2017-2-10 周周
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
@你丫才美工 :今天要給大家分享的是Behance上的一篇2017設(shè)計(jì)趨勢(shì)總結(jié),雖然前陣子美丫姐在微博上還吐槽了近段時(shí)間各種設(shè)計(jì)趨勢(shì)總結(jié)追風(fēng)成影,但這篇還是很打動(dòng)我的。因?yàn)樗鼘?shí)在是太全面了,并且案例收集的非常精良。完全可以當(dāng)做一個(gè)龐大的靈感庫,時(shí)不時(shí)拿出來看看也是極好的!
下面是美丫姐的小伙伴阿昕翻譯的中文版本,希望給大家?guī)韼椭?/span>
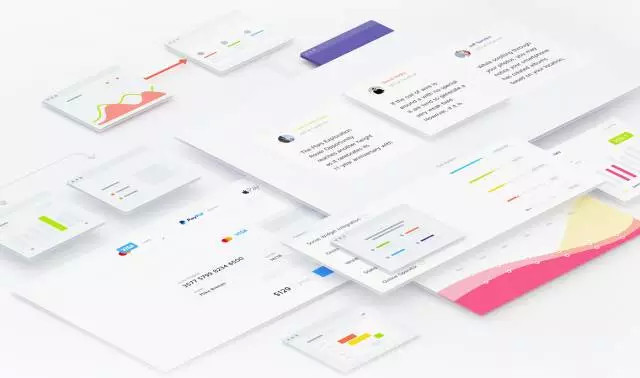
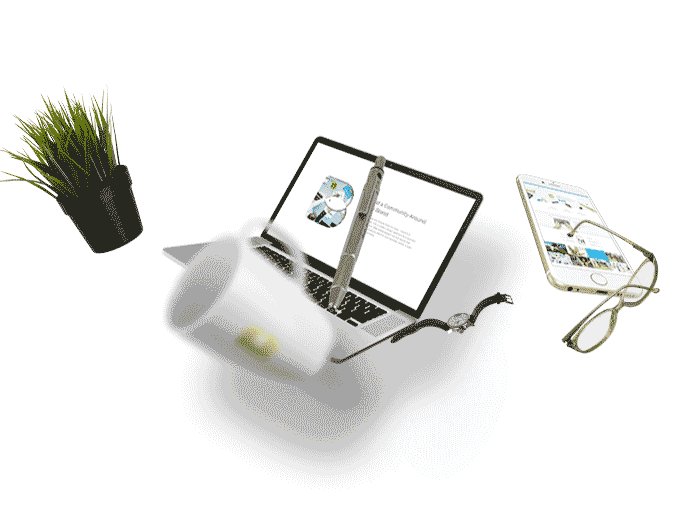
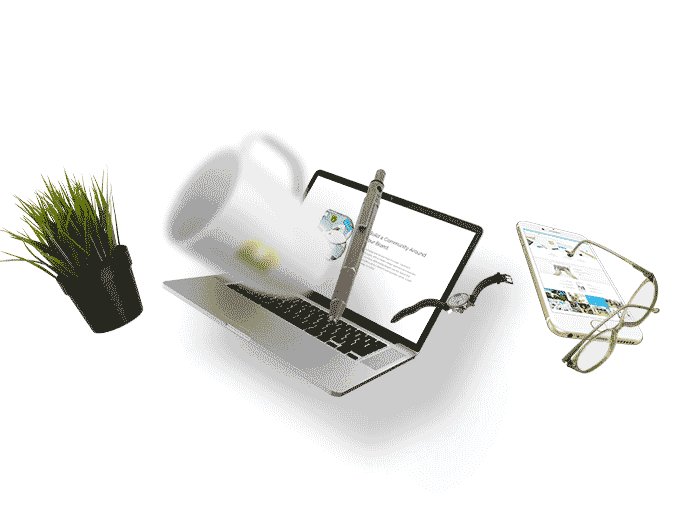
