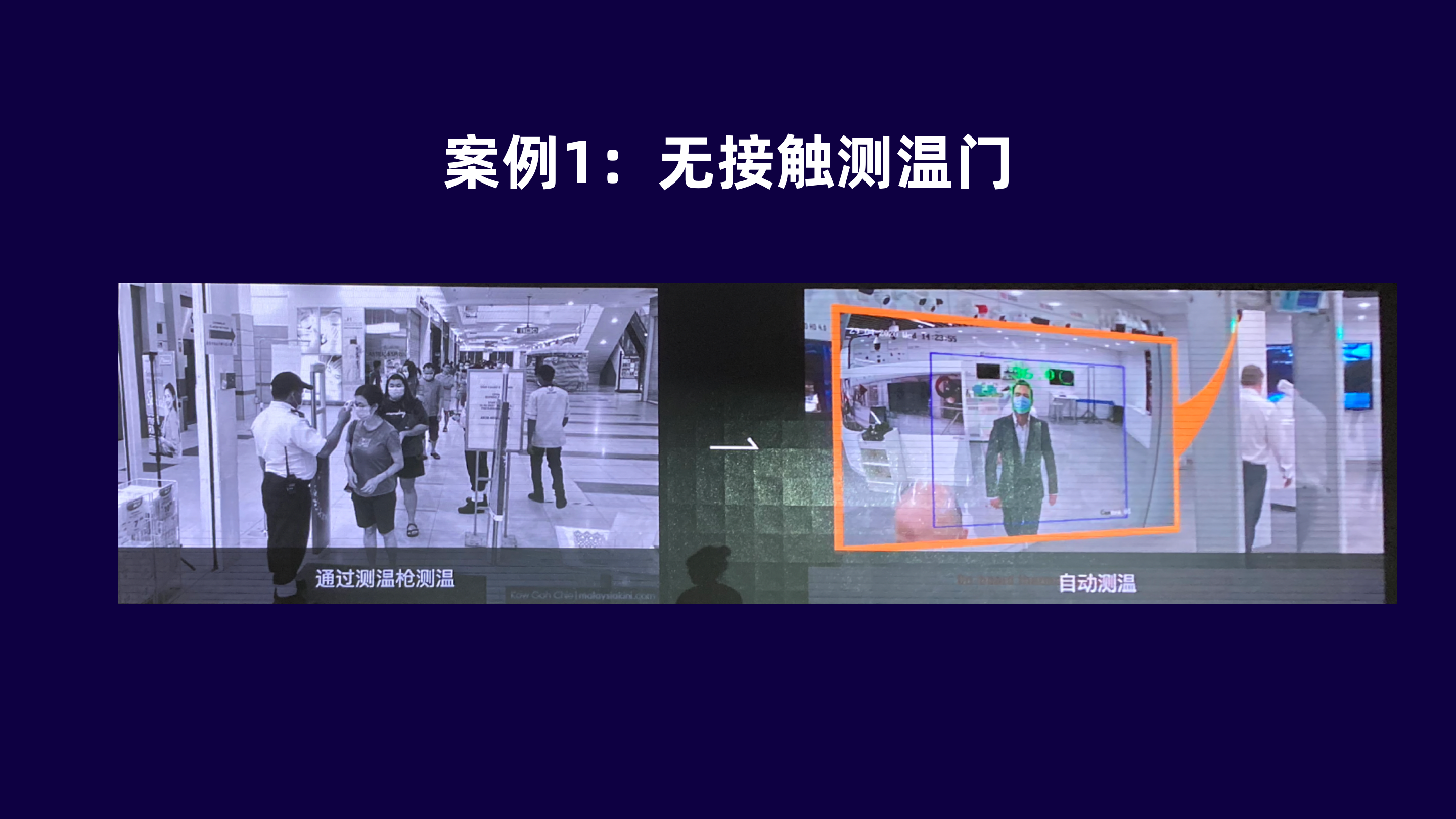
先給大家看兩個案例:大家都很熟悉的,自動感應測溫,不需要人為操控

第二個案例則是nest智能恒溫器,比起傳統的需要人為的去手動觸發調節溫度,他能夠實時感知家里的溫度,基于不同的場景與客戶習慣去調節溫度,比起傳統模式便捷了不少

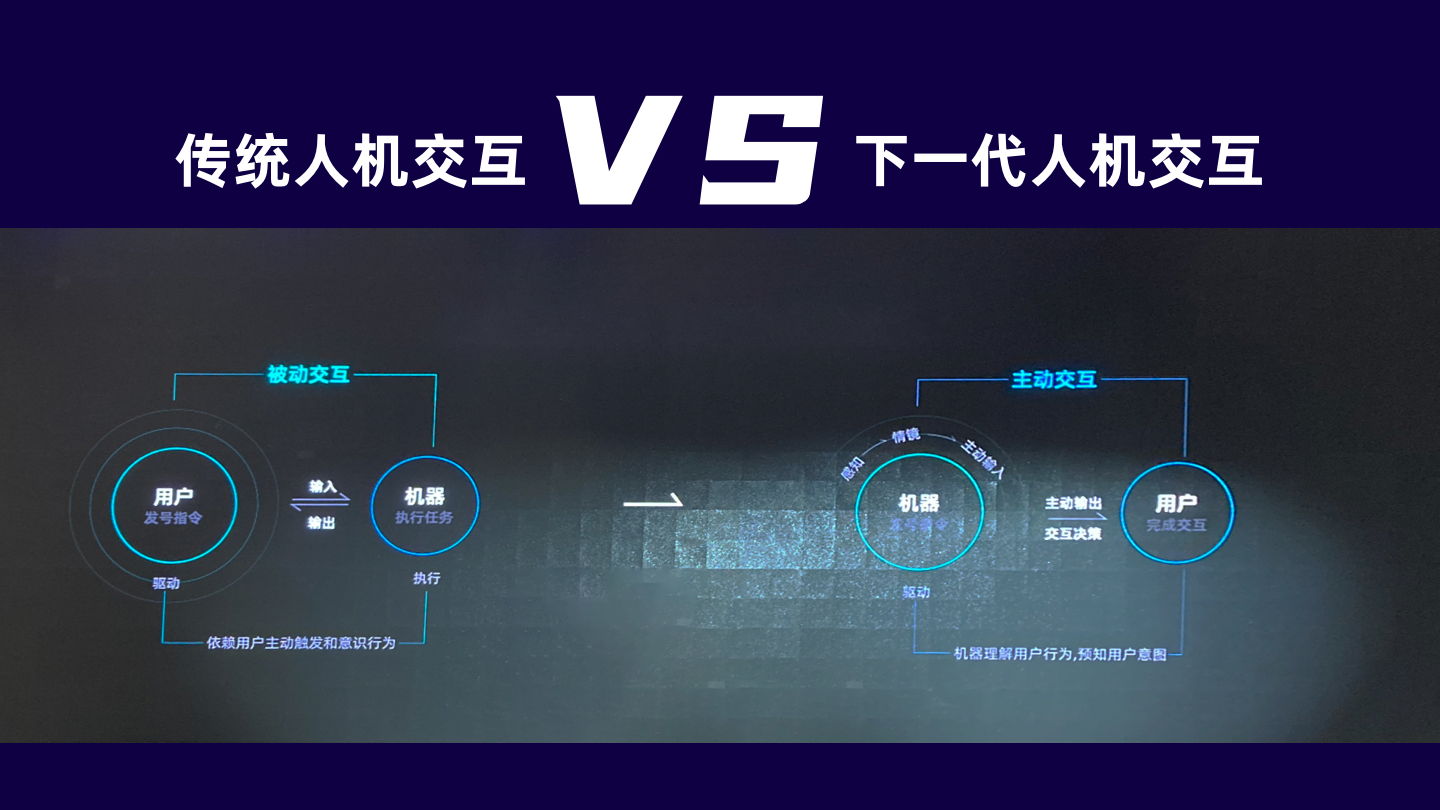
那么從這兩個案例中,大家可以發現,傳統人機交互與下一代人機交互是有著本質區別的,傳統人機交互一直以來都是輸入輸出的被動交互邏輯,什么是被動交互呢,就是必須有用戶向機器發送指令,機器接收指令,執行后將結果反饋給用戶。而新的交互模式,則是用戶不需要做任何指令輸入,機器自動感知當前的場景,來理解你的意圖是什么,來去主動幫你完成任務。那么這是如何實現的呢,主要是依靠傳感器,算法等實現的。這也說明了我們的生活開始下一代人機交互的新時代。
這也就是今天的主題,那么今天,我會詳細講解,把這個課題講透。包括什么是智能感知交互,他的底層框架模型是怎樣的,以及結合案例是講解他是如何落地使用的,

回顧整個人機交互的發展史,經過了不同的階段,從命令行界面,也就是通過手柄,遙控等進行交互,再然后是圖形用戶界面,也就是觸摸屏等交互,再到語音交互,圖像識別等等

人們對于人機交互也從依賴于人去手動觸發,再到趨于自然和本能,隨著技術的發展,我們也迎來的技能感知交互的新時代

在這里也對智能感知交互做了初步定義:是以人為中心,基于傳感器、大數據及AI技術,自動感知用戶情景,理解用戶意圖,主動響應用戶需求,真正提升人機交互效率

那么智能感知交互也有幾個特征,更加的趨于自然,輸入輸出方式更加無感知,智能
接下來是最核心的重點,智能感知交互的框架是怎么樣的,他的底層邏輯是怎樣運行的,這也是整套理論知識的基石和核心。

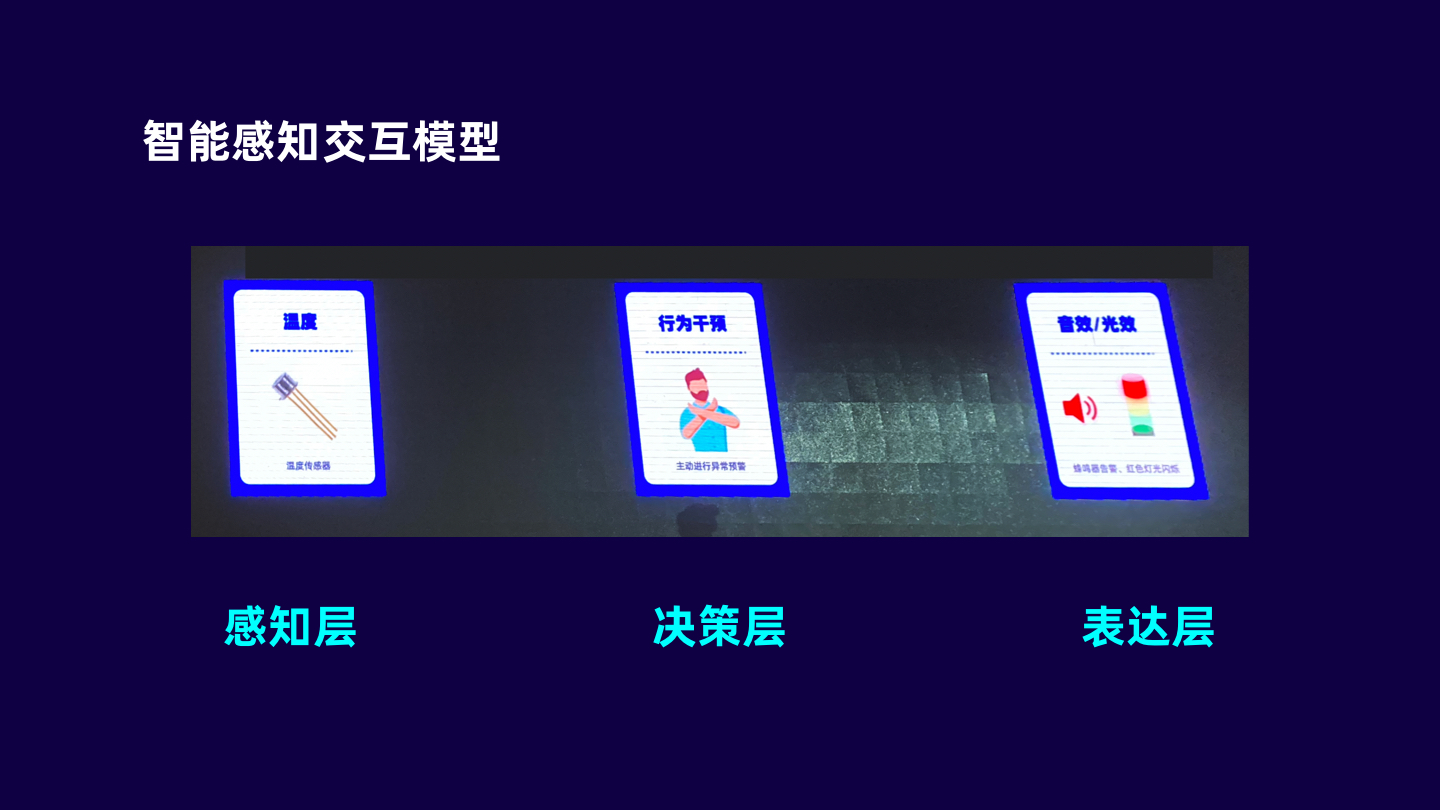
智能感知交互模型主要分為三層:

那么以剛開頭的無接觸測溫門為例,在感知層主要通過紅外傳感器去感知人的體溫,在決策層則是當遇到發燒的顧客則需要進行干預,在表達層,則會通過音效、光效做出主動的預警的設計表達。

