在當今數字化時代,UI設計已成為創造引人入勝的用戶體驗的關鍵要素。一個成功的UI設計不僅需要技術知識,還需要對細微之處的深刻理解。本文將探討兩種基礎但極為重要的圖形元素:圓角和直角。它們如何影響用戶的感知和互動,如何在設計中恰到好處地應用它們,以及它們在實際案例中的運用。
在介紹“圓角與直角”前,先給大家分享一個心理效應“bouba/kiki效應。”
這個效應最早由德國心理學家沃爾夫岡·科勒在1929年提出。
“kiki”這個詞的尖銳、快速的音調與尖銳的星狀圖案相呼應
“bouba”這個詞的圓潤、流暢的聲音則與圓潤的云狀圖案相呼應
最早在1929年沃爾夫岡·科勒做了一個實驗,該實驗展示了兩種形式,并詢問讀者哪種形狀被稱為“takete”,哪種形狀被稱為“maluma”。盡管沒有明確說明,科勒暗示人們強烈傾向于將鋸齒狀形狀與“takete”配對,將圓形形狀與“maluma”配對。
在2001年的另一組實驗中拉馬錢德蘭和 愛德華·哈伯德使用“kiki”和“bouba”這兩個詞重復了科勒的實驗,詢問美國大學本科生和印度講泰米爾語的人,“這些形狀中哪個是bouba,哪個是kiki?” 在兩組中,95% 到 98% 的人選擇彎曲的形狀為“bouba”,鋸齒狀的形狀為“kiki”,這表明人類大腦以某種方式一致地將抽象含義附加到形狀和聲音上。
這個效應主要講述的是“人腦如何以一致的方式將抽象含義附加到視覺形狀和語音上”
那么我們不妨擴展一下,把這這種效應延展到角色上就拿我們最熟悉的“喜羊羊與灰太狼”舉例,我們只聽名字“羊”和“狼”就可以潛意識的認為“喜羊羊”就相當于“bouba”、“灰太狼”相當于“kiki”,“羊族”一聽就是溫和的族群,而“狼族”就是較為兇猛的族群。那么我們可以再回顧一下,“可可愛愛的卡通人物”大部分就是以圓形為基礎“小黃人、葫蘆娃、維尼熊、大頭兒子等”,“超級大反派”更多是以“直角”為主“女巫、蛇精、吸血鬼”,這就是“將抽象含義附加到視覺形狀和語音上”。
