2015-11-6 用心設計
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:莫貝網

“ 故事也許是人類最早的敘事方法。大多數人在童年時,故事用來引導他們的行為,了解歷史文化和培養社會認同感。”-Form Wikipedia
在討論如何打造故事感體驗之前,我們先聊聊什么是故事。
故事(Storytelling)是通過文字,聲音或圖像來傳播的事件。它在各種文化扮演著娛樂,教育,傳播文化和價值觀的作用。講故事或許是人類最早的敘事方法。大多數人在童年時,成人都會用故事來引導他們的行為,傳授歷史文化和培養社會認同感。注1
講故事是一種解釋和分享的方法。這在我們生活中非常普遍。它們可以彌合文化,語言和年齡之間的分歧。例如在教育中,可以通過故事讓人更加容易理解。又如遠古社會,人類使用壁畫紀錄和傳播故事,這些壁畫即使過了上千年,依舊能理解其中部分含義。

古埃及金字塔中的壁畫。圖片來自 forum.china.com.cn
甚至在工作中,通過講故事的形式,也可以讓信息在人與人之間更加的傳輸。比如說在討論用戶需求的會議上,通過講故事的手法,產品設計可以將用戶需求轉化為一個個場景故事,便可以準確的讓別人理解。 人類從古至今一直深受故事影響。從圣經到現代小說無不是故事。因此當人的大腦在聽到故事時,會產生特別的反應。
在論文《A Theory of Narrative Empathy》中描述到,當人類聽到故事時,大腦中的”鏡像神經細胞“(一種神經細胞,使人們學會從簡單模仿到復雜模仿 -Wikipedia)會異常活躍,促進人類引發共鳴并理解別人的行為,所以故事很容易讓人類沉浸其中。注2
畫報是我們最近研發的圖片社交產品。研發這款產品時,圖片類社交產品已經非常之多。如何在這片紅海中,找到屬于自己的產品定位,這是我們思索的問 題。然而我們發現,現有的產品例如微信朋友圈,Instagram,Facebook等,更多的是分享“某時刻狀態(Moment)”,例如我養了只貓, 周日早晨為它拍了許多照片并分享到朋友圈,講究的是快速和即時性。但是如果我出國旅游了30天,那么我可能需要一種可以承載我整個旅行過程的工具。

Wechat朋友圈和Facebook主頁,他們更多的是分享“某時刻的狀態”
我們認為承載一段過程的最佳工具是故事而非狀態,由于人類大腦對故事非常敏感,容易引起共鳴,且故事人人都可以理解,可以傳遞信息。所以我們嘗試使用故事來包裝這些照片
當思索如何打造故事感時,我們第一步反思的是:日常生活中,我們是如何接觸一段故事的?我們以看電影的場景進行探索。
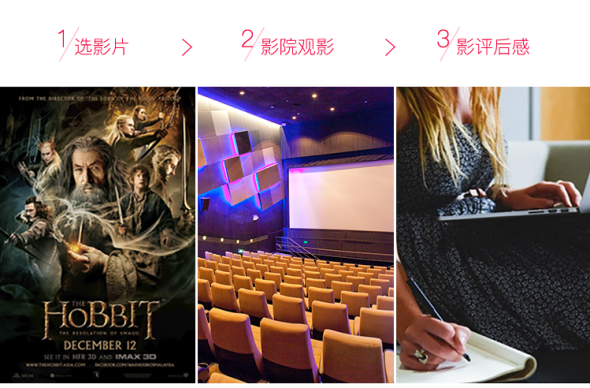
一般來講,看電影有三個步驟:
首先是選電影。我們會根據廣告,海報,豆瓣等宣傳渠道,對電影產生初步的印象。例如電影類型,劇情簡介,大概的氛圍,甚至演員導演,評分等等都會決定我是否選擇這部電影。
其次是觀影。當我們進入電影院,影院的環境,座位,甚至爆米花的香味都能快速建立一種“我正在看電影”的沉浸式體驗。電影未播,體驗先行。當電影播放時,觀眾早已進入狀態,通過生動連貫的情節,跌宕起伏的高低潮,產生視覺與情感上沖擊,從而達到傳播電影主題的目的。
最后是評論。當電影結束,人們一定會討論這部電影,只不過每個人的形式不同。如果與朋友一同觀影,那么電影結束后就開始交換意見;如果是獨自觀影,那她也可以在豆瓣中進行影評。

