2023-8-16 ui設計分享達人
本篇文章將分享Web端表單體驗優化等相關內容,分析設計師在設計B端類產品時如何讓用戶愉悅并高效的填寫表單。表單作為基礎通用組件,也是在各個企業級中臺中出現頻率最高的元素之一。在用戶界面中表單無處不在,比如:用戶注冊登陸頁、支付頁、用戶反饋、共享信息數據錄入等不同類型的表單。當我們使用/設計表單頁面時看似是按鈕、輸入框等表單組件進行組合搭配使用,看似簡單,但是在實際業務使用中卻有著無數可推敲的細節冒出來,常常給設計師造成較多的困擾。
那么在實際工作中哪些內容會給設計造成困擾呢?舉幾個例子:在實際的業務中很多產品因為業務導向需要入海(非中國區方向),所以就存在表單標簽對齊方式問題,如果右對齊可能在中文的情況下表單標簽預設寬度正好合適,但是當用戶切換到多語言時因為語言差異會導致折行嚴重等一些列問題,相當影響體驗;設計師常常疑惑表單標簽是頂部對齊、右對齊還是左對齊,他們的差異點在哪呢?必填與非必填項以什么形式告訴用戶會更加合理呢?表單按鈕放在頁面哪個位置體驗會更佳呢?
所以我們不能忽視這些設計細節,往往一些好的設計細節提升總會給用戶帶來不一樣的用戶體驗。針對以上這些舉重若輕的問題我們一一明確、拋出并與大家一起來進行由淺至深的探討「如何提升表單體驗」。
重點概覽
一、表單分析
二、體驗與優化
三、排列與布局
四、寫在最后
表單分析
1.1 表單的重要性
在上面的前言中也提到了表單作為基礎通用組件,也是在各個企業級中臺中出現頻率最高的元素之一。并且在《Web Form Design》一書中 Luke Wroblewsk 也提到了“表單決定了最關鍵的界面中交互的成敗”,當用戶使用網站時會有一個特定目標,如果設計得好,網站將實現有效性。效率、用戶主觀滿意度以及特定用戶在特定使用環境下所達到的特定目標,也是設計師想要達成的最終目標。表單往往是目標用戶和整個產品的一所橋梁。因為,盡管人機交互的發展進步,表單仍然是用戶在網絡中進行交互的主要方式。所以表單是被認為完成目標的最終,也是最重要的階段。
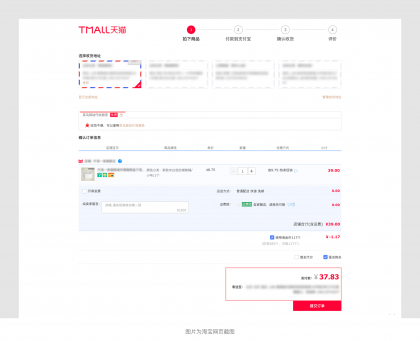
我們以淘寶來舉個典型的例子,淘寶屬于國民電商平臺也是亞洲較大的網上交易平臺,提供各類優質商品。從平臺的特性來講,它以用戶下單并成交作為最終目標。其中支付表單起著一個關鍵的作用,用戶從購買到支付完成以分步形式進行,第一步填寫基本信息并提交訂單,第二步選擇商品并選擇支付貨款至第三方,第三步買方確認收貨并自動打款給商家,第四步完成訂單并評價。在填寫表單時中間沒任何阻斷,用戶能很順利的按步驟完成訂單。淘寶支付表單屬于比較典型的分步表單。

