2023-3-26 ui設計分享達人
SaaS 產(chǎn)品體驗要求越來越高,用戶體驗已經(jīng)成為產(chǎn)品競爭力的重要組成部分,怎樣在多業(yè)務線的產(chǎn)品環(huán)境中做好體驗設計,本文從貼合業(yè)務線的設計規(guī)范、敏捷易用的前端組件庫、產(chǎn)品研發(fā)協(xié)作流程保障、UI體驗文化打造、UI設計質(zhì)量品控5個方面闡述項目快速、規(guī)模化提升多產(chǎn)品線整體體驗過程中方法論和實踐經(jīng)驗。

關鍵詞:
用戶體驗設計;UI設計規(guī)范;多產(chǎn)品線;體驗文化;UI設計落地

面對多產(chǎn)品體系,多產(chǎn)品線,需要積極尋找和探索適合我們客觀情況的最佳實踐,我們面臨的問題有:
1.過往以功能堆砌為主、基本“能用”,缺乏平臺規(guī)范和一致性,體驗不足。
2.產(chǎn)品線多、體量大。
3.客戶對產(chǎn)品體驗要求越來越高。
4.產(chǎn)品歷史包袱、修復改動困難。
5.對用戶體驗認知不一,協(xié)同、溝通成本高。
6.重復的開發(fā)成本。
7.第三方組件與業(yè)務的匹配度不佳。

解決以上幾大難題,我們啟動了UI 設計規(guī)范的搭建、UI組件庫的開發(fā)等,讓規(guī)范和組件庫成為各產(chǎn)品線堅實底座的一部分,使用戶體驗文化賦能前端和產(chǎn)品經(jīng)理,協(xié)同 QA 力量一起推動產(chǎn)品體驗升級,以下整理分享的實踐方法適用于中小型UED團隊支撐復雜、多業(yè)務線的企業(yè),本文嘗試從以下幾個方面總結和提煉實踐經(jīng)驗,跟業(yè)界同行探討。
設計規(guī)范體系的搭建對于新的團隊,如何從復雜海量的業(yè)務場景中制定出一套適用于自己產(chǎn)品的UI設計規(guī)范,是第一道待翻越的高墻,完整的設計規(guī)范應該是包含視覺規(guī)范與交互規(guī)范,本文主要針對設計規(guī)范實踐過程進行闡述。
貼合場景的設計規(guī)范:
雖然市面上已經(jīng)有眾多成熟的設計規(guī)范體系可供使用,但是當前我們所處的產(chǎn)品階段、多業(yè)務 線以及復雜的業(yè)務場景等綜合因素,決定了需要重新搭建一套符合我們自己業(yè)務場景的設計規(guī) 范體系。

UI規(guī)范效益最大化:
一旦我們決定制作規(guī)范,就要把規(guī)范當成一個產(chǎn)品去做。去梳理一套高效合理、可復用的制作流 程,去分析產(chǎn)出什么樣的「規(guī)范產(chǎn)品」才能產(chǎn)生最大的價值。 依據(jù)規(guī)范效益模型,在規(guī)范的制定中盡可能的提高規(guī)范的通用性至90%,先解決統(tǒng)一性,再解決場景細分,打造高質(zhì)量通用的模式庫以提高質(zhì)量和效率,并力求讓更多人從這套設計體系中獲益, 從而讓規(guī)范體系發(fā)揮更大的價值。

UI規(guī)范制定的策略:
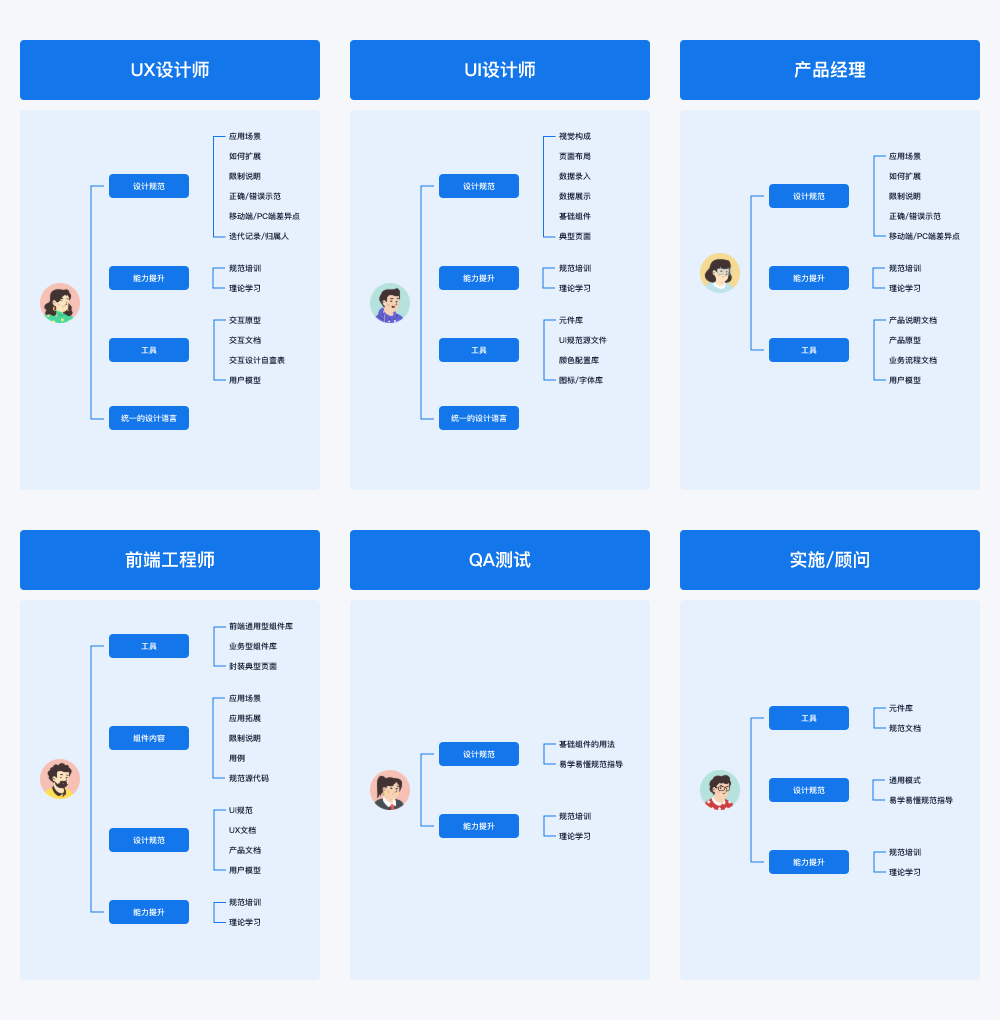
明確用戶對設計規(guī)范的訴求,構建適合產(chǎn)品的UI設計規(guī)范,首先,需要明確規(guī)范體系的用戶群體經(jīng)過設計團隊多輪調(diào)研,確定設計規(guī)范面向的目標用戶群、基于核心用戶的訴求,為后續(xù)規(guī)范內(nèi)容框架的制定提供依據(jù)。

