2023-3-2 博博
B端項(xiàng)目一般用到的顏色會(huì)很豐富,再帶上數(shù)據(jù)可視化場景,那需要的顏色需求就會(huì)更多。像Ant design色彩體系包含12個(gè)主色以及衍生色:

Material design色彩體系包含16個(gè)主色以及衍生色:

那這種即能滿足多種不同場景的同時(shí)色彩搭配在一起又很協(xié)調(diào)的色彩體系,是如何科學(xué)搭建的呢?
從各大廠的色彩規(guī)范中,可以總結(jié)將色彩劃分為4種類型:

主色(品牌色)
常用于主按鈕、文字高亮、重要信息高亮等場景~
中性色
常用于文字、圖標(biāo)、卡片背景色、分割線、邊框之類的~用于處理頁面信息主次關(guān)系,助力閱讀體驗(yàn)~
功能色(語義色)
功能色代表了明確的信息以及狀態(tài)(比如成功一般用綠色,出錯(cuò)失敗一般用紅色,提醒一般用橙色/黃色,鏈接一般用藍(lán)色~)
擴(kuò)展色
常用于更多顏色需求場景,比如Dashboard頁面的圖表(數(shù)據(jù)可視化)、插畫配圖等
通常會(huì)制定8色板、12色板、16色板。比如Ant design的色彩系統(tǒng)是制定了12個(gè)色板,Atlassian design是制定了8個(gè)基礎(chǔ)色板(可以衍生16或者24色板),Material design色彩體系是制定了16個(gè)色板~

在創(chuàng)建之前,我們先了解一下HCT / HSL / HSB 色彩空間
這些色彩空間的區(qū)別,想要了解的可以到網(wǎng)上查找一些專業(yè)知識(shí)~我們這里只針對(duì)項(xiàng)目中使用哪一種色彩空間能夠?yàn)樵O(shè)計(jì)師調(diào)色帶來便捷性出發(fā)。


H-色相/色調(diào)
是色彩的基本屬性,就是平常所說的顏色名稱(如紅色、黃色)等,取值在0—360度之間(黑色與白色無色相);
S-表示飽和度/純度
顏色的純度,取值在0—100之間,飽和度高色彩較艷麗。飽和度低色彩就接近灰色;
B/L-表示明度
顏色的明暗程度。取值也是在0—100之間。亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到純白,最低得到純黑。
Ant design設(shè)計(jì)團(tuán)隊(duì)使用的是HSB顏色模型進(jìn)行設(shè)計(jì),認(rèn)為設(shè)計(jì)師在調(diào)整顏色時(shí)更容易對(duì)顏色有明確的心里期望,并促進(jìn)團(tuán)隊(duì)溝通。
HCT是Google研制的色彩空間~

H-Hue色相
取值在0-360之間;
C-Chroma色度
可以理解為色彩濃度,取值在0-100之間,數(shù)值越大,顏色濃度越濃;
T-Tone光度
也就是亮度,取值在0-100之間,數(shù)值越大,顏色越亮。
*個(gè)人認(rèn)為無論采用哪一種色彩空間,只要真正能夠幫助到我們運(yùn)用在項(xiàng)目中,都是可以滴
品牌色是體現(xiàn)產(chǎn)品特性和傳播理念最直觀的視覺元素之一,常用于主按鈕、文字高亮、重要信息高亮等場景~
確定產(chǎn)品主色的思路有以下幾種:

了解業(yè)務(wù)屬性
屬于哪一個(gè)行業(yè)、產(chǎn)品的定位是什么、目標(biāo)受眾群體,想給用戶傳達(dá)怎樣的視覺感覺;
競品分析
了解同業(yè)務(wù)屬性的產(chǎn)品一般用的哪些顏色,從而獲得靈感;
滿足WCAG2.0標(biāo)準(zhǔn)
文本的視覺呈現(xiàn)以及文本圖像至少要有1:4.5的對(duì)比度,以確保所有的文字內(nèi)容清晰易讀,對(duì)比度足夠。工具網(wǎng)址:Color review https://color.review
從B端領(lǐng)域里面一些國內(nèi)國外大廠的設(shè)計(jì)規(guī)范中,我分別將主色在亮暗模式背景下進(jìn)行可讀性測試,學(xué)習(xí)到以下內(nèi)容:

1. 亮暗模式下可以選取不同顏色做為主色,但亮暗模式的兩個(gè)主色是在同一個(gè)色板的衍生色上;比如國內(nèi)的TDesign,國外的Shopify\Atlassian\Salesforce色值不同;一般情況下會(huì)選用一樣的主色在亮暗模式下;
2. Shopify\Atlassian\Microsoft無論在白色背景還是黑色背景上,都滿足WCAG2.0的標(biāo)準(zhǔn)。剩下的要么在白色背景上不滿足,要么在黑色背景上不滿足。(當(dāng)然這些都只是作為難捏不準(zhǔn)主色時(shí)的一個(gè)參考,并不是規(guī)則~)
我負(fù)責(zé)的一款海外產(chǎn)品,主要是對(duì)服務(wù)器、數(shù)據(jù)庫監(jiān)控分析的工具,客戶選定的主色是藍(lán)色系,他們很喜歡datadog這個(gè)產(chǎn)品,我發(fā)現(xiàn)該產(chǎn)品的主色在HSB模式下,S色彩濃度高 B明度值76視覺上偏灰,加上客戶產(chǎn)品的logo主色H值是偏紫色調(diào),所以最終確定在亮模式下用#0756D5為主色(亮暗模式的選擇,我打算采用Shopify\Atlassian\Salesforce的方法,暗模式下用主色的衍生色~)

功能色可以用于特定功能、狀態(tài)反饋、應(yīng)用圖標(biāo)、dashboard數(shù)據(jù)表盤等場景,最常用到的反饋的成功、失敗、警告狀態(tài)~
結(jié)合參看其他優(yōu)秀的文章,加上我自己的一些實(shí)踐思考,方法匯總?cè)缦拢?
1.以主色色相為基礎(chǔ),差值15°,圍繞360°色環(huán)取24色~另外大家都知道相差15°的顏色為鄰近色,那我們提取出來的任何兩個(gè)相鄰的顏色都是鄰近色,我們拆分出來的色彩是比較和諧的~

以我負(fù)責(zé)的海外項(xiàng)目為例~

2.根據(jù)自身產(chǎn)品系統(tǒng)的復(fù)雜度,在24色板上去掉接近的顏色,篩選出一定說的顏色。前面也有提到一般是8、12、16色板。我負(fù)責(zé)的項(xiàng)目選擇是10個(gè)色板~