1.2 拆分表單
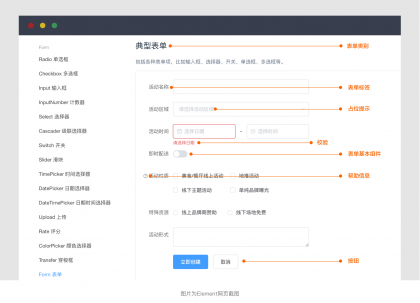
我們簡單提一下表單組成(網上有很多詳細的相關文章),一個完整較復雜的表單是由7個基本組成部分,表單類別、表單標簽、表單基本組件、占位提示、幫助信息、按鈕、校驗。表單可以包含以上組成部分,但不是一定都要有,比如:移動端填寫驗證碼時為了減少用戶操作,當用戶填寫完成之后直接提交表單驗證。

表單類別:第一時間告訴用戶此段落的表單大致內容,減少用戶理解并承擔著概括內容的作用;
表單組件:包含了輸入框、下拉框、日期選擇器、時間選擇器、開關、上傳等十幾種類型,是形成表單的核心內容;
表單標簽:表單標簽承擔著對輸入項或設置項的解釋作用,所以表單標簽需要合理設置,核心點是幫助用戶快速理解每一項字段的作用;
占位提示:使用通用的認知提示并且以較弱的方式呈現給用戶,用戶填完信息即消失。注意:占位提示不能替代標簽,因為消失的占位提示會拉長用戶的短期記憶,如果沒有表單標簽用戶將無法在提交表單前檢查他們填寫的所有信息。文章下面會詳細分析。
幫助信息:當表單標簽不足以對輸入項準確說明時,這時候需要使用文本提示用戶。它不僅能讓用戶提前感知輸入后的樣式,還能夠有效的告訴用戶該如何輸入以及表單提交后達到的目的。
按鈕:當用戶完成信息錄入時,按鈕能夠對表單內容進行校驗或提交。
校驗:對用戶信息錄入內容進行校驗并給出對應的錯誤提示。如:內容是否為空、類型格式是否正確、是否符合業務邏輯等等。校驗時有兩種規則,分別是使用即時校驗(失焦即校驗)和點擊提交按鈕以后的最終校驗。狀態分別為錯誤、警示、成功。
1.3 表單類型
基礎表單
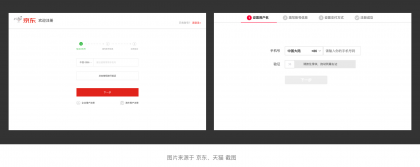
較為簡單的一類表單,把所有表單字段平鋪在頁面中,字段內容較少。當用戶輸入少量信息即可完成一個簡單快速的任務。例如:此類型表單常常用在簡單的登錄注冊中。

分步表單
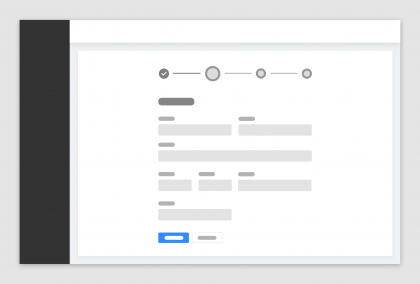
較為復雜的一類表單,把一個相對復雜的表單字段拆解為多個步驟進行。根據業務屬性進行步驟分組利用步驟條告訴用戶所完成的流程和進度,當用戶每次填寫都意味著一次節點完成,整個流程結束給予明確的結果反饋,并以提交成功為最終。分布表單有利于減輕用戶由于表單大而復雜的造成的填寫負擔,并且能減少用戶表單填寫出錯率。

分組表單
將一個復雜表單拆解歸類分組。分組表單與分布表單特點較為相似,都可以減輕用戶因為表單大而復雜的造成填寫的負擔,并且能減少用戶表單填寫出錯率。

體驗與優化
1.1 必填項or可選項
在設計表單時大多數設計師都習慣性的使用星號表示必填字段。但那么問題來了,針對必填項和可選項用那種形式才是最科學的呢?我們簡單分析一下。

