2023-4-6 博博
設計做到極致注重的就是對于細節的把控力,大廠的設計師之所以比較優秀,就是他們具備很好的細節把控力。想要提高產品設計的能力,發現設計細節和思考設計深入的能力至關重要。
最近在體驗產品的時候,發現了一些設計細節做得比較好的優秀案例,分享給大家學習一下。

分享目錄
一、Banner 輪播轉場的品牌化
二、情感化的彈窗設計
三、最小化顯示提高空間利用率
四、動態化的設置引導
五、沉浸式的活動氛圍設計
六、人性化的提示設置
七、動態感知的溫度設計
八、無處不在的廣告位開發
九、主題化的圖標設計
十、新穎的卡片式設計
一、Banner 輪播轉場的品牌化
立足于品牌做設計,才能強化自身產品的差異化。如何在更多設計場景中融入品牌基因,是設計師需要深入思考的關鍵。
最近在使用騰訊視頻 APP 時,發現首頁 Banner 圖在輪播的轉場過程中,以品牌 LOGO 造型作為轉場過度。一個小小的細節強化了用戶對于品牌的記憶度,也體現出專屬的設計差異。

二、情感化的彈窗設計
通過彈窗設計可以提高用戶操作效率,也是傳播信息(活動/廣告)最直觀的形式。但是體驗多了用戶便會開始排斥,提高彈窗的情感化設計變得尤為重要,降低用戶的排斥感才能提高彈窗的作用。
很多娛樂影視等 APP 都會有“青少年模式”彈窗提示,抖音將彈窗視覺表達融入了精美的國風插畫。也通過針對性的內容作為設置的引導,提高了用戶對“青少年模式”的深入理解,增強了體驗的積極性。

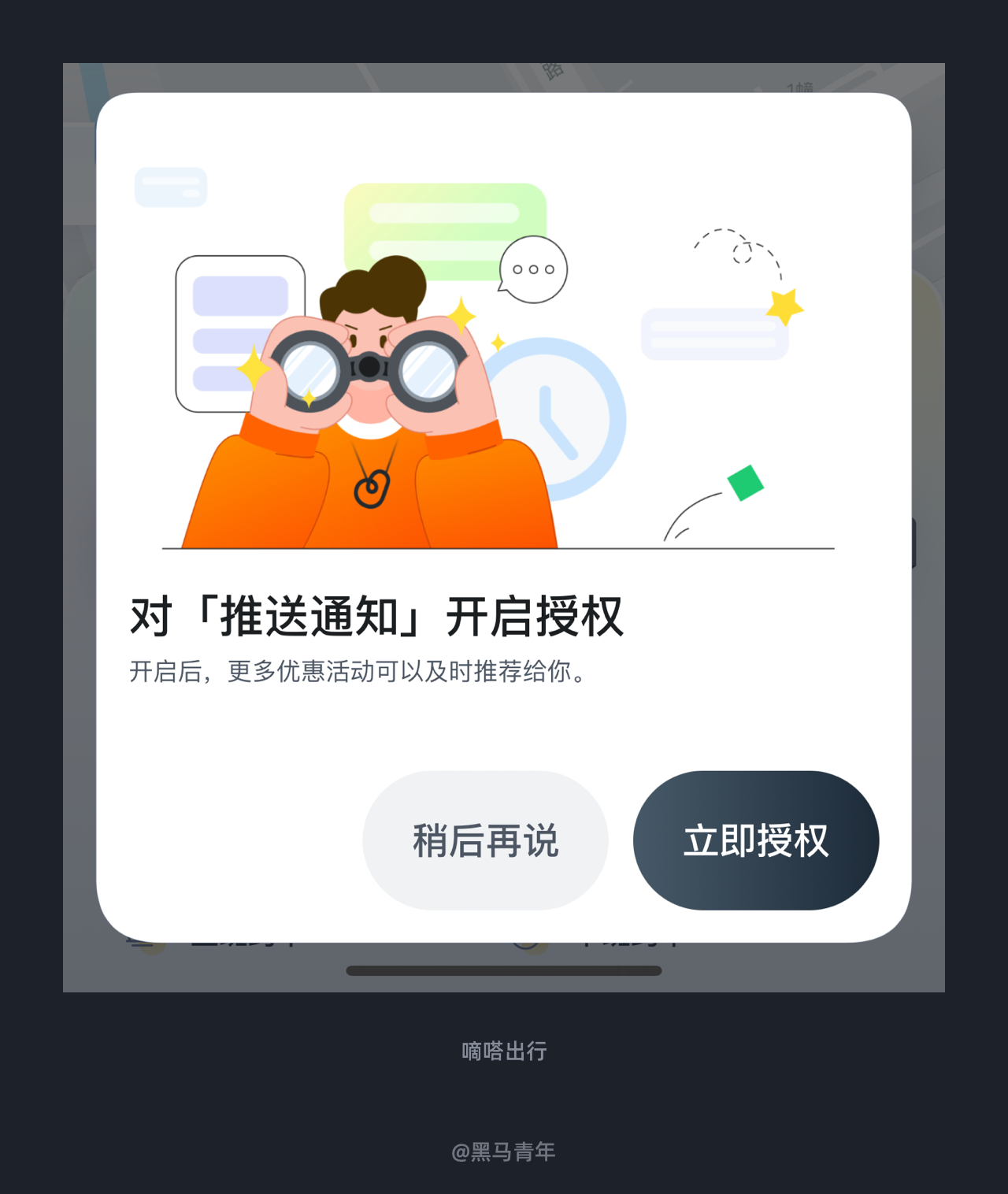
插畫的形式在彈窗設計中表現比較突出,比如嘀嗒出行 APP 將“推送通知”的彈窗設計運用插畫增強情感化表達。相較于生硬的表達方式用戶更能接受,通過營銷的文案引導用戶授權,提高了產品的感官體驗。

