2023-5-7 博博

你可能認為,搜索不就是一個矩形框+放大鏡圖標再加一個占位符不就搞定了嗎?
經(jīng)過多年的設計工作頻繁設計搜索功能后,我發(fā)現(xiàn)在不同類型的產(chǎn)品中搜索框的交互方式、視覺樣式都有所不同,且用戶在搜索前、搜索中、搜索后都需要注意用戶在搜索各個流程中的可能操作,包括正向流程、反向流程。
搜索框的設計并不簡單,很多的細節(jié)需要設計師去注意和思考的。下面總結一下我在設計搜索框的經(jīng)驗,分享給大家。
友情提示:文章尾部有福利相送,不要錯過~


搜索是用戶將查詢的信息輸入搜索器中,搜索引擎就會在約定的規(guī)則下將獲取到的信息反饋給用戶的過程。
搜索是B端產(chǎn)品中非常重要的一個功能模塊,通過搜索框用戶可以快速找到或者篩選出自己想要的內(nèi)容,在引導用戶走向方面起到了絕對性的作用。
體驗設計中有個概念叫用戶分層,即便是同一個頁面,我們也需要去細分不同的場景對用戶做分層,為不同的用戶做設計,搜索功能就是最好的為有明確目標的用戶分層的設計。
搜索功能的用戶分層可分為幾種場景:
搜索首先要確定哪幾個字段可以被搜索到,名稱?編號?等等...
有明確目的型用戶在進行了搜索這個行為后,便生成了搜索歷史。因此,我們可以通過挖掘用戶搜索行為背后的目的,來分析為什么使用不同的布局。
模糊搜索使用的頻率居多,畢竟有時候用戶不一定可以精準的記住想要搜索的準確信息。不過也不是絕對的,兩者皆可選擇,可根據(jù)產(chǎn)品場景選擇。

搜索功能可以簡單地輸入,快速輸出,只要幾個關鍵字就可以獲得符合用戶需求的內(nèi)容,將原有的用戶行為成本轉移給系統(tǒng),從而讓使用體驗更加快捷、輕松。
同時語音輸入和拍照搜索進一步降低了用戶行為門檻。
搜索功能可以幫助用戶快速定位信息,從而提高了用戶對內(nèi)容的觸達效率。常見的例子就是:bi?r用戶有明確的購物需求時,不需要一步步點擊商品分類,選擇商品類型、品牌等信息,就可以快速直達自己所需的商品。
所以,搜索框的體驗如何,決定著B端產(chǎn)品解決問題的能力、效率以及用戶的使用頻率。
好的搜索框一方面能幫助用戶節(jié)約時間成本,讓用戶在大量且復雜的信息中篩查所需目標,提升用戶體驗;另一方面,還能協(xié)助產(chǎn)品收集用戶行為目標并做好數(shù)據(jù)埋點,為后期的更新迭代提供強有力的依據(jù)。
除了設計方式外,搜索還涉及到結果信息的數(shù)據(jù)匹配規(guī)則,受到算法精準性、商業(yè)化干預程度的影響,設計師同樣需要關注搜索結果如何更好地匹配用戶的精確搜索、模糊搜索需求,以從信息設計層面提升用戶體驗。

搜索流程,即搜索前、搜索中、搜索后的頁面跳轉以及搜索框形態(tài)的變化。
對應的就有:搜索入口——搜索推薦頁——搜索聯(lián)想頁——搜索結果頁——搜索結果頁返回。

設計師想要設計流暢的搜索體驗是無法避開梳理搜索流程的,考慮完整的搜索鏈路和用戶關鍵體驗路徑,并且設計出對應的所有細節(jié),將搜索功能的價值發(fā)揮到最大化。
對于搜索系統(tǒng)來說,整個流程可以分為三步,分別是:

B 端業(yè)務中搜索使用的場景有兩類:一類是全局搜索,一類是頁面局部搜索(常見的有列表搜索、表單搜索)。
對于B端系統(tǒng)中模塊分類較多,所涉及到的內(nèi)容比較全面的,一般會選擇全局搜索,全局搜索是通過關鍵詞匹配全局范圍內(nèi)的信息來搜索的。
優(yōu)勢:無學習門檻,用戶無需考慮內(nèi)容對應的分類只需輸入關鍵詞;
劣勢:精準度不夠高;搜索出來內(nèi)容泛;需用戶二次查找目標內(nèi)容。
注意:設計全局搜索時要注意搜索后的結果展示邏輯,如果分類較多,界面還可以根據(jù)分類tab分別歸類不同。
tips:搜索功能在頁面中的重要程度及搜索范圍,決定了搜索的位置和樣式。
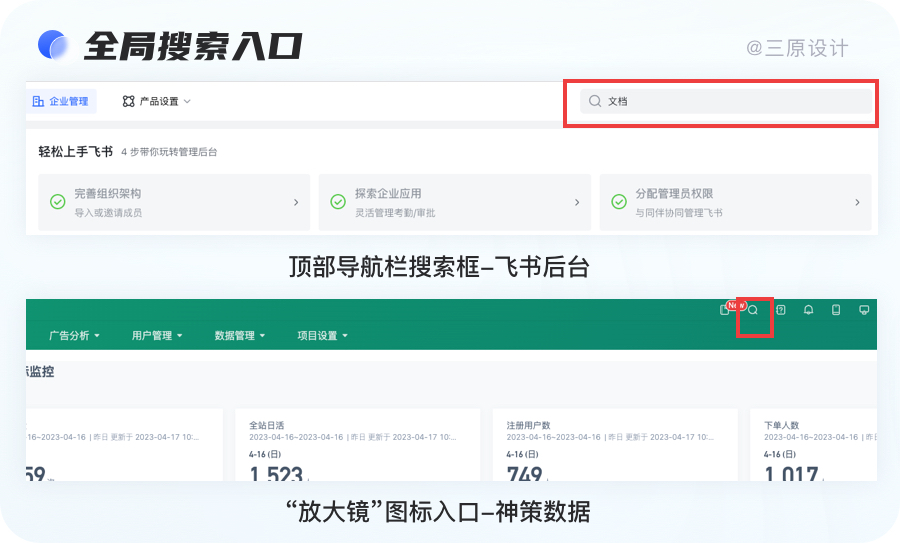
目前大部分網(wǎng)站在布局搜索框位置時,大致遵循以下幾個規(guī)則:頁面居中、頁面頂部居中、頁面頂部右邊、頁面頂部左邊
知乎的搜索入口位于頂部導航欄的顯著位置,引導用戶進行搜索,并且搜索框內(nèi)的占位文字根據(jù)算法會間隔一段時間改變,引導用戶發(fā)現(xiàn)新的內(nèi)容,促進用戶在知乎上的使用時長。

最常見的搜索方式之一,將搜索以輸入框的形式居于頁面頂部(狀態(tài)欄或標題欄下方),在視覺上非常醒目,用戶進入應用即能快速找到,很符合用戶的視覺瀏覽動線,也是C端產(chǎn)品提高轉化率的流量入口。
形態(tài)相對比較簡單,通常以“放大鏡”樣式的 icon 出現(xiàn)在界面右上角,視覺上不會過于突出,常用于搜索行為不是特別頻繁的場景,需點擊后才會跳轉至搜索框頁面。
Icon 搜索入口相較于上述提到的類型在視覺引導方面略遜一籌,相對弱化了搜索功能,但節(jié)省了更多的導航欄空間,呈現(xiàn)位置比較靈活,可單獨呈現(xiàn)、也可與其多個其他功能 icon 并列組合展示。

指的是在頁面中的某個模塊加入搜索的功能。
常見在數(shù)據(jù)列表頁面加入搜索的功能,搜索的目標只在該模塊該內(nèi)容中進行搜索,搜索的信息具有局限性,當然也是更加準確地搜索用戶想要的目標信息。
下圖是一個美團商家后臺的列表頁面,此頁面加入了搜索的功能。

另外,B端常見在表單頁面加入搜索的功能,搜索的目標只在表單選擇內(nèi)中進行搜索,搜索的信息同樣具有局限性,可以通過控制某個字段或者某幾個字段的信息來展開搜索。
B端業(yè)務中復雜的場景中存在同一個頁面中有多個搜索入口(如上圖美團),設計前需梳理清楚每一個搜索入口的交互邏輯,不同搜索入口覆蓋的搜索范圍、搜索過程、搜索結果是否一致,在占位文本上也需體現(xiàn)出該搜索入口的搜索內(nèi)容。

模糊搜索是用戶搜索意圖不明確時,將用戶的查詢與待檢索的內(nèi)容進行模糊匹配。
模糊搜索無法精確理解用戶的查詢意圖,搜索結果可能有大批量用戶不想要的信息,使用模糊搜索時一定要結合實際場景,慎重使用。
優(yōu)點:只要有相關的內(nèi)容都會被檢索出來,減少了精準搜索帶來的記憶負擔;
缺點:容易把相關的信息也帶出來,例如檢索186,把相關號碼也匹配出來。