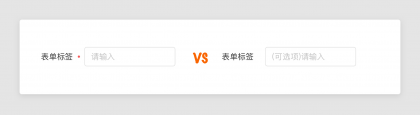
當表單中的必填信息多于非必填信息時,如果使用紅色星號表示必填項,那么大量紅色星號導致增加用戶的認知負擔,使得用戶無法快速識別哪些是必須填寫的,哪些是不必須填寫。并且使用紅色星號會帶給用戶一些恐懼感,它增加了出錯的風險并降低了表單填寫率。因此在表單設計中,當必填項多于非必填項時,隱藏紅色星號標記,通過暗提示標記可選項的形式來幫助用戶識別。
紅色星號對于不同用戶也會存在不同的認知差異。對比較有經驗的用戶可能表意較為明顯,但不代表所有用戶都能理解,比如一些非中國區用戶使用國際化產品時存在不同認知,因為每個國家本地化差異較大導致認知差異。
還有一點是表單中視覺噪聲越少可讀性越強,因此當必填項多于非必填用非必填字段提示用戶會更好。

1.2 單列布局or多列布局
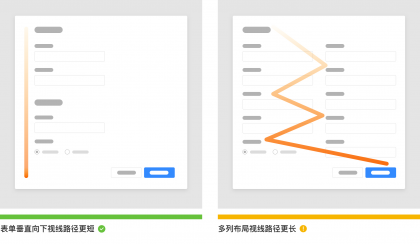
多列表單字段會導致用戶視覺路徑變長,因為如果表單中有水平相鄰的字段,則用戶必須以Z樣式進行視線掃描,整體的效率和工作量都更大,使清晰的路徑變得模糊并加長用戶閱讀時間。多列表單可能會存在用戶跳過他們實際要輸入的必填字段,將數據輸入到錯誤字段中。而最終校驗信息時用戶得反復檢查錯誤項導致用戶放棄填寫。
如果表單使用單列,則完成的路徑是頁面垂直向下的一條直線,單列布局能夠給用戶呈現一條清晰的視覺路。因此,表單較為簡單時盡量避免將表單分成多列,在業務場景允許的情況盡量使用單列(部分業務訴求和一些特定場景要求,多列布局會更節省垂直空間,但是多列布局需要考慮字段之間的關聯性,這里不強求一定只能使用單列布局)。

1.3 將復雜的表單分為幾個簡單的步驟
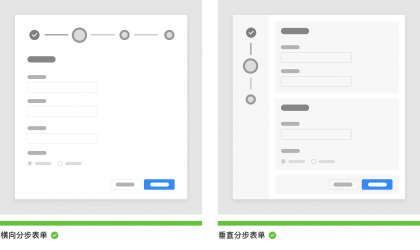
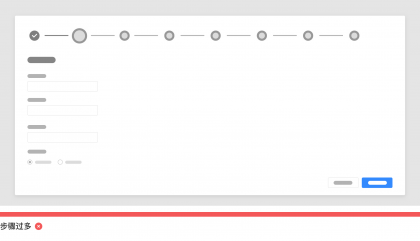
在設計師設計表單時可能業務場景復雜、字段較多,即使設計師把很多不必要的字段都刪除也解決不了根本問題。所以,這時候設計師需要將大型任務分解為一系列較小的任務,使得表單更加的簡潔。這種方式的好處是能將步驟以視覺的方式傳達給用戶數量、名稱、說明等信息,更加提高用戶滿意度并且能激勵繼續填寫。

但是設計師需要注意的是不要太過于細化步驟以及在小型彈出窗出現過多的步驟,過多的步驟不利與用戶填寫和記憶,反而增加用戶負擔。

1.4 按鈕的位置
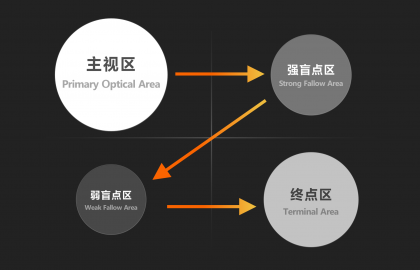
按鈕放在頁面左下角比較好還是放右下角比較好?這是設計師在設計表單時常常糾結的一個問題。其實在14世紀西方活字印刷術的發明人約翰·古騰堡提出一個概念古騰堡法則(Gutenberg Diagram),又稱對角線平衡法則。它指出用戶在瀏覽頁面或一些布局時,視線往往趨向于從左上角到右下角進行掃描。左上角是第一視覺落點區(主視區),而右下角是最終視覺落點區(終點區)。與之相對,右上角和左下角則是視覺盲點。用戶的視覺移動端規則是從上到下,從左到右。

