2017-1-6 資深UI設計者
APP已如此成熟的今天,視覺基本都做得不錯了,說實在也都大同小異,因為一個好的APP,更多的是使用多年來培養出來的大眾習慣來指導設計,而不是界面多么與眾不同,而是細節決定勝負。
以下7個APP是大家再熟悉不過的,使用過程有些功能細節自己感覺很好,印象深刻,今天特地截取下來分享。可能你天天使用并無感覺,但正是這些不顯眼的細節,慢慢培養出大批忠實用戶。
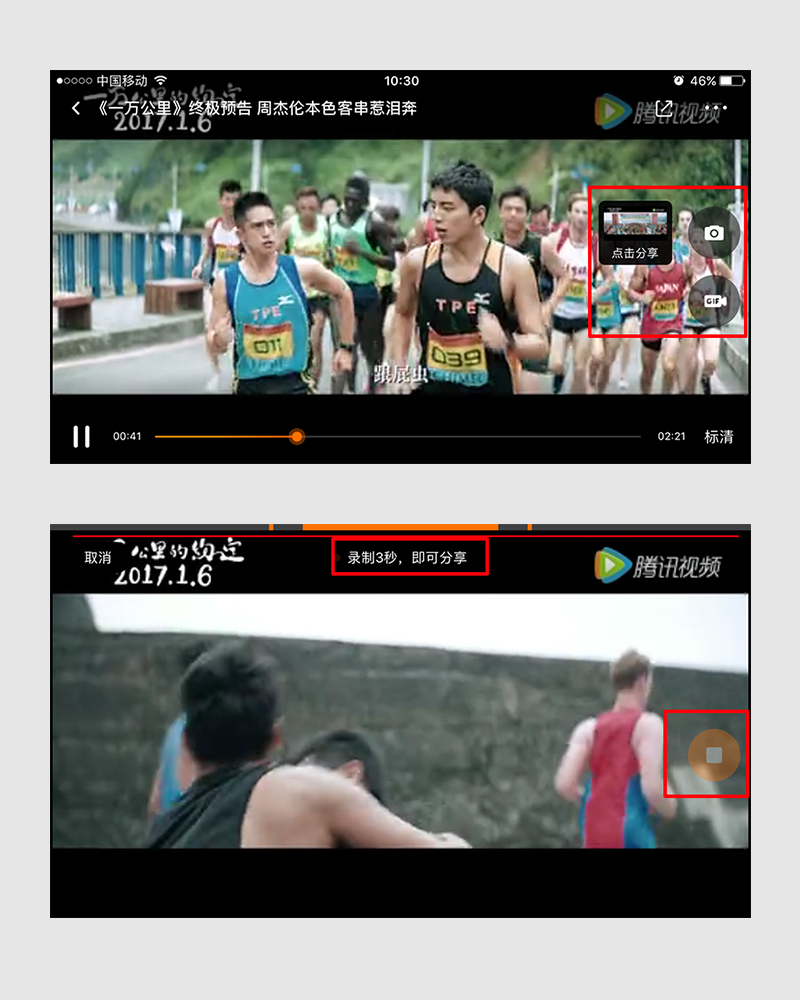
一、【騰訊視頻】
播放界面右側新增‘截屏’和‘錄制’功能。視頻截屏分享在當今分享時代里是常用的功能,但以前需要讓視頻暫停,然后同時按下手機2健才能保存屏幕,還經常不成功,現在有了這個新功能,截屏反應非常快速準確,截屏成功還有“立即點擊分享”功能,實屬貼心細節設計。同理3秒鐘錄制功能,符合當下小視頻分享需求量的增加。