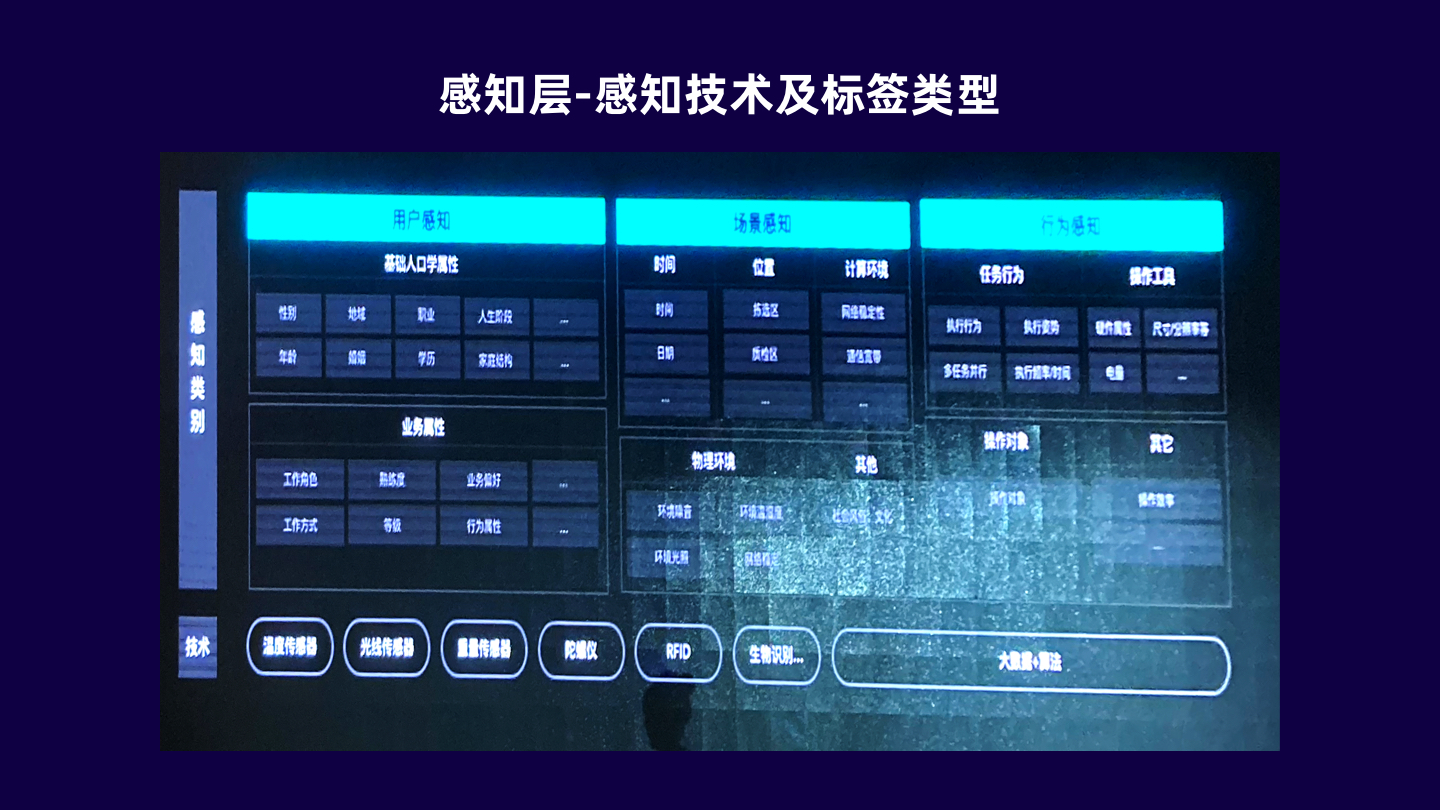
那么我們接下來詳細的看下整個框架模型,那么,感知層又細分為三大模塊:
第一塊為【用戶感知】,第二塊為【場景感知】,第三塊為【行為感知】。 那我這里給他串聯起來,簡單來說就是感知用戶是誰,在什么楊的場景下,做了什么樣的行為。那么決策層則細分為兩大塊,也就是無感知之后怎么做決策,理解用戶的意圖是什么,。那么第二則是做出決策后怎么去做設計表達和輸出呢,受到那些變量因素的影響,這是由設計表達影響因子模型決定的。那么最后一層則是正式做出設計表達,目前表達的介質主要有界面、聲音、光效、觸覺、動作等。那么這張圖是一個大框架,接下來我會詳細的剖析每一層

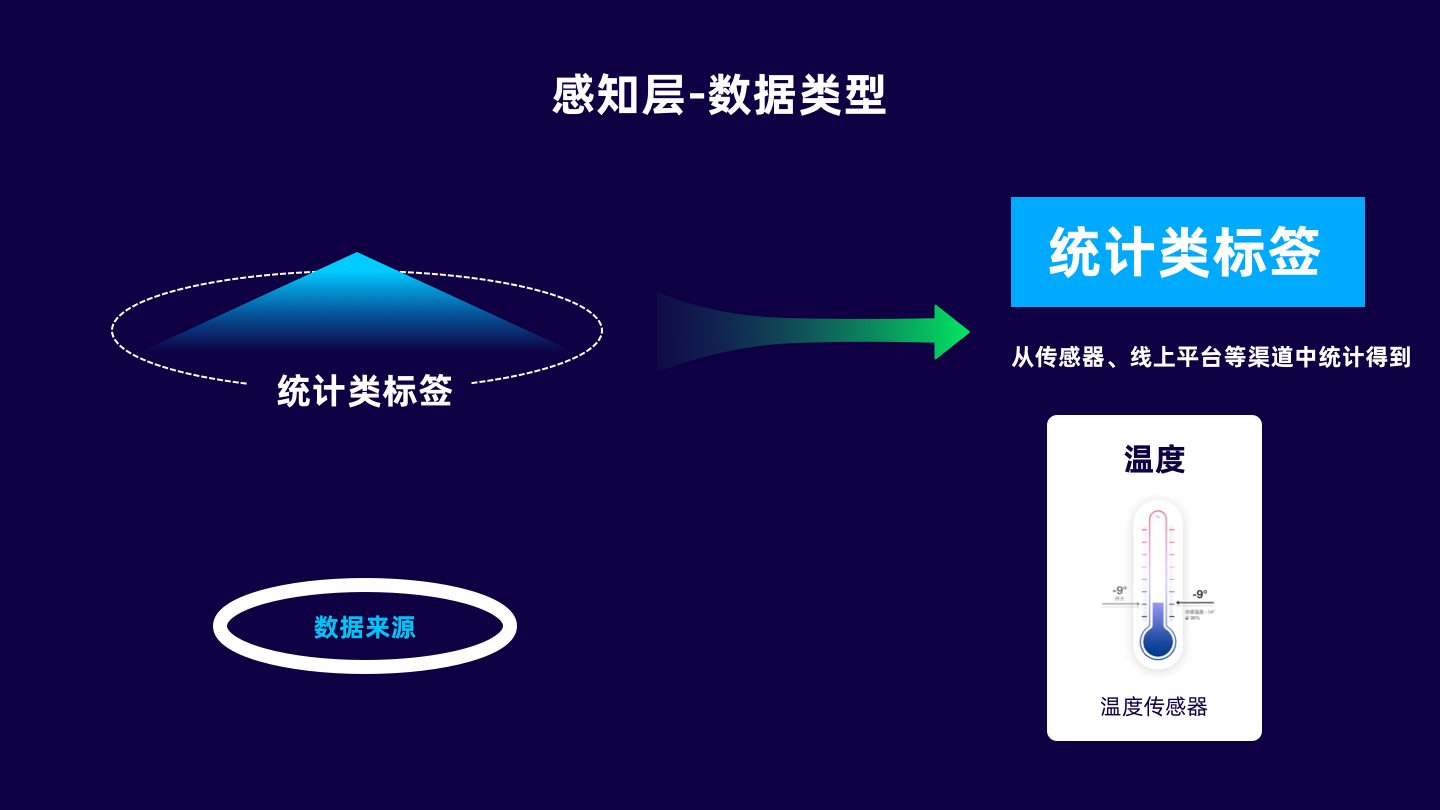
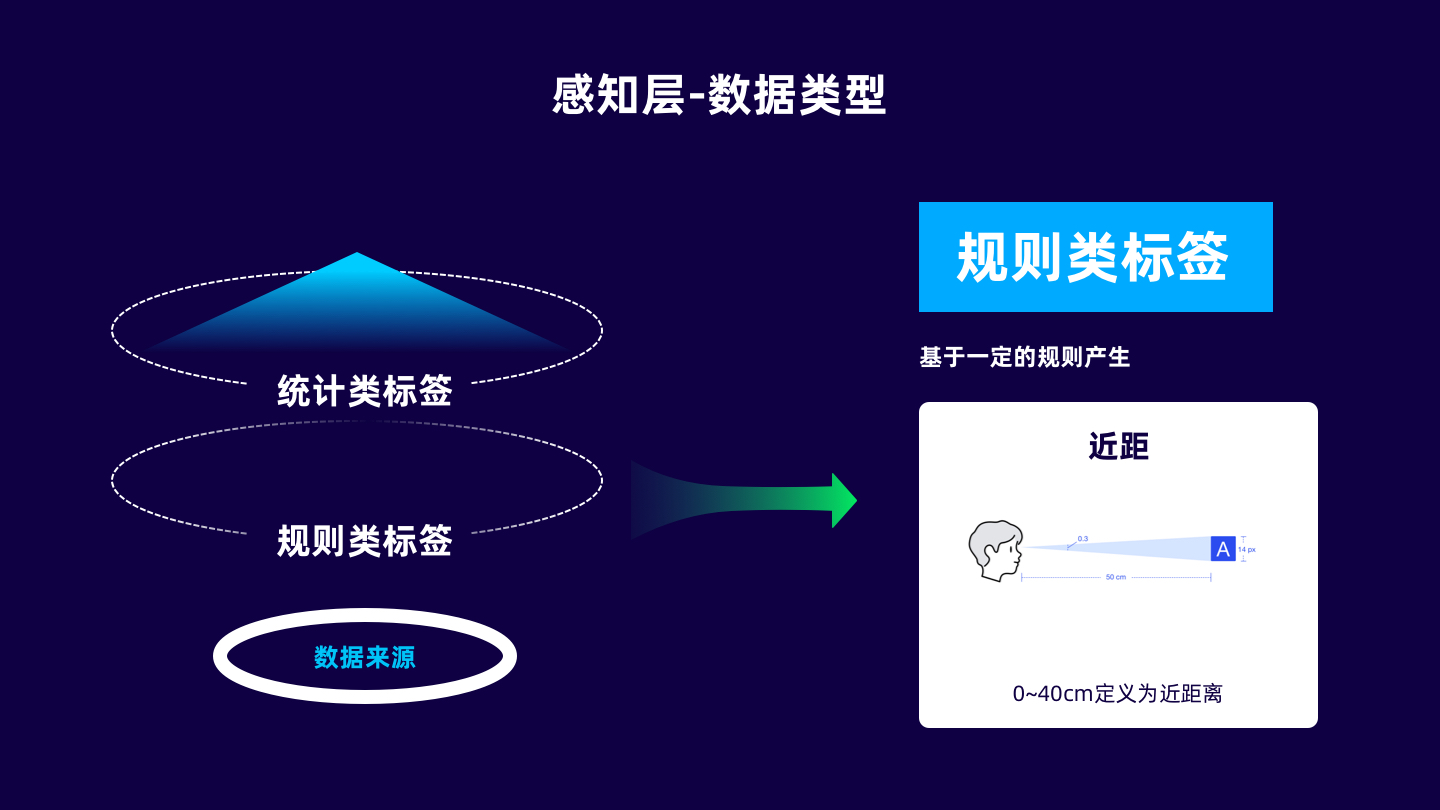
先講第一層,感知層,就是感知技術,這里在進一步細分為三個板塊,用戶感知,場景感知,行為感知,用戶感知為,用戶性別、地域、年齡等等特征,場景感知則是什么時間、什么地點,當前環境、溫度等等,行為感知則是去感知,你用了什么工具,對什么對象,做了什么操作行為等等。針對不同的業務會有不同的針對感知,例如開頭案例中的體溫測量,他對溫度這一屬性重點感知。大家這里也能想到,世間萬物都可感知,為了方便后續的統計和分析,需要進行加工處理,需要將當前的感知線上化和數據化,同時會將這些數據進行標簽化的處理,那么如何去處理這些數據呢,這里主要分成三類:

簡單來說就是從傳感器或者線上平臺等渠道直接獲取的數據。舉個例子,比如說登錄網站,那么我們可以獲取用戶ID,從溫度傳感器,我們可以直接獲得溫度。這些都是統計類數據

簡單來說就是基于一定的規則產生,舉個例子,比如我們規定用戶與設備之間的距離為0~40cm為近距離,,工人每小時生產產品80件定義為熟練工,這些都定義為規則類數據

他是通過機器學習挖掘產生,根據相關屬性進行預測和判斷。比如淘寶上對男女的劃分,他通過你買的商品去判斷你是男生還是女生,你的興趣愛好是什么

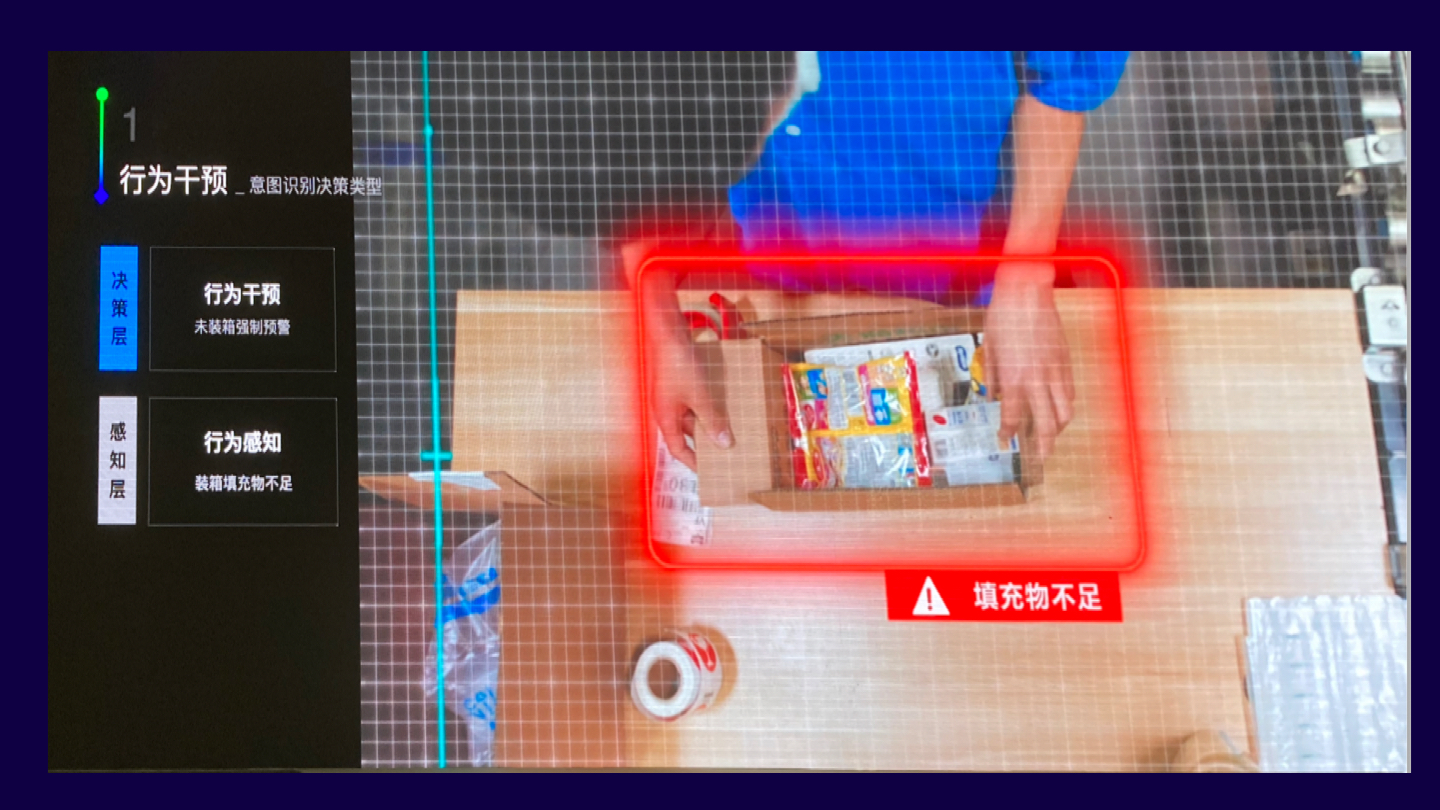
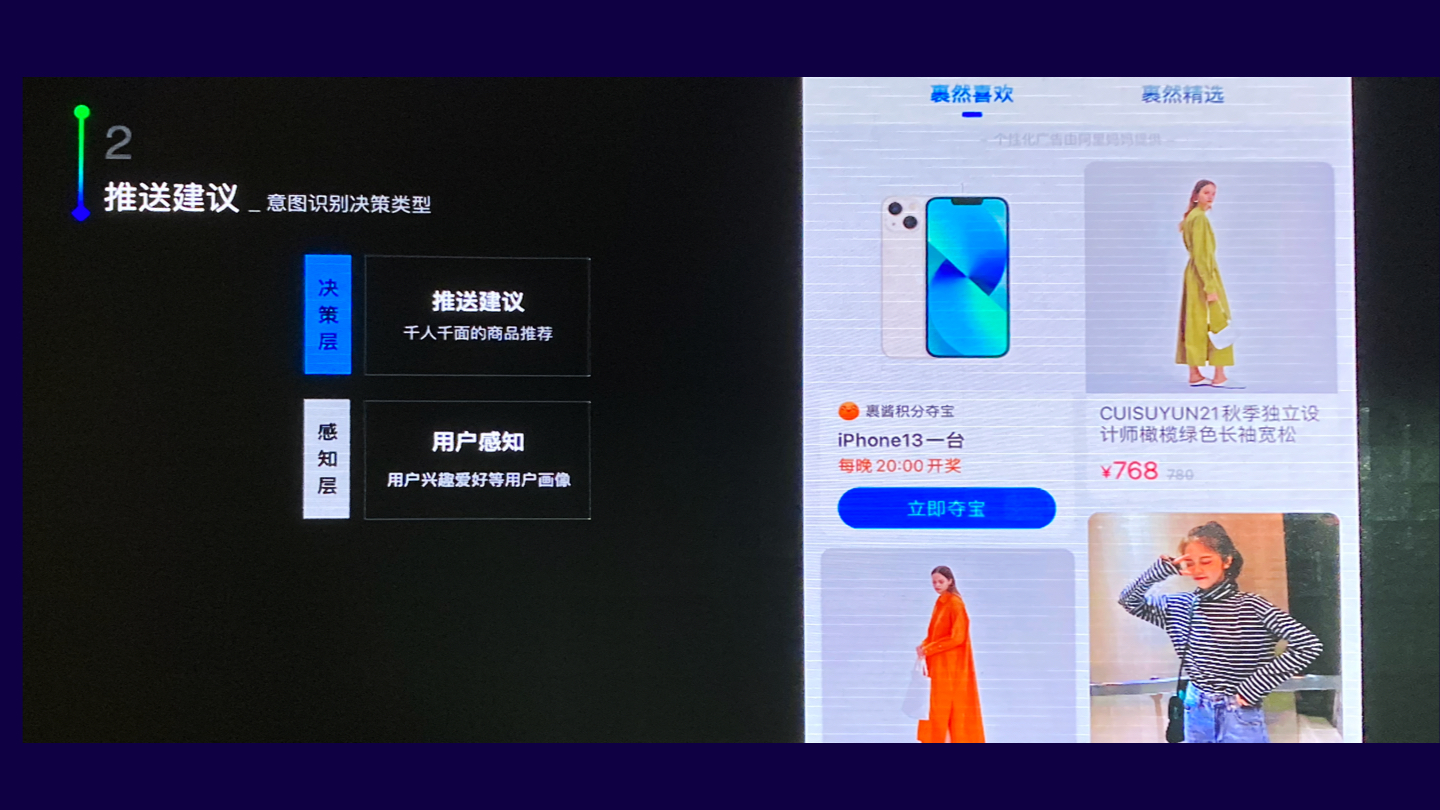
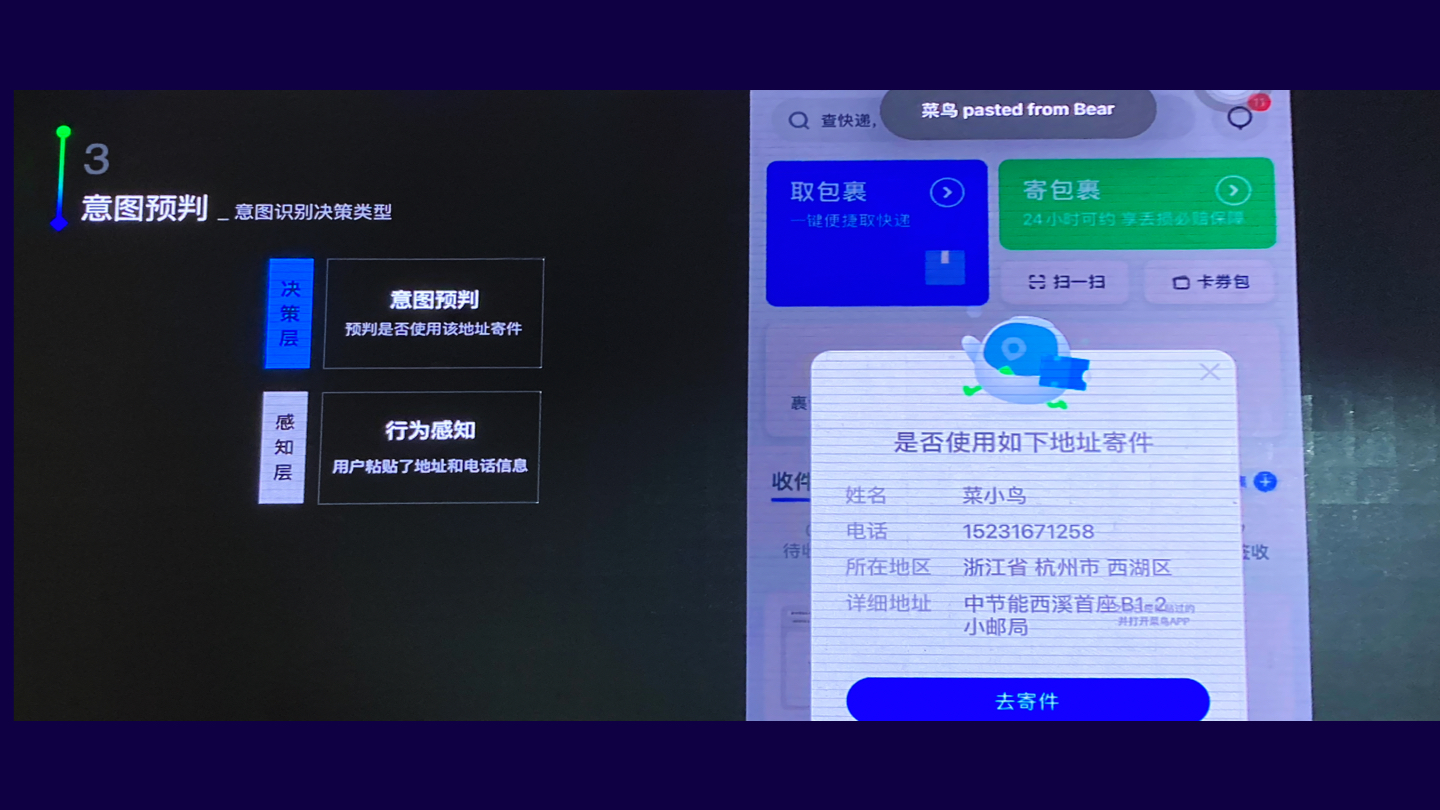
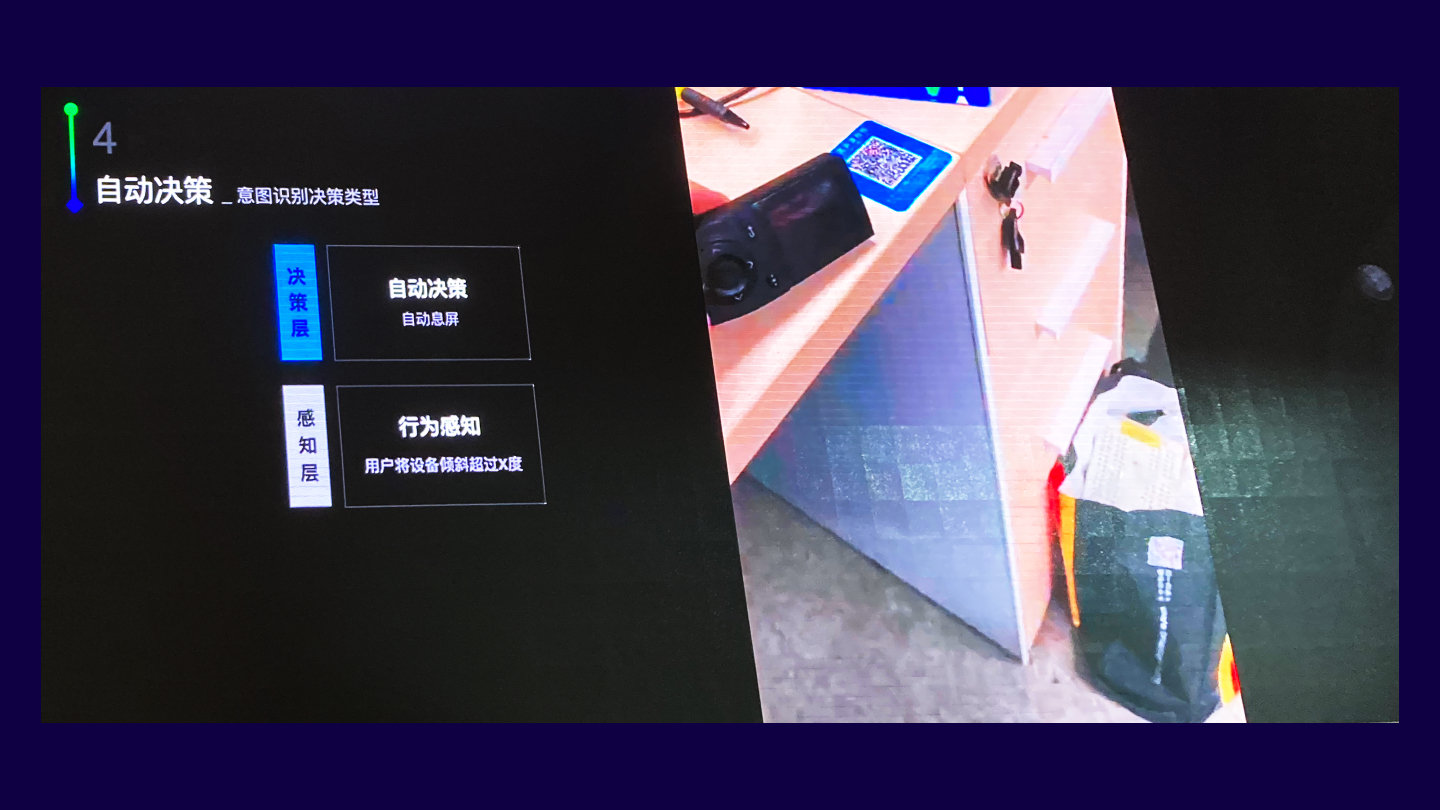
那么接下來我們講決策層,那么剛剛我也介紹了整個框架模型,決策層主要有兩部分,現在講述第一部分,也就是整體框架中紅色圈住部分,針對【意圖識別決策模型】進行剖析。簡單來說就是我感知之后去理解用戶的訴求是什么,這里也抽象為四大類決策方向:行為干預、推送建議、意圖預判、自動決策

簡單來說就是我感知到當前的行為是異常、錯誤的,會做出主動預警進行干預。舉個例子,比如圖中的場景,通過攝像頭的圖像識別檢測到工人的操作不規范,會通過光效和音效的預警來進行行為干預

