2015-1-7 藍(lán)藍(lán)設(shè)計(jì)的小編
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù).
每一個(gè)扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來源:http://www.woshipm.com/pd/735.html
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請點(diǎn)這里
大部分的用戶都并非對(duì)體驗(yàn)與設(shè)計(jì)有深入研究,而是從“看著舒服、用著好用”的角度來衡量一款產(chǎn)品,據(jù)筆者觀察一些網(wǎng)頁設(shè)計(jì)與數(shù)碼設(shè)計(jì),發(fā)現(xiàn)兩者之間有著異曲同工之妙,他們對(duì)用戶的研究、設(shè)計(jì)發(fā)展趨勢幾乎是共通的,例如蘋果著名的COVERFLOW,和網(wǎng)站設(shè)計(jì)首頁焦點(diǎn)圖展示的效果。因此,我們常提的CROSSOVER思維可以用上了,互聯(lián)網(wǎng)與傳統(tǒng)數(shù)碼的視覺設(shè)計(jì)與交互體驗(yàn)可互為靈感參考。
前言
為什么藍(lán)魔的設(shè)計(jì)感覺“山寨”,而蘋果的設(shè)計(jì)卻被無數(shù)人追捧為“藝術(shù)品”?
為什么很多國產(chǎn)品牌模仿國際品牌,作品仍然缺乏吸引力?
筆者認(rèn)為,很大的原因是因?yàn)樗麄兌既鄙僮约旱脑O(shè)計(jì)理念。好的設(shè)計(jì)應(yīng)該有自己的理念,如QQ概念版的設(shè)計(jì)理念是“生命力空間感時(shí)間感”,所有的設(shè)計(jì)都應(yīng)該圍繞理念進(jìn)行,所有的模仿都應(yīng)該建立在理念基礎(chǔ)上,這是設(shè)計(jì)的靈魂。蘋果的理念是簡約質(zhì)感;Google是技術(shù)派,看似簡單卻有對(duì)用戶行為深刻的理解;索愛手機(jī)的UI追求精致時(shí)尚;韓系品牌大都走柔和可愛風(fēng)。好的品牌都有自己的獨(dú)有風(fēng)格和深入理解,不管如何模仿借鑒,精髓仍在。

關(guān)鍵詞一:圓角陰影高光
圓角、陰影、高光廣泛應(yīng)用于蘋果產(chǎn)品設(shè)計(jì)和互聯(lián)網(wǎng)設(shè)計(jì)中,這三種元素的加入,可以增加圖標(biāo)的“質(zhì)感”。
仔細(xì)觀察一下IPAD的圖標(biāo),是否很明顯的體現(xiàn)了這三種設(shè)計(jì)元素?圓角處理,月牙型的高光像從上而下打光,字體上淡灰色的陰影(是為了防止白色字體在白色背景上看不清楚,蘋果考慮很細(xì)致)。不僅是產(chǎn)品,蘋果的LOGO設(shè)計(jì)都沒有脫離這三種元素。

我們再看看Google的chrome瀏覽器,圓角、陰影、高光的效果仍在(圖標(biāo)圓角處理、圖標(biāo)邊緣陰影以突出立體感、鼠標(biāo)移至某一圖標(biāo)時(shí)的高光效果)。

關(guān)鍵詞二:空間感
空間感并非一個(gè)空泛的概念,而是處處體現(xiàn)在設(shè)計(jì)中。它的一個(gè)典型表現(xiàn)方式,就是打破平面感,用立體與三維方式來展現(xiàn)。空間感的設(shè)計(jì)一是可以增加炫酷和華麗,二是可以用于凸顯重要內(nèi)容。
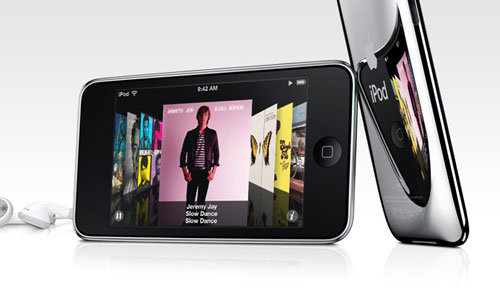
空間感的典型運(yùn)用之一:蘋果cover flow專輯封面展現(xiàn)方式