所以,界面中的左上和右下是用戶視覺最為重點關注的位置。遵循古騰堡法則,設計師應該把界面的關鍵元素放在主視區,終點區可以放按鈕、強提示,盲點區可以用來放一些相對次要的內容,如輔助圖形、文字信息。
同理,表單中會出現組合按鈕,比如:取消與確認、提現與充值。根據古騰堡法則,用戶使用界面時從第一視覺落點區是主視覺區(Primary Optical Area),最終停留在結尾的終點區(Terminal Area)。
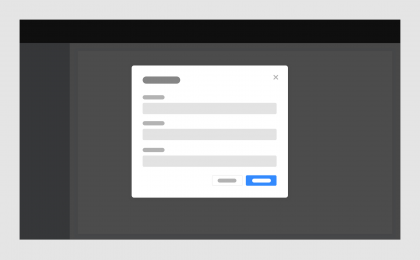
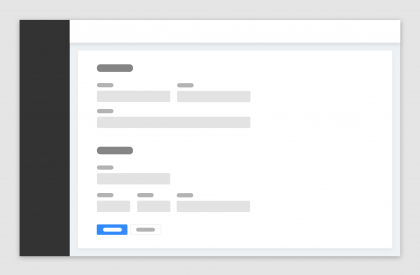
如下圖是一個彈窗類型的表單,如果根據業務訴求確認操作重要程度強于取消操作,那么確認按鈕應該放在取消按鈕的右邊。因為確認按鈕放在右側(終點區) 用戶關注度會更強。

1.5 占位提示避免代替表單標簽
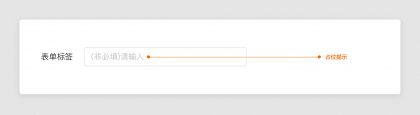
常規的占位提示作用是使用通用的認知提示并且以較弱的方式呈現給用戶,當在字段中填入內容這些提示通常會消失。

設計師常常遇到表單字段較多并且頁面空間有限的情況,為了減少橫向節省空間設計師常常的做法是將表單標簽刪除,使用占位提示文本作為信息提示。但是設計師必須有意識知道到這種方式適合使用在較為簡單的表單中,比如:表格中點擊修改名稱操作,彈出氣泡并且氣泡中只存在一個字段。或者是在用戶非常熟知的登錄注冊等較為簡單的表單填寫時使用。但是當用戶需要填寫大量字段信息時不建議使用占位提示代替表單標簽的方式。原因有兩點:1. 當用戶選中文本框填寫時,占位內容即消失,這時候用戶無法檢查并確認其所寫的內容是否符合預期。2. 當用戶看到文本框中已經回填內容了,誤認為占位提示是默認回顯內容,造成內容已經填完不需要再操作的錯覺。
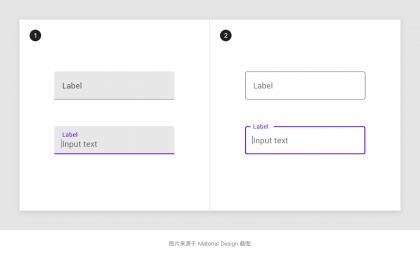
針對上面問題也不是沒有解決方案,在Material Design中有提供針對上面的問題的解決方案,我們這邊暫時稱其為“浮動標簽”,默認情況下輸入框內顯示占位文本,當用戶輸入內容以后占位文本浮動到內容上方與內容左對齊。