過去純粹的扁平化設(shè)計(jì)幾乎統(tǒng)治了整個(gè)網(wǎng)頁設(shè)計(jì)市場(chǎng),但今年由于具體化設(shè)計(jì)的影響,今年的網(wǎng)頁設(shè)計(jì)會(huì)變得更加趨向于立體化。這種轉(zhuǎn)變將體現(xiàn)在一些光和陰影的運(yùn)用,成為所謂“半扁平化設(shè)計(jì)”。扁平化設(shè)計(jì)的興起是為了適應(yīng)現(xiàn)代科技推崇的極簡(jiǎn)化設(shè)計(jì)風(fēng)格。扁平化設(shè)計(jì)仍會(huì)存在,但已不再被大量發(fā)展并使用。適量漸變陰影的使用將會(huì)在保留其簡(jiǎn)約風(fēng)格的基礎(chǔ)上使扁平化設(shè)計(jì)更加復(fù)雜和寫實(shí)化,這將會(huì)是融入2017年設(shè)計(jì)趨勢(shì)的一個(gè)特點(diǎn)。



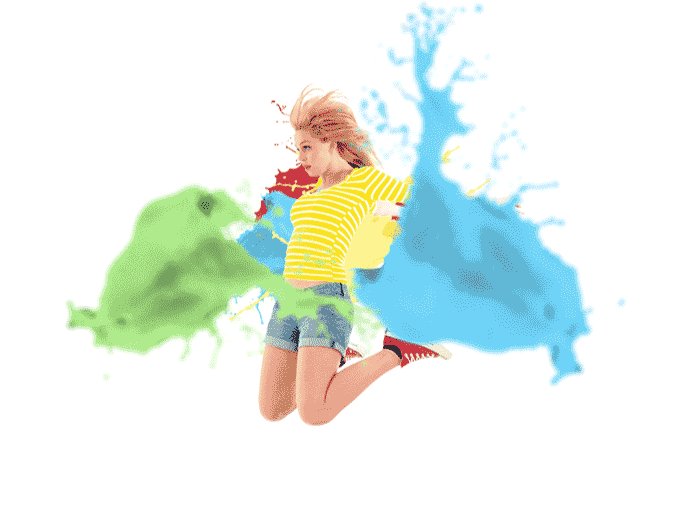