如果聽完這些你還是不懂,那么最簡單的例子一個堪比吳彥祖的帥哥叫“文軒沒有大腦袋”,那當你見到他時一定會去觀察這個人到底有沒有“大腦袋”
那么回歸正題,我們將“圓角與直角”代入這種思考方式并將其進行UI思考,就可以大致了解“圓角與直角”大致的特性
-
圓角指的是元素邊角被設計為圓滑的形狀,而非尖銳的直角。
-
它通常通過設定一個半徑來實現,半徑越大,角越圓滑。
-
視覺友好
「圓角被認為更溫和、更友好,因為它們缺乏尖銳的邊緣,給人一種安全和柔和的感覺。」
-
現代感
「在現代設計中,圓角被廣泛使用,它們通常與新穎、時尚的設計理念相關聯。」
-
提高注意力聚焦
「圓角可以引導用戶的視線流動,幫助減少視覺干擾,使用戶更容易聚焦于界面的關鍵部分。」
-
適用性
「在移動應用和網站設計中尤其流行,特別是在按鈕、輸入框、卡片和其他交互元素中。」
-
-
它是最基本的形狀之一,在許多傳統和經典的設計中常見。
-
專業感
「直角通常給人一種更加正式、專業的印象。」
-
清晰界定
「直角在視覺上提供了清晰的界定,使元素的邊界更加明確,有助于信息的組織和分隔。」
-
傳統感「
在某些情況下,直角與傳統、經典的設計風格相聯系。」
-
適用性
「直角在各種應用中都很常見,尤其是在需要傳達清晰、直接信息的界面中,如表格、列表和布局結構。」
那么回想一下“bouba/kiki效應”,今后在設計中當我們看到某個產品大量的使用“直角/圓角”我們就可以分辨這個產品的大致風格,同樣字體搭配也是相似的效果,通過不同的banner可以大致看出運營活動的大致目的。
