2015-11-2 博博
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:優設網

在網頁設計中使用透明效果是件既美觀又冒險的事兒。透明效果的使用是把色塊,文本或圖像“變薄”或者降低飽和度,使顏色變淺透明,這樣下個圖層的內容就能穿透顯示出來。這種方法如果用好了,效果將會特別棒——能突出顯示文本或者在圖像的特定區域形成焦點。但設計者在運用透明效果時要特別小心,因為這么做可能會影響頁面的可讀性。要是框和文本的透明度不對,更可能會影響到整體的設計。
下文是一些注意事項以及巧妙運用透明效果的成功案例。



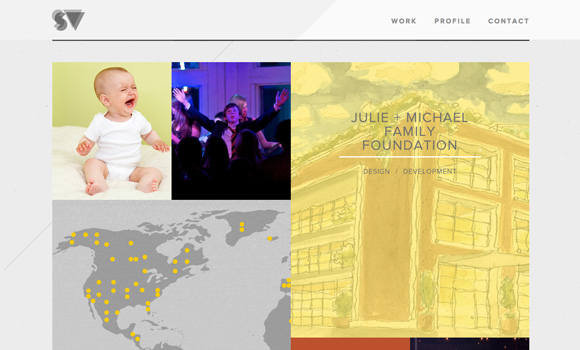
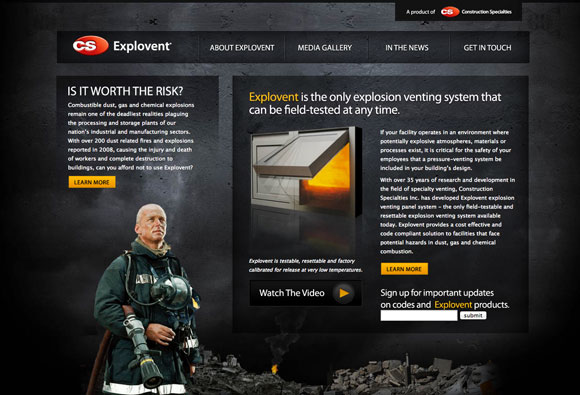
使用透明效果最大的優點是可以形成對比。設計者可以在圖像上打造出一個色塊或文本的焦點,增添屏幕的色彩維度。透明效果還能使文本從不搶眼的背景上跳脫出來。在運用透明效果時尤其要考慮對比度。只有圖像和文本都具備可視性時,透明效果才算成功。所以采用透明效果時,別忘了問問自己:這會使文本/圖像更容易理解么?
透明效果不能遮蓋傳遞信息的背景或圖片。當決定采用透明效果為框架時,要想想會不會少了什么。




透明效果的設置并沒有完美的參數。有些情況下,80%比較理想,而有些的話15%最好。這個要具體情況具體分析。
不要以為你用了透明框,文本就自然能讀了。要想想對比——不管是透明框之于文本還是背景圖片之于透明框架,一定要充分考慮到文字的可讀性。無論是處理透明圖片,色塊還是文本都要記住,如果視覺效果使字體很難辨認,那你想要表達的信息將會無法傳達。



不需大范圍的使用透明效果。小范圍的使用也能夠獲得很好的成效,比如可以用透明效果來做網頁導航或者按鈕的懸停效果等。別想著如何繁復地使用各種透明效果。選擇一種元素和透明樣式,并在網頁設計中貫穿始終。
考慮到文本的可讀性,最好避免在已經具有強烈視覺沖突的圖片上使用透明效果——腦補一下黑、白以及色輪上的各種互補色。如果使用后的融合感對設計有減分作用,就盡量不要采用透明效果了。因為這樣很難使每個部分在背景中都能獲得理想的效果。這時可以思考如何把顏色搭配的更好。



