作品平庸、不夠出彩、抓不住用戶眼球等等,這些是很多設計師工作中常遇到的困惑,60分的及格設計做起來得心應手,可一旦要求提高到80分甚至更高就力不從心。
在現在這個如此內卷的設計行業,越來越多的設計師在追求技法、追求設計形式上的高難度,仿佛用到的技法牛不牛逼成為了作品質量高不高的第一標準。
但殊不知過分的追求技法、堆效果,會導致用戶閱讀作品信息的難度增大,致使設計作品的商業價值降低,最終出力不討好。
所以想要提升作品出彩度、改變平庸表現有時不必大費周章,往往當你做好一些細節工作時上述問題便水到渠成的解決了,所以本期就給大家分享幾個解決此類問題的實用技巧。
文字,作為商業設計中最直觀的信息載體,它在整個設計環節都至關重要,但這也是很多設計師容易忽略的環節,因為他們更愿意把精力放在畫面布局、元素搭配、創意實現等容易出效果的環節上。
文字除了具備傳達信息的作用外,在設計工作中它還能起到很好的裝飾作用,所以在設計行業中有個分支叫字體設計師。
當你能做到文字保證可閱讀性且又能兼顧設計感的時候,你會發現你的作品整體質量會提升很多,但這項能力可不是一朝一夕就能掌握的,對于很多設計師來說有一定局限性。
所以相比文字設計來說,放大關鍵文字信息這招適用性就強的多了。
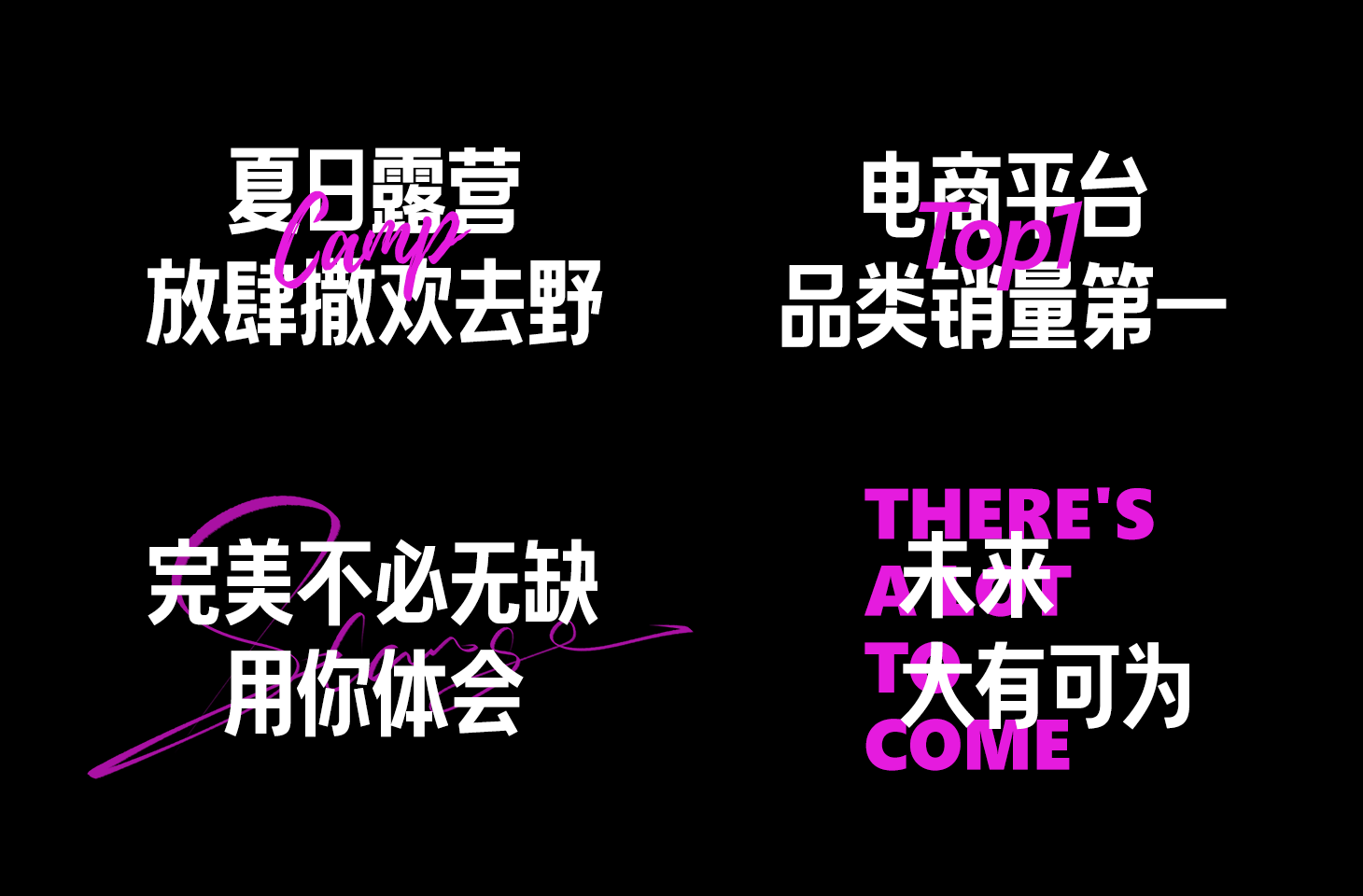
不難發現即便是常規字體,當文字被刻意放大后其裝飾作用就會變得更明顯,給人能帶來強烈的沖擊力讓人印象深刻。
這個案例就很好的利用了字體放大后的裝飾特性,其關鍵在第二步,當主文案在畫面位置確定的那一刻,整體效果其實已經出來了,緊接著將其他文案排好、增加畫面細節讓整體更豐富就行了。
所以有目的性的放大文字信息,能在一定程度上幫助我們提升作品整體的層次感和設計感,從而讓作品在視覺呈現上更出彩。
前面說了放大后文字具備很好的裝飾作用,這在數字和外文信息上體現的更明顯,甚至有時即便不刻意放大裝飾作用也很強。
因為中文和數字、外文結構上就有差異化,當多類文字信息同時出現在設計作品上時,在視覺上便很容易營造層次感,所以此時我們可以利用這一特點在數字和外文信息上下功夫。
首先說下設計師在工作中容易忽略的字體選擇細節,中文、外文、數字習慣性的用中文字體,就這么一個小細節就足以讓我們作品質量打折扣。如下圖當數字和中文都使用統一字體思源黑體時,整體給人的感覺很平、甚至有些枯燥、乏味。
只是將中文和數字字體做出區分,層次感和設計感馬上不一樣了。
還可以將關鍵數字信息進一步處理,進一步提升視覺層次。
