2024-6-21 資深UI設計者
合輯一共有10篇文章,分別涉及到設備篇、風格篇、字體篇、色彩篇、組件篇、布局篇、版式篇、視覺篇、團隊篇、技能篇十篇文章。
各位數據可視化設計師們大家好,鑒于平時有很多同學對我們的可視化大屏的設計知識點有很多不理解的地方,阿勇決定花一些時間去詳細剖析一下關于這方面的知識,全部都是多年工作經驗所得,絕對有料。
整個合輯一共有10篇文章,分別涉及到設備篇、風格篇、字體篇、色彩篇、組件篇、布局篇、版式篇、視覺篇、團隊篇、技能篇十篇文章,具體的詳細的展開來講一講可視化大屏設計的知識點。(我命名為可視化設計十要素)
同時也會包含一些工作中的同學們問我的一些問題以及我搜集的一些問題,將會以問答的形式去給大家講一講,如有不對的地方,還請大家指出,我們一起探討進步!
文章較長,請廣大讀者仔細閱讀,基本涵蓋:設備信息,分辨率尺寸,大屏適配,投屏事項,掌握本文可應對日常可視化設計設備方面的知識。


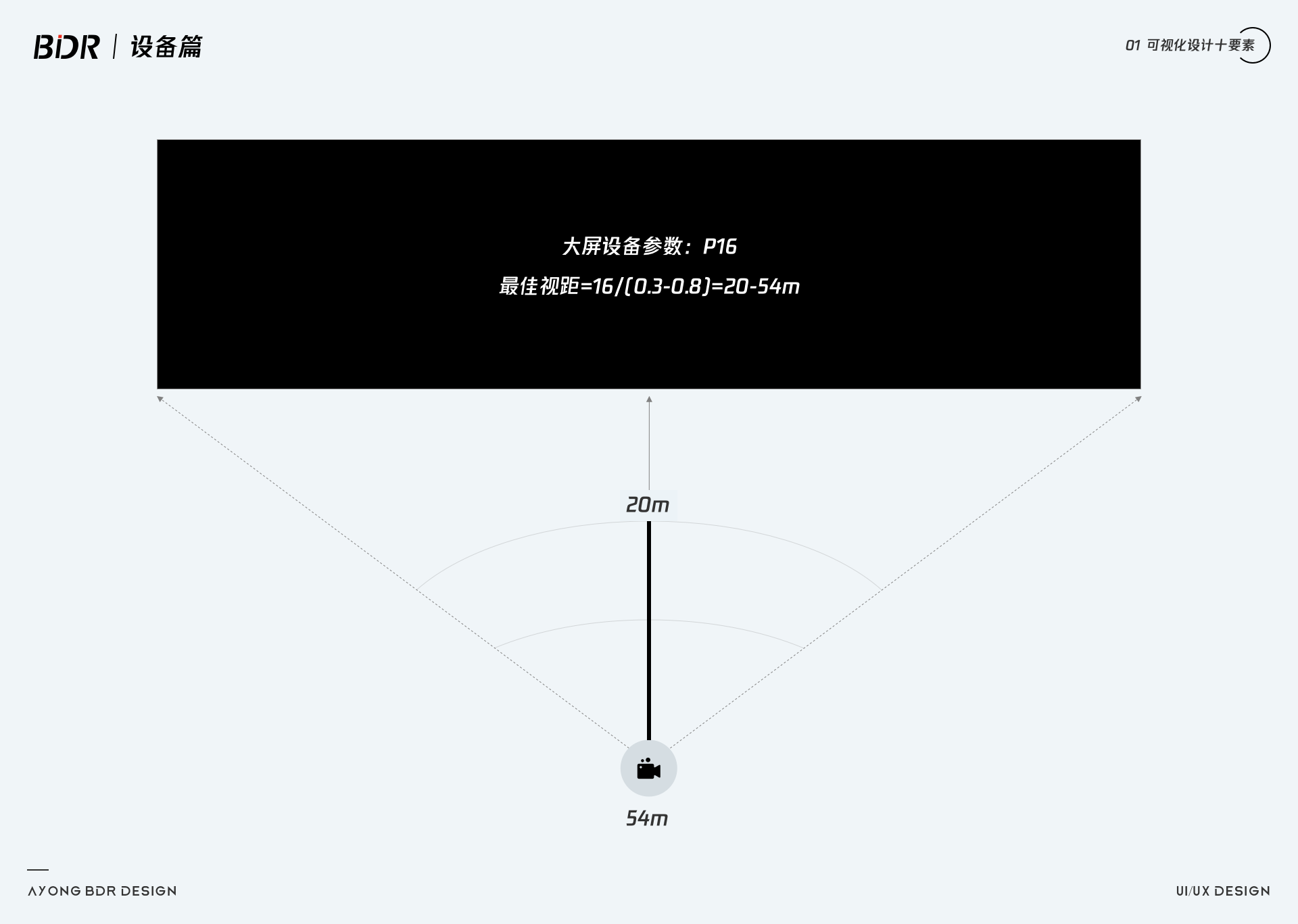
政府大屏主要以點間距去區分屏幕的精細度,點間距越小,造價約昂貴;面積越大越整體,造價越高。離屏幕越近顆粒感越強,設計效果也就越不清晰,LED顯示屏表面不平整是導致LED顯示屏圖像失真的主要原因。LED顯示屏表面粗糙度的好壞主要取決于生產工藝。

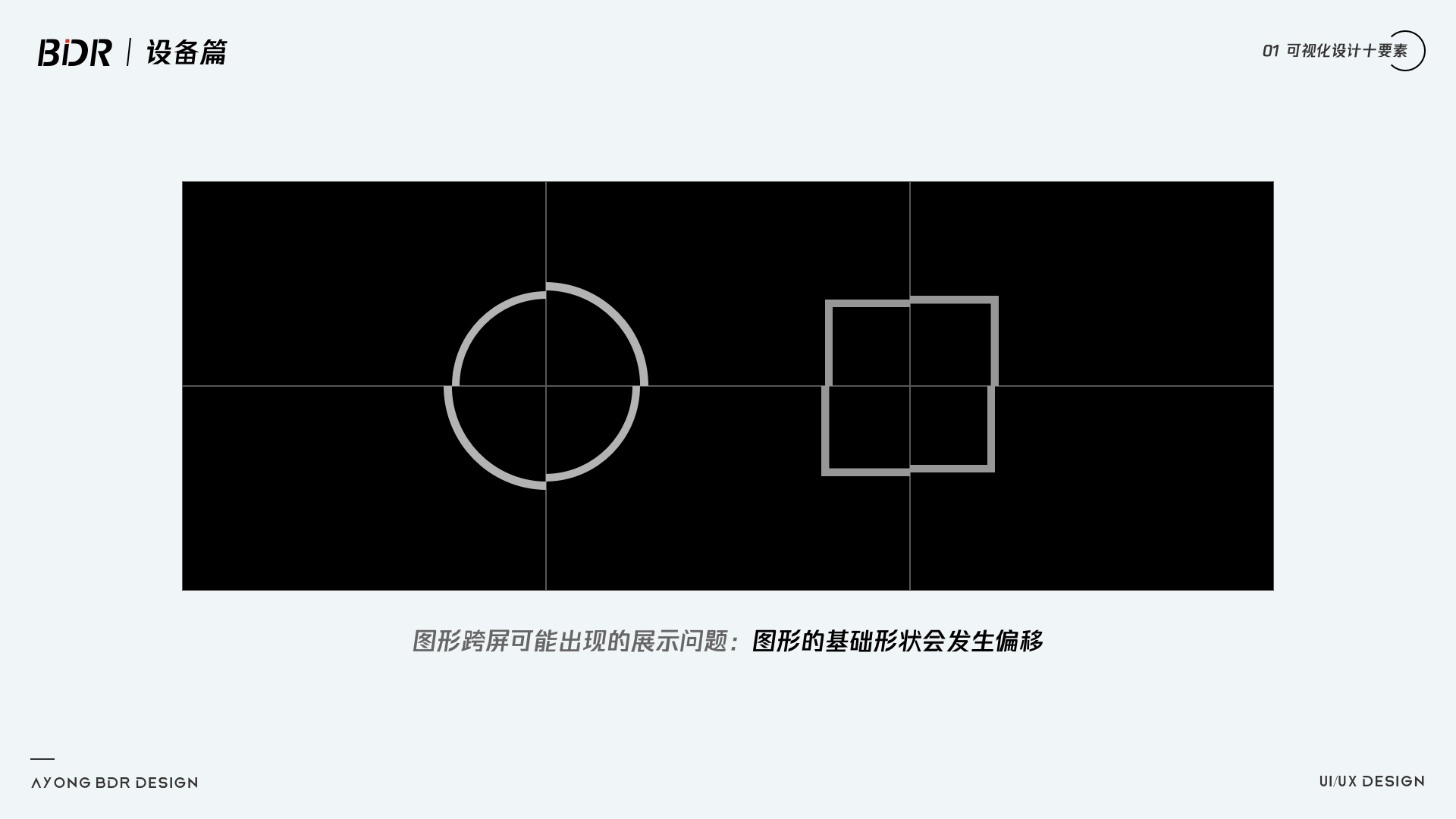
拼接屏相比于點間距比較小的LED屏,價格方面會更便宜一點,拼接屏設計時最主要就是拼縫的處理,注意拼縫,設計時非必要情況下,都要跳過拼縫,尤其是“圓”這個造型。
拼接屏:46寸,55寸 物理分辨率:1920*N 1080*N(n代表屏幕數量),1.7mm、3.5mm 、0.88mm、0.44mm、無縫隙;企業常用(1.7mm 和3.5mm)
大屏拼接縫隙:設計時應盡量不要跨屏去設計,會使畫面交叉,不重疊,尤其是圓形。