精確搜索是指用戶在搜索時,針對某一數(shù)據(jù)字段搜索,來查找所需要的數(shù)據(jù)。
根據(jù)業(yè)務場景不同,我們會查找某一字段,或者是用標簽切換不同字段來查找。可以幫助用戶在巨大的信息池中縮小目標范圍,快速而準確的定位到目標數(shù)據(jù),并速獲取需要的信息。
優(yōu)點:搜索匹配精準度高。
缺點:每次只能對單一條件進行搜索。

總結:
我們可以根據(jù)產(chǎn)品的發(fā)展階段、需求側重、用戶的專業(yè)度和使用習慣來綜合決策使用哪一種方式更合適。如果側重查詢效率且用戶是有專業(yè)門檻的使用者時,可以優(yōu)先考慮精確搜索;如果側重查詢結果的豐富度,可以優(yōu)先考慮模糊搜索。
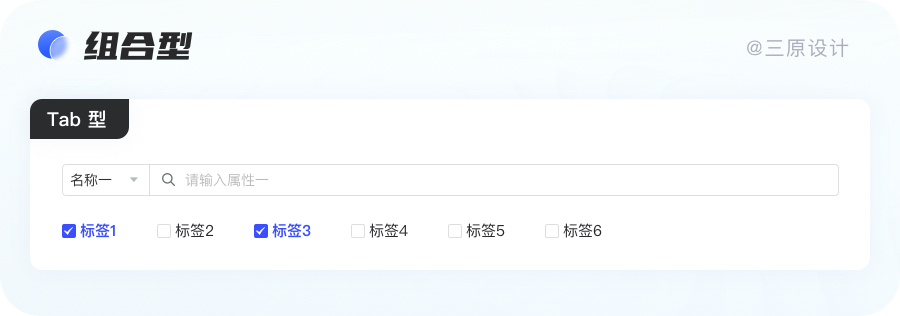
基于搜索欄的表現(xiàn)形式,可以分為以下四種類型:單屬性搜索、切換屬性搜索、多屬性模糊搜索以及多屬性組合搜索。

類型之間沒有優(yōu)劣之分,根據(jù)業(yè)務場景使用對應的類型即可。
單屬性精確搜索:通過某個特定屬性就可以快速定位到目標數(shù)據(jù),具有唯一識別性的、高使用頻率的、對用戶決策有意義的。
適用場景:表格單一數(shù)據(jù)信息特征突出,可以用此數(shù)據(jù)標簽快速定位目標數(shù)據(jù)。
切換屬性搜索也被稱為定向搜索,是由用戶主動選定搜索范圍后再進行搜索;
優(yōu)勢:搜索精準度高。
劣勢:增加了部分用戶的學習成本及操作步驟。
適用于注重搜索結果的精準性或展示產(chǎn)品搜索能力等場景,定向搜索適用的幾種場景:
a、產(chǎn)品數(shù)據(jù)量足夠大且重搜索功能,用戶對于搜索有明確目標,定向可以幫助用戶提高搜索的精準范圍和效率;
b、搜索時輸入的內(nèi)容無法通過同一套搜索交互方式和后臺計算邏輯承載;如單次搜索和批量搜索的輸入格式不同,搜索結果存在多樣性;
c、需外露產(chǎn)品亮點功能,有多個常用的搜索屬性,對于前置條件的數(shù)據(jù)計算能力和開發(fā)成本更高。
明確并固定選項類別,降低用戶操作難度。下拉篩選適合的選項類別有限,不適合多類別、復雜維度的分類。
平鋪展示搜索條件內(nèi)容,每個 Tab 標簽代表一個篩選維度,操作便捷。Tab 標簽的數(shù)量不宜過多。

B 端類產(chǎn)品數(shù)據(jù)量豐富,在實際使用時,簡單的方式很難全面覆蓋到各個搜索場景,精準定位搜索結果。所以通過多個篩選維度的結合,形成多屬性的組合搜索,能夠大幅提升搜索結果的準確性。

