2015-12-3 周周
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

說道對比,你會想到什么?也許是黑白對比,大小對比,但是對比所存在的形式還有很多,遠不止于此。
事實上,對比度是最重要的設計原則之一,它也是每個設計項目中必不可少的設計要求。為什么這么說呢?控制對比度有助于設計項目的組織結構化,建立信息和視覺的層次,讓你最重要的部分成為視覺的重心,讓關鍵信息突出展示。善于使用有對比度的設計,能增加視覺的觀賞性和趣味性。在相同的布局、相同的視覺元素中,形態和色彩的變化有時候非常單調,但是對比能讓變化顯得不同凡響。
然而,和絕大多數的設計規則一樣,平衡是對比度控制的核心規則。如果對比度反差太大,這樣的視覺設計可能是混亂而不和諧的,如果對比度不明顯,那么設計作品可能看起來單調而晦暗,毫不突出。
那么,怎么控制對比度才能真正提升設計項目的視覺效果呢?遺憾的是,你所期待的神奇公式并不存在。正如同你剛剛開始學習設計技能的時候一樣,對比度設計中的許多技巧不是非此即彼的簡單規程。但是如果你認為它過于神秘那就錯了,對比度是成就好設計的一種規則,它還是有跡可循的,任何人都可以將它添加到設計項目中,作出優秀的作品。如果你對對比有興趣的話,不妨都下去,下面的20個設計技巧,也許會幫你打開一扇門。

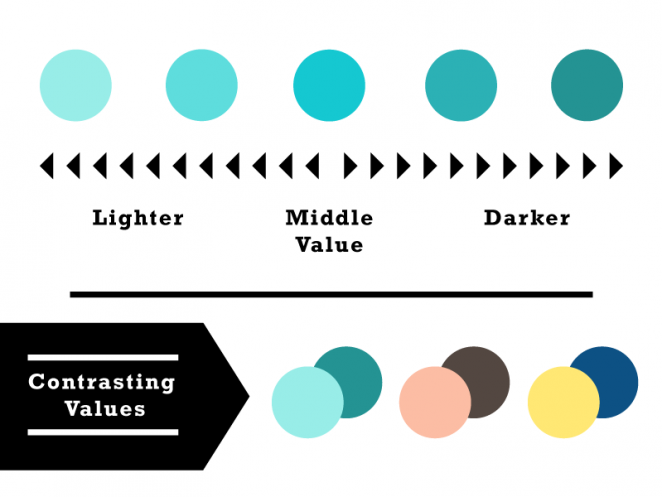
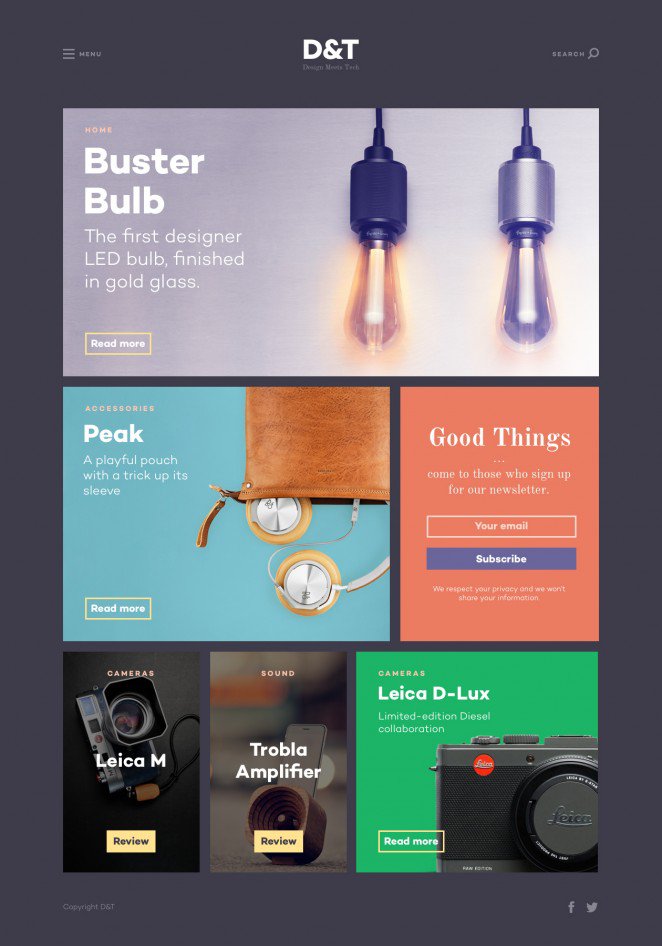
這個值通常指的是色彩的明暗度,純黑和純白深淺的。但是要創造高對比度的色調并不是非得使用黑色和白色。將一個色彩調亮一個調暗是調出對比度的有效手段。
案例中,深藍色的背景和淺色的文本就很好的構成了對比。