在實際的使用場景中,我們就從最常見的“按鈕、卡片”兩個場景來舉例分析“圓角、直角”的作用。
我們首先具體聚焦在UI設計中對于“按鈕”這一元素的圓角和直角的使用:
-
用戶友好性「圓角按鈕通常看起來更加友好和容易接近,它們給用戶一種溫饌和舒適的感覺,適合于鼓勵用戶交互的場景。」
-
移動設備適應性「在移動設備上,由于屏幕尺寸較小,圓角按鈕更易于觸控,尤其是屏幕邊緣的按鈕。」
-
減少視覺沖擊「圓角可以減少視覺上的尖銳感,使界面看起來更加柔和,適合于尋求輕松視覺體驗的應用。」
-
專業和正式感「直角按鈕給人一種更加正式和專業的感覺,在一些傳統的或者保守的設計風格中,直角按鈕更為常見,例如一些服裝品牌(Yohji Yamamoto、CONFIRMED)、學校(各學校官方網站)等。」
-
內容和功能區分「直角按鈕在視覺上更加突出,能夠有效地區分不同的功能和內容,尤其是在需要用戶做出明確決策的界面上。」
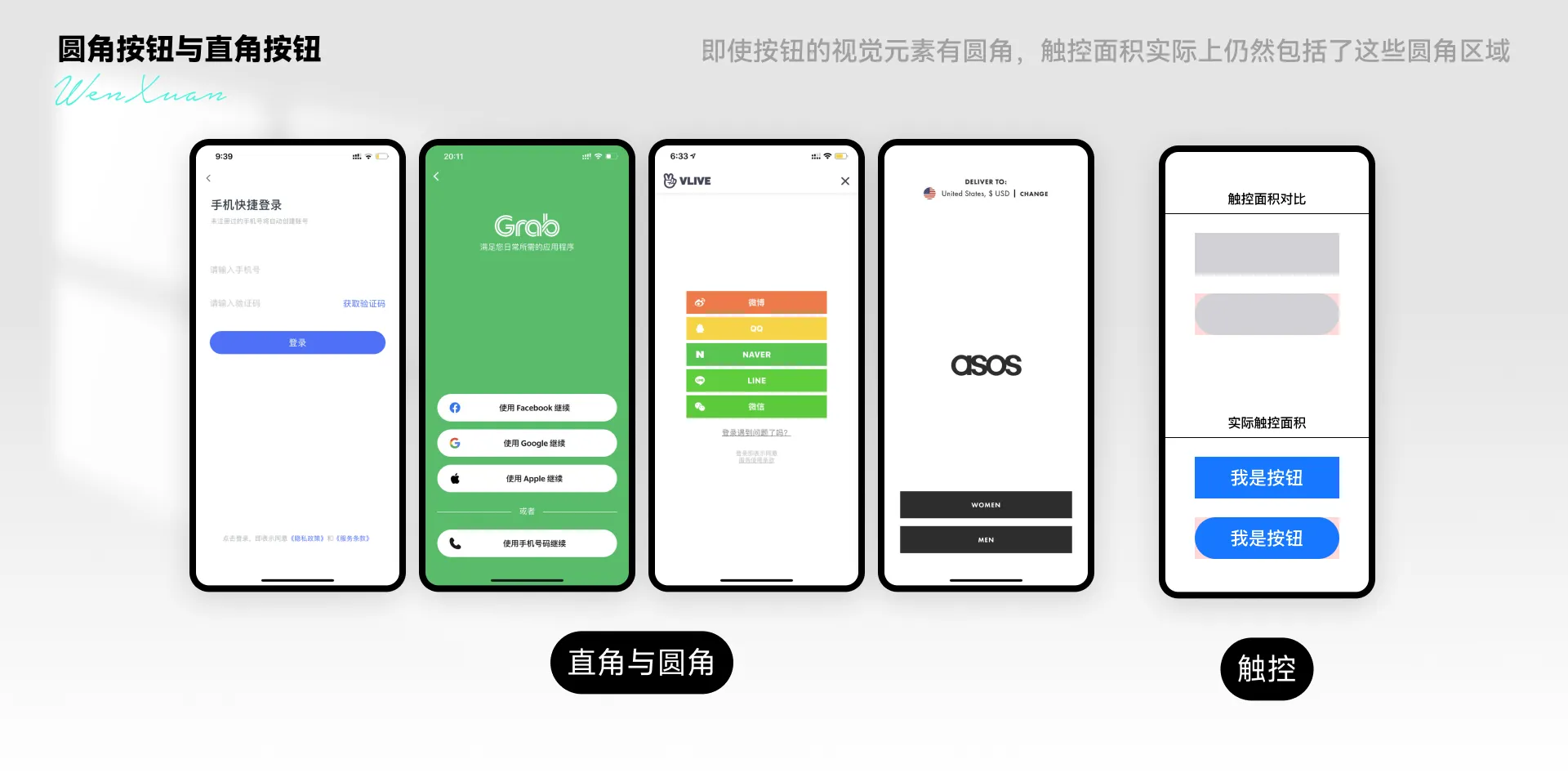
那么這里我們會有一個疑問,那就是“移動設備適應性”,這里我們可能會想到“直角按鈕”的面積看起來要比“圓角按鈕”的觸控面積更大,那為什么“圓角按鈕”更易于觸控呢?
-
實際上,無論是圓角還是直角,按鈕的觸控面積通常是由其外接矩形決定的。這意味著,即使按鈕的視覺元素有圓角,觸控面積實際上仍然包括了這些圓角區域。
-
在實際應用中,操作系統或應用平臺通常會為按鈕元素提供一個默認的“觸控目標大小”,這個大小是為了確保良好的觸控體驗而設計的,無論按鈕的視覺樣式如何。
-
圓角按鈕在視覺上看起來更加柔和和親切,這可能使得用戶更傾向于觸摸和與之交互。這種心理效應可能會導致用戶覺得圓角按鈕更“容易”觸控,即使實際的觸控面積與直角按鈕相同。
-
