2016-11-18 ui設計分享達人
工具類的APP,用戶使用的目的很明確,例如在陌生的城市查看地圖,轉賬給朋友或者晚上加班打車回家。內容型的APP或者混合型APP,既需要滿足目的性很強的用戶,又需要提供可以逛的內容,延長用戶的停留時間,促成用戶點擊內容,從而增加用戶使用APP的頻率和活躍度。

一個成熟的設計師在做APP內容布局設計時,考慮的因素有很多,商業目標,內容的數量和優先級,美觀,易讀性,運營方的KPI,運營的難易程度等等。
下面來詳細說明這些設計因素和原則:
1. 運營方的KPI和內容的多少、優先級決定了內容的排版。
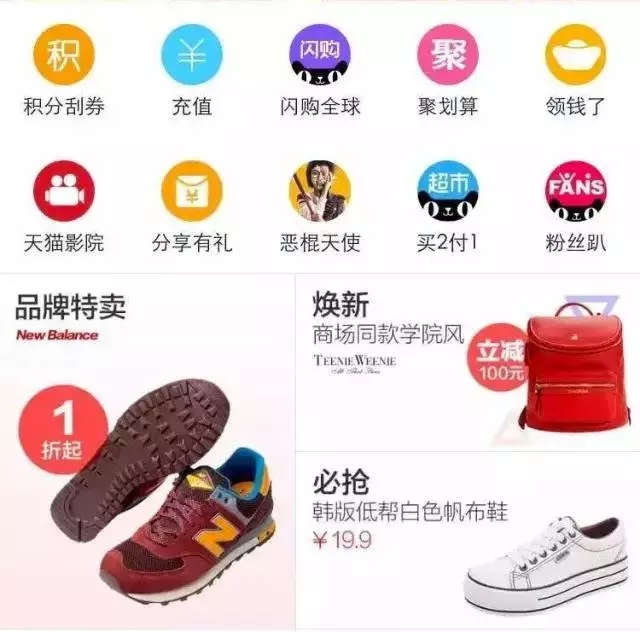
如果想要用戶在頁面有點擊操作,那么內容必須命中用戶的需求,現在APP常使用優惠營銷活動、排行、好友關系鏈等多種維度來輔助決策,以期望達成較高的轉化率。APP首頁的彈完之地是各個運營方爭資源的戰場,電商每天不同的活動和商品品類需要曝光,所以我們經常看到一排兩列、三列的情形,有時候甚至有四列。
2. 同一頁面中,穿插不同的排布方式,能豐富用戶逛的過程,增加頁面的停留時間。
如:天貓首頁的類目入口、營銷活動、品牌專題等板塊的布局

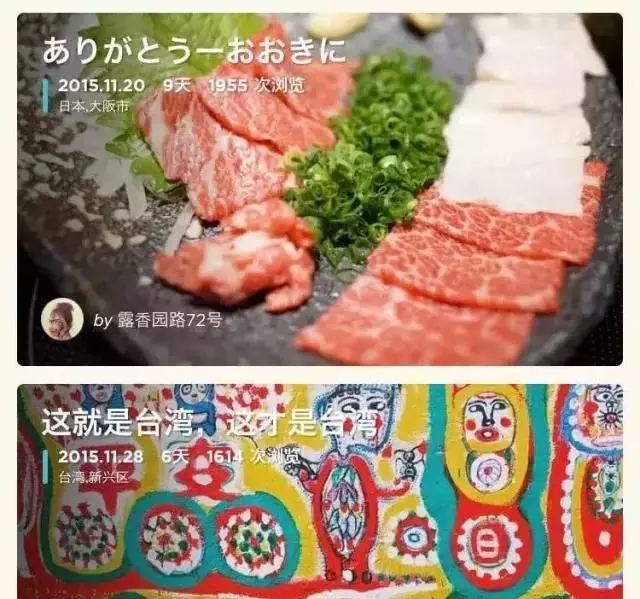
3. 如果想要用戶在一大推內容中尋找自己喜歡的內容,盡量避免只展示標題和圖片,輔助用戶決策的信息在一定程度上可以提高轉化率。
如:面包旅行中得瀏覽次數,發布人,Vegas.com 中的價格、主辦方、距離、到達方式、評價等。

4. 不同的內容采用不同的圖片尺寸和排版,有利于用戶快速區分和記憶。
音樂類APP個人專輯和MV采用了不同的圖片尺寸,旅行類APP的目的地和和攻略展示方式也有所區分:
5. 當圖片可以區分內容,提高用戶瀏覽效率時,可以適當強化,但是圖片質量不高時,可以適當弱化圖片。
很多人會問,為什么現在很多APP都長得差不多?成功的經驗,好的設計,當然值得大家去學習。從整個行業來說,大家已經知道什么設計是有效的,對用戶是有益的。待業務穩定成熟之后,會有更多機會和時間讓設計是去探索更多的可能。
(本文轉載自公眾號 UI巴巴)
藍藍設計( paul-jarrel.com?)是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計?、 cs界面設計?、 ipad界面設計?、 包裝設計?、 圖標定制?、 用戶體驗 、交互設計、?網站建設?、平面設計服務