2015-4-22 用心設(shè)計(jì)
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
每一個扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來源:莫貝網(wǎng)
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里

因?yàn)榻酉聛硪鲑u家后臺數(shù)據(jù)縱橫的改版,對數(shù)據(jù)可視化這塊兒又進(jìn)行了研究和心得的整理,跟大家分享下數(shù)據(jù)可視化常用的五種方式,希望能給大家?guī)硭悸返耐卣埂?/p>
概念
借助于圖形化的手段,清晰、快捷有效的傳達(dá)與溝通信息。從用戶的角度,數(shù)據(jù)可視化可以讓用戶快速抓住要點(diǎn)信息,讓關(guān)鍵的數(shù)據(jù)點(diǎn)從人類的眼睛快速通往心靈深處。
數(shù)據(jù)可視化一般會具備以下幾個特點(diǎn):準(zhǔn)確性、創(chuàng)新性 和 簡潔性。
常用五種可視化方法
下面從最常用和實(shí)用的維度總結(jié)了如下5種數(shù)據(jù)可視化方法,讓我們來一一看一下:
一、面積&尺寸可視化
對同一類圖形(例如柱狀、圓環(huán)和蜘蛛圖等)的長度、高度或面積加以區(qū)別,來清晰的表達(dá)不同指標(biāo)對應(yīng)的指標(biāo)值之間的對比。這種方法會讓瀏覽者對數(shù)據(jù)及其之間的對比一目了然。制作這類數(shù)據(jù)可視化圖形時,要用數(shù)學(xué)公式計(jì)算,來表達(dá)準(zhǔn)確的尺度和比例。
Examples:
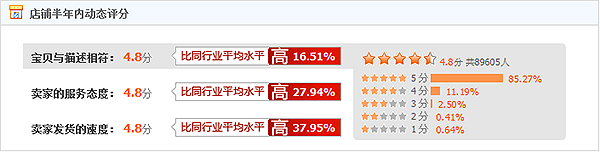
a: 天貓的店鋪動態(tài)評分
天貓店鋪動態(tài)評分模塊右側(cè)的條狀圖按的比例清晰的表達(dá)了不同評分用戶的占比。從下圖中我們第一眼就可以強(qiáng)烈的感知到5分動態(tài)評分的用戶占絕對的比例。

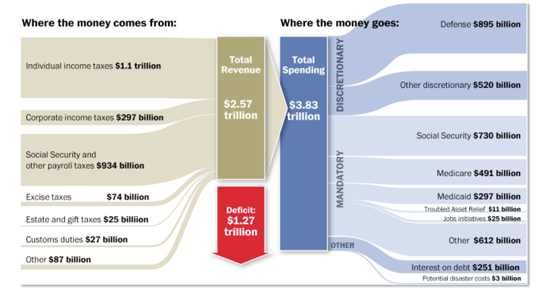
b: 聯(lián)邦預(yù)算圖
如下圖,在美國聯(lián)邦預(yù)算剖面圖里,用不同高度的貨幣流清晰的表達(dá)了資金的來源去向,及每一項(xiàng)所占金額的比重。

c: 公司黃頁-企業(yè)能力模型蜘蛛圖
如下圖,通過蜘蛛圖的表現(xiàn),公司綜合實(shí)力與同行平均水平的對比便一目了然。

二、顏色可視化
通過顏色的深淺來表達(dá)指標(biāo)值的強(qiáng)弱和大小,是數(shù)據(jù)可視化設(shè)計(jì)的常用方法,用戶一眼看上去便可整體的看出哪一部分指標(biāo)的數(shù)據(jù)值更突出。
Examples:
a: 點(diǎn)擊頻次熱力圖
比如下面這張眼球熱力圖,通過顏色的差異,我們可以直觀的看到用戶的關(guān)注點(diǎn)。
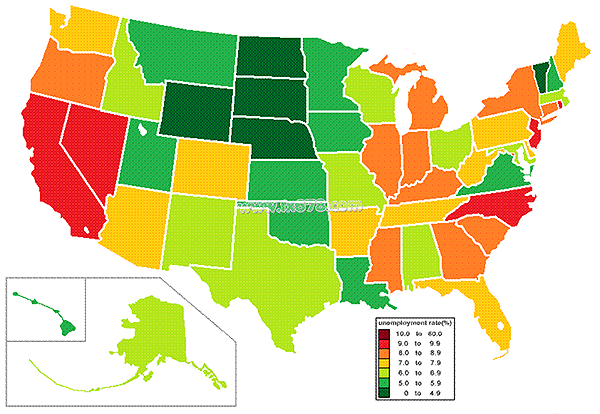
b: 2013年美國失業(yè)率統(tǒng)計(jì)
在圖中可以看到,通過對美國地圖以州為單位的劃分,用不同的顏色來代表不同的失業(yè)率等級范圍,整個的全美失業(yè)率狀況便盡收眼底了。