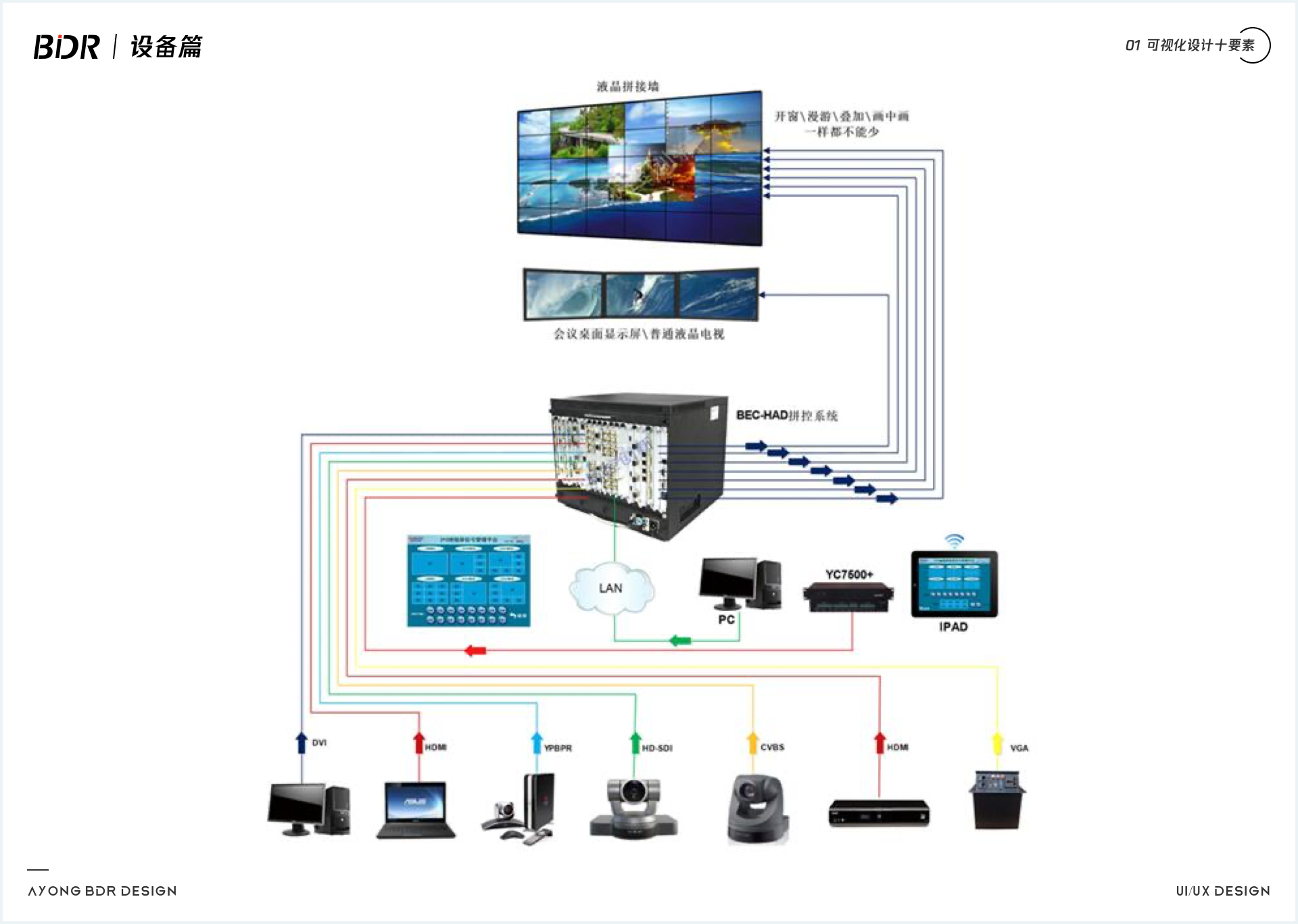
大屏拼接處理器主要功能是將一個完整的圖像信號劃分成N塊后分配給N個視頻顯示單元,完成用多個普通視頻單元組成一個超大屏幕動態圖像顯示屏。大屏拼接處理器輸入信號數量和類型取決于用戶需要,輸出信號數量等于顯示單元數量。

矩陣是將多路輸入信號切換輸出到多個顯示設備,一般來說輸入信號數量要大于輸出信號數量。(我們想在9塊顯示器上同時監控100個攝像頭傳來的信號,就用矩陣來實現即可)
視頻矩陣是指通過陣列切換的方法將m路視頻信號任意輸出至n路監控設備上的電子裝置,一般情況下矩陣的輸入大于輸出即m>n。有一些視頻矩陣也帶有音頻切換功能,能將視頻和音頻信號進行同步切換,這種矩陣也叫做視音頻矩陣。
模擬視頻矩陣的輸入設備:監控攝像機、高速球、畫面處理器等很多個設備,顯示終端一般監視器,電視墻,拼接屏等(通常視頻矩陣輸入很多,一般幾十路到幾千路視頻,輸出比較少一般2-128個顯示器;例如64進8出,128進16出,512進32出,1024進48出等)。

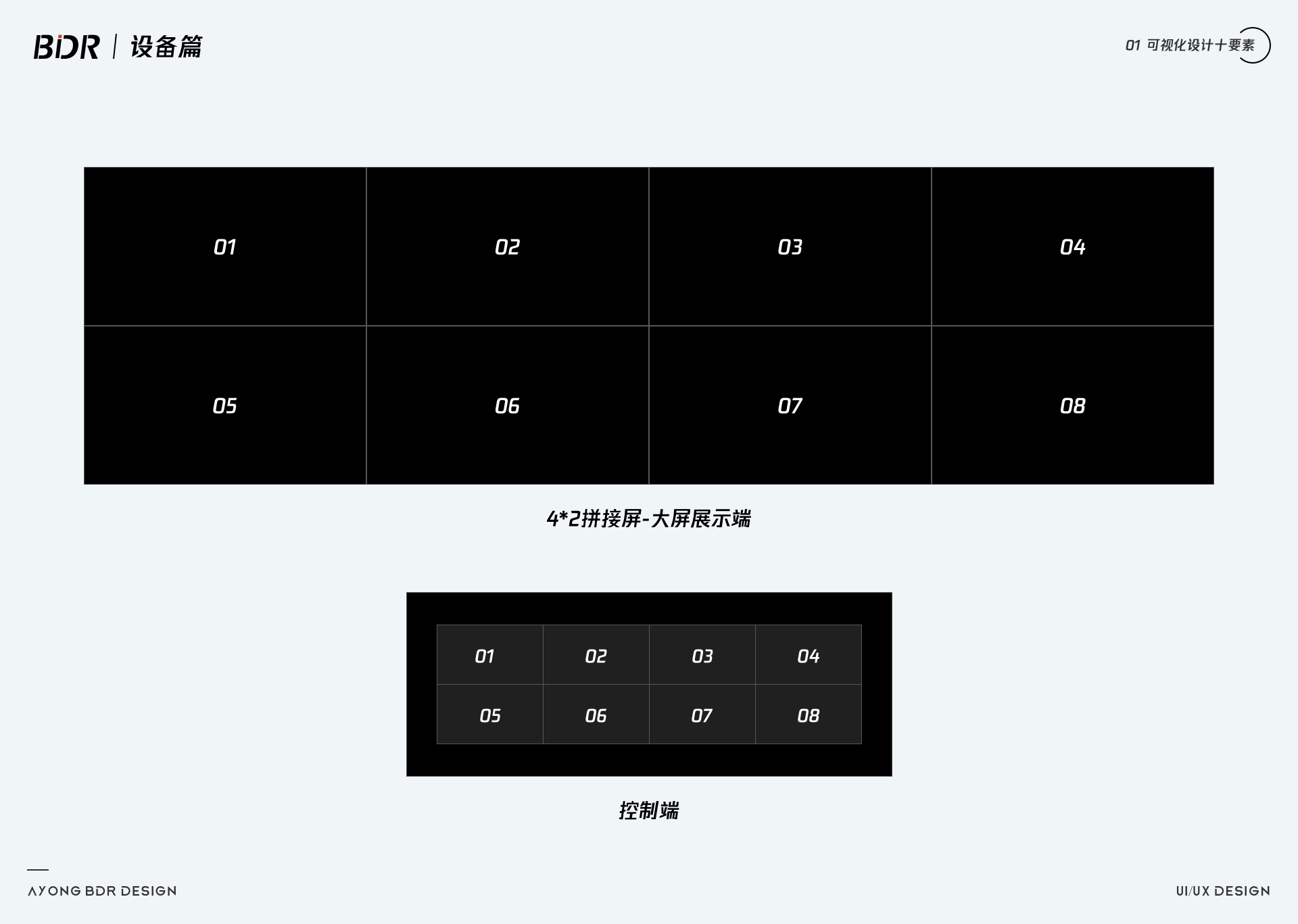
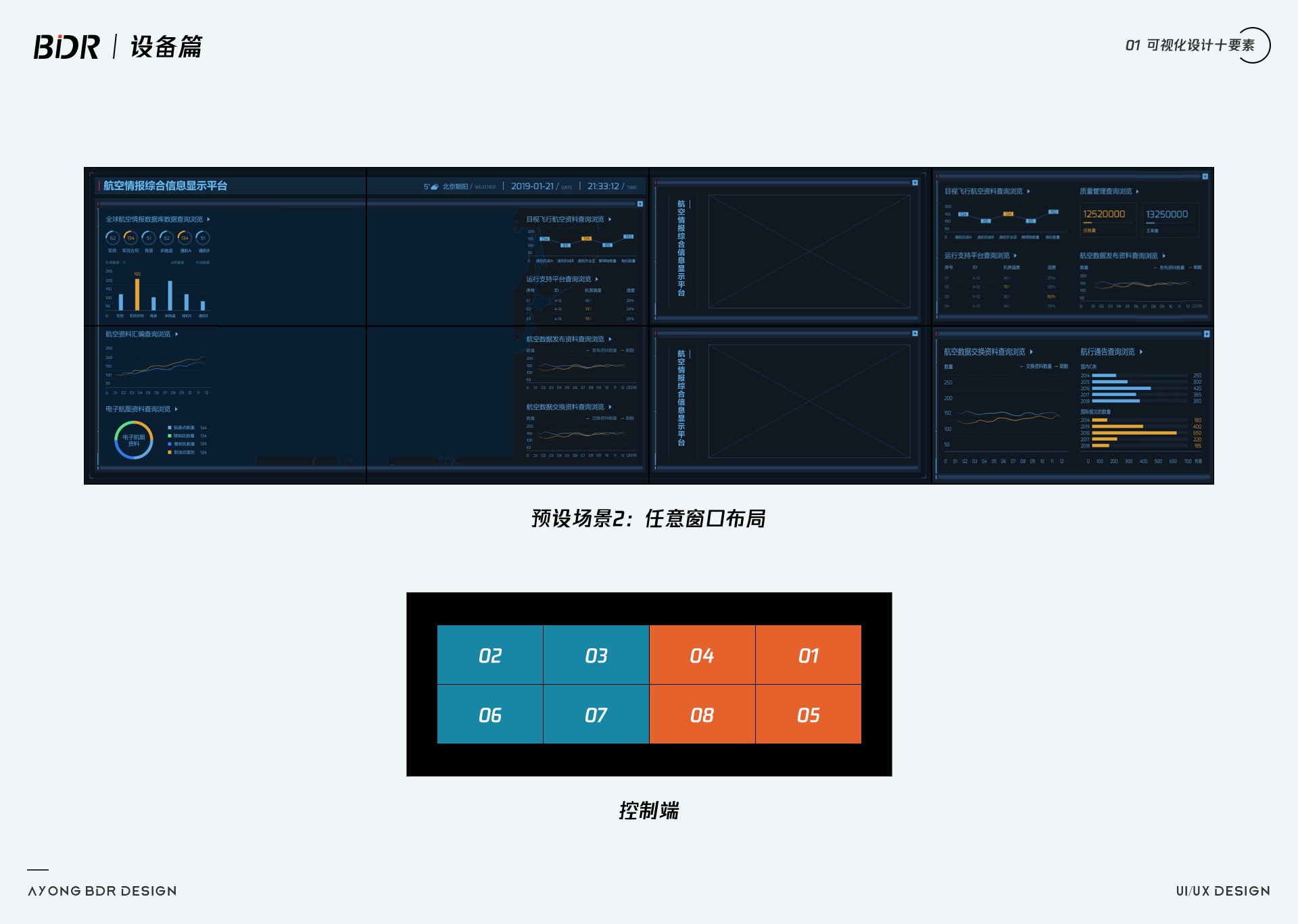
4*2大屏展示端,我們通過控制端,借由拼接處理器可以對大屏進行隨意開窗,漫游,疊加,畫中畫等效果。在控制端拖動布局,大屏會隨之改變布局,非常方便。下面我就借由我以前做過的一個項目幫助大家理解一下拼接處理器的優勢以及如何設定不同場景。
如果你們企業還在因為屏幕適配以及尺寸問題而糾結,或者想展示:開窗,漫游,疊加,畫中畫等效果,毫無疑問你們應該選擇拼接處理器,這比傳統投屏方式更合適,更沒有比例不對的困擾。