確定UI設計價值觀:
產(chǎn)品歷史包袱重,系統(tǒng)結構復雜,在提升用戶體驗時,內(nèi)容表達「清晰明確」是第一要務,例如尊重已經(jīng)形成的用戶習慣,優(yōu)化改造時,注意版本之間的銜接,讓用戶「清晰明確」,這也是為什么將「清晰明確」作為價值觀之首,另外提升效率是企業(yè)級產(chǎn)品用戶體驗的永恒主題,同時兼顧系統(tǒng)的簡潔與一致。

梳理UI規(guī)范框架:
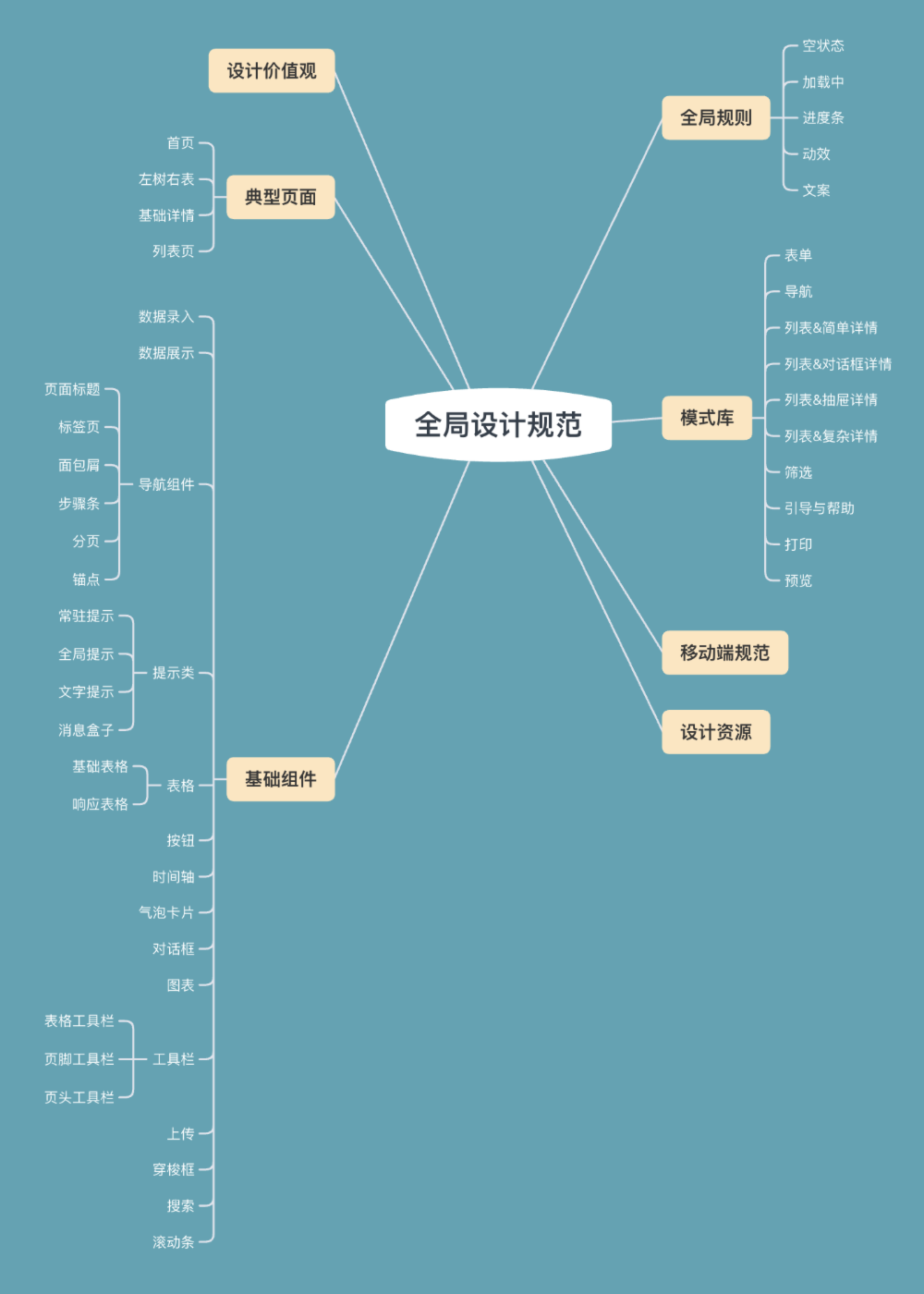
UI設計規(guī)范包括設計價值觀、全局規(guī)則、組件庫、模式庫、典型頁面、移動端規(guī)范和設計資源框架整理主要從以下3個方面進行:
1.梳理現(xiàn)有組件,剔除不使用的部分 。?
2.同類競品的框架借鑒,查漏補缺。 ?
3.場景驗證,與業(yè)務場景深度結合經(jīng)過充分論證和梳理,對規(guī)范框架做了重新定義,增補了業(yè)務缺少的內(nèi)容。
如上圖所示,例如對高頻的工具欄組件的補充,典型頁面的補充,增加模式庫以及全局規(guī)則,當前第一個版本的規(guī)范框架是基于業(yè)務場景優(yōu)先級最高的內(nèi)容進行制定,更多的規(guī)范內(nèi)容的增加依托于不斷的迭代,逐漸完善規(guī)范框架。

