2024-5-30 前端達人
現在人們漸漸用智能手機代替PC,連購物也是如此。正當越來越多的人由電腦桌面向移動網頁轉移,購買產品和服務,網站創建者可以使用已存的設計模式來開啟移動電子商務計劃。
擁有良好的電子商務經驗非常重要。實際上,近期的研究發現,如果能用手機登陸購物網站且過程體驗良好,多于67%的人都愿意下單。
使用設計模式的優點在于,你可以看到其他設計師是如何解決類似的問題,這樣你就不用走彎路。還能使你了解到人們在其他網站使用類似功能時的需求,并以此為參考來設計網站;并鼓勵你思考自己一個人做設計時不會想到的設計方法。
本文中,我們專注于智能手機,而不是圖表。我們將介紹一些用于移動電子商務功能的設計模式和方法,如下:
·主頁
·導航
·搜索建議
·搜索結果
·搜索過濾和分類
·產品頁
·圖片庫
·購物車
·賬戶或游客登錄
·表格
本文中所有例子都來源于移動網頁,在智能手機瀏覽器中運行。大多數屬于大型百貨零售商,因為他們有龐大的產品目錄,這就需要考慮周全的設計方式,以突出搜索,并將搜索結果進行過濾和分類。本文還有許多基于電子商務的原生app,許多模式都能很好的運用其上。
主頁
在移動設備上訪問網頁,主頁內容通常較少,更多是幫助用戶找到所需的內容。常見的模式就是一欄促銷,一欄鏈接列表或產品目錄,很簡單。關鍵詞搜索一般都有,還有店鋪的鏈接,訂閱促銷郵件及忠誠度計劃的登記表。

亞馬遜和梅西都使用促銷商品和列表目錄混排的方式。

塔吉特的促銷內容比簡單列表占據屏幕更大的空間,極具視覺沖擊力。
Threadless使用儀表盤模式,比起移動電子商務網頁,在原生應用中較為常見。
如果購物者來你的網站是為了快速比較價格,那么他們更需要的便是簡單的列表樣式和搜索功能。如果他們是來關注促銷和打折的,那么塔吉特的設計模式就更合適。因此,你需要分析消費者來你的網站的目的,以此決定合適的設計模式。
導航
除了使用主頁作為主要的導航中心,許多網站也在多數頁面上設置了導航目錄,通常是作為頁頭。這讓消費者能輕松在頁面間跳轉,而無需回到主頁。

lowe的導航目錄中,每個選項都有圖標。best buy的目錄則使用了兩欄的排版,并且用按鈕替代列表。Lowe的目錄出現時會覆蓋整個頁面,而Best Buy的目錄出現時會向下推擠屏幕上的其他內容。

Macy的導航目錄包含下級選項。CVS則具有雙欄目錄,每個選項也有圖標。它們的目錄都在頁面頂端展示。
看了上面的屏幕截圖,設計網頁導航的方式多種多樣。Lowe的設計很簡潔,而且圖標帶來了一些視覺上的亮點。而導航以外的其余內容都隱入背景,這使用戶在選擇導航內容時,更集中于當前目標。CVS的版式相對雜亂,兩欄的選項,每個項目都搭配了圖標。CVS的目錄上有許多可以點擊的bar,相互之間很接近,這在觸摸屏上可能導致可用性問題。
有趣的是,大型電子商務網站通常不會一次顯示許多導航選項。它們嘗試在導航的視覺設計和網頁信息構架之間尋求平衡,仔細考慮應存在于全站導航上的項目的數量。通過網站分析來確定消費者會點擊哪個目錄選項,可以幫助你決定目錄上的內容。可對不同的設計進行A/B測試和可用性測試,看看哪種設計選項太多太雜,最佳方案應使人們不但找到建議內容,也能找到需要的內容。——為了商業需求,也為了用戶需求。
搜索建議
搜索建議,也叫輸入提示或自動填寫,當消費者鍵入前幾個字幕的時候就顯示出可能的輸入結果。在常用搜索中,這對消費者來說真的很方便,特別是當輸入內容很長的時候。而搜索建議的一個局限就是:在虛擬鍵盤上很容易輸錯字,這會改變建議的結果。而顯示常見“正確”的結果可能更有用。而且,考慮使用改進的自動建議模式來減少輸入內容,在最有效率的前提下使用更慢的移動帶寬。

在Office Depot網站的搜索框中輸入“draf”時,會自動提示數個可能的結果。如果錯打成“drag”,就會顯示出一些和搜索內容無關的結果。在虛擬鍵盤上輸錯字母是很常見的問題。
人們在輸入時的錯誤,設計師也無可奈何。不過他們可以用其他方式使消費者找到產品頁,例如,產品類別或頂層類別的目錄可以向下延展出列表。網站管理者也可以優化搜索引擎的功能,如當用戶輸入“dragt”時,再建議“draft”的結果。你使用的搜索引擎技術將決定你解決問題的方式。
搜索結果
在移動電子商務網站上的搜索結果主要使用兩種樣式:表格展示和網格展示。表格展示會顯示一張產品縮略圖和一些密集排列的基本信息如產品名稱、價格。網格展示則會顯示較大的圖片而使用更少的描述信息。一些網站允許消費者在兩種展示方式之間切換。

zappos以網格顯示搜索結果,這使它可以使用更大的產品圖片,使消費者買鞋的時候偏于以感性作出選擇。Walgreens使用包含按鈕的表格,按鈕的功能一個是在店中找到商品,另一個是將商品加入購物車。

