2015-6-23 用心設(shè)計
藍藍設(shè)計( paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
每一個扁平化界面設(shè)計,都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計
編者按:今天這篇是國外某位親歷WWDC 2015的設(shè)計師寫的,他把官網(wǎng)視頻里提到的小技巧都提煉成圖文分享出來,特別實用,推薦學(xué)習(xí) >>>
對于設(shè)計者來說,Apple Watch 是一個全新的玩意。與網(wǎng)頁、桌面客戶端和移動應(yīng)用的設(shè)計相比,Apple Watch的設(shè)計引入了許多新的限制,但同時也帶來了無窮的可能性。
最近我去了趟舊金山,參加了蘋果的 WWDC,并學(xué)習(xí)了如何為 Apple Watch 設(shè)計應(yīng)用。我很樂意與大家分享這些小技巧,來幫助各位做出更棒的產(chǎn)品。
在這篇文章中提到的大多數(shù)東西,都可以在這兩個 WWDC 2015 的視頻里找到:
為 Apple Watch 做設(shè)計 & Apple Watch 設(shè)計中的小技巧。你還可以看看蘋果官方的 Apple Watch 人機界面指南。
通過分析蘋果官方在 WWDC 上的演示情況,看見平均每一次用戶與 Watch 的交互操作所耗費的時間,在 2 到 5 秒之間。假如你只能從這篇文章中記住一點,那它應(yīng)該是——為用戶提供信息時,要盡可能的快。這一點對于 Watch 來說真的非常非常重要。
Apple Watch 的用戶通常是在行走過程中,瞥一眼那塊 4 厘米大小的屏幕。所以他們需要的是更快的加載速度,而不是高清圖片。

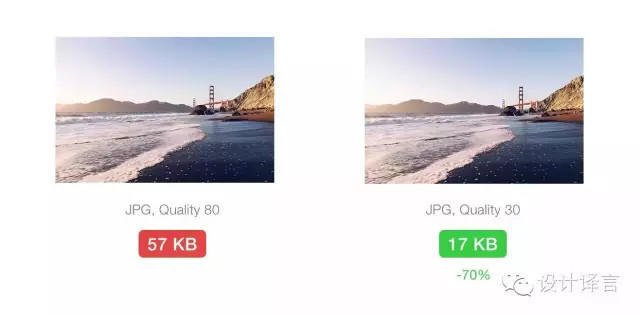
降低 JPG 的質(zhì)量

使用大小正好的圖片

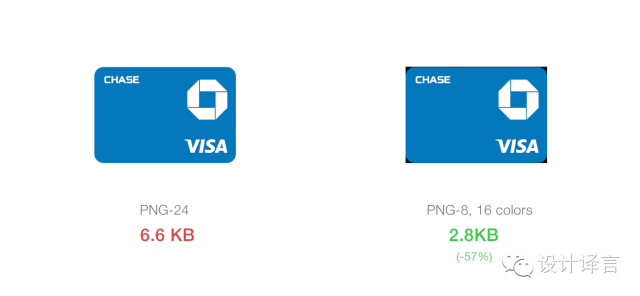
使用 PNG-8 替代 PNG-24
使用 PNG-8 替代 PNG-24 能顯著減少圖片大小。
此外你還可以使用黑色背景來替代透明背景。我不會在網(wǎng)頁和移動設(shè)備上這么做,但在 Watch 上,我們對于圖片的展示擁有更多控制力。并且 90% 的情況下,這些圖片都將在黑色的背景下展現(xiàn)。
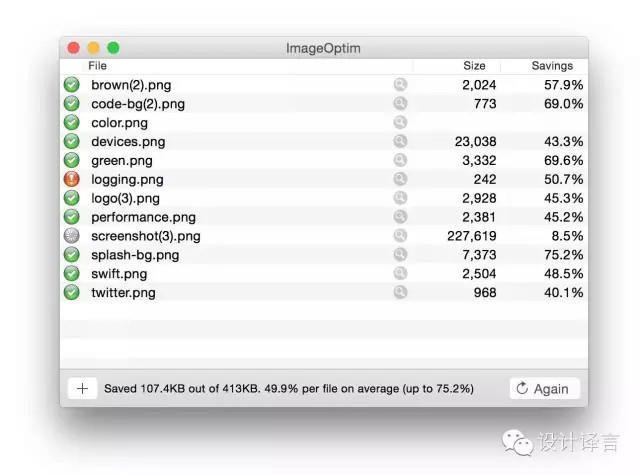
使用 ImageOptim 來壓縮圖片,效果拔群。