規(guī)范內(nèi)容的制定及評審:
組件規(guī)范包含:變更記錄、組件定義、何時使用、組件的類型、組件的響應。

規(guī)范內(nèi)容制定的原則: ?
1.有明確場景可依。?
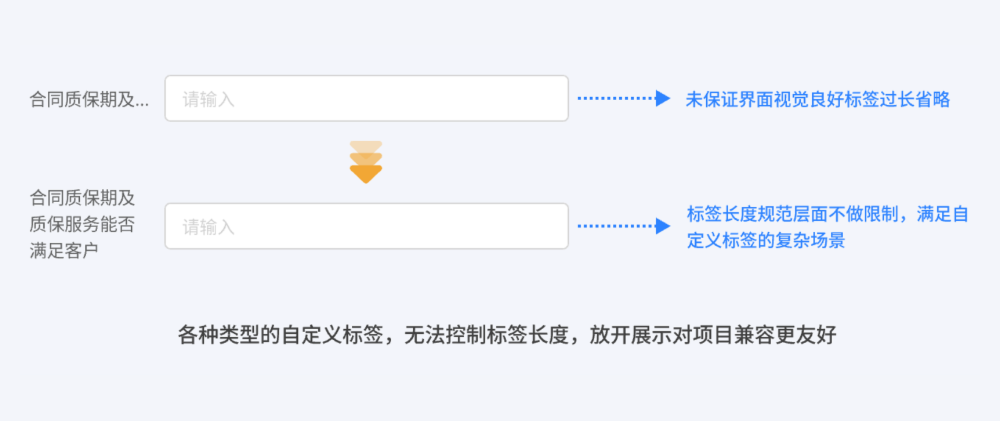
2.精簡不必要的分支 例如在定義表單規(guī)范時,對于表單標簽的對齊方式做了統(tǒng)一的約束,標簽右對齊,輸入框左對齊全局保持統(tǒng)一。

邏輯正確、規(guī)則明確易懂: ?
例如常見的alert (警告提示)名稱調(diào)整為常駐提示,語義更貼合場景,便于理解。

規(guī)則的可拓展性,多場景的兼容性: ?
產(chǎn)品架構是PC端到移動端的自動適配,因此在組件設計的時候需同時考慮PC端與移動端的對應關系以及兩端場景的兼容性。

協(xié)作及敏捷迭代: ?
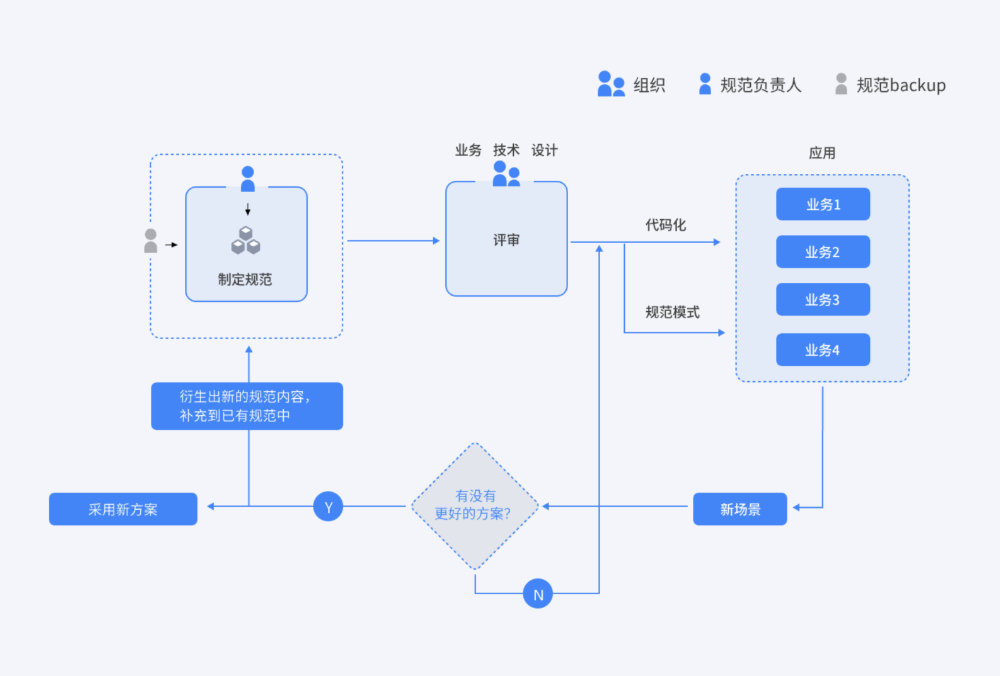
規(guī)范發(fā)布后,伴隨著實際項目的檢驗,業(yè)務場景的擴充變化,如何高效的對設計規(guī)范進行迭代,決定了設計系統(tǒng)能否持續(xù)的走得更遠,規(guī)范內(nèi)容定期評審,必須通過業(yè)務、技術、設計評審,確保規(guī)范是可用的、可落地并且易于使用的規(guī)范后期不同的規(guī)范模塊專屬人負責,同時有backup,可以幫助走查復盤雙重保障規(guī)范的質(zhì)量。

