2015-4-24 用心設計
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:莫貝網
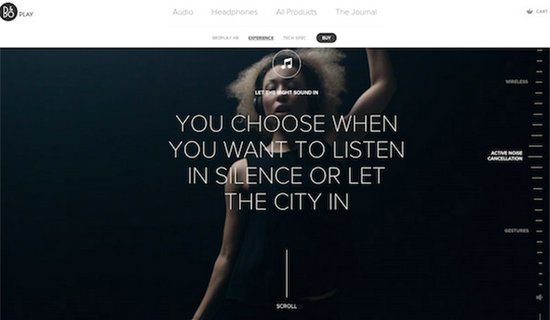
沒有用戶請求就不會產生交互。
當你關閉一個標簽時,它就會從屏幕上消失:簡單地說,這給了用戶一個即時的反饋動作(這個視覺效果對我們來說非常重要)。深入地說,動作讓人類感受到了現實生活中的行為。動畫讓界面變得鮮活,帶給用戶真實的響應感覺。
過去,在網站上增加動畫效果是的,而且大部分是針對基于Flash的網站。但是現在幾乎每一個網站都在使用CSS/Javascript/HTML5的動畫功能,小到簡單的滑動模塊,大到更復雜的“視覺滾動差”效果。

這不是一件壞事——除了看起來漂亮和取悅用戶以外,動畫也解決了很多界面上的實際性問題。就像我們曾在《 Interaction Design Best Practices》中提到的那樣,動畫起了一個“傳播者”的作用,比起文字描述和圖片,動畫能使內容表達得更徹底且簡潔。
下文,我們將探討如何處理長時間加載等待及自然轉場過渡,有哪些策略可以采用,及交互設計中可遵循的迪斯尼動畫準則。
在用戶等待過程中分散他們注意力
“人心不足蛇吞象”,內容的臃腫導致加載時間過長,這在技術層面無法解決。某些產品深受其害(如視頻游戲、重度數據網站),但對于大多數數字產品來說又是不可避免的。
我們沒辦法縮短加載時間,但是我們可以讓等待的過程更愉悅。加載時間動畫(一種靜態動畫)就派上用場了。

雖然動畫不能完美的解決這個問題,毫無疑問,它緩解了這個問題。
加載時間,它的關鍵是創建一個動畫來替代原有的簡單的加載進度條。最理想的情況是,動畫加載過程中,通過動畫向用戶展現你產品的技術含量,給用戶一個好的印象。就算是最差的情況,用戶至少能在他們等待的過程中看一些有趣的東西,這就提高了整個用戶體驗!
事實上,與用戶之間建立情感聯系的應用和網站,更容易獲得用戶的寬容。好比一個優秀的404錯誤頁面設計可以減少用戶訪問失敗的挫折感,一個有趣的加載頁面可產生更多情感價值而不是白白浪費掉等待時間。
口說無憑,讓我們一起來看看數字創意機構Dunckelfeld的例子。當你第一次進入他們的網站時,你會看到下圖所展示的一個有個性且有趣的加載動畫。

Dunckelfeld創造性地利用傳統的加載條和他們獨特的橙色對角線標志作為開場動畫,讓用戶知道等待不會太久,安撫他們的同時提升了品牌知名 度。一旦完成,加載條就只剩下Dunckelfeld標志,飛到屏幕的左上角,無縫過渡到操作界面,用戶現在可以自由地與它交互了。
現在的網站通常都能很好地支持動畫,關鍵是探索出與自己網站定位相符的界面移動和變化的動畫方式。將各式各樣的微交互(microinteractions)植入到你的產品中,讓你的產品為用戶帶去更多有樂趣的體驗。
無論是初始化時的加載動畫還是微交互動畫對網站而言都需要一些技巧——畢竟,他們的加載時間并不會太長,微動畫大多起美化和裝飾作用。然而,這些小的增加可使網站脫穎而出,使交互更令人滿意。在交互設計中,永遠不要低估它們的價值,它們不僅僅是“花瓶”。
更多的屏幕加載的優秀例子,請查Sitepoint列出的那12個有創意且聰明的屏幕加載設計。
場景過渡和用戶通知
動畫不應僅僅用于枯燥的等待時間中,以分散用戶注意力,還應用來為用戶推送通知并引導他們訪問相應內容。
無論是從一個頁面或者對象跳轉到另一個,或者僅僅是一個簡單的下拉菜單的出現,動畫可以提高每一個細節上的交互——最好的動畫看起來順暢自然,而不會把用戶的主要注意力吸引到動畫本身。

