設計趨勢年年在變,設計技能也在不斷更新,但回到本源,底層的理論知識是不會變的。我自己幾乎每年還會翻看一些講設計基礎的書,比如《寫給大家看的設計書》之類的,會發現這些原理每次看都會有新的收獲。
隨著工作年數增加,對底層知識的價值認識也越來越深刻,不知道你會不會有這種感覺?
在Medium上看到一位工作超過17年的國外設計leader寫的一篇關于設計原理的文章,講設計如何變得有效?總結得很好。
當沒有認知緊張時,用戶心流才會發生。
當一個設計有效時,你才能體驗到認知上的輕松。如果沒有,你的“心流狀態”就會中斷(稍后會詳細討論),讓我們陷入認知緊張,于是“設計失敗了”。
當基本設計原則被忽略時,這種情況很容易發生,導致設計無法“整合”。這些基本原則包括:平衡性、一致性和視覺層次、負空間、接近性、對比、統一、一致性、配色方案和排版層次等方面。
(彩云注:很多人看到這些以為自己都懂,但實際設計時犯錯最多的也是這些問題)
從神經科學的角度來說,當一個設計起作用時,我們會“感受到它”。其影響立竿見影。它發生在潛意識里,在一瞬間完成,是人的本能反應。我們不需要把它放在顯微鏡下分析它。
優秀設計以簡潔和優雅而引人注目。
喬納森·伊夫(Jonathan Ive)和迪特爾·拉姆斯(Dieter Rams)都可以算作這種設計思想的擁躉。
人們常說,優秀設計背后的工藝是無形的。然而,這不是隨機發生的。不管人們是否注意到,
設計的背后是遵循著大量而嚴格的原理去執行的。
偉大的設計師不會在畫板上隨意地將各種元素組合在一起,這是有方法的。
為什么有些設計具有美的感受,而有些卻沒有
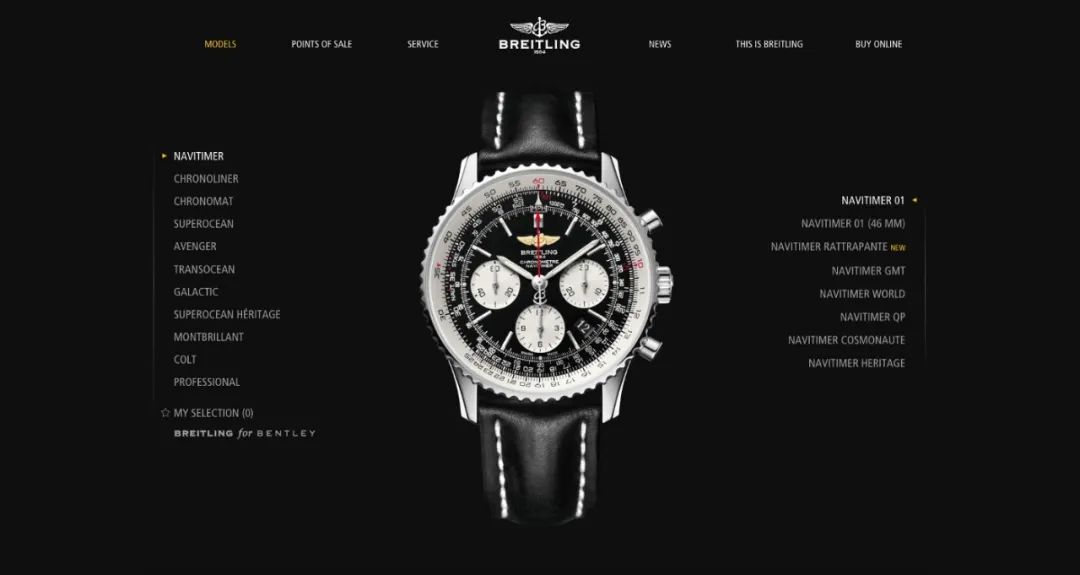
相反地,當一項設計被認為“有些地方不對勁”時,人們就會下意識地覺得這個設計是有問題的。這樣的結果會給品牌或產品帶來不好的影響。當一個高端或奢侈品品牌受到高度關注時,這種影響尤其有害。這就是為什么你永遠不會遇到設計不完美的香奈兒(Chanel)商店的原因。
“你對一件事的第一印象會建立起你隨后的觀念,如果一家公司在你看來不專業,你可能會認為他們做的其他事情都不專業。——Daniel Kahneman,普林斯頓大學心理學教授。
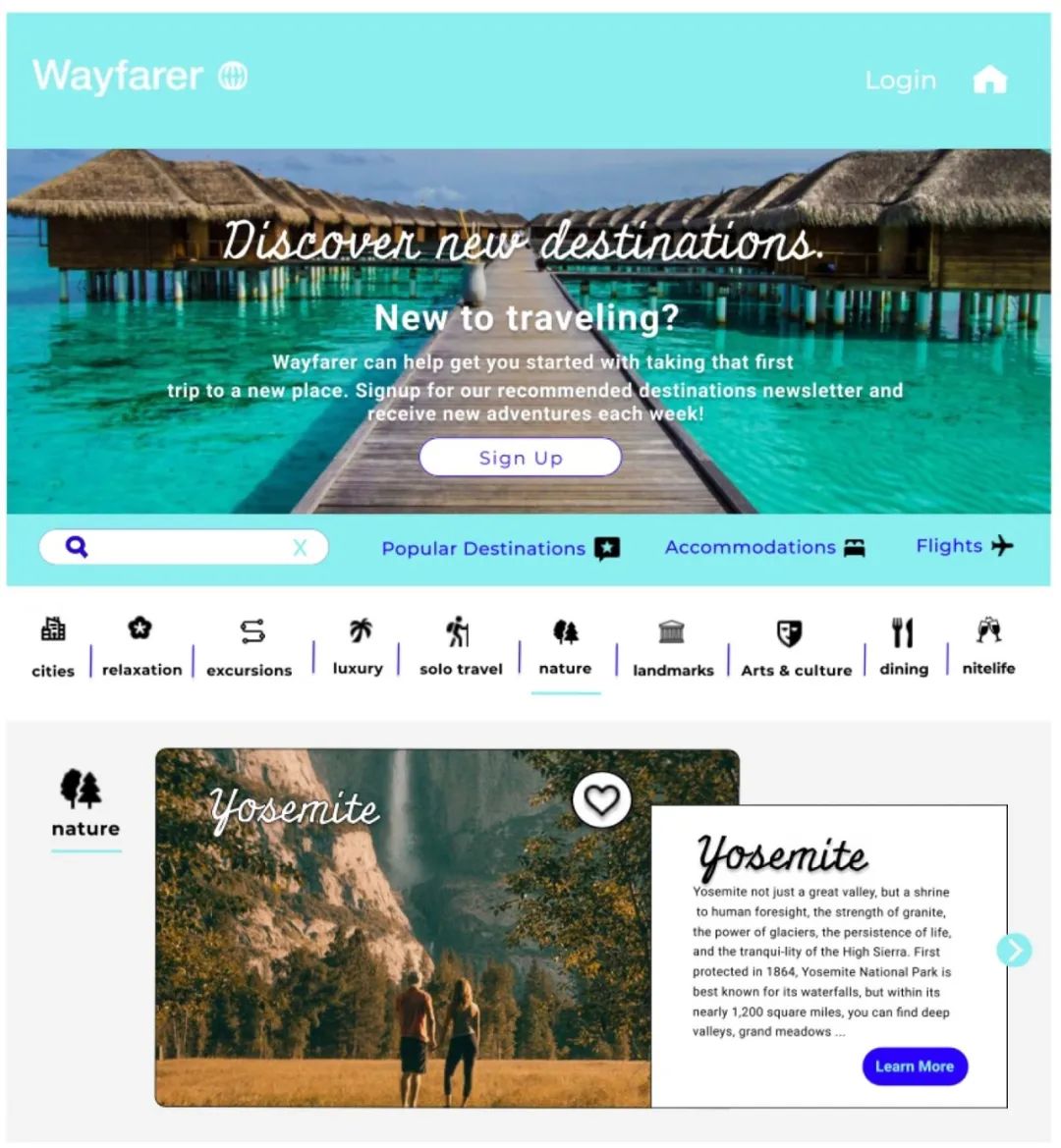
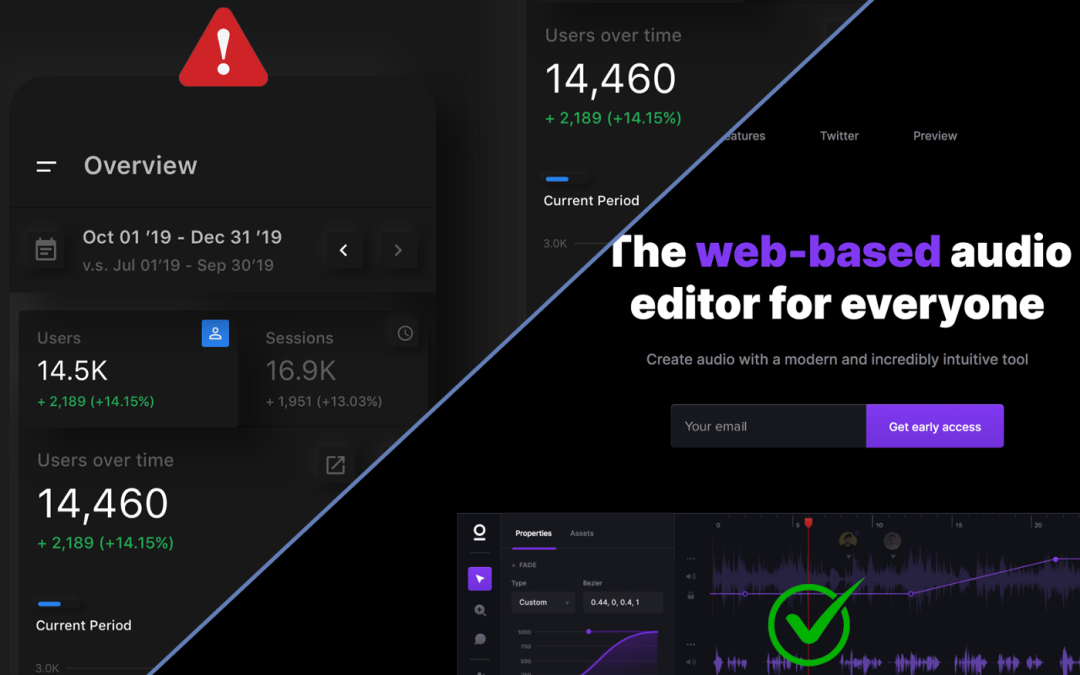