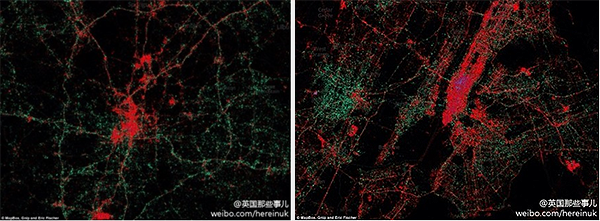
c: 美國手機(jī)用戶城市分布
圖中紅點(diǎn)是用iPhone的人,綠點(diǎn)是用安卓的人。這兩張?jiān)谖⒉┥峡吹降膱D,第一張是美國一個城市的一覽,第二張圖特寫了紐約的市中心,尤其是曼哈 頓地區(qū)。我們可以看到在市中心和主干道的人用iPhone居多,而用安卓的人都在郊區(qū)。這也引起了人們的熱議,有的說在美國富人都住郊區(qū)別墅,所以富人愛 用安卓手機(jī);有的反駁說曼哈頓地區(qū)的人幾乎都用iPhone,說明富人喜歡用iPhone手機(jī)。不管結(jié)論如何,都足以說明用戶都被這些圖所吸引,所以可視化的方式效果真的很直觀。

三、圖形可視化
在我們設(shè)計(jì)指標(biāo)及數(shù)據(jù)時,使用有對應(yīng)實(shí)際含義的圖形來結(jié)合呈現(xiàn),會使數(shù)據(jù)圖表更加生動的被展現(xiàn),更便于用戶理解圖表要表達(dá)的主題。
Examples:
a: iOS手機(jī)及平板分布
如下圖所示,當(dāng)展示使用不同類型的手機(jī)和平板用戶占比時,直接用總的蘋果圖形為背景來劃分用戶比例,讓用戶第一眼就可以直觀的看到這些圖是在描述蘋果設(shè)備的,直觀而清晰。

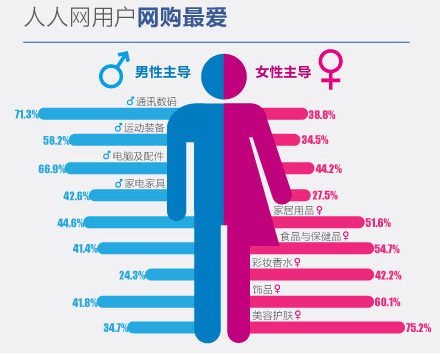
b: 人人網(wǎng)用戶的網(wǎng)購調(diào)查
下圖可以看出,該數(shù)據(jù)可視化的設(shè)計(jì)直接采用男性和女性的圖形,這樣的設(shè)計(jì)讓分類一目了然。再結(jié)合了顏色可視化(左面藍(lán)色右面粉色),同時也采用了面積&尺寸可視化,不同的比例用不同長度的條形。這些可視化方法的組合使用,大大加強(qiáng)了數(shù)據(jù)的可理解性。