空間感運(yùn)用于網(wǎng)站設(shè)計(jì)上,OPPO官網(wǎng)改版時(shí)焦點(diǎn)圖類似cover flow效果。

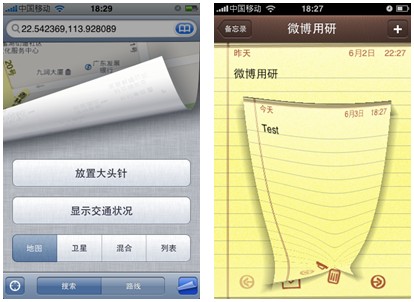
有了空間感的思維之后,發(fā)現(xiàn)常規(guī)的設(shè)計(jì)可以有非常多的突破!那就是,把每一個(gè)界面都想象成一個(gè)實(shí)實(shí)在在的物體,任我們翻轉(zhuǎn)把玩!例如打破常規(guī)的圖片展示,我們可以把圖片翻過來,在背面寫備注;使用多點(diǎn)觸摸把圖片抓到疊在一起;用便簽紙的立體形式展示備忘錄,隨意貼在桌面的任何地方等等。
關(guān)鍵詞三:半透明
半透明的設(shè)計(jì)元素是個(gè)人的一個(gè)偏好,尤其當(dāng)用于菜單與邊框設(shè)計(jì)時(shí),半透明可增加靈動(dòng)、深邃和通透感,別有風(fēng)韻!另外,半透明也可用于當(dāng)一些菜單彈出,卻不想擋住背景,可把菜單設(shè)計(jì)成半透明的感覺,既美觀又不干擾視覺。

仔細(xì)觀察一下IPAD的設(shè)計(jì),很多地方都用了半透明的元素,包括首先進(jìn)入時(shí)“移動(dòng)滑塊來解鎖”的界面邊框,以及進(jìn)入后的主界面邊框。
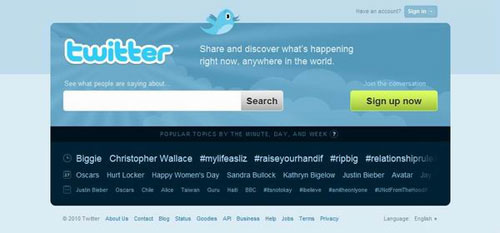
半透明元素在網(wǎng)站設(shè)計(jì)中也廣泛沿用,比如著名的twitter。

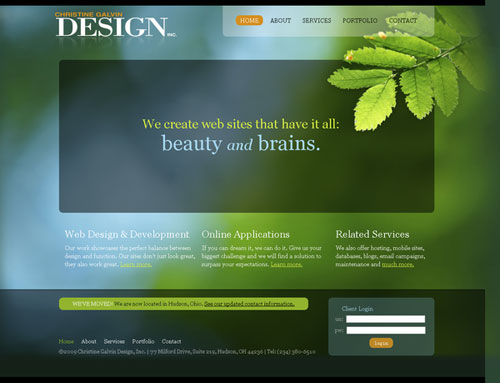
另一個(gè)用到半透明元素的網(wǎng)站。

關(guān)鍵詞四:擬物化生命力
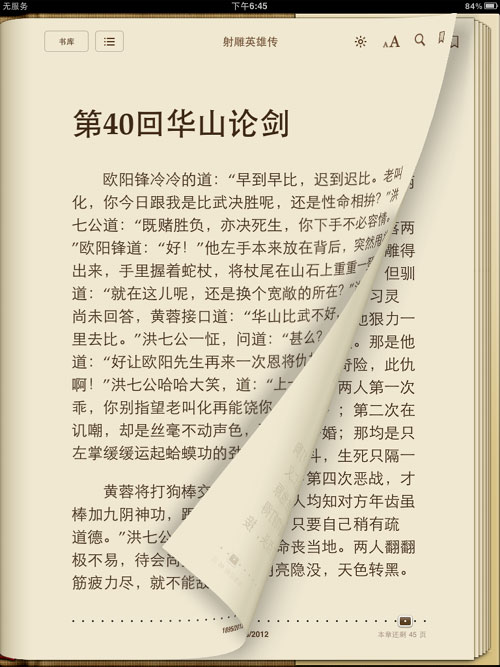
提起擬物化,大家首先想到的肯定是IPAD的IBOOKS書本表現(xiàn)方式,如同真書般惟妙惟肖,也贏得了很多用戶的口碑。擬物化使用好了,可以增加親切感,減少數(shù)碼產(chǎn)品的冰冷感,因?yàn)橛脩魧?duì)生活中的事物才是最熟悉的。同時(shí),擬物化的使用,往往可以在第一眼打動(dòng)用戶,就是我們俗稱的“驚艷”。