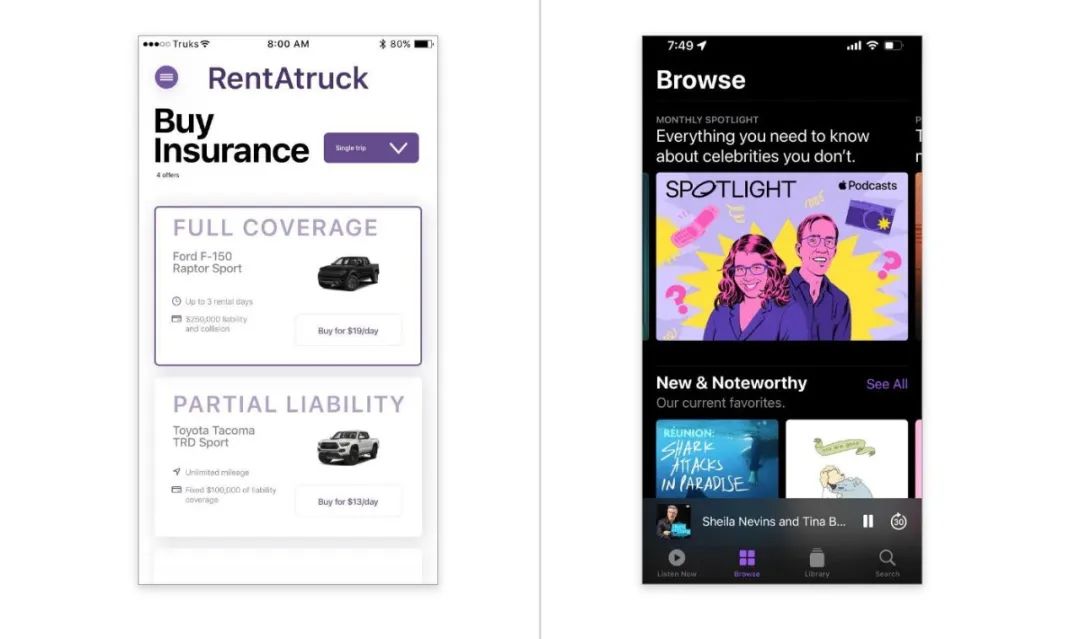
這不是一個精心制作的設計,會導致認知緊張。你會在這個網站上預訂你的行程嗎?
我們都同意上面是糟糕的設計,就像建在沙子上的房子,一個忽視基本設計原則的設計將會崩潰。潛意識里,它會立即被認為是破碎的,無論是視覺上、精神上和情感上。
人類的大腦是懶惰的、有偏見的,喜歡走捷徑。Daniel Kahneman稱之為“低維思維”。當人們看到某種設計時,它的“美學完整性”、視覺感知和神經科學之間存在著相互關聯。
當一個設計是合理的,換句話說,它是令人愉快的、有效的,我們會迅速、直觀的判斷它是合理的。
我們的心率降低,多巴胺水平增加,會有一種幸福和平靜的感覺。這就像我們聽到舒緩的音樂,會沉浸在一種每時每刻的“心流狀態” 中。“在這種狀態下,人們會專注于一項活動,其他一切似乎都不重要”——來自于一個心理學概念,由 Mihaly Csikszentmihalyi在他的暢銷書《心流:最佳體驗的心理學》中寫道。
蘋果的人機界面指南(Apple’s Human Interface Guidelines)幾十年來一直在談論“美學完整性”。它也可以被稱為“設計完整性”或“審美凝聚力”。
蘋果對美學完整性的定義是“當一個設計的外觀和行為與其功能完美匹配時”(彩云注:我的理解就是所見即所得,符合用戶的心理預期)。
換句話說,設計的構成是產品的一個組成部分。我們將研究決定設計組合成敗的設計原則——更多的是關于 UI,而不是關于 UX。
美學完整性不僅僅是關于設計有多好看。
它指的是具有明顯連貫性的設計:有效的結構和布局,是什么讓它產生效果。換句話說,它的元素在視覺層次、對齊、間距、平衡、對稱、重復、比例、強調、接近、對比、統一、一致性、配色、排版、負空間等方面都有出色的運用,這里僅舉幾個例子。
這與“黃金比例”無關,黃金分割不能解決問題。
斐波那契數列螺旋沒那么玄乎,給設計師帶不來驚人的設計。
設計師們在安吉麗娜·朱莉或蒙娜麗莎的臉上畫出金色螺旋形時驚呼道:”果然是”黃金比例“(彩云注:但事實上有點故弄玄虛了)。當然,自然界中確實有神圣幾何學(黃金比例,又稱斐波那契螺旋,是基于此),但
依賴“黃金螺旋”作為設計原則是一種謬論,
它已被多次暴露在其赤裸裸的荒謬中。
“審美的完整性”不是沒道理的。這個概念是基于基本的設計原則,是有成就的設計師實踐他們的藝術作品的經驗總結。