接下來,讓我們看看如何在動畫速度和用戶認知方面建立一個平衡點,同時使你的網站顯得更流暢。這些可作為一個UI模式來定制你的網站或App。
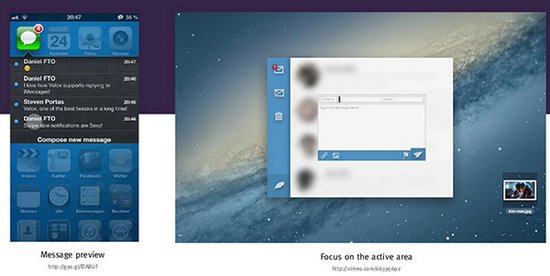
1.讓通知更具動態
運動的物體可吸引人的注意力。讓你的消息通知動起來,是一個很好的提醒用戶的方式,且不會讓用戶感覺突兀。
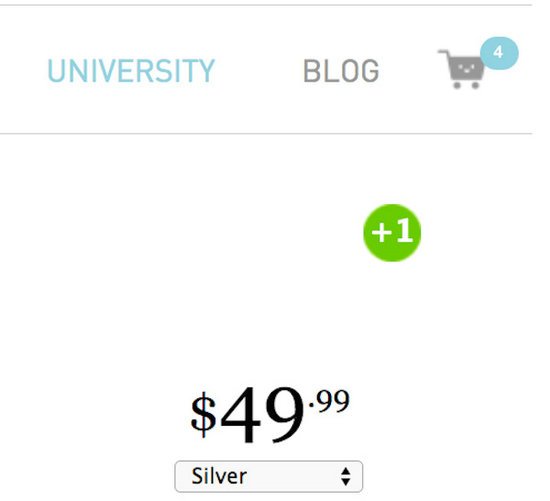
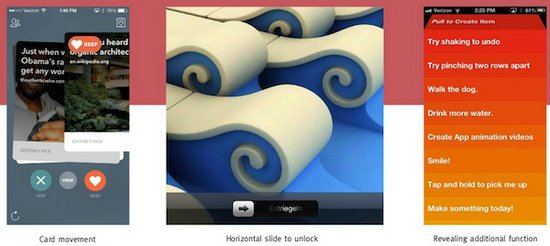
在線照片禮品零售商Photojojo就做了這樣一個有趣且有用的動畫。當用戶添加一個新商品到購物車時,一個“+1”的文本會滑過屏幕漂浮到購物車圖標處再增加商品計數。

動畫運用得好,也可很好為商業目的服務:通過即時動態,向用戶反饋商品已添加入購物車,可使用戶不必急于去結算頁面支付。這樣用戶的購物體驗就未被打斷,使得用戶有更多時間去瀏覽或購買更多的商品。
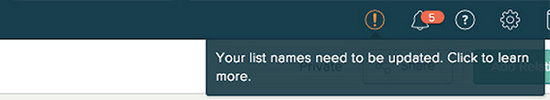
當然,這樣的動畫模式不僅僅適用于電子商務的網站。如果你想以友好的方式將消息推送給用戶,可以考慮使用動態消息,像RelateIQ那樣向下滑動一個通知條(幾秒鐘后自動消失)。

2.展示隱藏信息
通過動畫方式動態顯示一些隱藏的信息。兩種最常見的方法是Hover-to-Reveal(鼠標懸停時觸發)和Click-to-Reveal(點擊時觸發)。
懸停技術直截了當。當鼠標懸停在作用區域時,更多的隱藏內容將展現出來。我們并不鼓勵將涉及用戶操作的元素通過懸停的方式來顯示,但可以用它來顯示一些次要的信息。請記住,通過移動設備訪問網站,懸停方式是不生效的(移動設備不支持Hover操作)。
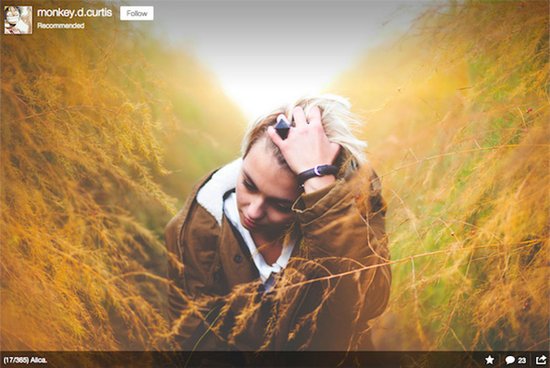
例如,Flickr上,你只要將鼠標懸停在照片上就能顯示照片的說明信息。

