2015-5-26 用心設(shè)計
藍藍設(shè)計( paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
每一個扁平化界面設(shè)計,都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
我知道這個標(biāo)題念起來會讓你覺得非常拗口,如果你是中文系畢業(yè)的,或許還能從中挑出語病來,但我想你明白我要表達什么意思,對不對O(∩_∩)O哈哈~要講的東西其實都是很簡單的邏輯關(guān)系,但可能很多人都跟我一樣稀里糊涂的做了多年設(shè)計卻一直沒搞明白其中的關(guān)系。當(dāng)然你不明白其中的關(guān)系并不影響你 做出好的作品,但作為有理想有擔(dān)當(dāng)有著歷史責(zé)任感…(此處省略一萬字的排比)…的設(shè)計師,明白這些基本的知識點,能讓你更好的…(想了下并沒有什么實際好 處(┬_┬)…)

====================華麗麗的分割線=========================
我們先來說說DPI和PPI之間的關(guān)系
DPI(每英寸/點)普遍運用于圖像及印刷上,主要反應(yīng)圖像的精細度。通過反向推算也可以計算圖像的尺寸。
PPI(每英寸/像素點)是一種多用于屏幕分辨率的單位。本質(zhì)上其實兩者的概念應(yīng)該是一樣的,畢竟像素點也是點嘛。之前我一直很傻很天真的認(rèn)為基于 屏幕的圖像應(yīng)該用PPI為精度單位,并且堅信電腦上顯示的DPI是一種錯誤的表示方式。那其實是我的錯誤想法,不知道你是否有同樣的想法?
講完DPI和PPI,我們再來講講電腦分辨率、屏幕分辨率及印刷分辨率之間的關(guān)系
我們知道電腦分辨率是72DPI,而在上面我們講了屏幕分辨率用PPI。顯然這二者是有區(qū)別的,那么問題來了,他們區(qū)別在哪?

最初的PS是運行在蘋果電腦上的,而那時候的蘋果電腦的分辨率恰好是72PPI(注意:這里用的是PPI)。為了能使圖像的點與電腦屏幕上的像素點 一一對應(yīng)從而使圖像在顯示器上的尺寸和實際的物理尺寸相同,當(dāng)初的PS把DPI設(shè)置成為了72。而這個設(shè)置就這樣一直沿用了下來。
上面說到的蘋果電腦的分辨率是72PPI就是屏幕分辨率。現(xiàn)在我們手上的屏幕種類繁多,各種尺寸各種分辨率。稍微計算一下
21.5寸的臺式機的分辨率是√1920^2+1080^2/21.5≈102PPI
17寸筆記本的分辨率是√1366^2+768^2/17≈92PPI
屏幕分辨率的不同導(dǎo)致一個什么問題?——相同一張圖片在不同顯示器上呈現(xiàn)的大小及精度是不同的。屏幕的分辨率越高,圖片顯示越小精度越高。這點應(yīng)該是比較好理解的…
既然現(xiàn)在的屏幕分辨率已經(jīng)不適用于72PPI這一種分辨率了,電腦分辨率采用72DPI和屏幕分辨率之間還有什么聯(lián)系嗎?
