2011-11-21 藍(lán)藍(lán)設(shè)計(jì)的小編
轉(zhuǎn)載藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的設(shè)計(jì)機(jī)構(gòu) ,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的 BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
許多人都認(rèn)同這樣一個(gè)現(xiàn)象:表格雖然是用戶界面設(shè)計(jì)中的一個(gè)重要部分,但是它們卻經(jīng)常會(huì)被忽視。表格應(yīng)該顯示讓用戶更易讀,更易掃視,更易比較的結(jié)構(gòu)化數(shù)據(jù),但在很多情況下,表格數(shù)據(jù)卻顯得模糊不清。這就是很多人不喜歡表格的原因。
用戶的日常工作經(jīng)常使用表格,但是誰(shuí)會(huì)需要讓他們崩潰的東西呢。要改變這樣的現(xiàn)狀,下面給出一些使表格易用的指南。
行交替樣式Alternating rows styling
這是很明顯的,但是事實(shí)如此嗎?看看今天的WEB應(yīng)用,你就會(huì)發(fā)現(xiàn)很多并不適用。因此,行交替樣式并不明顯,這就是把他列為第一個(gè)來(lái)闡述的原因。
在數(shù)據(jù)較多的多行多列表格里用不同樣式交替顯示不同的行,這會(huì)提高用戶區(qū)分?jǐn)?shù)據(jù)的能力。可以采用背景色或者背景圖片,如果采用背景色,背景顏色應(yīng)該比頁(yè)面顏色淺或者深一點(diǎn)。圖像背景應(yīng)該選擇和符合整體配色方案的圖片。也可以把背景色和背景圖組合應(yīng)用于表格邊框。表格的header和footer部分應(yīng)該易于識(shí)別,可以采用比表格行深或者淺的顏色。
BlinkCampaign的表格行采用了淺一點(diǎn)的亮綠色,header采用了稍微暗一點(diǎn)的綠色。
整行選擇Full row selection
如果需要對(duì)某一行的局部做操作,讓整行都可被單擊選中。這種做法增大了點(diǎn)擊區(qū)域減少了界面的混亂。一個(gè)應(yīng)用的實(shí)例是,每一行只有“查看詳情”可操作,鼠標(biāo)懸停到這一行的時(shí)候整行樣式都應(yīng)該不同。有好幾種方法可以實(shí)現(xiàn)這個(gè)效果,推薦jQuery插件的RowSelect 。
CrazyEgg應(yīng)用了整行選擇的方法展開(kāi)當(dāng)前選中行的詳情(稍后我們會(huì)談及該模式),鼠標(biāo)懸停的行會(huì)高亮顯示。我很喜歡他們對(duì)這塊區(qū)域以及其他的應(yīng)用的設(shè)計(jì)。
表格組節(jié)Table sections
當(dāng)你想把相關(guān)的行組合在一起的時(shí)候可以考慮使用表格組節(jié),組節(jié)把相關(guān)數(shù)據(jù)組合在一起,是表格的一部分。所有組節(jié)應(yīng)用同樣的列設(shè)置。舉個(gè)例子,在一個(gè)顯示國(guó)家列表的表格里,地區(qū)就是行組合的自然方式。所有的表格組節(jié)樣式要有差別,并且能夠收縮和展開(kāi)。如果有需要,在每個(gè)組節(jié)里可以顯示數(shù)據(jù)概要。

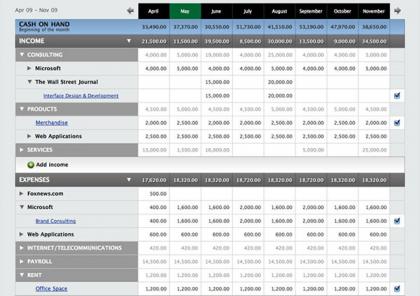
PulseApp用表格組節(jié)顯示一級(jí)和二級(jí)的收支詳情,每一級(jí)都可以再展開(kāi)。
排序Sorting
如果不知道關(guān)鍵字,用戶需要從大數(shù)據(jù)量的表格里查詢某行時(shí)會(huì)很困難。用戶在比較相近信息的時(shí)候通常會(huì)對(duì)表格列進(jìn)行升降序排列。
