2016-12-29 周周
編者按:制作UI 設計規范的大體思路應該是怎樣的?制作規范時容易遇到哪些瓶頸?今天這篇好文是華為設計師總結的經驗,幫你一次性搞定這兩個問題!
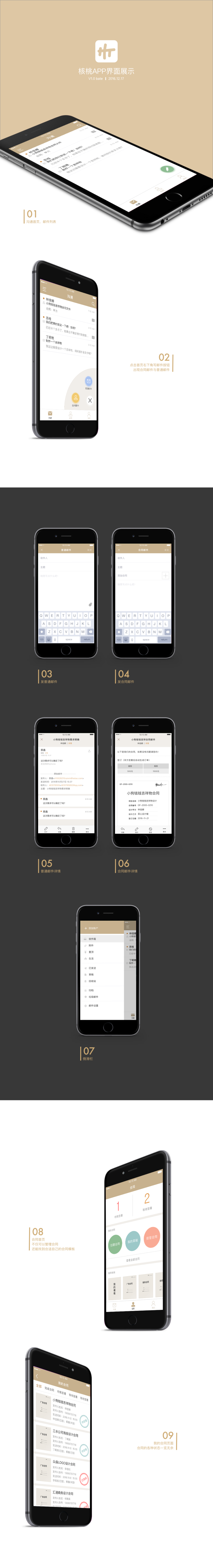
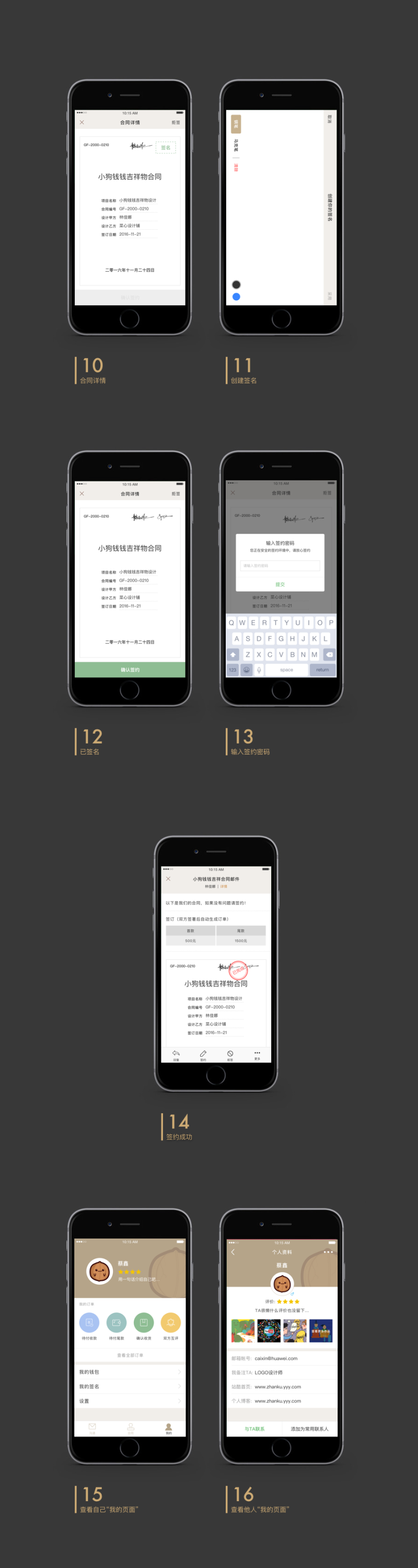
2016已經接近尾聲,上兩天剛參加完比賽,利用這幾天空閑時間,把最近沉淀下來的東西分享出來。
上個月團隊幾個小組進行友誼比賽,命題是“郵件”。規定大家以產品思維去設計一款全新的產品,形式不限。很難得的是所有人都參加了產品設計的每一個環節。我們秉著發現問題、解決問題的態度開始了這次友誼比賽。
通過不停的嘗試與否定后,我們鎖定目標人群為威客群體,針對威客群體接私單的特定場景,通過用戶問卷、訪談、旅程圖,最后得到以下幾個痛點:
針對這幾個痛點,我們的解決方案是:
最后我們的產品定位是:威客人群的無紙化溝通簽約工具。
通過這次嘗試,大家都參與了所有流程——信息收集、競品分析、確定目標人群、場景梳理、用戶旅程圖、尋找痛點和機會點、信息架構、交互稿、視覺稿。這對于我們每一個人都有很大的幫助。