答案是基本上沒什么邏輯上的聯(lián)系了。現(xiàn)在屏幕分辨率這么多,你基本上是無法要求有一個統(tǒng)一的DPI可以讓印刷稿和你的屏幕保持一致的。當(dāng)然,你可以 把DPI設(shè)置成與你顯示器PPI一樣的數(shù)值,以此來保證你屏幕上的圖像與印刷的圖像保持相同的尺寸。但是即使是MacBook 的Retina屏幕的分辨率也達不到印刷要求的300DPI,所以這樣設(shè)置的后果就是你的印刷品無法保持清晰度。
當(dāng)然,以上這些都是基于印刷的理論。從基于屏幕為出發(fā)點的界面設(shè)計從印刷的角度來考慮物理尺寸顯然是沒有什么必要的。
我們回過頭來再來說說電腦分辨率72DPI與印刷分辨率之間的關(guān)系,他們又有什么具體的實際關(guān)系呢?其實也沒什么太多的關(guān)系。我們到現(xiàn)在唯一運用到的就是當(dāng)圖像的DPI為72時,圖像的點即為圖像的像素點。
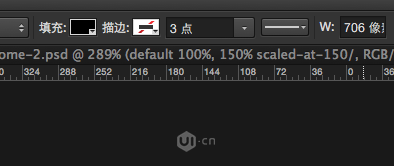
這句話怎么理解?當(dāng)我們用PS的形狀工具繪制一個矩形并對其進行描邊的時候會發(fā)現(xiàn)默認(rèn)的3點(不是圖層樣式里的描邊)。對,這里的點就是基于DPI而非像素點的,也就是說,當(dāng)且僅當(dāng)DPI為72時,這里的點等同于像素點。(記住這點很重要)

我們通常說的基于網(wǎng)絡(luò)的圖片分辨率設(shè)為72DPI就足夠清晰了,這句話其實是不正確的。最簡單的邏輯關(guān)系就是,當(dāng)你把一張從網(wǎng)上下下來的圖片調(diào)整它 的分辨率但又保持它的像素分辨率的時候,你會發(fā)現(xiàn)圖像本身是沒有任何變化的。這是為什么?圖像在屏幕上顯示是基于像素分辨率一一對應(yīng)原則的。也就是圖像的 一個像素對應(yīng)顯示器的一個像素,而這時候的圖像分辨率是完全不起作用的,取而代之的是屏幕分辨率。
好了,我覺得關(guān)于這對虐心的三角戀關(guān)系我已近講的夠清楚了……接下來我們講講移動設(shè)備的一些尺寸關(guān)系。
====================華麗麗的分割線============================
DP到底是不是一個物理單位?
dp的本質(zhì)是于像素密度無關(guān)的物理單位。好吧,我沒能找到官方的解釋。但已我自己的經(jīng)驗感覺應(yīng)該差不離是這么解釋的吧……
這種看似很明確的解釋其實讓我們產(chǎn)生了不少歧義。
既然是一個物理單位,為什么不同尺寸的安卓手機使用的界面都是360DP這個單位呢?這顯然不符合邏輯嘛。4.3英寸的720P和5.7英寸的1080P你都用360DP來表示,這整整差了1.4英寸的物理單位,怎么就換了個單位就給統(tǒng)一起來了呢?!
