2015-5-6 用心設計
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:莫貝網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
在設計界面的時候要注意整體層次的把控,注意主要信息和次要信息的分布的同時,我們還需要使用元素來突出產品的獨特性和豐富性。一個好的產品首先需要保證他的易用性,不要讓用戶想,直接就能找到他想要的信息。
那怎么讓一個好用的產品錦上添花,發揮出潛在的光芒呢?
這個小結我和大家一起解構一下元素在界面中的重要性,重新打開設計的再創造力!
常用的方式有哪些?
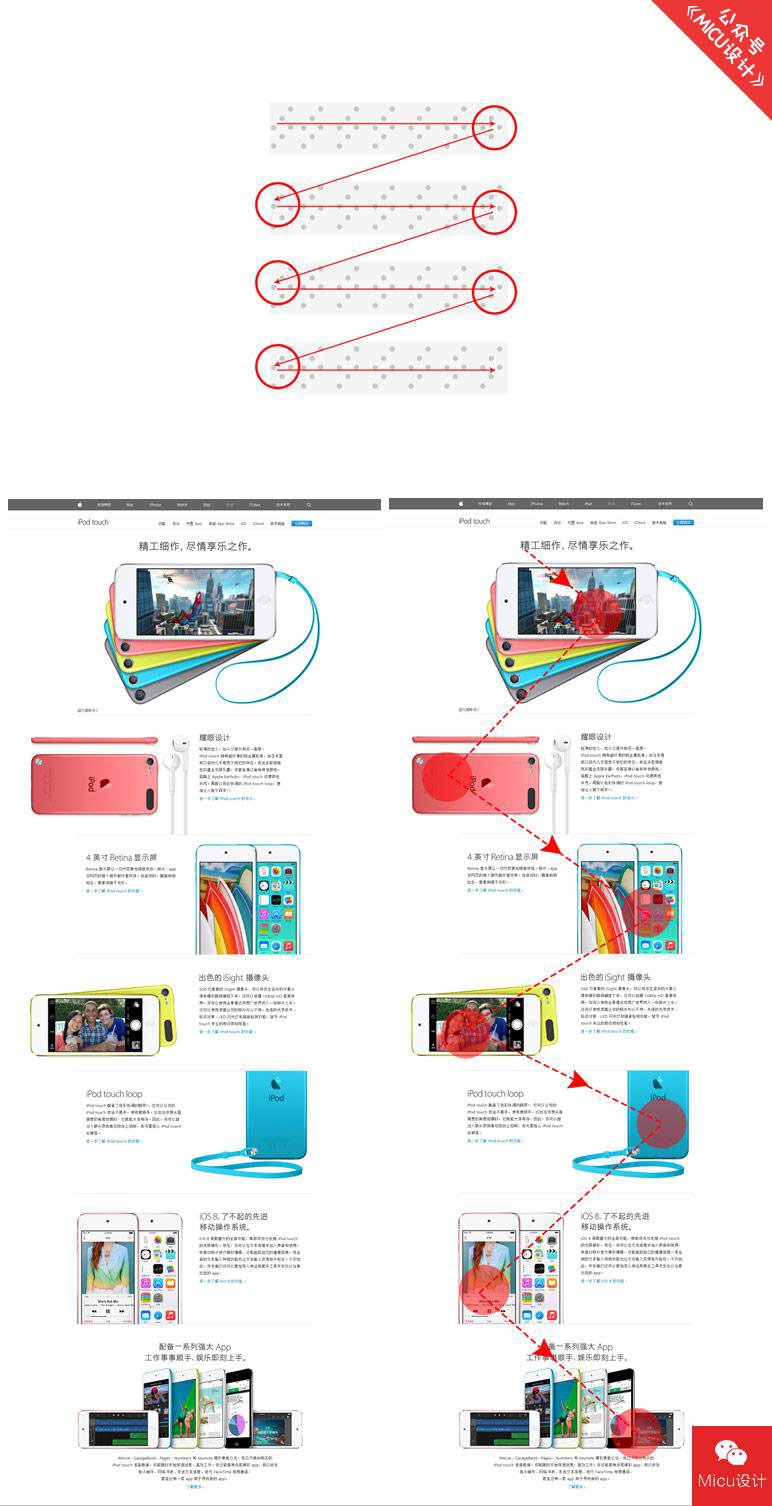
最為基礎的就是我們常說的點、線、面就是元素的組成方式。
先說說點線面
在哲學上的定義:點就是宇宙的起源,沒有任何體積,被擠在宇宙的“邊緣”;點是所有圖形的基礎。線就是由無數個點連接而成的。面就是由無數條線組成.。
在視覺層面上我們可以這樣理解

點:點綴(目的豐富畫面,活躍氣氛)
線:聯系(具有引導性,貫穿畫面)
面:重點(主要信息呈現,有分量感)

一句話把重點串聯起來就是點線面


從點線面中我們運用到了元素,而這些元素就是我們構成畫面的最重要的因素。
元素不僅起到了點綴作用,豐富了產品內容,并且元素讓產品設計散發了他獨特的光芒和銳氣。
在設計過程中我們要學會提取點元素。一個好的產品他的點元素是統一的,貫穿于整個產品風格。
好了,那我們就開始解構元素大法的奧義吧~
第一招:極簡即逼格

在頁面的設計中我們可以選擇最為簡單的幾何圖形作為元素,設計出來的界面特色更為濃烈。在使用這種幾何元素的時候,注意產品的氣質尤為重要。把握好頁面的功能關系,正確將元素化為點線面融入到界面中。界面節奏會越來越豐富化!
下面我們來解構一下幾組界面的設計