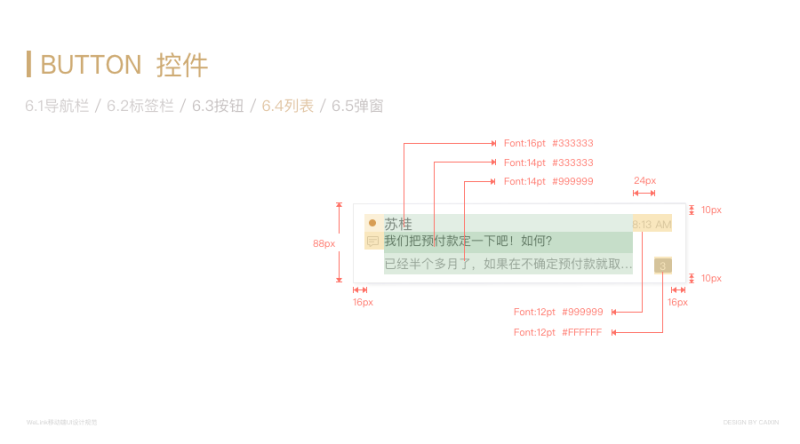
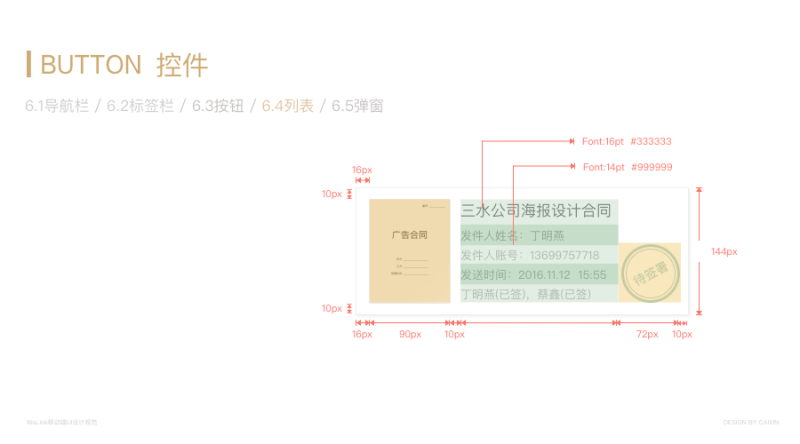
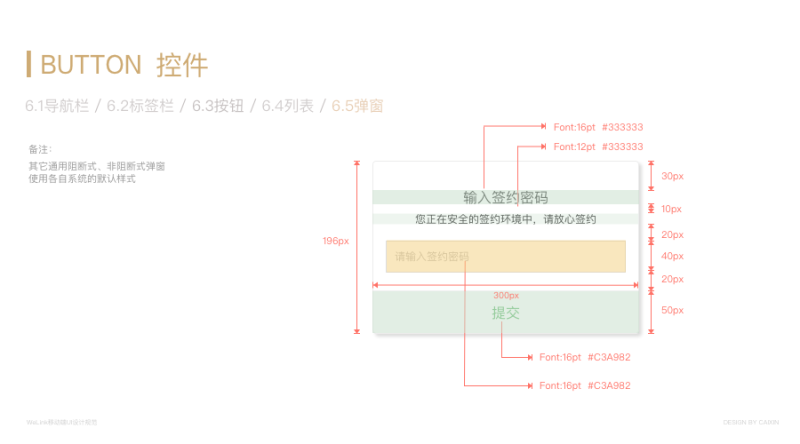
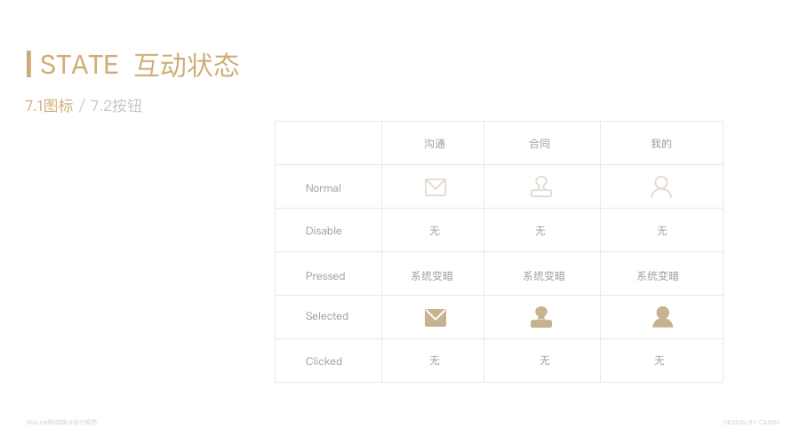
所以我決定乘勝追擊,把設計規范也做出一份,但由于是概念稿,所以規范做的不算全面,每個產品也有各自的規范思路和維度,沒有絕對的對與錯,這里只是提供一個大體方向,疏漏之處,希望給予批評指正。
至于為什么叫“核桃”,有三個維度的寓意:
1.與合同諧音,首字母都是HT
2.威客就是用智慧在互聯網上賺錢的人,而核桃補腦,形狀又像大腦,所以寓意恰巧吻合。
3.核桃的外殼是堅硬的,給人一種受保護的安全感,而郵件、合同也正是如此。
界面設計:林佳娜、蔡鑫
logo設計:蘇桂
交互設計:李祖松、丁明艷、蔡鑫
規范設計:蔡鑫