OfficeMax讓消費者在海量的搜索項目中——如輸入“紙”搜索——選擇子類別。一旦選擇了子類,搜索結果將以表格展示出來。如果搜索“剪刀”,搜索結果的子類別會較少,這讓消費者能直接在表格中看到結果。
如果產品的分級雜亂不清,此時讓消費者選擇子類別可能會導致一些問題。如上面在OfficeMax的例子中,某人想買8.5x11英寸的家用打印紙,他可能不知道該在“復印紙&多用紙”還是該在“激光紙”的目錄下找。一種比較好的解決方式就是在搜索過濾器下邊列出子目錄,可以與其它過濾方式并列呈現,如“顏色”和“尺寸”。每隔一段時間(4-6周)就對具有代表性的用戶、常見搜索項目和熱銷產品進行測試,這可有助于你洞察哪種解決方式更佳。A/B測試也可以揭示出哪一種方式能讓更多用戶到達產品頁并具有更高的支付率。

Gap的默認搜索結果以表格展示,同時提供網格展示方式的選擇。注意,Gap也在關鍵詞區域保持搜索項目。
Gap的用戶可以選擇搜索商品的展示方式,這讓它們可以隨時在易于瀏覽的形式和具有大圖的形式之間轉換。但其實Gap可以在網格展示方式中保留一些商品信息——如價格(像Zappo所做的那樣)
一些諸如價格和顏色的細節讓用戶更容易決定想要了解哪個商品的更多信息。
在關鍵詞區域保持搜索文字也可以提醒用戶他們正在搜索的內容,讓他們更容易通過添加一些限制詞(如“紅色”)來細化搜索結果。
在Gap中搜索“男式tshirts(正確寫法為t-shirts)”,你會來到無搜索結果頁面(本文未截圖),而且也不提供“男式 t-shirts”的搜索鏈接。Gap可以在搜索結果頁面添加“你是否要搜索-某物品”的搜索建議來提升其用戶體驗。Google就會列出“mens t shirts”的搜索建議,如果用戶忽略,它就會直接呈現出“men’s t-shirts”的搜索結果。
結果分類
將搜索結果分類可以幫助購買用戶以一種有規律的方式組織起海量的搜索結果,通常會按照價格和消費者評分排列。常見的分類界面樣式是按鈕和<選擇>菜單。

Walmart讓用戶點擊三個按鈕之一來將結果分類。Sears使用了類似的方式,但有一個“分段控制”,Javas cript框架如jQuery移動開發正在使這些類似app的界面小部件對設計師來說更易用。

J.C. Penney可以通過有點自定義樣式的<選擇>菜單來分類結果,Eddie Bauer則使用了瀏覽器的默認<選擇>菜單。兩者都通過瀏覽器的本地控制來觸發<選擇>菜單(本例中為iphone選擇器)
Walmart的按鈕之間空間較大,點擊起來不易出錯,但同時也因此無法容納更多選項,而Sears有四個按鈕,包含一個“全部”的按鈕,這使得用戶在分類篩選后沒有找到所需商品時可以回到初始頁面。用<選擇>菜單是一種很安全的選擇,因為現代移動瀏覽器都支持這種方式,這使應用可以列出更長的分類選項。但是,也占用了許多有用空間。這些都是可用常規測試方法來評估的折中設計類型。
結果過濾
過濾器讓用戶可以縮小搜索范圍,一般基于諸如顏色,品牌和尺寸等屬性。過濾器通常要劃分類型(稱為分面),每個分面下會顯示數個值(比如,顏色就是一種分面,紅色是一種分面值)常見的展示過濾選項的界面樣式是<選擇>菜單,下拉式菜單和可折疊菜單。現在在技術上使單個搜索包含數個分面值是可以實現的,但也因此帶來更高的交互成本,并導致無搜索結果(比如,低于75美元的交叉訓練運動鞋)。

CVS在其高級搜索中使用<選擇>菜單來過濾結果,選擇一個菜單選項將立即對結果進行過濾。JC Penney則提供了一個下拉菜單來過濾結果,并會提示出符合過濾值的產品數量。JC Penney也允許一個分面帶有多個值,以供用戶進行一次性的選擇,確認信息用戶要觸碰“apply”按鈕。

