編者按:想適配兩個(gè)完全不同的平臺(tái),有哪些需要注意的點(diǎn)呢?今天這篇文章總結(jié)了6個(gè)值得新手學(xué)習(xí)的地方,包括圖標(biāo)、屏幕密度尺寸、設(shè)計(jì)等等,來(lái)收吧!

1. 不要轉(zhuǎn)換
你不應(yīng)該在安卓上使用同一套規(guī)格的UI。iOS有一個(gè)能讓你一鍵返回桌面的“物理home鍵”。然而,安卓上的按鍵是“返回、home和多任務(wù)”。
這意味著什么?
一位安卓用戶可以從一個(gè)應(yīng)用輕松跳轉(zhuǎn)到另一個(gè)應(yīng)用。這是一個(gè)很大的不同之處。

因此,iOS通常會(huì)有一個(gè)結(jié)合了縱向和橫向的UI結(jié)構(gòu),但安卓則更偏向于縱向。

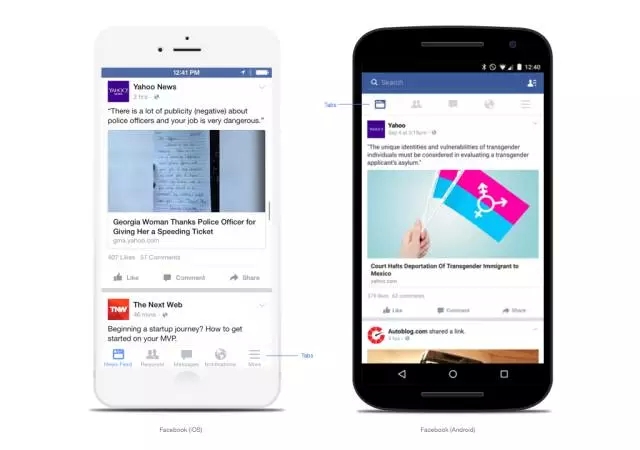
這些“返回、home和多任務(wù)按鍵”都在屏幕底部,因此你不能把tab(標(biāo)簽)放在底部的位置。

2. 熟悉新詞
你經(jīng)常能挺到諸如“DP”、“SP”和“9 Patch”這樣的詞。DP和SP是尺寸單位,而9Patch是組件格式的名稱。
DP是Density-independent Pixels的簡(jiǎn)寫(xiě),它是一個(gè)永遠(yuǎn)不會(huì)改變大小的絕對(duì)單位。
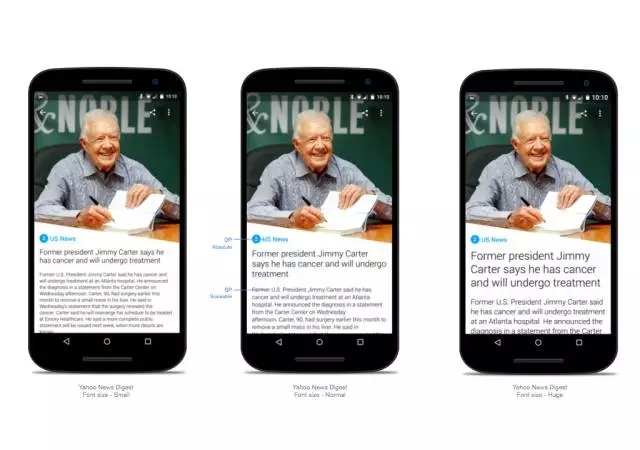
SP和DP很像,但是它是可以伸縮的。如果用戶在設(shè)備的設(shè)置里調(diào)大文字,那么通過(guò)SP定義的字體大小就會(huì)受到影響.