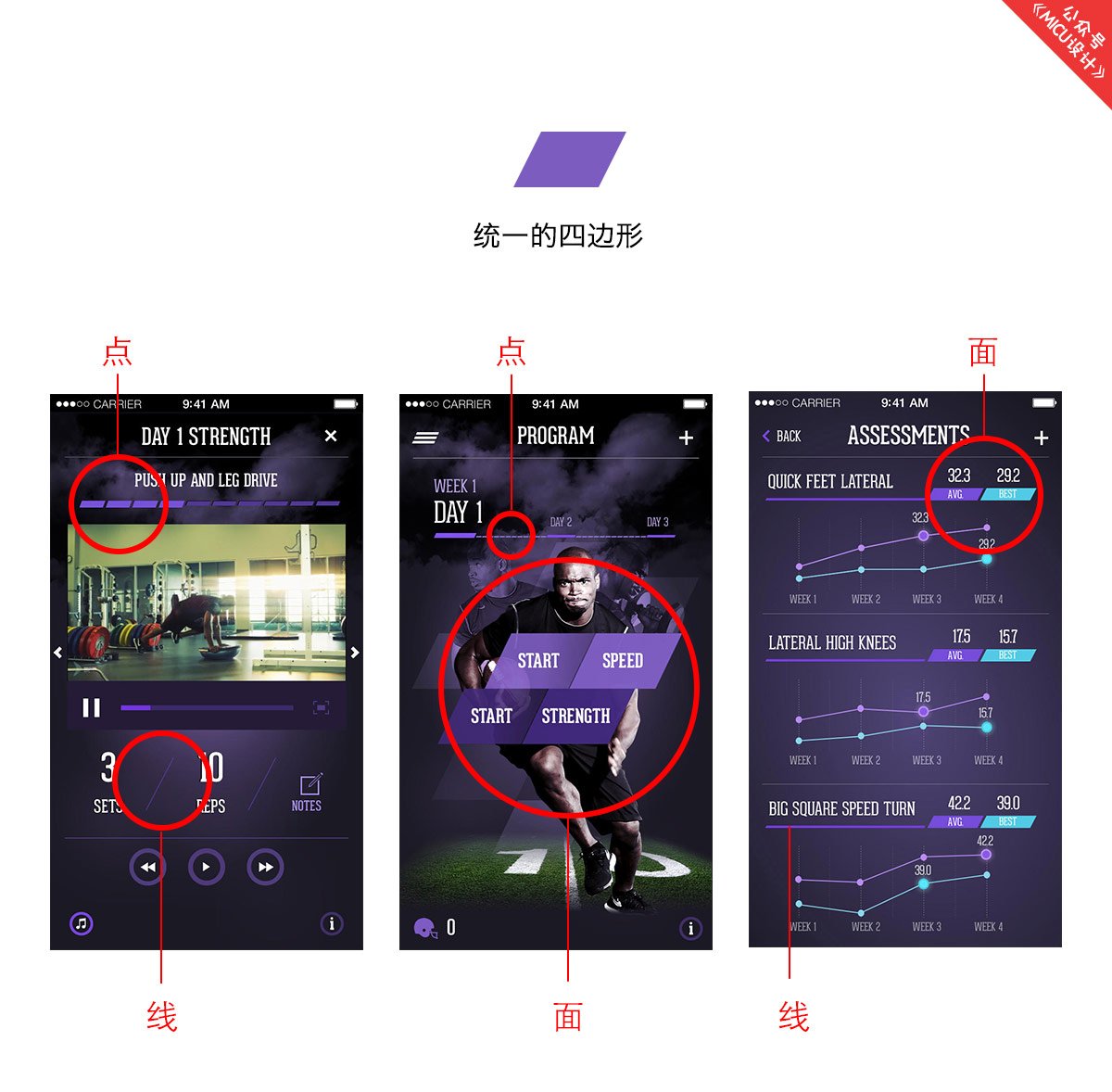
圖中是運動型的界面,融入了動感的菱形四邊形元素,使界面突然生動而活躍了起來。其中有點式的四邊形也有面式的四邊形及線式的四邊形。
經過分析結果得出

點狀化的四邊形則運用在頁面提醒中
線式的四邊形運用在功能類別的展示中
面式的四邊形運用在功能點上
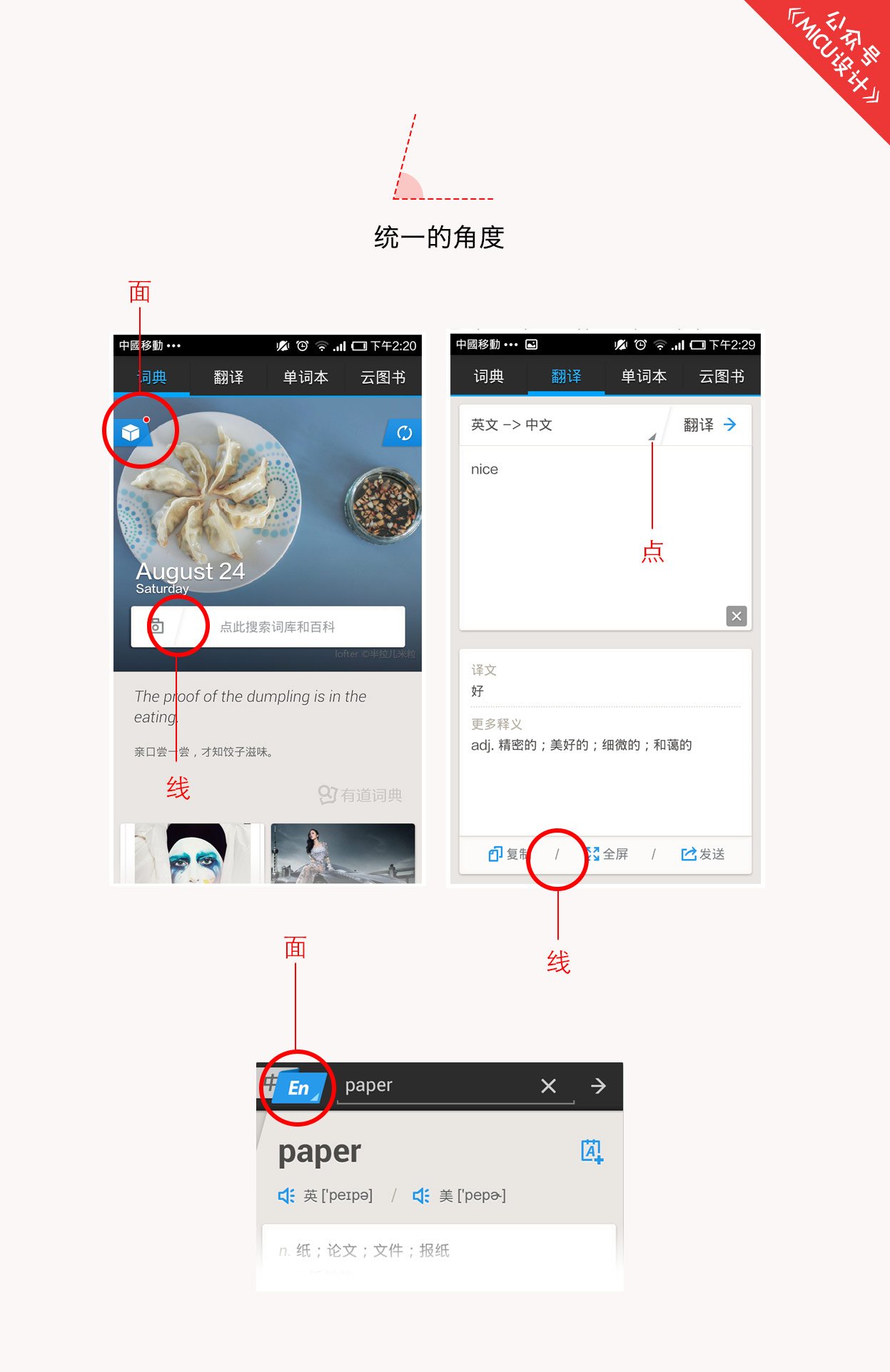
有道詞典APP
設計也運用到了相似的角度設計,從而有效的表現出有道的詞典的獨特性。運用了即詞典翻閱的橫切面,個人感覺這個角度是從這來的吧~
同樣在輸入框和功能劃分中運用到劃分式的四邊形線。在功能按鈕在則運用到了面狀式的菱形四邊形。和上面的設計是一樣的道理。