對(duì)表格排序常用的是讓表格標(biāo)題可點(diǎn)擊。排序的列應(yīng)該有標(biāo)記,通常是在列標(biāo)題文字邊放置一個(gè)三角箭頭,指明當(dāng)前列的順序(升序或降序)。每次單擊順序會(huì)相反。
排序的列和不排序的列應(yīng)該有明顯區(qū)分。對(duì)某個(gè)重要列進(jìn)行默認(rèn)的排序。
TableSorter是個(gè)簡(jiǎn)單易用的插件。該插件可以對(duì)多種類型數(shù)據(jù)進(jìn)行分類,你也可以自定義。該插件還支持多列排序,不過(guò)我對(duì)此不是很感冒。
OneHub應(yīng)用清晰地標(biāo)明了排序的列和順序。我喜歡這個(gè)設(shè)計(jì)的原因是,即使是在如此小的區(qū)域,細(xì)節(jié)部分也做得很具體。
過(guò)濾 Filtering
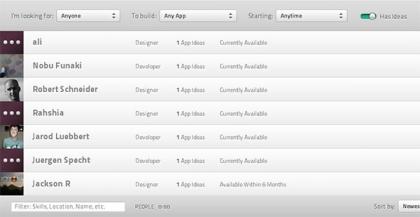
當(dāng)有大量數(shù)據(jù)要處理的時(shí)候過(guò)濾就很有用。使用下拉列表,單選按鈕或者復(fù)選框進(jìn)行過(guò)濾選擇。 在下面的例子里, builditwith.me使用下拉列表來(lái)對(duì)用戶的職業(yè)興趣和當(dāng)前狀態(tài)進(jìn)行過(guò)濾。
然而這種過(guò)濾只能事先定義好過(guò)濾值。例如,你可以對(duì)工作類型按全職/兼職,設(shè)計(jì)/開(kāi)發(fā)分類,你就不能按照姓/名來(lái)分類,因?yàn)檫@個(gè)值有無(wú)限多。在這種情況下可以應(yīng)用關(guān)鍵字對(duì)數(shù)據(jù)進(jìn)行過(guò)濾。輸入任意關(guān)鍵字會(huì)得到按照關(guān)鍵字進(jìn)行過(guò)濾的結(jié)果。

Builditwith.me提供了好幾種過(guò)濾方式,每一種過(guò)濾方式有對(duì)應(yīng)的列表顯示。
分頁(yè)顯示Pagination
表格有大量數(shù)據(jù)的時(shí)候應(yīng)該采用分頁(yè)顯示。分頁(yè)很常見(jiàn),但有時(shí)候效果并不好。分頁(yè)適用于搜索引擎,但是并不意味著在任何情況下都適用。
Product Planner 采用了標(biāo)準(zhǔn)的分頁(yè)顯示,有頁(yè)碼數(shù)字,有上一頁(yè)下一頁(yè)。但是,你能告訴我第2頁(yè)是什么? 第3頁(yè)?當(dāng)然你不能。不用擔(dān)心,標(biāo)準(zhǔn)分頁(yè)可以得到改善。如下所示,通訊錄很龐大,他們使用了數(shù)字和字母來(lái)分頁(yè)。在這個(gè)例子里顯示所有的頁(yè)和隱藏頁(yè)一樣好。你可以以此類推應(yīng)用到其他條件相似的表格。如果表格以日期來(lái)分類,你可以以日期范圍來(lái)替代傳統(tǒng)的分頁(yè)數(shù)字(如第1頁(yè)可以寫(xiě)成2.10-2.12,等等)
如果這樣的分頁(yè)鏈接太寬,那就采用標(biāo)準(zhǔn)分頁(yè)(如上一個(gè)例子),同時(shí)在鼠標(biāo)懸停的時(shí)候顯示提示信息。
連續(xù)滾動(dòng)Continiuos scrolling
與分頁(yè)相反,連續(xù)滾動(dòng)是一種新型的數(shù)據(jù)顯示方式。這種方式不需要選擇特定的數(shù)據(jù)類型,新的數(shù)據(jù)被加到列表里。在加載的時(shí)候顯示進(jìn)度,如下例所示,在dzone.com里,進(jìn)度條顯示有多少項(xiàng)已經(jīng)被加載。

這種方式的易用性和可用性需要進(jìn)行測(cè)試,以證明對(duì)你的用戶是否合適。你可以在 UI Patterns
里查看更多關(guān)于連續(xù)滾動(dòng)的信息。