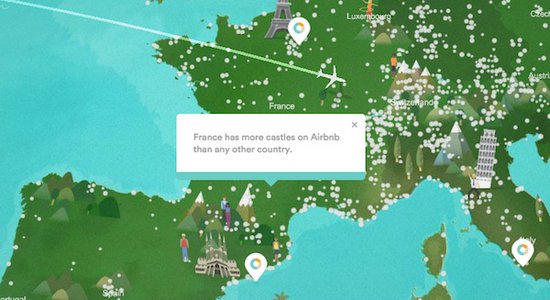
為了讓用戶更多的關注主體內容,我們嘗試一種叫做Click-to-Hover的替代方法。如AirBnB的地圖將各目地有趣的建議(網站的主要內容)進行了隱藏,只有單擊每個目的地的Icon才能看到它們。

3.內容突出
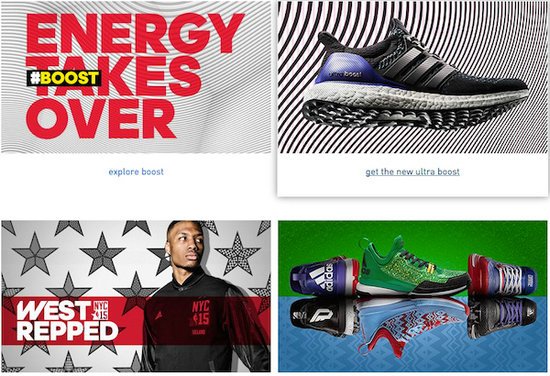
如果使用網格或卡片布局,這一點很容易實現。當用戶鼠標滑到內容區域(不單單指文本鏈接),確保設置好合適的參數以保證動畫的觸發。下面我們可以看看阿迪達斯的例子。

4.折疊菜單
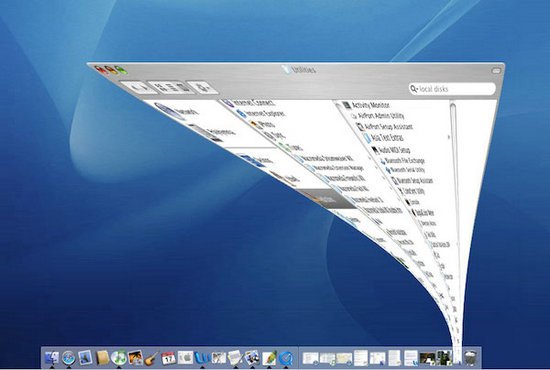
正如我們前面所提到的,某些區域最好保持隱藏,以節省所占用的屏幕空間,直到必要時再顯示。如果采用這種方式,你希望折疊或下拉應流暢平滑,而不是簡單地讓用戶和動畫區域“躲貓貓”。這將提醒用戶變化正在發生而不會打斷他們流暢瀏覽的體驗過程。

上面是一個來自Cabedge的例子,它在傳統菜單的基礎上添加了動畫。它逐漸展開或折疊,而不是突兀地出現。這讓整個UI顯得更高大上,讓人眼前一亮。
如果你想親自試試這些有趣的動畫效果,但又沒時間一行行自己寫代碼來實現,那去UXPin看看吧,它有一個豐富包含 24種動畫和交互效果的庫。
5.動畫滾動
印刷媒體與數字媒體相比,其優勢在于線性度。
正在閱讀一本雜志,你通常會知道讀到哪里及記得你的閱讀目的。然而瀏覽一個頁面,往往比較跳躍,經常遇到的情況是:被另外一些有趣的圖片或者標題吸引,甚至通過鏈接去瀏覽其它頁面,到最后你閱讀的內容也不再是你最初所計劃的。數字媒體缺乏這樣的品質……但它又不是非這樣不可。
動畫滾動是一種可以讓整個網站從頂部到底部更具線性的設計方案(常被稱為單頁面網站)。當你點擊不同的菜單選項時,目標區域自動地滾動到屏幕的可視區域——不會像“Jump-to-Section(場景跳轉)”那樣讓人失去方向感。
動畫滾動在瀏覽方面模擬了印刷媒體的方式,主要實現了三個目的:
讓用戶知道這個站點包含了多少內容及這些內容之間相互的關聯;
可以讓用戶隨意地發現和瀏覽站點內所感興趣的內容而不用跳轉頁面。
場景過渡平滑而自然。
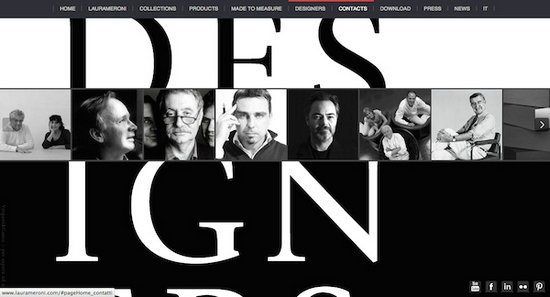
Laura Meroni是一個很好地例子。注意這個站點在場景轉換時不同的層有不同的移動速度,這就創造了一個驚艷的視覺滾動差效果。