第二招:品牌中找靈魂

產品的LOGO是品牌的象征,在LOGO中去延展出元素,能使整個產品的品牌傳達性更為一致。
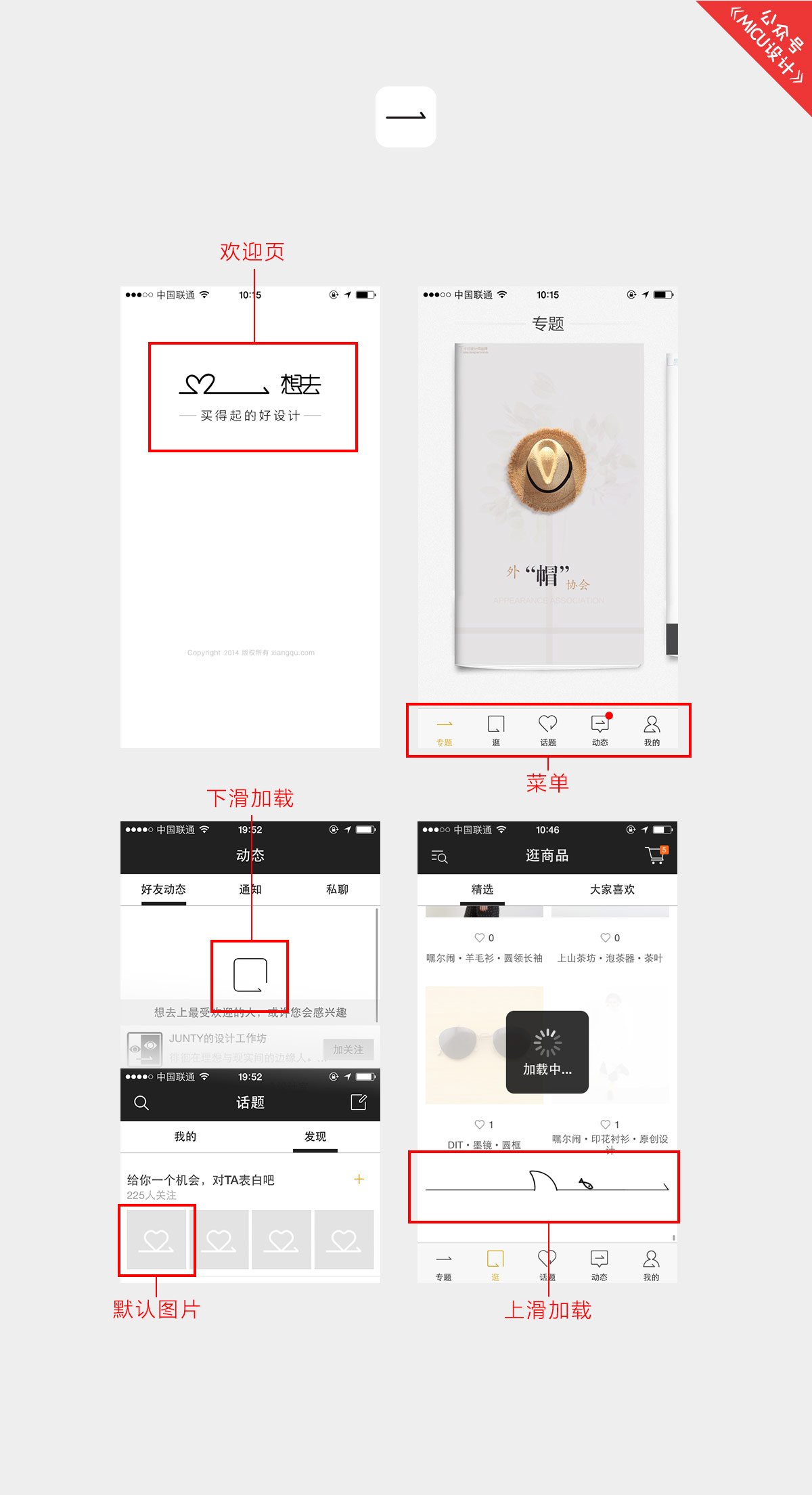
下面是我比較喜歡的一款APP“想去”,口號主打為“買的起的設計”的一款電商app。
這款APP將LOGO的線式箭頭融入到了歡迎頁、菜單鍵、下拉動畫、默認圖片中,很好的將產品的獨特性反應給用戶,讓用戶深刻的記住了產品的形象。這樣的設計能使產品在眾多APP中散發出自己獨特的光芒。
很有趣的是上拉刷新動畫是鯊魚追逐小魚的線條,將LOGO元素結合在動畫中。有時候老會去刷新,只為看一眼這么萌的動畫。

