2014-6-19 藍藍設計的小編
轉載藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
來源:http://www.weste.net/2014/5-11/96764.html
抗鋸齒
抗鋸齒好像是開始這篇文章最好的一個話題。在CS6以前的PS版本中,選擇抗鋸齒文字真的是在眾多不咋地的選項中唯一可選的。但是,幾個月前Adobe介紹了PS中兩個操作系統自帶的抗鋸齒選項:Mac和Mac LCD。這兩個抗鋸齒選項采用和系統文字抗鋸齒一樣的方式:“Mac”是Mac OSX里的灰度字體平滑抗鋸齒,“Mac LCD”則是子像素字體平滑抗鋸齒。
對于網頁設計師來說,CSS中與“Mac”等同的語句為:
-webkit-font-smoothing: antialiased
與“Mac LCD”等同的語句為:
-webkit-font-smoothing: subpixel-antialiased
因為iOS中使用灰度抗鋸齒渲染字體,所以用PS為iOS終端設計相關界面的時候,應該選擇“Mac”模式。
CS6中的字符樣式和段落樣式面板有一項很棒的功能,用戶可以保存自己特殊的文字圖層樣式,然后可以將這個圖層樣式應用在其他圖層上。如果你的PS工作區中沒有字符/段落樣式面板,可在這里尋找:“窗口>字符/段落樣式”。
我發現這個功能對于需要保證所有文字一致的項目非常有用。
這是只有在我做網頁設計的時候才會用到的功能,但是我覺得了解一下還是挺漲姿勢的。
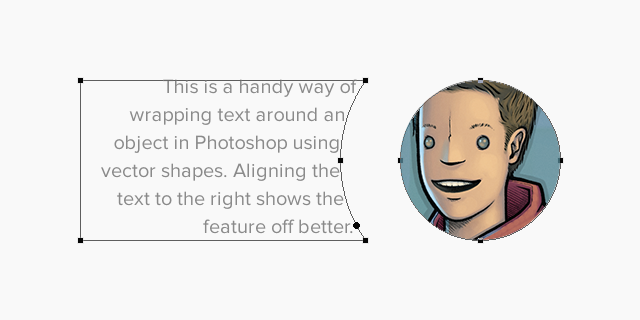
如果你想讓文字圍繞著圖片分布,這事兒絕對比你想著容易,只要用到簡單的矢量路徑就可以搞定!開始之前,如果大家不太熟悉矢量路徑文字框。
簡單說來,就是先畫一個你想要的的矢量路徑,再選擇文字工具,再在你已經畫好的矢量路徑上輕輕一戳,要確保你戳之前,文字工具的圖標有一個明顯的形狀變化。這樣,文字就會在你畫的矢量路徑上或圖形里了。
這是我做的一個簡單的效果圖:

在PS里有個相當有名的功能就是文字圖層濾鏡。雖然這個功能很古老了,但我仍然覺得它很有用。在圖層面板的頂部有各種濾鏡,包括“文字圖層濾鏡”。激活這個只在文字圖層顯示的面板,可以方便地對文字進行批量更改。
![clip_image002[4] clip_image002[4]](http://www.weste.net/uploadfile/2014/0511/20140511094743753.png)
CS6中,另一個有用的可以節約時間提率的小功能是可以在版面中粘貼虛擬的文本。位置在:“文字>粘貼亂數假文”,這個功能可以自動生成假的填充文本,來查看整體排版效果。
這個還是非常實用的,我建議如果常用這各功能的親為它分配鍵盤快捷鍵,這樣會更有效率。
目前,我用OS X內置的字體冊來管理我系統上安裝的269種字體。之前我試過很多不同的第三方字體管理應用,它們總是在引用那些不常用的字體時讓軟件崩潰,可能那些字體我很少用到,但是有時候的確會用到啊!