2015-5-11 周周
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶(hù)體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
每一個(gè)扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來(lái)源:優(yōu)設(shè)網(wǎng)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

我的職責(zé)通常是產(chǎn)品戰(zhàn)略和設(shè)計(jì)方向的規(guī)劃,很少參與具體的設(shè)計(jì)細(xì)節(jié),但我一直相信基礎(chǔ)設(shè)計(jì)技能對(duì)于設(shè)計(jì)思維的影響,以下五條是我認(rèn)為頁(yè)面設(shè)計(jì)最基礎(chǔ)的技能要求。沒(méi)有經(jīng)歷任何藝術(shù)教育的設(shè)計(jì)師(比如我)也可以通過(guò)對(duì)以下五項(xiàng)修煉的培養(yǎng)迅速提高基礎(chǔ)設(shè)計(jì)能力 >>>
本文作者@一只土賊,博客:http://i25zt5.lawrence-gd,歡迎關(guān)注呦。
無(wú)論前端技術(shù)發(fā)展成什么樣,在自然交互界面沒(méi)有大行其道,只要圖形界面依然是交互設(shè)計(jì)的主流,網(wǎng)頁(yè)設(shè)計(jì)的基礎(chǔ)還是版式設(shè)計(jì)。換句話(huà)說(shuō),很多人的設(shè)計(jì)感不好來(lái)源于對(duì)于版式設(shè)計(jì)的基礎(chǔ)并不了解。
在傳統(tǒng)的印刷物或圖形設(shè)計(jì)領(lǐng)域,一件作品的創(chuàng)造過(guò)程通常經(jīng)歷4個(gè)基礎(chǔ)步驟:

源于傳統(tǒng)平面設(shè)計(jì)領(lǐng)域的頁(yè)面設(shè)計(jì)同樣也應(yīng)該遵循草繪、初版、精版、完成的過(guò)程。可惜的是很多頁(yè)面設(shè)計(jì)師因?yàn)榉N種原因,并沒(méi)有養(yǎng)成從草圖開(kāi)始逐步細(xì)化的職業(yè)設(shè)計(jì)習(xí)慣。事實(shí)上,我只是從2012年時(shí)開(kāi)始練習(xí)草繪的,在此之前我也有上手就是PS或者代碼的習(xí)慣,下面這張圖是我自己練習(xí)的第一張草繪圖:

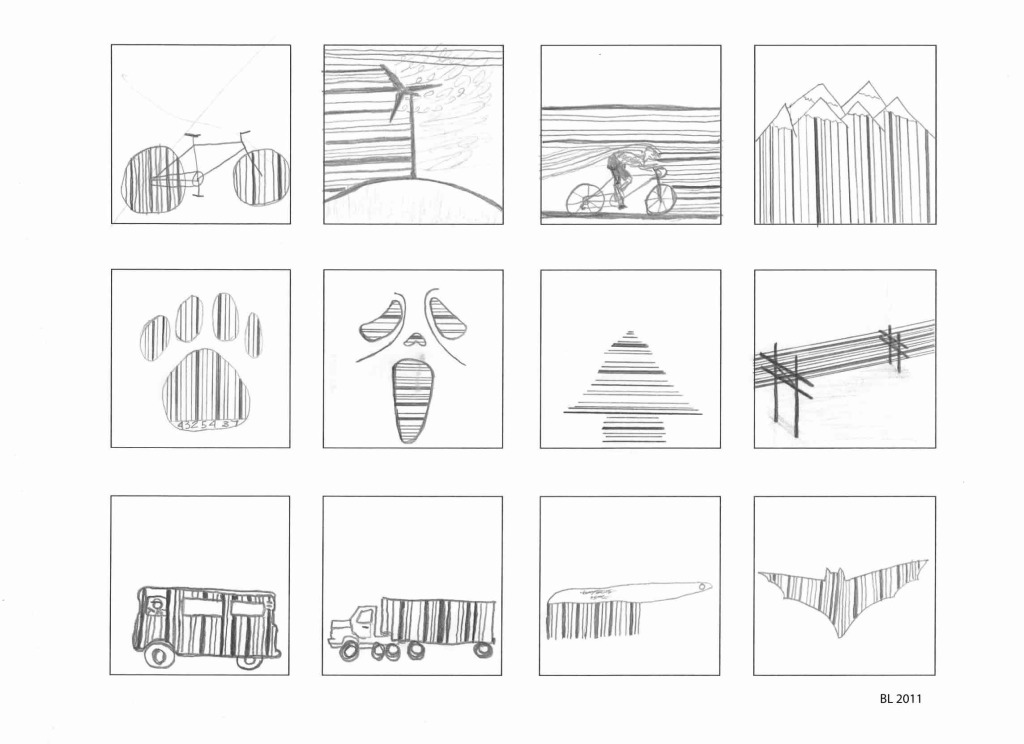
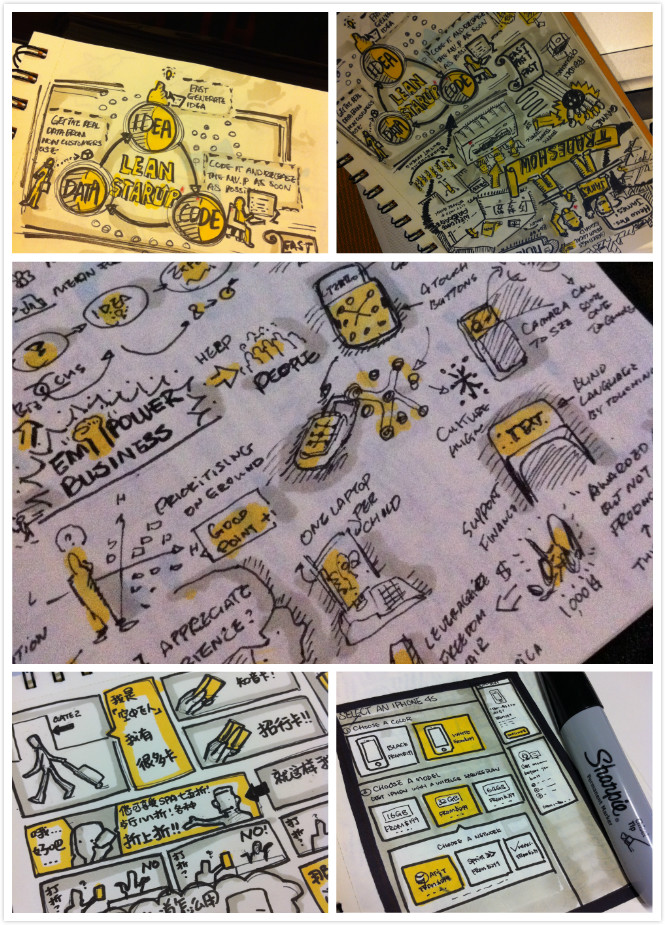
經(jīng)過(guò)三個(gè)月的練習(xí),逐漸可以達(dá)到草繪場(chǎng)景圖、信息圖、Sketchnote等水平,當(dāng)場(chǎng)景圖都能熟練表達(dá)的時(shí)候,繪制一個(gè)頁(yè)面就變得非常簡(jiǎn)單了,如下面的圖:

值得提的是我并沒(méi)有接受過(guò)專(zhuān)業(yè)的美術(shù)訓(xùn)練,只是很小的時(shí)候喜歡畫(huà)畫(huà)而已,在短時(shí)間內(nèi),只要不斷進(jìn)行練習(xí),相信在最多不到6個(gè)月的時(shí)間內(nèi),就能完全掌握草繪的技能,關(guān)于草繪,可以參考Alistpast的文章《Sketching:the Visual Thinking Power Tool》。
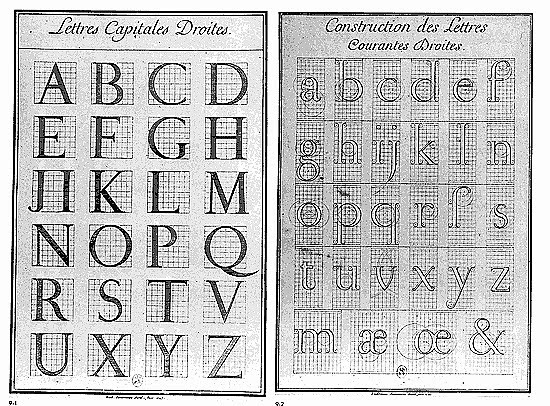
草繪是最基礎(chǔ)的頁(yè)面設(shè)計(jì)技能,而對(duì)網(wǎng)格(或柵格系統(tǒng))的使用更是被很多設(shè)計(jì)師忽視。同樣作為平面設(shè)計(jì)重要的工具之一,早在1629年,法王路易十四命令成立一個(gè)管理印刷的皇家特別委員會(huì),由數(shù)學(xué)家尼古拉斯·加宗(Nicolas Jaugeon)擔(dān)任領(lǐng)導(dǎo)。委員會(huì)提出了新字體設(shè)計(jì)建議:以羅馬體為基礎(chǔ),采用方格為設(shè)計(jì)依據(jù),每個(gè)字體方格分為64個(gè)基本方格單位,每個(gè)方格單位再分成36小格,這樣,一個(gè)印刷版面就由2304個(gè)小格組成。這是世上最早對(duì)字體和版面進(jìn)行科學(xué)實(shí)驗(yàn)的活動(dòng)。也是柵格系統(tǒng)的雛形(下圖)。

巧合的是,我一直推崇的水平網(wǎng)格單元正是8px,最初的想法是中文基礎(chǔ)字符高度為12px,通常1.5倍行高正好是16px也就是兩個(gè)網(wǎng)格高度,在這里并沒(méi)有什么科學(xué)依據(jù),也許8這個(gè)數(shù)字比較吉利吧。
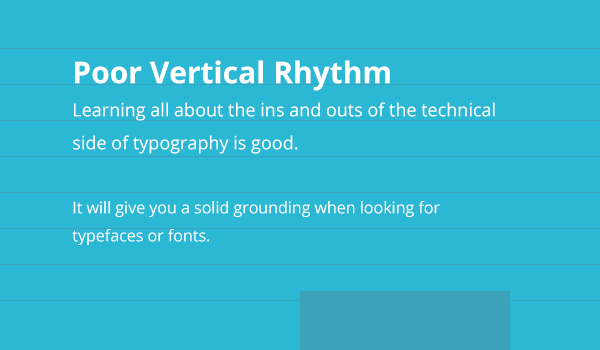
網(wǎng)格使用主要是兩個(gè)方向,一個(gè)是水平網(wǎng)格,用于控制縱向節(jié)奏(Vertical Rhythm)如下圖的比較:

另一個(gè)是大家更熟悉的縱向網(wǎng)格,也叫做Grid System(如下圖),因?yàn)?60.gs等前端框架的流行,Grid System目前較為普遍,大部分設(shè)計(jì)師都懂得使用縱向的柵格規(guī)劃頁(yè)面結(jié)構(gòu)。