ImageOptim 截圖
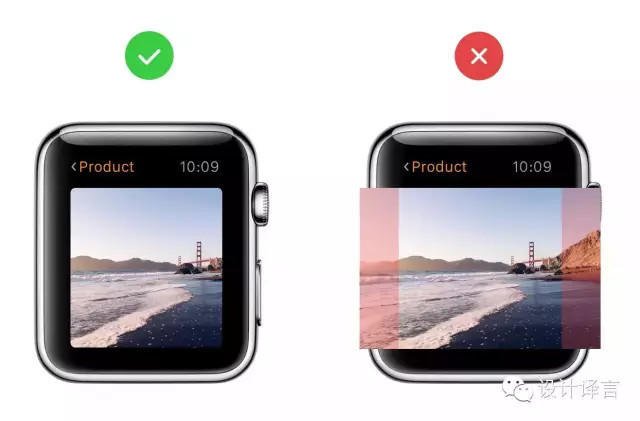
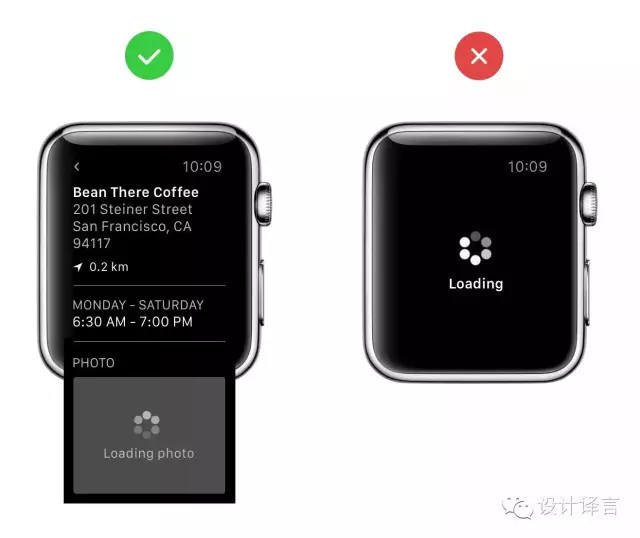
若你需要加載一些大東西的時候,如一張照片或者地圖,請同時向用戶展示其他的信息。不要讓用戶傻等。

在加載的同時給用戶看其他的信息
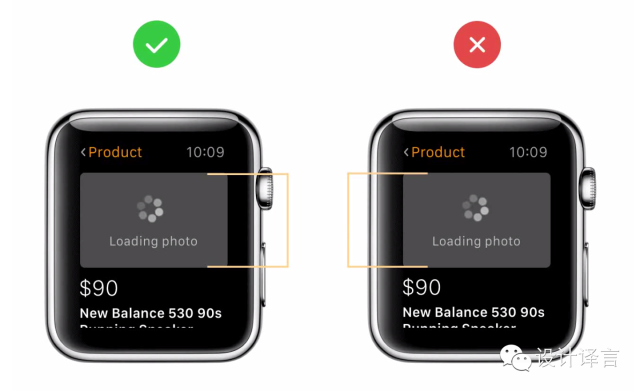
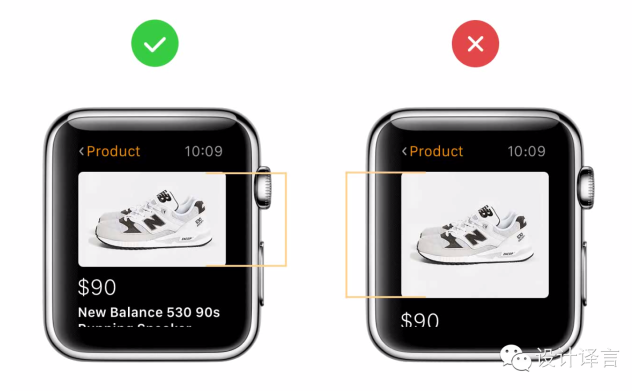
否則,圖片加載出來的瞬間,剩余的內(nèi)容就會「向下跳」一下,這會干擾到用戶的當前操作,特別是當用戶正在向下滑動屏幕的時候。

