2023-9-14 ui設計分享達人
表格的設計,雖然看似簡單,但是作為用戶最常用的組件之一,我們需要對視覺和交互的精準把握,才能保證用戶在使用表格時更加高效表格被公認是展現(xiàn)結(jié)構化數(shù)據(jù)最為清晰、高效的形式。常和按鈕、搜索、篩選、分頁等其他元素一起協(xié)同,構成表格頁。表格的設計,雖然看似簡單,但是作為用戶最常用的組件之一,我們需要對視覺和交互的精準把握,才能保證用戶在使用表格時更加高效。
設計背景與目標
探索過程
說完表格的組成,接下來,我會對每一個部分進行分解,探討表格設計要點。
優(yōu)點:只要有相關的內(nèi)容都會被檢索出來,減少了精準搜索帶來的記憶負擔
缺點:容易把相關的信息也帶出來,例如檢索手機號,把相關編碼也匹配出來
下拉篩選
下拉篩選就是將需要篩選的內(nèi)容放置于選擇器當中,通過點擊選擇器下拉,來選擇需要篩選的內(nèi)容。
優(yōu)點:空間利用率高,起到了很好的收納作用
缺點:無法直觀看到所有的篩選項
平鋪篩選
平鋪篩選就是將篩選項的內(nèi)容,直接展示于頁面之上,通過點擊選擇的方式直接進行篩選。或者可以通過自定義內(nèi)容的篩選。
優(yōu)點:操作效率高,篩選項一目了然,支持輸入更多篩選條件
缺點:空間利用率低,不適合選項太多的情況
子表格 - 嵌套關系
當一條主數(shù)據(jù)下有多條數(shù)據(jù)結(jié)構不同的關聯(lián)數(shù)據(jù)進行嵌套時,這時候就可以用子表格進行創(chuàng)建。它能夠?qū)χ鲾?shù)據(jù)進行更加細致的解釋,詳細的了解主數(shù)據(jù)中數(shù)據(jù)的含義。從表象上看,就是在一個表格中還能嵌套另一個表格。比如在對某集團對旗下子公司的銷售表格中,它能夠通過嵌套子表格的形式,將每一個子公司下的銷售人員的銷售記錄進行記錄,從而能夠更加細致的了解到每一個公司、每一個人員的具體情況。在國外報表中,這類表格很少出現(xiàn),而在中國的報表中,嵌套子表格算是一種不折不扣的中國式報表。當然這里我們依舊可以深入理解,比如在兩個表格之間,用戶是通過什么樣的方式建立一個父子的關系?表格中當父數(shù)據(jù)刪除時,子數(shù)據(jù)如何處理?設計上對父子之間的關聯(lián)有著何種限制,這都是我們需要思考的,因為這里牽涉到業(yè)務實在太多,我也無法抽象出一個規(guī)律供大家學習,因此只有具體問題具體分析。
交叉表格/表頭分組 - 兩條數(shù)據(jù)在形式上有交叉
當一個表格里面有多條數(shù)據(jù)在同一個小范圍的維度進行展示時,它就是交叉表格。從表象上看,就是表頭有很多分組進行區(qū)分,因此它也叫做表頭分組。它能夠通過硬拆分將數(shù)據(jù)進行切割,但是這樣數(shù)據(jù)的易讀性就是有很大的差距,比如在2010-2020公司年度收支表格中,需要同時展示每一年份的收入、支出與利潤,使用交叉報表能夠讓用戶一眼就是看清數(shù)據(jù),而基礎表格卻不行。交叉表格也算是中國式表格中的一種,能夠滿足具體業(yè)務上的需求。
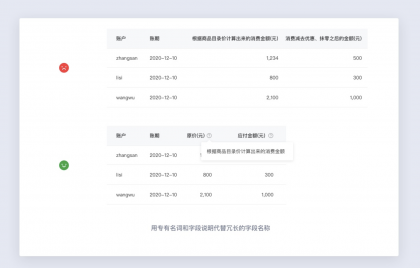
添加字段說明
當字段名稱過長,又必須展示,才能有效的理解字段含義時。我們可以定義一個專有名詞代替,并且在字段名稱后使用添加字段說明的形式,來對字段加以說明。這樣一來用戶既可以清晰的理解字段含義,又可以在有限的頁面空間下獲取到更多的數(shù)據(jù)信息。
減少不必要的顏色區(qū)分