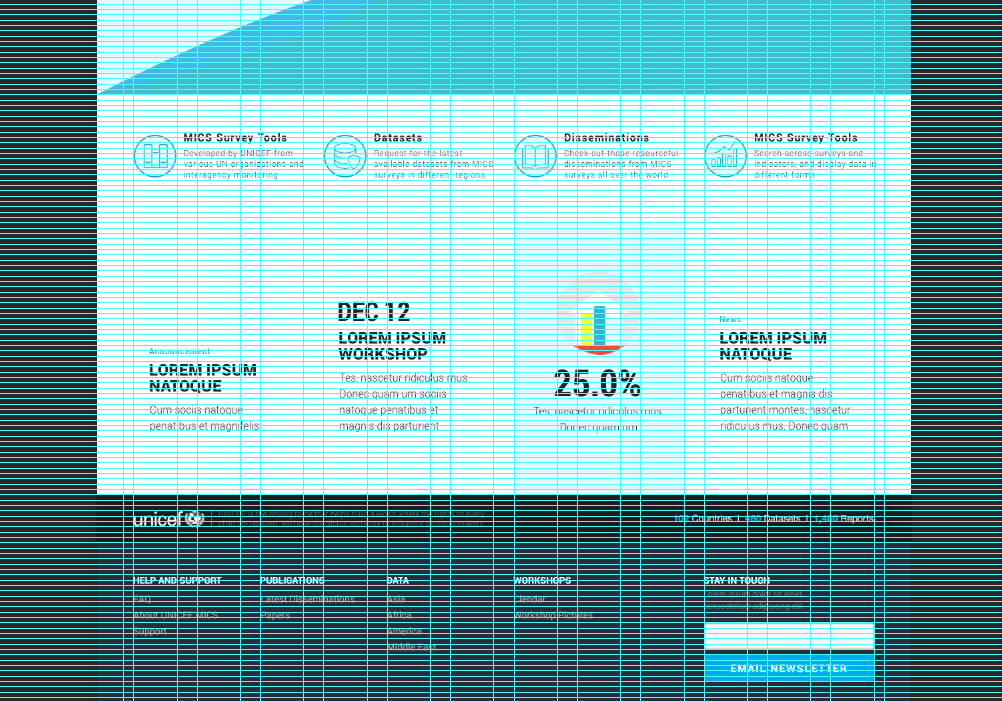
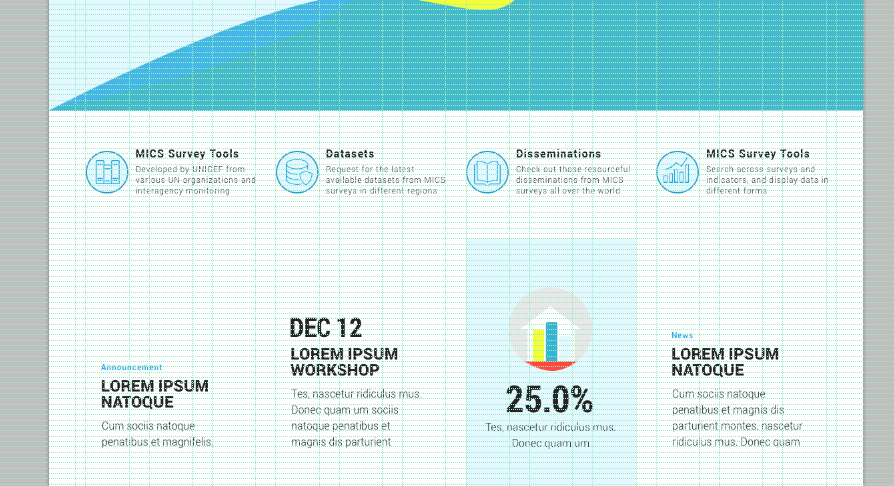
而真正規(guī)范的頁(yè)面設(shè)計(jì)同樣要考慮縱向頁(yè)面柵格和縱向節(jié)奏,無(wú)論你使用Photoshop還是Sketch都可以較為方便地生成橫向和縱向兩個(gè)方向的輔助線(xiàn),以Photoshop CC 2014為例,使用插件GuideGuide可以快速生成自定義的頁(yè)面網(wǎng)格系統(tǒng),如下圖:
神器地址:《PS 參考線(xiàn)插件GUIDEGUIDE下載及使用說(shuō)明》

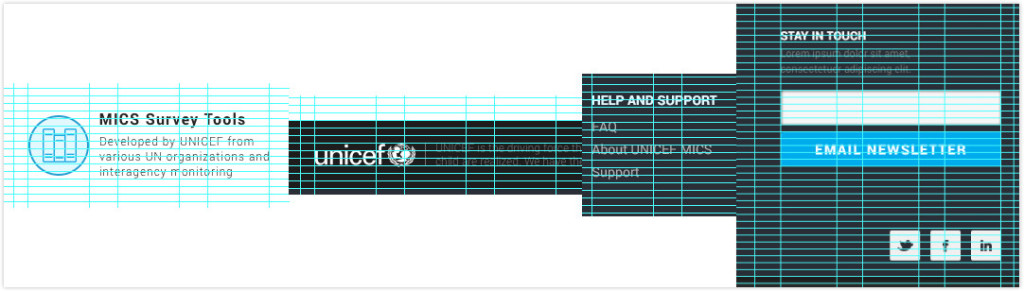
當(dāng)我們看細(xì)節(jié),每個(gè)頁(yè)面元素的左邊緣都和縱向輔助線(xiàn)對(duì)齊,同時(shí)觀察元素高度、字體的行高、元素間的空隙、段落間距,都由橫向網(wǎng)格進(jìn)行規(guī)范,保證高度都是8的整數(shù)倍,以及縱向居中,以及如下圖:

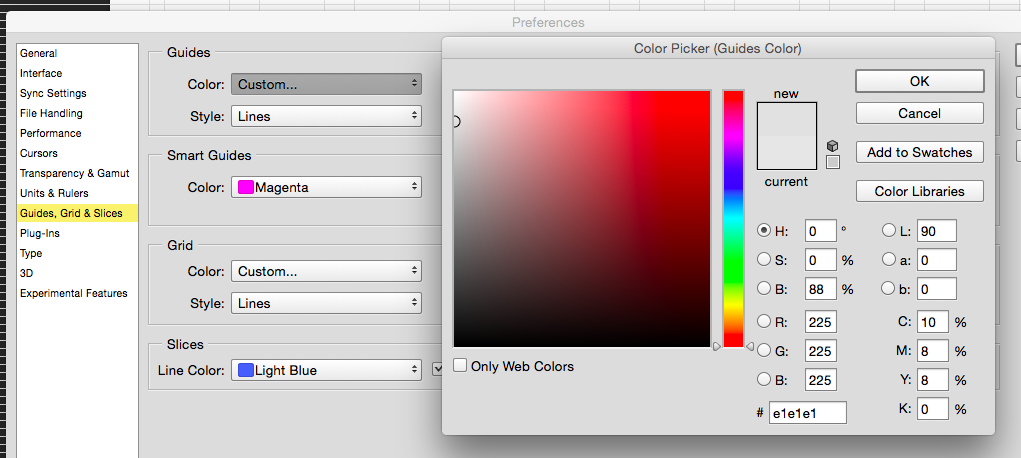
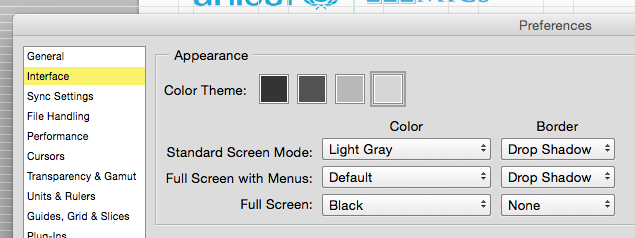
值得提醒的一點(diǎn)是,使用這樣大規(guī)模的網(wǎng)格系統(tǒng),一個(gè)頁(yè)面做下來(lái)眼睛不殘廢也要半瞎,我特別貼心(這么貼心是不是讓你特別想與我工作呢?)地告訴大家在全局設(shè)置里可以更改網(wǎng)格的顏色,默認(rèn)的Cyan藍(lán)基本坑人,再將畫(huà)板背景顏色改成淺灰色:


最后的操作界面看起來(lái)就舒服多了,多么的貼心。

當(dāng)然,最重要的快捷鍵是cmd+H,它幫助你快速切換是否顯示網(wǎng)格。
使用網(wǎng)格是一種習(xí)慣,它的基本邏輯是:美也許還需要一些天賦和感覺(jué),但是對(duì)齊這件事,是可以通過(guò)后天努力和細(xì)心以及一些工具完成的。
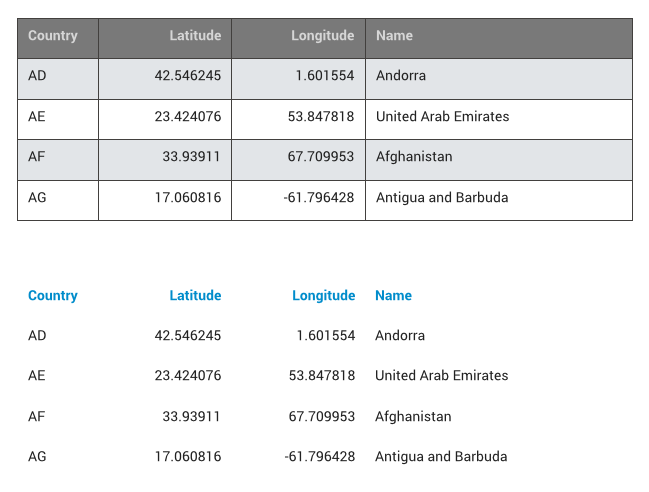
羅伯特卡帕說(shuō):If your photographs aren’t good enough, you’re not close enough(照得不夠好,靠得不夠近),在頁(yè)面設(shè)計(jì)的領(lǐng)域,這句話(huà)應(yīng)該改為“設(shè)計(jì)得不夠好,隔的不夠開(kāi)”—— 實(shí)際上,設(shè)計(jì)成功的決定因素往往在空白處。留白本身的含義其實(shí)并不是頁(yè)面上空白的區(qū)域,而在于如何用更少的視覺(jué)元素表現(xiàn)足夠的含義,比較下面兩個(gè)表格:

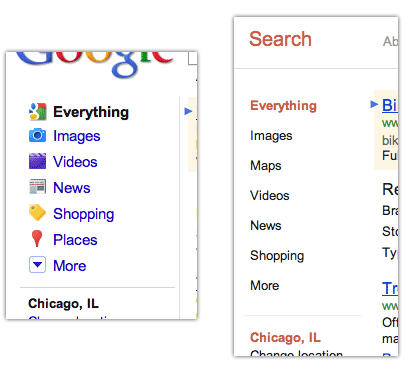
這就是空白的力量,它既減少了視覺(jué)元素的使用,同時(shí)提高了信息的可讀性,當(dāng)我們回頭看看Google一次設(shè)計(jì)改版的變化,最顯著的便是空白的使用:

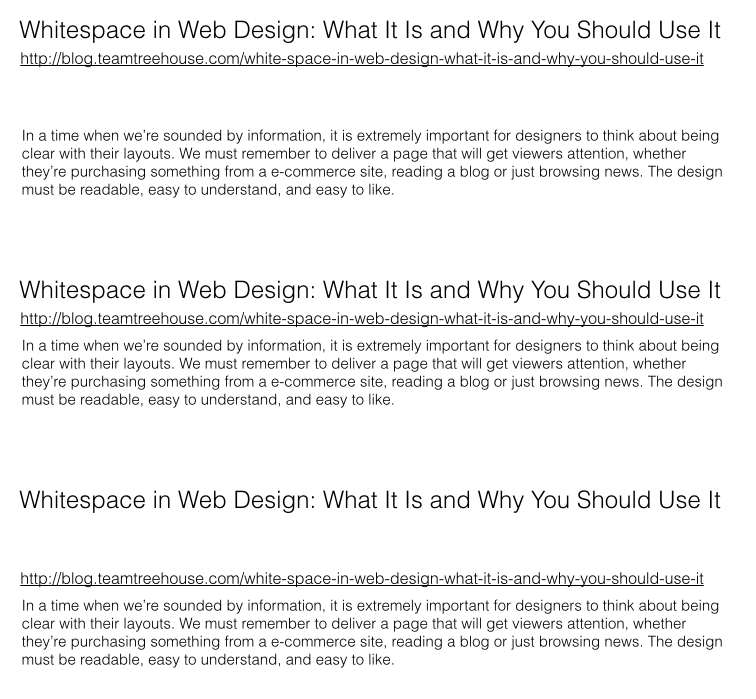
空白還可以賦予頁(yè)面元素更多的含義,讓你用簡(jiǎn)單的文字表現(xiàn)出從屬關(guān)系,例如下面這個(gè)例子:

第一個(gè)例子中留白放在正文上部,標(biāo)題和URL成為一體,URL成為標(biāo)題的附屬元素;第二個(gè)例子中不留白,三者成為了一體,看起來(lái)就像Google搜索結(jié)果;第三個(gè)例子留白放在了URL上面,URL變成了正文的一部分。
再?gòu)拿缹W(xué)的角度,傳統(tǒng)平面設(shè)計(jì)(下圖)的經(jīng)典設(shè)計(jì)原則亦是如此——視覺(jué)元素的功能是“輔助”內(nèi)容本身,切勿喧賓奪主。回過(guò)頭來(lái)看擬物化和扁平化風(fēng)格的爭(zhēng)執(zhí),我對(duì)此的觀點(diǎn)是,至少在Web端,一定會(huì)向平面設(shè)計(jì)(Print)風(fēng)格傾向,意味著閱讀性?xún)?nèi)容的設(shè)計(jì)中一定會(huì)減少陰影、漸變、圖標(biāo)、浮動(dòng)的使用,而更重視字體的使用、更豐富的排版方式、高質(zhì)量圖片、以及大量的留白。