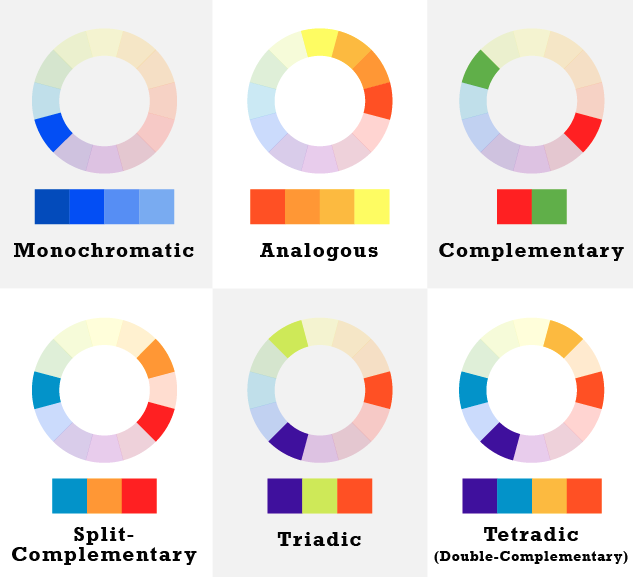
傳統的色輪上有12種色彩,但是常用的配色方案有很多,系統的配色理論中對于如何借助色輪來創建配色方案有比較系統的介紹,比如大家所熟知的單色方案、相似色方案、對比色方案、對稱三色方案等等。在諸多配色方案中,有一些對比度非常高的配色方案,比如:
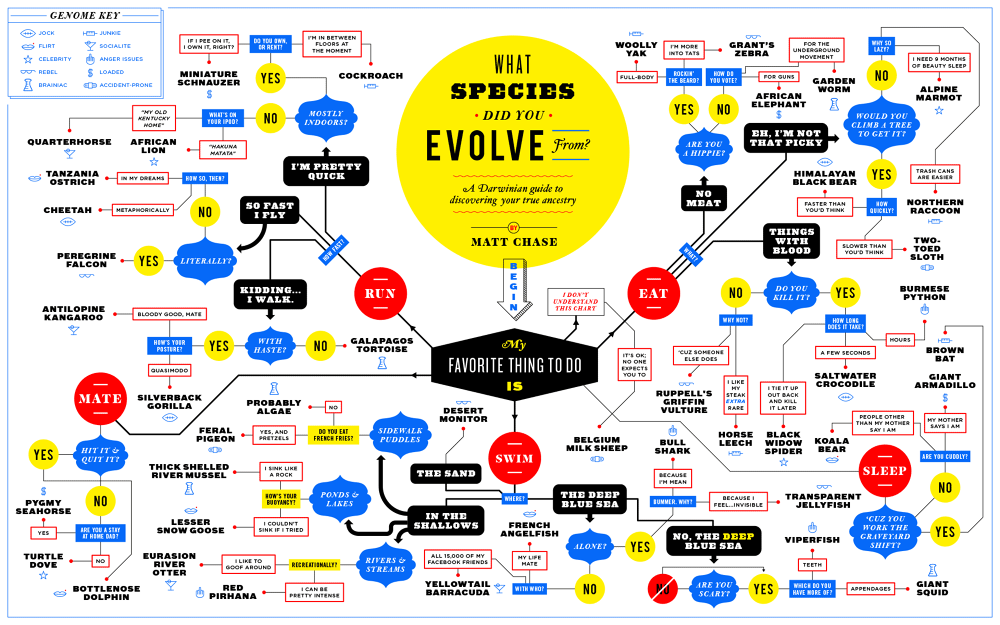
·對比色:色輪對稱位置的兩種色彩對比強烈,比如紅和綠,藍和黃,等等。下方案例中就很好地運用了對比色,配合繁復的結構,整個設計實用且充滿了視覺沖擊力。

·分離式對比色:色輪上任意位置的色彩,和它正對位置的色彩兩側的色彩,三種色彩共同組成的配色方案。
·對稱三色:色輪上相互構成120度角度的三種色彩。
值得注意的是,在實際運用中不要使用高飽和度的純色,雖然那樣對比強烈,但是并不一定好看。適當地調整深淺和色調,會讓整個配色更優秀。