讓我們來看看一些設計原則,以及它們為什么會使得你的設計更能更加有效。通常情況下,真正優秀的設計會結合這些設計原則。
- 視覺層次感
- 間距、對齊和網格
- 平衡
- 對比
- 對稱
- 重復
- 幾率原則和三分原則
- 引導線
- 比例
- 強調
- 整體性
- 親密性
- 一致性
- 顏色
- 排版
- 負空間
視覺感知的基本規則對任何視覺設計都是至關重要的,因為它們指導著如何盡可能快地傳達信息。
視覺層次是設計中信息的結構和優先級。
它決定了人們接受和處理信息的順序,因為它以一種視覺方式引導他們。
視覺層次感重在打造視覺優先級。
通過巧妙地使用顏色、形狀、大小、間距、比例和方向,創造性地使用決定層次的視覺元素來傳達構圖的意義、概念和情緒。
核心關注點是什么,你希望用戶首先注意到或開始閱讀的設計中最重要的元素是什么?我們想讓它成為焦點,然后其他部分的設計從這里展開。
一個具有良好視覺層次的網站會引導用戶關注重要的部分
視覺層次對于每一種視覺設計都是至關重要的,無論是需要引導訪客眼球的首頁還是移動端UI的導航入口。用戶對每個元素的理解取決于組合中的其他元素及其上下文。
建立視覺層次的一些技術是:位置、大小和比例、顏色和對比、間距和親密性、負空間、紋理、引導線和高度。在一個元素周圍使用豐富的負空間可以使它看起來更有意義。使用引導線可以創造移動,就像一個人的眼睛在設計上移動一樣。排版的層次結構也扮演著重要的角色,通過不同的大小和權重,我們可以讓更重要的文本元素脫穎而出并建立秩序。
加分技巧
- 使用一個隱形三角形連接設計中的三個重點區域(構圖)。
- 注意古騰堡圖模式(Gutenberg Diagram)、F 模式(F-Pattern)、Z 模式(Z-Pattern)和層蛋糕模式(Layer Cake Pattern)的視覺掃描,并順應趨勢而不是反對趨勢。(彩云注:這里的這些模式彩云就不過多介紹了,感興趣的可以自行了解下)
設計中的對齊和間距通過空間上的連接傳達出一種秩序和組織感,這兩個原則都在設計背后發揮重要價值。設計師早期學到的基本知識之一是在網格上編排設計,然后對齊和分隔這些元素。
左對齊、居中對齊、右對齊都沒錯,但你必須對齊,否則當元素沒有對齊時,設計就會給人崩潰的感覺。它給人一種不安的感覺。