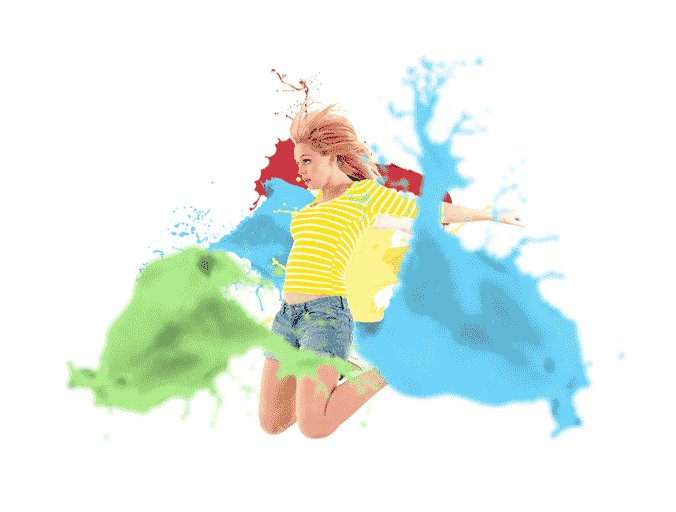
所謂動(dòng)態(tài)照片不是我們?cè)诟骶W(wǎng)站上看到普通的gif圖,而是一張靜態(tài)的照片,其中有一個(gè)動(dòng)態(tài)的元素。這項(xiàng)技術(shù)讓一張普通的照片有了一些生氣和活力。


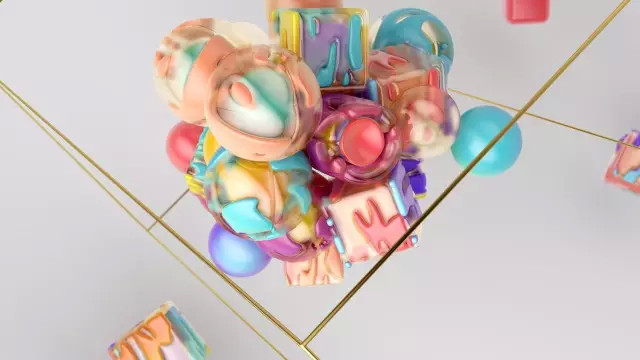
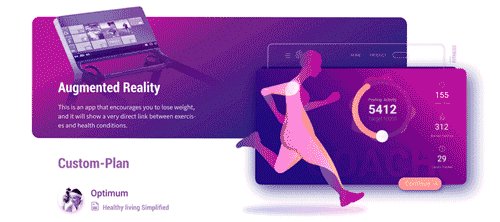
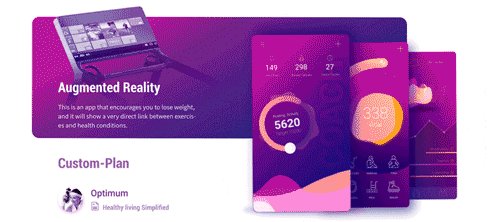
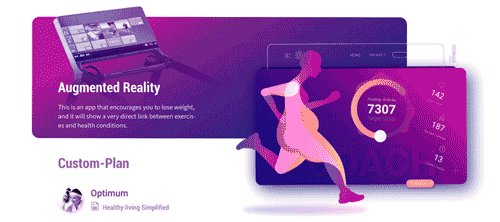
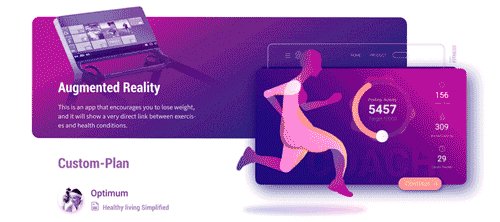
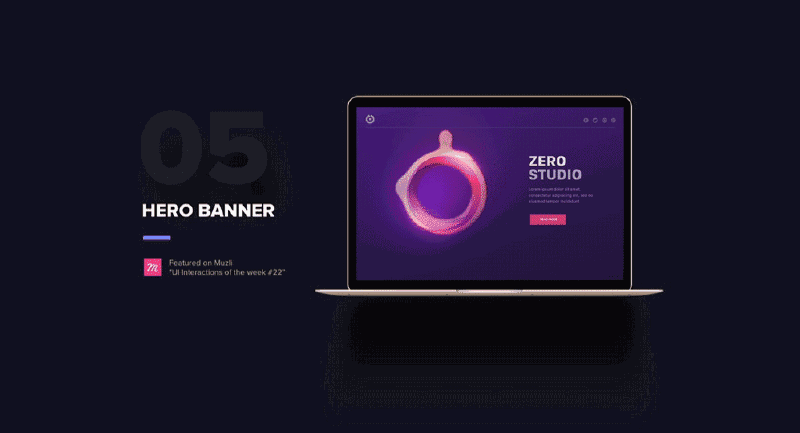
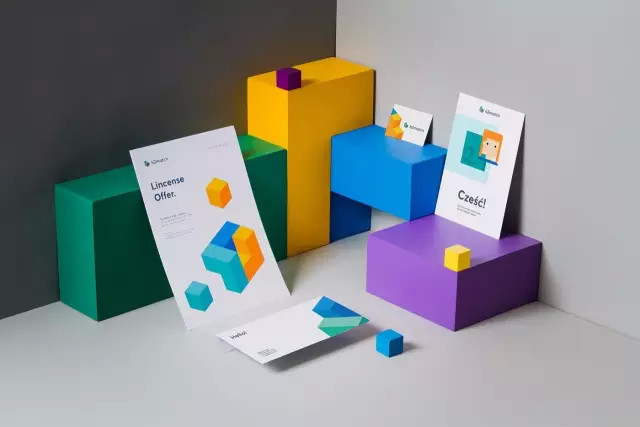