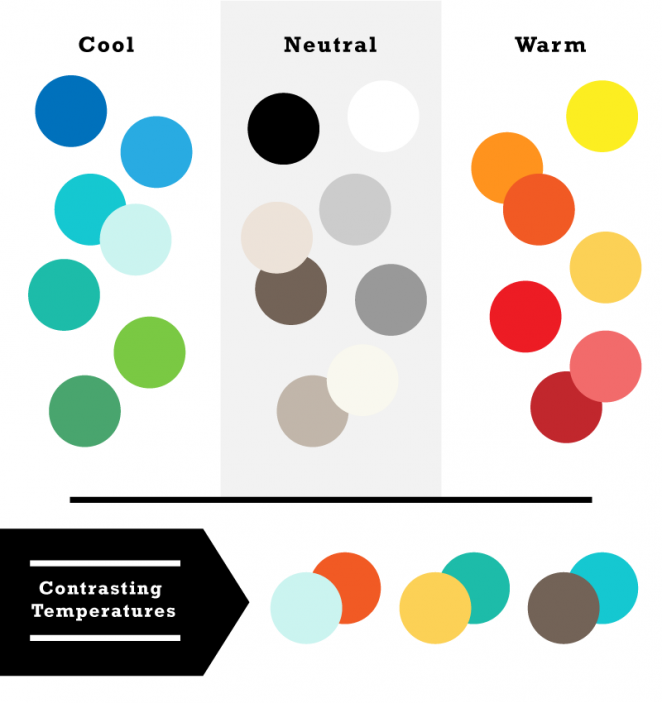
色彩都有著不同的色溫,黑白灰是中性色(米色和棕色有時候也會被歸類與中性色),紅色、橙色是暖色調,藍色、綠色是冷色調。不同色溫的色調在一起的時候能夠形成不錯的對比度。
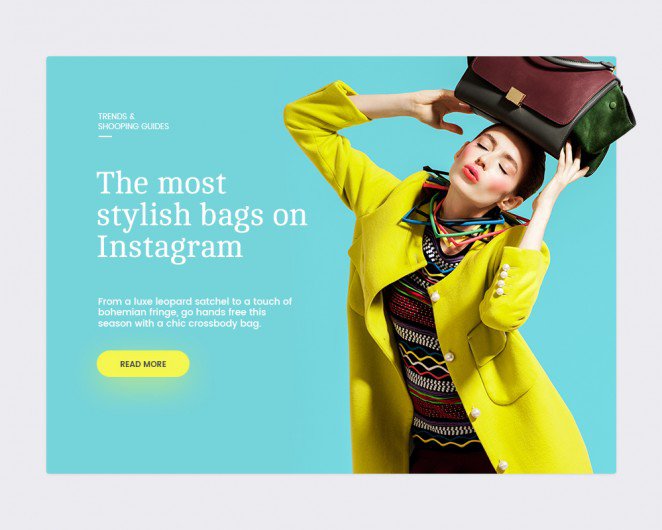
下面的案例中,藍色和黃色就構成了不錯的對比,大塊的綠色包圍著明亮的黃色按鈕,整個配色充滿凝聚力。


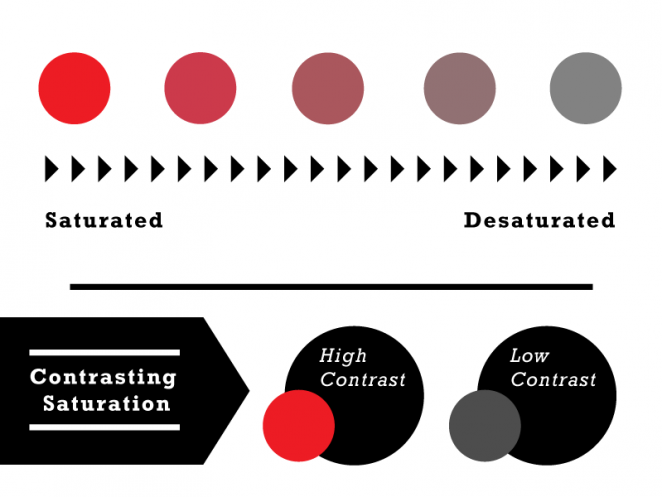
色彩的強度最強的時候,也就是飽和度最高的時候,是最純粹的色彩。飽和度越高色彩越鮮艷,飽和度越低越接近于灰色。同一色彩不同飽和度下的色彩能夠構成對比,不同色彩不同飽和度下也能構成對比。
下面的案例中,高飽和度的紅色和低飽和度的綠色對比明顯。


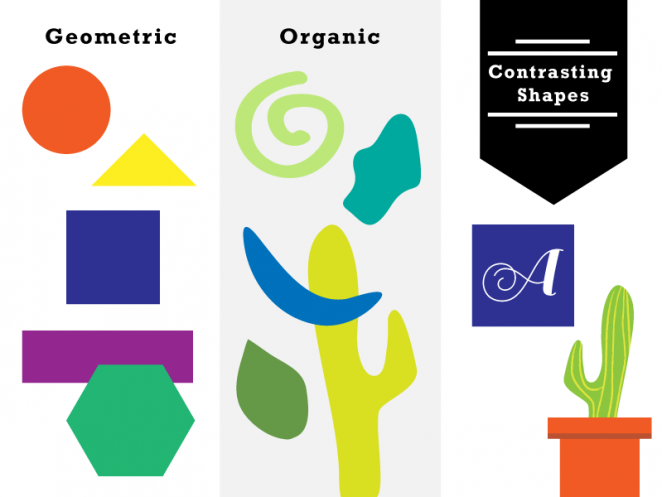
我所熟知的幾何形狀,諸如矩形、三角形和圓形都是規整的形狀,而流態的、或者源自自然物體的各種不規整的有機形狀則通常不是特別規整,和幾何形狀可以構成對比。
下面的LOGO整體的構成都是規整的幾何圖形,而其中填充著自然的、插畫式的圖案,兩者構成對比又相互依存。


圓潤的形狀會更加柔和,給人友好的感覺,而帶有尖角的形狀則會給人鋒銳明快的感覺。在進行設計的時候,巧妙地將圓角和銳利的邊緣搭配到一起,可以形成互相映襯互相調和的效果。