B端系統(tǒng)還有一種比較常見的搜索類型,是在定向搜索的基礎上,進一步豐富了搜索選項,比如指定搜索的時間范圍、數(shù)據(jù)類型等,設置的選項越詳細越能夠提升搜索結果的效果和準確性。
在設計時需要注意,B 端系統(tǒng)用戶角色多,層次不同,所以更加需要注重搜索前的引導,針對搜索規(guī)則、搜索限制等,應該適時的以簡練易懂的語言提示。
多標簽模糊搜索:表格多個數(shù)據(jù)都具有特征,往往業(yè)務要求對數(shù)據(jù)的精確度較高。
適用場景:業(yè)務類型多樣用戶可能記憶不精確且有多個數(shù)據(jù)特征,對搜索的便捷性要求高精確性要求低。
多屬性組合搜索:可以輸入多個字段進行組合搜索(取并集),對空間的利用率高,適合更加復雜的列表內(nèi)容。
適用場景:綜合篩選項,對空間的利用率高,多標簽組合搜索可以得到較為精準的搜索結果。
聊了這么多搜索內(nèi)容,與設計師密切相關且對外輸出的首要就是搜索欄設計。
對于用戶來說,搜索是為了解決用戶明確或者不明確的搜索需求,讓用戶能夠快速準確搜到想搜的內(nèi)容。設計欄設計的目的就是,讓搜索能夠提高用戶獲取信息、內(nèi)容的效率。
常見搜索框設計樣式
1、填充色:通常選用與頁面背景顏色反差較大的顏色作為搜索框的填充色,方便用戶查找。
2、線框:多用于干凈簡潔的背景頁面。
3、投影:常用于風格簡潔輕量的風格頁面,同時搜索功能級別較高的場景。
4、透明度:常用于背景色復雜的場景,目的是為不破壞背景頁面的整體效果,在視覺上更和諧。 無外框:用于風格簡潔的大留白的頁面。

完整的搜索流程包含了各種細節(jié):例如搜索欄的形式、光標停留、輸入狀態(tài)、異常數(shù)據(jù)、搜索結果、二次篩選等等。整個過程包含很多交互的細節(jié)設計,下面從激活搜索欄、輸入反饋、觸發(fā)方式來展開說明。
搜索激活指用戶激活搜索框時出現(xiàn)的搜索下拉面板,B端業(yè)務中搜索激活內(nèi)容常見以下三種:

搜索記錄通常以標簽或列表的形式顯示,以時間順序從新到舊排列,一般不會完全展示,可以滑動查看更多,或者折疊展開。
注意:搜索記錄會涉及對用戶行為的記錄,關系到用戶的搜索隱私,所以應當允許用戶手動刪除。
在 PC 端產(chǎn)品具有頁面空間優(yōu)勢,用戶的搜索過程完全是通過搜索欄完成的。
搜索欄中會增加歷史搜索記錄,下方增加推薦關鍵詞,幫助用戶快速完成搜索。同時也可以喚醒用戶對某些商品的興趣和記憶,從而挖掘用戶潛在的搜索需求,這一點電商產(chǎn)品用得偏多。
在面板中展示“搜索歷史”和“最近瀏覽”,增加相關內(nèi)容曝光,去給用戶提供更多選擇以觸達目標內(nèi)容,該交互形式通常出現(xiàn)在全局性搜索或多維度搜索功能中。
搜索發(fā)現(xiàn)是系統(tǒng)基于用戶的搜索記錄,依據(jù)算法向用戶展示的搜索關鍵詞推薦,但并不是必需模塊,可以基于產(chǎn)品定位進行考量。常規(guī)的c端產(chǎn)品上用得多,B端產(chǎn)品用得少。
由于搜索發(fā)現(xiàn)也涉及用戶隱私,但應用一般不會讓用戶直接刪除,所以應當允許用戶對搜索發(fā)現(xiàn)進行隱藏,不然極其容易引起用戶的反感。淘寶、京東都有搜索發(fā)現(xiàn),并且也允許用戶進行關閉/顯示的操作。

熱門推薦是搜索推薦頁里面內(nèi)容推薦的總稱,可以演變成多種推薦形式,比如“熱搜推薦”、“推薦活動”等,熱門搜索是應用商業(yè)化的重要手段,許多應用都有這種模塊,并且內(nèi)容形式多樣。
知乎的熱搜就是結合熱搜、時事熱點等進行推薦。
搜索反饋指用戶輸入本文時未確認搜索執(zhí)行的中間過程狀態(tài)。在B端場景下搜索反饋具備很強的引導作用給予用戶當下的狀態(tài)提示;
是通過已輸入的關鍵詞來預測可以找到的搜索結果,為用戶創(chuàng)造更加便捷的體驗。
搜索聯(lián)想承載的不止顯性的設計呈現(xiàn),還有背后的算法邏輯;例如是否可以識別拼音、不同搜索方式呈現(xiàn)的聯(lián)想詞范圍,都需要提前確認落地可行性后再統(tǒng)一定義相關交互規(guī)則,并在產(chǎn)品中的所有搜索場景中保持相同的交互邏輯。