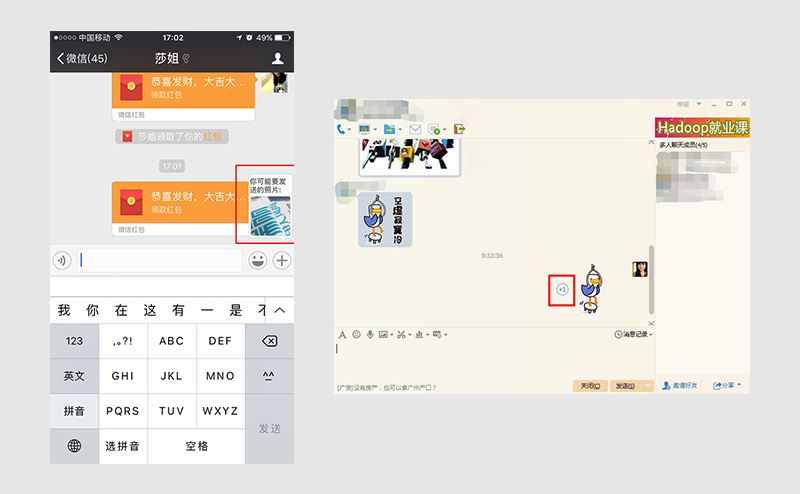
二、【QQ&微信】
貼心預料用戶接下來的動作,讓動作一步完成,讓用戶操作變得如此簡單并節省大量時間,對于運營商來說,也必將提高該功能的使用率。比如手機拍了一張照片,緊接著你打開微信聊天界面,點擊添加附件按鈕,會彈出剛剛拍的照片,一點就立刻發送出去了,非常方便,足足減少了3個步驟。還有QQ的gif表情,不用把表情拉到輸入框點發送,鼠標移到表情上會出現一個“+1”按鈕,一點就發送。這些都是預知用戶下一步動作的細節功能優化,用戶體驗很好。

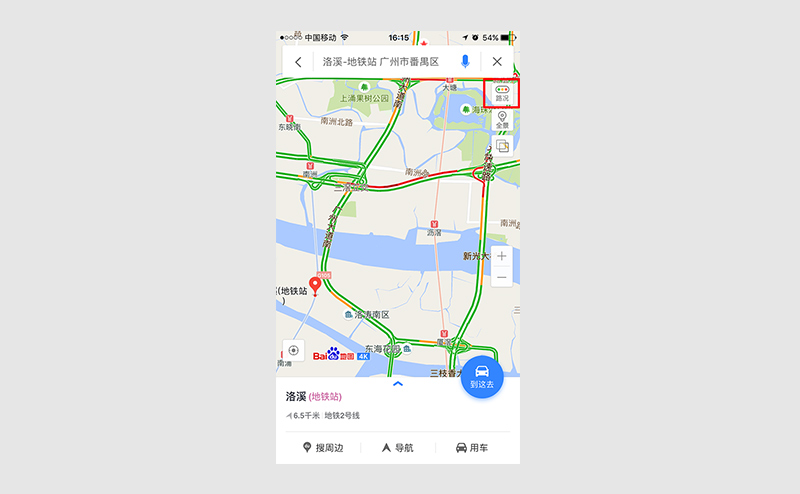
三、【百度地圖】
百度地圖能在眾多地圖中得勝,在于它不斷地滿足用戶需求,甚至實現用戶沒有想到的功能。比如我最欣賞它的“路況”,整個城市的擁堵情況一目了然,對出行的指導能力很到位,而且還能智能地根據全程擁堵情況,準確計算加上擁堵預計時間的全程車程時間,實時變更計算,相當準確。

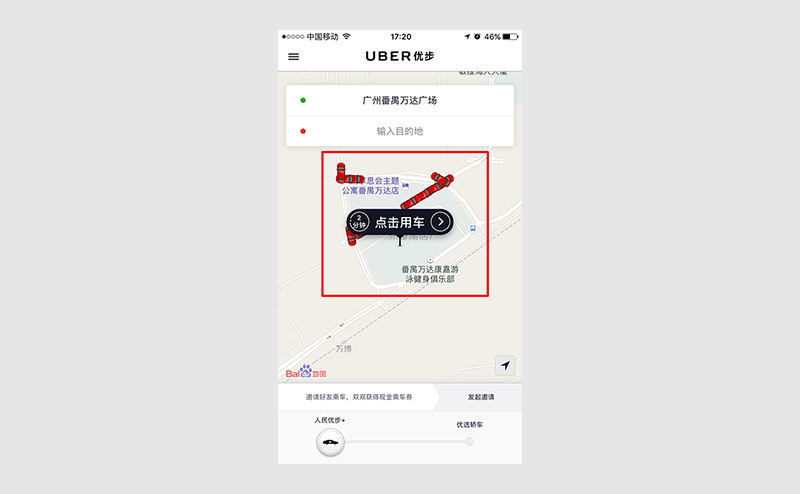
四、【UBER】
當年UBER剛進中國,就被大家大贊其UI做得好,說實話并沒有多好看,而是界面簡單好用,重點突出,很干凈,完全沒多余的干擾功能。居中大大的“點擊用車”按鈕,很有點擊的沖動,引導性和指引性都很成功。另外,周邊普通轎車和高級轎車用不同顏色區分并實時在地圖上行駛,直觀而且為界面增加趣味。