敏捷易用的前端組件庫: ?
復雜的業(yè)務場景和多產(chǎn)品線特點,快速打造一套敏捷易用、高質(zhì)量并符合實際業(yè)務場景的前端組件庫,是提高產(chǎn)品研發(fā)效率、改善UI質(zhì)量、提升用戶體驗的關鍵。
復雜的業(yè)務場景和多產(chǎn)品線特點,快速打造一套敏捷易用、高質(zhì)量并符合實際業(yè)務場景的前端組件庫,是提高產(chǎn)品研發(fā)效率、改善UI質(zhì)量、提升用戶體驗的關鍵。
前端組件庫建立目標: ?
1.提高開發(fā)效率,對高頻使用、通用組件進行代碼化封裝,避免重復開發(fā)工作。 ?
2.提高開發(fā)質(zhì)量,通過各類業(yè)務場景和業(yè)務線的錘煉,沉淀組件代碼最佳實踐。 ?
3.提高產(chǎn)品體驗,組件封裝代碼化,減少在多角色協(xié)同中因為理解偏差、信息傳遞問題等導致的不確定性和結果不可控性,不同業(yè)務線、不行項目、共用一套基礎代碼,保證體驗的一致性,組件的組織形式: 結合實際業(yè)務場景和原子設計理論,將組件劃分為不同顆粒度:基礎組件、業(yè)務組件、典型頁面 組件,以適用于不同研發(fā)場景使用。

1.基礎組件,基礎組件為組件庫最小顆粒度,構成系統(tǒng)界面的基本構件。 ?
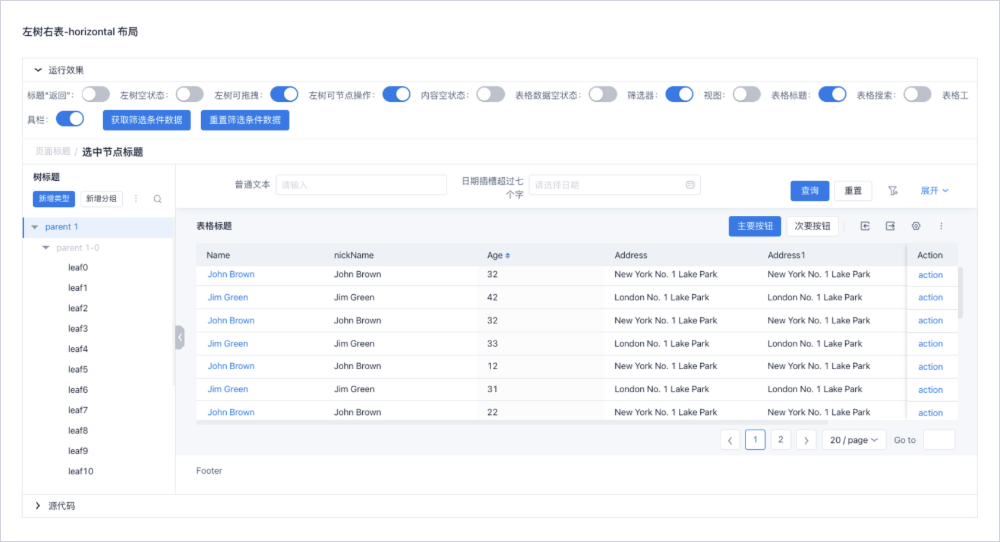
2.業(yè)務組件,在基礎組件的基礎上,結合具有共性業(yè)務特征的業(yè)務場景,梳理出具有業(yè)務特征的 業(yè)務組件。 ? 3.典型頁面組件,梳理具有業(yè)務特點的典型頁面,相比基礎組件和業(yè)務組件,典型頁面更加具體, 為用戶提供具有代表性的內(nèi)容和框架,并準確描述用戶最終看到的內(nèi)容。如列表和左樹右表典型 頁面組件,作為最為常見的頁面結構,各業(yè)務場景可復用頁面組件,保證了頁面組件內(nèi)各基礎組 件的一致性,最大程度的實現(xiàn)不同產(chǎn)品線產(chǎn)品中頁面體驗的一致性。

推進前端組件庫落地執(zhí)行: ?
前期設計規(guī)范落地到組件庫過程中,面臨諸多問題和阻礙,比如開發(fā)落地質(zhì)量不高、內(nèi)容遺漏、 各方理解不一致、驗收及修復問題不到位等問題。處理這些問題對UI團隊資源造成很大消耗, 通過總結復盤前期組件庫落地時的經(jīng)驗和教訓,梳理落地執(zhí)行流程,在新的協(xié)作流程下,新一 批的組件開發(fā)不論在協(xié)作效率和開發(fā)質(zhì)量上都有質(zhì)的提升。
分層推進: ?
組件庫開發(fā)是一個持續(xù)迭代的過程,考慮到組件庫開發(fā)資源極為有限且無專職負責人員,在跟組 件庫開發(fā)團隊協(xié)同過程中,我們通過分步開發(fā)來解決組件庫更新優(yōu)化的問題并通過不斷優(yōu)化協(xié)作流程來助力組件庫高效落地。
前端組件庫分步開發(fā)原則: ?
1.優(yōu)先級原則,優(yōu)先開發(fā)適用于業(yè)務線普適場景的組件。 ?
2.緊急性原則,對于急需的業(yè)務線所需組件優(yōu)先開發(fā)。 ?
3.快速可實現(xiàn)原則,開發(fā)實現(xiàn)成本高的組件暫緩處理。

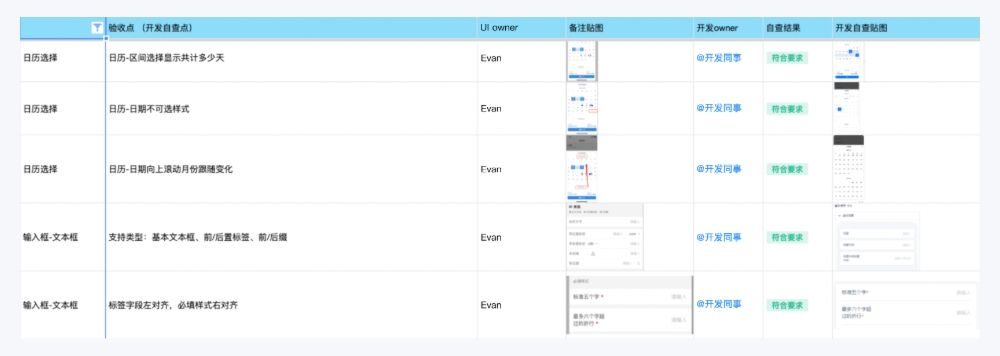
自查走查驗收: ?
組件UI責任人梳理出下屬組件需開發(fā)落地的細節(jié)點,整理為文檔,待開發(fā)人員完成組件開發(fā)后,自行參照UI提供的自查文檔,查漏補缺,保障進入UI驗收環(huán)節(jié)的前端組件不會出現(xiàn)較多的缺陷,降低后期走查和溝通修改的工作量,同時監(jiān)督開發(fā)人員提高組件落地還原度和質(zhì)量。