第三招:將形象化為魂魄

產品的主題形象其實就是產品的用戶角色,好的形象能反應出產品的用戶行為。讓用戶身臨其境,找到共同點和愛好。將用戶的性格、行為、場景化身在產品角色中,這樣的產品才能化腐朽為神奇!找到自己的靈魂。
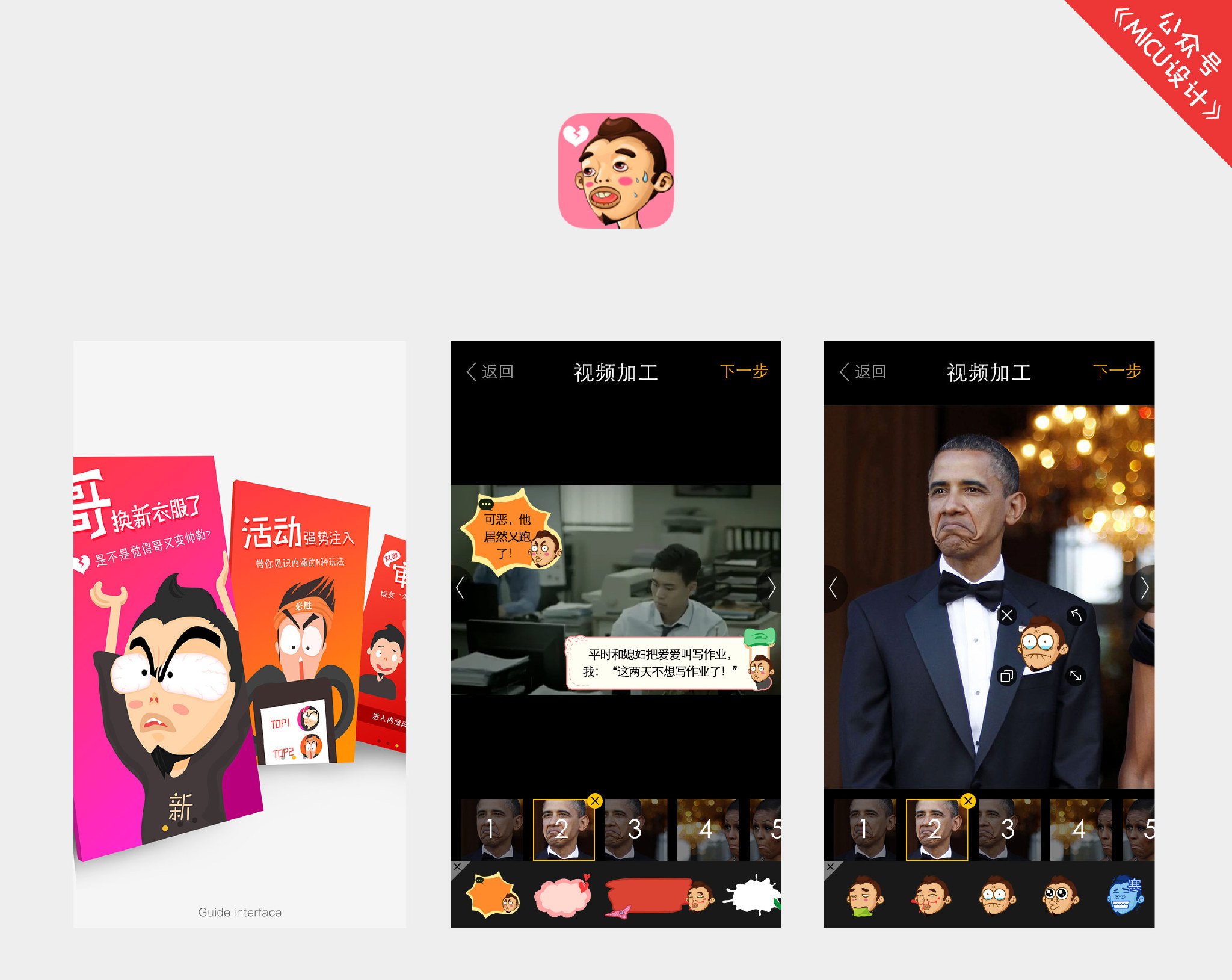
首先我介紹一下這是自己負責的內涵段子項目,內涵段子的形象就是段子哥,將段子哥映入到引導頁中,讓用戶置身于場景中體會到產品形功能的特性。一個 角色一個故事,這就是親和力!在設計中延展出了段子哥的表情設計并運用在視頻加工工具中,更多的然產品形象推廣出去。這就是段子的魅力!讓用戶不在寂寞。

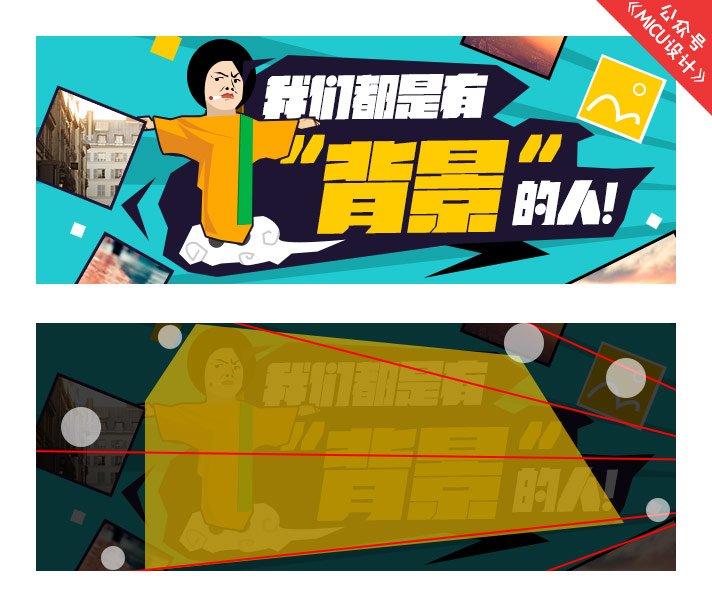
天貓
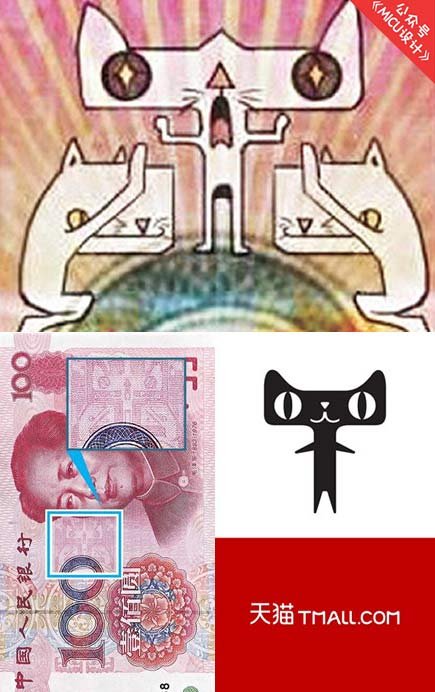
他的形象可堪稱天神下凡!怎么說是非凡呢?下面我們看看他形象來源。
這產品的LOGO提取可稱是乾坤大挪移啊,LOGO一出,就轟動了江湖,這可以看出元素的提取是多么的重要啊!!

