2024-8-2 資深UI設(shè)計(jì)者
今天給大家?guī)硪黄韶洕M滿的譯文,雖然國外的產(chǎn)品不一定符合國內(nèi)的用戶與環(huán)境,但是有些觀點(diǎn)確實(shí)讓我受益匪淺,來看看吧
近幾年來,移動(dòng)電商飛速發(fā)展。據(jù)最新數(shù)據(jù)專家預(yù)測,到2021年,絕大多數(shù)的在線銷售將通過智能手機(jī)完成。具體而言,調(diào)查認(rèn)為有72.9%的電商收入將來自移動(dòng)消費(fèi)者。

我們通過對移動(dòng)搜索引擎流量增長的了解,以及Google因移動(dòng)搜索而改變了網(wǎng)站索引方式,移動(dòng)電商設(shè)計(jì)就變得前所未有地重要。
但是,目前來看,移動(dòng)電商網(wǎng)站的轉(zhuǎn)化率還遠(yuǎn)低于桌面網(wǎng)站(盡管訪問量更大)。Monetate最新公布的數(shù)據(jù)顯示,全球手機(jī)和桌面端的銷售轉(zhuǎn)化率都在下降:

因此,在這篇文章我們將專注于移動(dòng)端的產(chǎn)品頁面設(shè)計(jì)。假如我們能夠消除移動(dòng)端消費(fèi)者的摩擦、困擾、焦慮和恐懼,我們就可以從移動(dòng)端平臺上獲得更多收益。
隱藏標(biāo)題…而非全部
在頁面滑動(dòng)前包含所有必要信息
提供清晰、相關(guān)的產(chǎn)品圖片
如何防止購物者選擇缺貨的商品
如何高效地顯示產(chǎn)品信息
固定購物車按鈕
包含可交替的CTA按鈕
在CTA附近添加提高信任度的標(biāo)記
如何設(shè)計(jì)低調(diào)的在線客服功能
設(shè)計(jì)可搜索/可排序的產(chǎn)品評論
設(shè)計(jì)移動(dòng)端產(chǎn)品頁面以提高銷量
在說服顧客把商品放進(jìn)購物車的過程中,移動(dòng)端產(chǎn)品頁面至關(guān)重要。只要設(shè)計(jì)得當(dāng),就可以為用戶帶來更好的體驗(yàn),從而提高產(chǎn)品頁面的銷售轉(zhuǎn)化率。以下是10個(gè)你可以采取的策略:
在智能手機(jī),尤其是在電商頁面上,導(dǎo)航功能在將用戶轉(zhuǎn)移到不同的分類和產(chǎn)品方面起著重要的作用,但是總感覺沒有足夠的空間來進(jìn)行設(shè)計(jì)。因此我們需要想出一個(gè)折中的方案。
當(dāng)顧客瀏覽產(chǎn)品頁面時(shí),你可以做的一件事就是縮小頁面標(biāo)題。這樣一來,他們就能看到購物車了,但是整個(gè)頂部導(dǎo)航欄并沒有占據(jù)太多空間。
還有一個(gè)更好的解決方法是當(dāng)顧客向下滑動(dòng)頁面時(shí),標(biāo)題會(huì)被完全縮小隱藏。這樣的話,你就不需要在產(chǎn)品圖片的大小上做出任何讓步,也不需要對頁面每一個(gè)組件都做一些調(diào)整。
一個(gè)很好的例子就是Uncommon Goods的商品頁。這是顧客第一次進(jìn)入產(chǎn)品頁面時(shí)看到的內(nèi)容:

即使在標(biāo)題欄和導(dǎo)航欄都能完整地顯示,這也是一個(gè)不錯(cuò)的產(chǎn)品頁面。
在產(chǎn)品圖片上方的面包屑導(dǎo)航也是一種很棒的方式。通過這種方式,如果顧客迅速?zèng)Q定“這個(gè)產(chǎn)品不適合我”,他們就可以輕松地返回到產(chǎn)品相關(guān)的類別,并能夠快速尋找更適合的產(chǎn)品而又不需要從頭開始。
當(dāng)一些顧客開始在Uncommon Goods網(wǎng)站上向下滑動(dòng)頁面時(shí),頂部的導(dǎo)航欄消失,只剩下以下信息:

這不僅創(chuàng)造了更多的展示空間,而且還提供了無干擾的滑動(dòng)體驗(yàn)。對于一些顧客來說,這是一種極大的安慰,因?yàn)樗麄兞?xí)慣了被過多的選擇和害怕錯(cuò)過的信息引誘,反而遠(yuǎn)離了他們想要看到的信息。
為顧客提供一種無標(biāo)題的商品瀏覽體驗(yàn),會(huì)提高他們的注意力,從而使他們更有信心地點(diǎn)擊“加入購物車”按鈕,購買他們所看到的商品。
同樣地,用戶在瀏覽產(chǎn)品頁面的時(shí)候,不要讓他們不知所措。因此,產(chǎn)品的初始頁面一定要只含最基本的細(xì)節(jié),然后讓頁面的其余部分繼續(xù)擴(kuò)展。
該把什么信息放在移動(dòng)產(chǎn)品頁面的頂部?這取決于對你的顧客來說什么最重要。
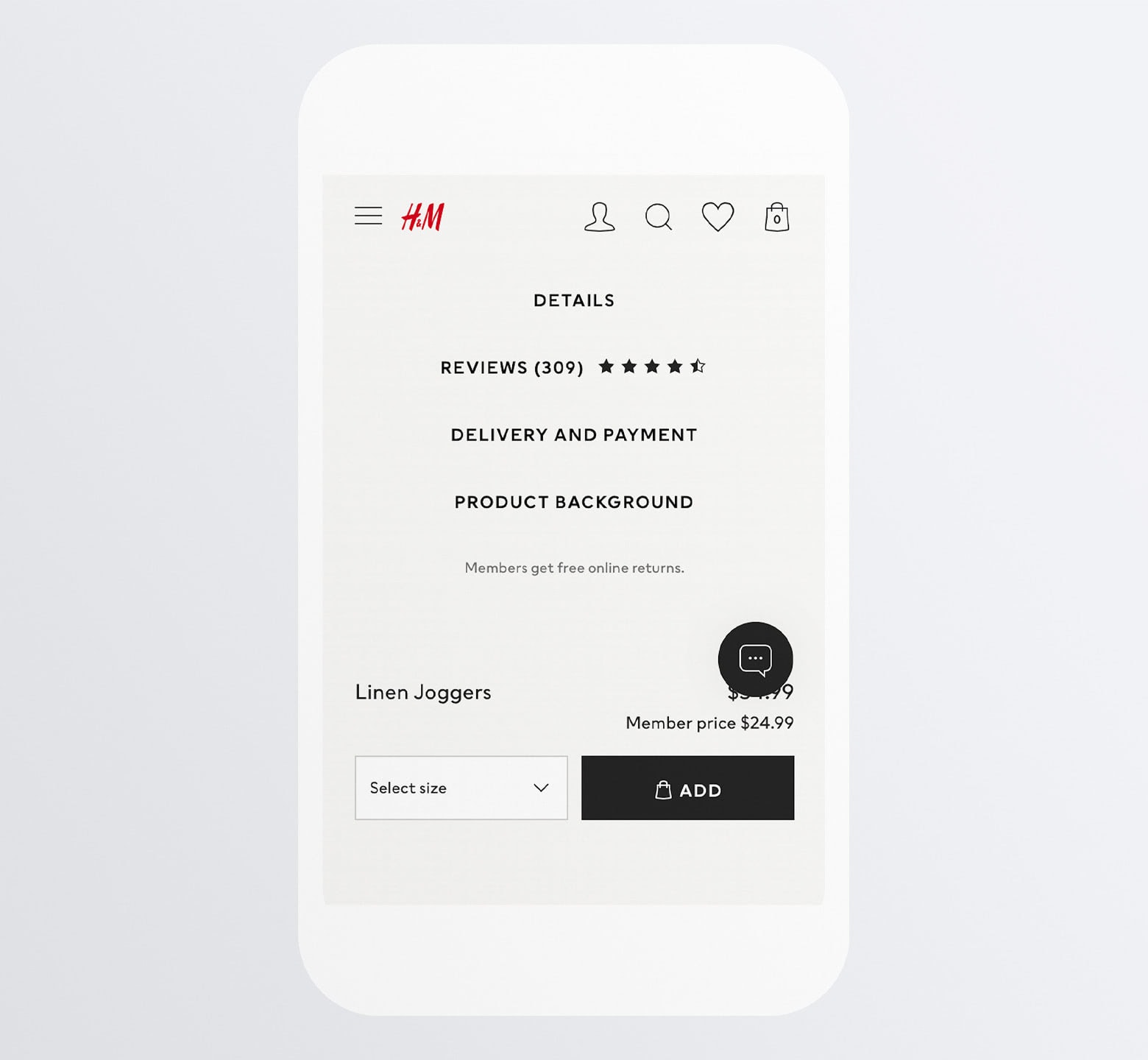
例如, H&M提供了如下的基本細(xì)節(jié):
面包屑導(dǎo)航
主要產(chǎn)品圖片(帶有單擊保存到收藏夾的心形圖標(biāo))
產(chǎn)品名稱價(jià)格(和會(huì)員價(jià)格)
大小選擇器
“添加到購物車”按鈕

單憑這一點(diǎn),顧客就可以對產(chǎn)品有一個(gè)很好的了解。展示這條褲子的時(shí)候,僅僅想要銷售它可能還不夠,這個(gè)精心組織的產(chǎn)品介紹和總結(jié)給人留下了深刻的第一印象。
另一方面,Macy百貨公司則把初始頁面的重點(diǎn)放在了以下細(xì)節(jié)上:
面包屑導(dǎo)航
產(chǎn)品名稱
產(chǎn)品描述
平均星級評分和評價(jià)數(shù)量
包郵優(yōu)惠
產(chǎn)品圖片