1.6 校驗反饋及時并準確
設計師通常認為用戶在填寫表單時能夠很順利的完成表單錄入,但事實相反。在實際的使用場景中,特別是在一些業務較為復雜的表單中用戶極易發生錯誤,這時候需要需要明確的校驗信息、準確的校驗時機、輸入的限制提示。
錯誤提示校驗
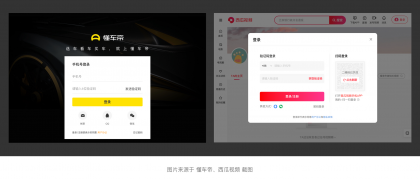
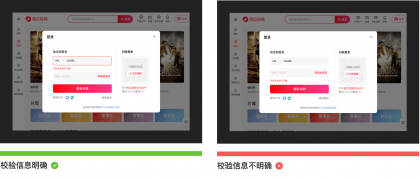
錯誤校驗提示一般存在于錯誤率較高情況下出現,如:在登錄注冊時,要求用戶填寫手機號,如果用戶輸入的手機號碼不符合特定的輸入格式,那么這時候需要明確標記錯誤原因,準確的幫助用戶找到問題并解決,避免錯誤提示描述模糊不清誤導用戶。錯誤提示一般會采用“雙重視覺強調”來顯示錯誤,除了輸入框突出顯示外,同時需要在輸入框下方加入紅色指導文字。如下圖所示為西瓜視頻登錄注冊場景下的截圖:

限制與格式提示
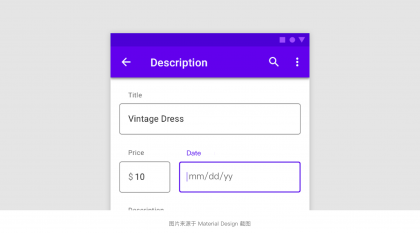
在表單中如果出現特定格式時務必要提前告知用戶。可以在輸入框中顯示概括回答的方式引導用戶,如:請輸入日期,eg:mm/dd/yy。這樣便于幫助用戶提前感知,減少表單填寫錯誤率。

校驗時機
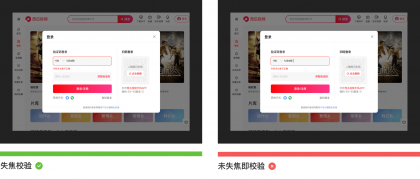
為了避免用戶在提交時表單時出現大面積的報錯問題,設計師可以使用實時校驗的交互形式。如:在用戶輸入完成之后鼠標失焦后進行信息校驗,但是需要注意的是在實時校驗時避免用戶還沒有輸入完成即出現校驗誤導用戶,所以需要準確判斷鼠標是否失焦。如下圖所示為西瓜視頻登錄注冊場景下的截圖:

1.7 字段長度與輸入預期成正比
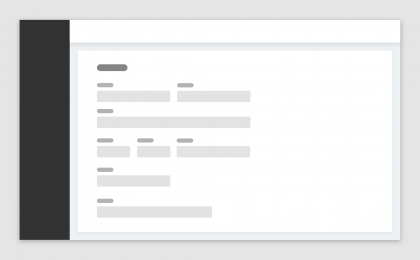
在實際業務中,設計師常常習慣把每個表單字段都設置成相同的寬度,在視覺效果上看感覺會比較統一,但是這種做法實際上體驗欠佳。字段的寬度應該向用戶暗示所需輸入內容的長度從而減輕判斷負擔。在Ant Design 4.0 系列分享的文章《整齊劃一?不如錯落有致》中分析到錯落有致的排版表現似乎比整齊劃一的左圖更舒適,因為在視覺上我們更容易將右圖的空間和內容視為一個和諧的整體。但左圖過度的對齊導致暗示隱性的截斷,我們慣性視覺會產生表單字段右側空間缺了一大塊的錯覺。