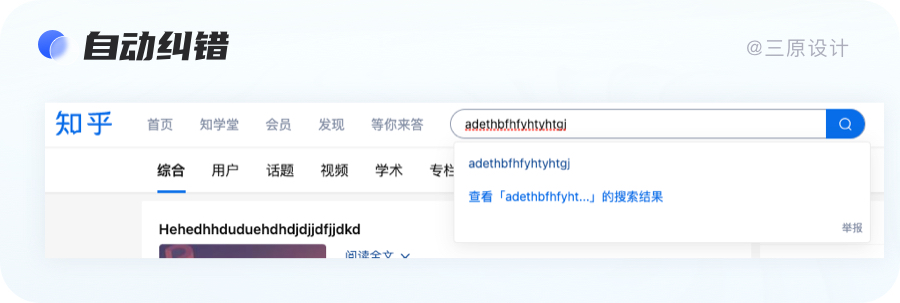
用戶在搜索時輸入了錯誤的詞匯,系統(tǒng)經(jīng)過判斷后會展示正確詞匯的搜索結果給用戶,并友好地告知用戶正確的搜索方式。特殊狀態(tài)包含無結果狀態(tài)、網(wǎng)絡不佳狀態(tài)等。

實時搜索+實時顯示;搜索只有一個文本輸入框,沒有按鈕可點擊,這樣的搜索交互是通過輸入關鍵詞后,系統(tǒng)自動檢測所有內(nèi)容中符合關鍵詞的目標信息,隨著關鍵詞的持續(xù)輸入,與之相匹配的結果會逐漸減少、直至找到目標,類似自定義篩選功能。
這種交互一般對于數(shù)據(jù)信息比較少的情況下會比較友好,加載的速度更快,避免服務器的壓力太大、影響反饋效率,例如地址搜索、查找聯(lián)系人等。
關鍵詞輸入完成后,需要手動點擊搜索按鈕向服務器發(fā)送指令才會得到相應的搜索結果,這種方式適合大部分表格場景,更加適合B端產(chǎn)品復雜且龐大的數(shù)據(jù)場景。

搜索結果頁是用戶搜索的落腳點,在這個頁面,用戶會有目的性地瀏覽搜索結果。
搜索結果中隱含著搜索邏輯,全局搜索場景下多數(shù)為模糊搜索,即把與搜索關鍵詞詳盡的內(nèi)容頁反饋出來,匹配度低,需要花時間對結果二次篩選。
1. 快速瀏覽數(shù)據(jù),并能夠準確找到數(shù)據(jù)。
2. 需要經(jīng)常變換條件的組合迭代查詢數(shù)據(jù),對查詢結果精準定位。這就需要搜索結果后,不要清除用戶的查詢內(nèi)容。
3. 對數(shù)據(jù)進行操作,如收藏、刪除、下載等。
不同的內(nèi)容需要不同的頁面布局來支撐的,b端場景中最常見的兩種布局,篩選上下布局和左右布局,當然內(nèi)容部分又分列表布局和柵格布局。
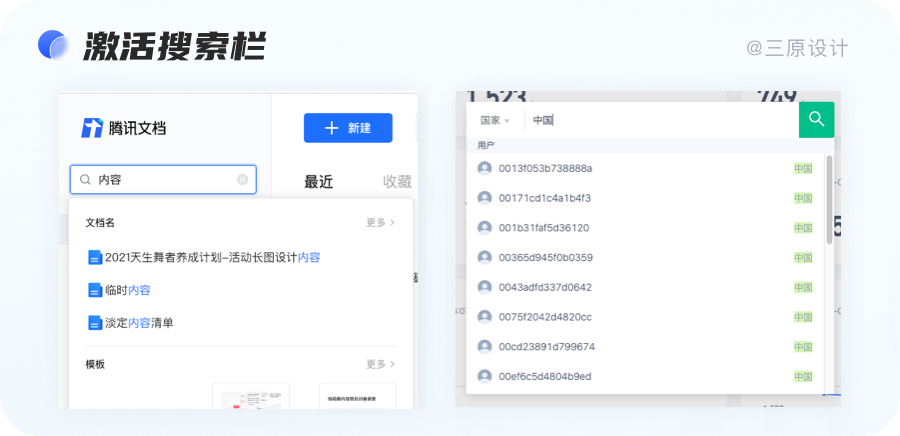
1、凸顯關鍵信息:
為了便于用戶找到精準高效的信息或者進行便捷操作,在搜索聯(lián)想頁狀態(tài)時,當用戶輸入的信息足夠清晰可預測,可以將關鍵信息凸顯呈現(xiàn),以引起用戶的注意力,在進入搜索結果頁之前就可以提升轉化的可能性。
此外,這種關鍵信息凸顯的形式,在搜索的商業(yè)轉化方面也有明顯的作用。