缺省圖片占位符

圖片加載出來后,右側(cè)因為圖片比缺省圖片占位符要高,內(nèi)容被擠到下面
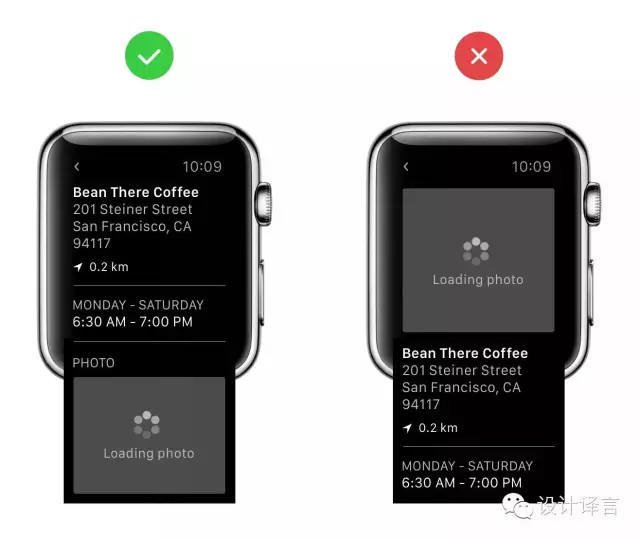
考慮到用戶與 Watch 只有很短的交互時間,所以要盡可能快的展示重要的信息。

信息排序有講究

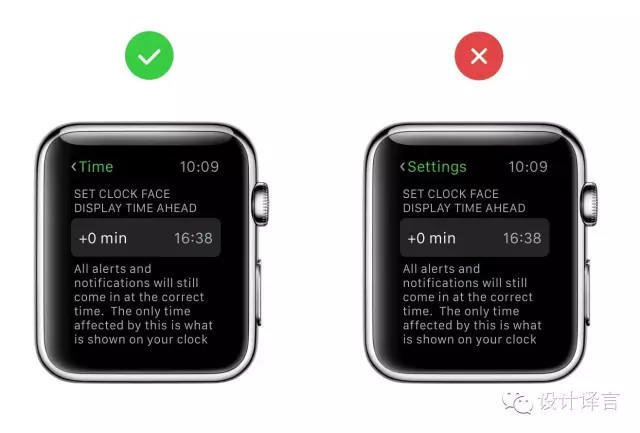
Watch 上的后退按鈕與標簽

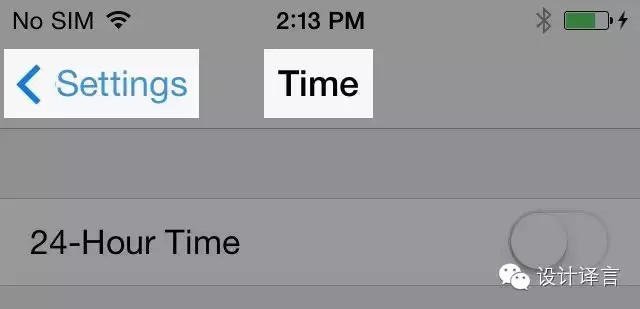
iPhone 上的后退按鈕與標簽
在 iPhone/iPad 上,通常既有當前界面的標題,也有后退按鈕的標簽,它們并存在屏幕的頂部導(dǎo)航欄里。而 Watch 沒有空間顯示兩者,所以蘋果決定只留下當前界面的標題——這也是用戶更關(guān)注的。
越大越好。確保每一個可以點擊的元素至少有 75 px(38 毫米 Watch)或者 80 px (42 毫米 Watch)。