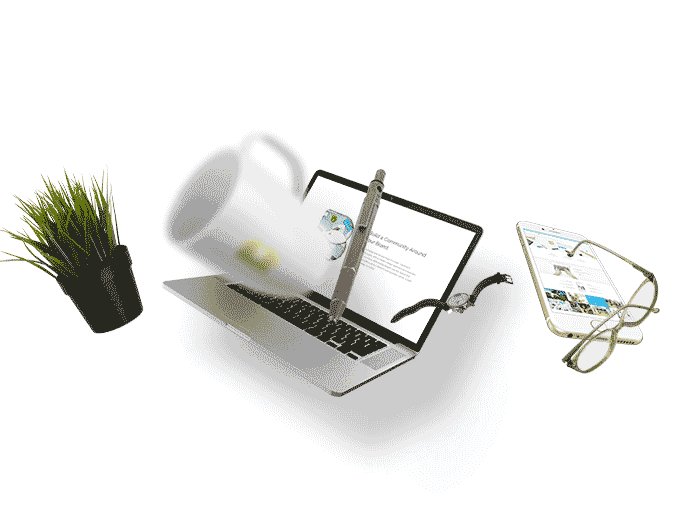
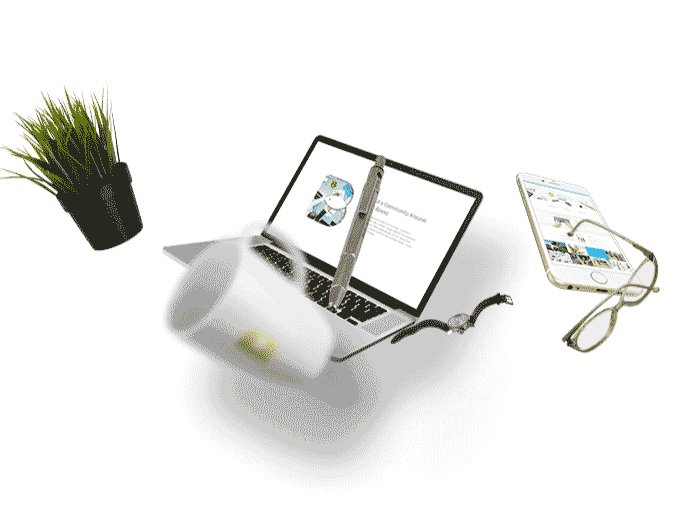
3D元素絕對(duì)是今年的主力,我們很快會(huì)看到它更多的出現(xiàn)在所有的設(shè)計(jì)領(lǐng)域里。時(shí)下VR技術(shù)勢(shì)頭正猛,3D設(shè)計(jì)元素可能會(huì)快速融入我們的生活。




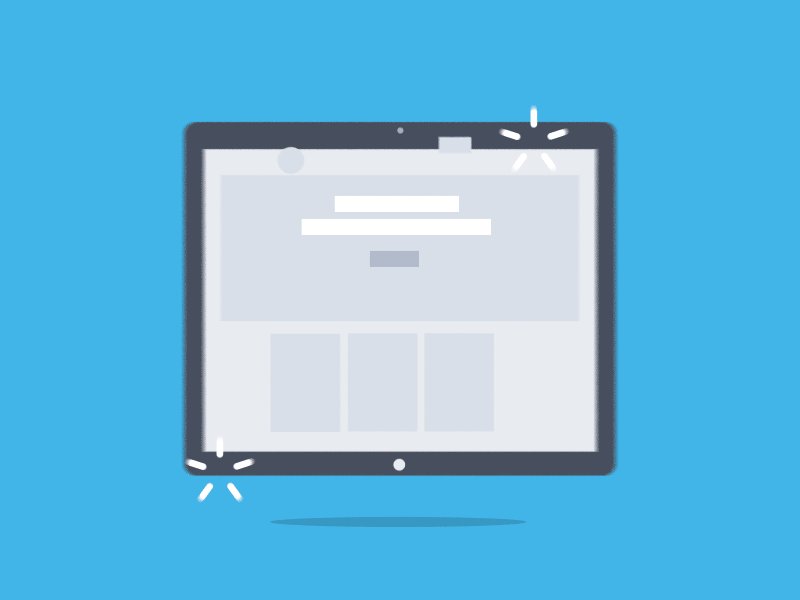
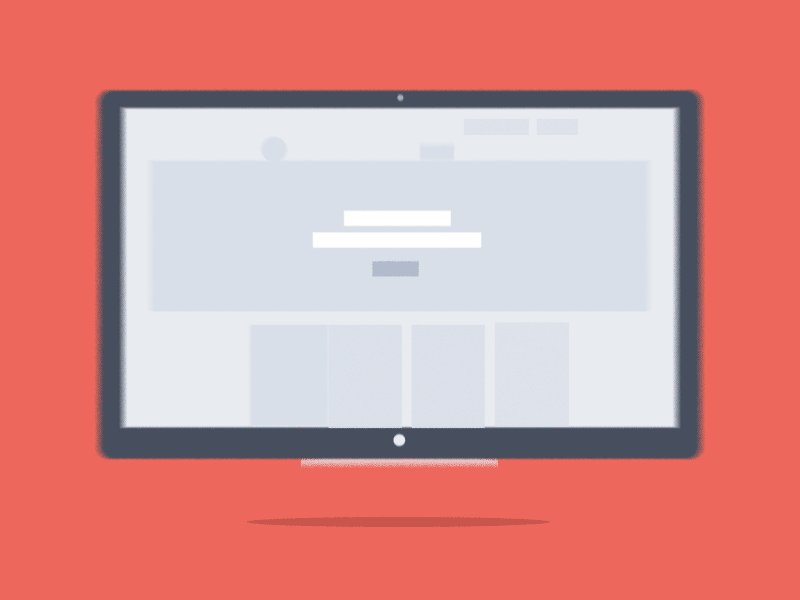
動(dòng)畫效果已經(jīng)越來越多的以各種形式出現(xiàn)在網(wǎng)頁設(shè)計(jì)上,諸如gifs, SVG, WebGL CSS 或小視頻。動(dòng)畫形式絕對(duì)是去年的最主要的趨勢(shì)之一,所以請(qǐng)果斷的使用它。




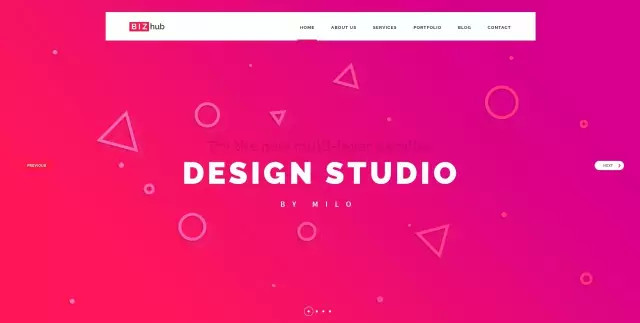