在移動設備上,圓角按鈕的另一個優勢是它們的形狀與設備的圓潤邊緣相協調,這在視覺上創造了一種和諧感,可能會無形中增加用戶的觸控舒適度。
通過這兩方面,我們是不是又能聯想到“bouba/kiki效應”,介于“圓角本身的屬性”我們會更容易去點擊他。
-
視覺風格「圓角卡片提供了一種柔和、友好的視覺感受。它們的圓潤邊緣可以減少視覺沖擊,創造出更輕松和親切的外觀。」
-
用戶體驗「圓角的設計通常被認為更加現代和用戶友好。它們可以使界面看起來更輕松、更易于接近,這在提高用戶的互動意愿方面很有效。」
-
適用場景「圓角卡片通常用于需要提供溫馨、輕松體驗的應用中,例如社交媒體、娛樂內容展示、個人博客,或者任何強調用戶友好和易用性的設計。」
-
功能效果「在功能上,圓角卡片可以幫助區分不同的內容模塊,同時保持界面的整體一致性和流暢性。」
-
視覺風格「直角卡片提供了一種清晰、專業的視覺效果。它們的直線和銳角創造了一種結構化和有序的外觀。」
-
用戶體驗「直角設計傳達了一種正式和權威的感覺,適合于需要展示專業性和準確性的應用。」
-
適用場景「直角卡片通常用于更正式或專業的環境,如企業網站、在線商務平臺、教育平臺,或任何需要清晰展示大量信息的界面。」
-
功能效果「直角卡片在功能上有助于清楚地區分和組織內容,特別是在數據密集或信息密集的應用中。」
這里更要值得注意的一點是視覺效果方面的“圓角對于用戶的視覺效果要強于直角”,巴羅神經學研究所對角落進行的科學研究發現,“角落的感知顯著性隨角落的角度呈線性變化。銳角比淺角產生更強的虛幻顯著性”,這里角越尖,看起來就越亮。角落越亮,就越難看。
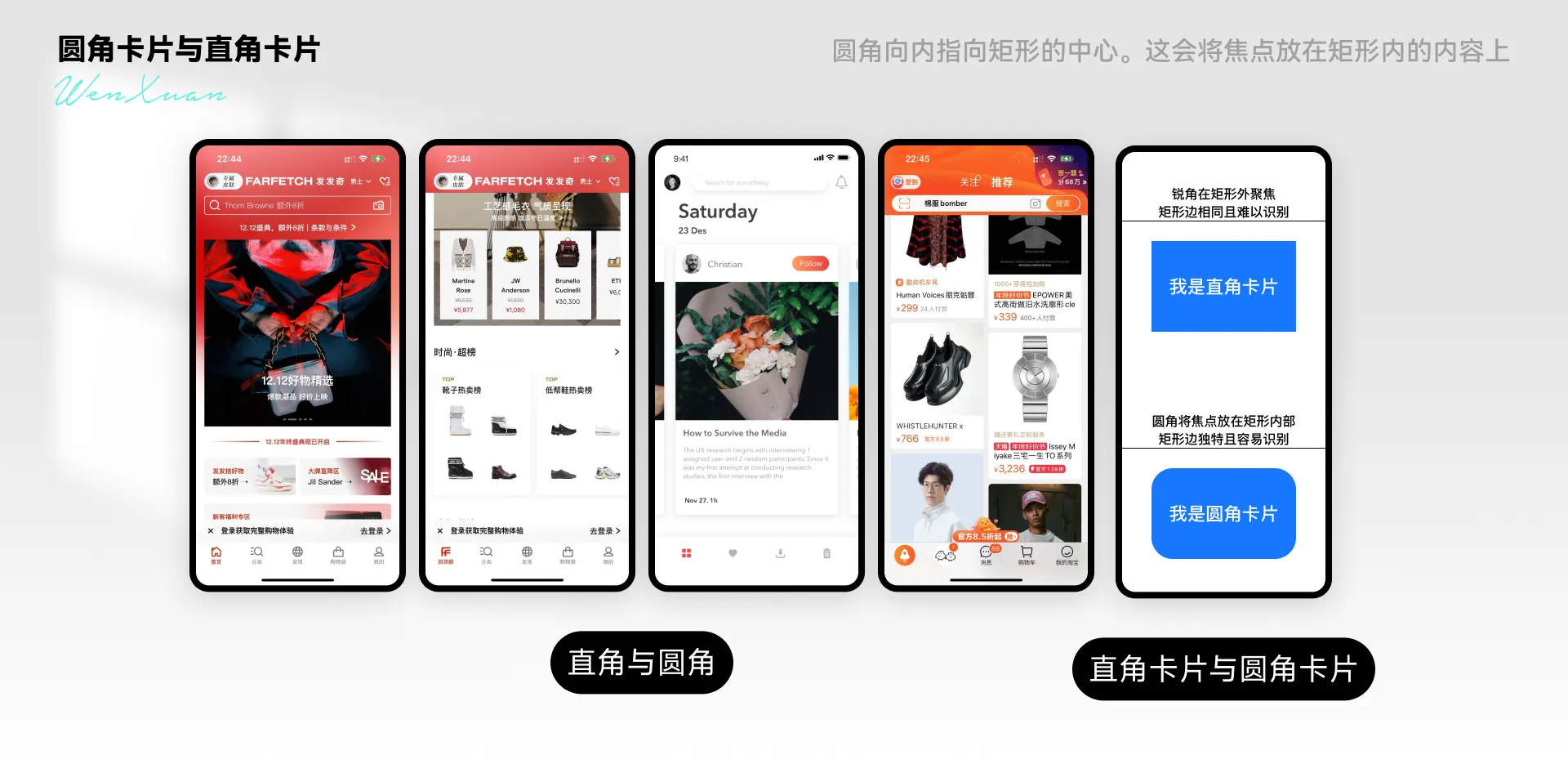