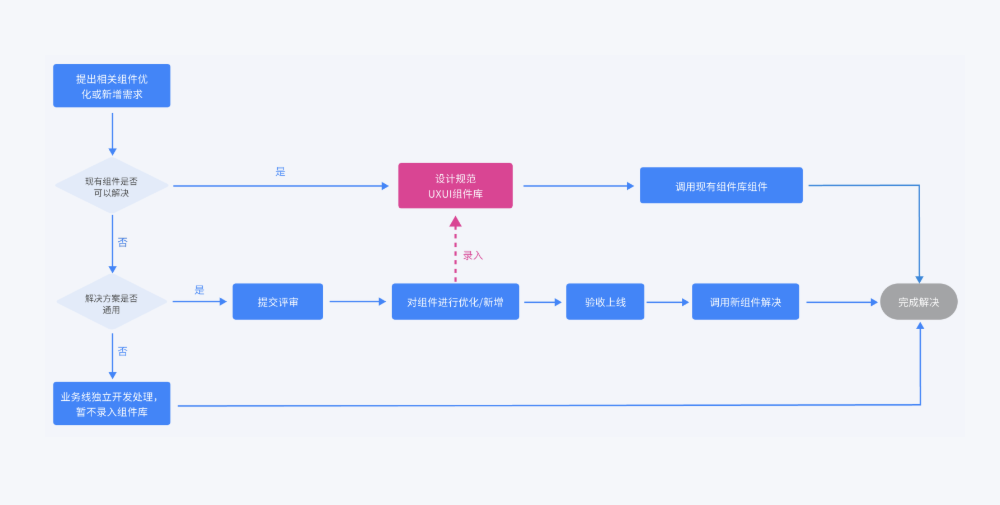
組件庫的持續(xù)迭代: ?
UI團隊通過一套標準的流程來把控組件庫迭代的質(zhì)量,在日常工作中經(jīng)常會收到產(chǎn)品經(jīng)理或項目 方提出新的組件需求或對現(xiàn)有組件的優(yōu)化。UI部門作為推動組件庫搭建的核心環(huán)節(jié),需要以全局 和更深入的視角加以判斷把關,保證前端組件庫內(nèi)容的普適性和高質(zhì)量,避免組件庫內(nèi)容冗余, 降低研發(fā)維護成本。

產(chǎn)品研發(fā)協(xié)作流程保障: ?
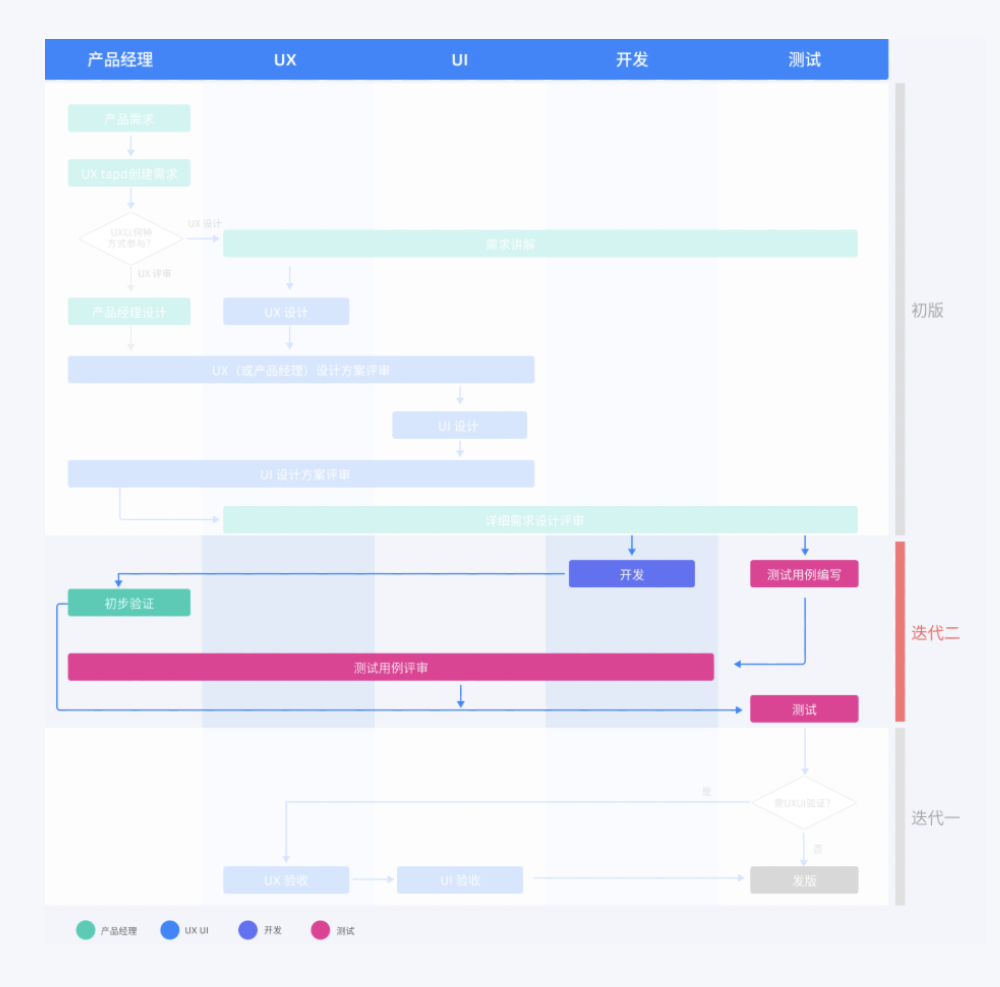
好的過程是好的結果的有力保障,一個業(yè)務需求從產(chǎn)生到開發(fā)落地需要經(jīng)過多角色協(xié)同、一系 列環(huán)節(jié)。必須依靠規(guī)范的研發(fā)協(xié)作流程,確保各角色清楚自己職責以及如何跟上下游銜接,同 時我們也希望協(xié)作流程能夠確保設計資源可以向重點業(yè)務模塊傾斜,以及發(fā)揮各個角色可以發(fā) 揮的作用去共同提升產(chǎn)品體驗。
UED團隊建立之初,我們面臨的首要問題是:需求隨機,完全取決于各產(chǎn)品線和產(chǎn)品經(jīng)理 個人,為了解決這個問題,我們制定了UI融入研發(fā)體系的流程以解決合理、有效利用UI資 源的問題。
企業(yè)級產(chǎn)品特點、多業(yè)務線、大量面向管理員用戶的具有相似頁面結構和交互模式的業(yè)務 模塊、產(chǎn)品經(jīng)理跟交互團隊人員配比等因素都決定了并非所有需求都需要流轉到UI團隊進 行設計,在判斷哪些需求需要流轉至UI團隊設計時,我們給出了如下指導性方向: ?
1.用戶量角度,大量終端用戶使用的場景,例如訂票、報銷、采購頁面 。 ?
2.用戶重要程度角度,核心、重要用戶使用的場景 eg.公司領導、決策層。 ?
3.通用性角度,通用組件或框架,需要UI通盤考慮各個業(yè)務線場景需求進行設計。 其他需求則主要由產(chǎn)品經(jīng)理進行設計,UX以評審方式輕度參與。