上面是給大家提供一個制作UI設計規范的大體思路,現在準備來聊聊我們在具體執行過程中遇到的最大問題、瓶頸是什么!
適讀人群:想進階的初級UI設計師、有追求的初級交互設計師。
前期做規范的過程是十分痛苦的,每做一個板塊都要花很多時間去思考怎么表達、展示才能讓其他設計師和程序員都一目了,然而隨著內容的增加,發現很多地方無法深入的執行下去,只能含糊其辭,給我們制作規范的人員帶來了很大苦惱。
為什么有如此大的執行阻礙呢?帶著問題我們找到團隊的一位設計前輩請教了一番,在前輩的指點下,終于發現了問題所在:我們對于前端如何實現設計稿其實并沒有很好的了解。
大家要明白,如果你沒有徹底了解你做的界面,那么做規范就會十分艱難,因為你只是做了表層的視覺設計,換句話來說就是你根本不明白界面是怎么用代碼實現出來的。我就是因為遇到了這樣的問題,所以在做規范的時候,經常無從下手。
了解原因之后,我們決定如果后期再發生執行困難的情況,我們就會向設計前輩或者前端程序員咨詢一些簡單的實現方法,慢慢了解他們的思維模式,讓設計執行變得越來越順暢。
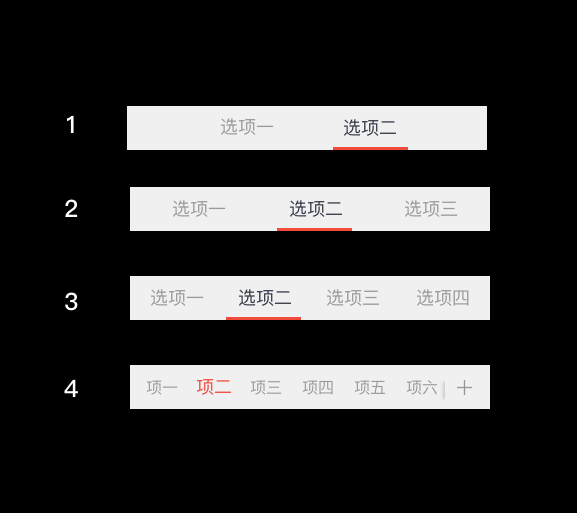