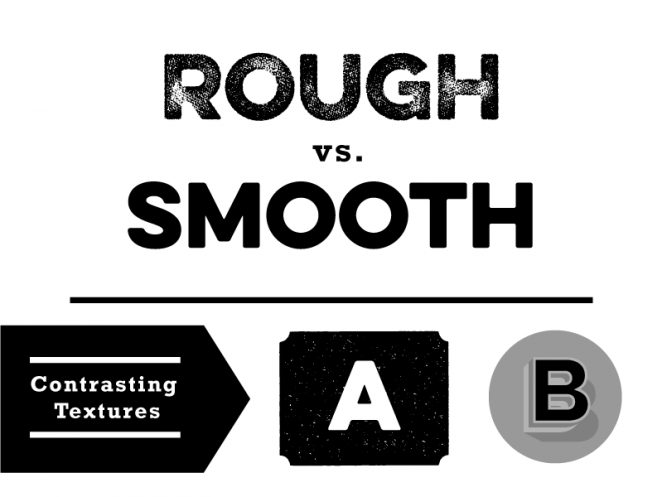
和形狀類似,紋理能賦予形體以性格,不同的性格則能形成對比。粗糙與光滑、堅硬與柔軟、參差和平整,它們都是對比。網絡上的紋理資源非常多,如果你合理運用能夠達到不錯的效果。
案例中的圖案整體上都是平滑的線條和形狀,唯有其中的數字添加了少敘粗糙而復古的紋理,讓巨大的數字增加的信息量和對比,不再單調。


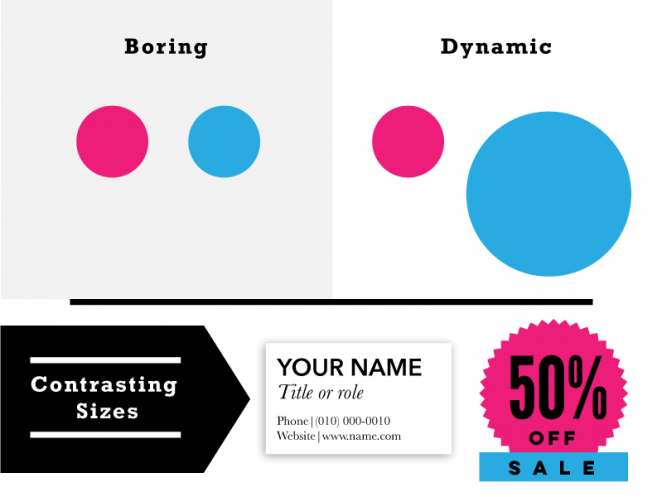
除了為設計作品增加有趣的內容增加視覺吸引力,還可以通過調整比例,構成大小對比來增加對比度。相同大小的元素很難構成層次感,而有了大小對比就有了重心區別和差異,這樣也更利于構建有張力的布局和有趣的樣式。
下面案例中,巨大的漢堡擁有壓倒一切的分量感,這就是通過比例大小差異呈現出來的對比。


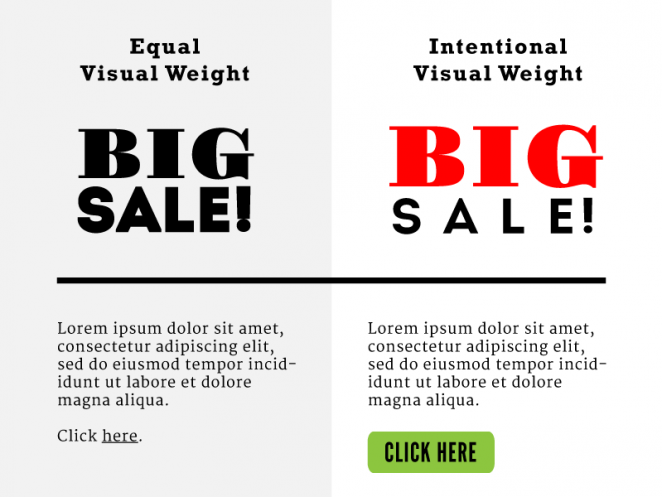
視覺重心也是設計中常說的概念,你需要告訴用戶某個部分比其他的更重要,可以將它設計成視覺重心,通過調整它的色彩、造型、尺寸、樣式、紋理等屬性,同周圍的元素區分開來,成為視覺重心。
案例中是一組辛辛那提的明信片設計,雖然整個建筑物是明信片中最大的視覺元素,但是哪些“Enjoy More”的文字在視覺上更加突出,那就是視覺重心。