表格設計中一定不要使用過多的顏色區(qū)做狀態(tài)或操作的區(qū)分,過多的顏色細分會使表格變得更加混亂,影響用戶體驗。對狀態(tài)的區(qū)分,僅用輕量的顏色區(qū)分即可,操作欄保持主色按鈕色。
單元格高度
在開發(fā)同學的眼中,單元格高度=內(nèi)容高度+上間距+下間距,在實現(xiàn)設計稿時,通常也是按照這個方式來寫的,而不是像設計同學一樣按照文字的尺寸來計算間距。其中,文字行高建議設為字號的1.5倍,上下間距設為字號的1.2倍。
收起低頻操作
合適的列間距
合適的填充和邊距對于視覺設計至關重要,以保證易讀性。定義列的間距時,我通常的做法是N1保持不變,將N2定義一個最小值,N2再根據(jù)表格的寬度自適應變化。表格主要適配到這個最小寬度,這一步驟通常的設計系統(tǒng)的初期就要完成,一方面可根據(jù)自己項目目前情況,按照導航寬度等固定尺寸確定最小的表格寬度,這樣在處理最小尺寸時,可以有一個明確的邊界,同時能與開發(fā)同學進行理解溝通。當表格寬度大于頁面寬度,固定首尾列,左右滑動。
控制列數(shù)
基于對實際業(yè)務需求、目標用戶訴求及其行為的理解,列數(shù)盡量控制在7±2,列舉用戶更為關注的數(shù)據(jù),用戶需要的非重點、輔助性信息可以在詳情中展示。
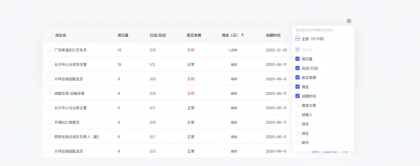
自定義列
如果不同用戶想看到的信息側(cè)重不同,可以讓用戶自定義列的展示。在默認情況下僅展示最常用、最重要的幾個指標(如下圖)。這樣做的好處是:首先,用戶能在表格上方看到所有的指標名稱,避免了原來需要橫向拖拽才能瀏覽到所有指標的情況;其次,用戶可以根據(jù)自己的需要,自由的選擇顯示所需指標,隱藏不必要指標,減少干擾。但需注意系統(tǒng)應記住用戶上一次的自定義列設置,減少用戶重復操作。
合適的對齊方式
合適的對齊方式能夠提升數(shù)據(jù)的瀏覽效率。表格內(nèi)信息的縱向列對齊(符合格式塔心理學中相近原則)能夠很好的形成視覺引導線。通過對齊,會讓表格更加規(guī)范易理解,給用戶視覺上的統(tǒng)一感,視線流動更順暢,讓用戶快速的捕捉到所需內(nèi)容。
文本左對齊:更高效的閱讀瀏覽順序,包括非比較型和固定長度的數(shù)字,如日期2020-12-04(補0是數(shù)字書寫規(guī)范)、編號1948696等;
數(shù)值右對齊:金額、長度、高度等,數(shù)字是從右往左讀的,通過數(shù)值位數(shù)的長短即可對比數(shù)值的量級和大小,方便數(shù)值的比對。這是因為在對比數(shù)字時,首先看個位,然后十位、百位等;
操作右對齊:操作即使沒有縱向分割線也能很好的起到分隔的作用,視覺上看表格是一個方方正正的格子,比較整齊
對表單頁的模塊,布局進行一些場景提取,通過對基礎組件的內(nèi)容拼接形成區(qū)塊化高級組件,表格組件化,實現(xiàn)自適應、可填充,提高組內(nèi)協(xié)作。
自適應
可填充
組建易用性考慮
組件的命名就是為了方便切換
字體顏色替換
7.不足
作者:cheny米魚
鏈接:https://www.zcool.com.cn/article/ZMTU4MDI5Mg==.html
來源:站酷
著作權歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權,非商業(yè)轉(zhuǎn)載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司