因此,我們可以清晰的梳理出看電影體驗核心流程:
1.選影片>2.電影院觀影 >3.影評后感
將這個流程映射到產品設計中,它的核心體驗流程便應是:
1.找故事 >2.讀故事 >3.評故事
還有一個相對獨立的流程是寫故事。這塊內容會在下一個章節討論。 所以我們開始從這3個核心流程開始細分梳理體驗目標。
核心體驗目標:
1.讓用戶快速找到內容并判斷是否值得閱讀。
2.讓用戶感覺這個App精致精美
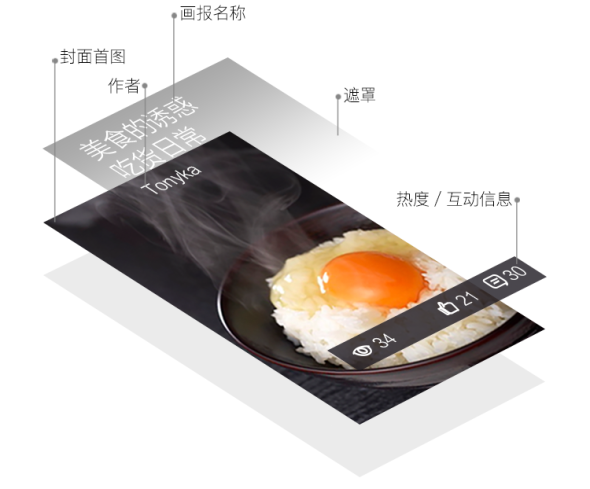
對于第一個目標,我們首先對信息進行了分級。一級信息包括:封面,畫報名稱。 二級信息包括作者,熱度,互動信息。通過這種方式,足以幫助用戶快速判斷內容是否值得閱讀。
 一級信息:封面,畫報名稱。 二級信息:作者,熱度,互動信息
一級信息:封面,畫報名稱。 二級信息:作者,熱度,互動信息
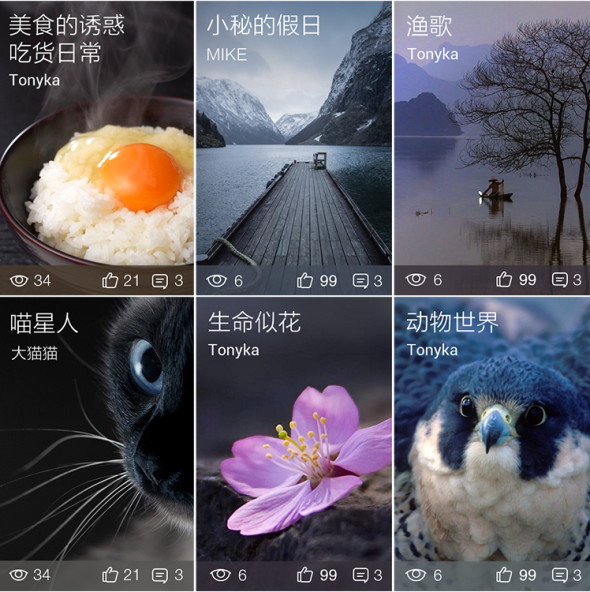
根據“Aesthetic-Usability Effect(即美即好用效應)”注3。在處理第二個目標時,通過優化視覺表現來完成。為了圖片與文字信息不干擾,使用蒙層遮罩;為了保持界面干凈信息傳 達的清晰度,選用了蘭亭細黑的字體;畫報之間使用超細間距排版;由于圖片外顯會裁減,我們嘗試讓開發將人臉定位在封面中心進行裁剪。