協(xié)作流程迭代,UI驗收成為必要一環(huán): 隨后我們又面臨新的問題:設計還原度差,被公司老板生動的形容為:看設計稿是“精裝修”, 開發(fā)落地后就成了“毛坯房”了。為盡可能確保設計還原質(zhì)量,我們在研發(fā)流程中明確了所有涉 及前端頁面的功能需求都需要在研發(fā)協(xié)同工具中流轉到UI負責人驗收,在產(chǎn)品團隊TAPD中記 錄UI缺陷、標明嚴重程度,對于 “嚴重” 級別以上UI缺陷,禁止發(fā)版。

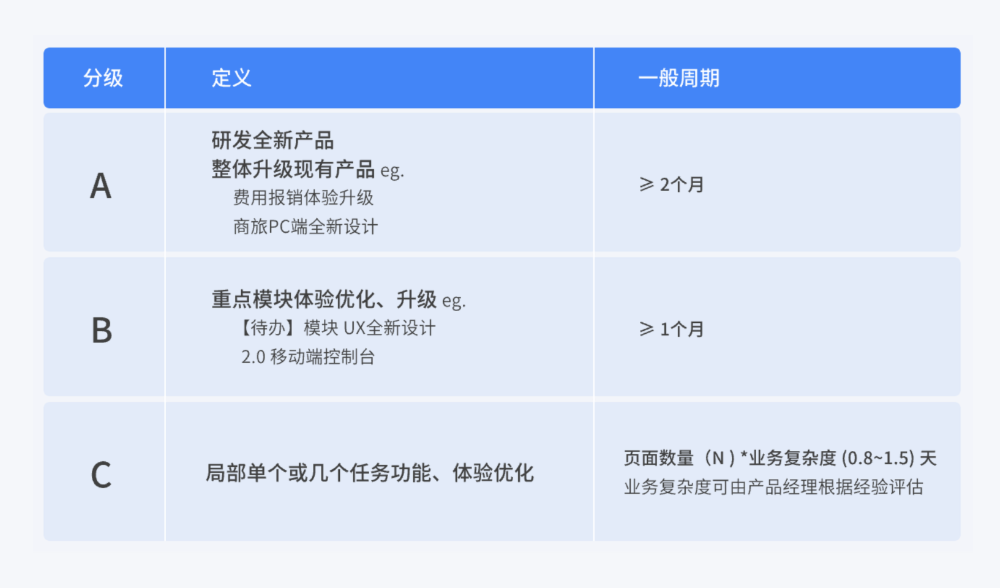
UI工期評估合理化:
為了既能盡力配合各產(chǎn)品線迭代計劃又要爭取合理UI設計時間、保證產(chǎn)出質(zhì)量,合理評估設計周期對UI人力管理尤其重要。對此,我們對設計需求分成了ABC三級進行評估。 對于A和B級需求,通常模塊較大,先有UI設計方案再去分期迭代開發(fā),對于這兩類需求,在評估 模型中給出了大致工期概念,比如以月為單位,大于1個月或2個月。
對于C級需求,通常為產(chǎn)品經(jīng)理先排進某個迭代再來提UI設計需求,設計范圍相對明確,我們則結合典型頁面數(shù)量因子和設計難度因子給出了UI工期大概評估公式,以天為單位。 ?
1.設計難度因子:根據(jù)業(yè)務線的復雜程度而定,范圍為(0.8~1.5)。 ?
2.典型頁面數(shù)量因子:評估需求范圍規(guī)模(N)。