把控制端的分屏進行編號,接下來移動控制端對應的編號區塊,就可以對大屏進行重新布局,圖中展示的正是我們的預設正常場景。場景為居中布局,左右兩側為圖表展示。

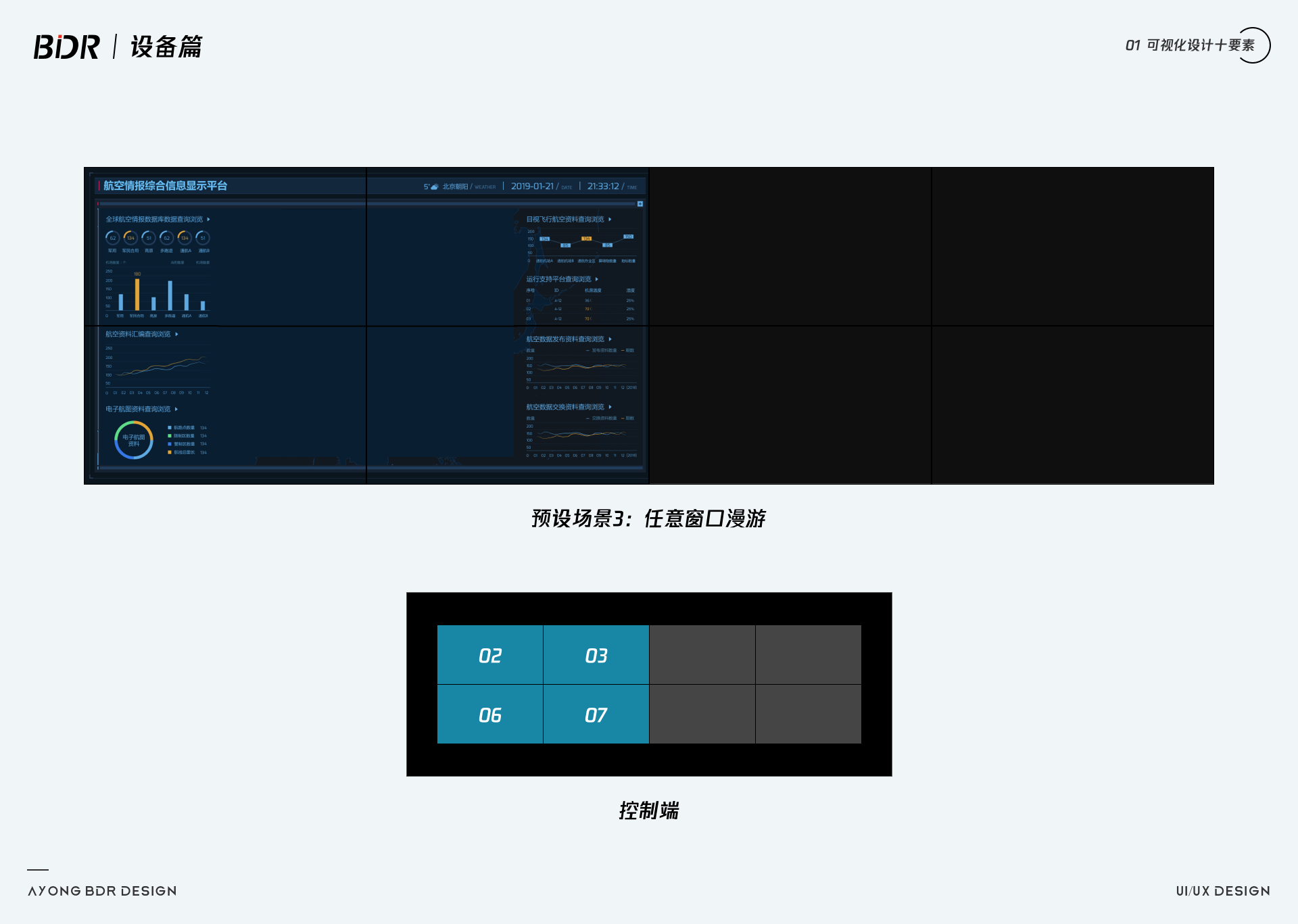
對控制端進行隨機布局,將主視覺模塊移動到左側四塊屏幕,圖表都集中在右側,由此我們就由預設場景的居中布局變成了左右布局,左側為主視覺。