是基于你的愛好去推送不同的內容

感知之后去預判,你接下來會做什么。比如上圖,當系統之前感知到用戶粘貼了地址和電話信息,那么系統就預判你是不是要寄快遞

比如陀螺儀識別用戶將設備傾斜了多少度,將屏幕做自動關屏

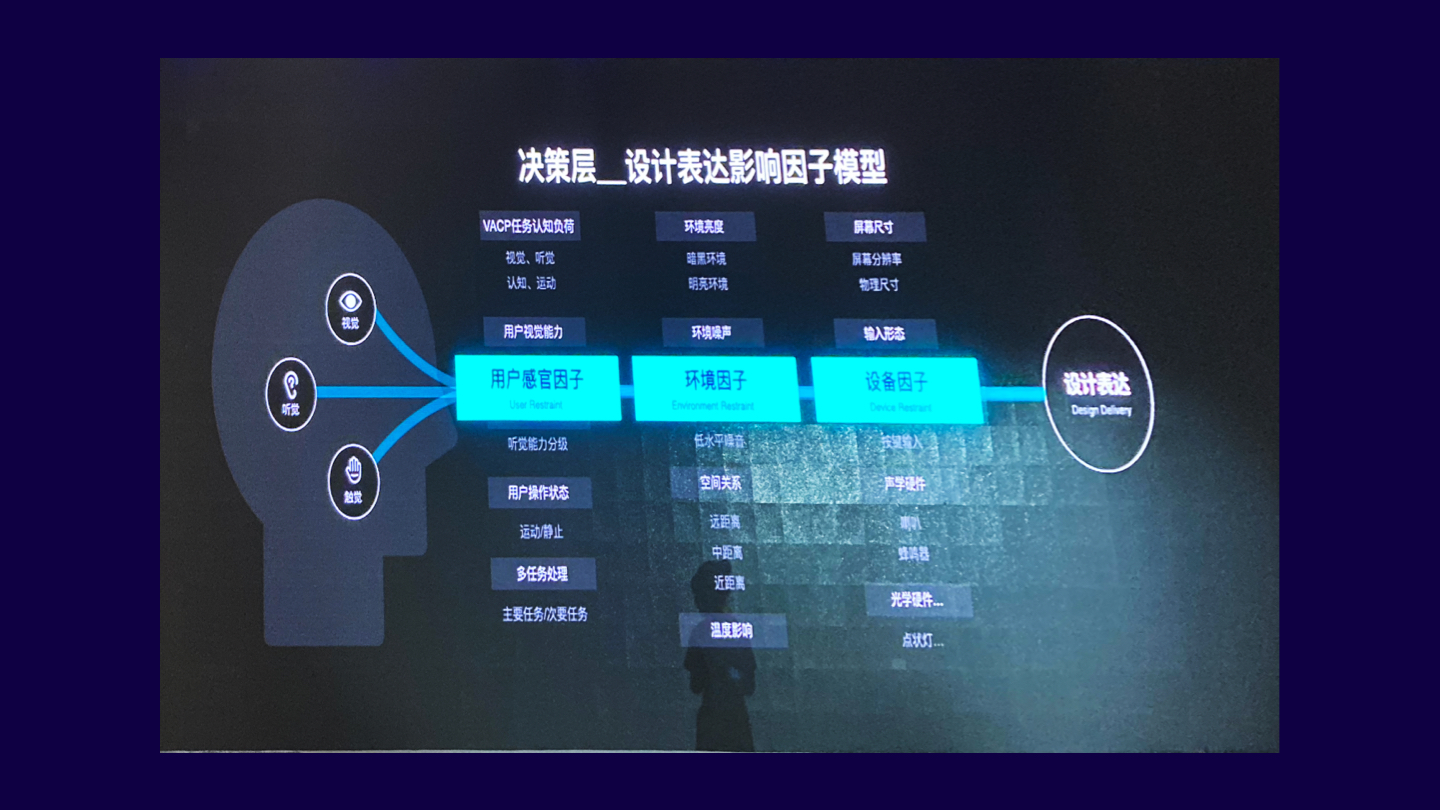
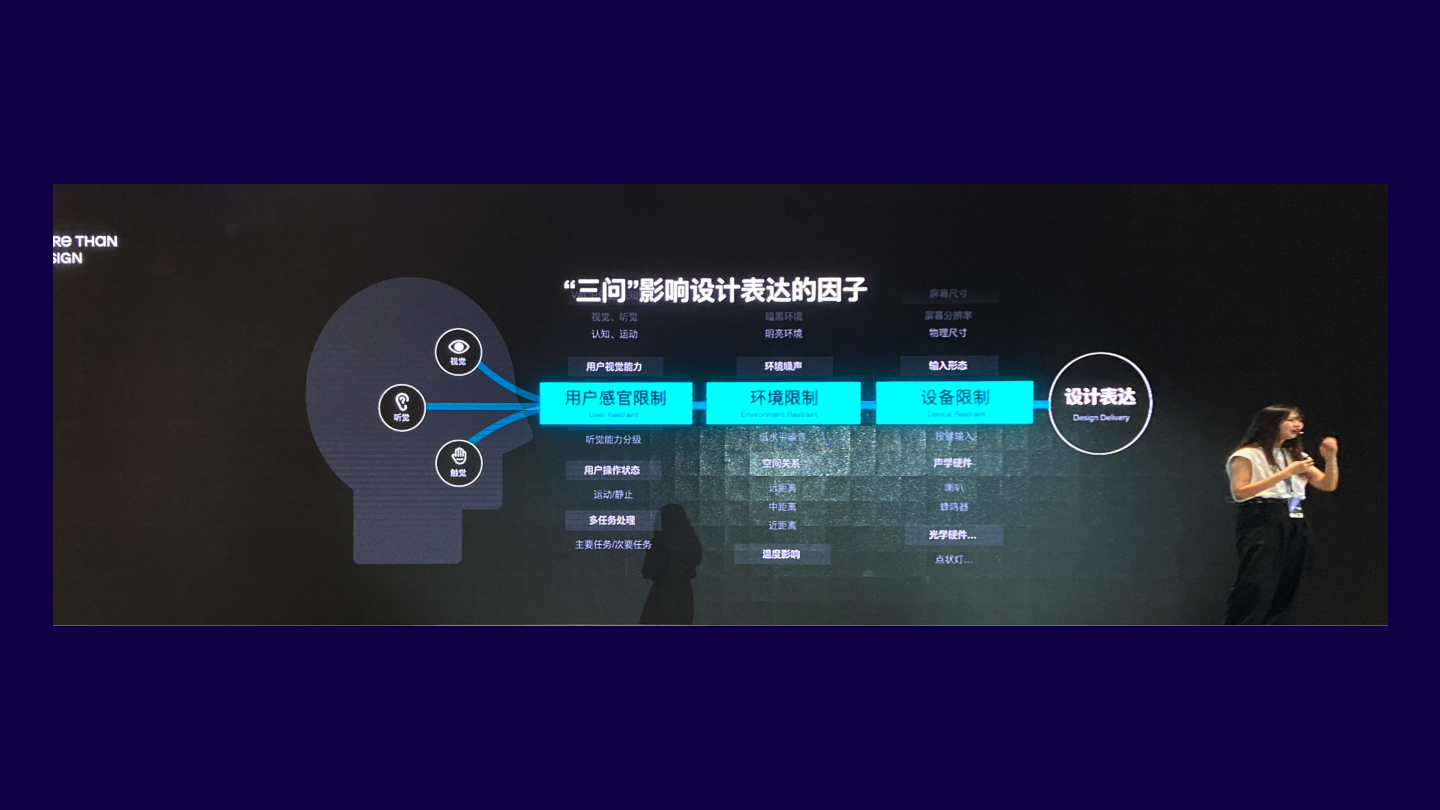
那么前面講述的是決策層的第一大板塊,那么現在講第二板塊,也就是設計表達影響因子模型。簡單來說,就是我已經決策完成,那么我怎么去做決策和輸出,受那些變量因子影響呢

那么這里也抽象為三大類變量因子,用戶感官因子,環境因子,設備因子。
比如在【用戶感官因子】上,會去分析,用戶當前的認知負荷是什么樣的,如果當前是在黑暗的情況下,用戶的視覺負荷比較大的話,那么設計表達是不是就應該以聽覺和觸覺為主。同時我們還會去分析用戶是運動狀態還是靜止狀態,如果是運動狀態那么在設計的時候是不是需要考慮,字體是不是需要更大,方便用戶獲取信息等等案例。
【環境因子】就是環境光線的強弱,噪聲的大小等等,比如設計的時候,是在室外,光線比較強的環境,那么設計的界面對比度是不是就得更強。
【設備因子】就是傳統設計當中,他的輸入通道是物理按鍵,還是觸屏,還是語音,手勢這些,以及輸出通道,有沒有喇叭,指示燈等等。這些都會影響我們采用怎樣的方式去進行設計表達。

那么第三層就是我們最熟悉的表達層,也就是具體的交互執行。常用的表達方式主要有界面,音效,光效,觸覺,動作這幾類,這些大家都很熟悉,這里就不做詳細的講解。

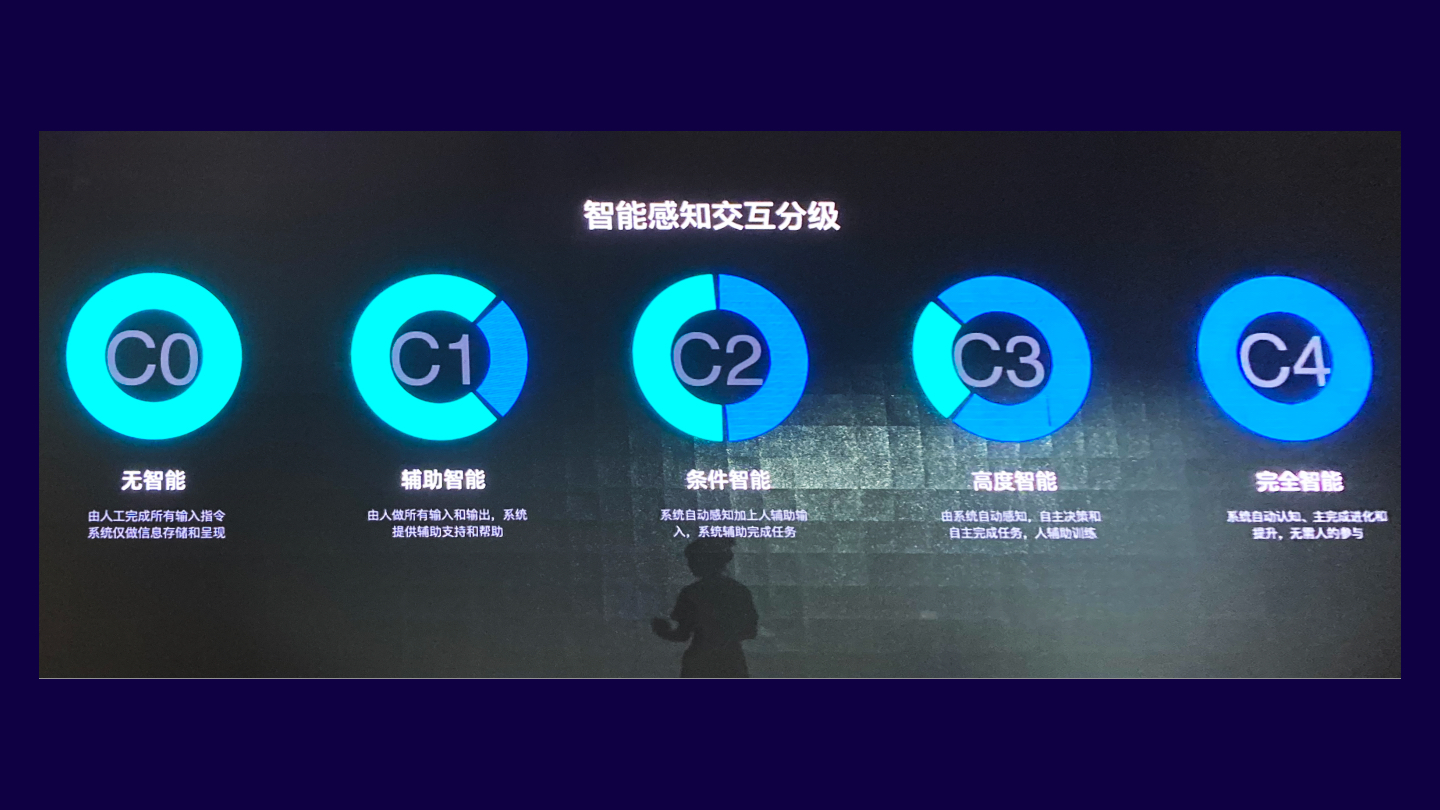
那智能感知交互依賴的技術和條件也是比較多的,所以他是分企業分階段發展的。那么這里主要分為5個等級。從無智能到完全智能,那么目前呢主要處在中間C2這個條件智能的階段中。簡單來說就是機器自動感知部分情景,再加上人的輔助輸入,讓系統完成任務。

那么前面說這些都是偏理論偏框架類的,那么下面我會結合案例具體講解智能感知交互是怎樣去落地使用的

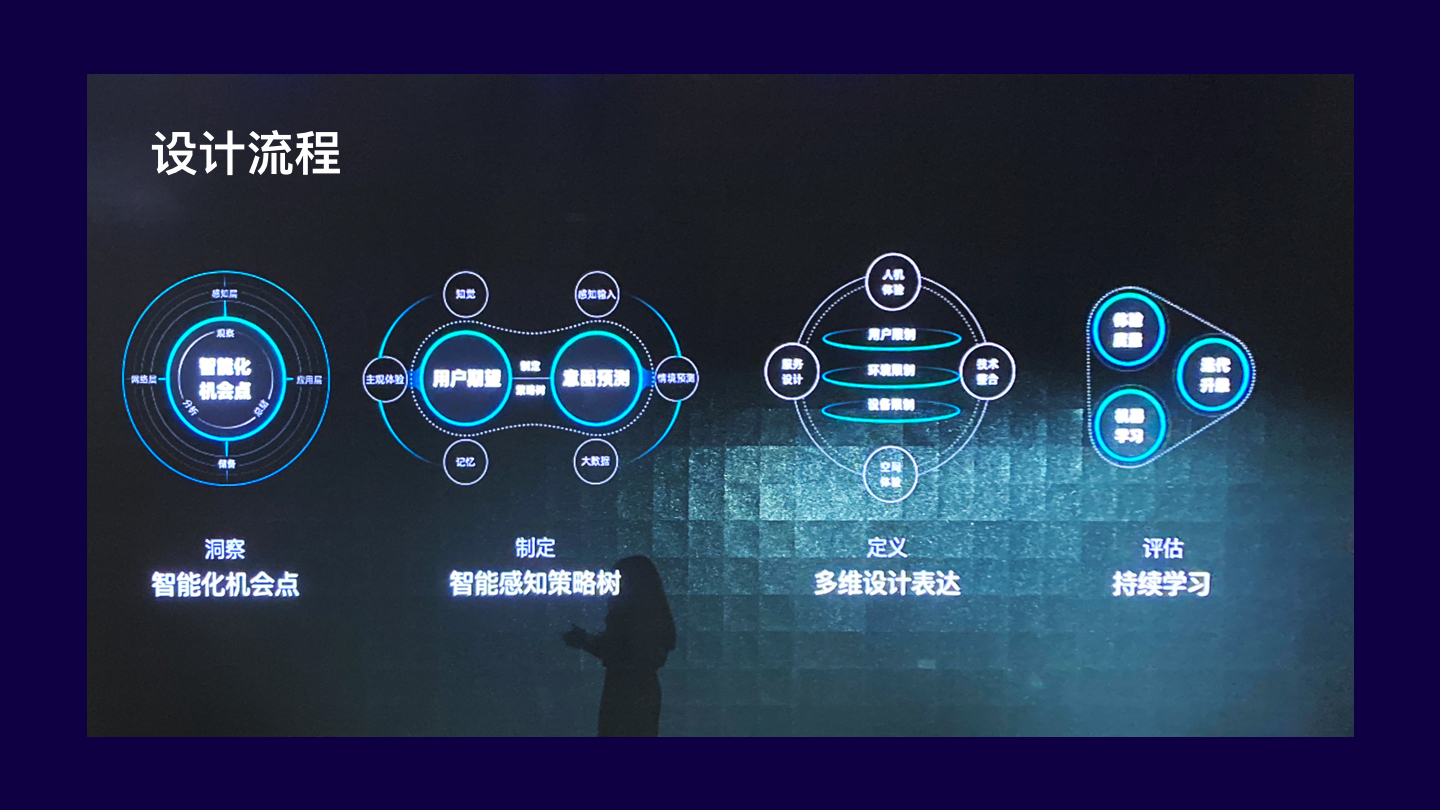
那么當有了模型框架后怎樣應用呢,首先,離不開設計流程,和傳統設計流程類似,智能感知交互的設計流程也為:【發現一個機會點,制定對應的設計策略,然后定義具體的設計表達,持續監測進行迭代和優化。】這樣構成,那么大家就會想了,那我們的不同之處在哪呢?這其實離不開設計對于技術的洞察力,我們設計對于技術的了解和應用其實貫穿在全流程中。
比如說,在我們在做UED設計中,發現痛點時,我們可以通過問卷調研,訪談調研獲得用戶的主觀數據,也可以通過埋點檢測獲得用戶的行為數據,而我們在優化的時候,除了從設計側出發的體驗優化,那是不是可以不給自己設立邊界,比如從技術出發,讓算法自身不斷學習,讓準確率有所提升。帶著這樣的不同,我來舉一個案例。


