2024-11-18 藍藍設計的小編 大數據可視化設計文章及欣賞
二、AR/VR 場景對 UI 設計的獨特要求
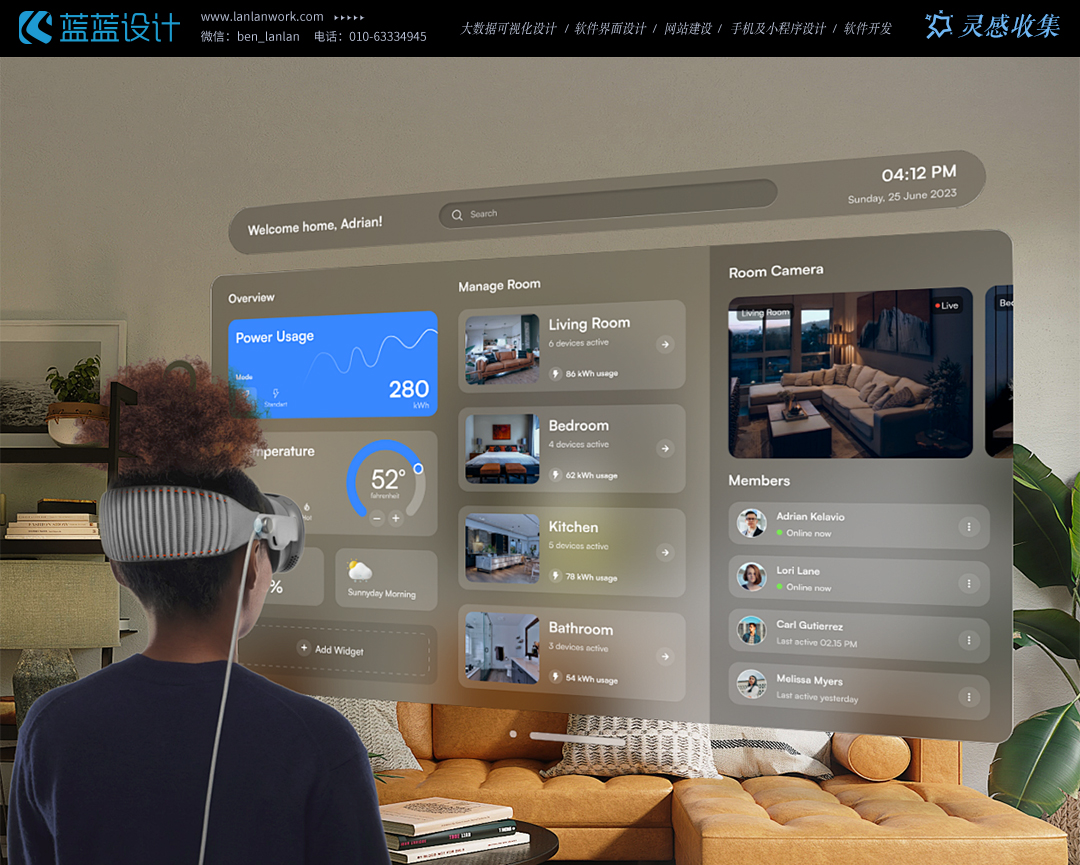
(一)空間感知與布局
在 AR/VR 環境中,用戶不再是面對傳統的二維屏幕,而是處于一個三維的空間中。UI 元素的布局需要考慮到深度、距離和方向等空間因素。例如,在 VR 游戲中,重要的游戲提示信息不能放置在用戶視覺邊緣或者過于靠近用戶,以免造成視覺干擾或眩暈感;而在 AR 導航應用中,指示箭頭需要準確地貼合在真實環境中,符合用戶對空間位置的理解。這要求設計師具有對三維空間布局的敏銳感知和精確把握能力。蘭亭妙微設計能抓住專業考量因素,設計元素簡潔明了。

由于 AR/VR 設備通常需要長時間佩戴,視覺舒適度成為 UI 設計的關鍵考量因素。過高的亮度、對比度或過于復雜的圖形可能會導致用戶眼睛疲勞、頭暈甚至惡心。因此,在選擇色彩方案時,需要避免過于刺眼的顏色組合,并且保證文本和圖形的清晰度,同時要注意元素的運動速度和頻率,防止引起視覺上的不適。
AR/VR 的交互方式與傳統設備有很大不同。手勢識別、頭部追蹤、手柄操作等成為主要的交互手段。UI 設計需要充分利用這些交互方式,例如設計直觀的手勢操作菜單,用戶通過簡單的手勢動作(如握拳、揮手等)就能觸發相應的功能。對于基于頭部追蹤的交互,UI 元素應該能夠根據用戶的視線方向自然地呈現和響應,為用戶提供流暢的交互體驗。

