2016-11-10 ui設計分享達人
在理想的情況下,一個完美的產品不需要任何用戶幫助。但在現實中,由于產品功能的復雜多樣,用戶需要在不同階段獲取不同的指導信息,才能順利完成任務和解決問題。
傳統的軟件開發模式中,用戶指導信息主要體現在聯機幫助中,但這樣的設計方案往往會降低用戶使用產品的體驗。因為從用戶的角度來說,獲取幫助應該是軟件應用程序的一部分,而不是脫離它。通過調研發現,如果用戶在使用軟件的過程中,需要中斷操作,并花費時間在聯機幫助或電子手冊中查找指導信息,用戶往往會覺得低效,并引發沮喪的情緒。因此,需要考慮在界面提供合適的幫助信息,指導用戶進行操作,而不能將指導信息隱藏在厚重的聯機幫助中。
不過軟件界面能承載的信息量有限,那就需要我們辨識出提升易用性的關鍵信息。本文參考STC協會研究員Rob Houser在writesUA會議中提到的一些UA(User Assistance)原則和實例,結合實踐情況,說明界面信息設計時的一些原則和優秀實踐。
1.1 幫助用戶開始操作,
包括發起建議的行動說明。
1.3為可能存在的問題提供可選幫助。
一般在如下兩種情況中使用:
在特別的情況下,為用戶提供操作可選項。如下示例根據用戶系統配置的不同,提供可選的方式,幫助用戶進行下一步配置。
1.4 為用戶提供下一步操作建議
用戶執行完單個操作后,可能包含多個分支的下一步建議,在界面直接給出選項及其說明信息。
原則2:解決用戶疑問
2.1幫助用戶決策
幫助用戶決策主要包含如下兩部分內容:
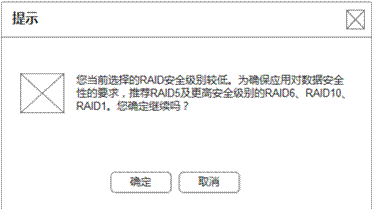
告訴用戶推薦的選項,最佳實踐,或操作帶來的結果,特別適用于操作不可撤銷或將影響到其余功能的情況。
2.2 解釋系統需要
解釋系統需要為UI中常見的問題提供答案,這類信息很容易被忽略。比如系統規格說明等。
一般通過如下兩種類型的信息,減少不確定性。
提前解釋令人疑惑的事件。
給出有針對性的幫助文檔或媒體鏈接(如下圖所示)。
對關鍵或不熟悉的內容進行解釋。往往采用下拉懸停,固定區域或tips的形式。
用戶來到一個窗口時,可能并不清楚如何操作(或何時以及為什么要操作),因此需要和交互設計相結合,激發用戶使用的興趣,特別適用于產品的重點特性。
以下方面的信息能夠激發用戶興趣:
告訴用戶與其目標可能有關的特性
告訴用戶如何開始
告訴用戶該操作帶來的正面影響,讓用戶有信心嘗試任務
告訴用戶看到能夠取得進展
告訴用戶即將完成一個有意義的目標
用戶想知道如何基于最好的方式來完成任務,他們希望像專家一樣工作工作,并把工作做對。因此,可提供如下類型信息:
l 共同的約定和過程
l 提示和配置技巧
l 場景與可能的解決方案
l 可效仿的樣例
l 讓配置更簡單的模板
備注:很多時候,這類型的界面信息無法在第一個版本提供,但在成熟產品中應逐步落地。
如下圖所示,在界面給出了創建一個站點的優秀實踐,便于用戶學習和配置。
提供專業概念的解釋,能夠幫助用戶了解配置細節并提升配置效率。
概念的詳細解釋在UI中直接嵌入可能會比較長,這時候可考慮使用鏈接,在在線幫助中詳細說明。
用戶需要了解領域知識,以了解并應用系統功能。如果可能的話,從界面上相關的地方給出鏈接,說明概念性信息。

小結:上文僅簡單介紹了軟件界面信息設計的幾個原則,但在實際的工作中,要想用精簡的文字,在有限的空間給出最大化的幫助信息,需要全面了解產品功能,在設計階段進行深入的用戶調研和分析,還需要在易用性評估階段進一步關注用戶的滿意度,這是一項長期而細致的工作。
藍藍設計( paul-jarrel.com?)是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計?、 cs界面設計?、 ipad界面設計?、 包裝設計?、 圖標定制?、 用戶體驗 、交互設計、?網站建設?、平面設計服務