Google把不同的安卓設(shè)備設(shè)想成了ldpi(120PPI)/mdpi(160PPI)/hdpi(240PPI) /xhdpi(320PPI)/xxhdpi(480PPI)/xxxhdpi(640PPI)等幾種屏幕分辨率,而這幾種分辨率以mdpi為基準(zhǔn)構(gòu)成 0.75/1/1.5/2/3/4的比例關(guān)系。DP的長度公式為PD=PX/(PPI/160)。也就是我們所說的當(dāng)設(shè)備的屏幕是mdpi 時,DP=PX(注意:其實并不是所謂的當(dāng)設(shè)備屏幕的分辨率為720*1280時)

但事實是作為開源軟件,大家并不會按照你的要求來制造自己的設(shè)備。于是各種奇葩分辨率的設(shè)備應(yīng)運而生……
魅族MX4-4.4英寸√800^2+1280^2/4.4≈343PPI
三星NOTE2-5.5英寸√720^2+1280^2/5.5≈267PPI
三星NOTE3-5.7英寸√1080^2+1920^2/5.7≈386PPI
幾乎沒有一款設(shè)備是在Google設(shè)置的那個檔上的。那么唯一能做的就是歸類了,用小于等于的方式來歸類,既把小于或等于以上某類DPI的屏幕歸檔于其中。
比如上面的魅族MX4的323大于xhdpi小于xxhdpi(雖然它尺寸只有4.4,分辨率也沒達到1080P,但它卻是一款xxhdpi設(shè)備),它就被歸檔為xxhdpi了。以此類推,NOTE2為xhdpi,NOTE3為xxhdpi。
所以,其實我們在設(shè)計上在使用的DP不過是被歸檔后的一種近似取值罷了。這已經(jīng)和定義上的物理尺寸產(chǎn)生了一定的差異。
================又是一條華麗麗的分割線======================
講完這些看似高端燒腦子,然而卻沒什么實際用處的理論知識后,我們再來講一些相對實用的東西。
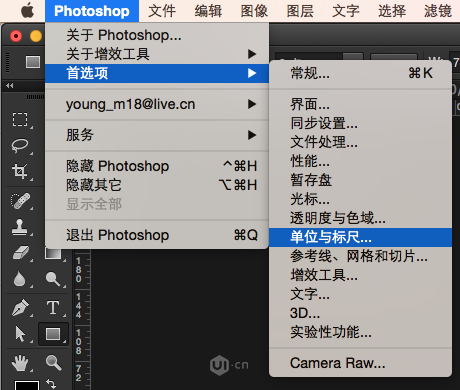
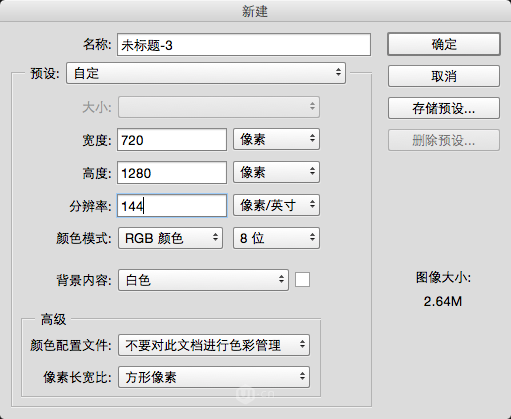
很多人在講設(shè)置畫布的時候是設(shè)置360*640比較合適還是720*1280會比較合適。我的建議是,現(xiàn)在的Android設(shè)備基本都是基于 xxhdpi甚至xxxhdpi,部分老舊及低端設(shè)備還在用xhdpi,至于hdpi或更低的設(shè)備,基本已經(jīng)可以放棄考慮了。而介于360*640畫布在 電腦顯示器上顯示過小無法查看細節(jié)(在Retina上就更無法看了)這點,我建議大家把畫布設(shè)置成720*11280,同時吧DPI設(shè)置成144。在PS 首選項里把單位和標(biāo)尺設(shè)置成以點為單位。如果我沒記錯,在PS CC版本里的預(yù)設(shè)值里就有這些選項,但到CC2014之后就沒了。



為什么要設(shè)置144DPI呢?