文章總結到“表單寬度的處理方式核心旨在解決兩個問題:1. 暗示填寫內容長度;2. 表單項布局排列效果,我們通過設置合理的默認寬度尺寸和描述關系,就可以讓設計師們跳過部分繁瑣磨人的細節思考,快速搭建表單寬度合理且舒適的頁面。”如下圖所示:

排列與布局
1.1 定寬or自適應?
表單做定寬還是做自適應?哪個“更好”的這個問題時常困惱著我們。其中Button、Radio、CheckBox等本身是定寬組件還好,它根據內容自適應即可,但是當遇到Select、DataPicker、Cascader等類型時就會開始糾結這個問題。在實際的業務中不論是做理想中的定寬還是自適應,很多情況下瀏覽器窗口大小不一可能導致在一些極限情況下都會產生不盡人意的情況。腦補一下,比如:在筆記本的小屏幕下左對齊并定寬效果還不錯,但是當你把頁面呈現在較大顯示器下,這時候頁面右側又會呈現出大面積的空白。參考AntDesign提供的典型頁面以下三種樣式是都會造成不同的反面效果。

所以在實際業務場景中如果沒有明確自適應和特定自定義寬度的需求時可以通過以下幾種方式處理。
將關聯性強的字段分組
如果頁面橫向寬度足夠大時,可以將一個區域中字段較多、并具有關聯性字段進行分組,這樣不僅有利于空間布局上的利用,還可以通過字段之間關聯性暗提示幫助用戶更好理解。格式塔心理學中有多種分組原則,可以使字段之間具有相關性:接近度,相似度,連續性,閉合性和連通性。將非結構化字段分組為幾個機構化的集合提高表單的可用性。

設置字段寬度梯度
可以給字段設置幾檔寬度梯度的尺寸,我們可以站在AntDesign這個巨人的肩膀汲取一些相關經驗,其中4.0系列分享的文章中總結到其經過對十幾個業務線梳理,將組件寬度定義了5中高頻的空間尺寸,分別是: XS(80~160px)、S (160~280)、M(280~360px)、L (360px~480px)、XL (480~560px)。根據原理,我們可以假設原子寬度XS為100,那么通過尺寸的倍數+間距的方式來計算其他的四種尺寸(間距暫定8px情況下得到:S=208px、M=316px、L=424px、XL=532px),通過此計算方式也是用來解決視覺對齊規則,如下圖所示:

1.2 表單標簽頂部對齊or右對齊or左對齊
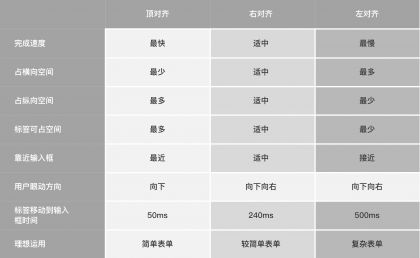
在設計表單時到底是左對齊、右對齊還是頂部對齊呢?這個問題也是在實際業務中設計師發問頻率較高的一個棘手問題。其實,不論是哪種方式都有相對的利弊,需要根據實際業務場景提供不同的解決方案。在Matteo Penzo《Label Placement in Forms》文章中有分享過關于表單標簽放置的研究,下圖是Matteo Penzo研究總結得到的瀏覽時間表:

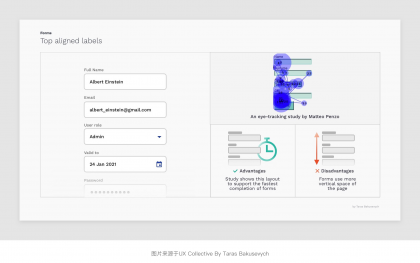
表單字段頂部對齊
將表單標簽放置在其對應輸入字段的正上方,并垂直左對齊排列,用戶只需依次向下瀏覽即可看到標簽與輸入字段兩個元素。其優勢是橫向屏幕空間足夠,能夠比較友好的適配多語言適合非中國區業務表單使用。并且根據上面Matteo Penzo的時間表上看,頂部對齊的瀏覽和填寫的效率也是3種常規的對齊方式中較高的一種。不足點是會占用較多的縱向垂直屏幕空間,此外應當注意每組表單標簽和輸入字段與其他字段組的間距,以免層級區分度不夠的問題。