三、最小化顯示提高空間利用率
對于工具型產品不同用戶的操作焦點不同,更多定制化的體驗才能提高用戶的操作效率。
釘釘 APP 在協作欄目中,默認展示的各類工具可以進行收起,實現最小化顯示。用戶可以根據使用習慣和操作方式選擇收起/展開,提高了當前空間的利用率,自定義的功能設計可以提高用戶的操作體驗。

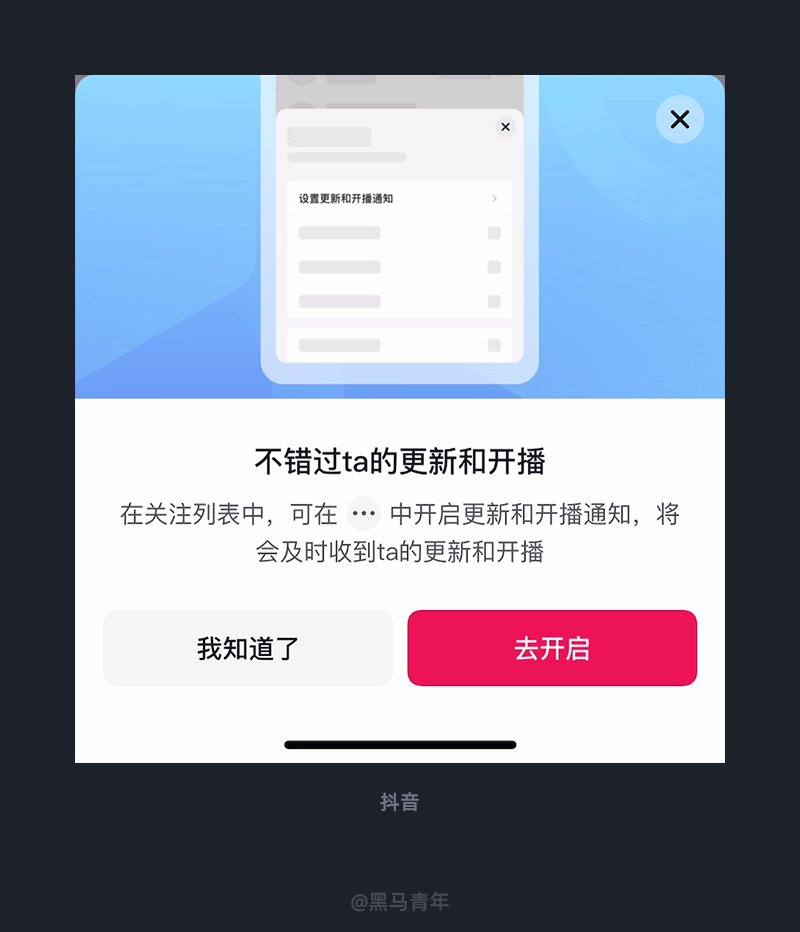
四、動態化的設置引導
為了提高用戶隱私權益,手機系統針對產品調用權限進行了阻力設計,需要用戶的授權操作。提高用戶的各類功能授權就需要設計師探索,降低用戶的排斥感和提高授權的利好政策才能獲得授權。
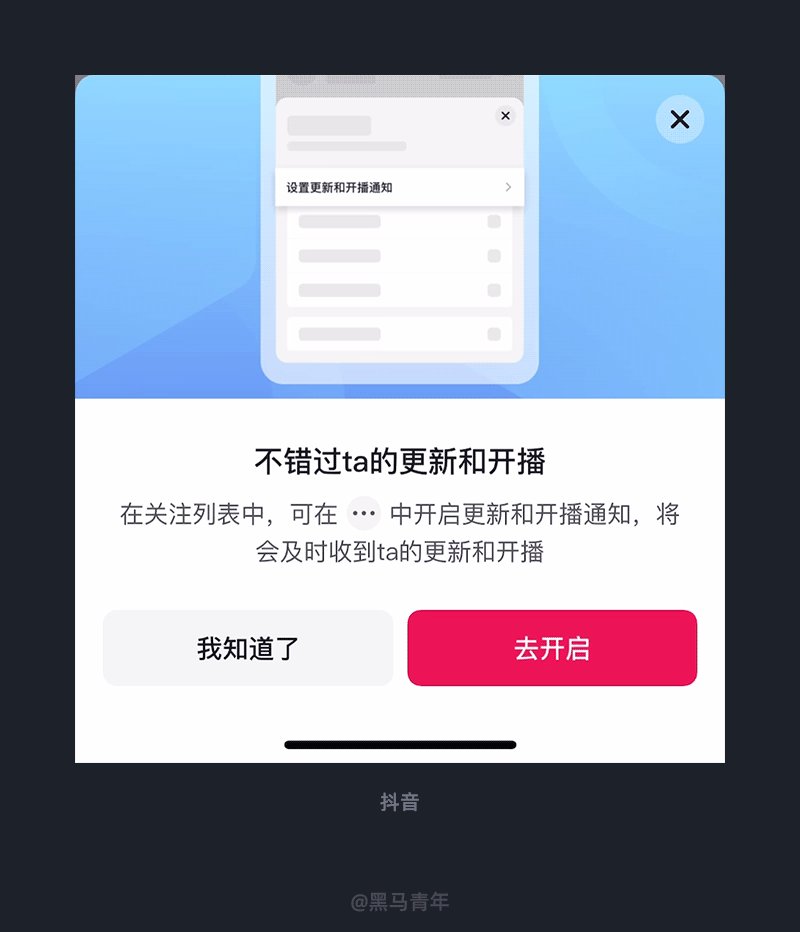