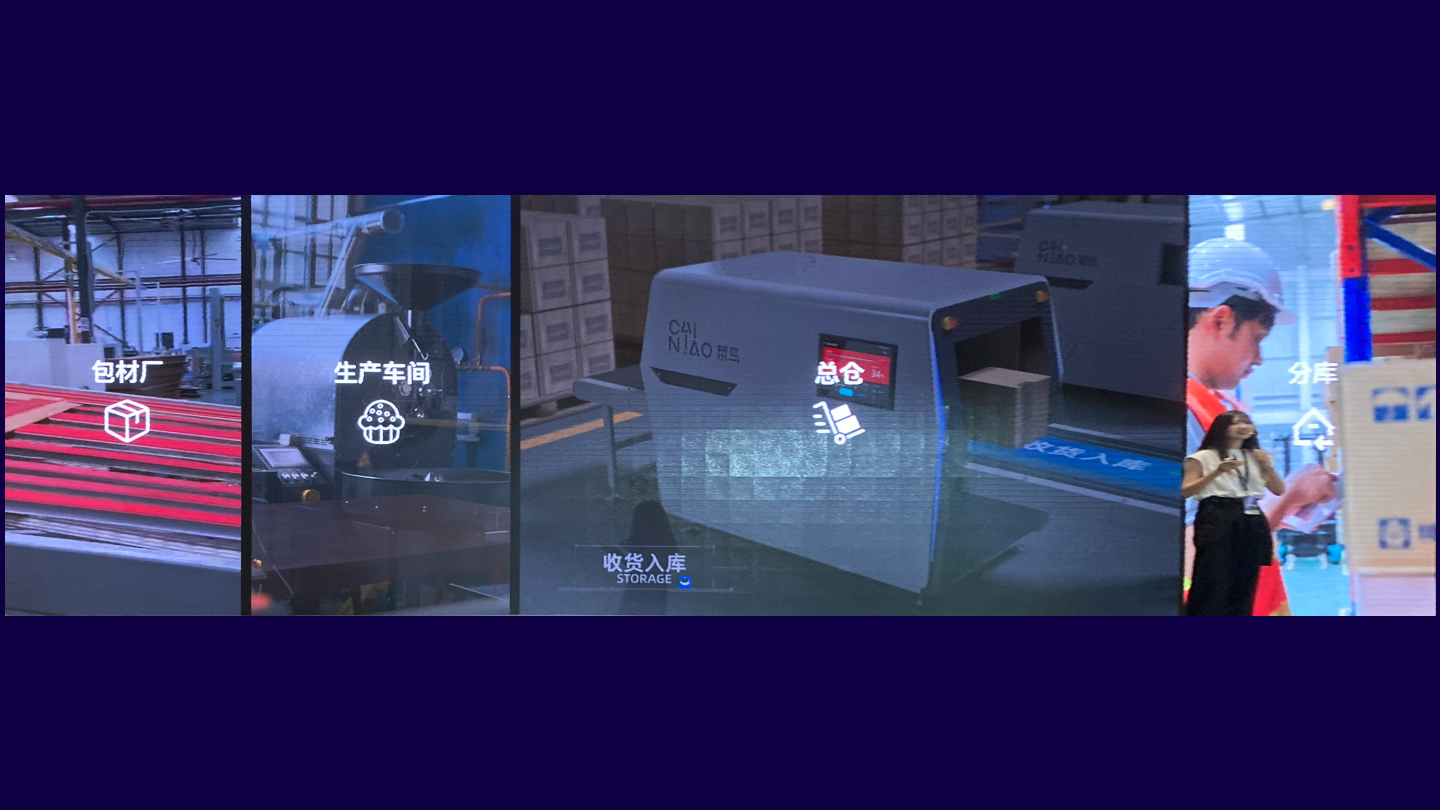
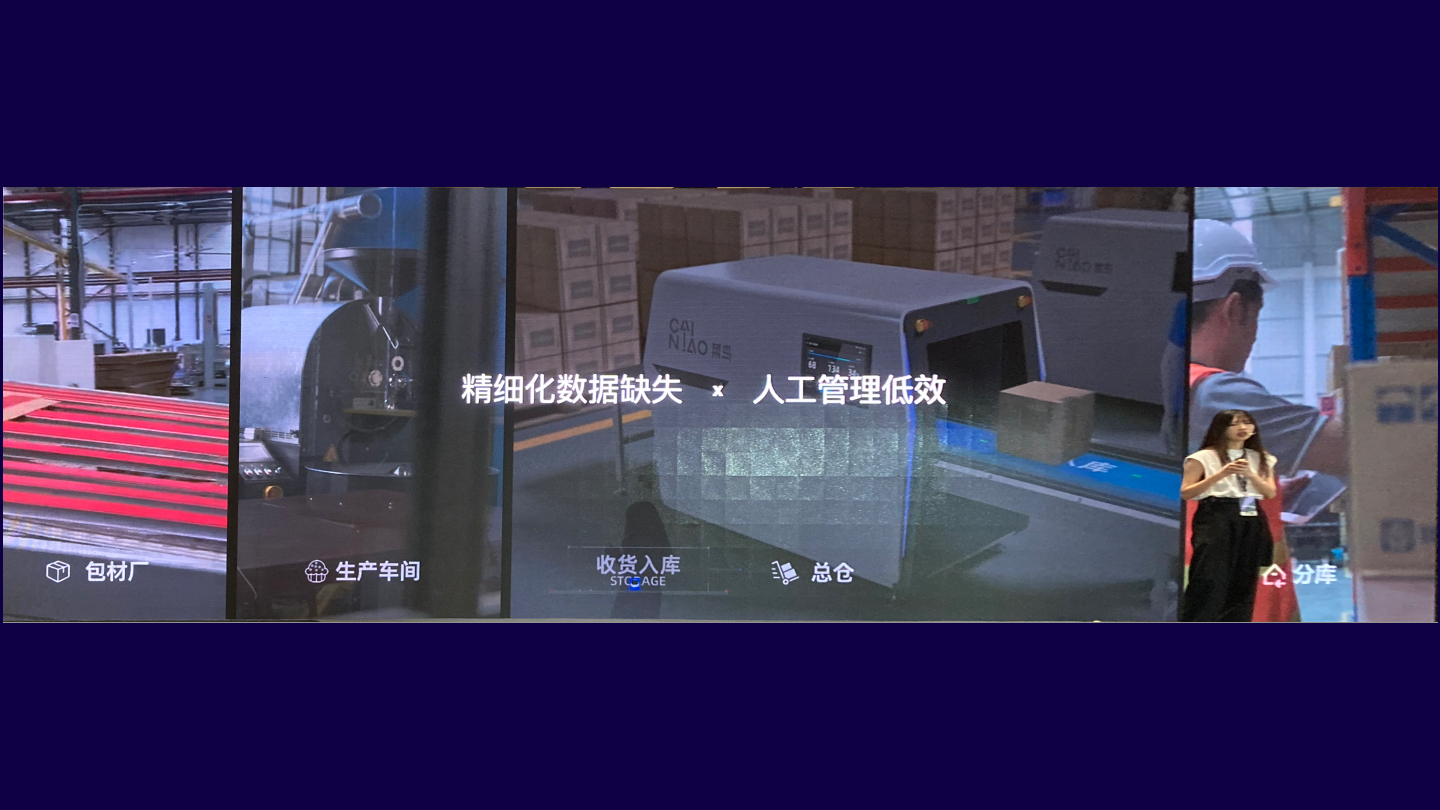
這塊沙琪瑪出生在一個非常傳統的食品供應鏈公司,她從出生出來到被運送到客戶手中,會經過4個空間,12個節點。而在這層層的校驗中,當我們想知道沙琪瑪的質量,生產日期,和他的位置,需要的是員工的手動介入和對于條形碼的掃描,

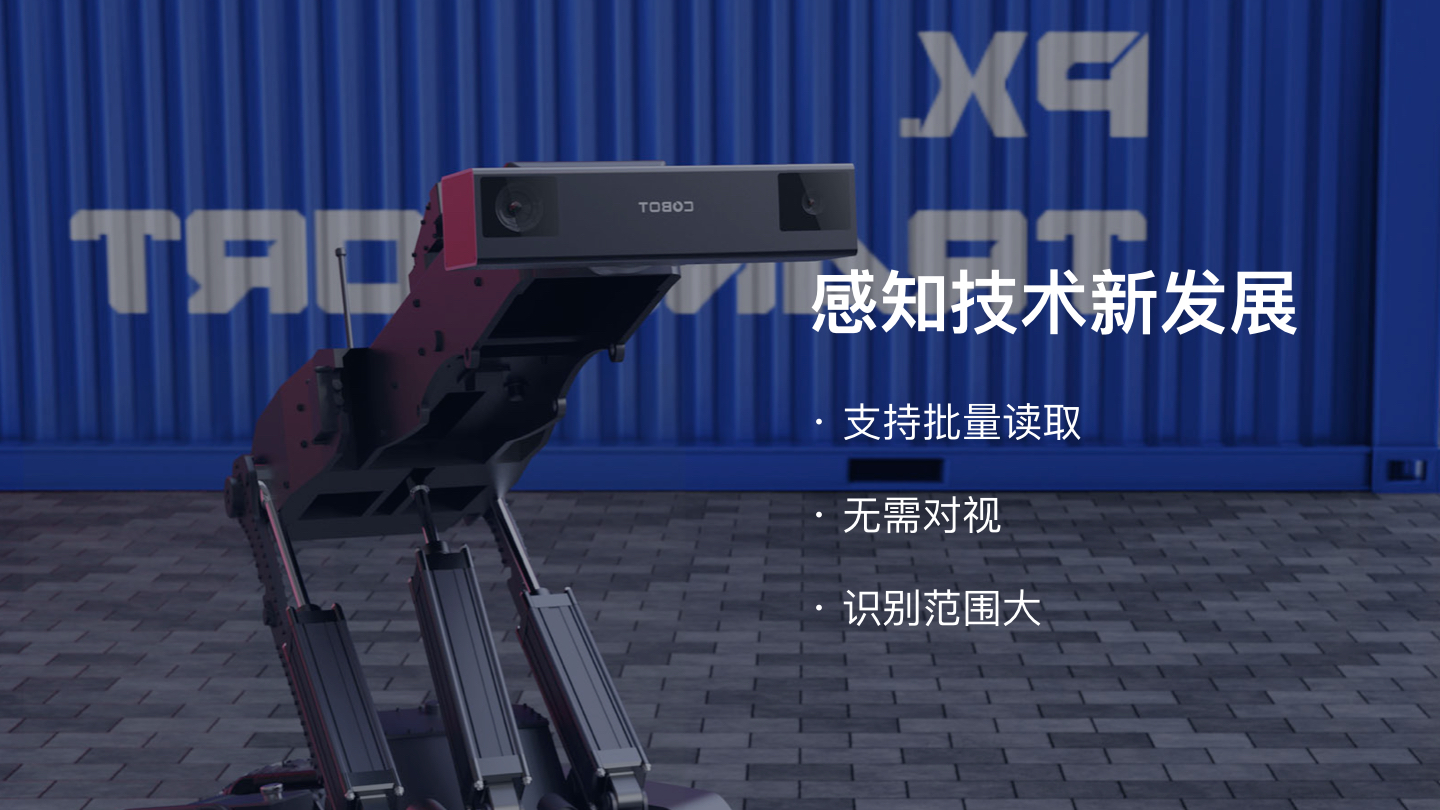
但我想更精細化的知道沙琪瑪具體的信息來進行更好的數字化管理,那就變得非常困難。所以我們在想,怎么可以讓對沙琪瑪的管理,變得更聰明一些呢,那改變這傳統模式的機會,就來自于識別技術的發展。

那么現在已經運用起來這樣的技術了,一些商場的衣服和商品上都會有RFID標簽,比如優衣庫,在進行結賬時只要將多件商品投送到結賬框中,就可以一次性識別多個商品完成結賬,這就是RFID的優勢,他可以完成一對多的批量識別,并且具有更大的識別范圍,識別過程中不需要設備和條碼直接對視。