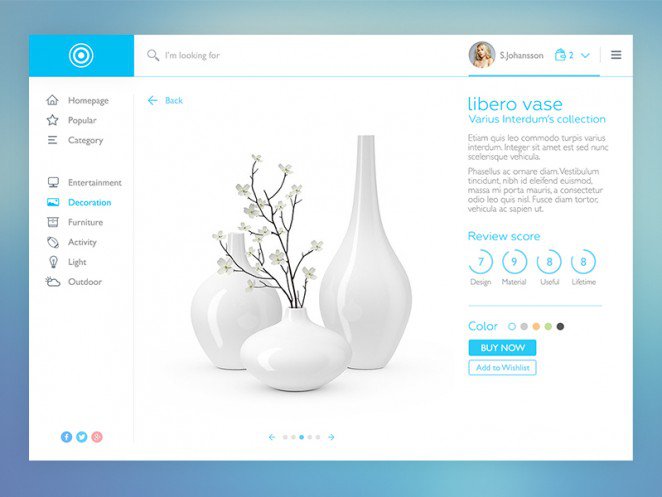
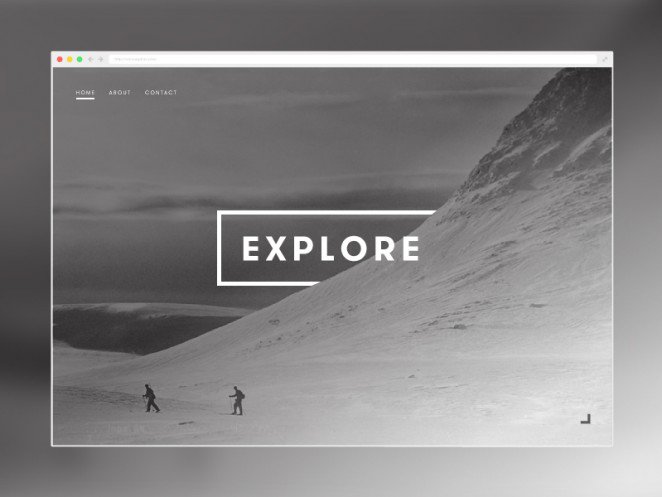
雖然將頁面或者畫布填滿信息是非常誘人的事情,但是效果往往不好,留白同樣重要。留白可以期待分割內容、組織設計元素、形成對比的作用。越是復雜多變的布局,留白越是重要(值得注意的是,它并不一定非得是白色)。留白出現之后,可以讓設計不同的部分有明顯的對比。
案例中,留白分割出兩個側邊欄和中間的圖片,讓信息更加有組織,也突出了重點。


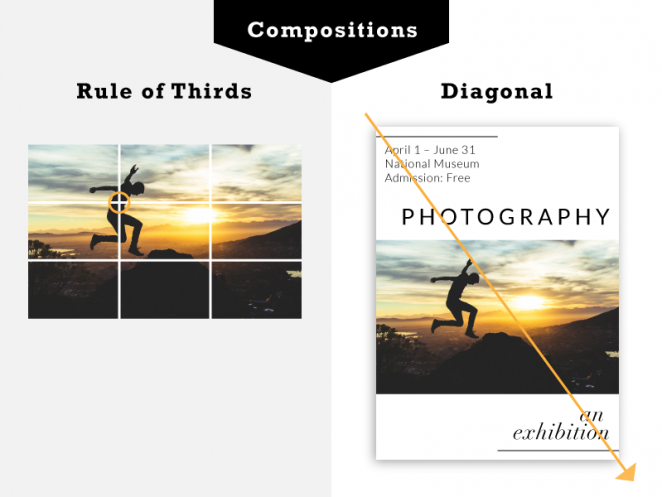
從某種程度上來說,每個設計作品都需要兼顧到平衡和張力,這樣可以讓設計均衡而又不沉悶,有條理又不紊亂。具體怎么做呢?最常見的是借助三分法和對角線結構來控制布局。
·三分法:頁面被兩橫兩豎劃分成9塊區域,而四條線的四個交點是視覺重心。這是一種動態的布局方式,它更自然舒適,什么都放到正中心的設計是單調而枯燥的。

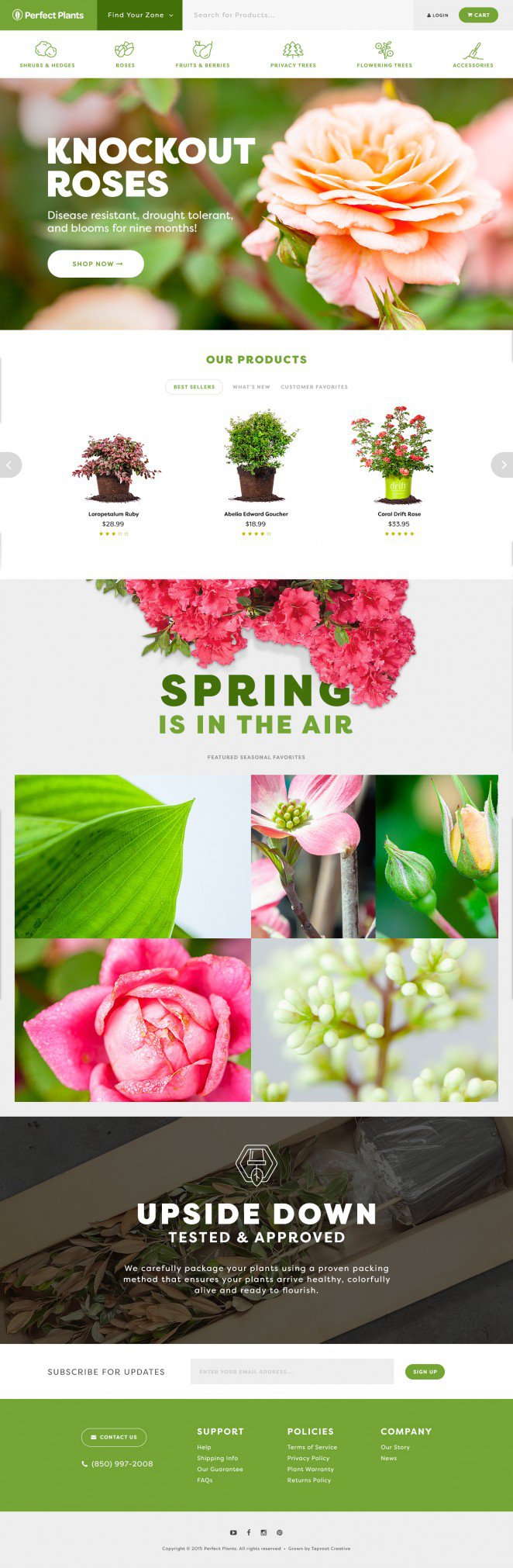
案例中的頁面,玫瑰和標題都處于整個布局的兩個節點上,對稱而自然,不同屬性的元素也錯落開構成了對比。
·對角線:對角線和S型布局都可以讓設計充滿動感,眼睛會更自然地運動,不會沿襲傳統的橫豎方向運動,更有趣,消解了布局的單調性。