按照老板的邏輯,把利益點放大、加粗、標紅也不是不行。
同樣的文案信息,只是將中文和數字字體區別出來就能有如此提升,看似很基礎的操作,但卻總會有一些設計師容易忽略。
在不影響文字正常信息傳遞的前提下,放大后的數字和外文裝飾作用要比中文更強烈,
所以我們一樣可以通過放大數字或外文的手段來提升我們作品的出彩度。
相比較而言后三個都是在第一個基礎排版上做了放大處理,其實采用的手法相同,只不過有的針對數字90,有的針對關鍵信息90天免費換新而已。
現在你能理解為什么很多高質量的作品都喜歡著重處理數字和外文信息了吧,因為如此簡單的細節操作往往能四兩撥千斤,高效實用又出效果,類似的案例還有:
還有一種做法:在不影響正常文字信息閱讀的前提下,可以嘗試將部分外文或數字與常規文字形成疊壓關系,比如:
如上圖所示,通過數字或外文字體的疊壓,使得看似簡單的兩行文字在視覺上有設計感和層次感,類似的案例還有:
另外這里提到的著重處理也可以是加粗、變色、添加材質、水印化等等,目的都是通過相對簡單的文字處理讓我們的設計作品整體更具設計感,更有記憶點。
這里所說的遮擋并不是指簡單的元素間的疊壓,而是營造空間層次感的一種設計手法。另外不要提到空間、層次就想到建模三維、復雜合成等等,反而一些簡單高效的處理方式在設計工作中更實用,也更容易出效果。
如上圖所示,這里的文字已經不單單是信息元素的存在了,更是畫面中非常重要的設計元素,也正是因為將文字與其他元素刻意遮擋的處理,才使得畫面整體的層次感和設計感更加強烈。
還有就是不要局限于文字穿插,一些圖案、線條同樣也可以按照上述思路做穿插遮擋。
所以在商業設計工作中,沒必要過于迷戀復雜的技法,學會歸納總結逐漸形成自己的方法論,會讓你的工作事半功倍。
接下來說說遮擋的另一種方式:利用模糊化處理后的元素,在畫面營造出一種前虛后實的視覺效果,類似攝影中的景深效,比如:
如上圖所示,虛化的植物、葉子等元素在畫面中就起到了很好的拉開空間距離、提升視覺層次感的作用,在不影響主題表現的前提下提升了整體的設計感。當然文字也可以按照上述理論來做:
將虛化后的文字當做畫面中的前景,在視覺上一樣可以營造出很強的視覺層次感,讓人眼前一亮。包括一些光影效果同樣也很出彩:
你會發現當畫面中空間上的遮擋關系形成后,作品就變得相對更容易出效果,設計感也會更好表現,所以按照這個邏輯還可以繼續拓展。
現實生活中大家對玻璃都不陌生,一些油砂、磨砂類的玻璃所能映襯出的背景基本也都是虛化的,這與我今天所說的模糊化遮擋是不是很像?
