2015-5-12 用心設計
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:莫貝網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
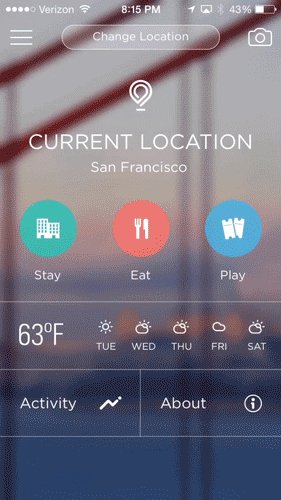
在瀏覽網頁、玩游戲、手機應用等場景,因為網速慢或是硬件差的關系,難免會遇上等待加載的情況,沒人喜歡等待,耐心差的用戶可能因為操作得不到及時反饋,直接選擇放棄。正所謂細節決定成敗,這時添加一個Loading進度條動畫,就可以大大緩解等待時候的無聊和焦慮,有效讓用戶明確知道目前Loading的狀態,并對結果有一個直觀的預期,甚至有趣巧妙的設計,能讓用戶愛上等待,把等待看成一件很美好的事。那常見的Loading動效有哪些形式呢?在觀摩過大量優秀的案例后,作者總結出Loading動效通常有B.R.A三種形式。為避免誤解,下面逐一解釋一下:
B,Bar。Loading動畫從某種角度也可以說是進度條,一般用于較長時間的加載,通常配合百分比指數,讓用戶對當前加載進度和剩余等待時間有個明確的心理預期。




R,Rotation。旋轉代表時間的流逝,暗示著時鐘一樣順時針旋轉。不停循環轉動的動畫,能有效吸引注意力,給用戶時間加速的錯覺。旋轉Loading動畫一般用在較短的加載中,要是一直轉卻始終加載不出來,用戶又該煩躁了。




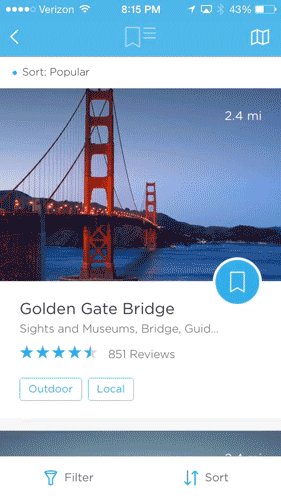
A,Animation。如果在Loading時配上一個形象的動畫,能大大提高產品的親和力和品牌識別度,用戶大多會接受并喜歡這樣的形式,一般品牌形象明確的產品會這么做。


以上就是常見的三種形式,當然創意是無止境的,還有很多Loading動效同時融合了這幾種形式,或者用一種全新的形式,比如作者多年前在PSP上見過將小游戲植入到Loading界面中的情況,以至于感嘆Loading時間太短都不能好好玩耍了。。
如果你有見過什么更好的創意,歡迎交流,作者微博:MotionGraphic
進度條的那些好文:
《手機下載進度條:我真的很簡單嗎?》
《你知道進度條的來歷么?》
《40個的創意進度條設計》
《談談加載(Loading)的那點事》