通過上述對比我們可以得到一個結論“圓角比直角更親和”,那么可以接著推論“圓角卡片更容易使用戶接受卡片內信息”這是因為圓角向內指向矩形的中心。這會將焦點放在矩形內的內容上。當兩個矩形彼此相鄰時,還可以輕松查看哪條邊屬于哪個矩形。尖角向外,從而減少對矩形內部內容的關注。當兩個矩形彼此相鄰時,它們還使得很難判斷兩條邊屬于哪個矩形。這是因為每個矩形邊都是一條直線。圓角矩形的邊是獨特的,因為線條朝著它所屬的矩形彎曲。
那么對于“直角、圓角”的使用我們以“CONFIRMED、汽水音樂”這兩個產品來分析看一下這兩個產品對于“直角、圓角”的應用。
CONFIRMED(Adidas旗下網站,這里懂球鞋的朋友我們可以把它理解為Nike的SNKRS)
作為Adidas旗下產品發售平臺,CONFIRMED更多的是發售一些潮流類的服飾最近有“Y-3、CLOT、FEAR OF GOD”等一些潮流服飾,這個應用程序旨在為Adidas的高需求和限量產品提供一個更加公平和直接的購買渠道,通常涵蓋了品牌與設計師和藝術家的合作款,以及特別版的運動鞋。
那么我們從“產品定位、用戶群體、主要功能流程”來分析一下
-
獨家發售平臺「CONFIRMED 專注于提供 Adidas 的獨家發售和限量版產品,特別是鞋類和高端服裝。它的目標是成為品牌與其最忠實粉絲之間的直接連接點」
-
品牌營銷工具「通過這個平臺,Adidas 能夠加強其品牌形象,特別是在時尚和高端運動裝備領域。CONFIRMED 作為一個專門平臺,也強化了 Adidas 在潮流和限量產品市場中的地位。」
-
市場分析和消費者洞察「CONFIRMED 還可能被用作市場研究工具,通過分析用戶行為和購買模式來更好地理解目標市場。」
-
潮流愛好者「對最新潮流和設計保持關注的消費者,他們追求限量版、獨家合作系列。」
-
Adidas 忠實粉絲「品牌的忠實支持者,對于品牌的新產品和特別發售保持高度興趣。」
-