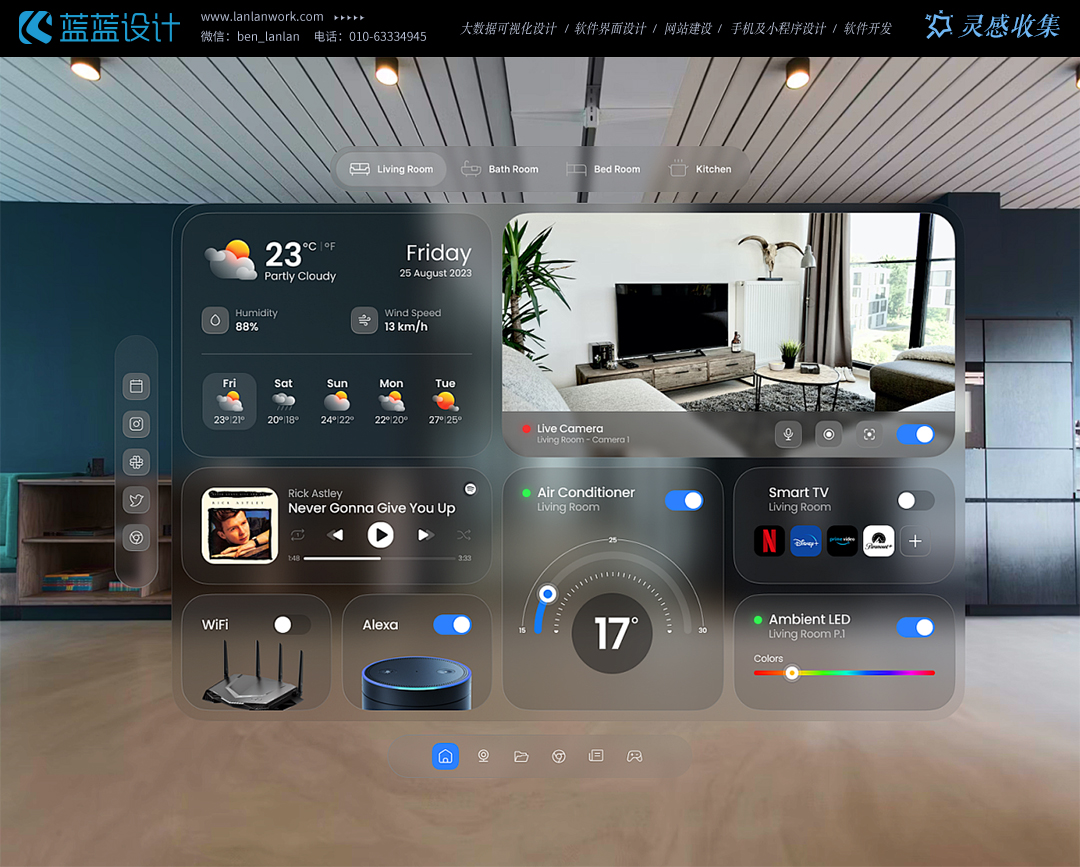
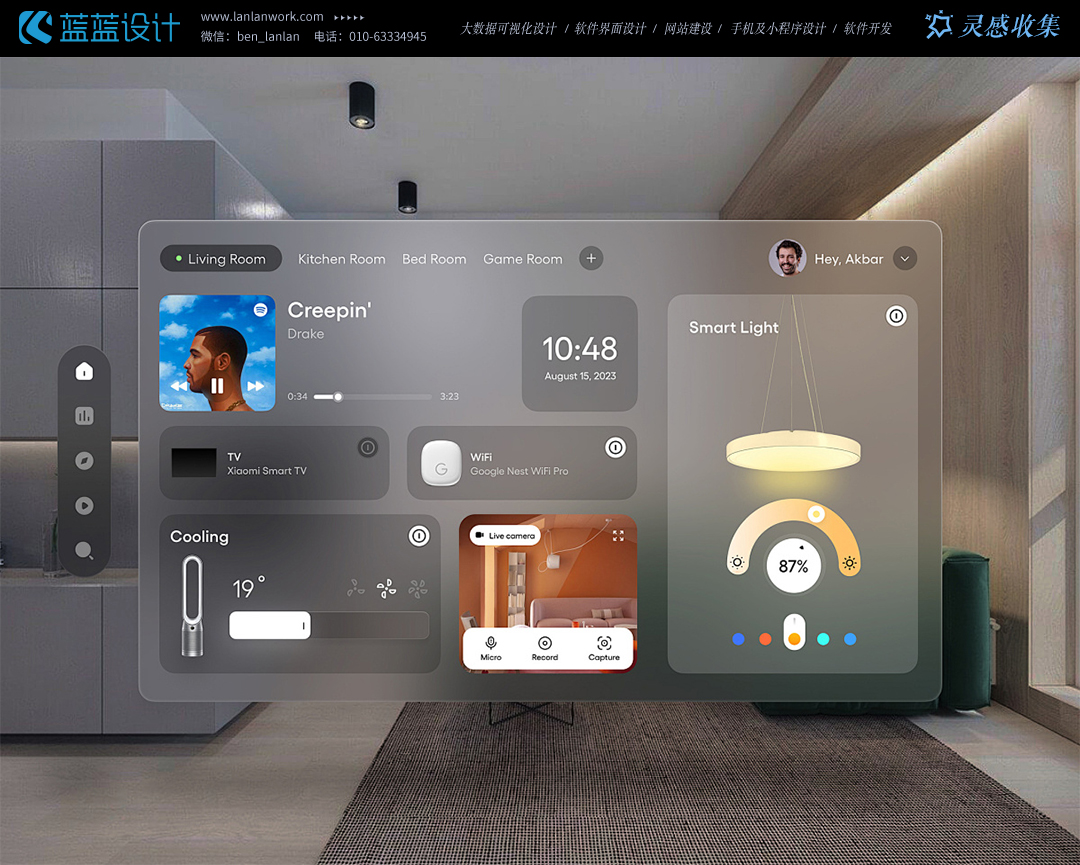
在復雜的 AR/VR 場景中,UI 元素應盡可能簡潔明了。避免過多的信息堆砌,將核心功能和關鍵信息以突出的方式呈現。使用簡單易懂的圖標和大字體的文本,確保用戶在虛擬環境中能夠快速識別和理解。例如,在 VR 教育應用中,知識點的展示界面應該簡潔,重點突出,讓學生能夠專注于內容而不被復雜的 UI 所干擾。
AR/VR UI 設計需要與應用場景緊密結合,使虛擬元素與真實或虛擬的環境自然融合。在 AR 旅游應用中,UI 設計可以根據用戶所在的景點位置和歷史背景,呈現出與之相符的風格和信息。對于 VR 模擬場景,如飛行模擬,UI 元素(如儀表盤、操作按鈕等)要與虛擬的駕駛艙環境無縫對接,增強用戶的沉浸感。
及時、準確的反饋是良好 UI 設計的重要組成部分。在 AR/VR 場景中,當用戶進行交互操作時,系統應該通過視覺、聽覺或觸覺等多種方式給予反饋。例如,當用戶通過手勢選中一個 UI 元素時,可以通過發光、聲音或輕微的震動來確認操作的成功。同時,對于新用戶或復雜操作,需要提供清晰的引導,幫助他們熟悉和掌握交互方式。