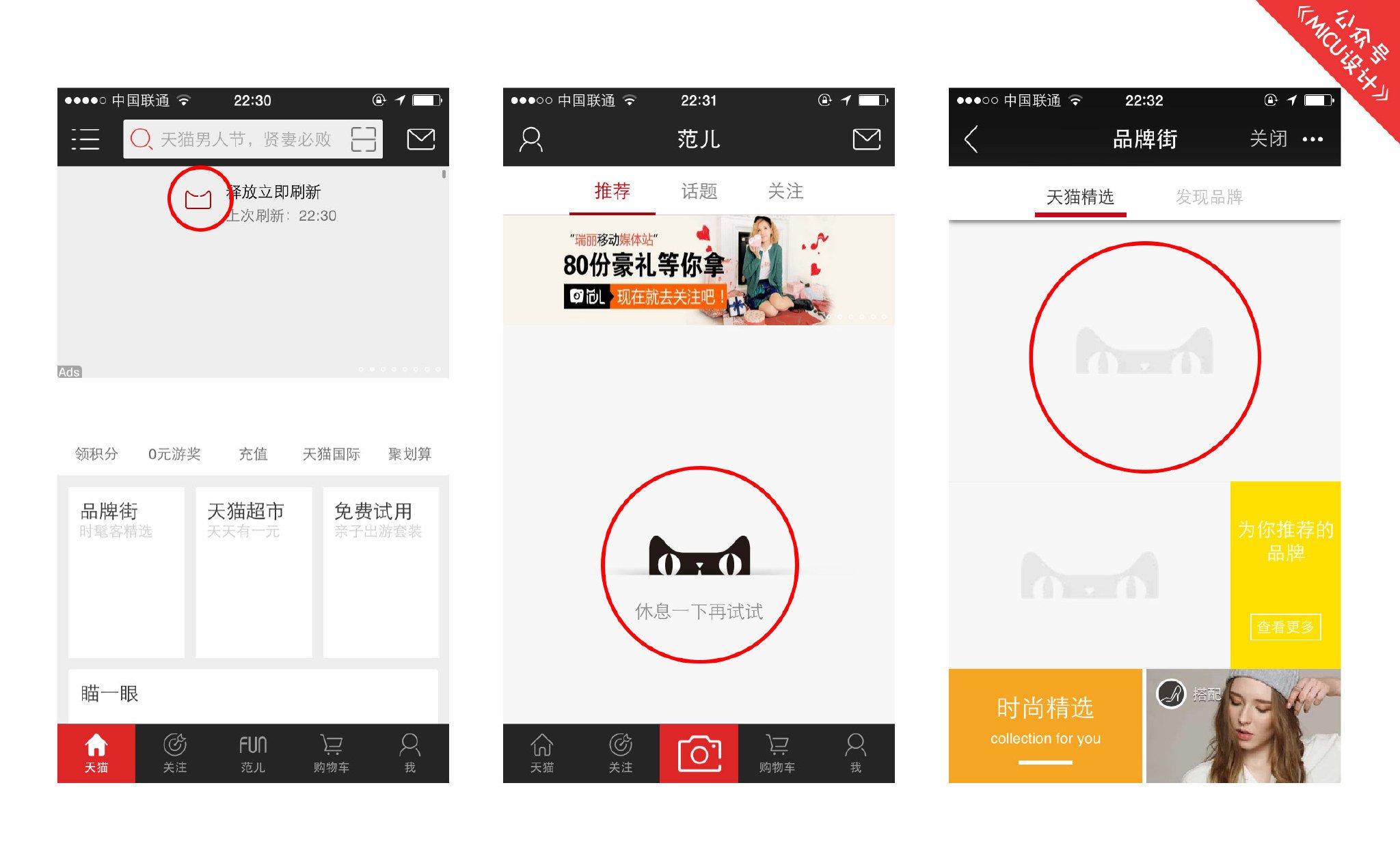
提取了形象后,統一運用在產品的頁面中,宣傳中。將天貓的理念是傳遞的淋漓盡致。


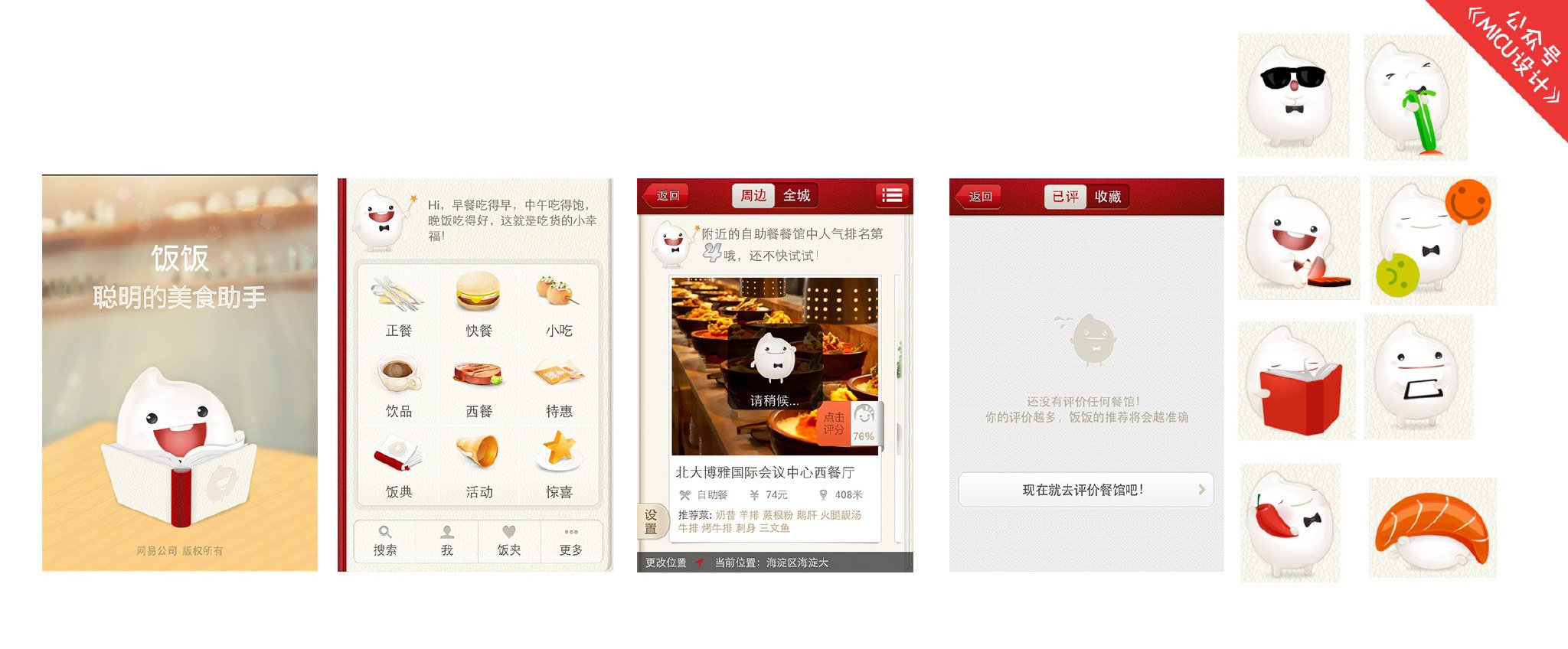