Kohl’s在其每個過濾類型中使用折疊方式收納系列復選框。Threadless把所有搜索分面的值以按鈕體現。兩個網站中,你只需選擇一個過濾值就能立刻看到結果。
在每個分面值下面顯示商品數量能讓消費者更清楚地了解每個選擇為他們帶來的結果。Threadless的方式是用整一屏展示出所有可用的分面值,讓消費者對所有可用搜索結果一目了然。你是選用這種方式還是使用Kohl的方式,取決于你打算為指定產品目錄提供多少過濾分面值。如果你的產品目錄在分面值方面變化不定,那么你就需要進行試驗找出合適的設計方式。你可以優化那些最熱門的產品目錄的過濾結果顯示頁面。
產品頁面
產品頁是電子商務網站真正展示產品細節的頁面。它們并不關于某種模式,而是關于系列模式,包括標簽,折疊導航和照片庫等系列元素。產品頁有兩種展示方式,一是包含所有產品信息的長頁面,二是包含標簽或折疊導航能將信息收起的短頁面。

三星和戴爾都在產品頁上逐步揭開內容,為消費者提供許多信息。三星使用折疊導航來展開大段內容,戴爾則使用標簽。

Cabela和Office Depot都使用一整個長頁面來展示產品信息。這種方式需要用戶頻繁滑動屏幕來獲取信息,但他們就不用觸碰標簽或展開折疊導航欄。你需要根據產品信息量的多少和分解信息的方式來選擇合理的方式。
長的產品頁比起帶折疊導航和標簽的頁面需要用戶進行更多滾動操作,也令購買者需要更費力地找出特定信息。在我自己的可用性測試中,我了解到人們對兩種方式各有偏好,但是似乎對網頁信息進行劃分具有更高的可用性。如果你要采用這種方式,確保在人們觸碰標簽或折疊導航欄的時候,被收起來的信息能快速顯示。
一種辦法就是開始便一次性加載所有信息內容,這樣觸碰標簽或折疊導航的時候時,被收起的內容就會立即顯示。如果采用這種辦法,即使用戶在各種信息之間切換的過程中掉線了也沒關系。但是有個弊端:不管用戶閱讀與否,也必須下載所有的產品信息;這為服務器帶來更大負荷,而且也會占用戶較多帶寬。
照片庫
照片庫對電子商務領域如服裝和消費電子行業來說特別重要。在Home Depot上購物時,看衣服、鞋子、高端智能機或平板電腦你可能并不需要看到商品的三視圖,但圖片總是越多越好。常用的展示方式是可滑動的照片庫,“雙擊照片放大”,單擊縮略圖以選擇照片。

Payless非常英明地將“雙擊放大”的提示框放在屏幕中心并持續幾秒,給購物者充分的時間去消化理解網頁的操作方式。對服裝和鞋子來說,放大商品圖片查看細節非常重要。

Dockers(上左圖)具有可滑動的照片庫,雙擊放大查看細節,而且購物者可以查看同一商品的不用顏色。Levi(上右圖)也用了類似方式,但添加了商品縮略圖,顯示照片庫內不同視角的照片。在Docker上,選擇另一種顏色的商品會令網頁刷新,但Levi不會。
Levi網站在用戶選擇商品的不同色彩時大多數網頁不會刷新,這似乎能帶給用戶更好的體驗。但是,如果對比Levi和Dockers網站在同一天同一時刻的表現,你會發現觸碰Levi上的顏色標簽并等待響應照片載入所花的時間,竟然比Dockers刷新一整個網頁的時間要多。Levi之所以這么慢,可能是因為它還要刷新那5個縮略圖,加上主要照片和其他不可見的元素,這種負載比較重。看來每種方式都有利有弊。

三星(上圖左)和戴爾(上圖右)的照片庫都可以左右滑動。三星還將折疊導航合并到產品也,戴爾則單純只有照片。
三星的方式似乎更人性化,因為頁面相對更少。三星和戴爾都使用了高分辨率的照片,顯然在展示價值不菲的產品時圖片質量很重要。戴爾的方式有一個好處,那就是消費者會更專注于產品本身,而不被頁面的其他內容干擾。
購物車
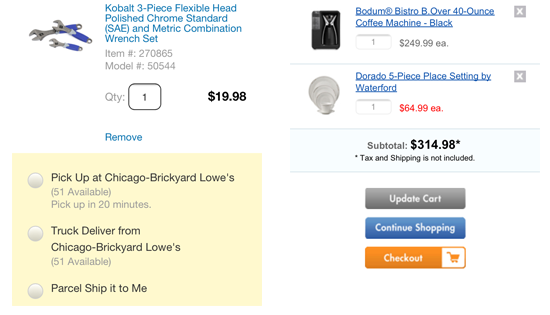
購物車通常用表格來展示商品。除了展示需要購買的商品,還提供其他功能,比如可以保存訂單,保存商品到收藏夾,刪除商品或更新數量,選擇快遞或實物店拿貨,接受促銷卷或優惠券,以及結賬等。一旦加入了商品,就可以通過網站頁頭的購物車圖標或者全網站導航菜單進入購物車。

藍藍設計(paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發