2015-6-25 周周
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
每一個(gè)扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

自從幾個(gè)互聯(lián)網(wǎng)公司的產(chǎn)品帶領(lǐng)了白色簡潔設(shè)計(jì),所以現(xiàn)在在國內(nèi)不用白色的設(shè)計(jì)便不能叫做好設(shè)計(jì)。我們打開所有的應(yīng)用,從娛樂到閱讀,到社交工具到備份工具等等,一切都是白色。這一期我們來洗洗腦吧,看看國外優(yōu)秀的其他色設(shè)計(jì)吧 >>>

Designer : Ludmila Shevchenko
整個(gè)界面色彩才豐富,用多色來區(qū)分每個(gè)區(qū)塊,能夠保證顏色視覺塊的統(tǒng)一。

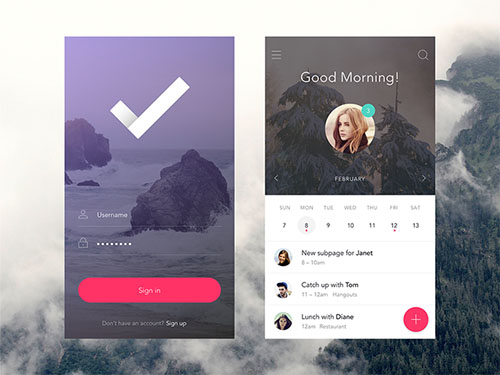
Designer : Javi Pérez
設(shè)計(jì)色彩柔和,搭配暗色更加凸顯白色和紫色的光暈感,以及文字的閱讀。

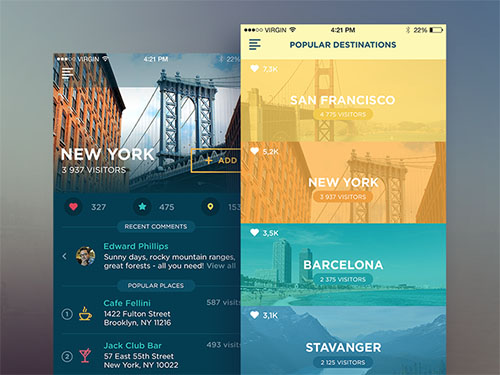
Designer : Olia Gozha
圖中的配色可以說把握的非常棒,多一點(diǎn)就是艷,少一點(diǎn)就是臟。

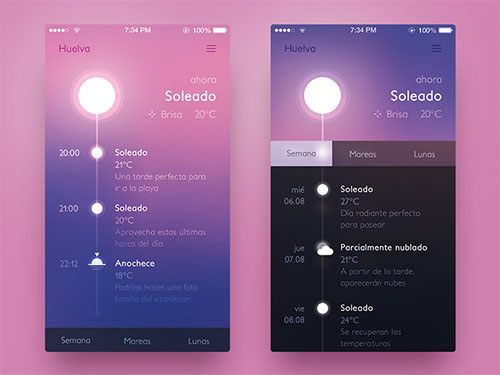
Designer : Balraj Chana
淡淡的紫紅色搭配深紫色是目前非常流行的配色,注意暗色部分并不是純黑,而是帶著紫色條件。

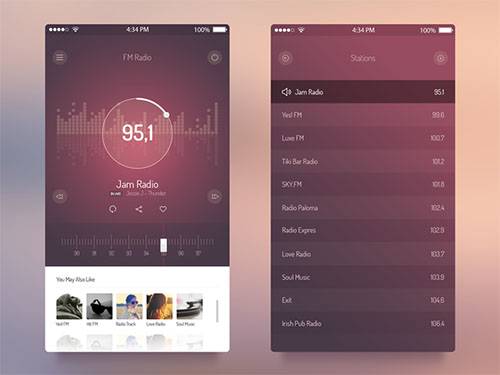
Designer : Eddie Lobanovskiy
暗色同樣還可以使用不同色階來改變,這樣能夠更加區(qū)分明暗主次。