雖然兩者只有簡單的變化,但顯然右邊案例給人的感覺更協調、豐富、有意思,而左邊雖然做法沒有問題,但視覺表現上相對右邊案例就顯得略微相對有些平淡。
如上圖所示,是不是一下就能感受到玻璃在畫面中的獨特作用了。這樣的處理方式在很多優秀作品中也經常能看到,所以在適當的時候利用玻璃效果營造畫面層次感和設計感也是很好的選擇之一。
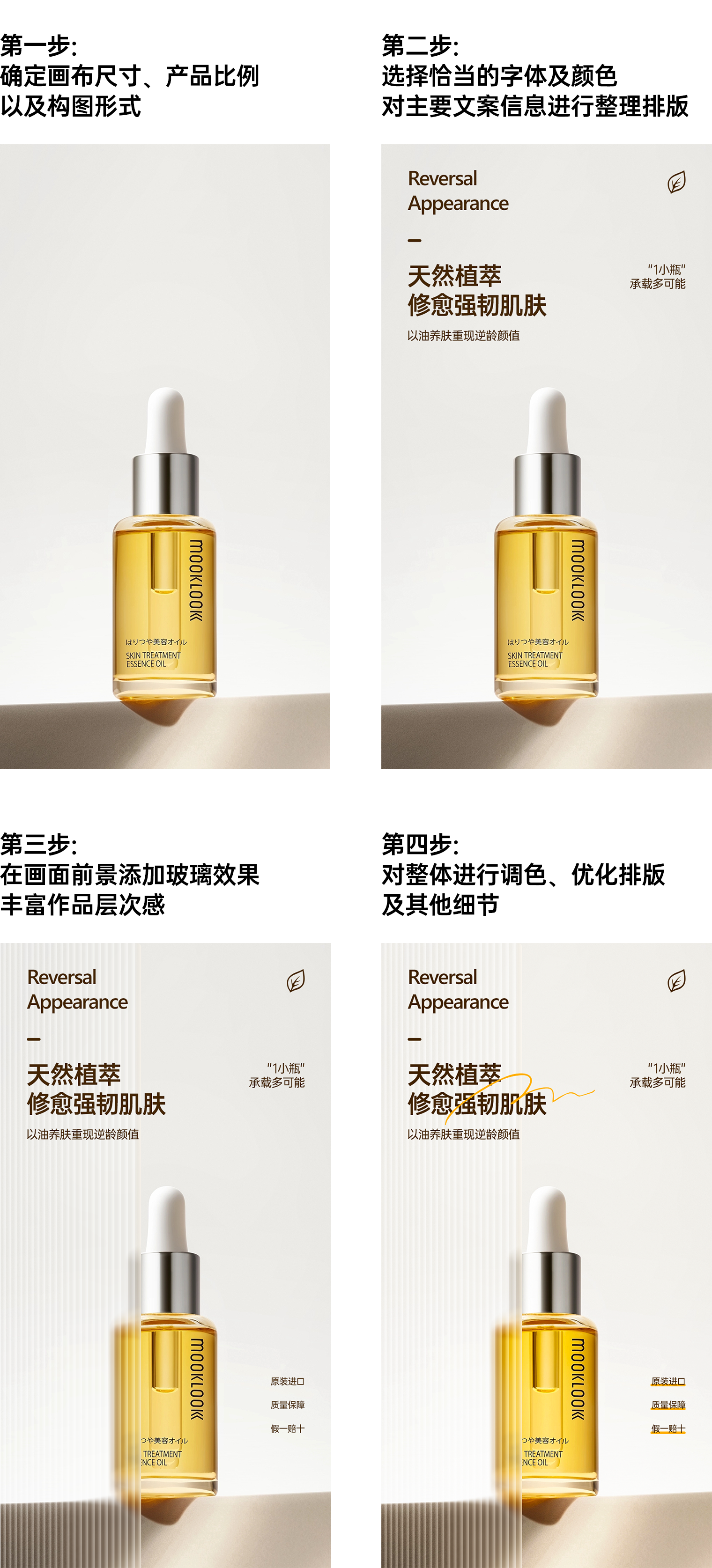
這個案例我相信做到第二步對于很多人來說都不難,但如果只是到第二步的話作品明顯缺少層次變化,給人的感覺略顯單調。
所以既然缺少變化、層次感不夠,那我接下來要做的就是做針對性的改變,我首先想到的就是利用玻璃元素的特性增強畫面層次感和形式感。然后我又想到了使用光影效果:
雖然跟前面玻璃效果的案例在視覺表現上有所不同,但兩者核心方法卻是一樣的——遮擋,通過虛實結合的方式提升作品整體層次感。
往往能決定作品質量的就是對細節的優化和調整,這個過程并不是說有多么復雜,關鍵點在于要會審查作品,找出問題、然后對應的解決問題。
文章給大家分享了在一些在工作中可供參考、高效實用的設計思路,當然這些還遠遠不夠,比如還可以從:配色、留白、裝飾元素、肌理素材等方面入手,大家要學會發散思維、靈活運用。所以我們要盡力成為那個能出色完成工作的人,而不是及格就萬事大吉,在工作中對自己要求高一些,成長就會快很多。
作者:美工美邦
來源:站酷

藍藍設計(paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發