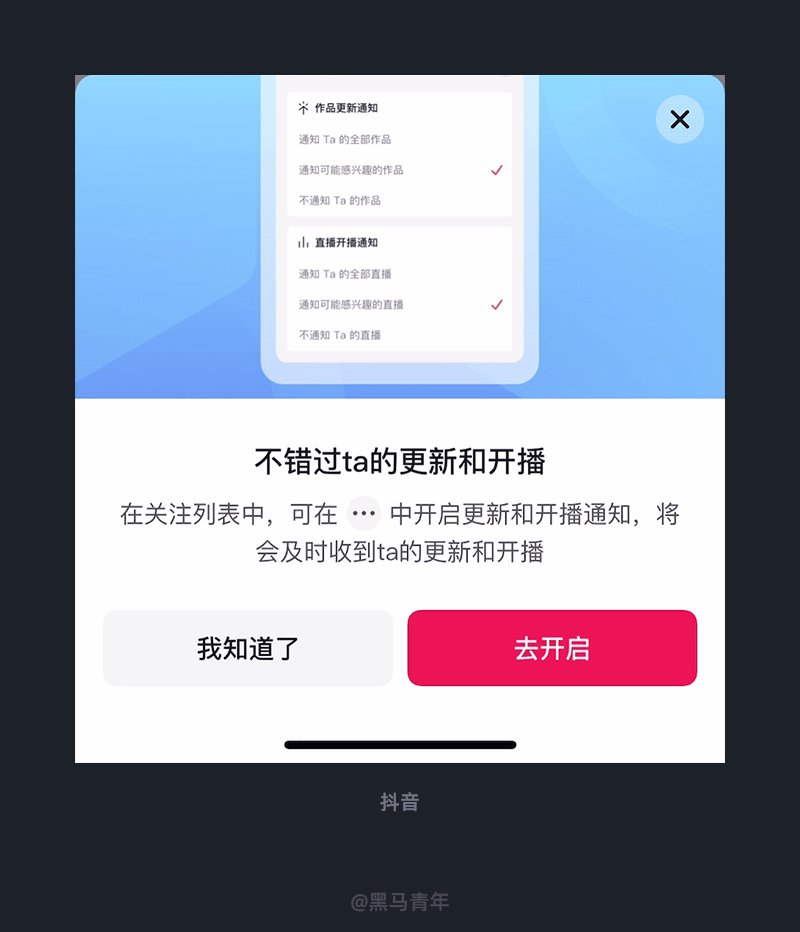
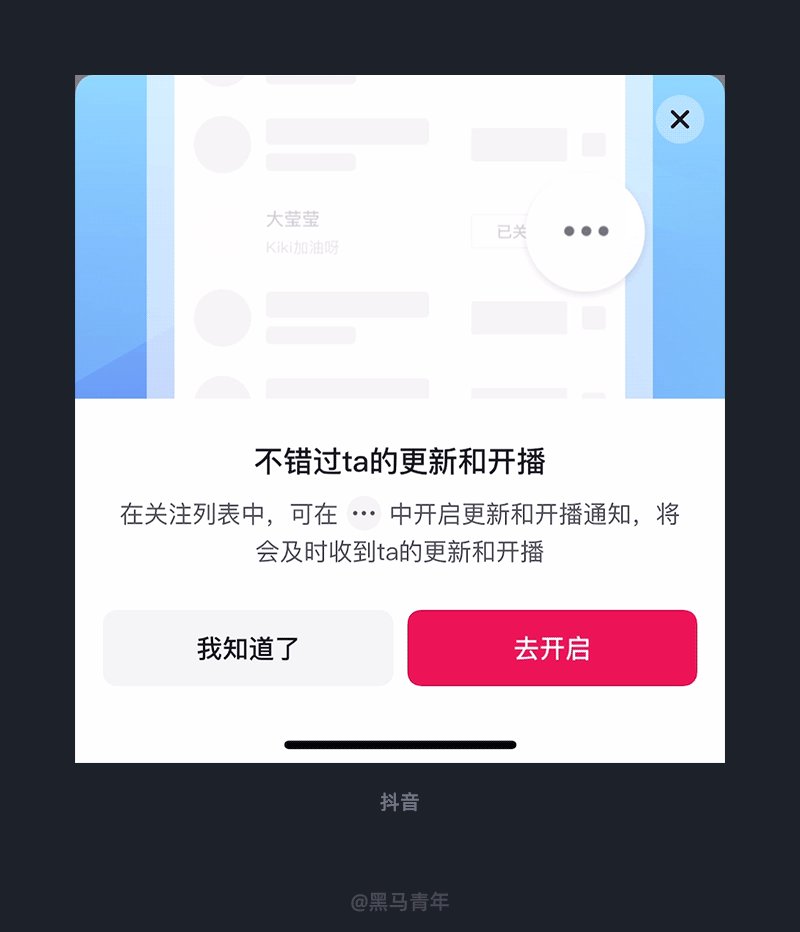
抖音在引導用戶開啟通知權限的設計中,采用了動態畫面的表達來強調開啟通知的利好政策,以此來攻破用戶的心理防備。相較于生硬的彈窗提示,動態的表達和引導性的文案更能拉近與用戶的距離感。