3. 色彩校正
HSB色彩空間最大的弊端就在于相同 Saturation(飽和度) 和 Value(亮度)的色彩,在不同的 Hue (色相)上的亮度感知是完全不一樣的,其原因是 HSV/HSL 色彩空間是應(yīng)用于數(shù)字化圖像處理領(lǐng)域,為了方便機(jī)器理解、計(jì)算、呈現(xiàn)而設(shè)計(jì),是人類視覺的線性模型,但人類的感知卻是非線性的,所以造成數(shù)值與感知不匹配的問題
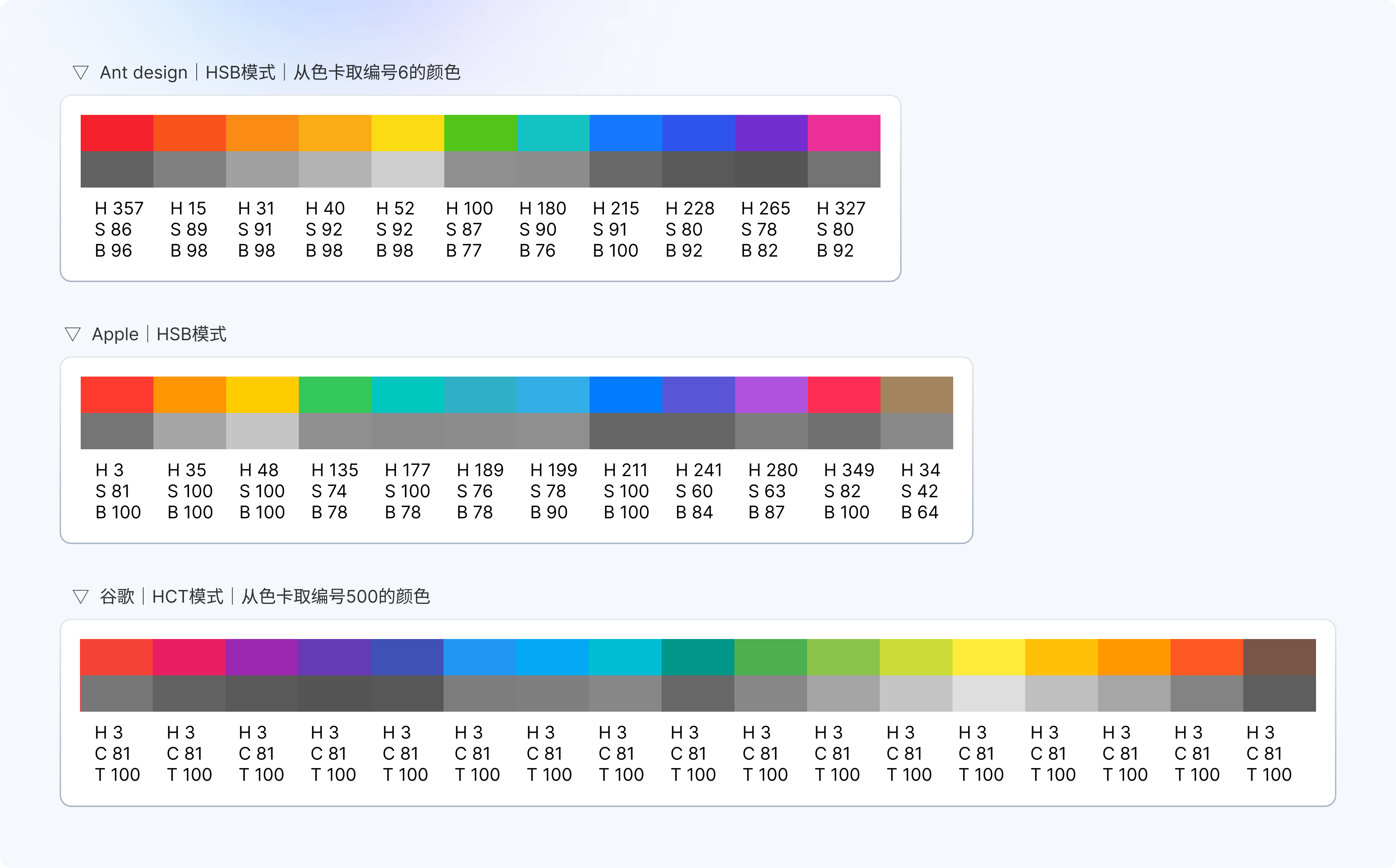
市面上的校準(zhǔn)方式一般是在顏色上面疊加純黑色圖層,圖層模式選擇色相,就可以直觀地看到無彩色視覺感官明度~具體怎么調(diào),是不是就按照這個(gè)方式全部都要調(diào)成統(tǒng)一的感官明度?我去研究了Apple/Material design/Ant design的色板,從里面選取統(tǒng)一編號(hào)的顏色,發(fā)現(xiàn)如下:

他們的色彩明度并不是完全一致的,一般是橙色、黃色這些帶有語義的顏色明度會(huì)亮一些~所以色彩校正不能完全調(diào)成一樣的感官明度,只能作為一個(gè)輔助。

為了滿足界面對(duì)色彩的需求,需要對(duì)主色和輔助色進(jìn)行色板延伸,建立不同梯度的調(diào)色板。常用的有2種方法:
第一類:手動(dòng)調(diào)整
1.淺色調(diào)色板,在顏色上有序疊加( 比如20%、40%、60%、80%、90%)不透明度的白色#ffffff;深色調(diào)色板,在顏色上有序疊加 (比如20%、40%、60%、80%)不透明度的黑色#000000。(數(shù)值并不是固定的,設(shè)計(jì)師可按需自行調(diào)整~)
2.淺色調(diào)色板,色相(H)往感光明度高的色相依次差值 2,飽和度(S)依次減少 15,明度(B)依次增加 5;深色調(diào)色板,色相(H)往感光明度低的色相依次差值 2,明度(B)依次減少 15,飽和度(S)依次增加 5。(Ant Design 和 Material Design 調(diào)色板也都加了色相旋轉(zhuǎn))