飯飯APP早起的版本,形象也是深入人心,我一直還保留著。

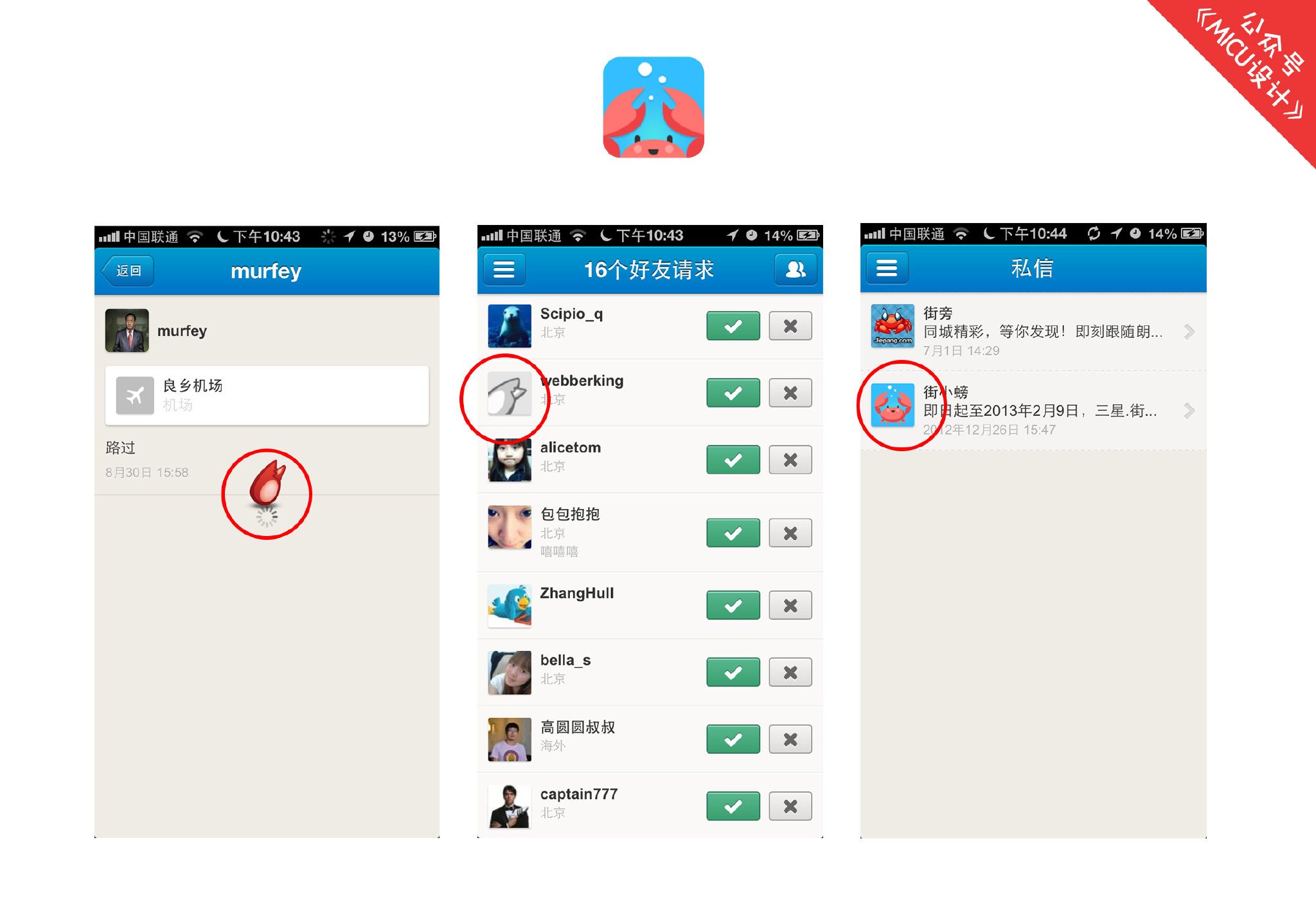
曾經火爆的社交簽到軟件“街旁”,也運用到了形象化的設計。將產品生動的展現給用戶,也留下了深刻的印象。