四、地域空間可視化
當(dāng)指標(biāo)數(shù)據(jù)要表達(dá)的主題跟地域有關(guān)聯(lián)時,我們一般會選擇用地圖為大背景。這樣用戶可以直觀的了解整體的數(shù)據(jù)情況,同時也可以根據(jù)地理位置快速的定位到某一地區(qū)來查看詳細(xì)數(shù)據(jù)。
Examples:
a: 美國最好喝啤酒的產(chǎn)地分布
下圖中,通過以美國地圖為大背景,清晰的記錄了不同州所產(chǎn)啤酒在1987-2007年間在美國啤酒節(jié)中獲得的獎牌累計(jì)總數(shù)。再輔以顏色可視化的方法,讓用戶清晰的看到美國哪些州更盛產(chǎn)好喝的啤酒。
五、概念可視化
通過將抽象的指標(biāo)數(shù)據(jù)轉(zhuǎn)換成我們熟悉的容易感知的數(shù)據(jù)時,用戶便更容易理解圖形要表達(dá)的意義。
Examples:
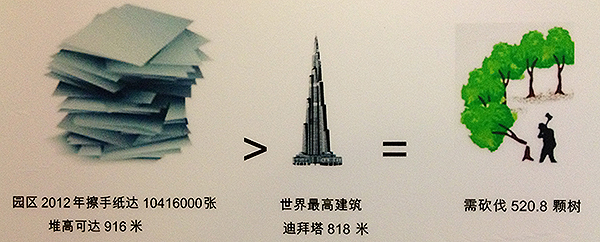
a: 廁所貼士
下圖是廁所里貼在墻上的節(jié)省紙張的環(huán)保貼士,用了概念轉(zhuǎn)換的方法,讓用戶清晰的感受到員工們一年的用紙量之多。如果只是描述擦手紙的量及堆積可達(dá)高 度,我們還沒有什么顯性化概念。但當(dāng)用戶看到用紙的堆積高度比世界最高建筑還高、同時需砍伐500多顆樹時,想必用戶的節(jié)省紙張甚至禁用紙張的情懷便油然 而生了。所以可見用概念轉(zhuǎn)換的方法是多么的重要和有效。

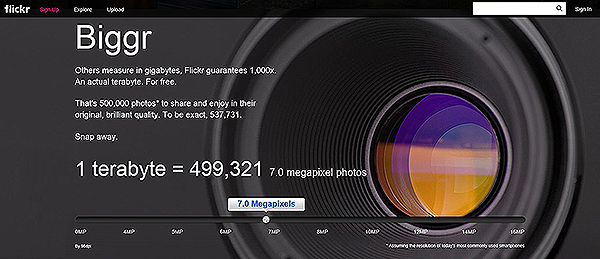
b: Flickr云存儲空間達(dá)1TB的可視化描述
Flickr對云存儲空間升至1TB確實(shí)是讓人開心的事情,但相信很多人對這一數(shù)量級所代表的含義并不清晰。所以Flickr在宣傳這一新的升級產(chǎn) 品時,采用了概念可視化的方案。從下圖可以看出,用戶可以動態(tài)的選擇照片的大小,之后Flickr會采用動態(tài)交互的方式計(jì)算和顯示出1TB能容納多少張對 應(yīng)大小的圖片。這樣一來,用戶便有了清晰的概念,知道這1TB是什么量級的容量了。

注意事項(xiàng)
在總結(jié)了常見維度的數(shù)據(jù)可視化方法和范例之后,要再次總體強(qiáng)調(diào)下做數(shù)據(jù)可視化設(shè)計(jì)時的注意事項(xiàng),總結(jié)了三點(diǎn)如下:
1)設(shè)計(jì)的方案至少適用于兩個層次:一是能夠整體展示大的圖形輪廓,讓用戶能夠快速的了解圖表所要表達(dá)的整體概念;之后再以合適的方式對局部的詳細(xì)數(shù)據(jù)加以呈現(xiàn)(如鼠標(biāo)hover展示)。
2)做數(shù)據(jù)可視化時,上述的五個方法經(jīng)常是混合用的,尤其是做一些復(fù)雜圖形和多維度數(shù)據(jù)的展示時。
3)做出的可視化圖表一定要易于理解,在顯性化的基礎(chǔ)上越美觀越好,切忌華而不實(shí)。
總結(jié)
作為設(shè)計(jì)師,除了掌握方法來有針對性的設(shè)計(jì)之外,還要在平時多留心積累素材,同時培養(yǎng)自己的創(chuàng)造力和專業(yè)素養(yǎng),保持一顆好奇心,才能真正的設(shè)計(jì)出樣式精美又實(shí)用的數(shù)據(jù)可視化圖表。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com