這種方式有一種變異版(或者說(shuō)另外一種方式)。與不間斷的滾動(dòng)顯示數(shù)據(jù)不同,在列表的最后,用戶可以選擇點(diǎn)擊更多按鈕瀏覽數(shù)據(jù)。Twitter就是這樣的一個(gè)好范例。
固定表頭 Fixed table header
這是一個(gè)不錯(cuò)的簡(jiǎn)單技巧,你可以用它來(lái)保持表頭始終可見(jiàn)。 數(shù)據(jù)列表相當(dāng)龐大而復(fù)雜的時(shí)候,使用它可以幫助用戶區(qū)分多列。 FixedHeaderTable插件是一個(gè)很好的例子。
不需要表頭Headerless table
如果表格數(shù)據(jù)可以自我解釋,表頭就可以不需要。email表格是一個(gè)好例子,email的主題,發(fā)送者,發(fā)送日期都是不言自明不會(huì)混淆的。當(dāng)然有的情況表頭是不能去掉的,例如有兩個(gè)不明確的日期,這時(shí)候你就需要定義一個(gè)表頭。
Rivalmap公告欄是一個(gè)沒(méi)有表頭的好案例,表格里的數(shù)據(jù)一目了然而且格式固定,這種情況就不需要表頭了。
關(guān)于這種模式我寫(xiě)過(guò)一篇文章,也建了一個(gè)可以輕松實(shí)現(xiàn)的jQuery小插件。 這種模式的關(guān)鍵點(diǎn)就是可以給表格增加更多相關(guān)信息功能。以BuySellAds為例,展開(kāi)行顯示了出版商的廣告詳細(xì)信息,同時(shí)始終顯示主行里的重要信息。
行的操作Row actions
對(duì)于海量數(shù)據(jù)來(lái)說(shuō),表格遠(yuǎn)比一個(gè)普通的占位符所能展現(xiàn)的多。表格內(nèi)可以進(jìn)行一些特定的交互操作。可以對(duì)某一行(或多行)進(jìn)行操作。操作在行內(nèi)顯示,以鼠標(biāo)懸停或者菜單的形式表現(xiàn)出來(lái)。
行內(nèi)操作
把操作放在每一行數(shù)據(jù)的開(kāi)頭或結(jié)尾,是個(gè)簡(jiǎn)單方法。如下所示,Mixx把操作放在了每一行的末尾,這樣很容易進(jìn)行投票的操作。
鼠標(biāo)懸停操作
如果有多重操作,可以采取鼠標(biāo)懸停操作方式,該方式是由行內(nèi)操作引申而來(lái)。鼠標(biāo)懸停和鼠標(biāo)離開(kāi)分別顯示和隱藏操作,通過(guò)這種方式可以節(jié)省界面空間。Project Estimator by Astuteo 對(duì)每一行都有編輯和刪除操作,鼠標(biāo)懸停到某一行的時(shí)候則顯示操作按鈕圖標(biāo),離開(kāi)則不顯示。
菜單操作
如果每一行里都有多種操作,可以通過(guò)鼠標(biāo)懸停或者單擊行的時(shí)候顯示這些操作。DropBox通過(guò)一個(gè)二級(jí)菜單展示了每個(gè)文件的多種操作,有效地使用了這種方式。
多行操作Actions on multiple rows
這種方式可以很好地讓用戶批量完成多行的操作。選中每一行前面的復(fù)選框,點(diǎn)擊批量操作鏈接或按鈕,用戶可以選中多行進(jìn)行操作。還是以DropBox為例,用戶可以選中多條文件,點(diǎn)擊菜單進(jìn)行批量操作。
選項(xiàng)提供全選和全不選功能。
結(jié)束語(yǔ)
本文基本包括了常見(jiàn)的表格形式,并且輔以實(shí)例。建議閱讀另外兩篇關(guān)于表格的文章:Big Table issue試圖為龐大的表格找到能適應(yīng)視圖的方法;15 Tips for Designing Terrific Tables揭示了表格可以應(yīng)用的不同分層。
感謝Theresa Neil,Designing Web Interfaces的作者之一,你可以從她的書(shū)里看到表格的三種模式:行內(nèi)編輯,超寬表格和按列過(guò)濾。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com