舉了這么多的例子,相信大家對于形象給產品帶來的性格特點和引導性有所了解吧,下面我們來介紹一下生命的另一種表現方式。
第四招:運動賦予生命

在界面設計中我們常常會因為一些小動畫,而這些小動畫元素讓整個設計賦有了生命感!好的設計是能讓用戶感知到他的溫度。
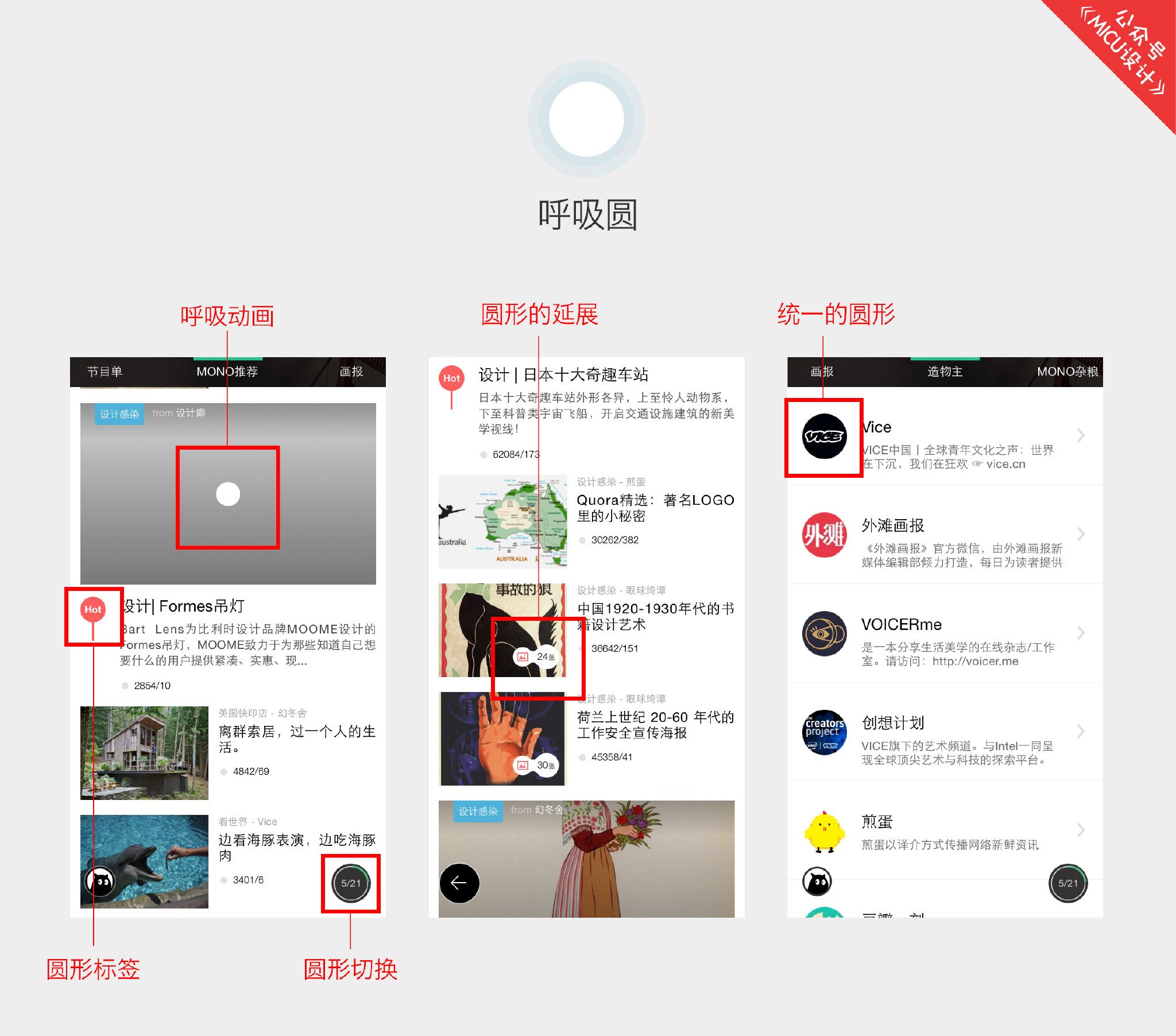
“MONO”是一款輕量閱讀的APP。他上面運用到了極簡的圓形,并把簡單的圓用呼吸的小動畫進行了再加工。讓產品顯得更為有生命力。統一的圓形點設計不僅豐富了產品視覺,更使用戶在使用的過程中有驚喜感,增加用戶的活躍度與粘性。

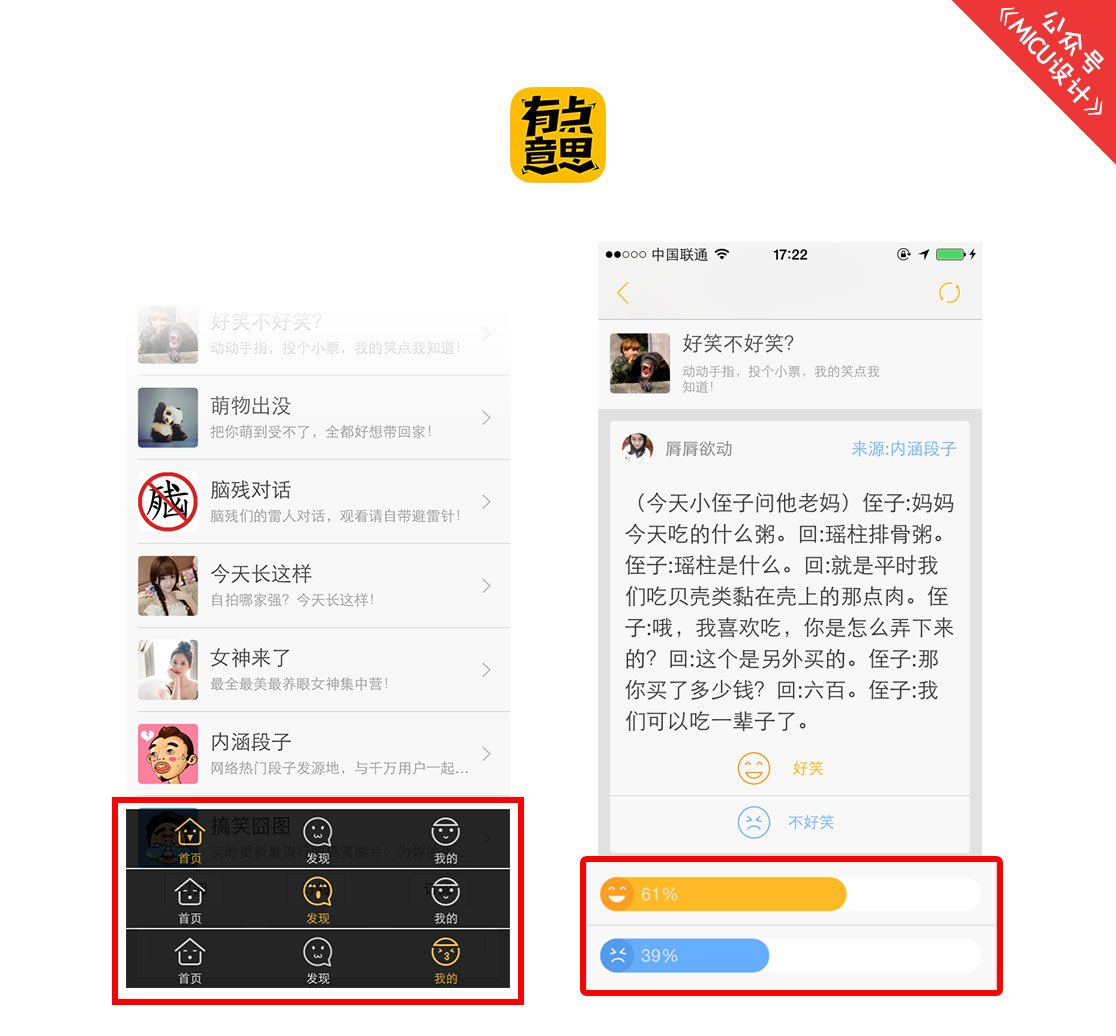
有點意思這款APP是我2014年設計的版本,將小動畫元素融入到產品的菜單中。
取巧性的區分了菜單圖標點擊和未點擊的效果,讓表情元素融入到操作中。從而與體驗結合的更為緊密。
第二個小動畫的創意也是操作性的設計。用戶在評價一個段子是不是好笑的時候,希望得到一個反饋。那么在設計中將點擊后的效果,做成了百分比的加載動畫從而翻譯了一個操作后的數據。這樣的小動畫能讓用戶更為有參與感,使用戶更愿意去產生這樣一個點評。