運動鞋收藏家「對于限量版運動鞋有收藏價值的消費者,這些人往往愿意為獨特和罕見的設計支付高價。」
-
產品預覽和信息「用戶可以在應用程序中瀏覽即將發售的產品,并獲取詳細信息,如價格、設計特點、發售日期等。」
-
注冊和參與抽簽「對于感興趣的產品,用戶需要在特定時間內注冊參與抽簽。這通常涉及填寫個人信息和選擇購買尺碼等。」
-
抽簽結果通知「抽簽結束后,用戶會收到是否中簽的通知。如果中簽,用戶將有機會購買這些限量產品。」
-
購買和支付「中簽用戶可以在應用程序內完成購買流程,包括支付和選擇配送選項。」
-
社區互動和內容「CONFIRMED 還可能提供與品牌相關的內容,如設計師訪談、品牌故事等,以增強用戶參與和品牌忠誠度。」
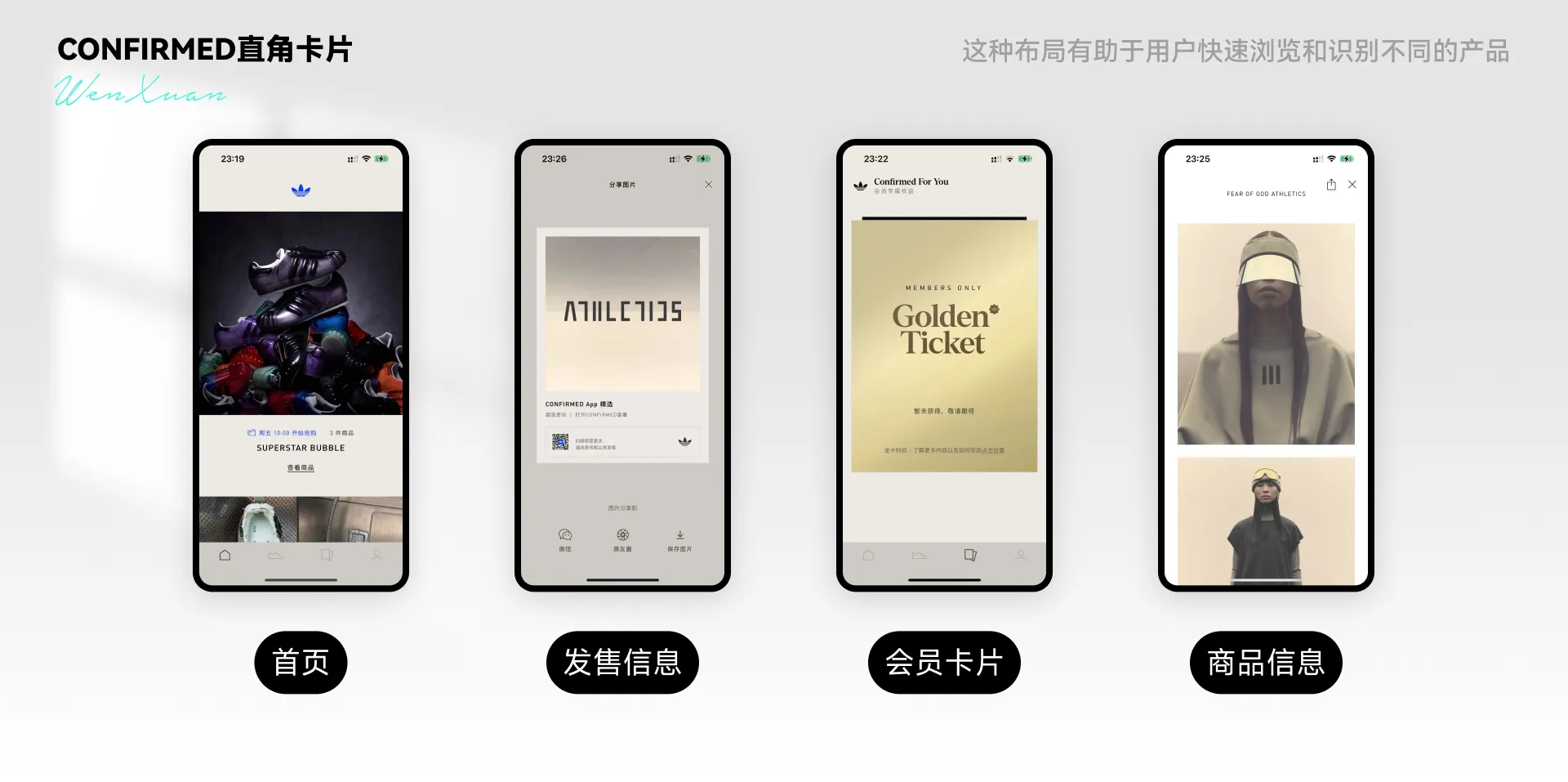
這里我們先從“CONFIRMED”卡片元素分析(本文只講述的直角卡片的用途,不過多講述App功能)
每款產品可以在一個直角卡片中展示,其中包括產品圖片、名稱和一些基本信息。這里在App的“首頁、發售信息、會員權益”這三個模塊最為突出,這種布局有助于用戶快速瀏覽和識別不同的產品
這里“CONFIRMED”不同的卡片可以承載不同的功能,如顯示即將發售的產品、已經發售的產品、品牌故事等,幫助用戶快速定位他們感興趣的內容。這里使用通過卡片元素的方式來詳細展示產品,會使整個產品的調性保持一致,大卡片的元素傳遞給觀眾的瀏覽體驗會更直觀的感受產品(這里會發現一個很有趣的細節,貌似好的國外、跨境電商的App都會采用這些大的直角卡片)
接下來我們就講述關于“CONFIRMED”按鈕元素使用的分析:
直角按鈕通常用于突出最重要的操作,例如“購買”、“注冊抽簽”或“查看詳情”。這些按鈕因其鮮明的邊界和直接的設計而容易被用戶注意到。