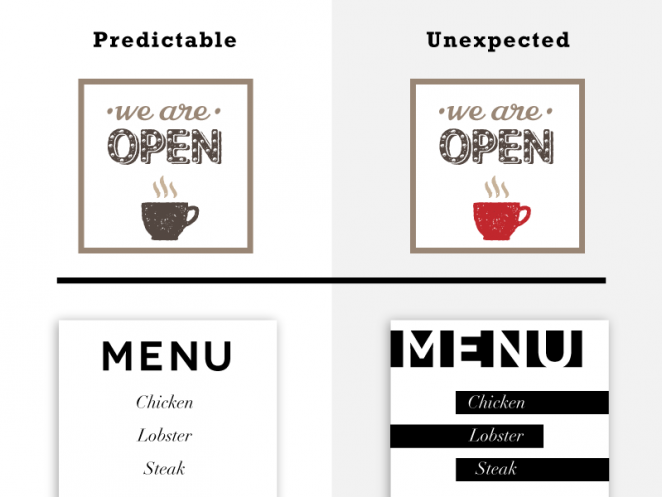
出乎意料的設計很多時候非常有效,因為它讓人更加難忘。突變、不集中、不典型都是意外的特征。充滿驚喜的元素會讓設計內出現前后對比。意想不到的色彩和圖形都是這樣的設計。
這個頁面的設計、排版就是這么做的,原本簡單的布局通過元素間的遮蓋“互動”了起來。


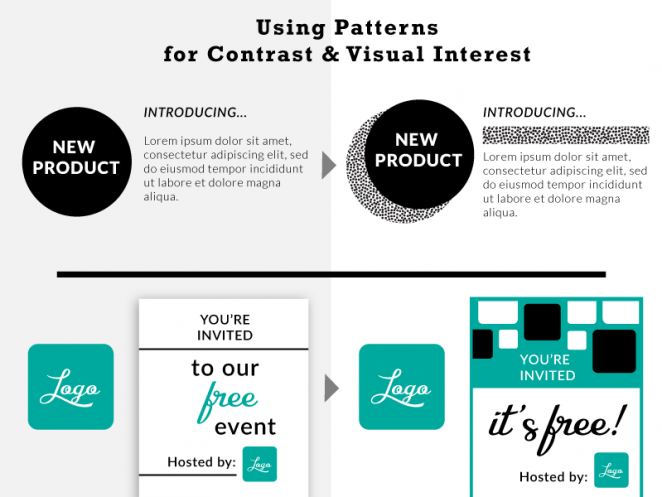
嚴格意義上來講,重復的樣式和模式化的設計是通過營造視覺焦點和趣味性的視覺來實現對比效果的。
這個名片設計中,設計師在左側使用了模式化的圖形來填充,它不僅和右邊形成對比,而且還有助于強化品牌認知。


錯落的位置、不一致的方向能夠構成對比。不一樣的間距,不同的空間特征,打破了整個設計的一致性特征,合理地掌控其中的平衡,可以營造出頗為不錯的對比,又不會太過違和。
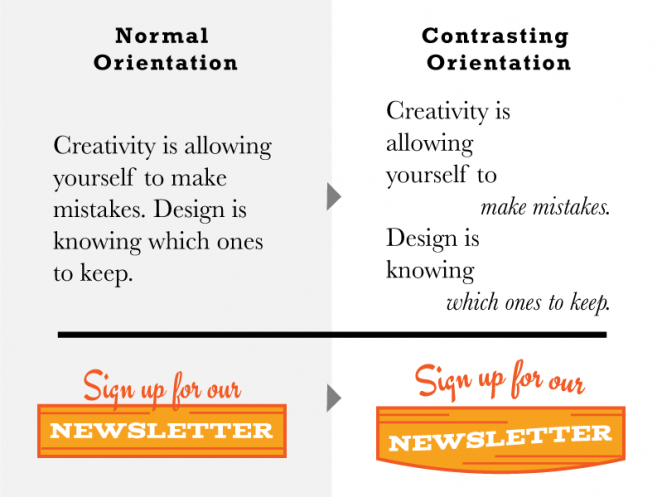
案例中的部分文字采用了傾斜式的布局,使得布局不再單調,手寫體與非襯線字體構成了對比。