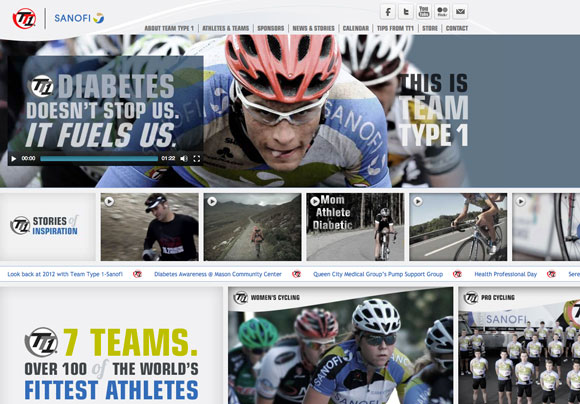
透明效果不是次發效應。要運用透明效果設計出有主導性的圖像。大面積的透明效果是制造對比,強調和視覺興奮的有力設計。
不能因為覺得設計乏味就在后期隨便添加一個透明效果。如果只是把透明效果當做裝飾來運用的話會顯得雞肋,應該提前計劃好如何應用。透明效果可不像字體加粗那樣簡單。如果用不好,就會顯得草率,不專業。



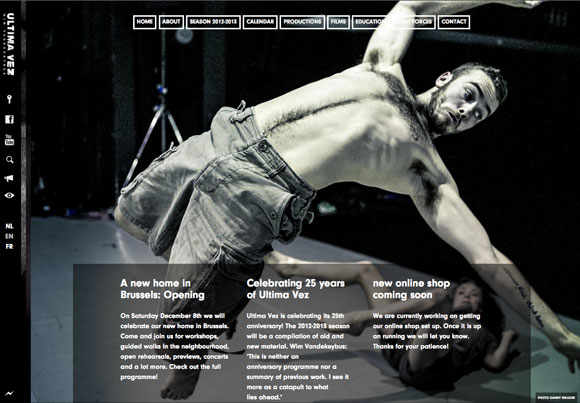
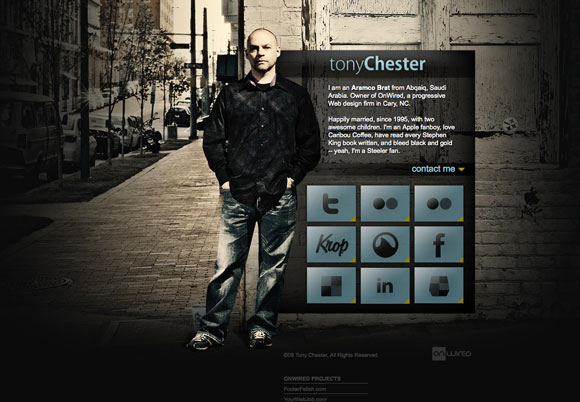
透明效果不僅可以用在顯眼的設計元素中,也可以用在背景圖片上。一些很棒的透明效果都是很細微的,另一些透明設計則體現在圖層當中。比如Tony Chester的網站就很好的運用了透明效果的圖層技術,使設計看起來更有維度。
最好限制使用透明效果的數量。因為透明效果能制造對比,強調和視覺興奮感。如果用得太多,會分散用戶的視覺注意力。



透明效果并不局限于單頁或靜態設計當中,也可用到多種圖片和背景中,抑或兩者皆可。在動態圖中運用透明很討巧,也能讓人印象更深刻。仔細篩選多個圖片背景,盡量選擇顏色相近,內容又有沖突的,這樣就能在變換圖片背景時使用同一種透明度了。仔細觀察透明效果如何作用于每張圖片,從而保證圖片透明度的完整一致性,使圖片,背景,文本變得可讀,形成視覺統一。
學會運用透明效果絕對是你增長設計經驗的捷徑。像運用其他效果一樣,充分運用這項技術,并在不同的情境下檢驗,使其達到預期的效果。想要掌握它,最大的挑戰就是在圖文并茂的情況下確保文本的可讀性,并且透明的部分不會遮擋到下面的圖層。多去嘗試一些不同程度和形式的透明效果吧——在圖片處理時,在創建背景時以及在制造懸停效果的時候。然后再對號入座,選擇最佳的方案。