總而言之,學(xué)會(huì)使用留白,不但是提升信息傳達(dá)效率、還是符合美學(xué)趨勢(shì)的重要技能。
字體才是內(nèi)容與用戶(hù)的交互界面,學(xué)會(huì)處理字體也是網(wǎng)頁(yè)設(shè)計(jì)的基礎(chǔ)技能之一。在使用字體的時(shí)候,有如下幾點(diǎn)需要加強(qiáng)練習(xí):
當(dāng)然這里討論的是豐富程度遠(yuǎn)超中文網(wǎng)頁(yè)字體(Web Font)的西文字體,在字體的選擇時(shí),有以下兩個(gè)原則:
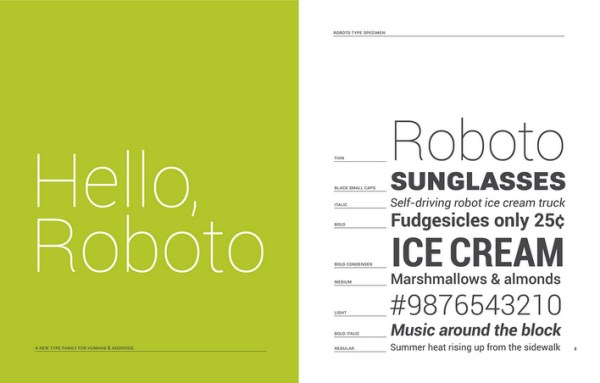
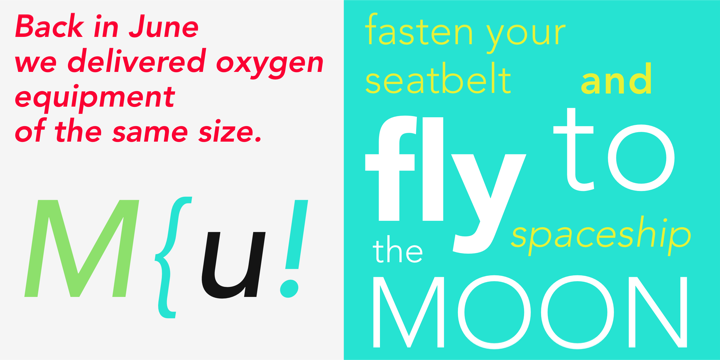
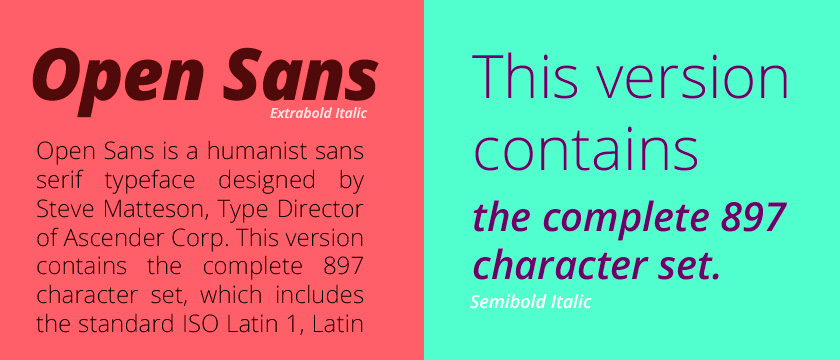
基于這個(gè)選擇原則,四套的英文網(wǎng)頁(yè)字體分別是Helvetica Neue。Roboto。Avenir以及Open Sans。




字體重量和樣式豐富的字體集在頁(yè)面設(shè)計(jì)時(shí)有更大的選擇空間和豐富的組合方式。不同重量和風(fēng)格的字體通常有不同的含義,例如以最簡(jiǎn)單的斜體(Italic)為例,它的使用含義可表達(dá)在正文中的“強(qiáng)調(diào)”,例如強(qiáng)調(diào)某個(gè)詞、某個(gè)專(zhuān)門(mén)定義、特定名稱(chēng);也可以表達(dá)引言;而粗體大寫(xiě)通常是表達(dá)強(qiáng)烈的標(biāo)題性文字。
不同字體的組合可以體現(xiàn)更加舒適的閱讀體驗(yàn),在下面的例子里,我只使用了一種字重的:

當(dāng)我們學(xué)會(huì)不同字重的組合時(shí),閱讀體驗(yàn)將會(huì)變得更加好,用戶(hù)從字重中就可以識(shí)別文字的含義。

這里有一個(gè)小技巧,大標(biāo)題通常使用超粗字重,超粗字重適當(dāng)縮小字母間距效果會(huì)更加緊湊,在CSS中定義letter-spacing一定量的負(fù)值,例如下面的對(duì)比:

顏色通常是一個(gè)初級(jí)設(shè)計(jì)師比較頭疼的事情,我們對(duì)于色彩的敏感往往不能夠很好地對(duì)色彩進(jìn)行搭配,但通過(guò)一定的練習(xí)也可以達(dá)到好的效果,這里我的練習(xí)方法是填色練習(xí)。
首先,下載一個(gè)UI模板的PSD文件,下面是一個(gè)完全沒(méi)有顏色的PSD:

找一張你喜歡的圖片用蒙板的方式放在框體上面,變成下面的樣子:

從圖片上吸附兩種主色,一冷一熱,進(jìn)行填充,就變成了下面的樣子:

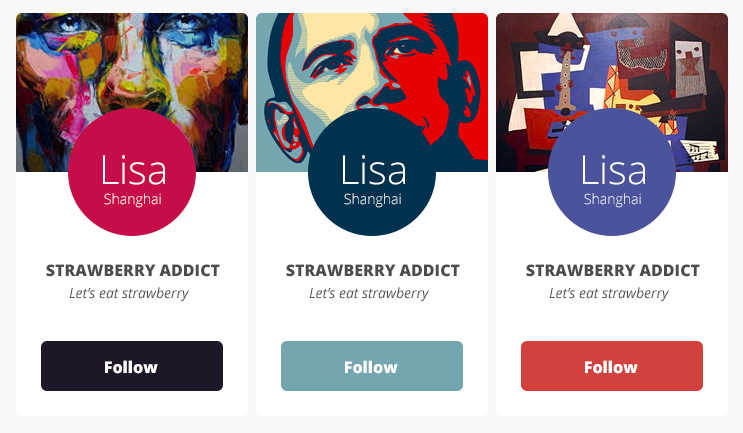
反復(fù)重復(fù)鍛煉,可以形成下面多個(gè)色彩搭配的,用這樣的方式可以幫助你培養(yǎng)你對(duì)色彩的配搭感覺(jué)。

只要我們不那么貪心(使用多于兩種的顏色),從藝術(shù)作品中借鑒某些顏色的配搭,選取冷熱兩種主色,再加上不同灰度的黑色作為輔色,或者冷熱主色的不同透明度的色階,一個(gè)簡(jiǎn)單的網(wǎng)頁(yè)界面色彩的管理是足夠勝任的,如下面這個(gè)界面的設(shè)計(jì):

我并不像很多設(shè)計(jì)師是從工業(yè)設(shè)計(jì)開(kāi)始設(shè)計(jì)生涯的,也并沒(méi)有接觸過(guò)專(zhuān)業(yè)的美術(shù)基礎(chǔ)教育,在我的工作里也并不需要我進(jìn)行細(xì)節(jié)的視覺(jué)設(shè)計(jì),但是我相信,基礎(chǔ)視覺(jué)設(shè)計(jì)技能是談?wù)撛O(shè)計(jì)的基礎(chǔ)。同時(shí)我也看到,很多視覺(jué)設(shè)計(jì)師并沒(méi)有養(yǎng)成“干凈”的設(shè)計(jì)習(xí)慣,對(duì)于留白、字體、柵格的使用都非常隨意,我相信本篇的內(nèi)容對(duì)他們也會(huì)有些幫助。
因此,一個(gè)非專(zhuān)業(yè)視覺(jué)設(shè)計(jì)師視覺(jué)方面的修煉,就是以下五步:
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com