UI設計團隊在協(xié)作過程中面臨諸多挑戰(zhàn):產(chǎn)品線多、產(chǎn)品邏輯復雜、研發(fā)鏈路長、各級人員對產(chǎn)品認知及重視程度不一、好的體驗設計難落地、溝通成本高等問題,想要解決這些問題,若僅靠UI團隊自身力量是不夠的,需要動員公司各個環(huán)節(jié)和人員重視用戶體驗,共同促進產(chǎn) 品體驗提升。
搭建體驗文化灌溉機制:
UI部門通過多維度的體驗知識內(nèi)容矩陣、多渠道多場景全員覆蓋,普及和加深各級對產(chǎn)品體驗 價值的認識,提升產(chǎn)品體驗思考力和洞察力,幫助企業(yè)以新的視角思考業(yè)務、產(chǎn)品研發(fā)和用戶 體驗的關系,賦能產(chǎn)品經(jīng)理及研發(fā)人員高質(zhì)量的輸出,“以用戶為中心”和“打造產(chǎn)品極致體驗” 的價值觀根植與企業(yè)文化中,指導研發(fā)流程中各項工作最終影響到產(chǎn)品的戰(zhàn)略層、范圍層、結 構層、框架層和表現(xiàn)層這5個產(chǎn)品體驗維度,以實現(xiàn)企業(yè)產(chǎn)品的“極致產(chǎn)品體驗”目標。 通過搭建體驗文化灌溉機制,提升全員體驗意識,能為產(chǎn)品研發(fā)帶來長久的價值: ?
1.提高設計還原度 ?
2.減少培訓成本 ?
3.提升跨部門溝通效率 ?
4.提升UI團隊影響力 ?
5.提升客戶滿意度

體驗文化落地實踐:
針對不同類型的體驗知識,我們采取不同的傳播渠道進行透,以期達到最好的效果,避免形式化, 將體驗文化滲透、學習落到實處,最終影響產(chǎn)品研發(fā)的各個環(huán)節(jié)。
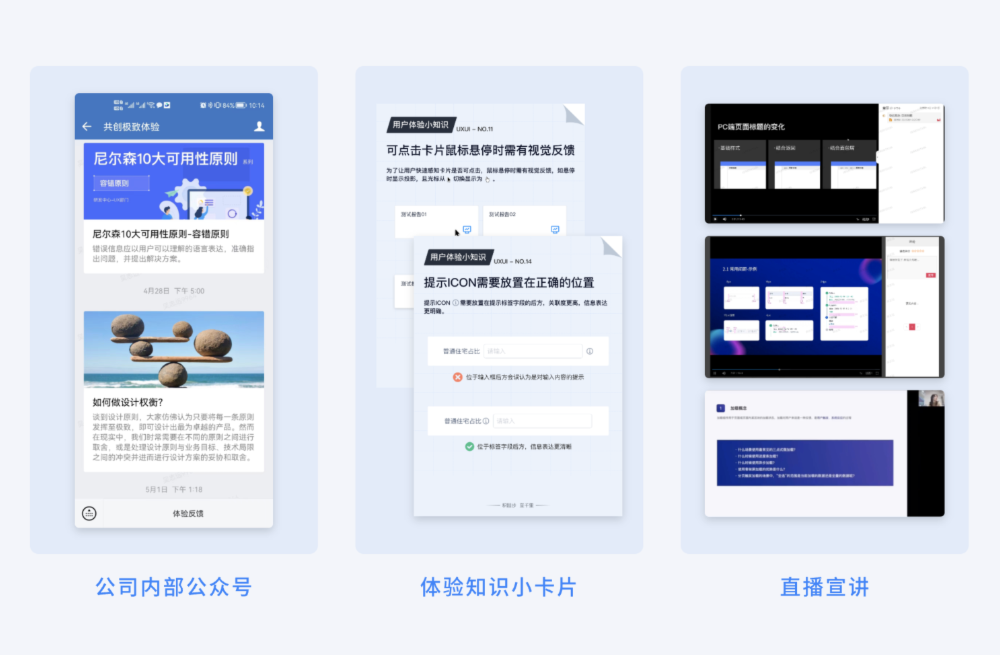
以下為UI團隊在企業(yè)體驗文化 推廣的主要渠道和方法: ?
極致體驗公眾號主要發(fā)布產(chǎn)品體驗的基礎原理,體驗價值、項目復盤、常見體驗問題等深度長文。讓公司各級人 員認識用戶體驗及價值,讓用戶體驗理念深入人心。 ?
體驗知識小卡片整理產(chǎn)品體驗小的知識點,閱讀學習成本低。利用員工碎片時間,對細小體驗知識點的學習,積 跬步,至千里。 ?
直播宣講針對重點且復雜的產(chǎn)品體驗內(nèi)容,如交互規(guī)范宣講、重點問題復盤、產(chǎn)品經(jīng)理及開發(fā)人員應知應 會的知識點,采用宣講直播的方式,更好的對內(nèi)容進行詳細解說和疑難問題溝通。 ?
體驗調(diào)研分享UI部門成員對核心競品進行體驗調(diào)研,整理分析后對產(chǎn)品經(jīng)理及相關人員進行分享,賦能產(chǎn)品經(jīng) 理,為產(chǎn)品的體驗設計提供新的思路。

UI團隊專業(yè)水平一定程度上決定了公司產(chǎn)品體驗的上限,持續(xù)提升UI自身專業(yè)輸出能力可以從源頭提升公司產(chǎn)品體驗。
設計自查:
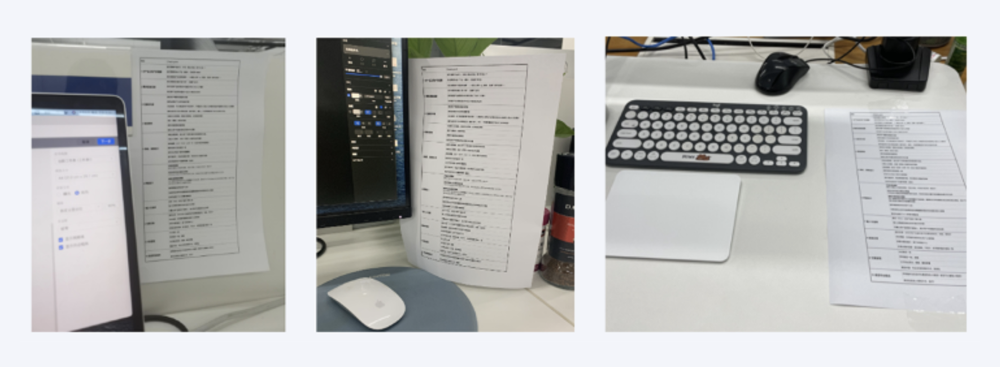
企業(yè)級產(chǎn)品的大量體驗問題都是設計基礎問題。因此需要設計師不論在內(nèi)審前,還是內(nèi)審過程中都要牢記設計原則,查漏補缺,守住底線。我們在部門內(nèi)部制定了一套適合企業(yè)產(chǎn)品的UI自查表來檢查設計方案,通過這些自查點來避免產(chǎn)品中出現(xiàn)基礎體驗問題,從UI設計師自己這里 把好第一道關。