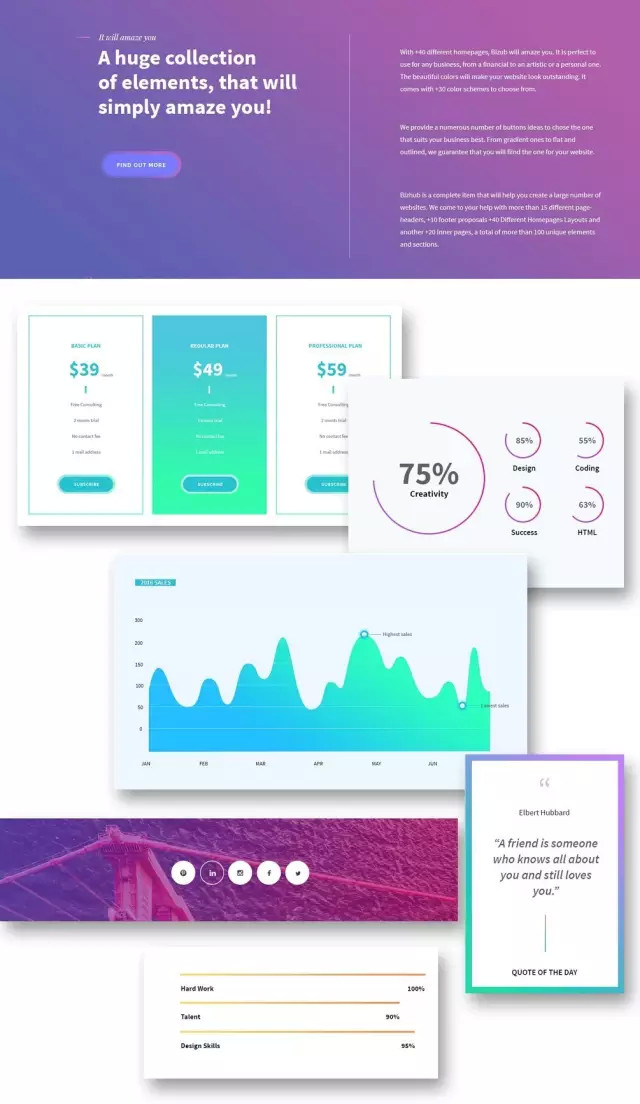
該趨勢(shì)始于2016并且延續(xù)至2017也風(fēng)頭不減,你可以通過幾個(gè)簡(jiǎn)單且時(shí)髦的幾何形狀就讓你的網(wǎng)站個(gè)性化起來。可以使扁平化的或者有淺淺的陰影。



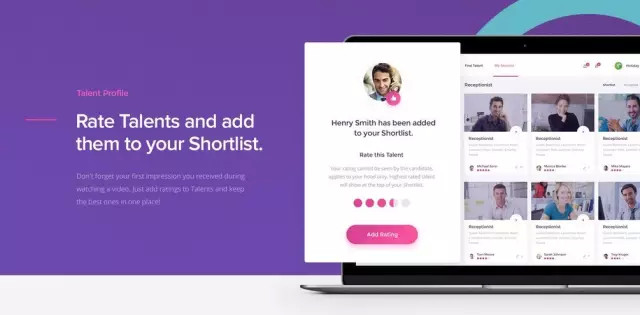
亮眼的配色能彰顯個(gè)性,無論實(shí)體化或扁平化設(shè)計(jì)都能與之完美融合,你可以用谷歌的色版來安排自己喜歡的配色。




這樣元素的加入能讓你的網(wǎng)站瞬間變的,通過多角度的圖層或者多角度拍攝的影片來完成,可以用來拍攝任何事物。


漸變色是時(shí)下最主要的流行趨勢(shì)之一,始于2016且勢(shì)頭至今有增無減。像Instagram這樣的業(yè)界大拿甚至將其logo由扁平改成了多顏色漸變。從logo到按鍵和圖片,漸變色的潮流已經(jīng)無處不在。

