2016-1-12 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
移動端的設計教育我們要設計得小,如今,可穿戴設備則使我們的設計愈發的小。手表的設計或許聽起來嚇人,但只要回到設計理論的本源,你就能做出正確的選擇。
提到穿戴設備的設計,就要面臨一系列其獨有的挑戰。
屏幕很小,甚至可以說是袖珍,而且還流行著許多種不同的穿戴設備。(一直都有各種手表式的產品在沖擊市場。)有些提供了彩色屏幕和豐富的功能,其他一些則有著超簡單的美學外觀和穩健的功能。
從簡單的健康追蹤設備,到能夠與手機系統同步的功能齊全的手表,設計這些小屏幕界面時,有許多變種需要考慮。

圖片來源:Apple Watch

圖片來源:Tom Tom Multi-Sport

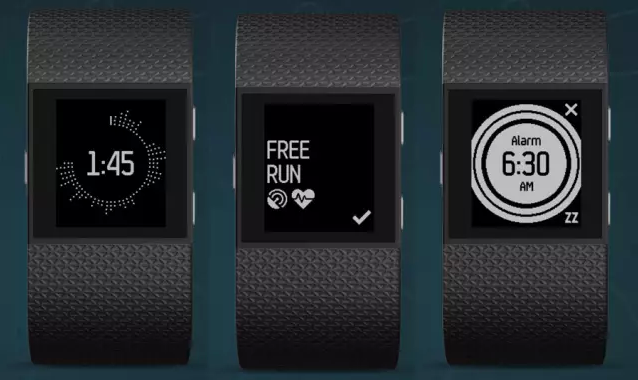
圖片來源:Fitbit Surge
目前,我們可以看到有3種主要類型的穿戴設備:
每種設備都只有一塊幾厘米大的屏幕,使得手表的UI設計成為一項特別的挑戰。有些設備用了彩色屏幕,還支持動畫。許多都帶有手機上的功能,而其他則仍然局限于黑底白字顯示屏(也有白底黑字的)。
那么,要如何設計所有這些設備?又如何保持一致?
這最終都要回歸到你的第一個設計項目,以及其中的設計理論和概念。這些概念包括色彩、對比、留白和字體。
如今多數手表屏幕都黑色的,許多手表應用是在深色背景上使用亮色元素。這使得色彩的選用尤為重要,因為你選用的顏色既要與環境融為一體,又要清晰突出。
處理深色背景,就意味著設計元素要基于一套淺色或者亮色的配色方案,這令人想到Flat配色和Material Design。

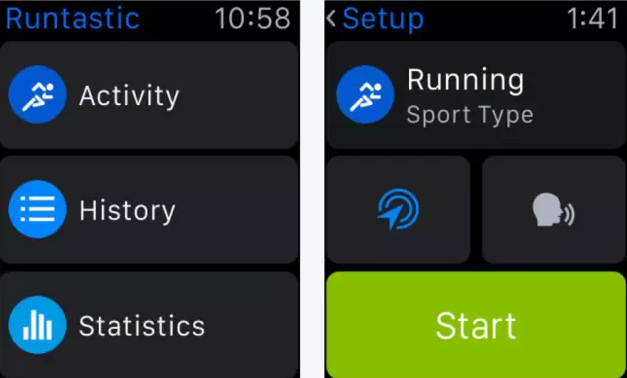
圖片來源:Runtastic
上圖中,Runtastic就處理得很好,明亮的色調在深色背景上清晰易辨。藍色有助于展現品牌,更鮮艷的綠色則用于按鈕和用戶操作項。其中所有顏色都容易辨識,對設計與功能起到了積極的作用。
對比在小屏幕上同樣重要。
設計應該清晰地劃分各項元素,在它們之間建立起大量區分。屏幕上有多個點擊區域時,這點尤其關鍵。還有一個重要原因,它使得元素能一眼輕松瞥見,這正是許多手表用戶的使用方式。

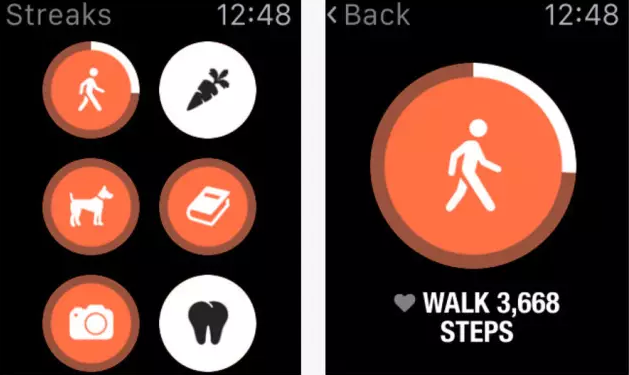
圖片來源:Streaks
上圖中,Streaks運用了明暗的手段來建立顯著的對比,提升了易讀性和可操作性。每個圓環都設計成可點按的,功能也清晰可見,這得益于所用的顏色與尺寸,讓每個元素都鮮明突出。
在小屏幕上,留白是成敗的關鍵。留白過多則沒有地方呈現內容。留白太少元素難以分辨和閱讀。兩個極端之間,只有一片狹窄地帶是對功能和可用性有益的。