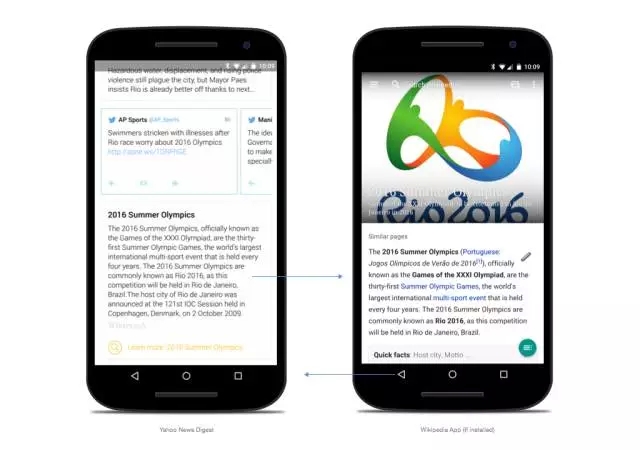
Yahoo News Digest
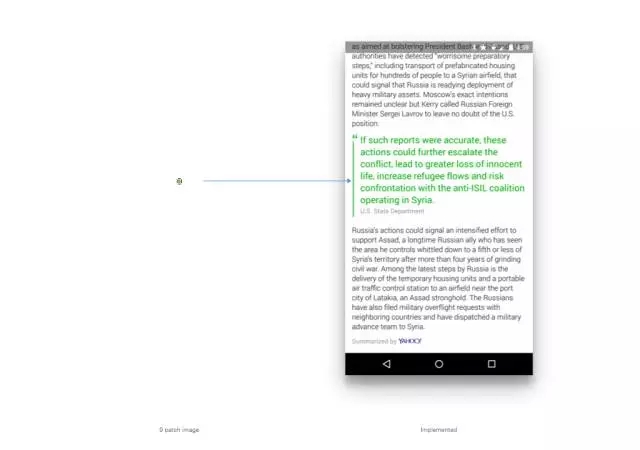
9 Patch是一個(gè)能讓組件可大可小的格式,對(duì)于大幅縮小文件體積大有幫助。舉個(gè)例子,它可以被用來(lái)作為帶有陰影的按鍵。點(diǎn)擊鏈接查看具體細(xì)節(jié)。

9 Patch圖片(左邊那張)可以驚人地?cái)U(kuò)張成如右圖那般的尺寸
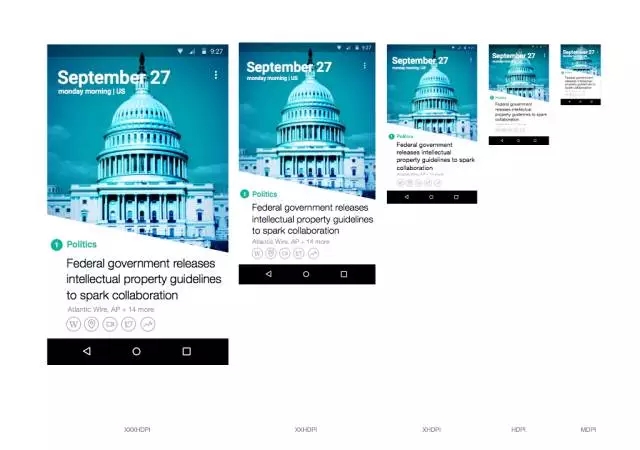
3. 理解屏幕密度和尺寸
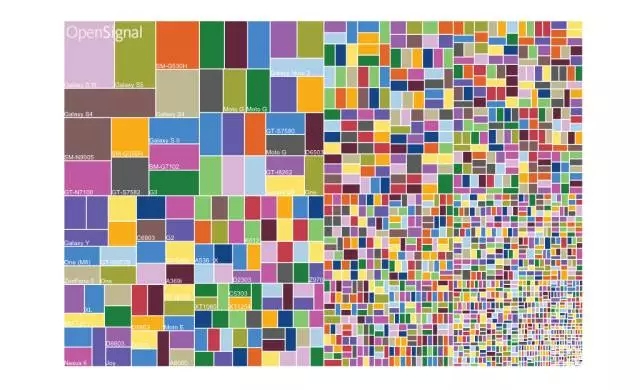
和iPhone不同,有百來(lái)個(gè)不同的生產(chǎn)商在基于安卓系統(tǒng)研發(fā)他們的手機(jī)。舉個(gè)例子,OpenSignal.com的網(wǎng)站上有一份乍看美不勝收實(shí)則細(xì)思極恐的安卓碎片化信息圖。

不過(guò)這并不是說(shuō)你要去為所有這些機(jī)子設(shè)計(jì),所以不必驚慌。
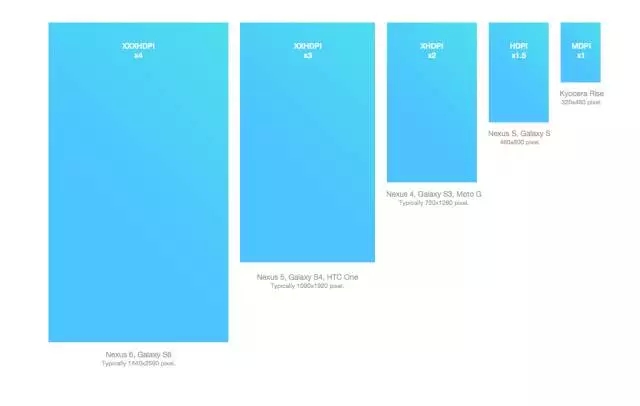
安卓有一個(gè)屏幕密度的系統(tǒng)能適應(yīng)于每個(gè)屏幕尺寸。因此你只需要留意那5到7個(gè)不同的尺寸就可以了。