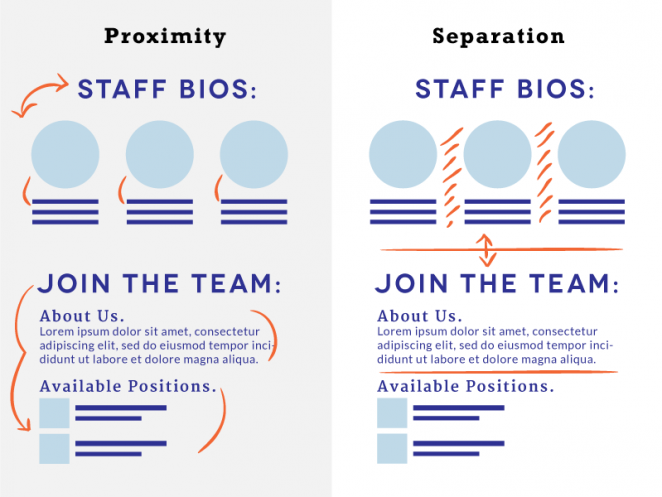
通過靠近分組的方式來組織內容也是一種常見的設計技巧,可以更加便于瀏覽,更清晰地分割內容。通過這種方式劃分出群體和個體,這也是一種對比。
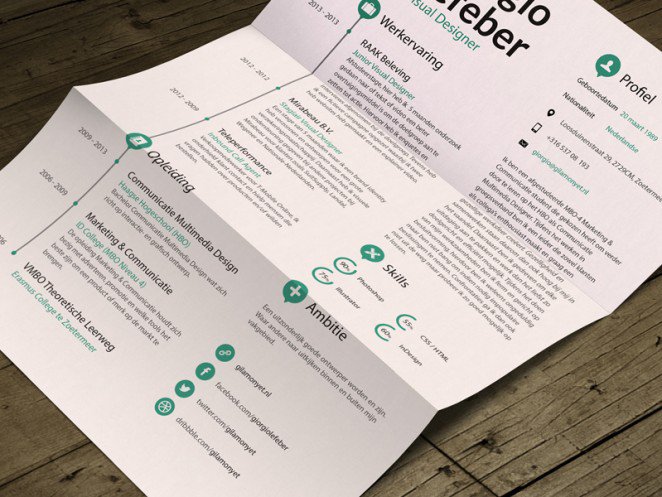
案例是一份簡歷,其中良好的結構就是通過不同內容的靠近和分離來呈現的,結合對齊和配色設定,很好地完成了這一工作。


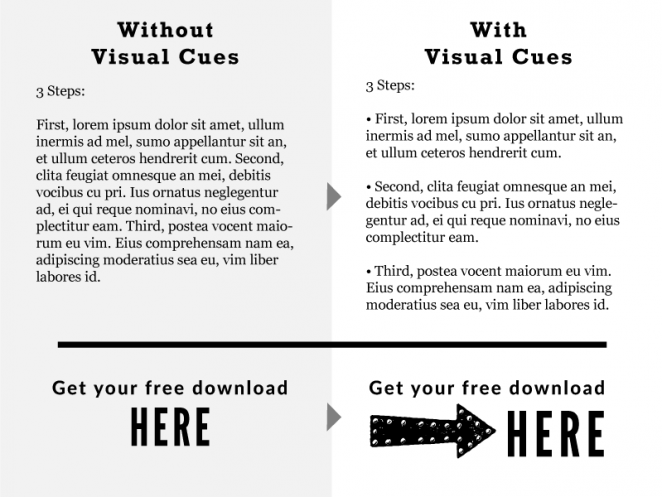
研究表明,人能記住他們所看到的80%的內容,這也是為什么設計是強大的工具。但是用戶需要適當的視覺引導來找到重要的內容。所以,視覺引導很重要,通過圓點、箭頭、下劃線等多種方式來區分內容的重要性、條理性。而下面的案例也正是這樣做的。