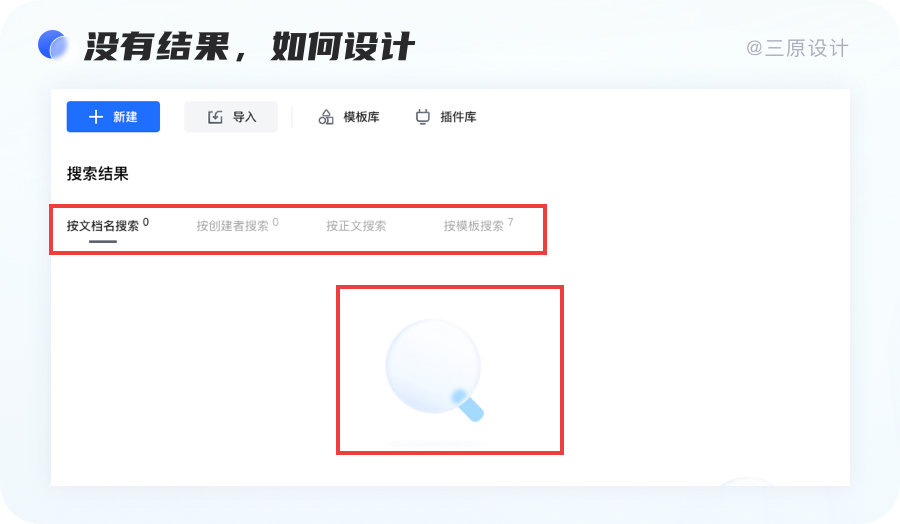
2、沒有結果,如何設計
搜索沒有結果會讓用戶感到非常沮喪的,尤其是當用戶進行了好幾次搜索之后,依然沒有結果,應當為他們提供有價值的替代品。
一般出現(xiàn)無結果的狀態(tài)有兩種情況:
a. 用戶輸入錯誤,一般會提用戶正確的搜索方式,并且自動幫助用戶糾錯,
b.搜索結果無,這種情況一般設計會以空狀態(tài)提示用戶,采用友好的方式提醒用戶更換關鍵詞。


在使用中,搜索本身應該是0思考成本的,否則就失去了索引的核心價值,基于此,總結一下5個設計注意點:
當用戶輸入搜索文本,點擊搜索按鈕,就進入了搜索結果頁流程,此時搜索框內(nèi)應當保留搜索文本,以便于用戶明確搜索的內(nèi)容(不要依賴用戶的記憶力),同時,也便于用戶再次編輯搜索文本。
考慮到輸入/清除的便捷性,應用也應當提供一鍵清除按鈕,點擊一鍵清除搜索的文本,減少用戶的操作成本。

搜索項目不可避免的比較多時,可以進行分類展示,降低尋找成本,常用的有兩種分類方式:

無效的自動建議讓整個搜索體驗降低,而精準的自動建議會讓整個體驗好上許多,它會根據(jù)用戶用戶的輸入內(nèi)容(詞匯詞根和后臺數(shù)據(jù))為用戶提供有用和精準的輸入內(nèi)容建議,這有助于幫助用戶提高搜索過程的精準度,提升整個搜索體驗。
輸入錯誤絕對是最常見的錯誤,如果用戶錯誤地輸入某個關鍵詞,而你的檢測到了,并且針對錯誤提供更正之后的結果,這樣就成功的規(guī)避了因為錯誤的關鍵詞所導致的不良后果,用戶也不用再次進行搜索了。
即使用戶熟知搜索引擎的全部功能,也需要借助大腦記憶來挑選關鍵詞,進行搜索。
想要找出有意義的、可用的搜索關鍵詞搭配,用戶需要結合他們的搜索方向,最近的查詢,聯(lián)想相關的屬性和關鍵詞,使搜索體驗更便捷流暢。
作者:三原設計社 來源:站酷網(wǎng)
藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。