2015-7-8 博博
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

以為計算機里有Photoshop,你就是設計師?使用Photoshop的方式百百種,你是設計了一年還是設計了十年,從細節就可以看得出來(附上老鳥設計師常用的幾個快捷技巧) >>>
除了大量使用快捷鍵是基本以外,老鳥設計師跟菜鳥設計師在使用Photoshop時有著各種不同。McCann Prague在他們的征人啟事上加入可愛的idea,讓你看見他們想征的老鳥跟菜鳥設計師之間的差別。

老鳥:Photoshop 6.0
新手:Photoshop CS 5

老鳥:群組、上色分類。
新手:無。

老鳥:簡單明了、了解響應式網頁設計。
新手:過度使用。
是說從Photoshop版本來看,他們想征的老鳥應該是創意總監等級了吧!

你是否曾在制作規范中,讓標注尺寸搞的頭暈眼花!你是否曾在視覺走查中,讓標注尺寸弄的怒氣報表!此時已經陷入了無限的腦補中,不能自拔……..

那么問題來了!
如何才能迅速的,無腦的,甚至讓不會用PS的長腿歐巴也能分分鐘標注尺寸呢??
沒錯就是他,不是神兵不是利器,只是一個PS中小小的插件。讓我們一步步的使用它吧!
(1)下載一個Size-Marks.jsx-v0.1.1的壓縮包(微盤下載)
(2)解壓縮以后打開文件,會找到“Size Marks.jsx”文件,把它復制黏貼到Photoshop文件安裝路徑下的:
OSX路徑:OS X: /Applications/[Photoshop]/Presets/scripts/
Windows路徑:C:\[Program Files]\Adobe\[Photoshop]\Presets\scripts
(注意:如果你的軟件安裝在D盤或者別的盤里就在安裝的盤里找到此路徑)
(3)重啟photoshop,會在菜單“文件”——“腳本”下找到 Size Marks,然后我們就需要給它命名一個快捷鍵了。
(4)在菜單中,找到“編輯”——“鍵盤快捷鍵”,然后會出現一個窗口,在窗口中展開“文件”——“腳本>”下的“Size Marks”,然后直接點擊鍵盤上的“ctrl+shift+L”即可生成此插件的快捷鍵。
(5)打開你想要標注標出的圖片,點擊選擇工具劃出想要標注尺寸的區域,然后ctrl+shift+L就OK了。

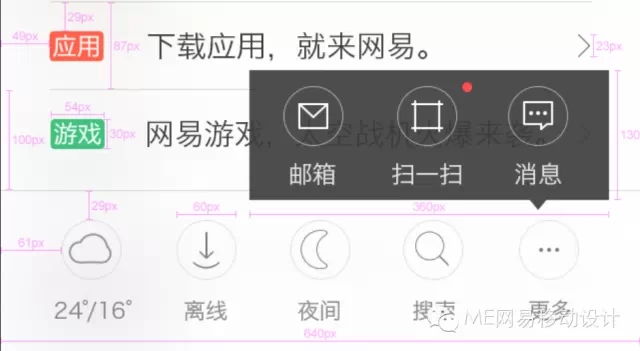
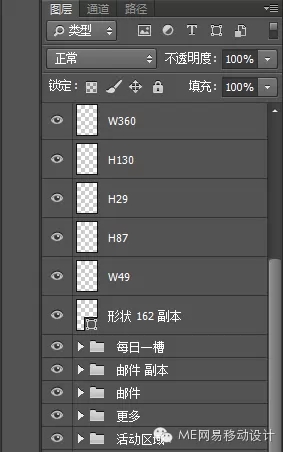
(來一個尺寸復雜的頁面測試下,標注這些尺寸20秒不到就OK,好似魔鬼的步伐,看不清點擊放大)

(并且會在圖層欄中生成對應的長或者寬的尺寸數值,一目了然)
UI設計中免不了圖標的設計,但是當排期緊、要的急時,我們免不了就去某瓣等什么網站上去看、去下載….
要是有這樣的搜索能力或是這樣的復制能力,那還說啥,早就一統天下了。
但是,我們沒有,那如何才能,無需注冊,無需下載,直接PSD源文件拿來就用的方法呢!
就是它!它!它!廢話不多說,這個屬于PS拓展功能插件安裝起來還是有些繁瑣(我曾被折磨一個下午)
(1)首先登錄它的官網下載安裝包(官網已停止下載,移步 微盤下載)

(2)檢查電腦中是否安裝過Adobe Extension Manager(有的可以暗喜)如果沒有去官網下載一個吧,記得選和你PS同版本的下載安裝(此插件低于PS6的安裝不了)Mac不存在這個問題直接下載就好了。
(3)將從官網下載的安裝包后綴名是.zxp用Adobe Extension Manager打開,它將自動安裝。
(4)重啟PS,點擊窗口–擴展功能–blendmein,就OK了,搜索要輸入英文,icon都是矢量的隨你放大縮小, 還再等什么愉快的玩耍起來吧!
對于我這樣的色彩感蠻差的人來說,每次遇到色彩復雜的時候就頭疼……

這位上色的童鞋,我們做朋友可好。
但是我們也不能就此放棄,除了平時多看多練習,多累計經驗以外,我們有沒有什么小招數呢…..
一個PS自帶的原生插件,來幫助我們配色(注意:同樣也是PS版本低于PS6,或者安裝建議版綠色版什么的用不了擴展功能哦)
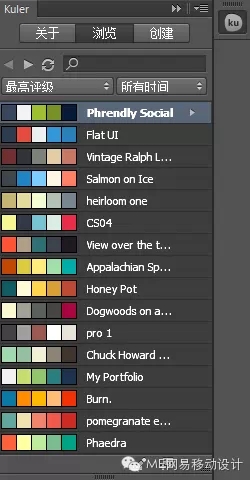
(1)打開PS,點擊窗口–擴展功能–kuler,就OK了。

(2)你可以自己在搜索里找想要的顏色的主題,或者直接在給出的欄目里面找,總有一款適合你。

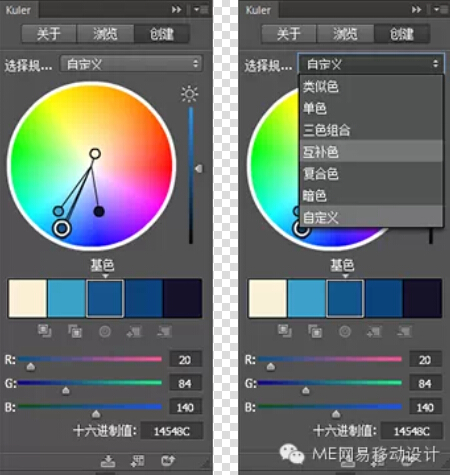
(3)當然你也可以給自己已經選好的顏色進行配色,選擇創建,選擇基色,再在下面的十六進制值中輸入色值然后回車然后你就可以根據你自己的需要進行調色了。去選擇你最喜歡的顏色吧。

這次就到這里了,祝大家使用的開心!

【優設近期熱門技巧文】
原文地址:onefunnyjoke