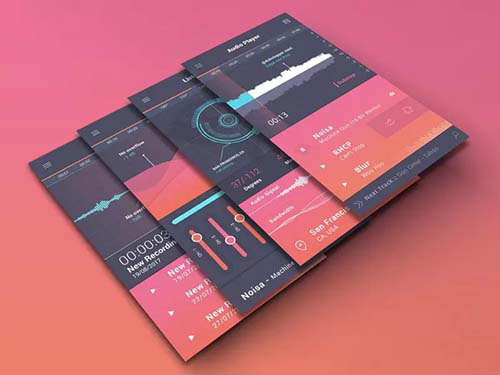
Designer : Anton Aheichanka
我們說,設(shè)計(jì)中要有主色調(diào)和輔色調(diào),色值是需要保持一致的,無論是按鈕還是小記事日期的提示,都要表現(xiàn)的統(tǒng)一一致。

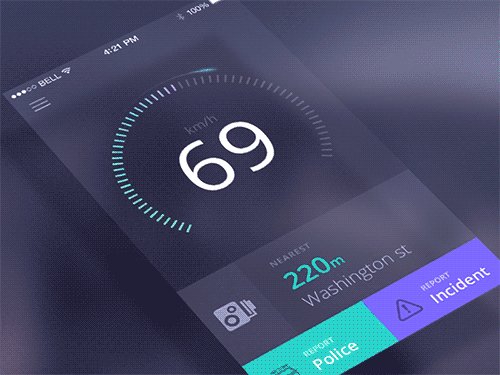
Designer : Cuberto
模糊的壁紙是為了更好的襯托顏色及透明白色為整個(gè)視覺中提供更好的體驗(yàn)。

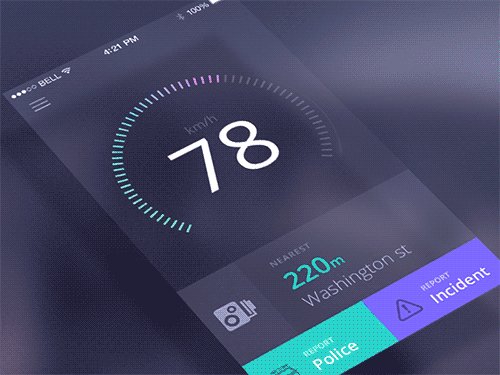
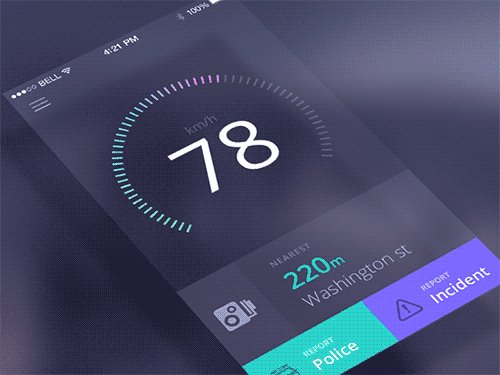
Designer : Jakub Antalík
兩種顏色不僅僅可以作為主色來用,同樣的,它們之間的漸變色依然是可以利用到整個(gè)設(shè)計(jì)中的。