盡管它不像H&M的產(chǎn)品頁面那樣簡潔,但它做了一項(xiàng)很好的工作,包含了關(guān)鍵的決策細(xì)節(jié)——產(chǎn)品評級和免費(fèi)送貨。
通過更好地了解你的目標(biāo)受眾,你就會(huì)知道哪些細(xì)節(jié)對顧客來說最重要(例如,店內(nèi)供應(yīng)情況、免費(fèi)送貨門檻、銷售價(jià)格等)。當(dāng)你對你的目標(biāo)用戶有了更好的了解,你就會(huì)知道哪些細(xì)節(jié)對消費(fèi)者來說最重要,從而讓產(chǎn)品信息一目了然(例如,店里的供應(yīng),免費(fèi)送貨的門檻,售價(jià)等等)。
大部分的網(wǎng)站并不配有虛擬現(xiàn)實(shí)或增強(qiáng)現(xiàn)實(shí)試衣間。因此,在電商產(chǎn)品的銷售過程中,產(chǎn)品形象非常重要,這就意味著設(shè)計(jì)師必須謹(jǐn)慎設(shè)計(jì)他們展示產(chǎn)品的方式。
下面是一些需要記住的事情:
圖片大小不能超過最小的智能手機(jī)屏幕。 毫無疑問,強(qiáng)制手機(jī)用戶過多地滑動(dòng)頁面會(huì)引起挫敗感。
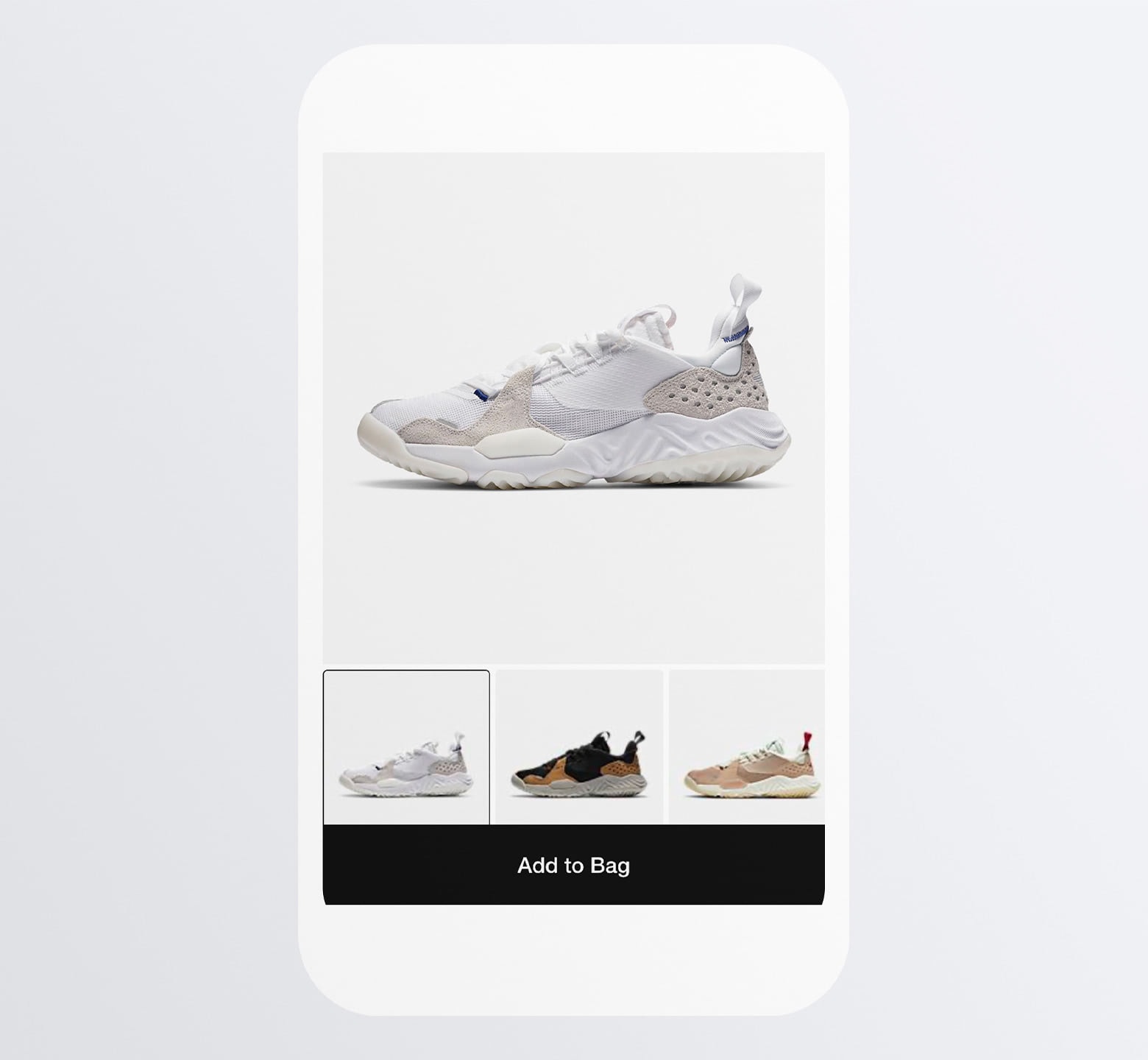
從Nike的產(chǎn)品目錄中選取了一個(gè)頁面的例子,可以看到其產(chǎn)品圖片比屏幕的邊界更小:

然后,使用一個(gè)lightbox,讓用戶可以放大產(chǎn)品看到高分辨率的細(xì)節(jié):