確保元素足夠大,以便點擊

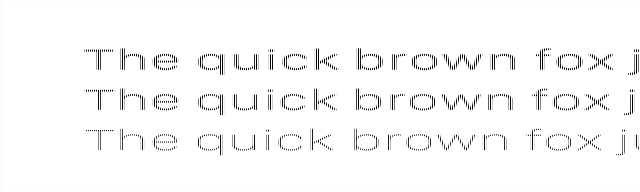
San Francisco 字體
蘋果官方為移動/桌面設(shè)備和 Watch 提供了兩種字體。在 Watch 上,請使用 San Francisco 的 Compact 版本。與常規(guī)的版本相比較,它在字符間留有更多的留白,這使得小字體看起來更清晰。
Apple Watch 上的應(yīng)用圖標是圓形的,并且比移動端上的明顯要小。大多數(shù)情況下,僅僅縮小移動 app 里的圖標來適應(yīng) Watch 的尺寸并不合適。這有一些小技巧幫助你保持你的 app 在 Watch 的識別度。

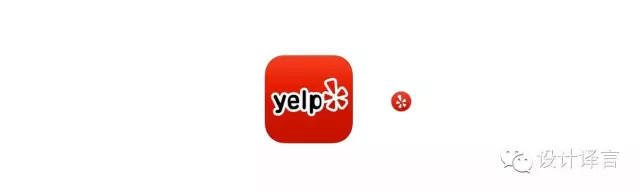
移除文字,使圖形更簡潔

簡化圖形并縮小尺寸

展示手表的功能
你的 Watch 應(yīng)用與手機應(yīng)用的功能一樣嗎?有些 Watch 應(yīng)用僅提供輔助功能,例如相機應(yīng)用的 Watch 版只提供了手機版的快門功能。可以通過調(diào)整圖標來展示這個功能上差異。
相機應(yīng)用的 Watch 版只有快門功能,右側(cè)為 Watch 上的相機應(yīng)用圖標