畫報封面,通過視覺讓故事精致,同時更容易理解
核心體驗目標:
1.沉浸式閱讀體驗
2.針對不同場景,營造符合的故事氛圍
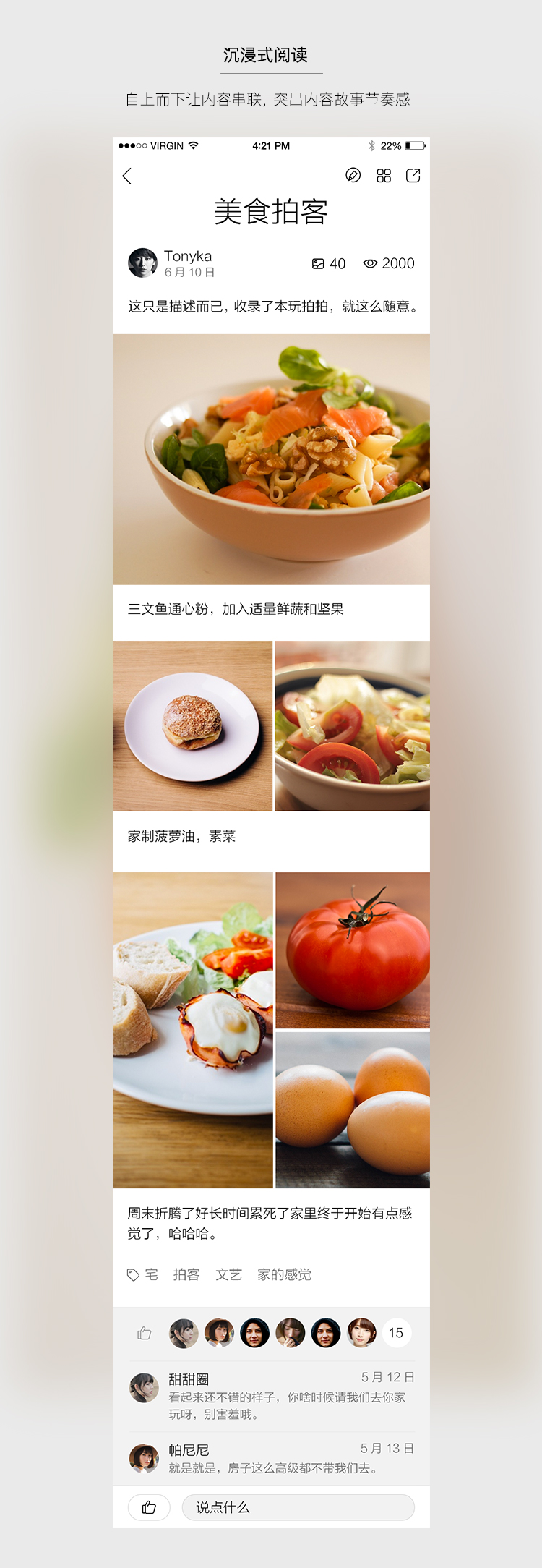
首先是“沉浸式閱讀體驗”。在展示樣式上,我們當時考慮了兩種樣式,一種是類似書籍,左右翻動瀏覽。考慮左右翻動的原因是起源于我們的生活認知,左 右翻動的方式可以讓用戶輕松感覺“我在閱讀一篇書/故事”。另一種是自上而下的流式排版方式。相比于左右滑,向下滑動體驗比較順暢,不會有明顯的卡頓感。 最終我們選擇了后者,原因在于較低的編輯成本。對用戶而言,上下滑動更容易排版。從信息呈現的角度來講,流式展示更容易體現故事更容易表現出故事的開始, 情節發展過程,乃至高潮,最后結尾的節奏感,呼應上文提到的觀影體驗。

自上而下的流式閱讀,相比于左右滑,向下滑動體驗更為順暢,不會有明顯的卡頓感。
2.針對不同場景,營造更符合內容的故事氛圍
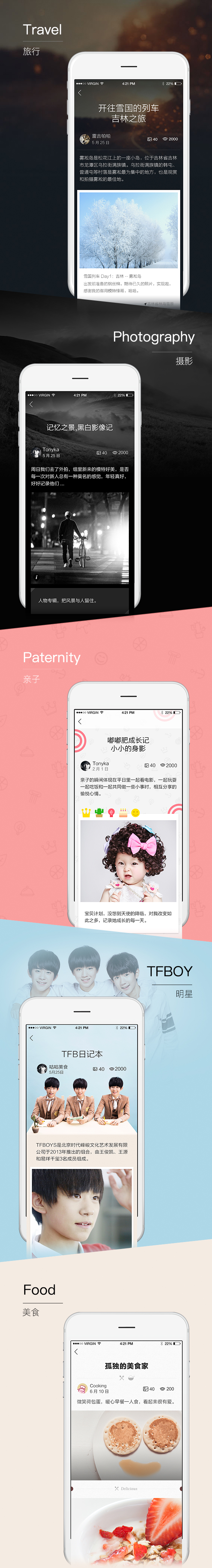
針對如果營造一個合適觀看故事畫報的氛圍。我們的解決方案是使用模板。對模板的定義類似于影院環境和座位等對觀眾的影響,通過視覺的表現來營造氛圍 感。我們梳理出用戶大部分的照片場景,有針對性的進行制作。在第一期,根據QQ空間用戶的照片上傳類型,我們大概梳理出旅行,攝影,親子,追星,美食這幾 類主打方向對模版的嘗試。