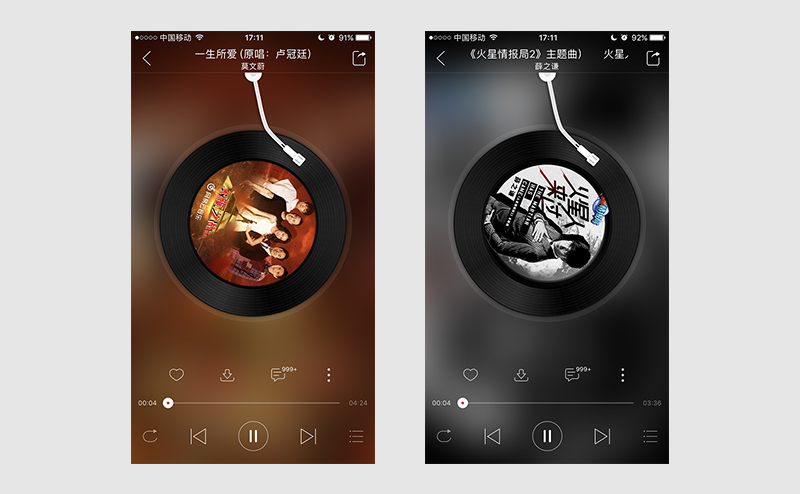
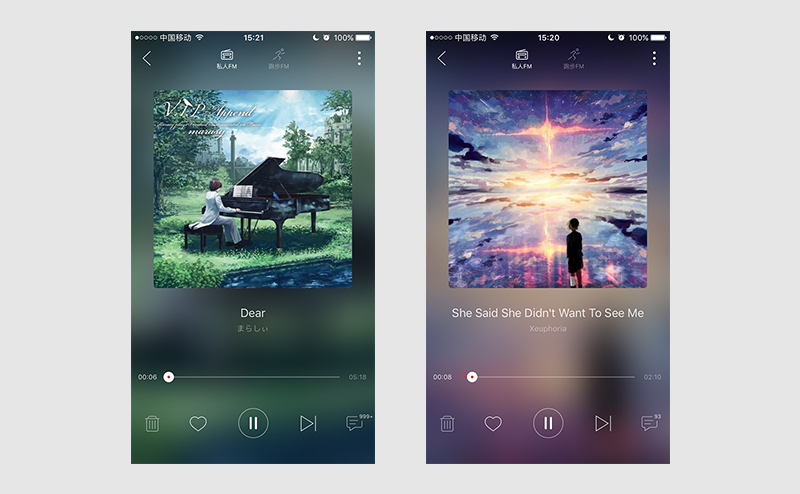
五、【網易云音樂】
1、雖說當下是扁平化當道,可某些特殊界面的某個元素使用擬物,卻可以提高用戶體驗和加深用戶印象,或許就是這一突出的元素,讓你的APP變得與眾不同,提高識別性。網易云音樂的播放界面,無論PC端和APP,主角都使用這個復古黑膠唱片播放機。想象一下在家或咖啡廳,把唱臂唱頭放置于唱片上,旋律起飛,躺在沙發上看書,多么小資放松的時光,好的UI就是能夠讓你身臨其境到美好場景中。
為了讓界面更加豐富好看,播放界面整個背景都采用歌曲不同的封面,避免單調,并運用高度模糊,讓每首歌擁有不同的色調,更符合每首歌不同的情感。


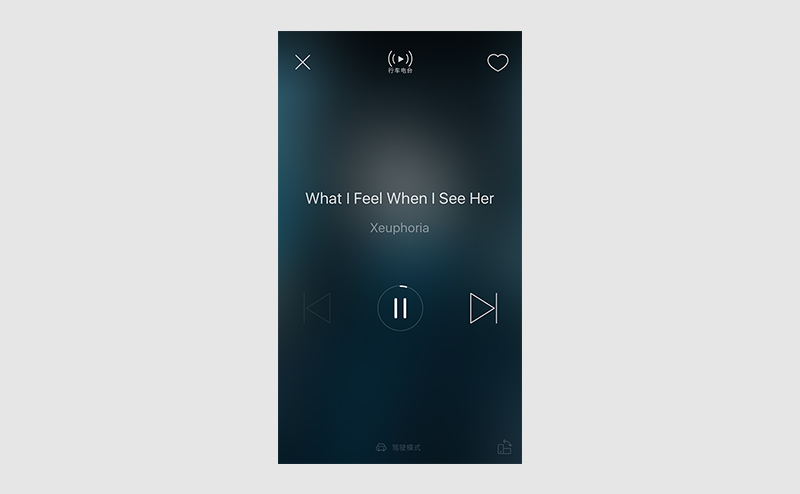
2、專門針對開車者設計的一個行車播放界面,雖然打開此模式的入口被隱藏得較深,可能也很少人知道,截屏出來只是因為界面看起來很舒服,極簡約干凈,防止動態界面會打擾司機的視線,除去大量功能按鈕,只留下尺寸很大的最常用的控件,前一首/暫停開始/下一首,最大限度方便操作,這是對用戶使用場景考慮細心周到的UI。