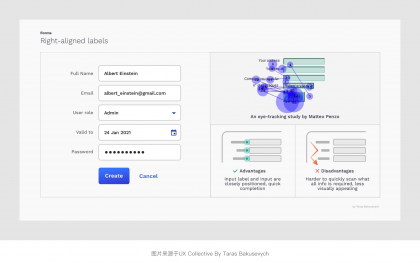
表單字段右對齊
將表單標簽放置在其對應的輸入字段的左邊,標簽右對齊。其優點減少了占用屏幕的高度,并且表單標簽與輸入字段關系較近,所以用戶在填寫表單時效率較高。不足點是由于表單標簽的字數不可控(特別是針對非中國區業務時,多語言切換可能會出現超長的文案,甚至出現折行的情況),可能會造成左側參差不齊的問題,導致可讀性不高用戶在查看表單時比較費勁,并且不太適合非中國區業務。

表單字段左對齊
將表單標簽放置在其對應的輸入字段的左邊,標簽左對齊。表單標簽和輸入字段距離較遠,用戶從左至右瀏覽時間變長,并且根據上面Matteo Penzo的時間表上看,左對齊的瀏覽和填寫的效率是3種常規的對齊方式中最慢的一種。但是,如果業務需要用戶對表單放慢速度并謹慎填寫(復雜表單或者表單中含有大量高級設置的陌生數據時),左對齊的方式會減少部分用戶的出錯率。但不太適合非中國區業務。
1.3 表單布局類型
常規布局(簡單)
在實際業務中當表單字段較為簡單時可使用,表單字段至上而下單列排列布局,用戶只需縱向閱讀填寫,填寫完成率較高。

多列布局(較復雜)
垂直空間有限并且表單含有較多填寫字段的復雜表單時,可將具有相關聯字段放在一個卡片區域中進行歸類,將多個字段組合在一行,形成多列排布的暗提示幫助用戶更好理解。

區域分組布局(復雜)
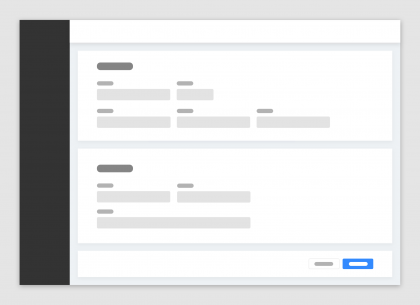
表單含有較多填寫字段的復雜表單,可將具有相關聯字段進行分類并以標題區分的形式進行字段分組,并且表單字段都在一個卡片區域內。

卡片分組布局(高復雜)
卡片分組布局一般用來處理高復雜類型表單。當業務中希望頁面承載眾多表單字段時,可將信息相關性弱的字段拆分為多個部分,并通過多個卡片分組承載不同類型字段,每個卡片都需有個卡片類別標題。

寫在最后
本篇文章從分析表單在產品中為何如此的重要,總結了在日常工作中設計師常常遇到的表單類型和布局,設計師可通過文章中的建議和案例進而合理的選擇并靈活應用。以及在實際的業務應用場景中設計師如何規避和注意一些設計細節進而提升表單的體驗。文章通過一些案例進行分析,希望大家能夠通過此篇文章更多的是受到啟發(而不是限制),能夠在日常工作中靈活應用并舉一反三。這里需要強調的是作為產品設計師不論是表單設計還是全局的頁面設計,都需要有理解業務本質的能力和全局的業務思考能力,不然常常會被稱之為“喂,那個畫圖的設計”。
作者:熊細輝Neo
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。