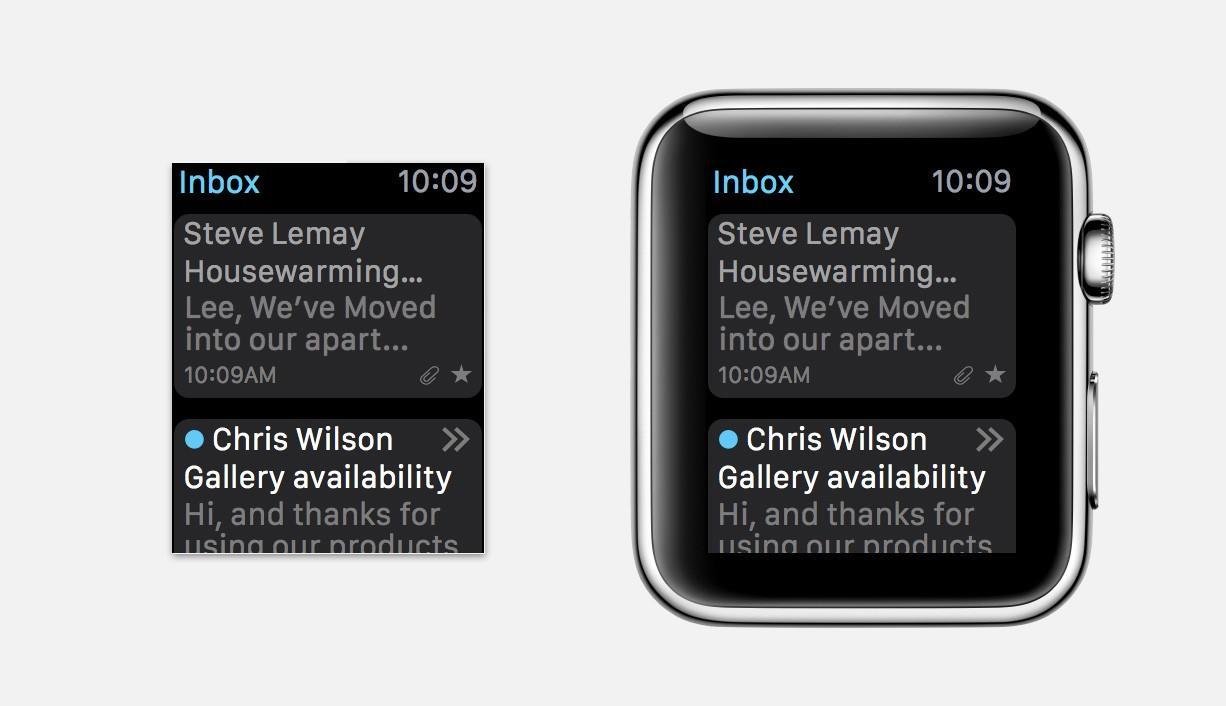
Apple Watch 自帶 padding
當我在為 Watch 做設(shè)計時,內(nèi)容到邊框的距離曾讓我很困惑。對于 Apple Watch 的設(shè)計來說,請牢記表盤的邊框會為 app 提供一個天然的 padding。
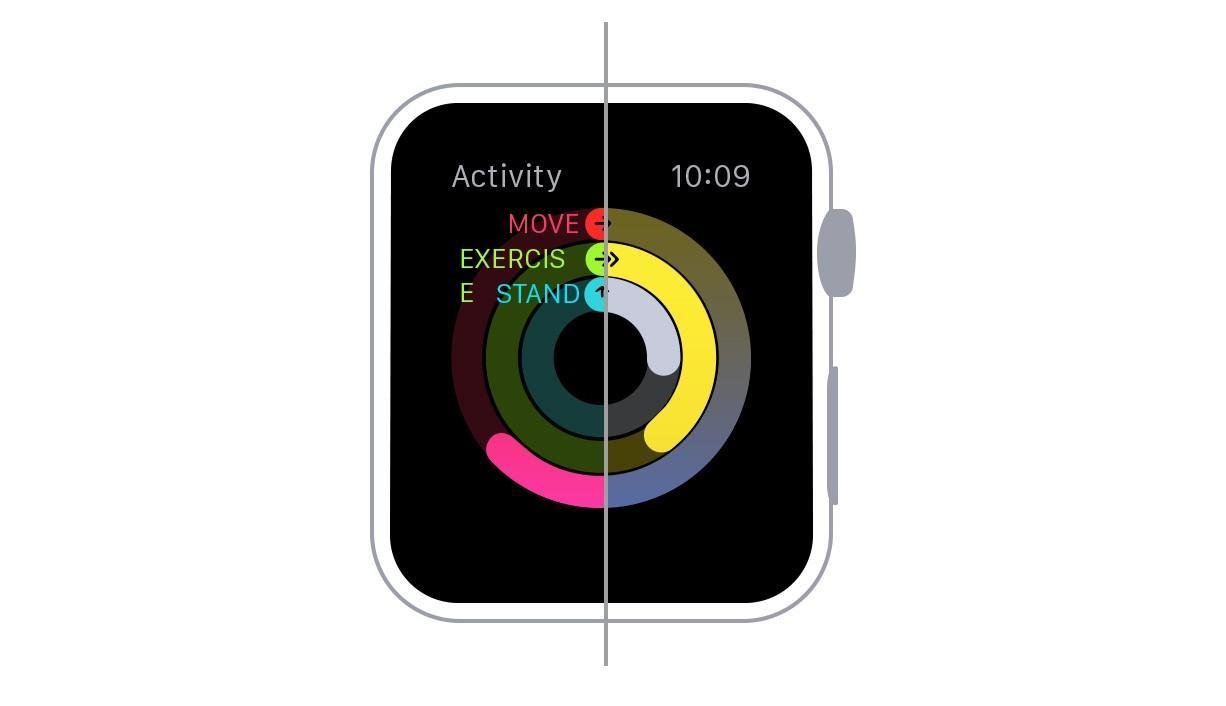
譯注:考慮到電池續(xù)航問題,蘋果官方的 Apple Watch 人機界面文檔鼓勵使用黑色作為 app 的背景。為了在黑色上顯眼,大量 app 使用紅綠等強對比色,但這在色盲/色弱用戶看起來,也許并沒有什么差別。

色盲用戶所見到的世界
時刻反思你的界面在色盲用戶看起來是如何的。
藍藍設(shè)計的小編 http://paul-jarrel.com