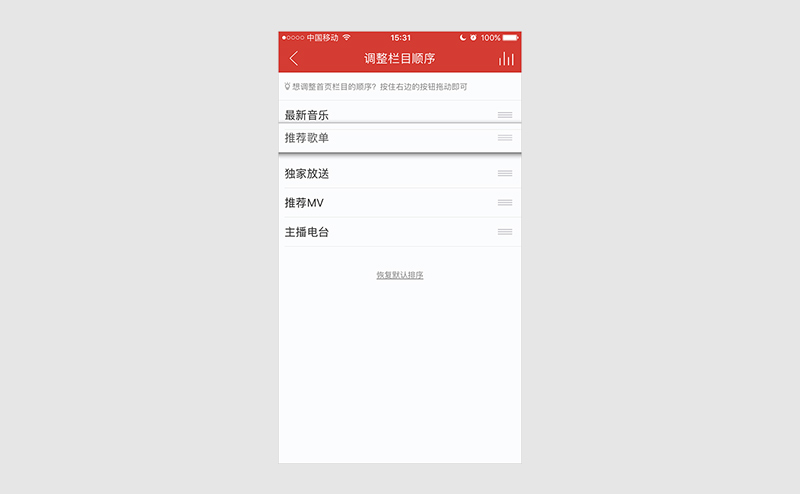
3、直接拖放操作,這在PC端和手機系統中是很常見的交互,可在APP中還是比較少運用的。

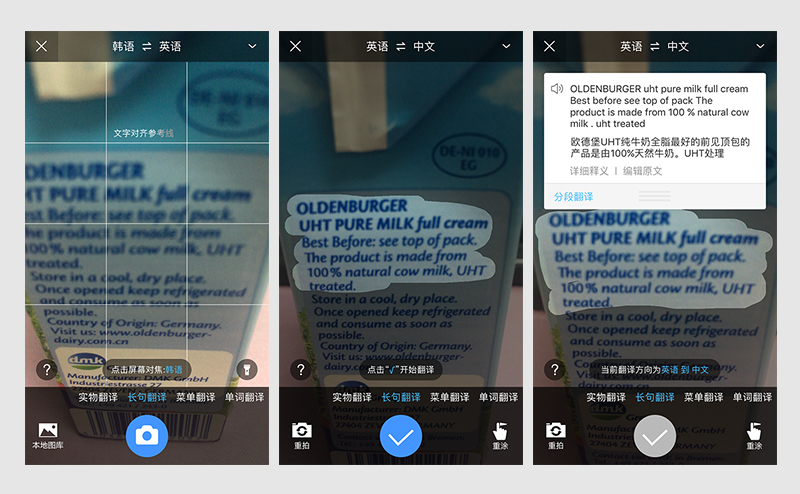
六、【百度翻譯】
“拍照涂抹翻譯”這個功能用了挺久的,雖然長句并非很通順,不過對于大概了解句意已足夠了。翻譯的語言包括了英語/日語/韓語/法語/西班牙語/俄語/葡萄牙語/德語/意大利語,隨時切換,非常方便。每一步界面底部都有貼心的小提示,讓操作更順暢。

七、【支付寶】
語音功能現在已經非常成熟和普遍,可是我們或許只會去使用一些很基本的功能,還有更多功能我們并不知道可以用。主界面中提供這些語音例子,可以讓用戶煥然大悟,更加充分發揮語音功能。不過例子也不能太多,會影響用戶接收及反應,所以一般不要超過7個,而支付寶和百度更少,只有5個例子。

以上這幾個簡單案例,卻能啟發我們在UI設計中想得更多,2017,讓我們回歸細節,用細節留住用戶。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務