可以隨意的關閉大屏某個模塊的漫游,通過控制端進行屏幕的顯示以及不顯示。

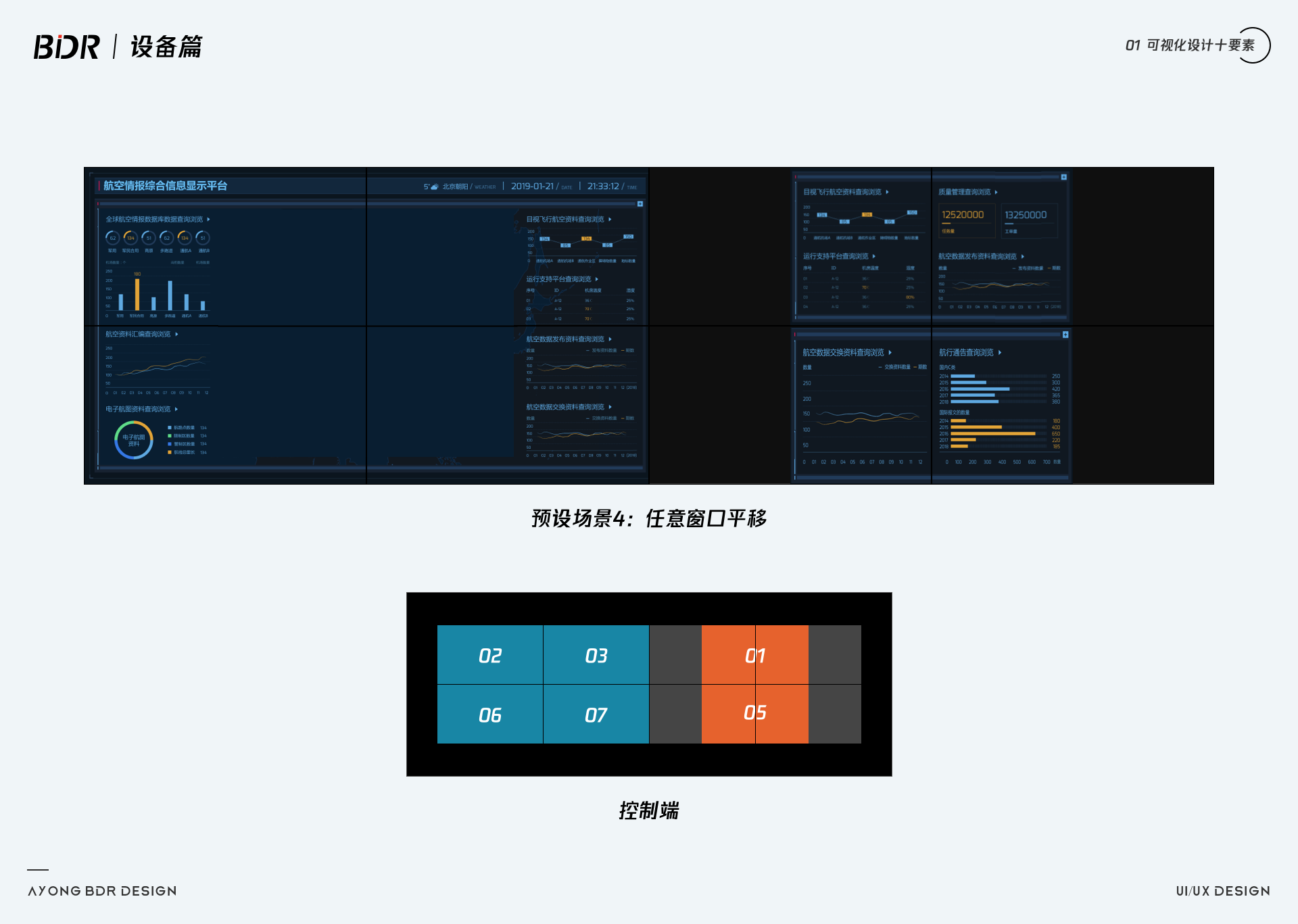
畫面的任何一個模塊都是可以進行平移操作的,我們將模塊一和模塊五可以平移拖拽到任何一個位置。

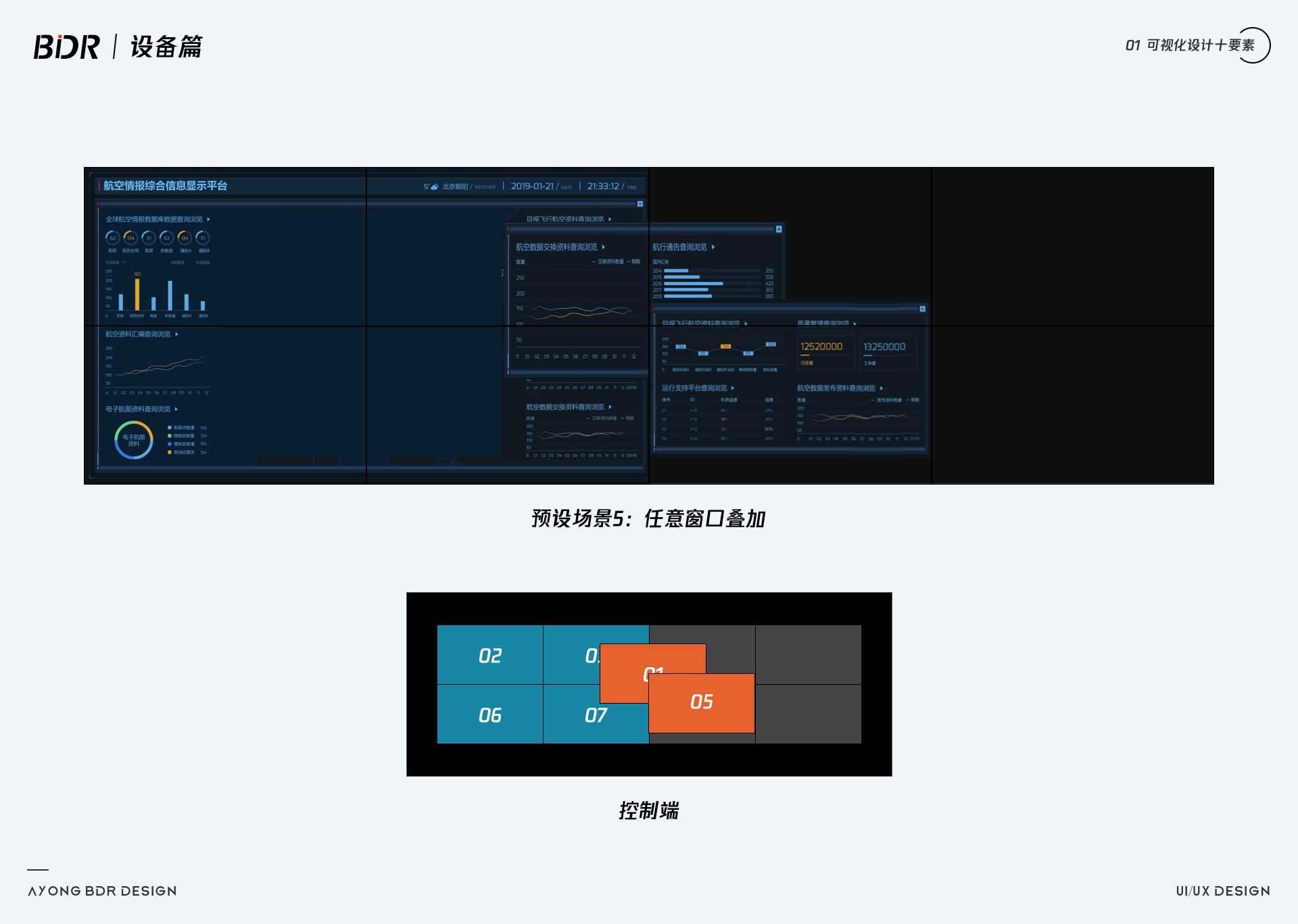
畫面的任何一個模塊都是可以進行疊加到屏幕任何一處,還可以控制模塊置頂和置底,非常靈活。

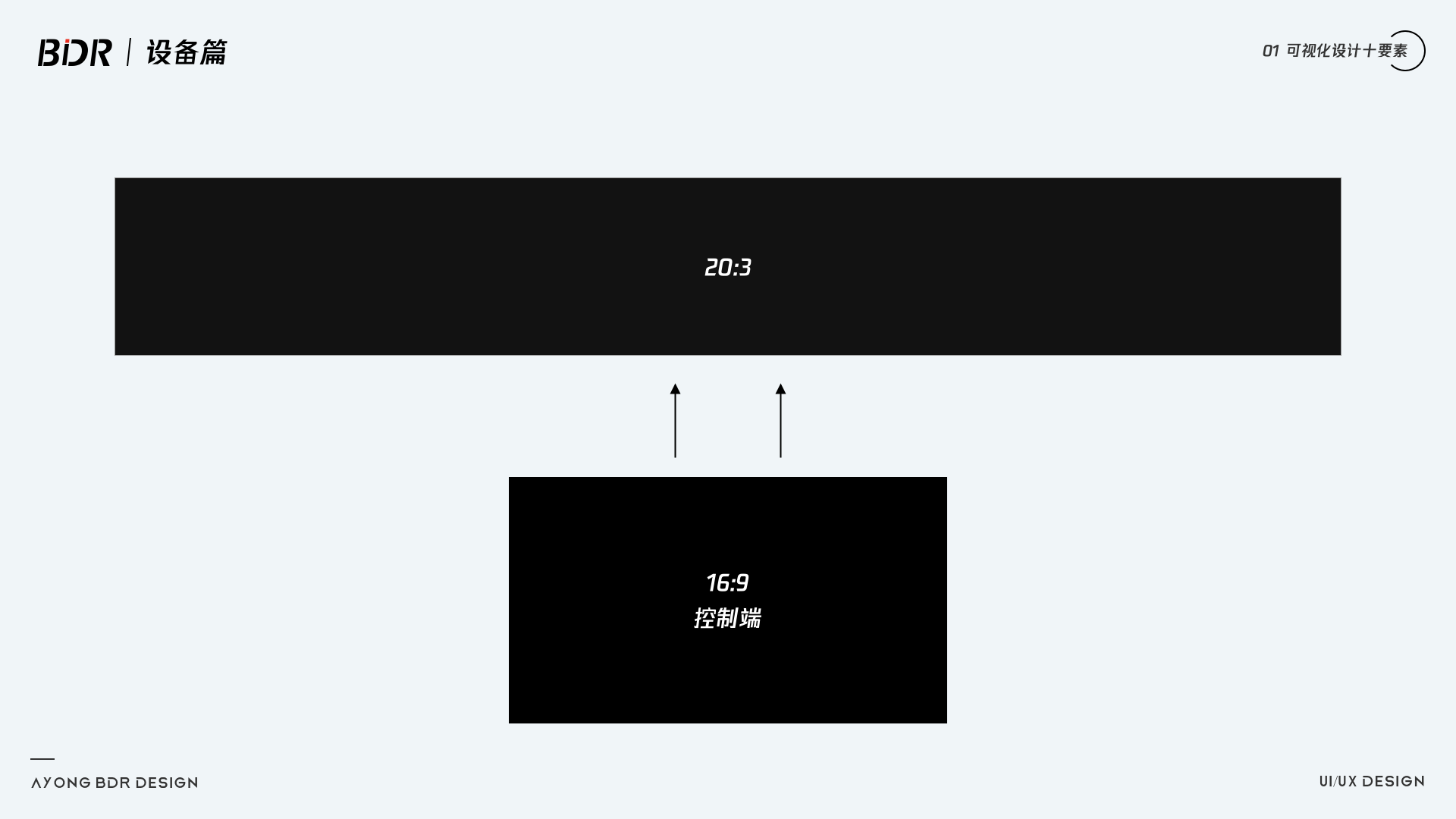
基于web網頁端的展示方式,通過在web開發,有需要時會投屏到大屏上去展示。設備比例一定不能差距過大,比如16:9的投屏到32:9的大屏就不是合適,解決方案可以是外接一塊1920的顯示器即可。
此處要注意web端演示時,記得全屏顯示,瀏覽器邊框滑動條等可以不考慮,前端會做相應的瀏覽器細節考慮,設計按正常分辨率走即可。