五、沉浸式的活動氛圍設計
沉浸式的體驗可以帶給用戶更好的場景感,提高用戶的參與度。在活動的設計中,不斷向游戲化和沉浸式方向加強體驗,提高活動的趣味性和強化用戶參與的積極性。
騰訊視頻在情人節的互動活動設計中,就將搶紅包的活動融入到當前的界面中,紅包雨鋪滿整個屏幕,以趣味性的形式滿足用戶心理。不隔斷與界面之間的聯系,降低活動對用戶的干擾,進而提高活動氛圍感和參與度。

六、人性化的提示設置
短視頻近些年改變了大家的生活方式和娛樂形式,也有用戶容易過度依賴進而影響休息質量。
抖音作為短視頻領域的頭部產品之一,在增強用戶體驗的同時也要起到良性的引導作用。當用戶刷短視頻一定時間后會彈窗提示休息,而提示時間用戶可以根據自己的實際情況進行設置,靈活的設置可以讓用戶合理分配時間。健康使用的引導可以讓用戶感受到產品的溫度,提高用戶體驗的認可度。

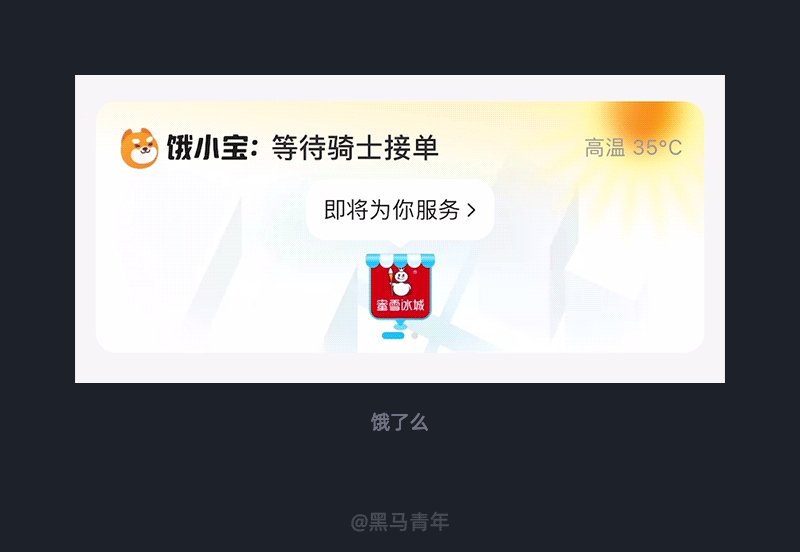
七、動態感知的溫度設計
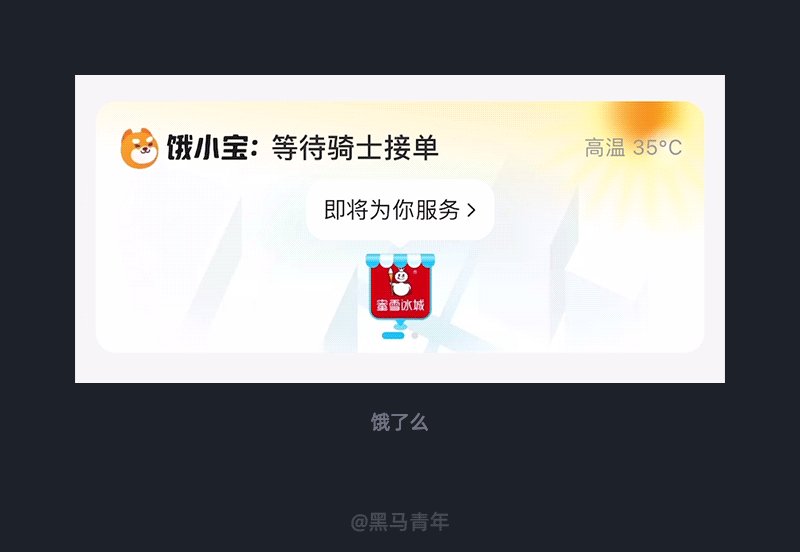
天氣預報是用戶關注度較高的信息,對于溫度的感知可以讓我們出行更容易把控。在產品中顯示天氣情況也是一種情感化的升級,可以帶給用戶更有溫度的體驗。
利用餓了么 APP 點餐之后,首頁會顯示配送情況和當前的天氣溫度,背景以動態的天氣畫面增強視覺感知。也希望用戶可以根據天氣情況對外賣員多一份理解,加強人與人之間的寬容心,帶給用戶更強的情感化體驗。