在日常工作中,UI自查表始終占據(jù)工區(qū)的醒目位置。在評審過程中,大家也會通過線上文檔的形 式來對設計原則的條目進行逐一檢查。

做好UI內(nèi)部評審:
設計團隊內(nèi)評審(Design critique)是幾乎所有國內(nèi)外設計團隊的普遍、經(jīng)典做法,可以有效提 高設計產(chǎn)出水平、保證團隊對外輸出質(zhì)量。方法是普適的,但具體執(zhí)行時如何做才能有更好的效果卻各有各異。 在如何做好內(nèi)部評審上,我們進行了如下嘗試。 從“全員參與” 到 “組成內(nèi)部評審委員會” 團隊內(nèi)評審時邀請全員參加,但發(fā)現(xiàn)只有少數(shù)同事發(fā)言,另外一些同事因資歷淺、不了解評審產(chǎn)品或者積極性不高給不出建議。同時隨著團隊成員數(shù)量從幾個增加到十幾個,評審會議的時間成 本大大增加。
選取團隊內(nèi)相對資深和積極提出問題、建議的同事組成內(nèi)部評審委員會,以月為周期輪流進行, 可以有效分散評審委員在團隊內(nèi)部評審上的工作負荷,并明確一次UI內(nèi)部評審除了內(nèi)部評審委員 會還有哪些關聯(lián)同事需要參加。 關于邀請評審內(nèi)容關聯(lián)同事,比如“消息中心” UI評審跟另外一位同事負責的“討論消息”有關聯(lián),則需要邀請這位同事一起評審,以便發(fā)現(xiàn)關聯(lián)問題,整體考慮設計方案。
以上參與評審機制明確在團隊內(nèi)部協(xié)作工具上,做到人人清楚。另外,對于評審建議,要做到有 記錄、有回應、有跟蹤,確保有效發(fā)揮了內(nèi)部評審的價值。

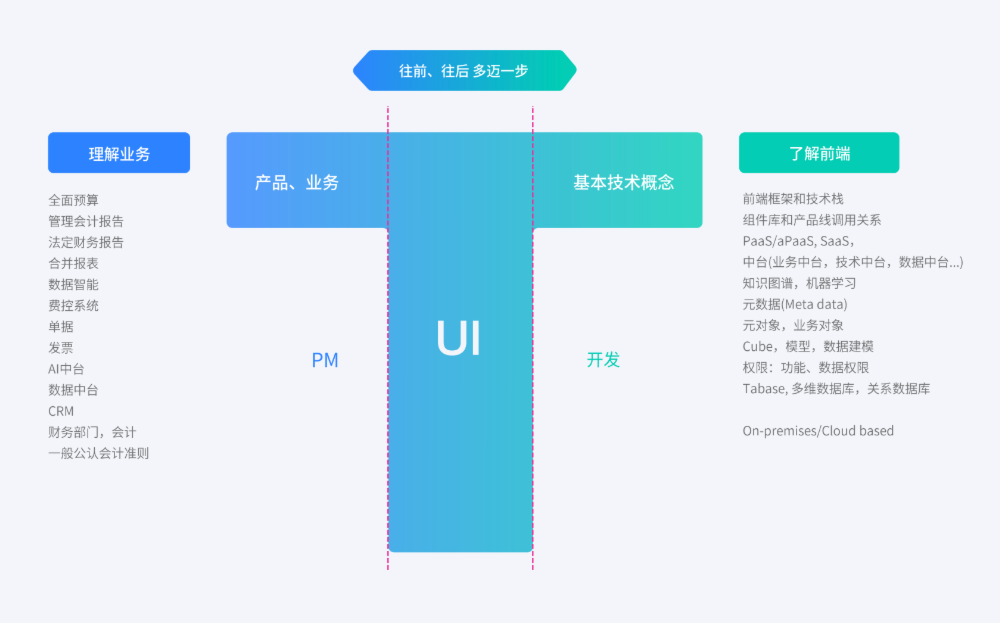
UI設計師的能力模型:不言而喻,UI設計師自身能力的培養(yǎng)是UI品控的重要一環(huán)。因此對于設計師能力培養(yǎng)通道上,我 們引入了以下模型。

我們將UI設計師能力歸納成了3x3能力矩陣。這可以設計師在工作中也可以有目的提升自身薄弱環(huán)節(jié),同時也讓企業(yè)對UI設計師的要求更加清晰,除此之外,我們要求UI設計師也需要多了解業(yè)務和前端知識,往前多走一步,跟上下游角色更好的銜接,一方面,UI設計師需要理解業(yè)務,要能夠有半個產(chǎn)品經(jīng)理的業(yè)務知識儲備, 如果能站在更高的行業(yè)視角對自己所服務的業(yè)務領域(向 業(yè)務產(chǎn)品經(jīng)理再邁進一點)有一定的理解是更好的了,另外一方面,UI設計師跟自己的下游-前端 開發(fā)工程師也需要很好的銜接上,知道相關前端技術概念、基本頁面布局和交互實現(xiàn)邏輯、方法,能夠無縫地將界面和交互設計翻譯成前端可理解的語言。

產(chǎn)品體驗提升關鍵取決于兩個重要因素:一是設計團隊的專業(yè)能力水平;二是結合企業(yè)實際情況,將“不斷提升產(chǎn)品體驗”融入到每個相關角色的具體工作中。在企業(yè)中,小規(guī)模UED團隊支撐復雜、多產(chǎn)品線產(chǎn)品體驗快速規(guī)模化提升任重道遠,我們會持續(xù)在未來的實踐中積極探索切 實有效的方法。