使用直角按鈕可以與應用中其他直角設計元素(如卡片)保持視覺一致性,為用戶提供一致且簡潔的視覺體驗。
這些按鈕通常配有“CONFIRMED”的顏色(藍色),用于引導用戶的注意力,幫助他們快速識別應用程序中的不同功能。
這里我們可以看到“直角卡片"“直角按鈕”在 CONFIRMED 應用中的應用可能主要體現在其用戶界面的設計上,通過清晰、有序的布局和直觀的用戶交互,提升用戶的體驗。
提到“汽水音樂”大家都不陌生,前段是時間各大“rapper、流行歌手”發歌都在汽水,這個App是可以和抖音聯動的,所以播放音樂的模式沒有采用大家常見的“點歌、切歌”操作,而是換成隨機曲子和“抖音”向下滑動切換一樣,這樣既新穎又能容易使用戶養成操作習慣,不至于一下子新的交互方式無法適應。那么我們同樣從“產品定位、用戶群體、主要功能來分析”
-
汽水音樂是一款音樂流媒體應用,旨在與主要競爭對手如騰訊音樂和網易云音樂抗衡。
-
它不僅是一款單純的音樂播放軟件,還與抖音緊密結合,使得用戶可以在兩個平臺之間無縫切換音樂播放列表,顯現出對社交媒體和音樂流的綜合運用。
-
汽水音樂的主要用戶群體是中國市場上的年輕用戶,尤其是那些已經使用抖音并尋求更豐富音樂體驗的用戶。
-
考慮到字節跳動在短視頻領域的強大影響力,汽水音樂會吸引那些對新興、流行音樂以及個性化推薦感興趣的年輕群體。
-
個性推薦「這里“汽水音樂”通過算法推薦“個性電臺”、“歌單推薦”、“3個榜單”」
-
與社交媒體的整合「能夠與用戶的抖音賬號同步,提供跨平臺的音樂體驗。用戶可以在抖音中發現音樂,并在汽水音樂中繼續播放,反之亦然。」
-
播放「汽水音樂的播放方式與抖音同步營造區分于其他音樂App不同的交互體驗」
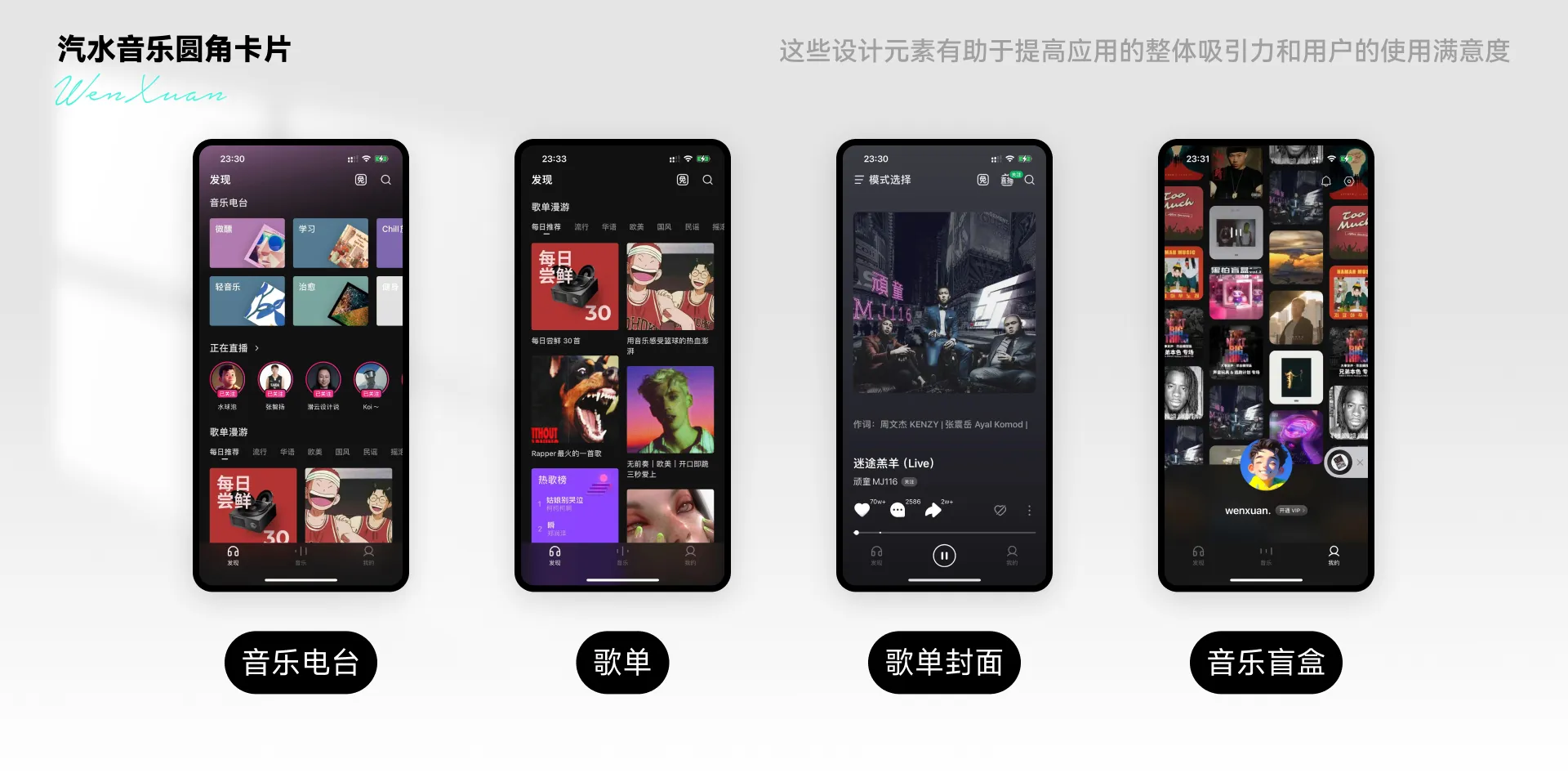