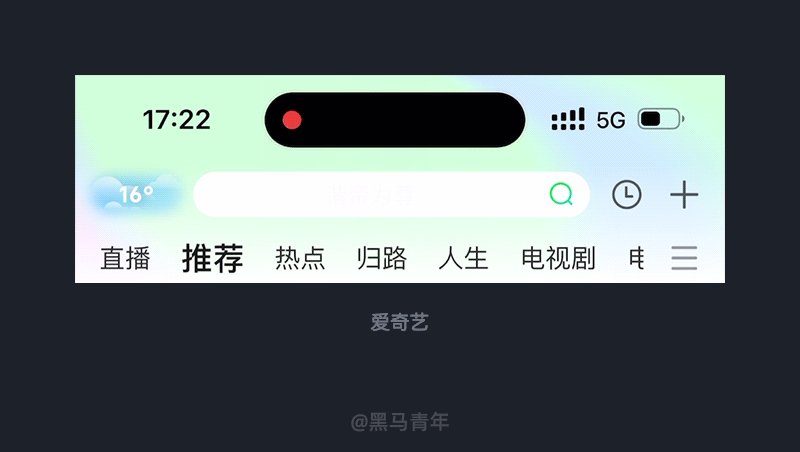
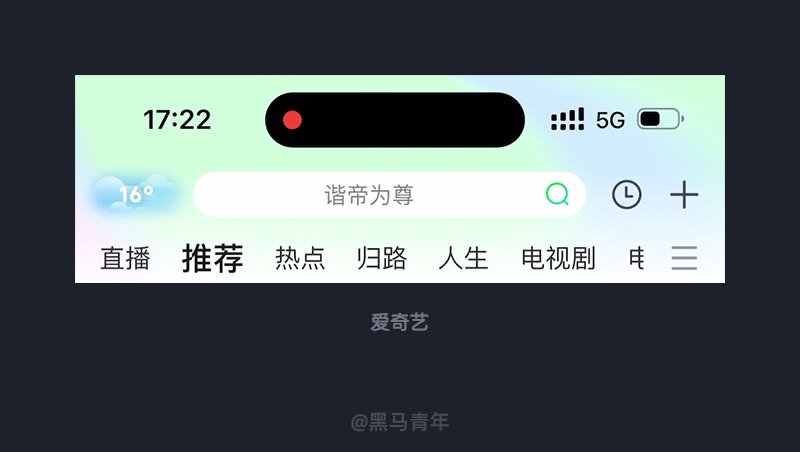
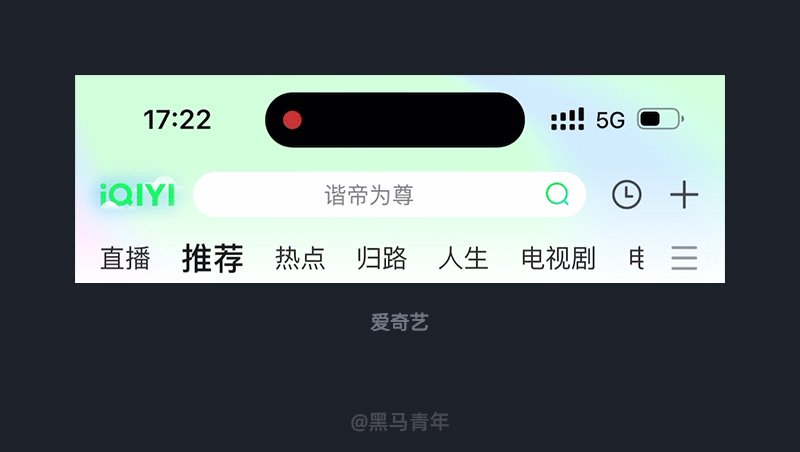
最近在使用愛奇藝 APP 時,發現左上角的品牌位置也結合了天氣情況,結合頂部視覺區域的流體漸變,新增的天氣預報和品牌 LOGO 完美的通過動效過度。整個設計表達流暢自然,感官體驗也是非常值得學習的。

八、無處不在的廣告位開發
廣告是眾多產品實現流量變現的方式之一,廣告位的開發也是見縫插針,如何在僅有的空間增加更多廣告位,產品設計師也在不斷探索。
最近在使用騰訊視頻 APP 時,進入到個人中心時會默認有個下拉廣告。這個見縫插針的廣告位新增,對于設計師來說讓我感受到了廣告的無處不在,不過對于用戶來說是否會心生排斥感得通過數據去驗證。但是作為產品設計師這也是一個啟發,將有限的空間進行深度開發,還不會影響已有的結構布局,這也是一個啟發性的案例。

九、主題化的圖標設計
圖標是產品中不可或缺的存在,圖標設計的研究也是設計師需要重點對待的技能范圍。精美的圖標不僅可以提高產品的感官體驗,也能吸引用戶的關注度,進而提高業務模塊的點擊欲。
最近在使用順豐速運小程序時,寄快遞欄目的各業務入口圖標設計非常引人注目,結合主題化的圖標設計突出了活動傳播力度。對于工具型產品而言,強化氛圍感可以打破用戶原有的認知,不僅可以突出活動主題,也能強化用戶對產品的視覺感知。

十、新穎的卡片式設計
卡片式設計已經流行好幾年了,目前依然是非常普及的 UI 設計趨勢之一。如何進一步強化卡片式設計的創新度,我們需要不斷的嘗試和總結。
嘩哩嘩哩 APP 的創作中心設計也許是一個不錯的啟發,卡片內部右上角的視覺強化使得原本普通的表達變得更有視覺感。突出的設計也成功的吸引了 UP 主的注意力,強化了該入口的點擊欲。這樣的設計表達在保留卡片式設計的基礎上,也是一種新穎的視覺表現,可以作為突出業務入口的表現方式進行探索。

作者:黑馬青年 來源:站酷網
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。