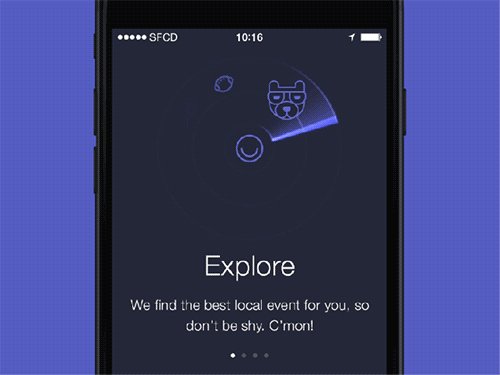
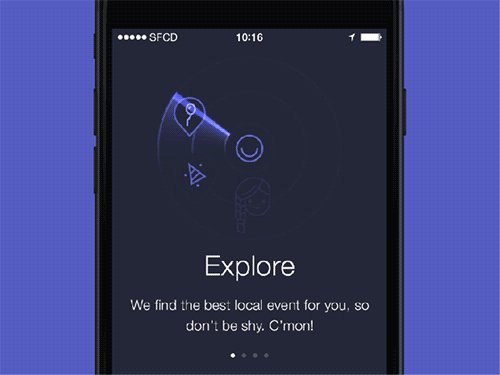
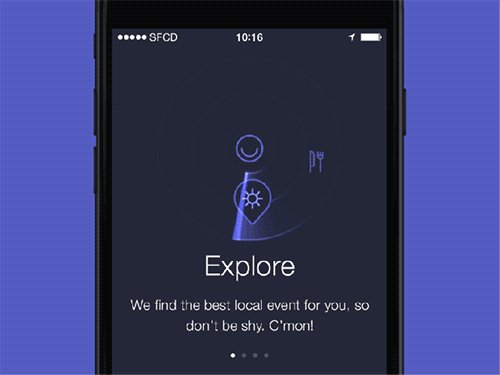
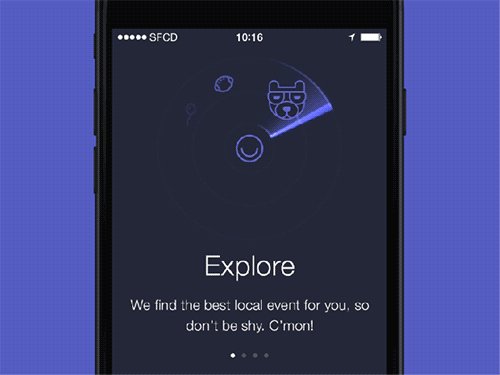
Designer : SFCD
紫色和暗色的搭配是非常高檔的顏色,并且很受大眾的喜歡,包括高端的設(shè)計(jì)師們。

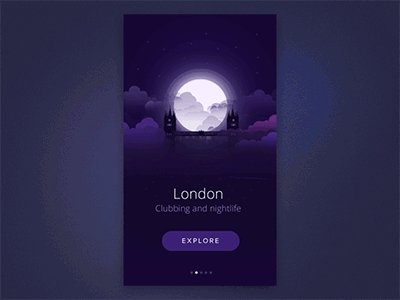
Designer : Julien Renvoye
數(shù)據(jù)統(tǒng)計(jì)展示類的應(yīng)用更喜歡暗色系,因?yàn)檫@樣能夠?qū)?shù)據(jù)顯示的更加清晰明確。

Designer : Yura Yarokhovich
細(xì)節(jié)的時(shí)間軸及小圖標(biāo)是暗色圖標(biāo)亮點(diǎn)之一,如果對(duì)圖形把控不好,便不會(huì)輕易做深色設(shè)計(jì)。

Designer : Jona Dinges
利用色階的色彩來代表天氣,稍顯陰沉,卻直接了當(dāng)。

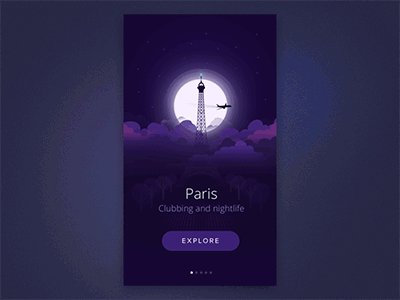
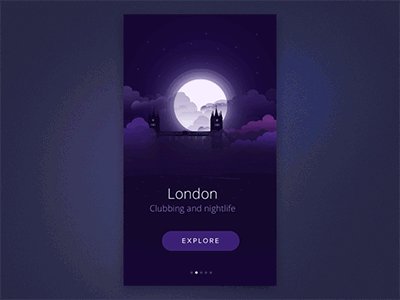
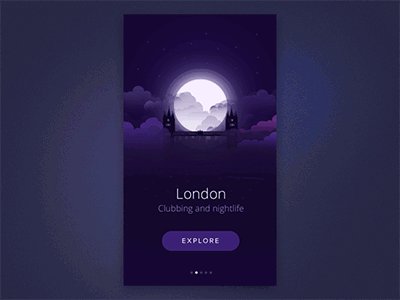
Designer : Vasjen Katro
引導(dǎo)頁的明暗對(duì)比能夠讓用戶視覺中心被更好的引導(dǎo),而不像白色設(shè)計(jì)容易散開
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com