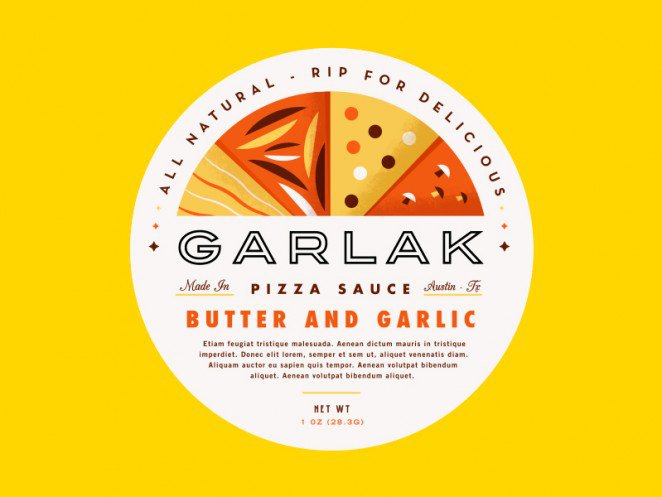
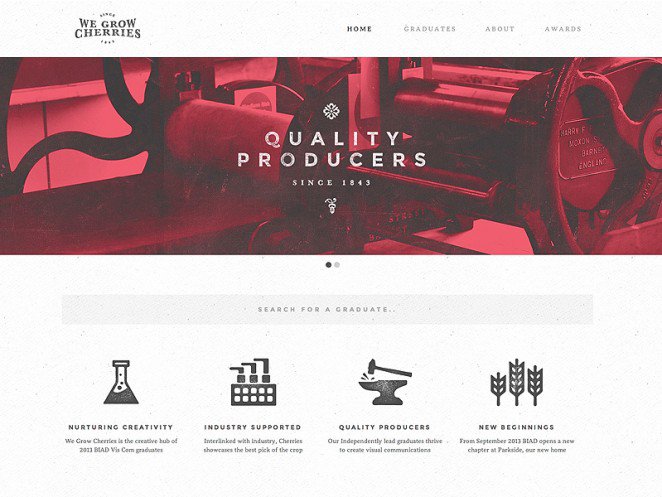
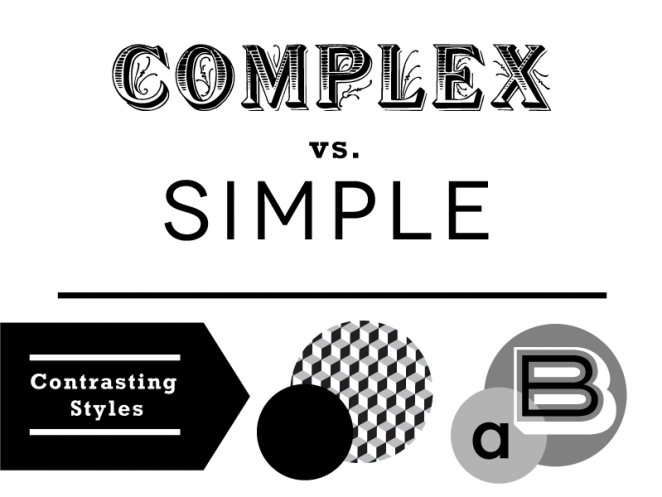
將復雜和簡單的樣式混合使用,常常能夠產生足夠的對比度。這種對立本身就是對比。下面的案例就是很好的例子,繁復的花卉樣式和中間簡約的留白與文字構成對比。


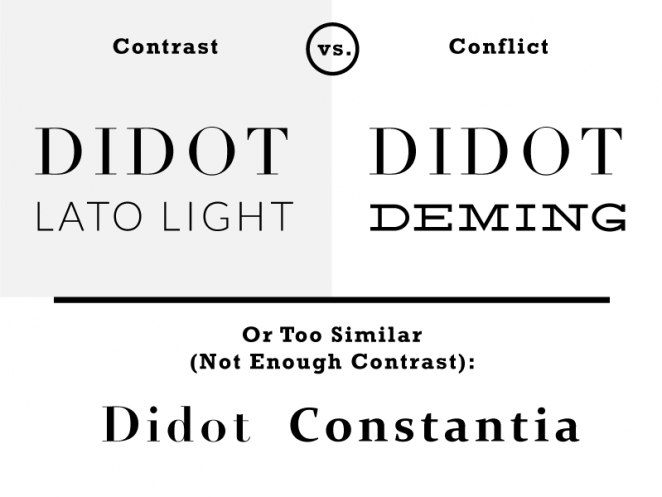
不同于使用單一字體家族所追求的一致性設計,講究對比度的字體組合往往會使用不同類型的字體搭配。不過這樣的設計有一些地方值得注意:如果要對比度,那么字體一定要有明顯的差異,只有這樣才有區分度。不同字體應對不同的職能,不要在同樣的功能區使用不同的字體,這樣會造成混亂。一般而言,使用一個襯線體和一個非襯線體來搭配是個不錯的選擇。下面的案例就是這么做的。


當你尋求字體組合的時候,你需要的是對比度而非沖突,這兩者是有區別的。兩種字體有差異,有的時候是對比,有的則是沖突。這種差異并沒有一種明確的規則,更多的時候是需要依靠設計者的直覺來判斷,多看多做你會逐漸明白的。
下面的信息圖就是反映的各種字體之間的搭配關系,非常有趣,可以點大來看。


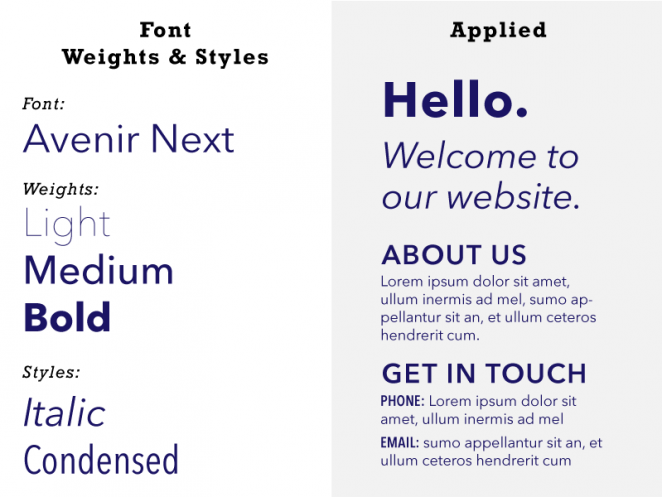
許多字體都有著不同的樣式和字重,比如細體、粗體、斜體、窄體等等等等。這些字體在排版中使用,構成對比,突出不同的部分。

藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務