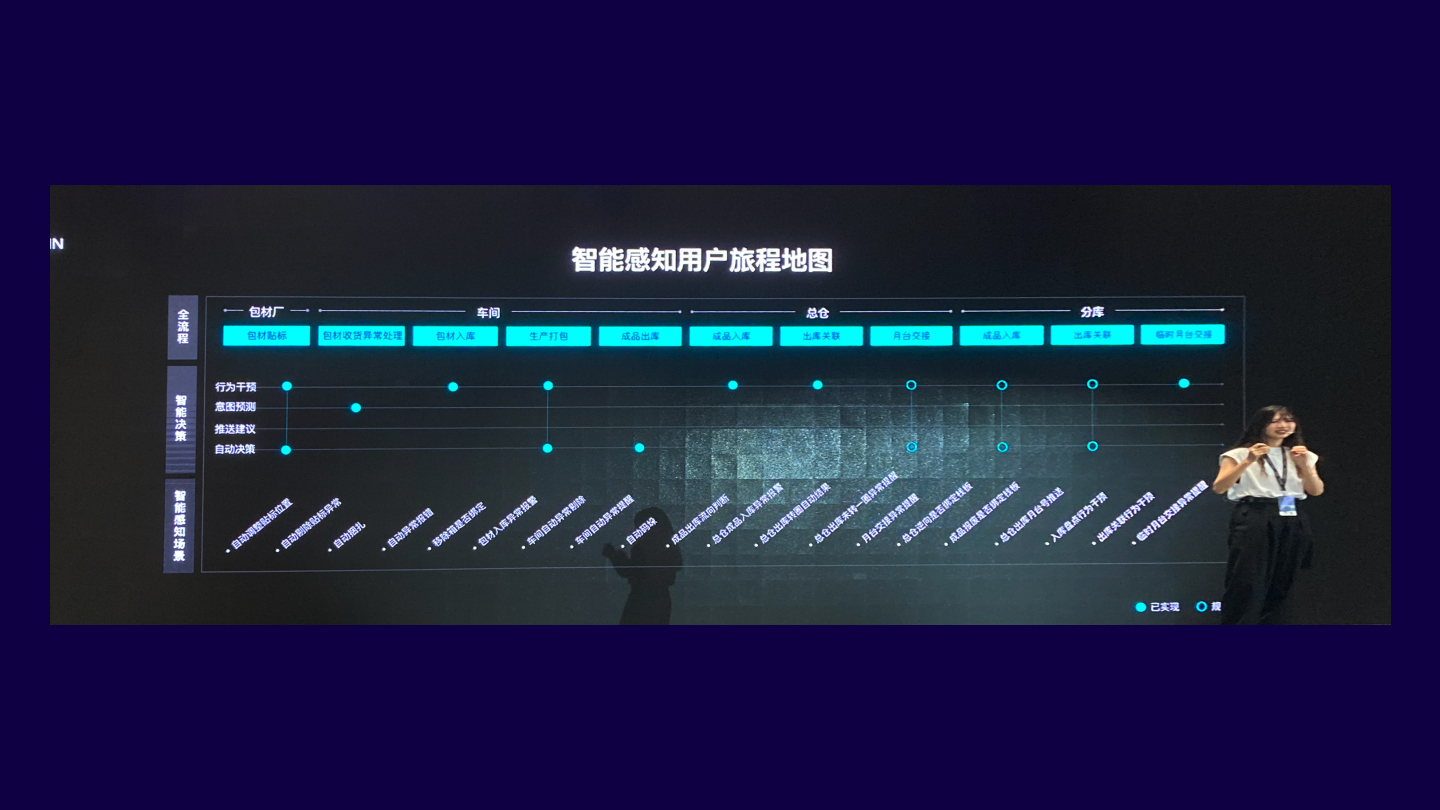
那我們就要想了,如果每個沙琪瑪都有一個RFID碼,那我們是不是就可以批量無感知的識別他們了呢。帶著這樣的技術優勢,我們來回顧整個操作流程,我們發現,在圍繞沙琪瑪的一層一層校驗中,已我剛剛提到的【行為干預、意圖預測、自動決策和推送建議】四個角度來找到更智能的優化點,比如說,當沙琪瑪從車間生產出來,即將被打包的時候,我們如果發現了一個異常,可以怎么處理呢,大家覺得~~~~我們是不是可以進行一個行為干預,來將這個異常及時的告知給用戶,又或者,我們可以進行一個自動決策 ,我們通過自動化設備,來吧出現異常的商品進行自動剔除。

那由于整個鏈路太長,所以我現在呢,以沙琪瑪離開倉庫的最后一個校驗環節為例,來做展開

這個時候,用戶拖著托盤,來到月臺,準備將沙琪瑪裝上卡車,這個時候,如果沙琪瑪上錯了車,那我們就非常難以將他追溯回來了。所以這個時候,用戶的意圖是非常清晰的,那就是及時的阻止這個異常的商品流出倉庫。但我們知道了,那下一步呢,就是讓機器也知道這一個意圖,其實在這個場景下非常簡單,無非是,某人在某場景下做出了某個行為,而這個場景下我們可以通過員工的賬號ID來獲取的員工的身份,

我們也可以通過設備上在運行的秘鑰來獲得當前的實操場景是什么,
還能通過RFID的天線,他所識別到的信號逐漸增強,來發現,啊確實有一個用戶,在拖著商品逐漸靠近,那以上這三個條件,就可以觸發我們對于托盤上的貨物的識別來判斷,他上的車是不是對的呢,數量是不是準確呢,一旦發現異常,我們就需要將信號及時的傳給用戶

那下面問題就來了,我們該怎么表現這個異常,剛才也提到,我們設計的表達是多種多樣的,有界面內的,界面外的,環境空間的。而用戶接收的渠道卻非常的單一,無非是,視覺、聽覺、觸覺、甚至以后可能會有嗅覺。

所以我們在定義一個合適的表達方案的時候,就需要考慮到當下用戶、環境、設備的影響因素,那在我們的場景中,我們應該怎樣選擇一個合適的感官通道來傳遞這個異常信號呢

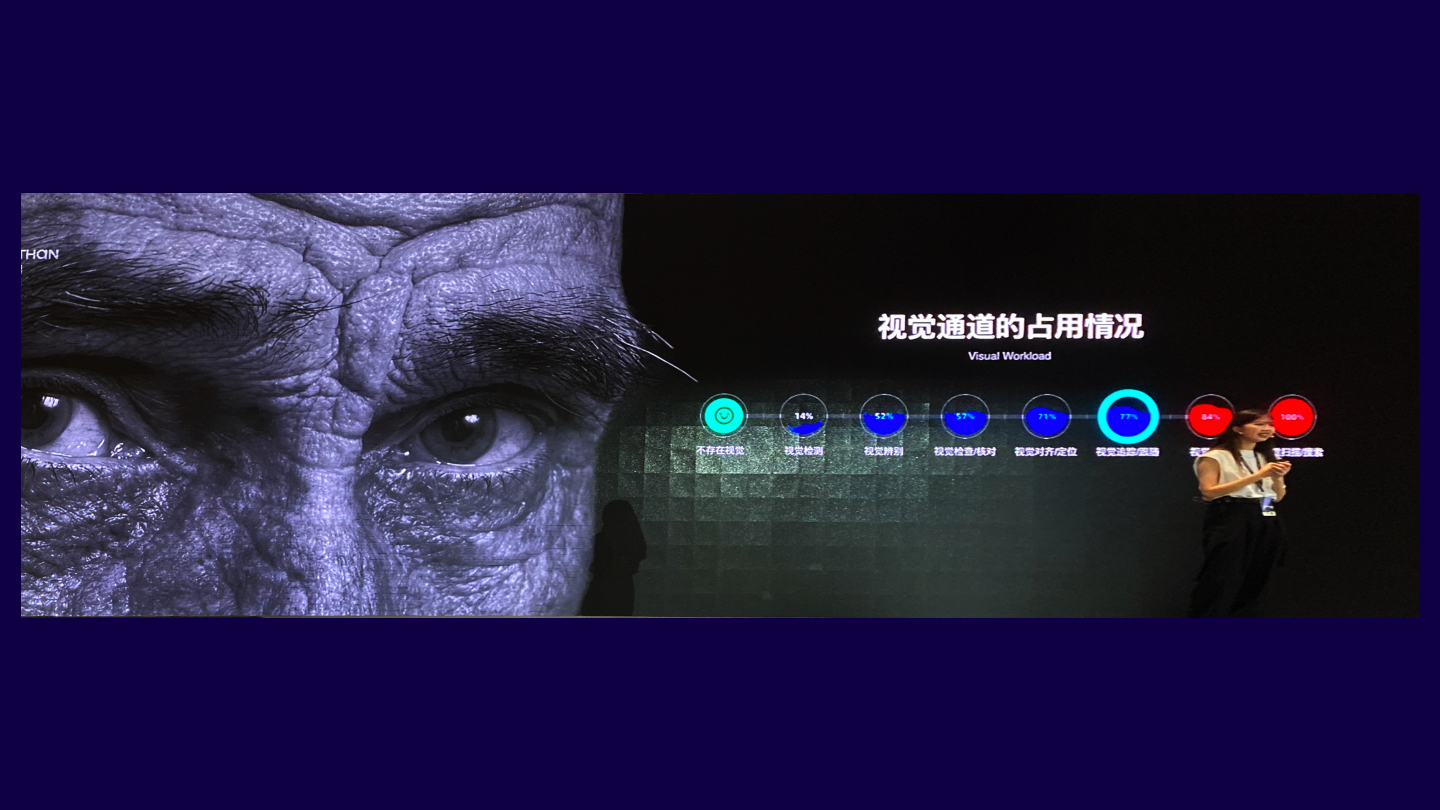
這就需要我們清晰的了解,在這個場景下,每一個感官通道被占用的情況,這樣我們才能選擇其中占據優勢的那些來做出我們的設計表達

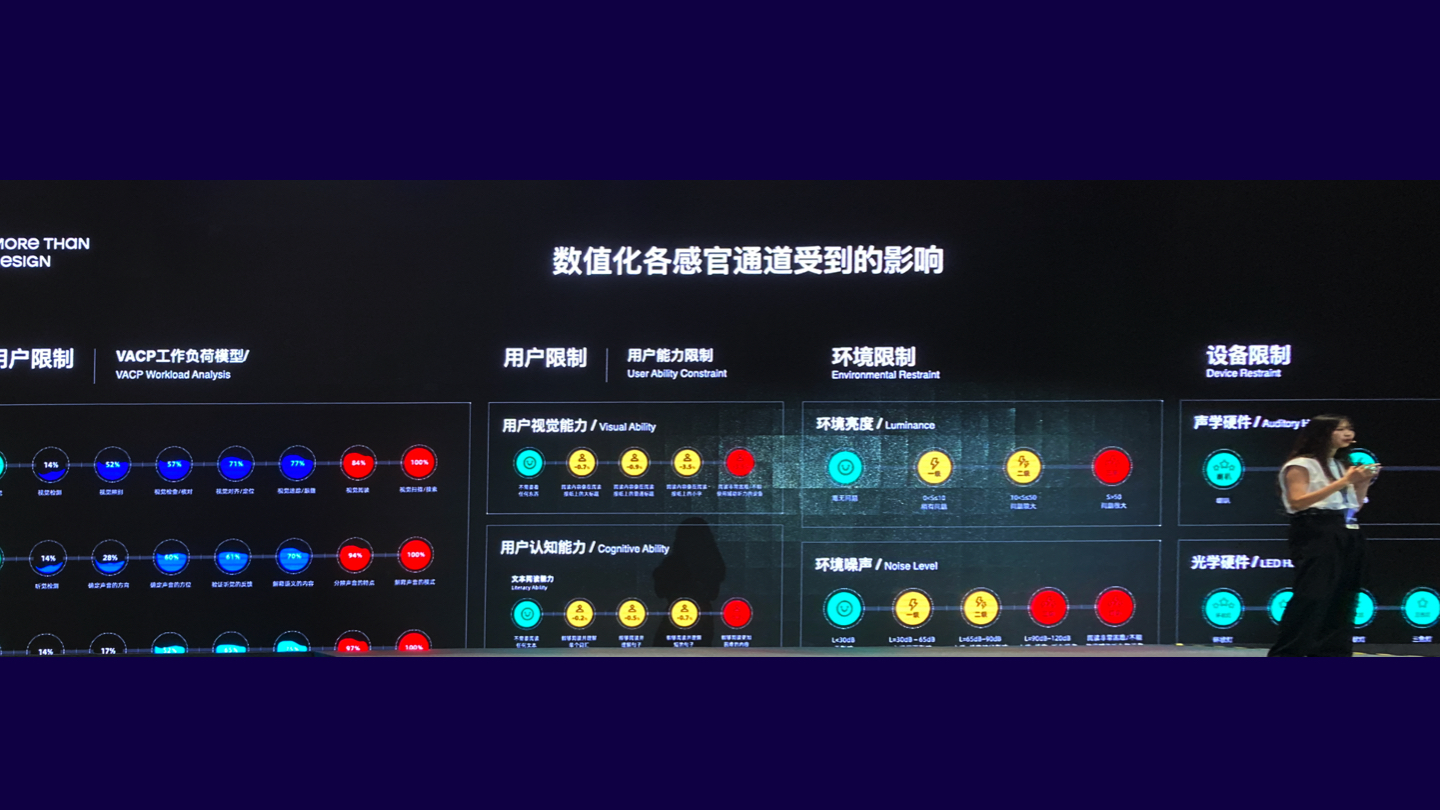
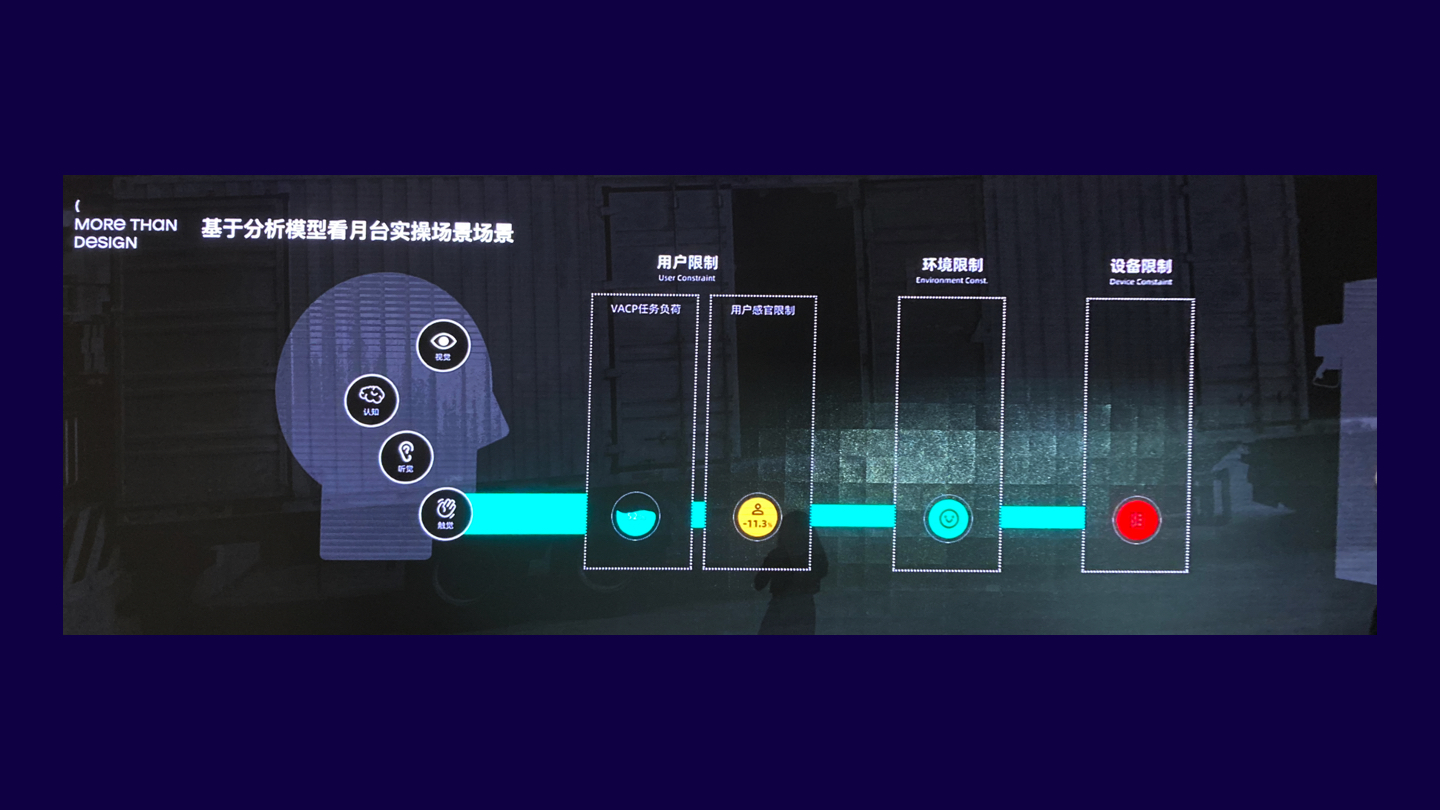
為此,我們總結過往一些學術研究,來將用戶、環境、設備他具體的影響程度進行數值化。比如對于用戶的限制,我們采用VACP的工作負荷模型來量化用戶的各個通道上認知資源被占用的程度。而對于用戶自身的能力限制,我們通過劍橋大學提出的一個無障礙公式,來計算用戶自身能力限制的程度,同樣,我們綜合國內一些常見的標準,來將環境因素,例如,亮度、噪聲、和設備自身的表達能力進行等級的劃分。那大家就要好奇了,那要數值化,那數值化靠譜嗎,我們怎么做這個數值化呢?