網格有很多不同的類型:列網格、基線網格、模塊網格、層次網格、像素網格等。不同設計使用不同網格,但最基本的是設計元素的對齊和間距。(彩云注:關于網格方面的知識,彩云以前也寫過不少,感興趣的也可以在公眾號的歷史發文中翻翻看)比如:
(Illustration courtesy UX Engineer)
網格可以被打破。
一個死板的構圖可能會在視覺上無趣,除非一個元素從網格中脫穎而出。錯位或“打破網格”是賦予元素更多視覺權重的一個機會。當在設計中設置視覺層次結構時,它可以用來強調某些東西。
設計上有兩種平衡:對稱和不對稱。
所有的構成元素:排版、顏色、圖像、形狀、圖案、留白等,都具有一定的視覺重量。
有些元素很重,很吸引眼球,而有些元素很輕,感覺不那么重要。
這些元素的放置方式能夠在對稱設計中創造出一種平等的順序感,或者一種稍微偏離平衡能夠創造出一種不對稱的設計。無論對稱還是不對稱,我們的大腦都被某種平衡感所吸引,因為它創造了和諧、秩序和美學上令人愉悅的結果。
“對比”指的是使設計中不同的元素更容易區別開。
強烈的對比可以在設計中強調一個區域,而微弱的對比可以弱化它,創造一個視覺層次。對比在設計中也扮演著重要的角色。對比不足會使文字特別難以閱讀,尤其是對視力有障礙的人來說。
Web內容可訪問性指南 (WCAG)呼吁“文本的視覺呈現應該有至少4.5:1的對比度”,除了大規模文本,它應該有至少3:1的對比度。因此,設計師需要確保內容保持舒適易讀。(彩云注:具體可用性配色工具,彩云之前的文章中有分享過,現在這種可用性顏色已經越來越被重視了,你也要用起來啊),之前寫的文章,推薦大家可以看看:
其他UI元素(如各種顯示器和設備上的卡片、按鈕、文字和圖標)之間的適當對比也是必須的。如果UI元素之間沒有明顯的區分度,設計就容易產生混亂。
在格式塔原理中,對稱和秩序的法則也被稱為prägnanz,德語單詞“好身材”的意思。這個原理說的是,
大腦會以盡可能簡單的方式感知模糊的形狀,這都是為了節省大腦能量。
我們傾向于尋找一切事物的對稱性。幾項研究發現,面部對稱能提高人們對人臉吸引力的評價(盡管完全對稱的臉其實并不一定那么有吸引力)。該理論認為,這種偏好與選擇DNA最好的伴侶的進化優勢。
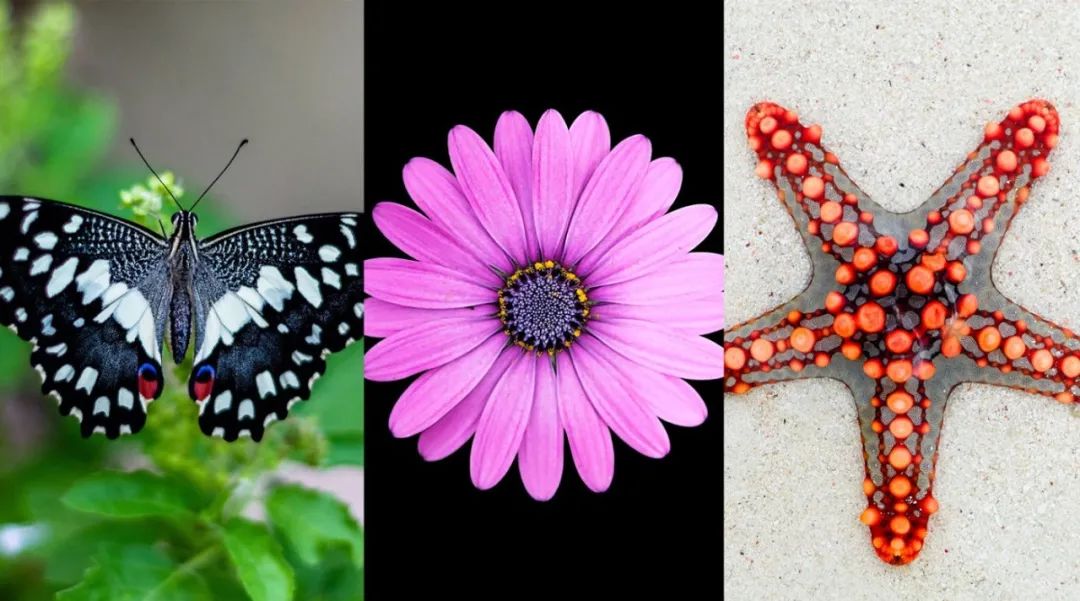
對稱在自然界中也無處不在。看看一只蝴蝶,一朵花,或者一只海星。
同樣的原理也適用于數字領域,平衡對稱的設計更令人愉悅。