當用戶通過Web或者移動端訪問站點時,我們想象他們只是“突然闖入”。一個動畫滾動扮演的角色就像一輛豪華的轎車帶用戶去他們想去的地方。
如果你正在創建的是一個傳統的多頁面網站,你仍然可以通過視覺滾動差( Parallax Scrolling)的方法來增加可交互性。想深入了解該方法,查下載閱讀免費書籍Web UI最佳實踐( Web UI Best Practices)。
遵循迪斯尼動畫12原則
如果要把交互式設計中所有的動畫方式寫成書,可能好幾本書都說不完。我認為為你提供一個動畫設計指南可能更有用,授人以魚不如授人以漁。
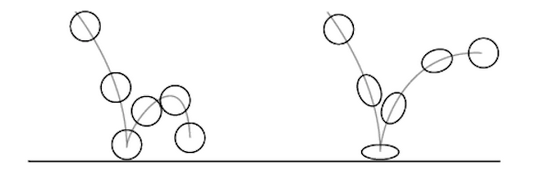
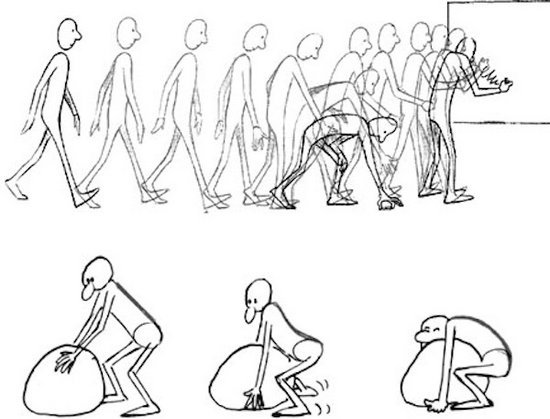
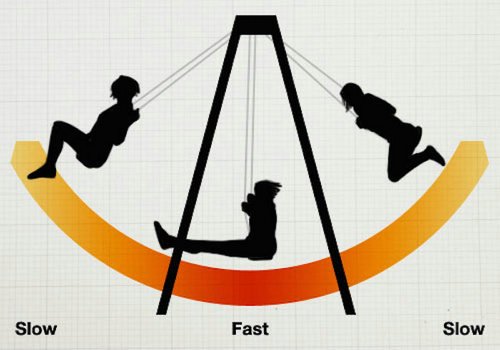
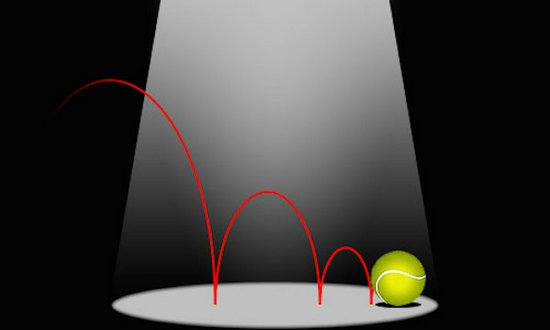
在動畫設計界,誰能比迪斯尼更專業?1981年,迪士尼動畫公司在《The Illusion of Life(生命的幻想)》這本書中總結出了12條設計準則,也正是這12條準則成就了現在的迪士尼。







總結
隨著時間的推移,對動畫的需求將增而不減。未來不久你的網站或App也許會用到。別忘了,動畫是一種強大的工作。它不僅滿足了交互設計中的娛樂性,也完成了很多實際的功能性工作。請牢記文中提到的三種動畫并把它們運用到你的界面中,可以讓你的加載等待和場景變換更平滑自然。設計動畫時,千萬別忘了迪士尼的十二原則。
要使得網站內容既實用又有趣不是一件易事,不要小看動畫的作用。
更多細節,可下載閱讀免費電子書《Interaction Design Best Practices: Time & Behavior》,書中囊括了包括Google、AirBnB、Facebook、雅虎等30多個公司的研究案例。