當(dāng)我們考慮手機界面設(shè)計時,我們的假定是所有的手機界面尺寸都是相同的,即使實際當(dāng)中他們有著從4.4到5.7之間的差距,這些都是通過自適應(yīng)來調(diào) 整的。而唯一變化的就是屏幕的PPI,并且它們之間成倍率關(guān)系。在最上面我們將DPI和PPI時說道了電腦的分辨率是72DPI,當(dāng)這個分辨率下的時候, 此時你用形狀工具的描邊的時候1PT=1PX,而當(dāng)像素分辨率達到720*1280時,為了讓邏輯尺寸不變,需要將分辨率調(diào)整為72*2=144DPI。 此時你用形狀工具的描邊的時候1PT=2PX(當(dāng)然,同時也包含文字),保證了你的設(shè)計還是以DP為單位調(diào)整,這也就是我們所說的在xxhdpi界面下, 所有的像素都是偶數(shù)的。同時,當(dāng)你需要調(diào)整切圖大小時候只要講DPI以72為基準(zhǔn)進行縮放調(diào)整即可,xxxhdpi即為72*3=216DPI以此類推。
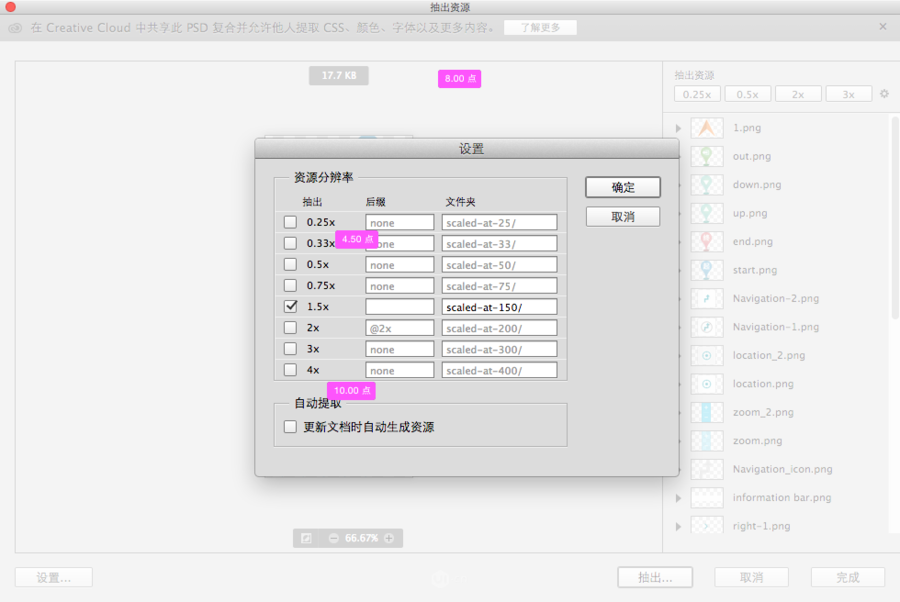
切圖時候應(yīng)該切哪些尺寸的圖呢?
這個問題其實是比較多余的問題,上面都說了現(xiàn)在主流的就是xxdpi和xxxdpi,那就切這兩套唄。
其實我想說的不是這點啦(┬_┬),Android將對應(yīng)尺寸的圖片放在對應(yīng)的文件夾呢,xxxhdpi有對應(yīng)的文件夾,當(dāng)對應(yīng)文件夾下沒有資源時 系統(tǒng)會自動調(diào)用下一級文件夾的資源來用,并且同時它會對資源進行縮放調(diào)整,但系統(tǒng)的縮放僅限于整數(shù)倍縮放。當(dāng)你的切圖只有xxhdpi時,xxxhdpi 會把xxhdpi文件放大一倍來用,而這個時候這套圖的基數(shù)倍率則變成了2*2=4倍,會使你的界面不但模糊,圖片元素還會顯得特別大。除非你在mdpi 中還有一套1倍率的圖。
好吧,這條其實說了也沒什么太多必要,你只要記住記得切一套xxxdpi圖拉。

記得給你的720的版本的設(shè)計稿切一套1.5x版本的切圖哦
================又是一條華麗麗的分割線===========================
好啦,今天要講的就是這些了,不知道你看懂了沒有。
需要強調(diào)的是以上的所有內(nèi)容都是我在實戰(zhàn)中累計和總結(jié)的經(jīng)驗。并沒有過多的去考據(jù)過權(quán)威資料,如果其中有明顯的錯誤,還望指正。
雖然都是些沒什么實際作用的理論概念,但實際運用的知識都是構(gòu)建在基礎(chǔ)理論知識之上的,當(dāng)你懂得了最基礎(chǔ)的邏輯關(guān)系之后。以后界面之間的再復(fù)雜的關(guān)系,都能用這些基礎(chǔ)知識來解開啦。(說的有點玄乎啦<( ̄▽ ̄)> 哇哈哈…)
藍藍設(shè)計的小編 http://paul-jarrel.com