那我以VACP工作負荷模型來做一個簡單的展開,他起源與1984年,對于飛行員在駕駛飛機的一個觀察和研究。研究者將他劃分為視覺、聽覺、認知、運動四個維度。同時呢,對于不同難度系數的任務,劃分了不同對資源程度占用不同的等級,這樣,我們就可以像查閱字典一樣,來根據我們需要的任務表現,找到這個通道上對應具體的占用程度

回到我們剛才的場景,當用戶拖著托盤靠近的時候,他需要時刻注意眼前的道路,避免和其他物品碰撞,這個時候,視覺上他對物體的追蹤和跟隨,這個時候呢,在視覺上通道上他會有77%的占用情況

而聽覺上,雖然他不需要聲音來辨別道路,但在這個過程中,有可能有小組長會叫他說,唉,你過來以下,那這樣我們就需要做一個聲音的辨認,那在聽覺通道上,可能會有14%的占用程度

而在月臺上,時刻會有運輸與發動機的聲音,這個大約在70分貝的噪聲,會給用戶在聽覺上有個二級的干擾作用

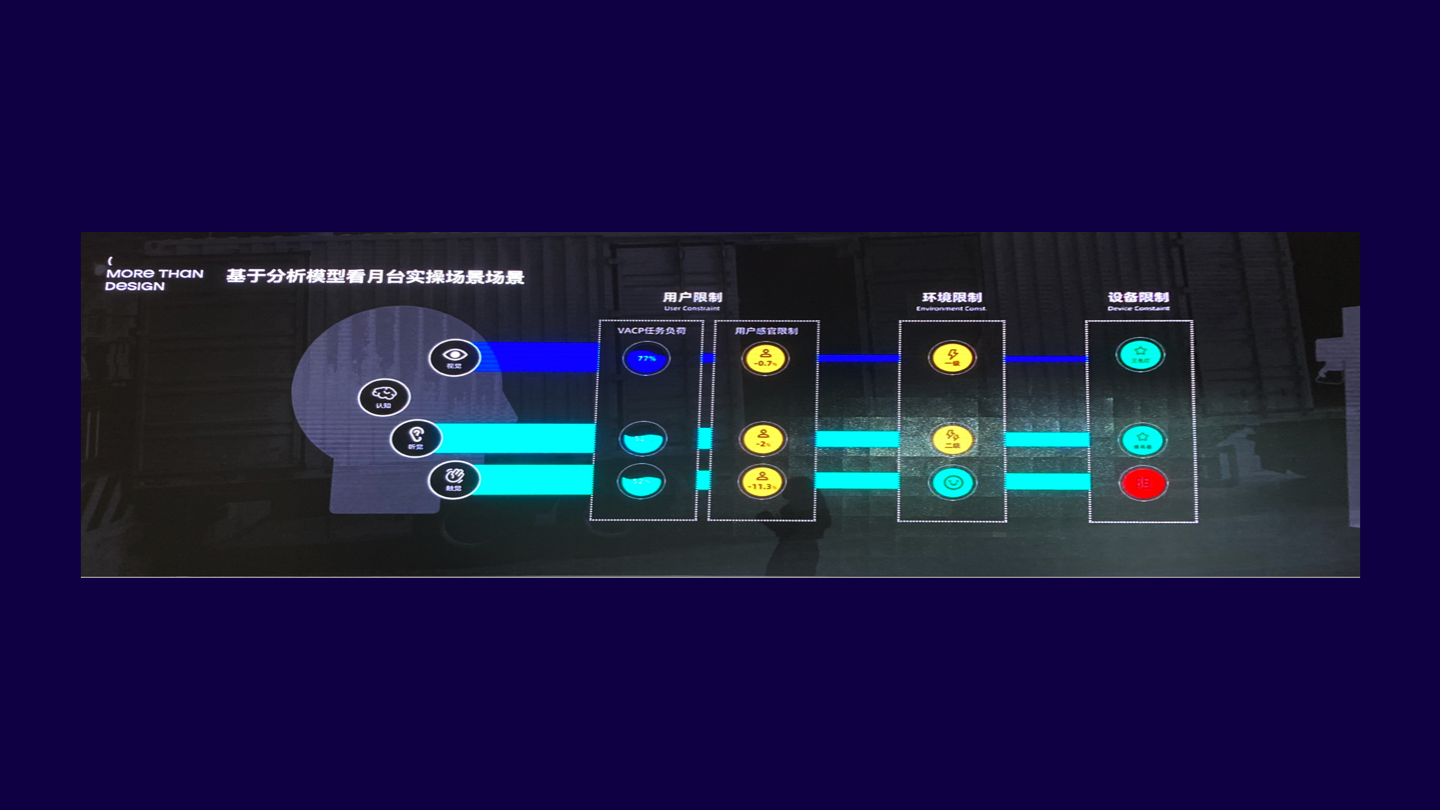
綜合來看,首先,我們對用戶在觸覺上的反饋通道就被阻斷了,因為設備端離用戶實在太遠了,無法進行一個觸覺上的反饋,

而剩下的視覺通道已經被高度占用了,他的有效性是較為有限的。而在聽覺上,雖然他的占用程度沒這么高,但他收到了環境噪聲的二級干擾,所以我們單一的通過視覺或者聽覺都不足以達到一個有效的反饋作用。

好在現在用戶的認知還是比較充沛的,所以呢,我們可以通過視覺、聽覺、認知三個通道上的整合,來做一個比較有效的反饋。

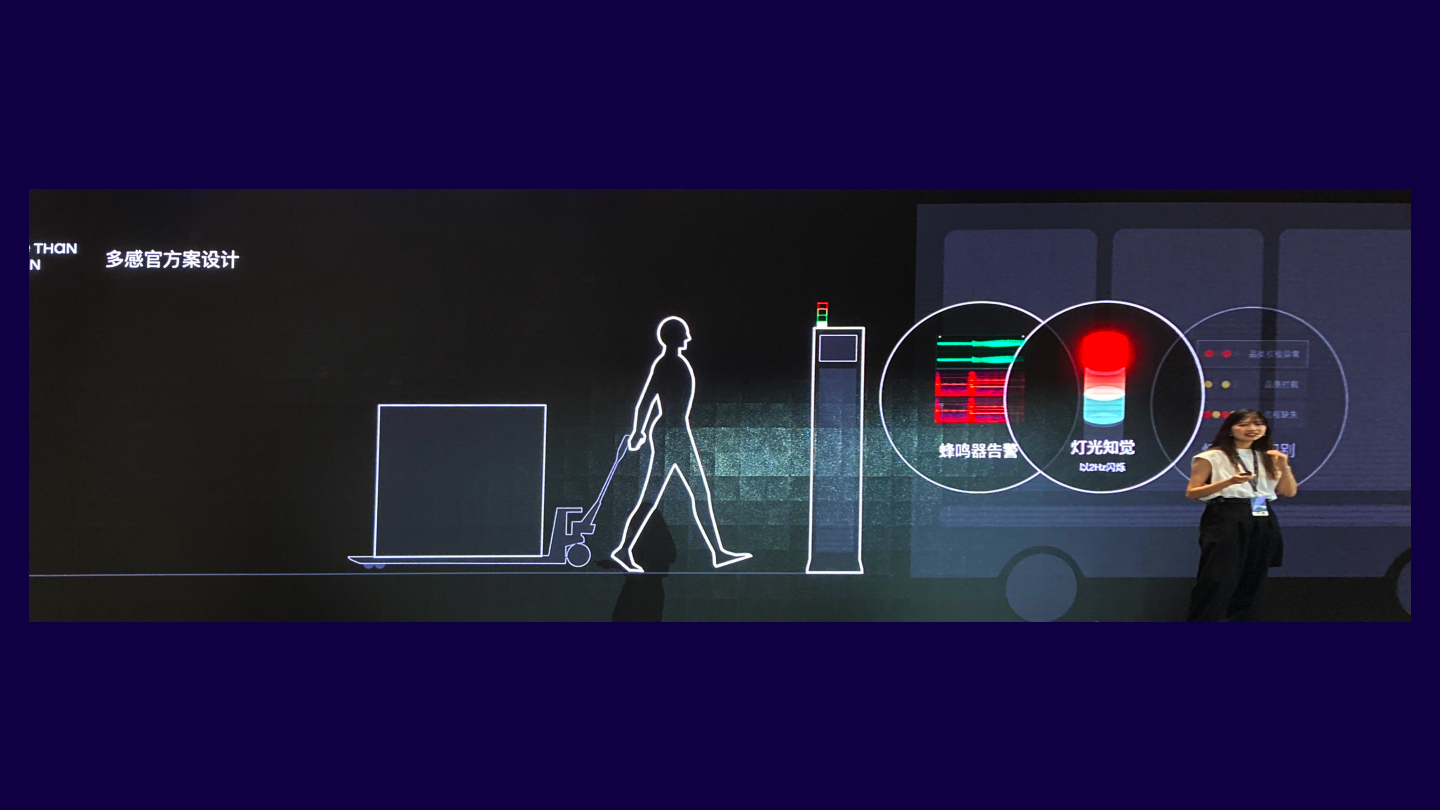
也就是,當用戶靠近時,首先,她會在聽覺上聽到蜂鳴器的報警,

然后呢,他的注意力就被抓到了燈光的閃爍模式上。,他從他的記憶中記得的燈光的三種閃爍模式上,辨識到了這個閃爍意味著說:這個閃爍,標識著我現在拉得沙琪瑪品類有問題,那我要好好的檢查一下。那我們的反饋呢,就成功的達成了

那除了剛剛提到的,多感官的反饋,我們在對于界面的設計上,也考慮到了多因素的影響

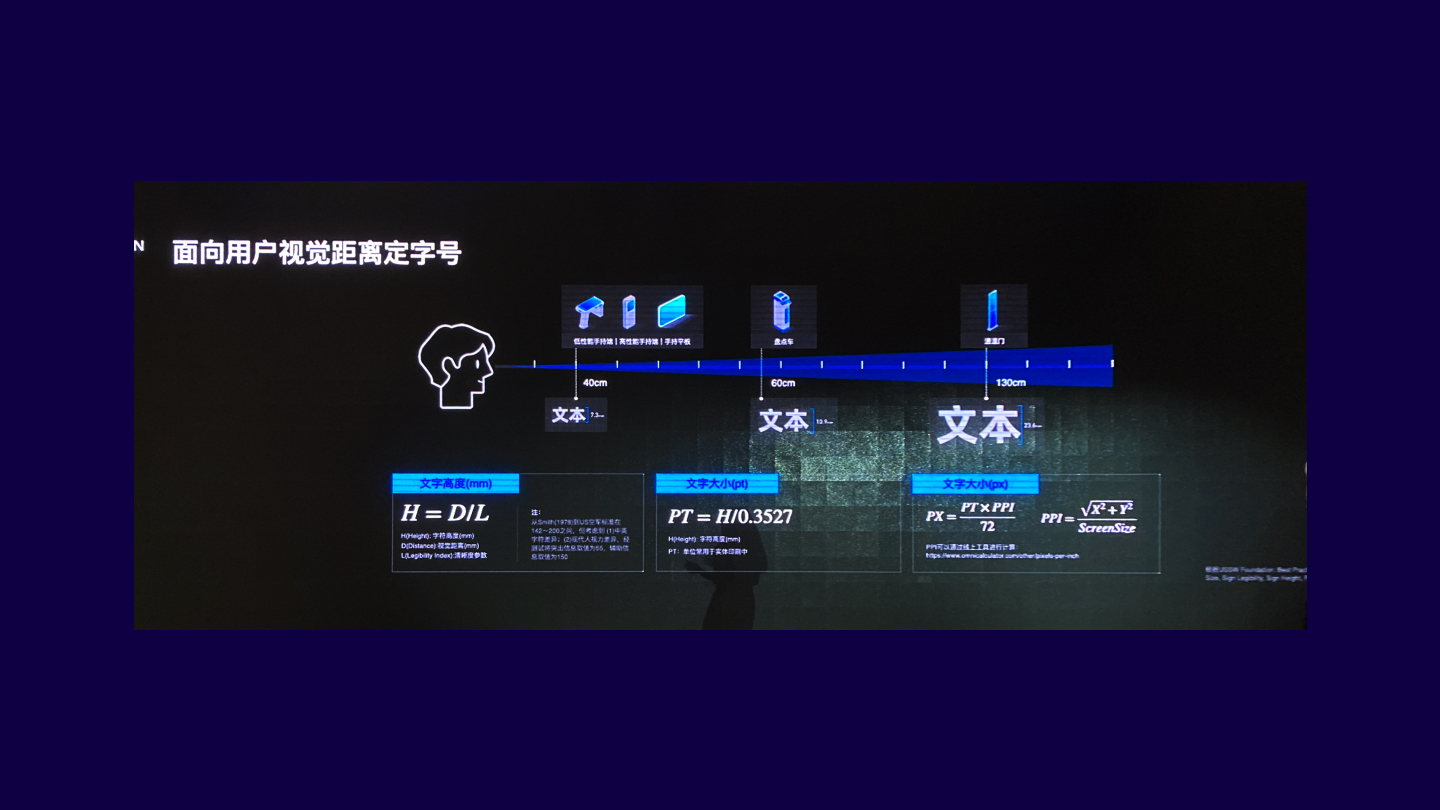
那第一個就是大家相當熟悉的視覺距離,在我們的生活場景中,,有手持設備的近視距,也有推動設備的中視距,還有推動大型設備上走向通道門的,遠達130厘米的遠視距