第二類:使用色板生成工具(走捷徑)
1.Material Design
https://m2.material.io/design/color/the-color-system.html#tools-for-picking-colors

2. Ant Design
https://ant.design/docs/spec/colors

3. ColorBoX

4.figma插件Supa Palette(收費(fèi))

中性色包含了黑、白、灰,是頁面中文字、背景常用的顏色,為產(chǎn)品界面創(chuàng)造結(jié)構(gòu)、表達(dá)邊界、建立信息層次,保持舒適的對(duì)比度是提高可讀性和吸引用戶注意力的關(guān)鍵。
最熟悉的常見文字顏色就是#333,#666,#999,我喜歡直接拿Material design的灰色色板來用,同時(shí)還會(huì)拓展藍(lán)灰色板(在確定好灰色色板后,在上面疊加主色的不透明度即可生成藍(lán)灰色色板~)應(yīng)用于圖標(biāo)、背景、描邊。

最后,得出所有顏色的同色系色階:

從色板里面挑選亮模式下主色為Primary600,暗模式下主色為Primary400,實(shí)際效果圖如下:

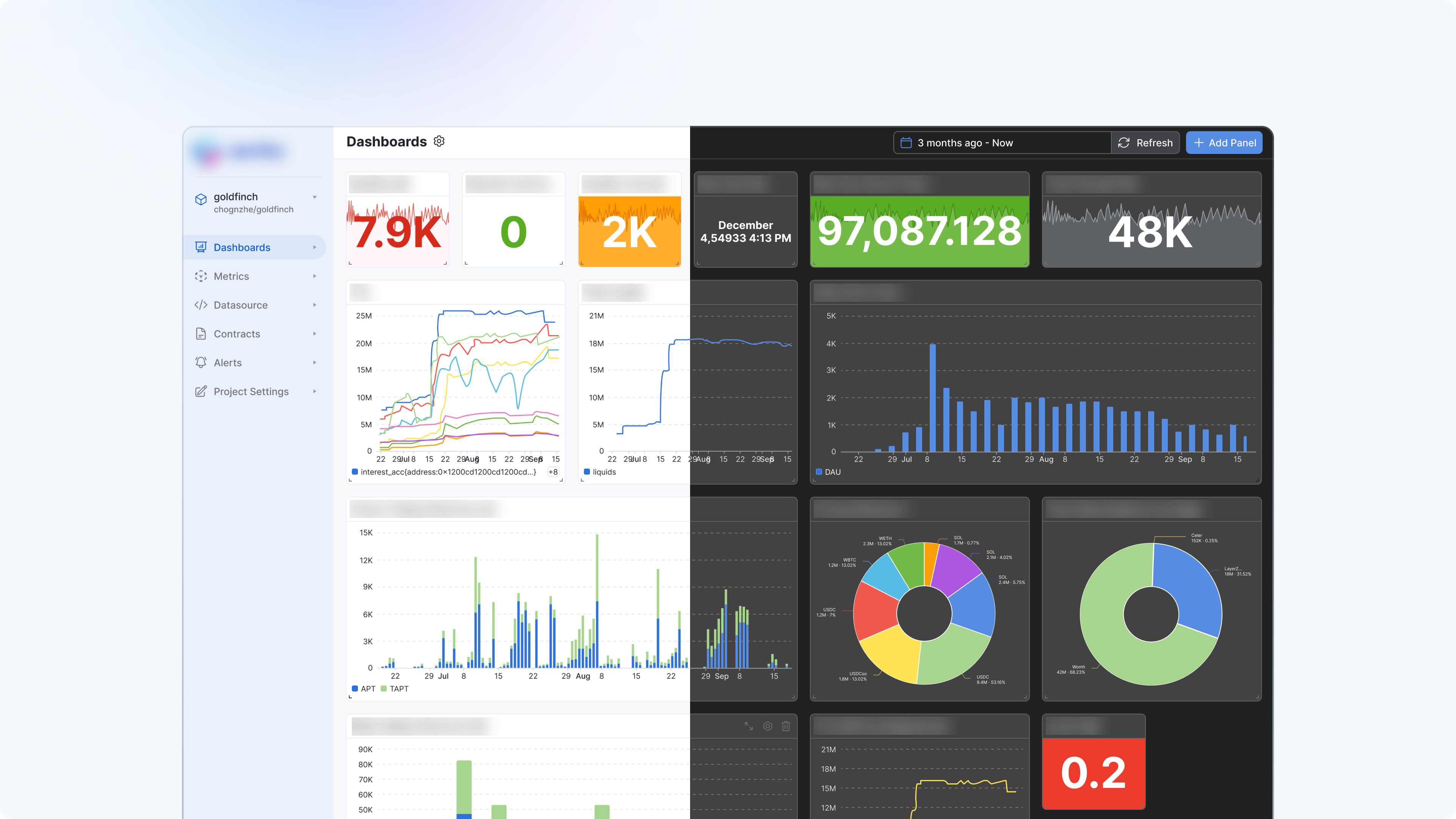
dashboard數(shù)據(jù)可視化頁面的配色方案我是如何實(shí)踐的呢?
結(jié)合AntV數(shù)據(jù)可視化色彩體系 https://antv.vision/zh/docs/specification/language/palette 和文章https://pixso.cn/designskills/shujukeshihuapeise/
匯總?cè)缦拢?
根據(jù)不同數(shù)據(jù)類型、使用場景擴(kuò)展出 6 種可視化色板類型
適用于描述不同類別的數(shù)據(jù),比如餅圖的不同分類、填充地圖中的不同國家、關(guān)系圖中的不同角色等
適用于表示數(shù)據(jù)樣本中數(shù)值或梯度的變化,如排行榜等級(jí)變化、風(fēng)險(xiǎn)等級(jí)變化等
適用于描述數(shù)據(jù)正負(fù)值的變化,中間一般會(huì)有一個(gè)中間值(通常為0),比如氣溫的冷熱、海拔高低、股票漲跌等