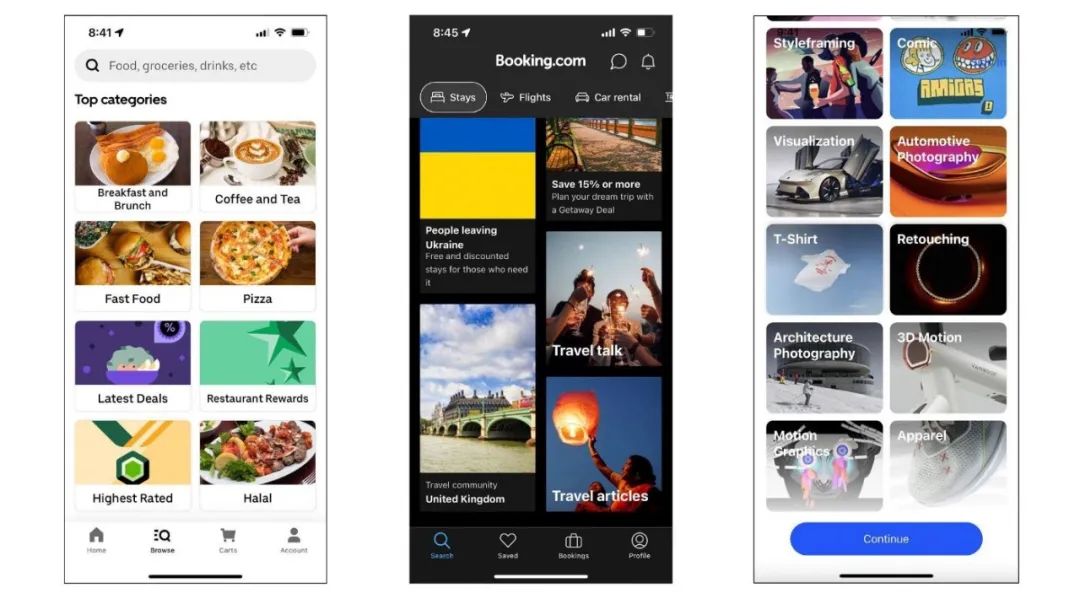
對稱性在應用中發揮作用。Uber Eats、Booking.com和Behance。
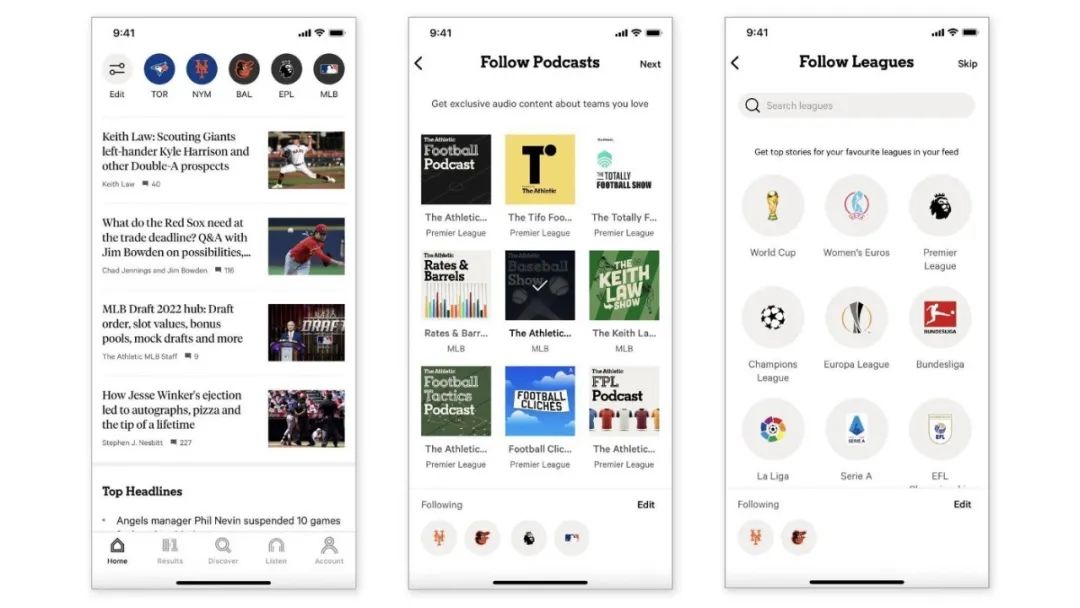
重復是一致性的近親,是優秀可用性的標志。在設計中利用重復是件好事,因為我們的大腦總是在尋找模式、相似性和一致性。為什么?因為重復相同性質的元素需要更少的認知努力。
我們更容易識別重復的模式,而不是每次看到新模式都要重新校準大腦。正如前面提到的,大腦作為一種生存機制是懶惰的,模式識別和認知捷徑意味著有意識地處理視覺信息所需的能量更少。
例如,重復元素的形狀和大小、填充、留白、類型和顏色,也有助于更對稱、更好地平衡,做出美觀的設計。
The Athletic這個軟件就是用重復元素做設計的好例子
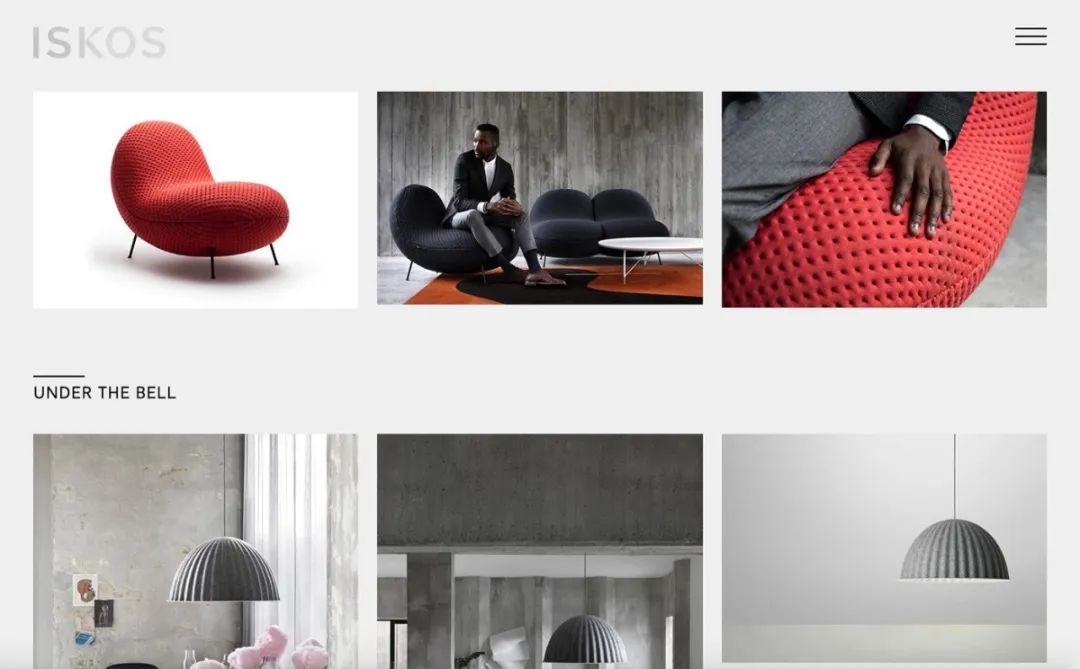
奇數法則意思是說,在設計作品中奇數元素比偶數元素更有趣。
偶數元素在圖像中產生了對稱,這可能會顯得過于正式和不自然。比如,在一行中排列三個或五個卡片會比2個或4個效果更好,作品會更加讓用戶感到舒服和自然。
Iskos Design 就是用的奇數原則做的網頁設計
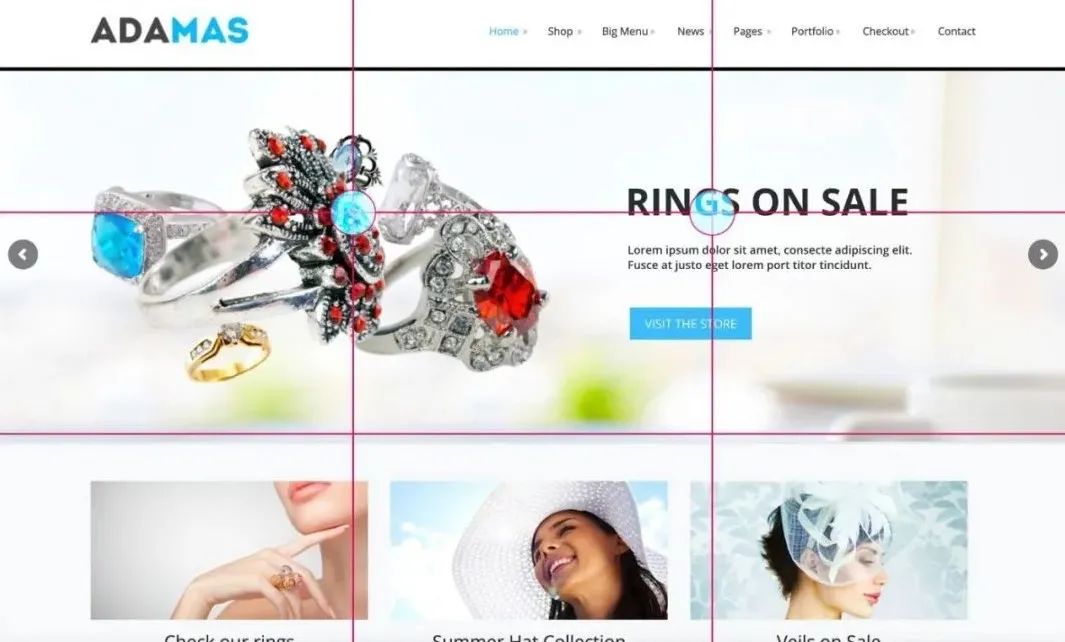
三分法構圖(也被稱之為黃金網格規則),在畫面中以水平和豎直方向分成3x3的網格和4個交叉點。這個規則能很好的協助設計師
將最重要的元素放在網格的交叉點上,這樣可以很容易的設計出滿意的構圖。
為什么會這樣?因為
三分法構圖創造了類似斐波那契數列(黃金比例)那種不對稱的美,產生了更有吸引力的構圖。
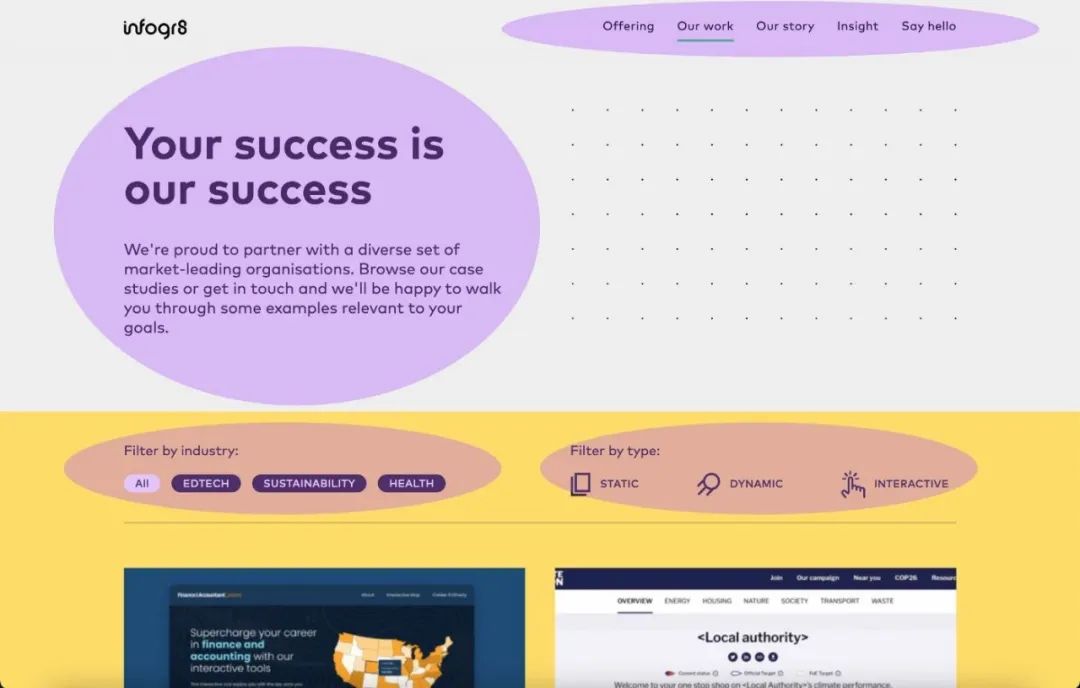
你希望用戶關注哪些地方?高級設計師非常擅長引導用戶的視覺焦點,這種引導可以通過可見和不可見的引導線來完成。這些線條在構圖中也可以打造一種動感,也能為畫面增添視覺沖擊力。
達到這種效果通常用特定的形狀和線條,或者是它們的組合形成難以察覺的引導線來實現。利用透視、顏色、對比度和正負空間同樣可以幫助達到這種想要的效果。
從左到右的不易察覺的曲線將用戶的視線引導到頁面文字上
大小(scale)是設計中一個元素與另一個元素的相對大小。元素通過大小不同創建視覺層次,其中最大的元素首先會吸引用戶的注意力,因此看起來是最重要的。常規的設計策略就是將最重要的元素做成最大的,然后逐級遞減。