核心體驗目標:
1.不影響讀故事體驗
2.快速被用戶感知,快速贊評分享
評故事的設計目標比較難處理,因為他們是相互沖突的。既不能影響快閱讀,又要快速被感知到。所以我們的設計方案是:當剛進入故事詳情頁時,使用動畫,將故事評論框從底部彈出,通過動畫吸引用戶注意并告訴他:“贊和評論在這里”。文章《Animation:Form Cartoons to User Interface》注4,詳細論述了通過動畫的表現手法來突出某些細節的方法。
當用戶閱讀故事時,故事評論框自動收起,當上滑時,自動出現。通過這種方式,達到既不影響讀故事體驗,又快速被用戶感知的目標。

當剛進入故事詳情頁時,使用動畫,將故事評論框從底部彈出,通過動畫吸引用戶注意并告訴他:“贊和評論在這里”
我們的核心用戶主要包括2類人,達人和普通用戶。對于達人,我們的目標是提高社區UGC的質量。所以我們簽約了網絡攝影師。對于這些網絡攝影師來說,多一個平臺曝光對他們而言有價值的。
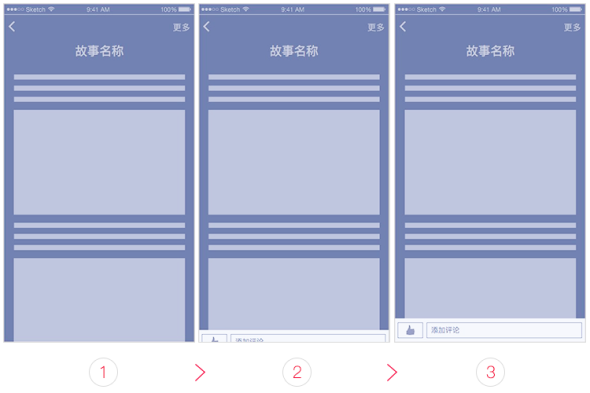
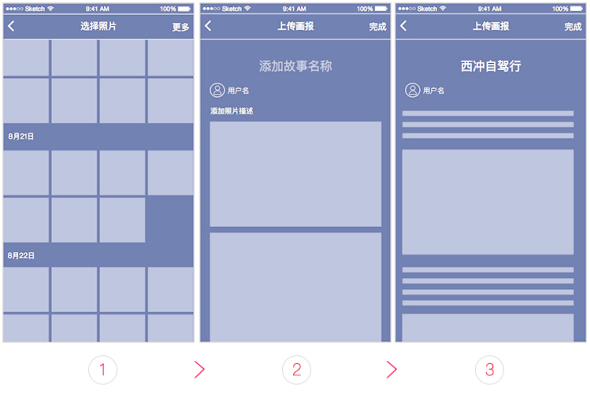
對于用戶寫故事的痛點在于,寫故事幾乎等于寫文章,門檻高。所以如何降低門檻是我們的核心目標。在畫報上傳流程設計中,我們把流程控制在3步,盡量降低編輯門檻。同時提供模板來一鍵美化。

通過不斷細化目標,我們發現畫報的核心體驗和電影幾近一致,都在于打造沉浸式的體驗,包括前期沉浸感鋪墊;之后深入淺出的理解故事,與作者產生共鳴;最后進行吐槽和討論。這種體驗的目標理論上可以復用在所有以長內容為核心的產品中。
注1: Narrative. Form Wikipedia.https://en.wikipedia.org/wiki/Narrative
注2: Keen S. A theory of narrative empathy[J]. Narrative, 2006, 14(3): 207-236.
注3: Masaaki Kurosu & Kaori Kashimura. Apparent Usability vs. Inherent Usability: Experimental Analysis on the Determinants of the Apparent Usability. CHI’95 Conference Companion.
注4: Chang B W, Ungar D. Animation: from cartoons to the user interface[J]. 1995.