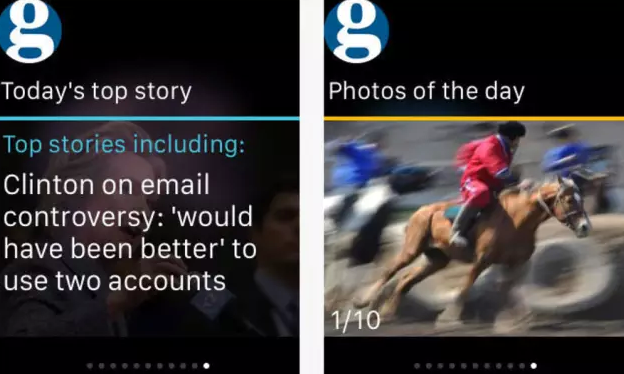
圖片來源:The Guardian
上圖中,衛報做得很好。圖片與文字的擺放留出了大量的空間,每“屏”上只顯示一則消息。消息包含文字和圖片,請留意每行的字數和加大的行距。
在這些袖珍屏幕上,只有一種字體有用:簡單的字體。
市場上幾乎所有的應用都用的是簡單的無襯線字體,字重也是中等(還有些更細或粗的字體用作輔助)。字號通常都比你所想的更大。每行大約20個字母,每“屏”不超過6行。再多一點點文字,就難以閱讀了。

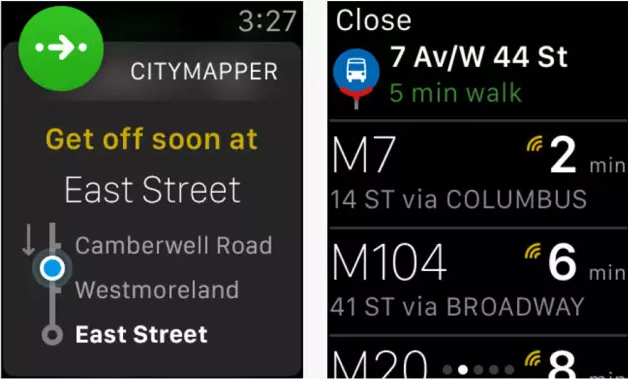
圖片來源:Citymapper*
上圖中,Citymapper用了幾種不同層次的文字,為各種操作建立了可靠的區分與層級。字體簡單,文字清晰。這款手表應用將所有元素組合起來——色彩、對比、留白、和優秀的字體——幫用戶梳理出最重要的信息。

提及穿戴設備時,樸素、簡約和微交互同樣重要。將它們相互融合,你就會得到在小屏幕上看起來(還有用起來)很棒的產品。

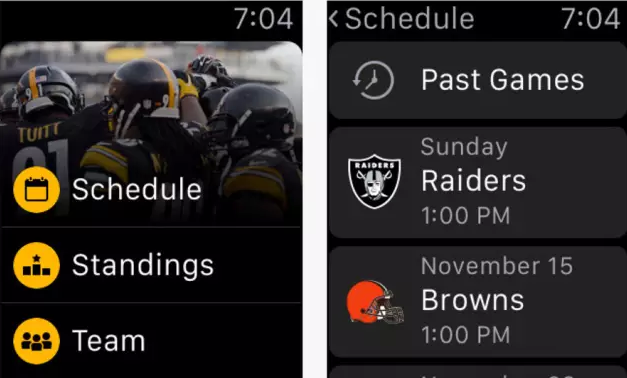
圖片來源:Pittsburgh Steelers App
上圖中,Pittsburgh Steelers app結合了所有這些元素,運用大量色彩和圖片,使得應用美觀惹人喜愛,同時也易于使用。正由于元素間大量的留白與反差,還有清晰可辨的操作項,內容與信息具備了功能性。
討論穿戴設備時,我們其實是在學習穿戴設備的最佳實踐,配合一切具體創意來完成UI設計。
雖然許多穿戴設備界面是原生的,我們能不能在其中融入更多網頁和其他應用呢?多數設計師都在遵循現有工具進行設計,兩者能否結合?
我們是不是該思考一下,穿戴設備有哪些不同的使用方式?
去問每一個人,似乎他們都有自己使用穿戴設備的理由和目的。但就目前為止,與手機相連的穿戴設備似乎只是手機本身的一種延伸。我們希望這個狀況有一天會改變,但是用戶是否會在手機上瀏覽網頁,仍是一件難以預料的事情。

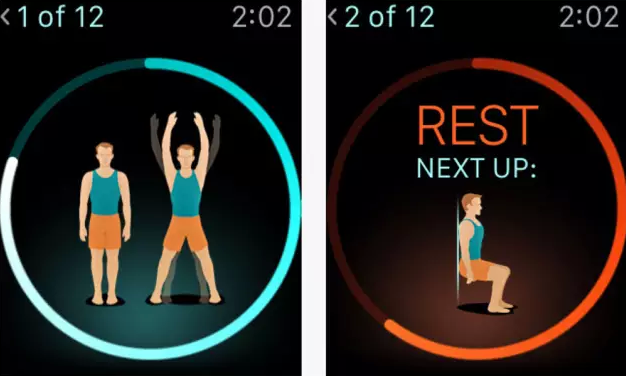
圖片來源:7-Minute Workout
穿戴設備的應用何時能走出原生應用的范疇?
移動優先的設計我們不久以前才開始談論。如今它已成了第一原則。
這也會發生在穿戴設備上嗎?很難說。在行業朝著那個方向發展之前,市場可能就會趨于飽和。(預計Fitbit和Apple Watch將會占據穿戴設備的主導地位,創造出250萬到600萬的手表銷量。相比之下,iPhone用戶預計有940萬。)
基本設計原則的存在有它的理由。不論設備尺寸如何,運用這些概念都能創造出有效的設計。但這并不是說應該堅持UI設計理論中的每一條“規則”。
去實驗去嘗試,但要聆聽你腦海中的微弱聲音。當你開始質疑使用方式和設計方式時——不論是多么小的疑慮——都應該回歸本源。而且要找用戶做測試。
文章出處:colachan
譯者:可樂橙
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務