比例(Proportion)不同于大小,類似但有區別。比例原則是指一個整體設計中各部分的尺寸關系。設計中的元素可以有各種大小,但它們之間的大小差異,整體來看就是比例。
熟練地使用大小和比例是實現設計統一的關鍵。當一些元素的大小過大或過小,或者比例失調時,設計組合就會失去統一性。這種錯誤可能發生在排版和其他元素上。例如,標題與子標題和正文相比顯得過大。當設計元素失衡時,設計就會“感覺不平衡”。
大小和比例都沒做好時(左圖),看起來處理的比較細致了,但依然沒有做到很好,在大小上正文和標題分不清(右圖)
強調原則用于使設計的某些元素突出(使用對比、接近、比例、留白等)或不突出,即弱化強調(例如在頁面底部有一個幾乎看不見的“小字”)。
強調是層級之母,因為沒有強調就沒有層級。
與其他一些設計原則一樣,“強調”是用來引導人們關注設計,并強調需要重點關注的第一、第二和第三點。首頁面和電商轉化頁面在99%的情況下都使用這種原則。
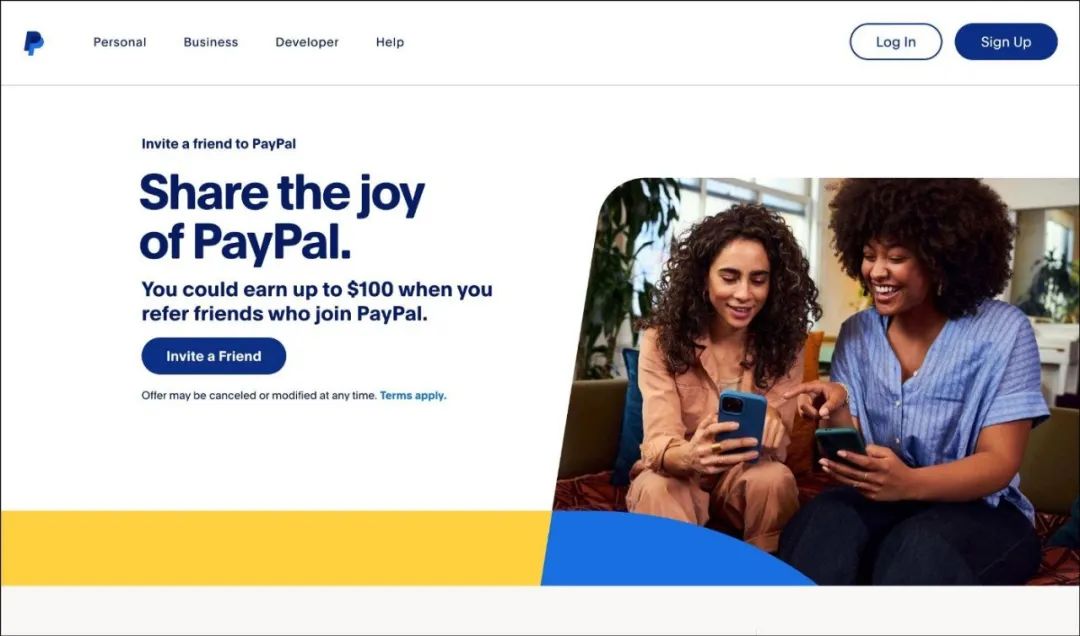
使用這個原則,在購物網站上強調了標語和產品,轉化效果非常好
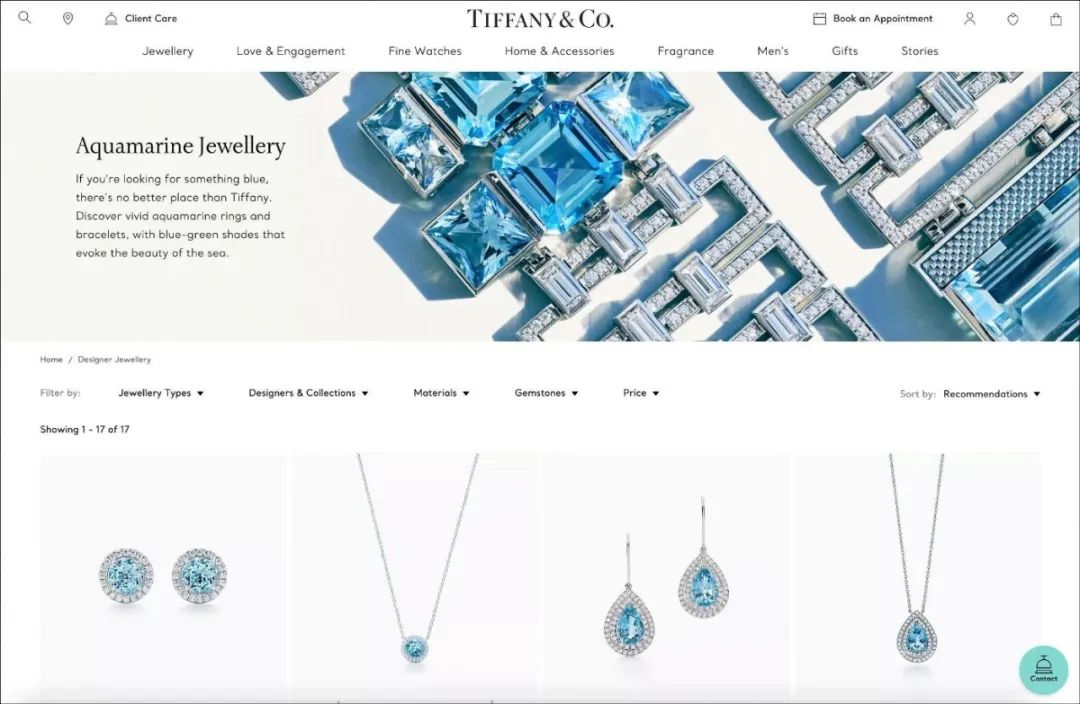
統一是指設計元素如何很好地結合在一起,形成“視覺凝聚力”。
它指的是設計中的連貫性,讓人們覺得所有部分都是一起的。每個元素都應該具有清晰的視覺關系,以幫助傳達清晰、簡潔的信息。整體性好的設計比整體性差的設計更有條理,質量也更高。
運用統一的配色,重復、平衡和對稱之類的原則將有助于在設計中形成一種和諧感,也就是一致性。設計中良好的一致性就好比歌曲中一首歌被和諧地唱出來,形成一個完美的整體。
一致的顏色、重復的圖案、平衡和對稱在蒂芙尼的網站上創造了一種統一的感覺。
格式塔的接近原則讓設計師將同類型的相關元素進行分組。
把它們分開得更遠,元素就顯得越不相關,它們之間的關系就會減弱。一般來說,人們會認為遠離的元素是不相關的。
不應該讓用戶在設計中分辨哪些元素是相互關聯的,正如美國郵政服務的例子所顯示的那樣,缺乏對鄰近性的關注會導致直接的認知緊張,損害用戶體驗。
接近原則沒做好的案例。由于字段標簽離它們下面的字段更近,人們可能會搞混。
下面是一個鄰近性原則做的好的案例,我們可以看到相關元素是如何通過鄰近性關聯起來的(分組的元素用紫色表示)