微軟courier的擬物化,讓數(shù)碼脫離了機(jī)器冰冷的感覺。

除了IBOOKS之外,三星P3里的小插件,飛舞的蝴蝶、散落花瓣的花朵、餅干人、電燈調(diào)節(jié)亮度等,其實(shí)也是試圖通過生活中的事物,來增加用戶的好感。

在網(wǎng)站設(shè)計(jì)中,也不難發(fā)現(xiàn)一些生命力的元素,如twitter的小鳥,可愛生動(dòng)。

關(guān)鍵詞五:動(dòng)態(tài)效果
很難想象如果沒有動(dòng)態(tài)效果的使用,設(shè)計(jì)將會(huì)變成怎樣。動(dòng)態(tài)效果將會(huì)讓設(shè)計(jì)更加絢麗、好玩、生動(dòng)。
仔細(xì)觀察一下蘋果,我深深被它界面過渡的動(dòng)態(tài)效果所吸引,華麗又不失自然。例如照片刪除時(shí)唰的回到垃圾桶的效果,還有書本翻頁的過渡效果。

灰常多人都在玩的植物大戰(zhàn)僵尸,每種下一棵植物,它都會(huì)輕輕搖擺,是不是很可愛呢?這也是一種動(dòng)態(tài)效果。
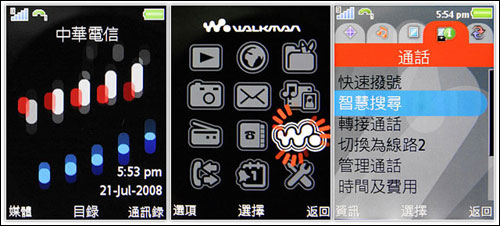
我承認(rèn)喜歡索愛的原因就是因?yàn)樗腢I符合我的胃口。除了圖標(biāo)設(shè)計(jì)精致之外,圖標(biāo)周圍有動(dòng)態(tài)變幻的小元素,就像跳舞的精靈。


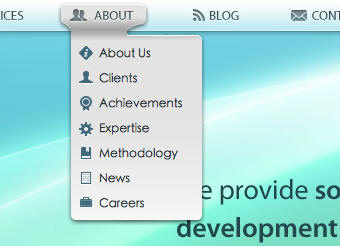
很多網(wǎng)站也用動(dòng)態(tài)效果來表現(xiàn),如菜單在鼠標(biāo)移上去時(shí)的動(dòng)作反饋,不僅絢麗動(dòng)感,也是給用戶操作信心。

關(guān)鍵詞六:擬物音效
這里需要再提一下植物大戰(zhàn)僵尸,仔細(xì)觀察這個(gè)游戲,會(huì)發(fā)現(xiàn)它也閃耀著智慧的光芒,從視覺設(shè)計(jì)的生動(dòng)感、每個(gè)植物與僵尸角色的設(shè)計(jì)、情節(jié)布局的環(huán)環(huán)相扣、甚至是音效的配合都有很多值得學(xué)習(xí)的地方。
植物大戰(zhàn)僵尸中大量使用了擬物音效,種植物時(shí)與草地摩擦的聲音、子彈打到僵尸身上的響聲、僵尸來臨時(shí)的恐怖音效、腦子被吃掉時(shí)的哀嚎。擬物音效讓這個(gè)游戲更加生動(dòng),不會(huì)蒼白平淡。

再觀察一下IPAD,翻閱圖書時(shí)紙張的摩擦聲、翻閱報(bào)紙時(shí)報(bào)紙的摩擦聲,這個(gè)小細(xì)節(jié)讓我感覺很興奮。更加認(rèn)定這個(gè)品牌是在用心做產(chǎn)品。
音效的使用可以讓用戶更有身臨其境的感覺,尤其是模擬真實(shí)的音效。
以上是這幾天的不完全觀察,IPAD設(shè)計(jì)值得學(xué)習(xí)的地方還有很多,例如提示與暗示的巧妙使用、皮套的貼心設(shè)計(jì)等。筆者認(rèn)為IPAD作為電腦的補(bǔ)充,是非常成功的一款產(chǎn)品(平板電腦完全替代電腦是不可能的)。至少,蘋果在如今傳統(tǒng)數(shù)碼新品類發(fā)展的瓶頸時(shí)期,開拓了符合人類使用習(xí)慣的新思路,單從這點(diǎn)值得很多中國品牌學(xué)習(xí)。
掃一掃,案例分享帶回家(藍(lán)藍(lán)設(shè)計(jì)微信公眾平臺(tái))
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com