對(duì)于1080 x 1920 pixels(XXHDPI)來(lái)說(shuō),所有像素值除以3便是DP。
如果你以1080 x 1920 px開(kāi)始你的設(shè)計(jì),你并不僅僅是在為Nexus 5設(shè)計(jì),那些組件和規(guī)格同樣可以完美適配于其它的XXHDPI手機(jī),比如Galaxy S4, HTC One 或 LG G2。
下面我們回到DP的話題…
DP是針對(duì)所有顯示屏的一個(gè)絕對(duì)數(shù)值單位。要實(shí)現(xiàn)正確的像素值,你必須在每個(gè)分辨率上做乘除法。比如,如果對(duì)于1080 x 1920 px(XXHDPI)來(lái)說(shuō),所有像素值除以3便是DP。
是的,你必須在這里做一些數(shù)學(xué)乘除,這也是為什么有一些設(shè)計(jì)師從320 x 480px開(kāi)始(這樣每個(gè)數(shù)字都是DP了)。然而,我更喜歡從1080 x 1920px開(kāi)始,因?yàn)檫@是最流行的尺寸。但一切隨你。
在任何情況下,你都應(yīng)該為優(yōu)化app于不同的屏幕尺寸和分辨率而做出努力。我建議你在app上線之前,在至少五個(gè)不同分辨率的設(shè)備上進(jìn)行測(cè)試。要知道,即便他們分辨率不同但比例還是非常接近甚至一致的,因此你不必太擔(dān)心原始排版被打亂或需要重新設(shè)計(jì)的問(wèn)題。

Yahoo News Digest. 為各個(gè)分辨率適配。
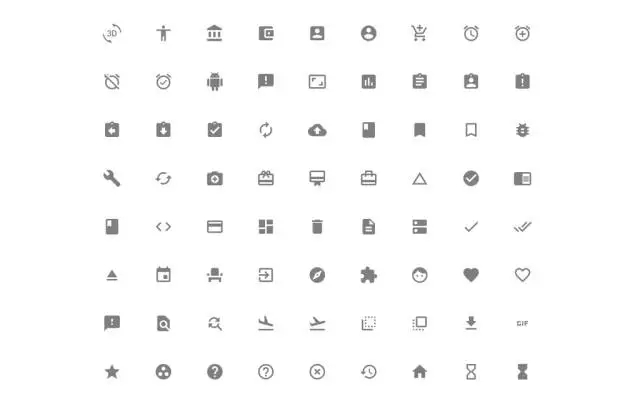
4. 圖標(biāo)
安卓上圖標(biāo)的風(fēng)格更加實(shí)心和圓潤(rùn)。

Material Icons
安卓的可伸縮圖標(biāo)系統(tǒng)能自動(dòng)地在不同尺寸之間切換。然而這種切換可能會(huì)導(dǎo)致位圖變模糊。為了確保你的位圖不受影響,你應(yīng)該在適配每個(gè)尺寸上花點(diǎn)時(shí)間。

Yahoo News Digest. 圖標(biāo)為各個(gè)分辨率進(jìn)行適配
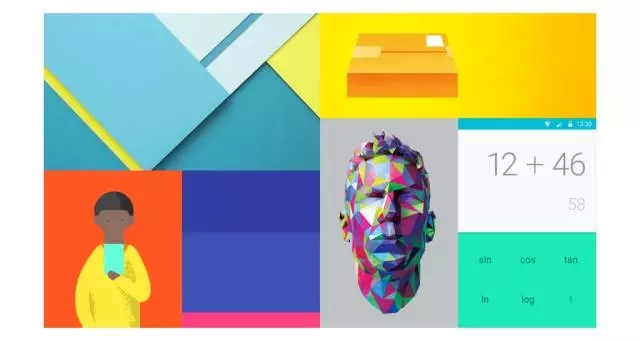
5. Material Design
去年的時(shí)候谷歌發(fā)布了它的Material Design,這是一個(gè)全新的設(shè)計(jì)語(yǔ)言。不容置疑的是它確實(shí)是一個(gè)絕佳的設(shè)計(jì)方向。去他們的網(wǎng)站上看看,理解基本的UI原理。然而,不要太過(guò)糾結(jié)于顏色或者陰影這些特定的視覺(jué)設(shè)計(jì)。你完全可以玩出更多創(chuàng)意。