將兩組順序色板通過圖層疊加模式產(chǎn)生一組新的色板,一個(gè)顏色代表兩種變量數(shù)據(jù),常用于觀察一個(gè)事物兩個(gè)維度變化的相關(guān)性
對(duì)比突出重點(diǎn)或特殊數(shù)據(jù),將重點(diǎn)關(guān)注的數(shù)據(jù)標(biāo)以高飽和度的強(qiáng)色調(diào),其他普通數(shù)據(jù)標(biāo)以低飽和、低明度的基本色。常用于對(duì)比重點(diǎn)關(guān)注事物與其他分類事物的差別
適用于氣象預(yù)警配色、紅綠燈配色、股市的紅漲綠跌等
我負(fù)責(zé)的項(xiàng)目數(shù)據(jù)類型采用的是兩種配色方案
1.不同類別的數(shù)據(jù),圖表類型有餅圖、折線圖、柱狀圖采用分類色板;
2.明確表明狀態(tài)的用語義色板
如何從色彩系統(tǒng)中調(diào)分類色板呢,我常用的方法如下:
1. 參照Echart的配色規(guī)律(保守不會(huì)出錯(cuò)的方法)

2. 研究市面上做的好的表盤產(chǎn)品(比如Mixpanel)或者競品Datadog的配色規(guī)律

3.無障礙測試校驗(yàn)-色盲群體的適用性
大約10%的世界人口是色盲,可以借助工具來校驗(yàn):Adobe color 網(wǎng)頁版 https://color.adobe.com/zh/create/color-accessibility

實(shí)踐才是檢驗(yàn)真理的唯一標(biāo)準(zhǔn)~色彩規(guī)范只是為了讓設(shè)計(jì)更有章法、更有說服力,在運(yùn)用色彩時(shí)還是需要謹(jǐn)慎克制,可以研究各大廠的設(shè)計(jì)規(guī)范,然后把學(xué)到的東西運(yùn)用在項(xiàng)目實(shí)踐中。
作者:志龍有妖氣_zlyyq 來源:站酷網(wǎng)
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請(qǐng)加微信ban_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com