觸摸屏(Touch Panel)又稱為“觸控屏”、“觸控面板”、“觸控臺“,是一種可接收觸頭等輸入訊號的感應式液晶顯示裝置。
當接觸了屏幕上的圖形按鈕時,屏幕上的觸覺反饋系統可根據預先編程的程式驅動各種連結裝置可用作控制端操作大屏,原理等同于ipad控制,只是載體不同。
設計規范以及按鍵反饋等交互體驗與ipad類似。

滑軌互動屏系統——又稱為滑軌電視、滑軌播放等,通過特殊設計的機械滑軌控制裝置,結合高清液晶拼接幕墻,實現對屏幕內容的互動控制。滑動到不同位置屏幕展示相關信息,包括圖片、文字、視頻等,是一種全新的互動展示形式,可與觸摸同時使用。

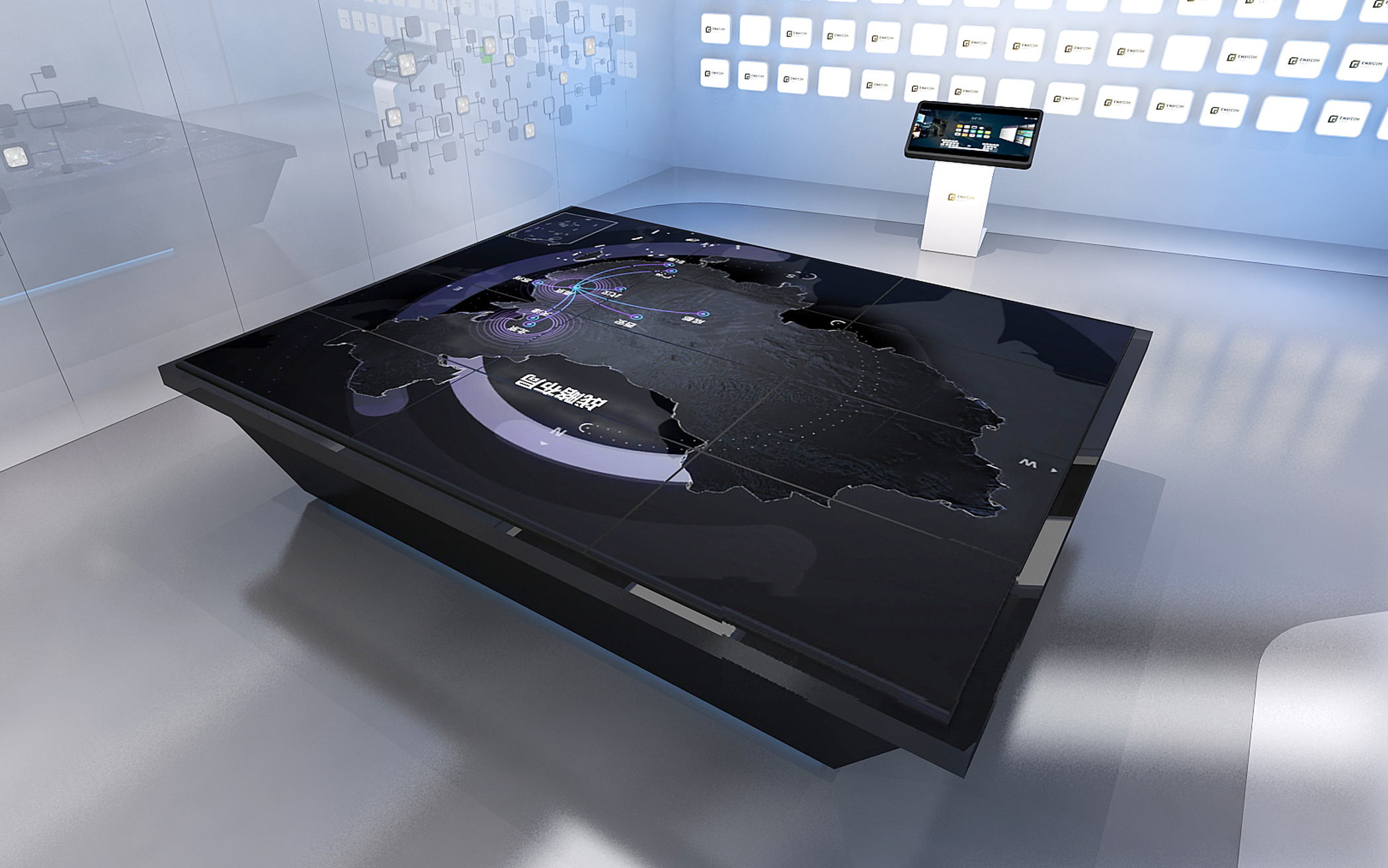
虛擬沙盤/數字沙盤就是用計算機通過投影儀或者LED大屏顯示屏動態/靜態三維顯示:智慧交通、智慧市政、智慧農業、智慧物流、智慧停車、智慧公交、智慧公安、智慧交運等模型,這是一種高科技的模型操作員通過程序,可以隨意調整沙盤的尺寸、規劃區域、區域布置,快速展示多種全新的創意。
具有三維顯示效果,并可以從不同角度觀察創意模型,篩選創意方案。注意虛擬沙盤和實體沙盤的聯動效果,實體沙盤為底,虛擬沙盤做效果疊加。
分辨率:物理實際分辨率


A:首先我們需要了解適配最主要的痛點就是:靈活,復用性高,可延展。

圍繞這幾個點我們可以通過模塊化開發去做,將每個模塊單獨開發。我們設計師做這種需求之前,就需要提前去構思,在設計各模塊時,盡量使用可擴展和可自適應的圖形,這樣面對適配的時候我們可以通過移動,縮放這些模塊,來完成適配。盡量避免二次設計以及開發,提升時間成本。
圖形放大適配

圖形位移適配

A:我們適配一定要記住靈活,減少工作量這些原則,如果不遵循這些原則,那么我們做適配的初衷就錯誤了。這樣我們還不如直接就重新開發一套了。就好比我們通過控制端去控制大屏,如何用開發一套的時間去適配兩個甚至是多個終端,這是我們需要注意的。當然考慮到一些實際情況,會有一定程度上的修改,但是一定是要從節省工作量去出發的。

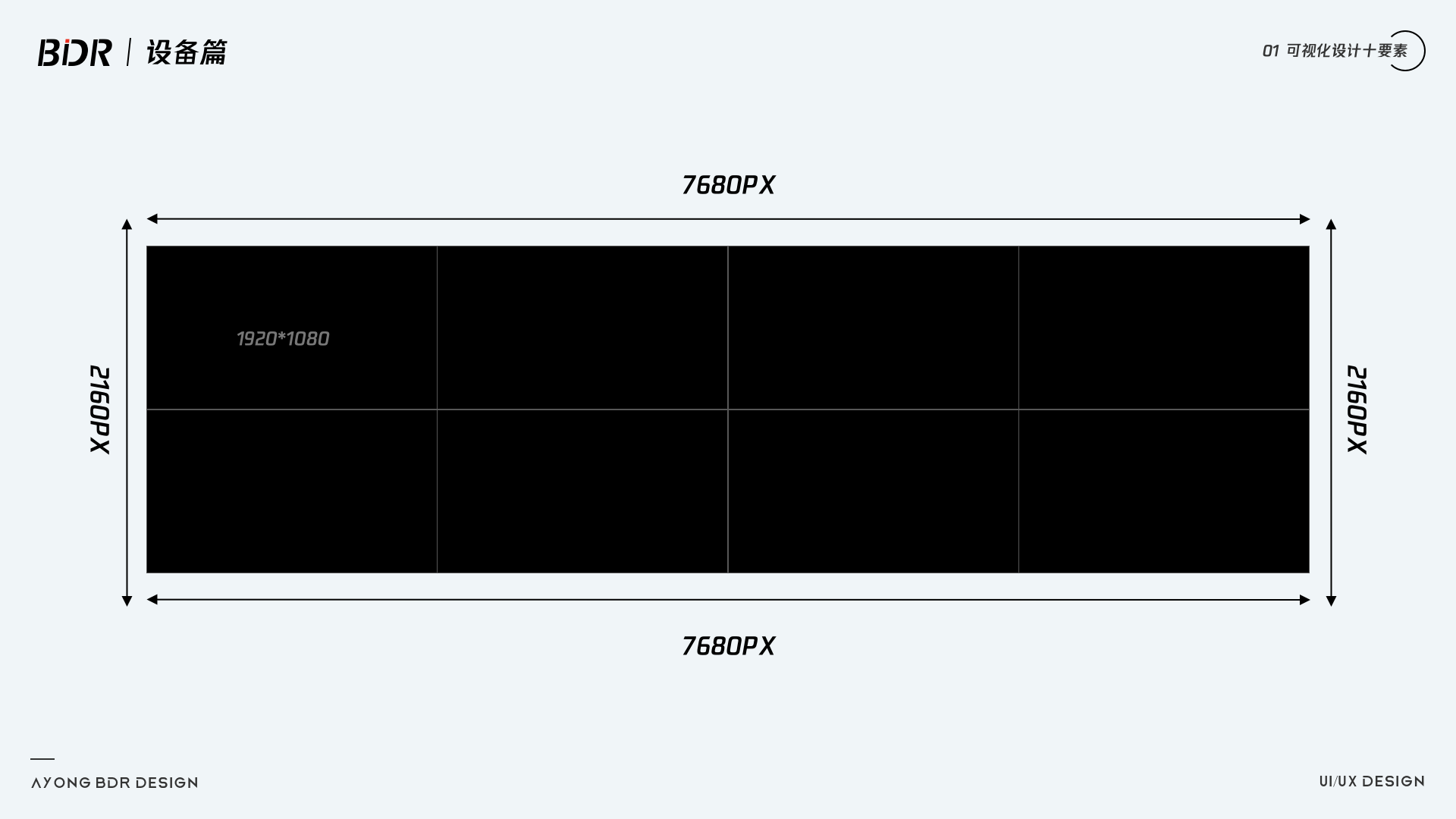
從命題我們可以看到4*2的拼接屏,我們可以通過一塊屏幕為1920*1080去計算,那么通過計算分辨率應該是1920*4 &1080*2,也就是7680*2160,這樣就計算出我們的分辨率了。