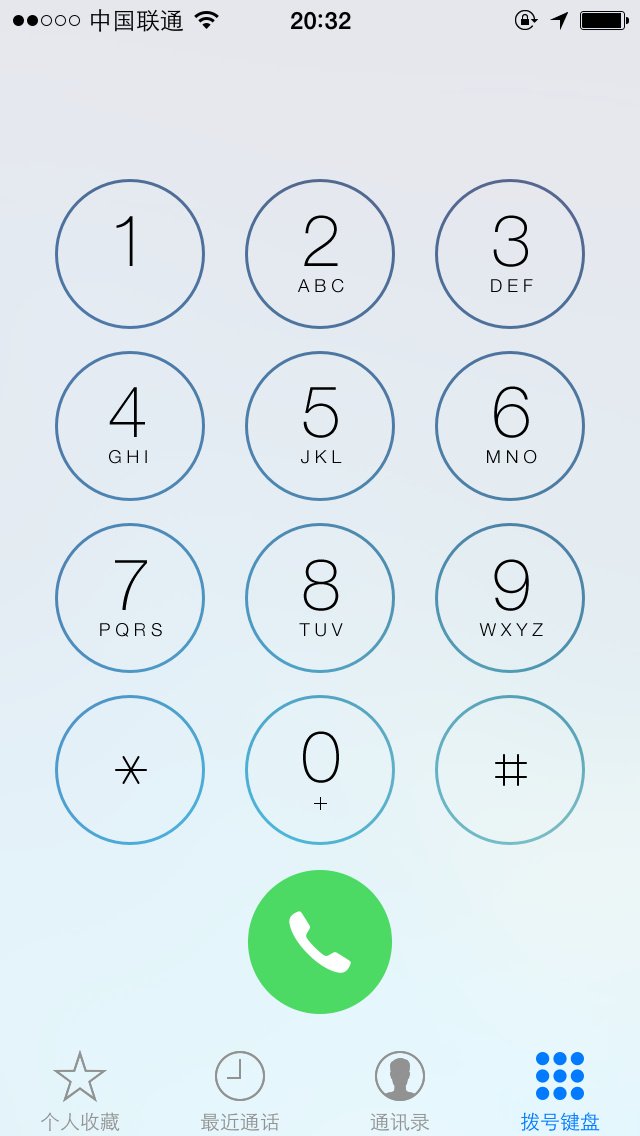
番外:菜單三進擊!

寫到這得時候想到了APP中常見的就菜單的設計了
目前菜單圖標設計是各種各樣,我大概分了三類。從基礎類—品牌類—互動類別,當然這也是產品界面元素非常重要的一部分。
基礎類,其實就是系統級的圖標,識別性強但沒有啥特色,比較直觀。大家可以看看蘋果自帶的這些菜單的設計,基本都是以線描和反白的效果為主。

到了后期三方的APP各自萌芽出自己的品牌性格,有了較為特色的菜單圖標。從而區別了產品之間的記憶。

到了現在,移動互動時代的來臨,各種穿戴設備、智能家居的興起。更為注重互動的體驗感,而在APP界面元素菜單中運用到了動效。讓人機交互有了更多的想象空間!
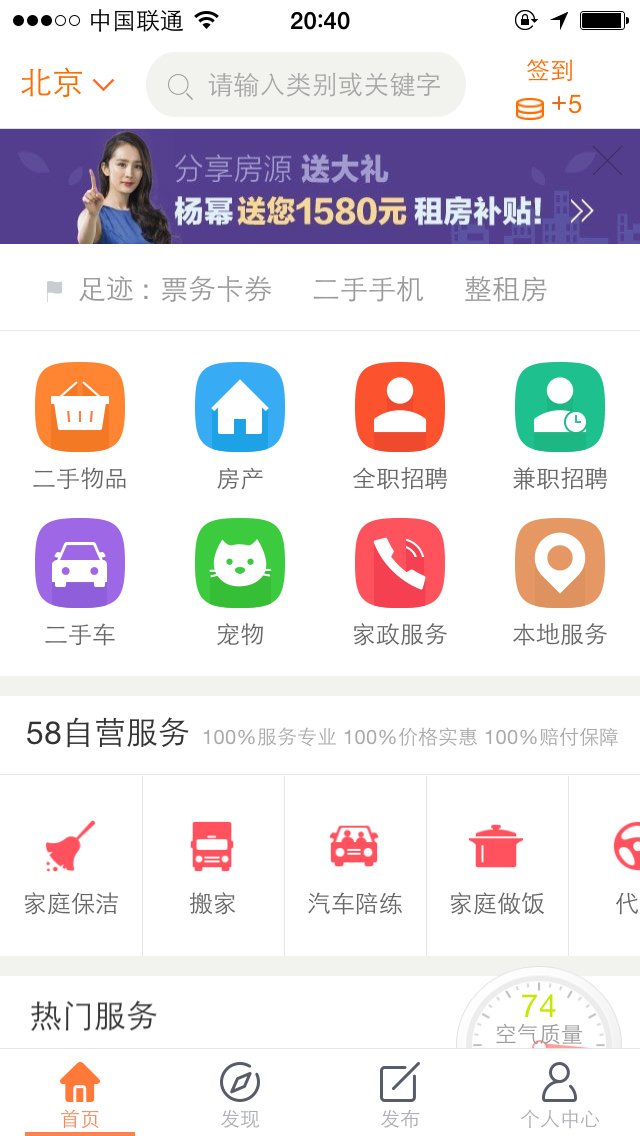
大家可以體驗一下新版的58同城APP,在動效上有了很多的嘗試。

今天說了啥,元素大法,你會了嗎?
這些方法希望能幫助大家擴散思維,不僅在需要注重視覺上的統一性,還要加強設計的驚喜感。一個產品是否合格在于他有沒有按規章在設計,而產品的傳遞正是這一個一個亮點才使得產品深入人心。
總的來說,做用戶想要的,讓用戶得到他所驚喜的!