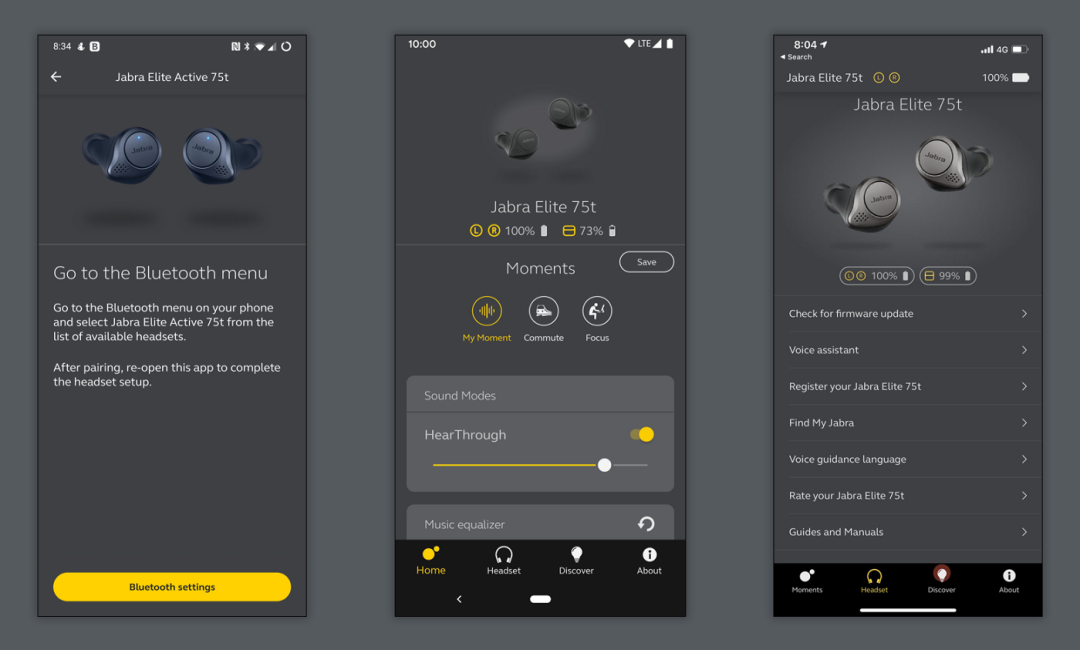
一致性原則使數字產品的使用更加可預測,符合用戶的期望。
設計中的一致性可以培養熟悉度,它可以提高用戶體驗、可用性和用戶使用效率。另一方面,不一致的設計將產生更多的認知負荷/腦力勞動,并導致困惑和挫折。這就相當于在用戶的路徑上設置障礙。讓用戶的心流嘎然而止!
做好一致性可以增強“審美凝聚力”。“我們都知道,當我們使用應用時,應用的導航位置如果經常變化,或者像“加入購物車”這樣的主按鈕在不同屏幕上從紅色變成綠色,這是多么令人沮喪。
除了視覺一致性和易用性,品牌一致性在產品設計中也發揮著重要作用。如果沒有一致的元素呈現,如排版、配色和圖案,高質量的品牌體驗將無法傳遞。
在用戶體驗方面,一致性意味著在設計中使用相似的UI元素來完成相似的任務,即在整個產品中擁有相似的功能和行為。因為可用性是一種評估用戶界面易用性的質量屬性,所以一致性對用戶體驗的可用性有很大的貢獻。
一致性是通過使用相同的配色、排版、間距、模式和交互來實現的。
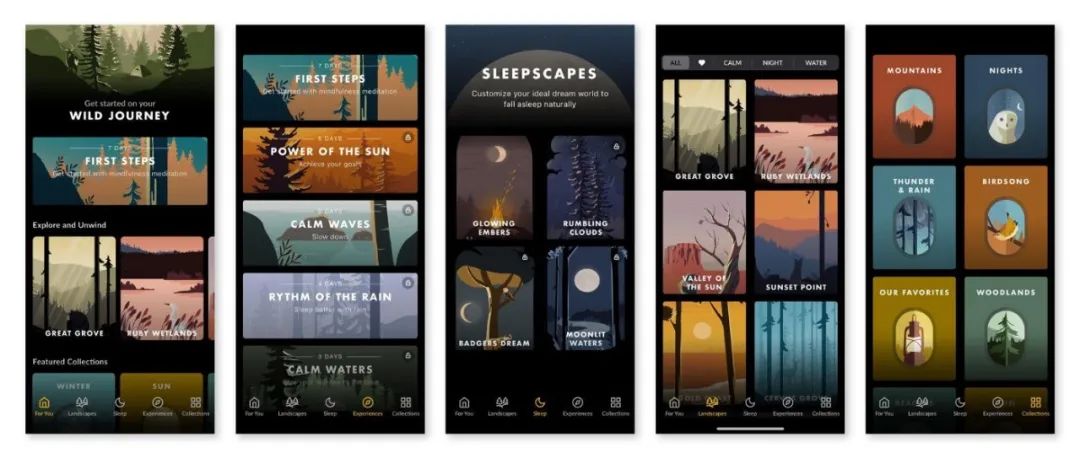
色彩心理學也不容忽視。
色彩承載著意義和情感,可以向人的潛意識傳遞信息。在品牌方面,人們對顏色做了大量的心理學研究,因為在人們與品牌進行任何互動之前,顏色會讓他們產生一種本能的反應。例如,藍色通常被認為是可靠的、安全的和平靜的,想想銀行;而紅色是刺激的,被認為是增加人們的心率,想想飲料包裝。
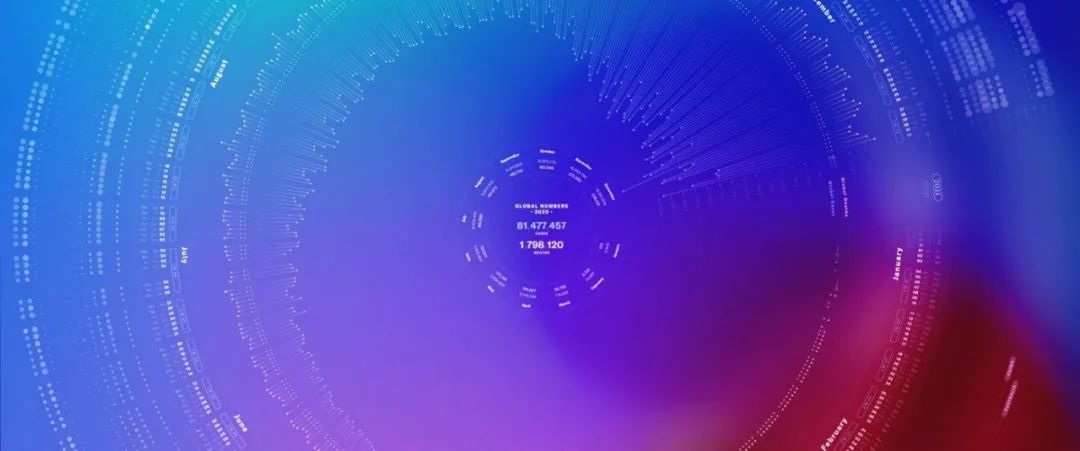
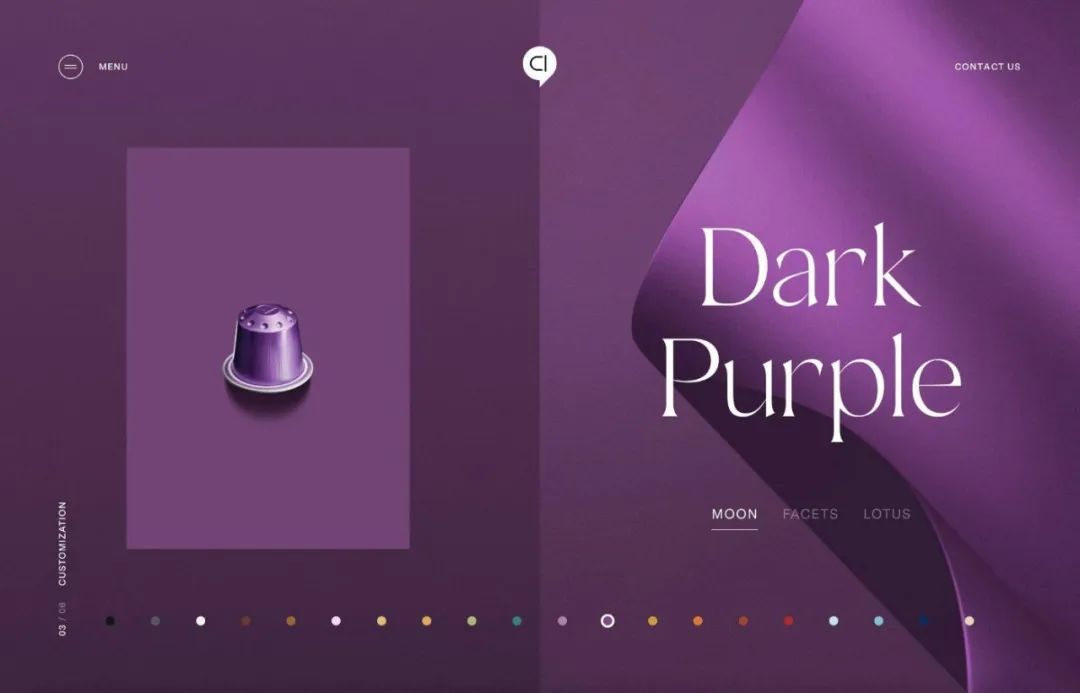
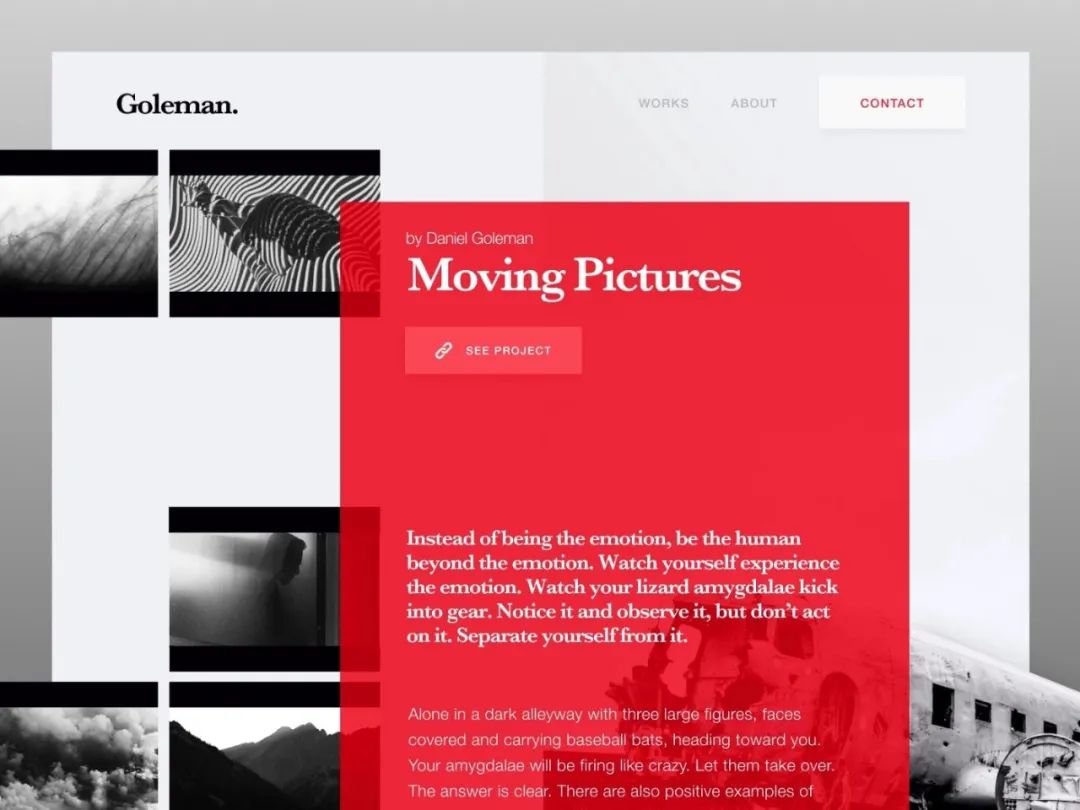
一個極簡主義的暗色主題設計傳達了一個特定的品牌氣質,并使用了少量的顏色。
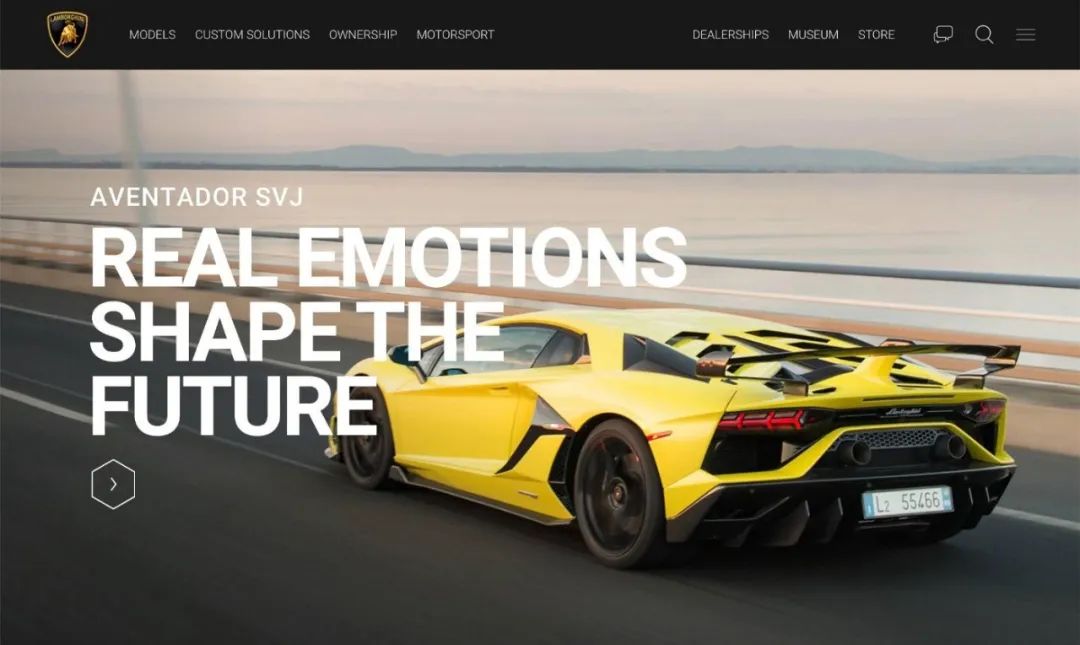
排版在設計中扮演著非常重要的角色,它的重要性再怎么強調都不為過。在構圖中,字體樣式對人們感知設計的影響比任何其他元素都大,可能除了顏色。
因為我們的大腦以閃電般的速度運轉,一個字體會對一個設計產生影響,以至于它可能在不到一眨眼的時間內改變用戶的印象。與顏色一樣,字體甚至會影響我們的情緒,資深設計師可以通過字體傳達情緒和風格。通過選擇合適的字體,我們可以傳達出穩定、優雅、舒適、可靠、有力等信息。