工作中相信不少同學都遇到過這種只知物理尺寸而不知道分辨率的項目,那么我們只能通過計算大概的設計分辨率來出初期的設計稿件。
此場景下公式為:15/4=X/2160 X=8100 那么可以大概得出寬度大概為8100像素(只是我們通過計算大概得出來的)
此場景下公式為:15/4=X/1080 X=4050

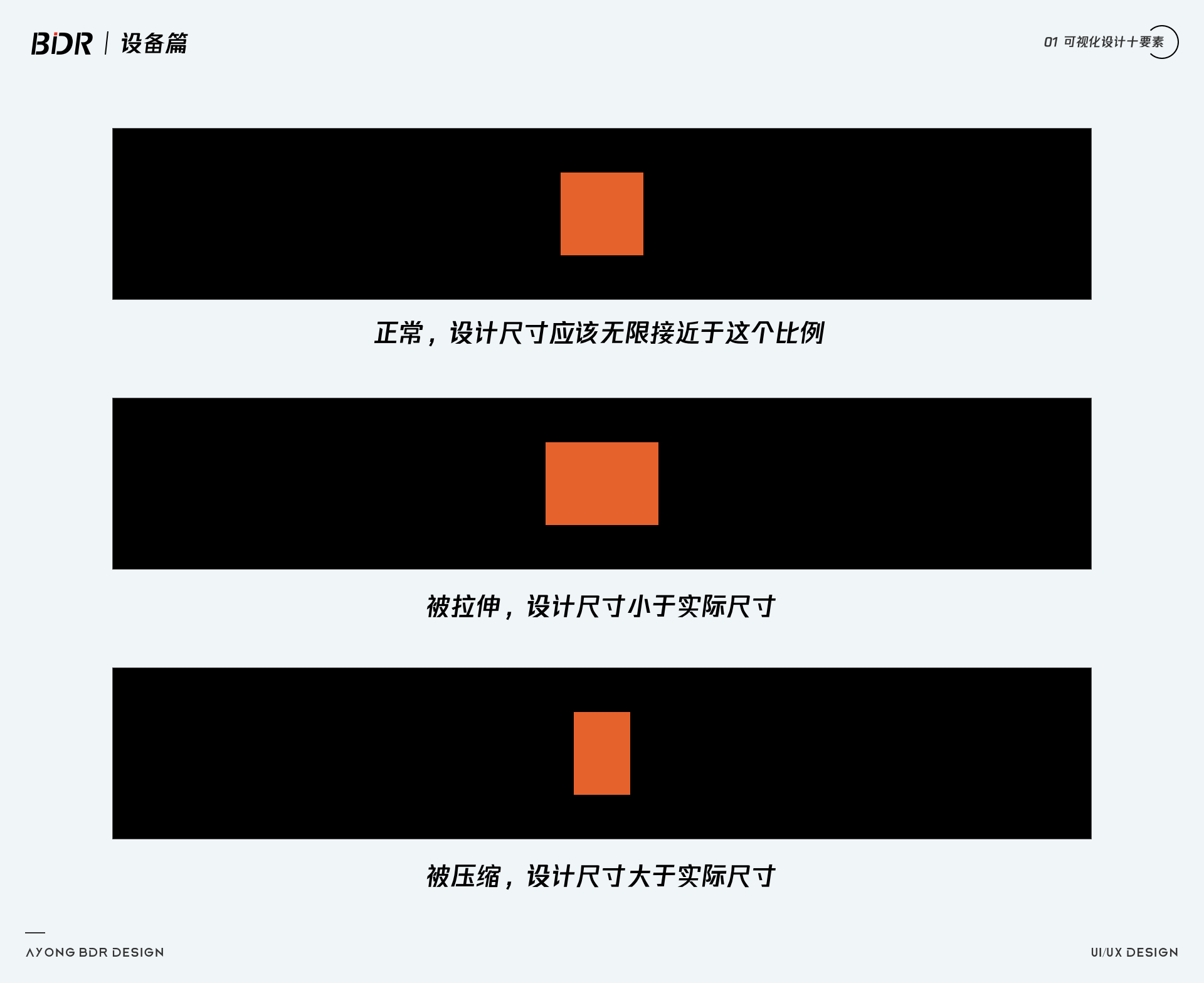
結果一:如果正方形比例不變,設計尺寸無限接近于大屏實際比例;
結果二:如果正方形比例被拉伸,設計尺寸小于大屏實際尺寸;
結果三:如果正方形比例被壓縮,設計尺寸大于大屏實際尺寸。