深入了解目標用戶在 AR/VR 場景下的需求、期望和行為習慣是設計的基礎。通過用戶調研、場景模擬測試等方法,收集數據并分析用戶在不同情境下對 UI 的使用情況,為設計決策提供依據。
利用專業的 AR/VR 設計工具,如 Unity、Unreal Engine 等,創建初步的 UI 原型。這些工具提供了豐富的三維建模、交互設計和測試功能,能夠幫助設計師快速迭代和優化設計方案。在原型階段,可以邀請用戶參與測試,獲取反饋并進一步改進設計。
根據原型確定的布局和交互邏輯,進行視覺設計。包括選擇合適的色彩、材質、光影效果等,使 UI 在視覺上更具吸引力和沉浸感。同時,要不斷優化設計,通過性能測試確保 UI 在不同硬件設備上都能穩定運行,保持良好的視覺效果和交互性能。
AR/VR 場景下的可視化 UI 設計是一個多學科交叉、極具挑戰性的領域。蘭亭妙微設計師從傳統的二維 UI 設計思維中跳脫出來,充分考慮三維空間、用戶交互和視覺舒適度等新的因素。通過遵循設計原則和策略,運用科學的設計流程和工具,我們能夠創造出更加優質、符合用戶需求的 AR/VR UI 設計,為用戶帶來前所未有的沉浸式體驗,推動 AR/VR 技術在更多領域的廣泛應用。隨著技術的不斷進步,我們期待在這個領域看到更多創新的設計理念和實踐成果。

藍藍設計(paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