那面對這樣不同的視覺距離,和用戶靜態或者動態的移動狀態,我們推導了計算文字高度和文字字號的公式,

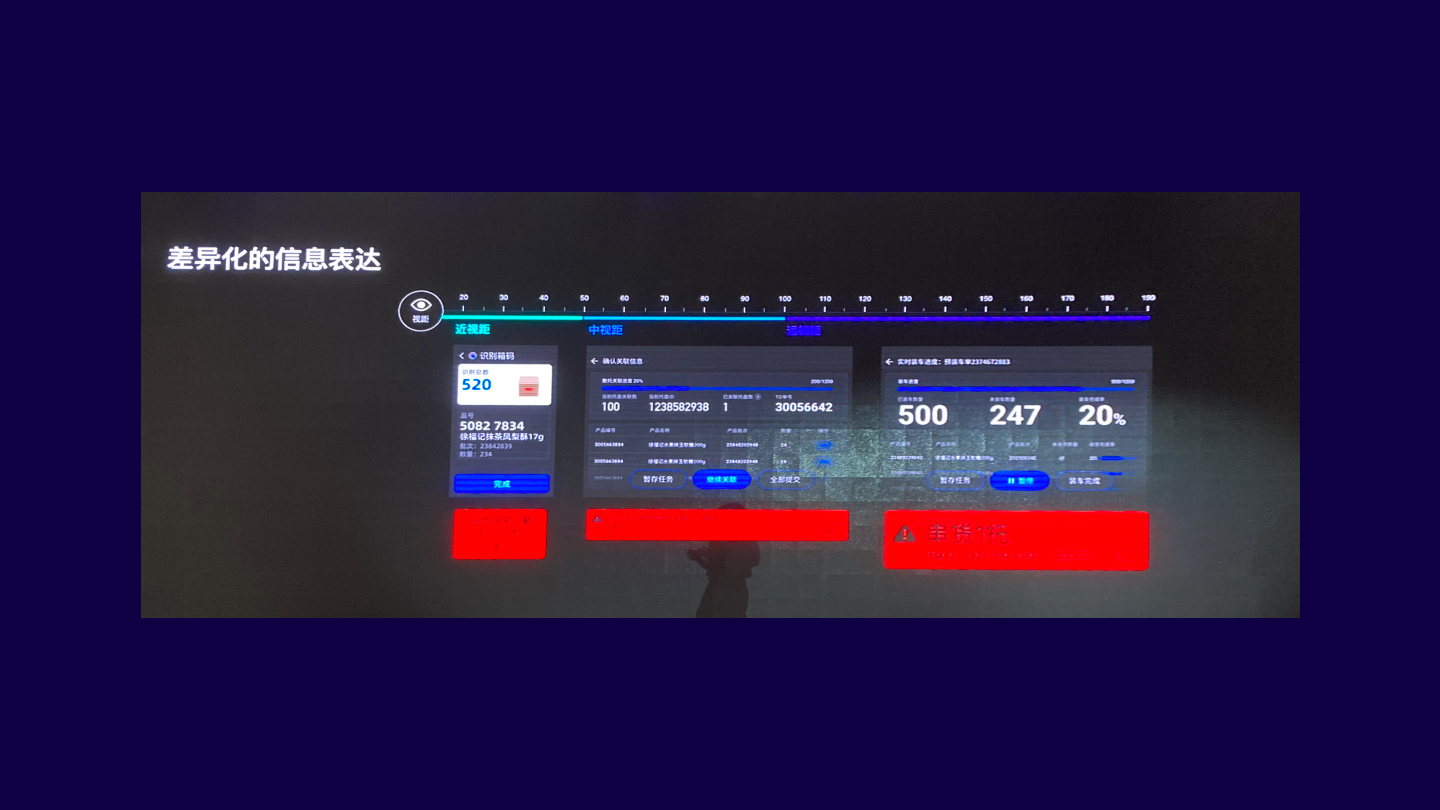
然后計算這樣的視覺距離和運動速度的不同,來對關鍵信息做突出化的展示,保證用戶在看到關鍵信息時他的清晰度。那大家可以想想,除了視覺的距離以外,還有什么因素會影響到視覺的表達呢,

那就是環境的亮度。在我們的場景內,盡管有部分都是在室內發生,但也有部分是在室外發生,就比如我們舉的沙琪瑪的例子,他是在月臺發生的場景,那這個時候,就需要我們在色彩的設計上,去考慮到環境亮度的影響,

我們基于 W3C,對于色彩對比度的分析,然后定義了我們的配色方案,在對于室外的環境,我們會采用色彩對比度較高的配色方案,而到了室內呢,我們會動態的將色彩對比度降低,避免用戶長時間注視對比度高的界面,造成視覺疲勞

那既然有設計方案,那自然就有效果評估,

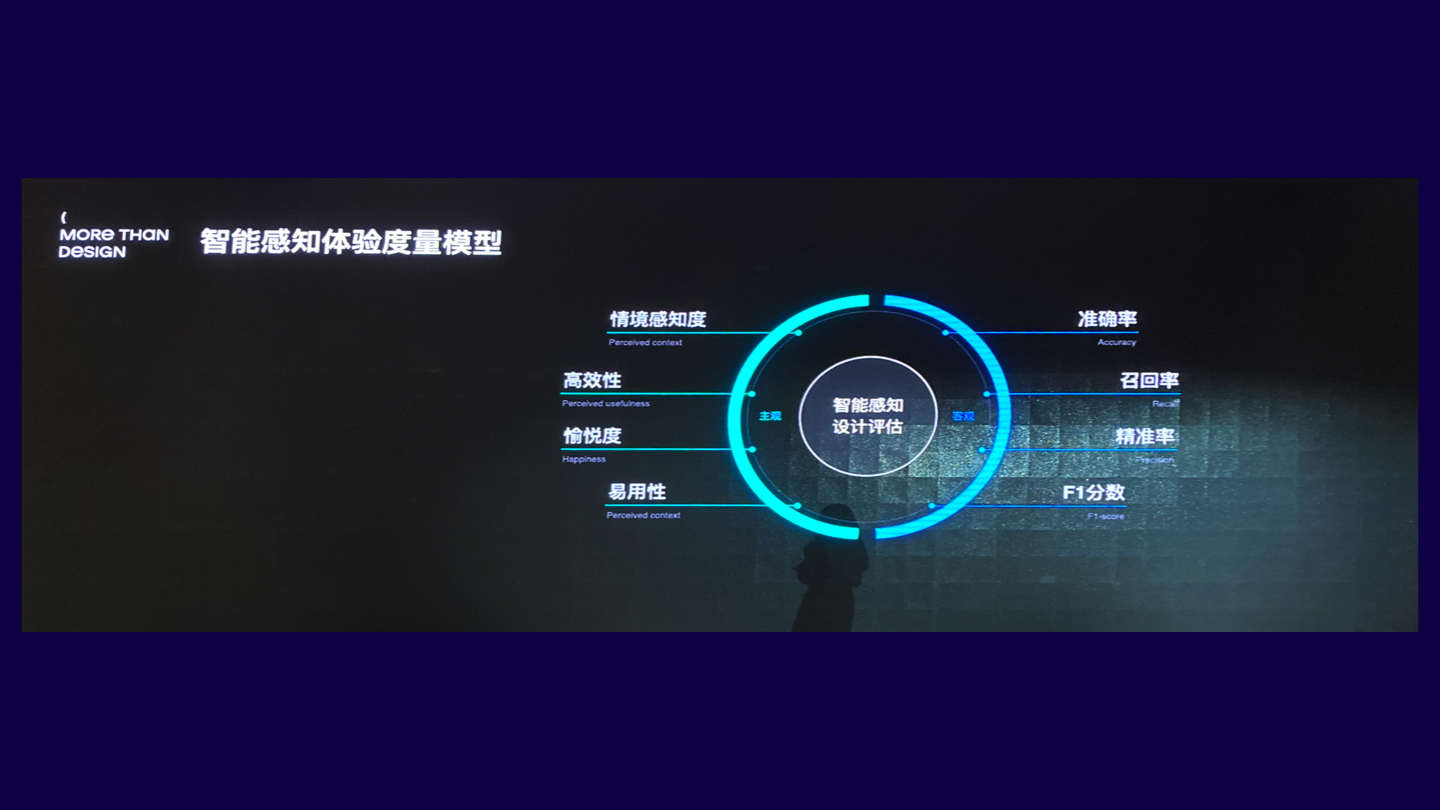
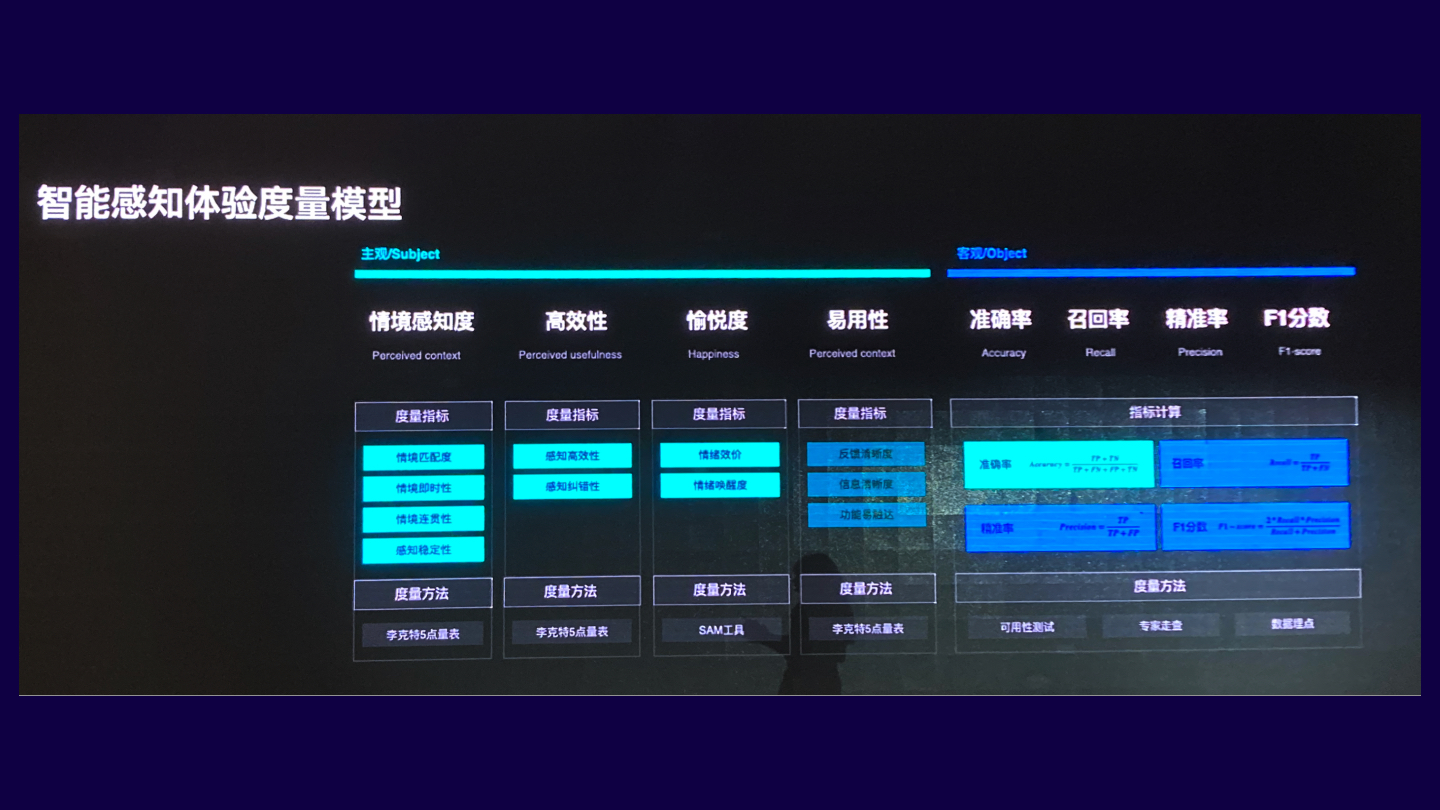
我們將智能感知設計的評估,分為主觀和客觀兩個部分,主觀就是大家比較熟悉的,比如我們感知的這個情景是否準確,能不能夠幫助用戶提高效率呢,整個感受是不是愉悅的,是不是有效的,那么這一塊我們是通過李克特5點量表問卷,和SAM問卷來進行度量,另外一部分則是客觀部分,這一部分我們通過對于算法模型的評估指標來進行度量,比如他的準確率,召回率,精準率來評估他的算法是否可以不斷學習和進步。
那智能感知交互的分享就到這里,這里我衍生一下,從剛才的案例中,主要都是實操類的,那么我們是不是可以做個衍生,將智能感知設計的思路方法也延用到產品設計中呢,比如現在的抖音,頭條,他們去分析我們的喜好,主動的替我們進行篩選,于是在使用產品的時候,我們可以說是被動的看內容,被動的看到商品被吸引然后下單。那么B端產品也可以以此類推,傳統模式下,是人登錄后臺,主動去找任務,那么在這里,我們是否可以換個思路,任務主動來找人,通過感知到用戶的身份,我們來主動檢測,他所關注的任務的進度,并且在這個任務落后的時候,主動發出預警和提示,真正的提升用戶的管理效率。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司