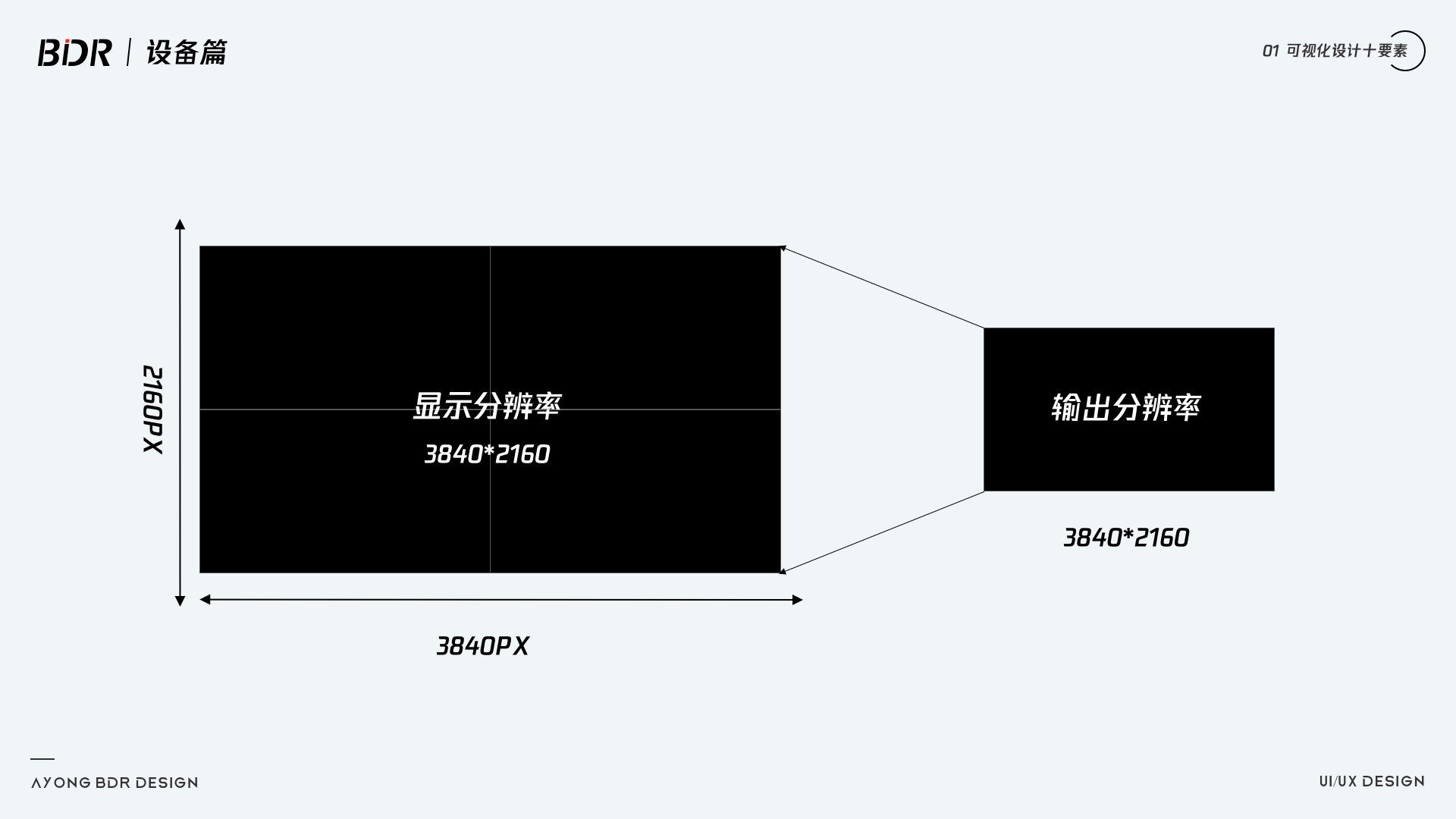
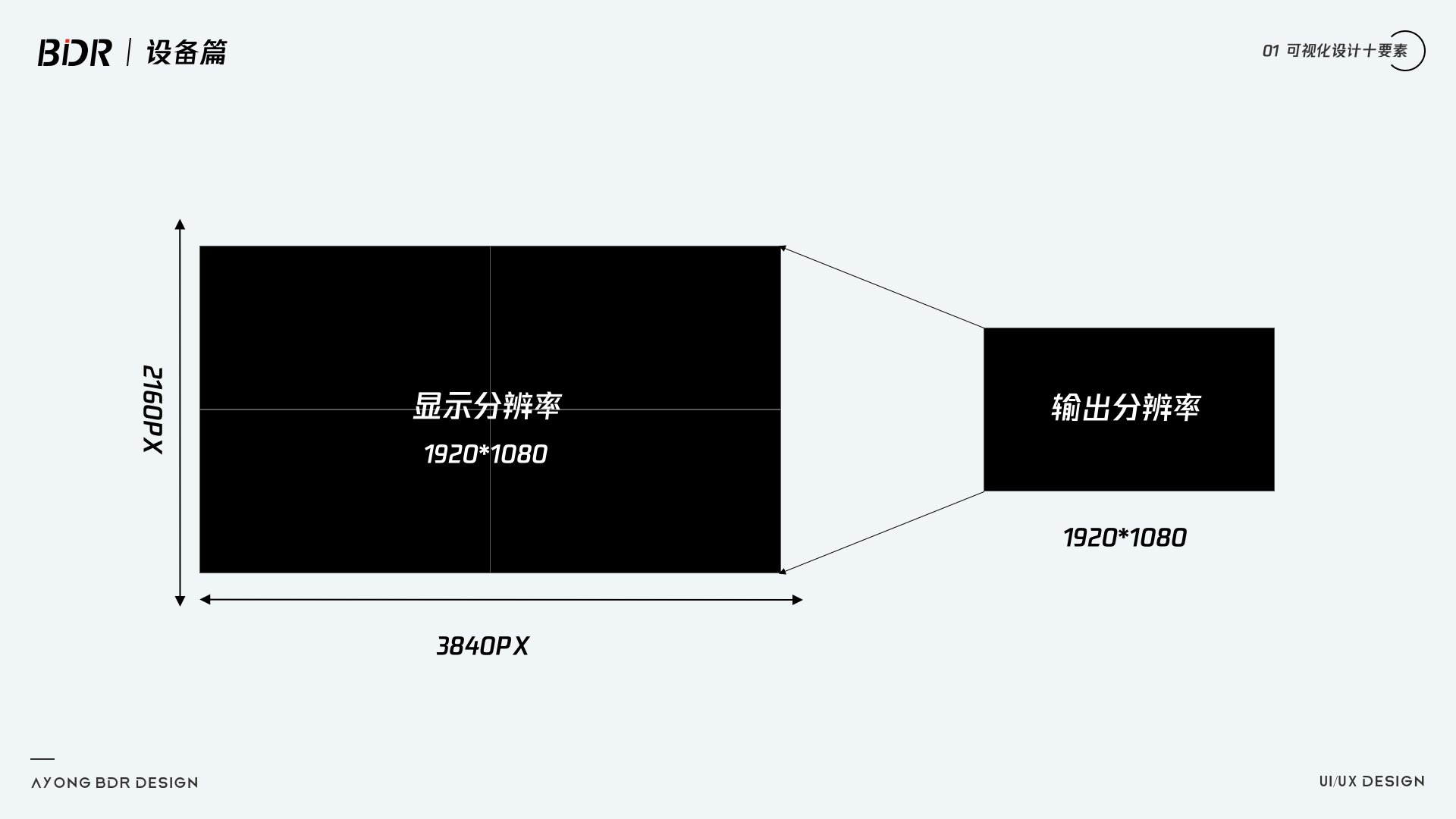
等比例投屏,投屏電腦投到2*2大屏(4K)
投屏電腦支持輸出4K分辨率,投屏電腦分辨率以3840*2160作為設計,投到4K拼接屏上,大屏會完美展示,并且畫面非常清晰。

投屏電腦支持輸出2K分辨率,投屏電腦分辨率以1920*1080作為設計,投到4K拼接屏上,只會以1920*1080進行輸出,因為輸出像素只能支持2K,也只是1920*1080的放大。

使用場景:科技展廳,以及一些帶主機的設備。
此種情況,一般我們的大屏會自帶主機,大屏本身就可以看成一個顯示器非常大的電腦。我們如果需要進行可視化演示,那么我們直接就可以通過顯示器的尺寸去做設計,這樣就是大屏的設計尺寸。
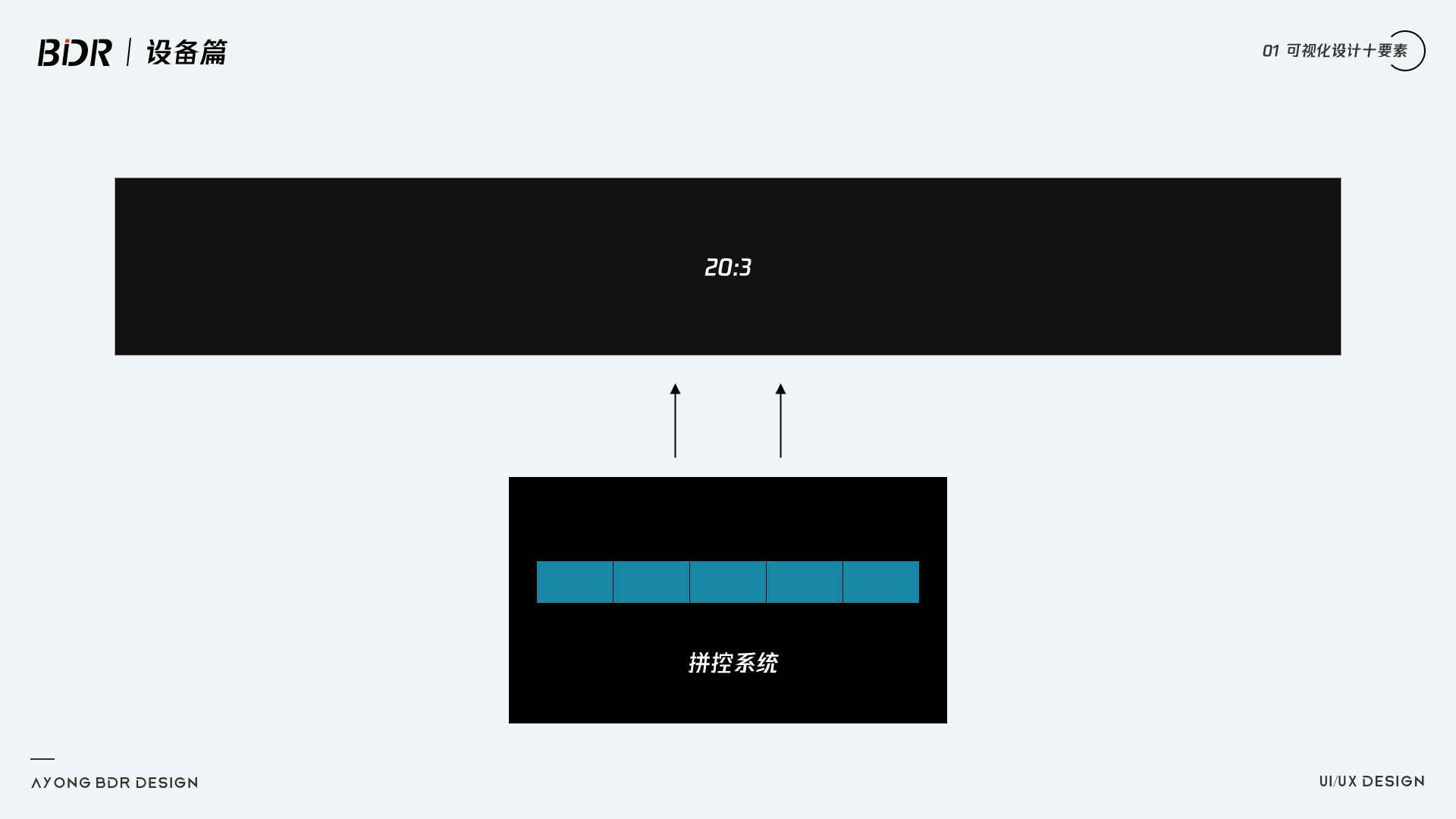
一般這種靠硬件的投射,都是在拼接處理器的處理下,將多個屏幕拼合成一個大的顯示器,再通過拼控系統(硬件投屏)進行輸出。