6. 更多
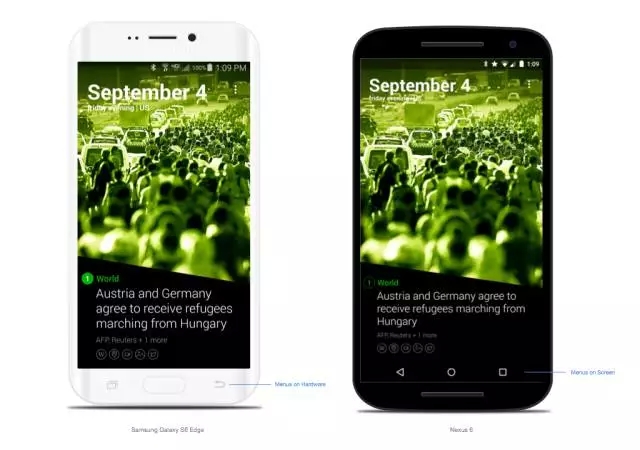
軟鍵
典型的安卓設(shè)備在屏幕上有特定的Home, 返回和菜單按鍵。然而,三星是以實(shí)體按鍵的形式應(yīng)用在他們的硬件設(shè)備上的。這讓一切又變得些許不同。確保你的排版能在三星和其它設(shè)備上都說(shuō)得通。

插件
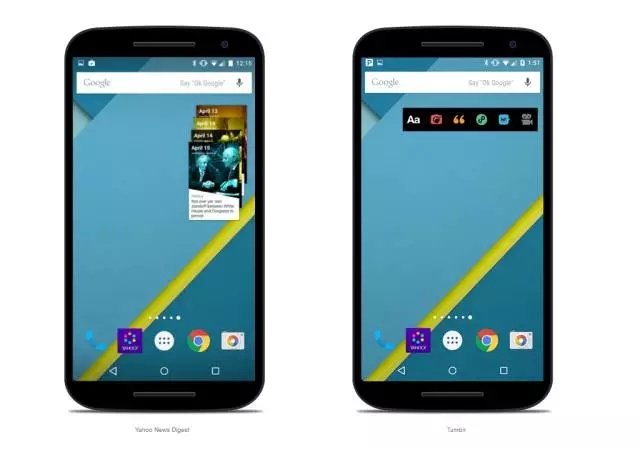
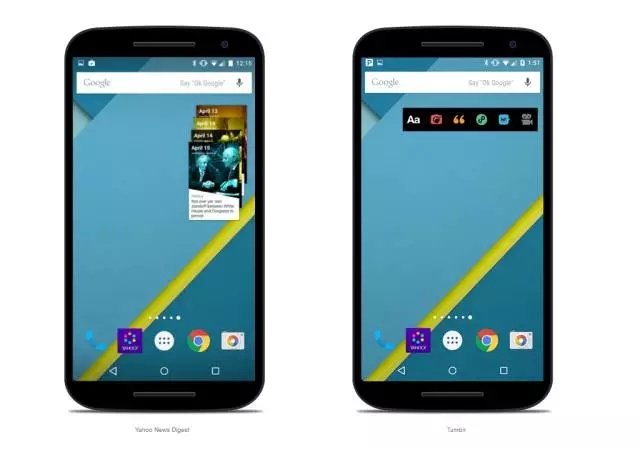
安卓的插件從最早開(kāi)始就是其的特點(diǎn)之一。你可以在主屏創(chuàng)建簡(jiǎn)單且實(shí)用的卡片(但它只提供局限的功能)。多看看別人是怎么做插件的,然后在開(kāi)始設(shè)計(jì)之前和你們的工程師談?wù)剬?shí)現(xiàn)的問(wèn)題。

消息
一個(gè)典型的消息往往由圖標(biāo)+文字或圖片+文字組成。安卓4.x和5.x使用了不同的方式,這點(diǎn)也需要注意。

7. 一些有用的鏈接
這里有一些實(shí)用的鏈接(譯者注:有一些被墻了,MD規(guī)范網(wǎng)上中文版都有,其它幾個(gè)不需要翻譯-即便是英文):
重復(fù)一遍,不要無(wú)腦轉(zhuǎn)換。多用用安卓,兩者之間的區(qū)別是巨大的。