排版層次結構可以快速建立視覺層次結構,并且通常在其中扮演重要角色。因此,在設計中經常使用不同的字體和字體大小來表示層次結構,例如標題、副標題、正文和引用。
“除了確保文本清晰易讀,排版可以幫助你理清信息層次,傳達重要內容,并表達你的品牌。” ——蘋果的人機界面指南
蘭博基尼的網站巧妙地使用了排版風格和比例來賦予其設計力量
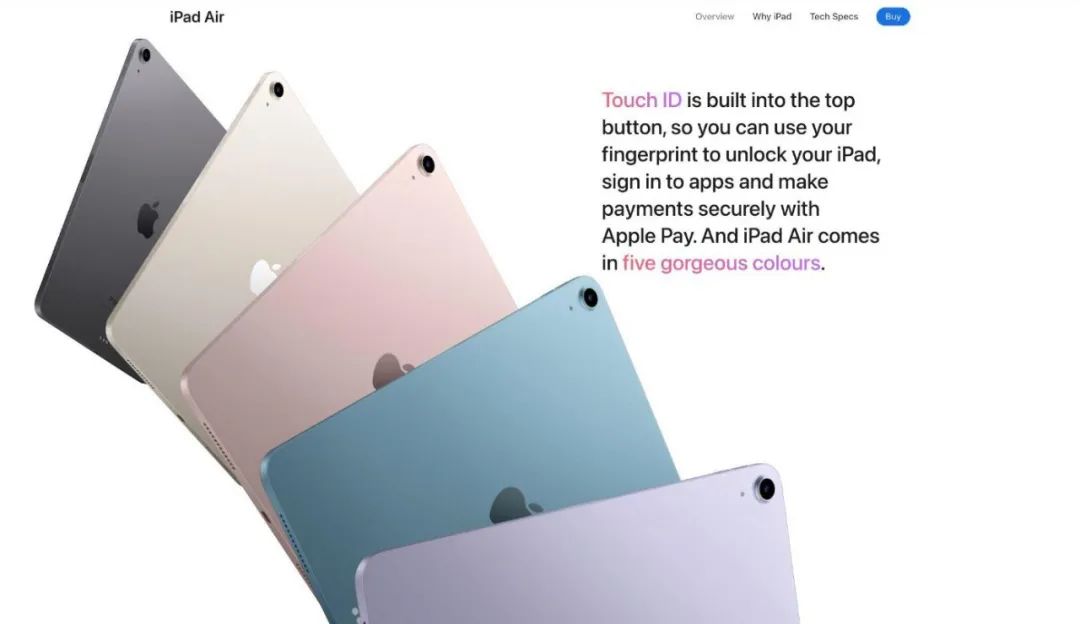
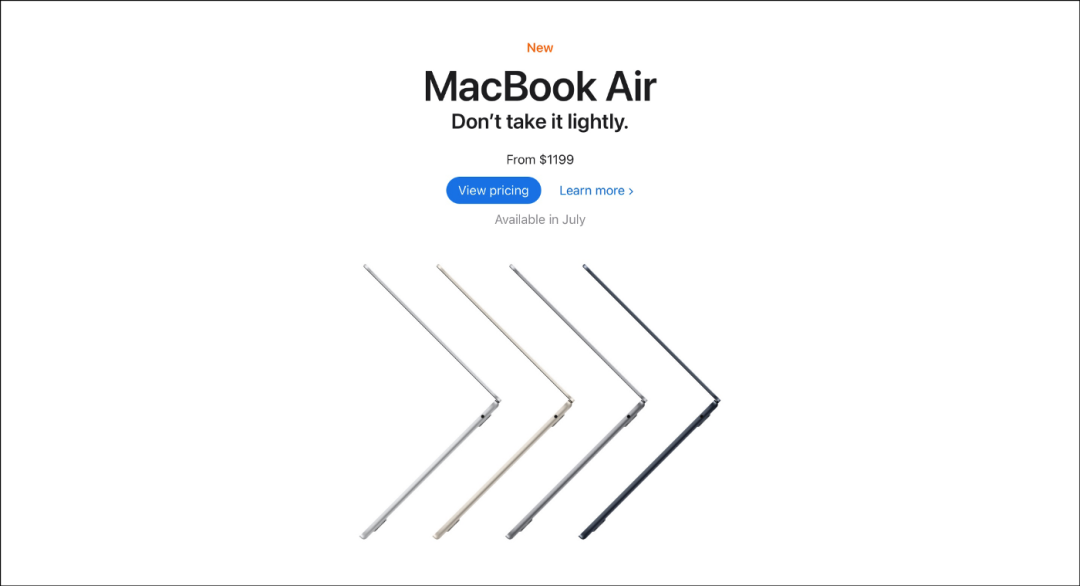
Claude Debussy 曾說過,“音樂是音符之間的空間“。同樣的觀點也適用于設計,元素之間的負空間給予設計強調、平衡和統一。
元素周圍適當的負空間將焦點集中在元素本身。它強調了內容,并提供了必要的喘息空間,以確保布局不顯得雜亂。沒有了呼吸空間,人腦就不太可能掃描興趣點,更容易感到困惑。
蘋果官網提供了一個利用負空間創造強烈焦點的杰出例子。
人們已經開始期待所有平臺和設備上的優化、無阻礙的用戶體驗。理解設計原則及其交互方式對所有設計師來說都是至關重要的。使用專業技能設計它們是創造具有視覺吸引力的功能性設計的關鍵。我們不要忘記,美學的完整性會嚴重影響用戶體驗。
基于原則的設計是設計師在感覺有點迷失或用盡創意時可以依賴的黃金標準方法。在沒有理解和實現設計原則的情況下,也可能實現可接受的設計。
然而,這可能需要大量的嘗試和錯誤才能創造出看起來不錯的內容,并創造出最佳的用戶體驗。
產品的美學質量與它的實用性密不可分,因為我們每天使用的產品影響著我們和我們的幸福。”但只有精心制作的物品才會美麗。— Dieter Rams(迪特爾·拉姆斯)
當我們不關注由設計原則驅動的設計質量時,我們可能會忽視品牌質量及其所代表的一切。當某些東西設計不好時,品牌就會受到傷害,產品也會受到影響。
這就是為什么偉大的設計師在他們的工作中極其嚴謹, 他們知道“你永遠不會有第二次機會給人留下良好的第一印象。”
設計的細節成就了設計本身。—— 查爾斯 伊姆斯(Charles Eames)
作者:彩云Sky
鏈接:https://www.zcool.com.cn/article/ZMTQ1NTY2OA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。