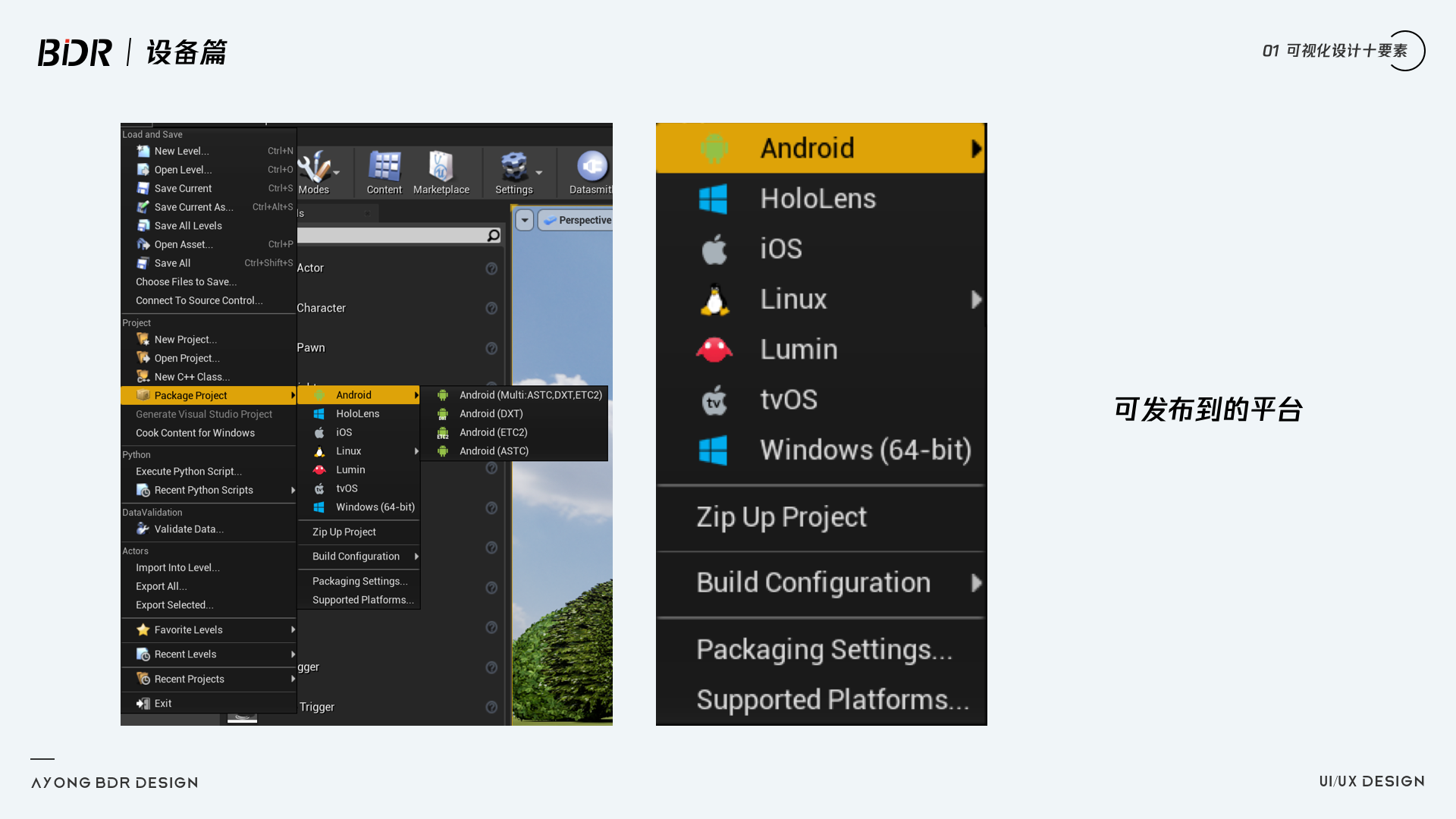
一般我們可以將我們大屏的(UE4或者U3D開發)應用程序打包,打包成一個后綴為.exe的應用程序,在大屏電腦上直接點擊,程序就可以在大屏上完美的跑起來,也不需要去進行電腦投射大屏。

如果通過控制端去控制大屏,那么投射設備就可以通過多種方式去展示了,可以是手機,平板,觸摸屏,手勢控制,體感控制等等。
這種情況下投射設備的尺寸就按照本身設備的規范去設計就可以了(比如750*1334,2048*1536),設計尺寸就是我們大屏本身的分辨率就可以了。

此種情況主要使用場景:屏幕寬度非常高,并且內容可以分很多模塊展示,模塊彼此之間不受影響獨立展示,這種情況下我們就可以通過此種方式去投屏。
通過多個主機分別去投射大屏的同等大小區域,比如圖中的場景模塊被我分成了四等份,我們就可以通過四臺主機去分別投射四個模塊,形成一個完整的大屏。
此種大屏設計尺寸我們以輸出設備的尺寸為主要參考,四臺主機那么整體寬度就是1920*4=7680,高度就是1080(如果設備支持4k輸出,那么提升相應的設備尺寸*2就可以了)。

A:我們要記住,如果面對的是正常比例投屏到非等比的大屏,我們需要遵守的規范一定是:一切以大屏展示為主。所以我們設計尺寸一定是按照20:3來設計的,大屏展示正常才是我們的唯一標準,投屏電腦可能會出現的問題,我們只能妥協(投屏電腦可能只能展示很小的一部分,但也是沒有辦法的)
那么我們遇到這種是否就沒有辦法了呢?在這阿勇給大家提供了三種解決辦法,在實際工作中,我也遇到過這種問題,所以在這給大家分享一下。



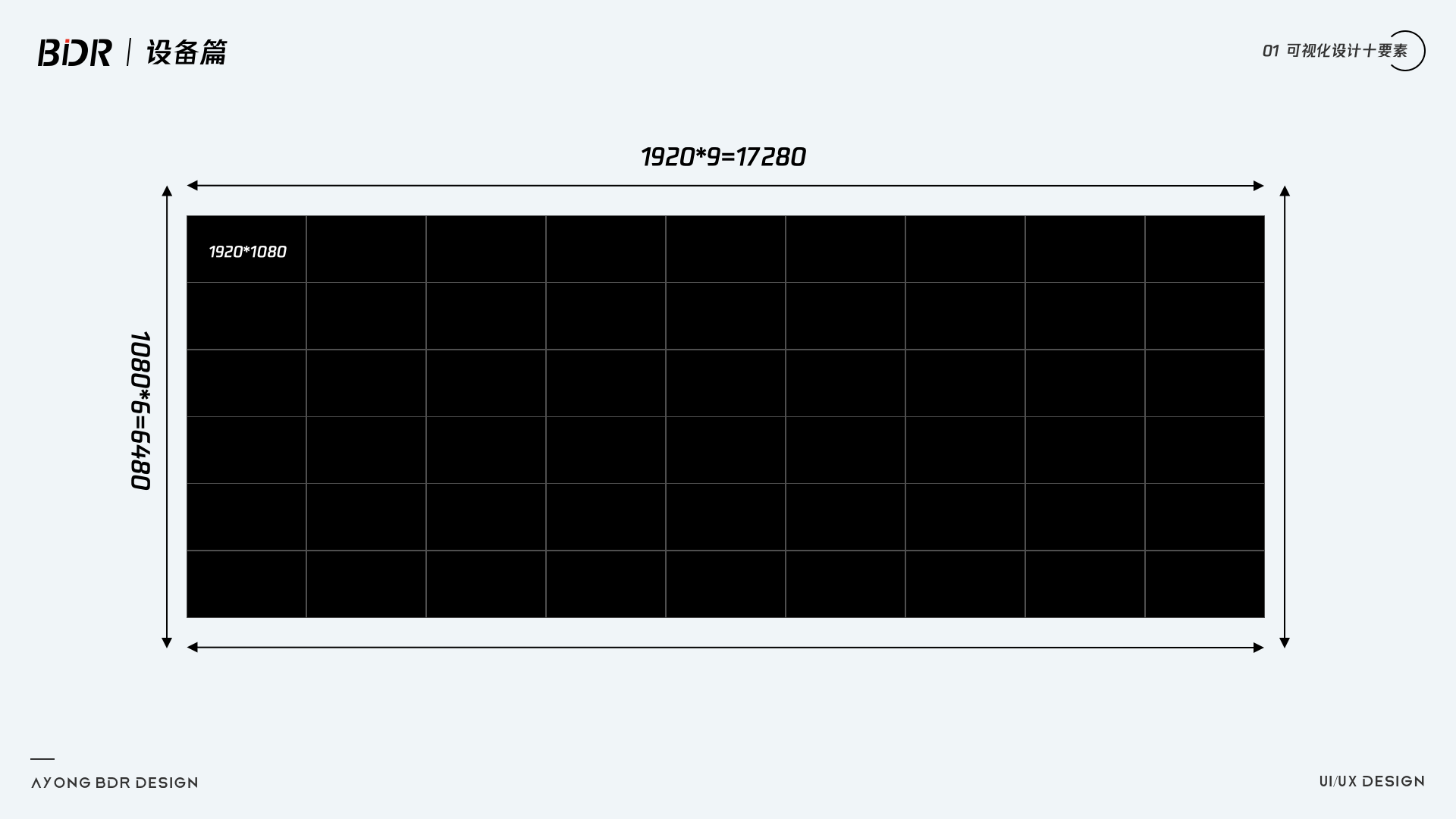
A:前面的文章我們已經介紹過拼接屏的尺寸的問題,這個問題的解答:1920*9/1080*6 ,這個就是設計分辨率,通過計算得出,最終設計稿尺寸為17280*6480。可以看出設計分辨率確實太大了,設計的時候如何去優化設計尺寸呢?

通過命題我們可以看出電腦分辨率是支持4K的,就是說輸出分辨率和顯示分辨率我們都是可以上4K的,而4K的分辨率一般會做3840*2160,再結合設計稿尺寸17280*6480,可以將整個效果圖尺寸縮小三倍,也就5760*2160。設計可以按照這個分辨率去出圖,最終交付給開發的就是切三倍圖,并提示開發是縮小三倍做的。



藍藍設計(paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發