那么我們從卡片開始分析,卡片主要應用在“歌曲、專輯”、“播放列表”、“歌單推薦”、“音樂盲盒”
-
提高用戶體驗
「圓角卡片的設計通常比直角設計更柔和、更易于接受。這種設計能夠減少視覺疲勞,使應用界面看起來更加友好和現代化。」
-
增強視覺吸引力
「圓角卡片因其流線型的外觀,在視覺上更加吸引用戶。這有助于提升用戶對應用的整體印象和興趣。」
-
組織信息
「圓角卡片可以有效地將信息分組,如將不同的歌曲、專輯、播放列表等內容區分開來,使得用戶瀏覽和選擇時更加直觀和方便。」
-
提升操作便捷性
「在觸摸屏上,圓角卡片可以提供更好的觸摸目標,使得用戶在進行選擇和導航時更加方便。」
-
增強內容的層次感
「圓角卡片可以通過陰影、邊框或顏色的變化,為界面添加層次感,使得內容更加突出和易于閱讀。」
-
提升品牌形象
「現代的界面設計往往傾向于使用圓角元素,使用這種設計可以使應用看起來更加時尚,從而提升品牌形象。」
圓角卡片在提升用戶體驗、美化界面、優化信息展示和操作便利性等方面發揮著重要作用。這些設計元素有助于提高應用的整體吸引力和用戶的使用滿意度。
-
視覺焦點「圓角按鈕可以作為視覺焦點,吸引用戶的注意力,特別是對于重要的功能,如播放按鈕或搜索按鈕。」
-
界面美觀性「圓角按鈕增加了界面的美觀性,與整體設計風格協調一致,提升了應用的整體視覺效果。」
-
一致性和標準化「在應用中使用標準化的圓角按鈕可以提高界面的一致性,使用戶更容易理解和使用不同的功能。」
其實通過對比,我們會發現“圓角”在社交、音樂等偏娛樂方向采用的更加多,因為這些產品屬性需要“產品與用戶”、“用戶與用戶”之間拉近距離,圓角不僅更容易我們的眼睛處理,而且還使信息更容易處理,圓角很有吸引力。那么“直角”就偏向專業領域、正式的場合以及一些小眾的產品。
作者:交互設計師張楚
來源:站酷