其實遇到困惑的地方還是蠻多的,這里就拿二級導航來舉例,希望大家能舉一反三,多多思考與實踐。

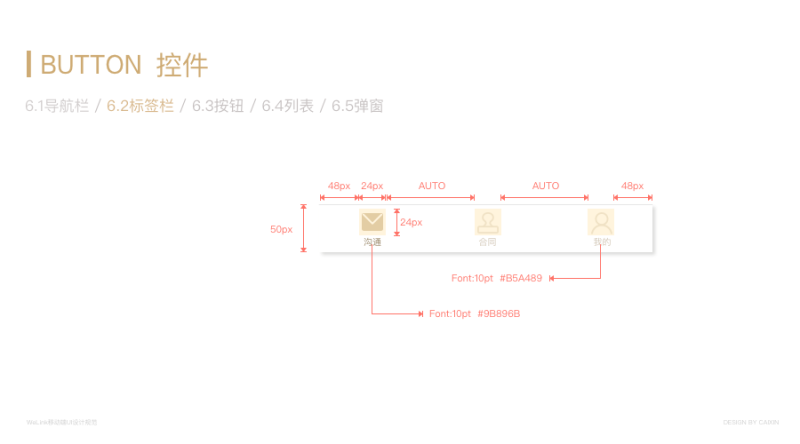
最初看這幾個二級導航時,我的第一感覺是4個樣式遵循相同規則:整條導航欄平均N等分后,文字在每個等分區域內居中,但是仔細查看間距后發現只有2、3的樣式遵循這樣的規律,1和4并不遵循,那1和4的樣式到底是什么呢?
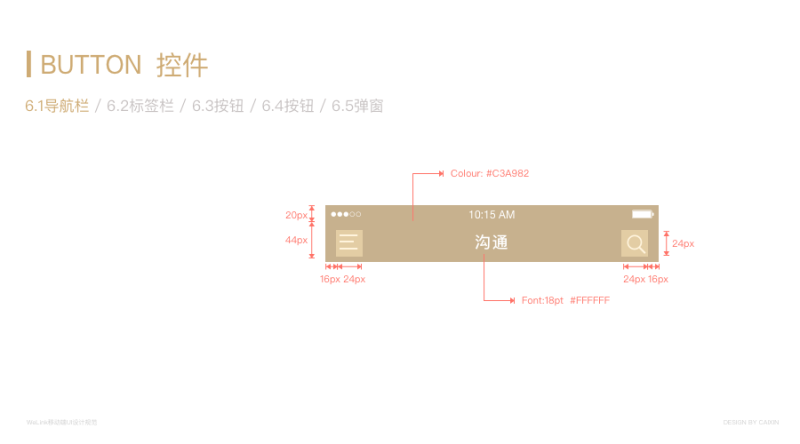
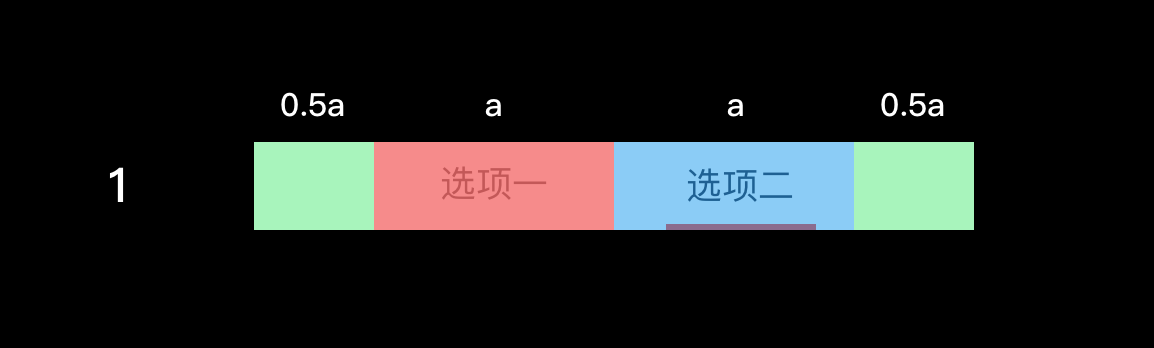
導航1,如下圖

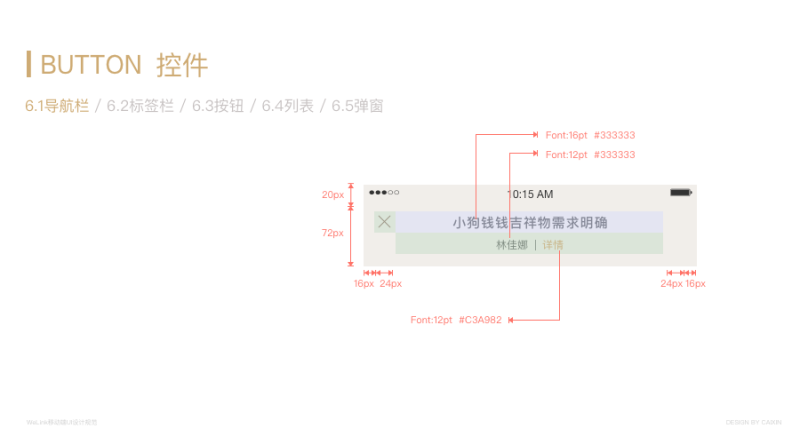
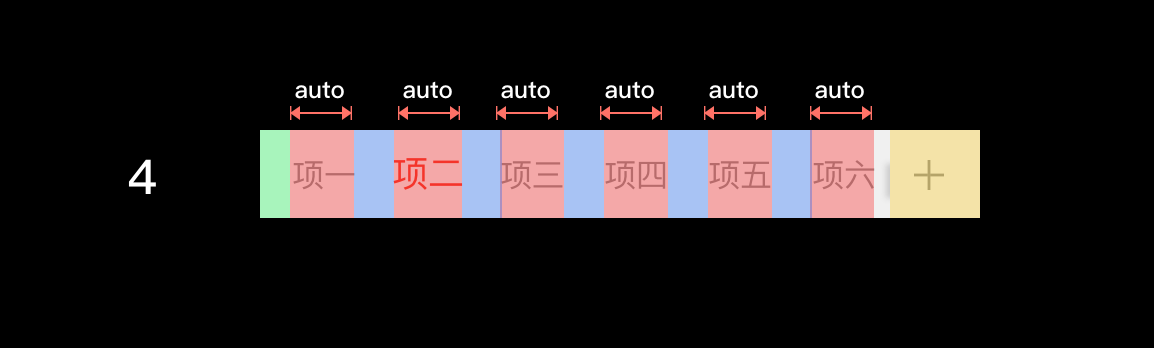
導航4,如下圖

再來看這個導航樣式,在程序員眼中這個導航其實是由兩個容器組成的,一個容器是:綠色區域+紅色區域+藍色區域,另一個容器是:黃色區域(不可滑動,大小固定)。
而第一個容器內的綠色和藍色部分(間距)也是固定的,所以只有紅色區域是可變化的,因為紅色區域的文字個數是可以變化的,我們只要給出字體大小即可。
所以對于導航4的規范,我們要給出綠色、藍色、黃色區域的寬度;文字(選中、未選中)的大小及顏色;黃色區域內圖標的大小、間距以及滑動規則就基本可以高度還原出視覺稿的樣式了。
了解了這些前端知識之后,我們發現再次制做二級導航的規范時,過程順暢很多。
先來總結一下當設計師擁有一定開發思維后的好處有哪些?
1.減少與開發哥哥不必要的溝通,推進工作的順利進行。
2.對于設計師自身管理設計文件、規范化作圖、規范的制定、頁面標注都有極大的幫助。
3.避免設計很多無法落地的設計方案,省時省力,提高工作效率。
任何事情都有其內在的套路與規律,我們必須要了解事物的本質,才能幫助我們更好的執行;所有的苦惱與迷茫都是源自你對事物的理解不夠透徹,所以讓我們從現在開始,鍛煉透過事物看本質的思維能力,就算以后你不做設計了,這種能力也可以伴隨著你,讓你受益終身!
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務