要確保你使用的圖片像素足夠被放大。由于網(wǎng)上消費(fèi)者不能真正嘗試任何一種產(chǎn)品,他們需要看到這些細(xì)節(jié)才能做出自信的購買決定。
另外還需要考慮一件事:
在產(chǎn)品頁面內(nèi)放入多個(gè)圖片,使消費(fèi)者能夠從不同角度、在可用范圍內(nèi)或以不同方式使用產(chǎn)品的場景。
例如, Dollar Sheve Club并不只是展示了它精致的瓶子:

在這個(gè)例子中,顧客看到了一個(gè)產(chǎn)品的瓶子,當(dāng)照片構(gòu)圖把瓶子放在別人手里時(shí),他們可以感覺到瓶子有多大,也可以看到真正的乳霜是什么樣子。你還可以將短視頻或者360度交互式視圖添加到預(yù)覽圖中。
基本上,加入你需要包括的任何信息,讓用戶覺得他們不需要去商店反復(fù)嘗試產(chǎn)品。
當(dāng)然,你還要確保頁面上的所有圖片都是優(yōu)化過的。我們都知道移動(dòng)網(wǎng)站比桌面網(wǎng)站要慢,所以如果你想鼓勵(lì)用戶用智能手機(jī)購物,你的產(chǎn)品頁面應(yīng)該能在3秒內(nèi)加載完成。
移動(dòng)端電商平臺上有許多令消費(fèi)者沮喪的事情。比如你等他們選了一個(gè)產(chǎn)品或者改變,然后對他們說:“對不起,這個(gè)沒貨了。”
把你的移動(dòng)端產(chǎn)品頁面當(dāng)作人們的手機(jī)聯(lián)系通訊錄。你不會(huì)允許他們一直填錯(cuò)表格,并等到他們點(diǎn)擊“提交”按鈕才通知他們,對嗎?
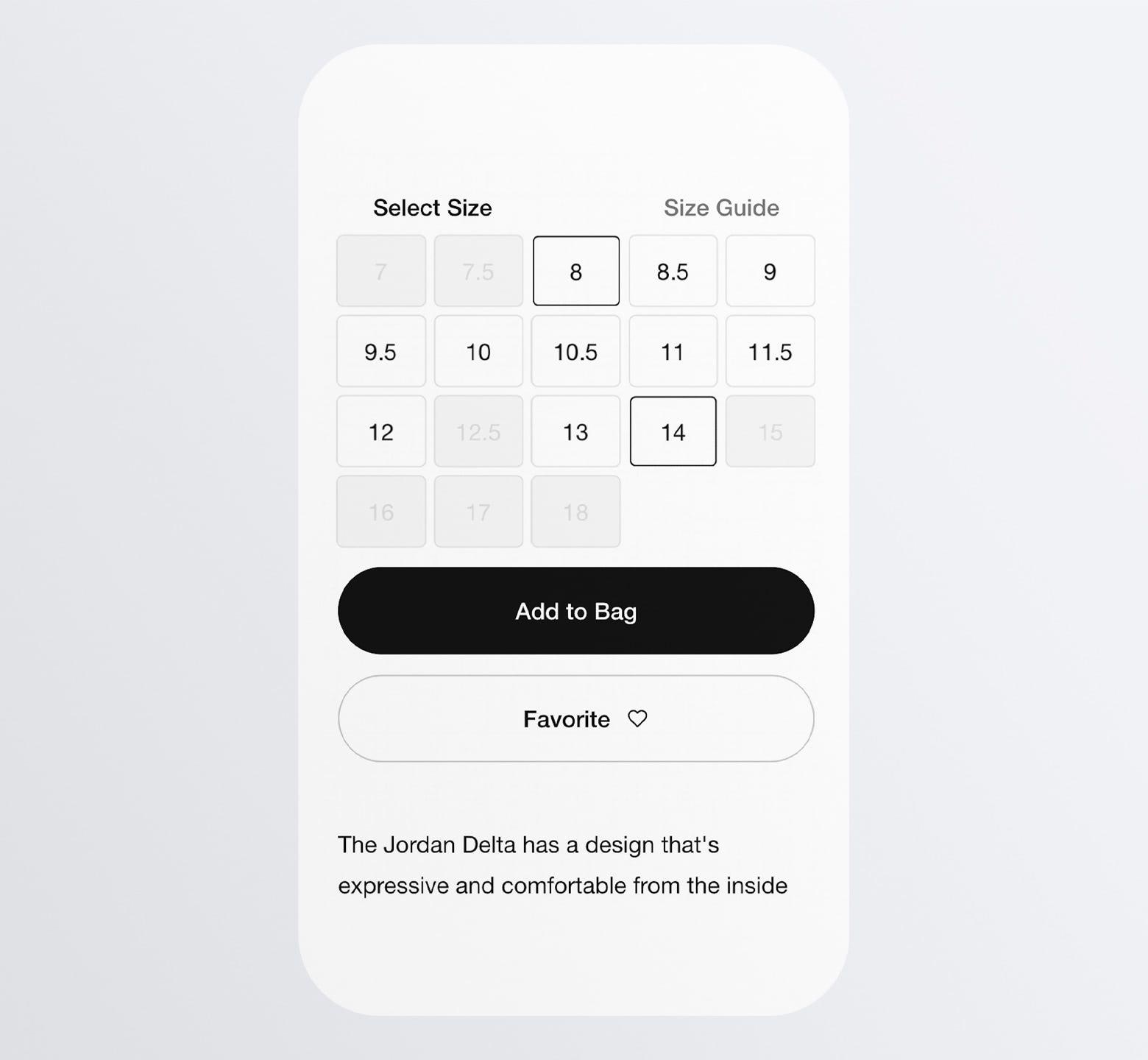
當(dāng)涉及到設(shè)計(jì)移動(dòng)端產(chǎn)品頁面時(shí),請為可用和不可用的變量選擇樣式。
通常的處理方法是使用灰色文本框,或像Nike這樣的文本:

通過這種方式,用戶就能立刻看到他們的選擇。
現(xiàn)在,如果你正在為一家公司設(shè)計(jì)一個(gè)電商網(wǎng)站,如果它可以更快更準(zhǔn)確地補(bǔ)充其庫存,你可能就不需要使用灰色的選擇器
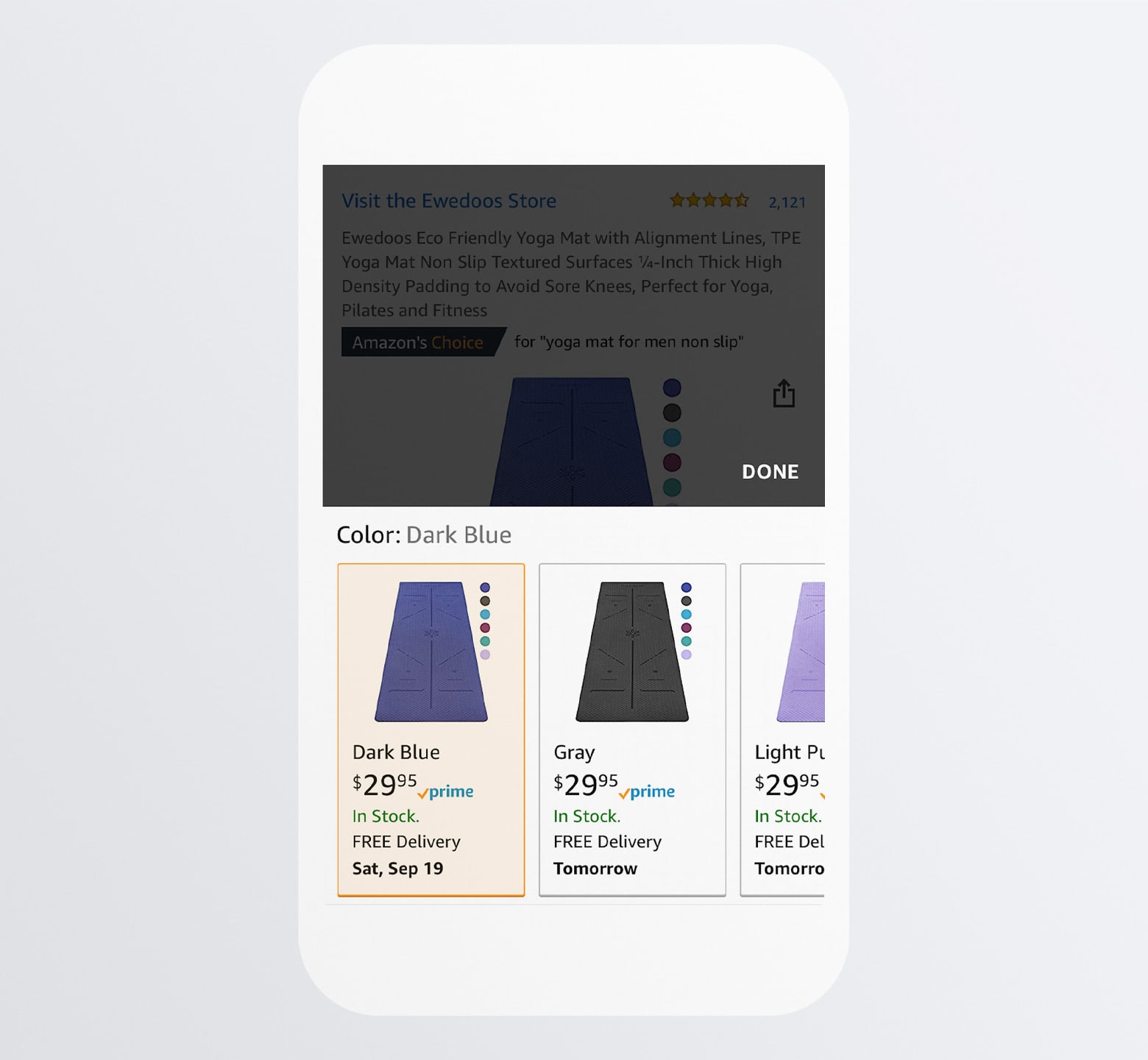
以亞馬遜為例:

盡管在某些情況下,亞馬遜的賣家無法在合理的時(shí)間內(nèi)進(jìn)貨,且必須標(biāo)注為“無法購買”的變量,但是這款產(chǎn)品并沒有這個(gè)問題。如果顧客想買的是深藍(lán)色的瑜伽墊,那么他就不必硬要選其他顏色,也不必放棄購買。通過提供一個(gè)具體的運(yùn)送日期(比預(yù)期的要晚),可以避免商品庫存直接顯示“無法購買”,從而提高你網(wǎng)站用戶的滿意度和銷售額。
坦白地說:產(chǎn)品頁表面上的細(xì)節(jié)還不足以讓大多數(shù)顧客相信。所以,頁面的其他部分需要安排一些附加信息,以幫助用戶作出決策。
根據(jù)你銷售的產(chǎn)品的種類,這將需要一個(gè)移動(dòng)端頁面上很大的空間。這意味著你的用戶需要多次滑動(dòng)瀏覽。
縮小文本的大小是不可取的,因?yàn)槟悴幌M茐奈谋镜囊妆嬲J(rèn)性和可讀性。取而代之的是,你可以使用以下兩種節(jié)省空間的方法之一。
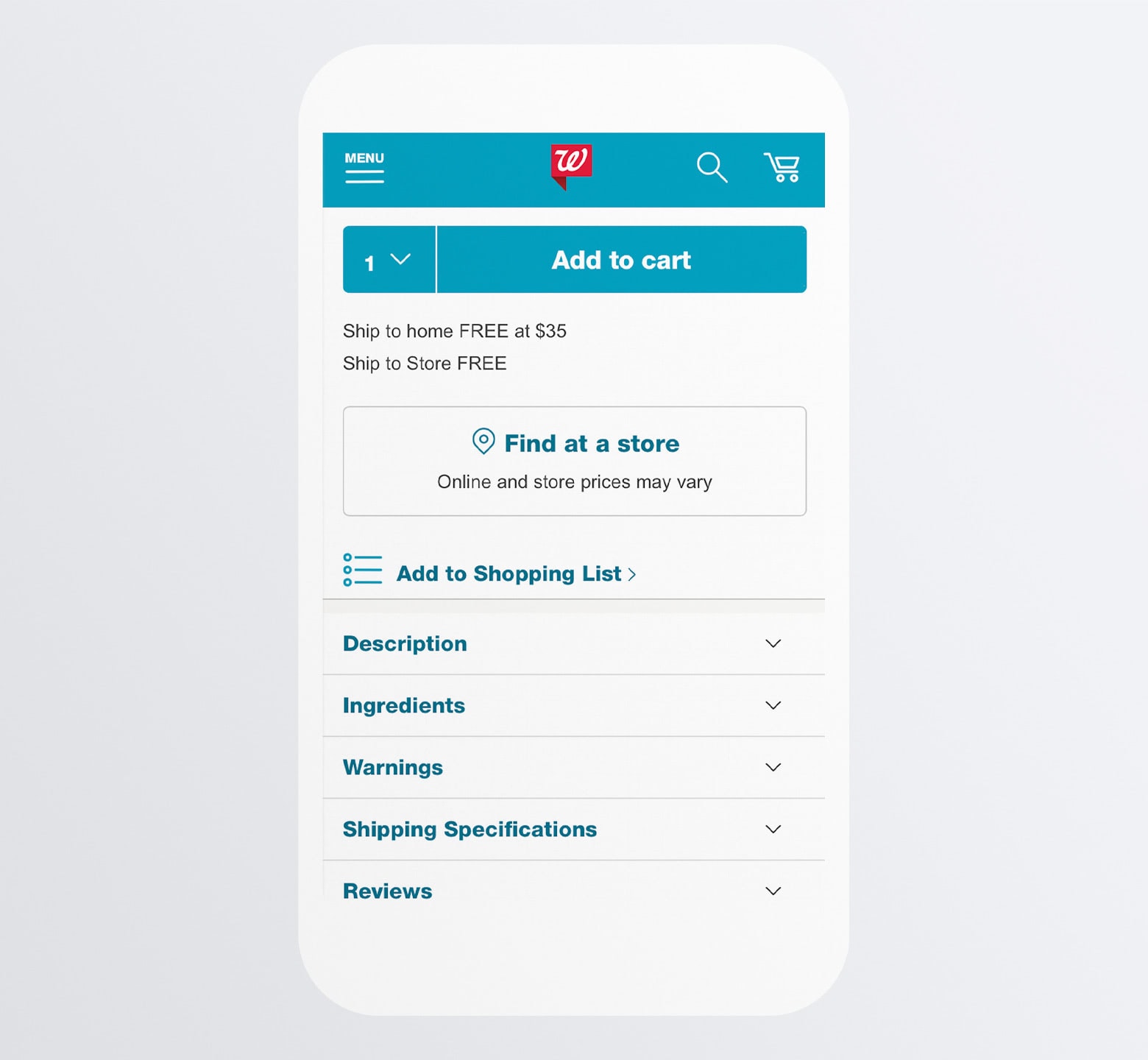
在Walgreens網(wǎng)站上可以找到一個(gè)很好的例子:

每個(gè)信息部分都整齊地藏在折疊面板里。這樣一來,用戶就可以很容易地選擇他們需要的信息,從而做出決定。
H&M則采取了另一種方法, 以下是它如何布置其信息的截圖:

它有點(diǎn)像Walgreens的折疊布局。然而,缺少的下拉箭頭告訴我們這個(gè)頁面并不是像上面那個(gè)例子一樣運(yùn)行。
取而代之的是:

H&M將其冗長的信息部分完全移出頁面,它們都存在于各自的可滑動(dòng)和可關(guān)閉的版面中。
從某種意義上說,移動(dòng)設(shè)計(jì)的一個(gè)問題是頁面可能會(huì)變得很長(至少在瀏覽頁面的人看來)。以上方法絕對是幫助你保持頁面長度合理的設(shè)計(jì)技巧之一。
即使你已經(jīng)將盡可能多的信息壓縮到折疊樣式的組件里,移動(dòng)端的頁面仍需要用戶花一些時(shí)間來滑動(dòng)瀏覽。所以,如果用戶已經(jīng)閱讀了需要的信息,為什么要讓他們一直往下滑動(dòng),直到在底部找到“添加到購物車”按鈕為止?
回答:你沒必要這么做。
看看沃爾瑪是如何應(yīng)對這些情況的:

當(dāng)用戶進(jìn)入產(chǎn)品頁面時(shí),他們會(huì)立即看到這個(gè)固定在底部工具欄的“添加到購物車”按鈕。當(dāng)用戶向下滑動(dòng)頁面時(shí),工具欄保持不變。
想想人們在網(wǎng)上購物的方式,你就會(huì)明白這一點(diǎn)。他們在不閱讀任何產(chǎn)品細(xì)節(jié)或評論的情況下頁面的機(jī)會(huì)非常低(盡管這并不影響在那里留下好印象)。
通過讓“添加到購物車”呈現(xiàn),無論他們滑動(dòng)到頁面的哪里,他們都可以確信選好產(chǎn)品時(shí)能立即采取行動(dòng)。
另一個(gè)這樣做的網(wǎng)站是宜家:

與沃爾瑪相比,宜家的“購物車”包含了更多細(xì)節(jié)。用戶可以看到:
圖片
名字
價(jià)格
藍(lán)色“添加到購物車”按鈕
盡管有這么多的信息,宜家的簡單設(shè)計(jì)和布局讓這個(gè)預(yù)覽界面不會(huì)使人感到眼花繚亂。
特別有趣的是,這個(gè)固定的工具欄底部有一個(gè)“查看詳細(xì)信息”鏈接。單擊此鏈接后,便將用戶帶回相關(guān)產(chǎn)品詳細(xì)信息頁面。
這個(gè)固定的工具欄不僅使添加到購物車更加方便,而且它還提供了一個(gè)快捷路徑幫助用戶確認(rèn)產(chǎn)品最重要的細(xì)節(jié)。
雖然我們知道,有越來越多的消費(fèi)者與他們的智能手機(jī)購物,我們也知道,一些仍然是更舒適的轉(zhuǎn)換桌面。我們還知道,智能手機(jī)也是一個(gè)有價(jià)值的資源店內(nèi)購物,使人們能夠比較價(jià)格,夾優(yōu)惠券,檢查庫存供應(yīng),等等。
盡管我們知道有越來越多的消費(fèi)者使用智能手機(jī)購物,但我們也知道有些桌面端的銷售轉(zhuǎn)化率還是比較高的。智能手機(jī)是一個(gè)很有潛力價(jià)值的媒介,它可以讓人們在商店購物時(shí)比較價(jià)格,湊優(yōu)惠券,查看庫存供應(yīng)等。
因此,交替的CTA按鈕將使你的用戶根據(jù)自己的偏好使用智能手機(jī)購物。而作為回報(bào),你的移動(dòng)電商平臺就可以捕獲(或協(xié)助捕獲)更多的銷售額。
你需要注意的是你如何呈現(xiàn)你的次要CTA。你不希望分散用戶在主要的“購物車”選項(xiàng)上的注意力。
Macy百貨在這方面做得很好:

主要的CTA是“添加到購物車”。這是一個(gè)全寬度的紅色按鈕,尖叫著“點(diǎn)擊我!”
但我們得假定,有些人還不確定他們是否準(zhǔn)備購買它。
于是他們就在主按鈕的下面增加了“添加到清單”按鈕。把它設(shè)計(jì)成一個(gè)透明的幽靈按鈕,雖然不能吸引太多的注意,但是也不會(huì)完全消失在背景中。
“添加到邀請函”是第三個(gè) CTA選項(xiàng),這也解釋了為什么它的設(shè)計(jì)沒有按鈕形狀。雖然Macy百貨公司很可能是人們婚禮或嬰兒滿月酒送禮的一個(gè)受歡迎的來源,但這個(gè)相比一般用戶并不普遍,因此沒有必要在設(shè)計(jì)中給予它太多的強(qiáng)調(diào)。
一個(gè)品牌,一個(gè)網(wǎng)站,甚至一個(gè)產(chǎn)品,都有可能破壞一個(gè)新客戶的信任。而且,有時(shí)候,你所做的一切都不是讓顧客擔(dān)心并且退出購物的原因,有時(shí)候是因?yàn)槟銢]做過的一些事。
這就是為什么信任標(biāo)記需要出現(xiàn)在你的移動(dòng)端產(chǎn)品頁面,尤其是要圍繞著CTA按鈕。假如你的平臺已經(jīng)竭盡全力說服他們購買你的產(chǎn)品,CTA附近的信任標(biāo)記就是增強(qiáng)你已經(jīng)獲得的信任的最后一次機(jī)會(huì)。
信任標(biāo)記有許多不同的形式。
例如, Home Depot在“添加到購物車”按鈕周圍有兩個(gè)信任標(biāo)記:

第一個(gè)標(biāo)記位于CTA按鈕上方:如何獲取它。
在線商店并非總能提供這種選擇。當(dāng)它出現(xiàn)的時(shí)候,直到購物的中間階段,用戶才會(huì)看到它。如果用戶需要靈活的送貨和提貨選項(xiàng),則需要在產(chǎn)品頁上提供這個(gè)信任標(biāo)簽。
在CTA按鈕下面還有另一個(gè)信任標(biāo)簽:即時(shí)結(jié)賬和Paypal結(jié)賬選項(xiàng)。
其中一個(gè)為用戶提供了一種不費(fèi)力就能通過手機(jī)結(jié)賬的方式。另一選擇為用戶提供了一個(gè)高度信任的支付處理器。不管怎樣,目標(biāo)是讓用戶知道他們的結(jié)賬舒適感是第一位的。
沃爾瑪是另一個(gè)在結(jié)賬前提供送貨和提貨信息的商店:

第二天送達(dá)和隔天送貨為電商網(wǎng)站提供了主要的競爭優(yōu)勢(就像店內(nèi)提貨一樣),因此強(qiáng)調(diào)這些選項(xiàng)并詳細(xì)說明送貨的確切到達(dá)時(shí)間是明智之舉。
另外,請注意“沃爾瑪自營商家和物流”,這讓用戶知道他們不需要擔(dān)心第三方商家會(huì)錯(cuò)誤處理他們的貨運(yùn)。還有一個(gè)“退貨政策”鏈接,把這個(gè)放到 CTA上也是個(gè)好主意,因?yàn)樵S多用戶一直到退貨時(shí)才想去查看這些細(xì)節(jié)。到那時(shí)候才看,或許太晚了。
人們選擇在網(wǎng)上購物而非在商店購物,并不意味著當(dāng)他們遇到問題時(shí),他們不需要店員的幫助。
在站點(diǎn)上安裝了聊天機(jī)器人或?qū)崟r(shí)聊天小插件后,你可以自動(dòng)處理許多此類交互,同時(shí)讓支持團(tuán)隊(duì)自由地處理需要定制響應(yīng)的問題。
但是要注意。
桌面端電商平臺上的聊天工具可能沒什么大不了,因?yàn)樗挥诰W(wǎng)站一角的白色空間。然而,在移動(dòng)端上,它一定會(huì)掩蓋產(chǎn)品某些重要的細(xì)節(jié)。
與其在右上角使用典型的聊天工具插件,不如創(chuàng)建一個(gè)類似于以下Apple產(chǎn)品頁面的按鈕或鏈接:

藍(lán)色的“與 iPhone專員聊天”最初是作為一個(gè)超鏈接出現(xiàn)在主產(chǎn)品圖片下。而當(dāng)用戶向下滑動(dòng)頁面,聊天鏈接就會(huì)被固定在頁面的頂部。
你不必要使用一模一樣設(shè)計(jì),但是在你的移動(dòng)端產(chǎn)品頁面的頂部或底部放置一個(gè)聊天工具條是個(gè)不錯(cuò)的想法,因?yàn)樗A袅诉@個(gè)有用的,但并非總是需要的元素。
必須在產(chǎn)品頁面上包含評價(jià)和評分部分。在這基礎(chǔ)上,我們還需要知道這些內(nèi)容的長度。
當(dāng)你設(shè)計(jì)評論部分的時(shí)候,你可以做的事情之一就是包含搜索欄。這樣可以讓你的智能手機(jī)用戶快速獲得最相關(guān)的信息,例如1-800-鮮花公司是這樣做的:

你可以并且應(yīng)該做的另一件事,是允許按以下順序排序:
按時(shí)間排序
按評分高低排序
按最有幫助排序
通過這種方式,用戶可以篩選他們看到的評論數(shù)量,并花時(shí)間閱讀那些對他們的購買決定有最大影響的評論。
結(jié)論
當(dāng)然,移動(dòng)端購物大勢是必然的。但是,在智能手機(jī)上購物的行為是我們應(yīng)該考慮的唯一指標(biāo)嗎?
如果我們想獲得盡可能多的銷售額,那么我們就必須關(guān)注移動(dòng)電商平臺訪問的數(shù)量是否實(shí)際轉(zhuǎn)變?yōu)橐苿?dòng)端銷售。否則的話,是什么阻止他們這么做?
通過在你的移動(dòng)產(chǎn)品頁面設(shè)計(jì)中實(shí)施上述的10個(gè)策略,你可以:
給用戶留下深刻的第一印象
消除移動(dòng)電商中常見的干擾因素和障礙
減少顧客花在滑動(dòng)頁面上的時(shí)間
增加顧客對你的信任
當(dāng)然,最終也會(huì)帶來更多的銷售量。
作者:應(yīng)駿
鏈接:https://www.zcool.com.cn/article/ZMTE5NjE1Ng==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
藍(lán)藍(lán)設(shè)計(jì)(paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com