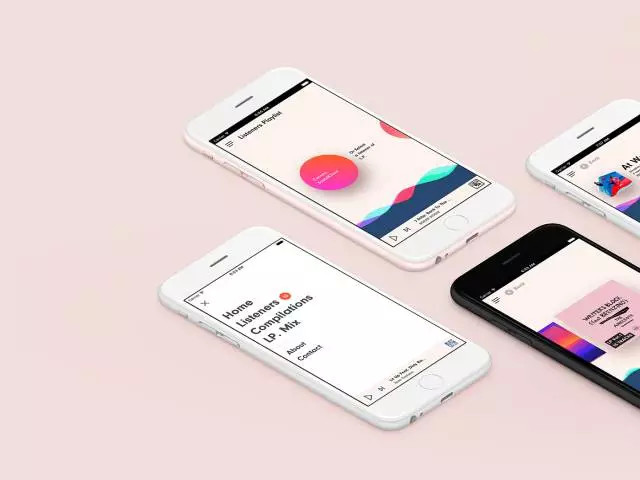
在2015和2016年,用手機(jī)瀏覽的趨勢(shì)開始增長(zhǎng)。平板和智能手機(jī)現(xiàn)在已經(jīng)逐漸超越了臺(tái)式和筆記本成為了人們?yōu)g覽網(wǎng)站的第一選擇,并且會(huì)持續(xù)普及下去。任何不能適應(yīng)手機(jī)端瀏覽的網(wǎng)站都需要考慮升級(jí)啦。

插圖仍然很流行,但在2016-2017年將會(huì)流行一個(gè)新的特征:自定義的圖標(biāo)和插圖。如果你想要一個(gè)并讓人印象深刻的網(wǎng)站,去找一個(gè)數(shù)碼設(shè)計(jì)師吧。少點(diǎn)陳舊多些創(chuàng)新,你會(huì)得到你的插圖。

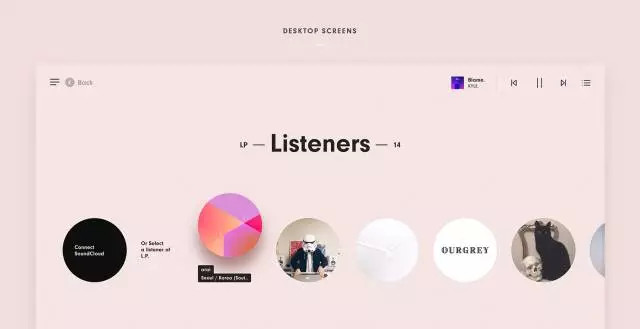
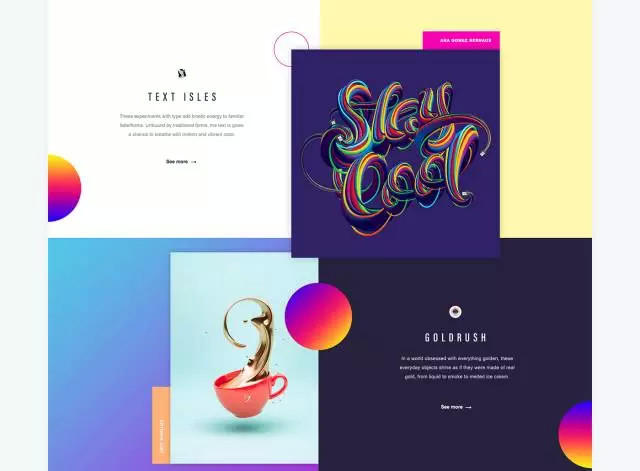
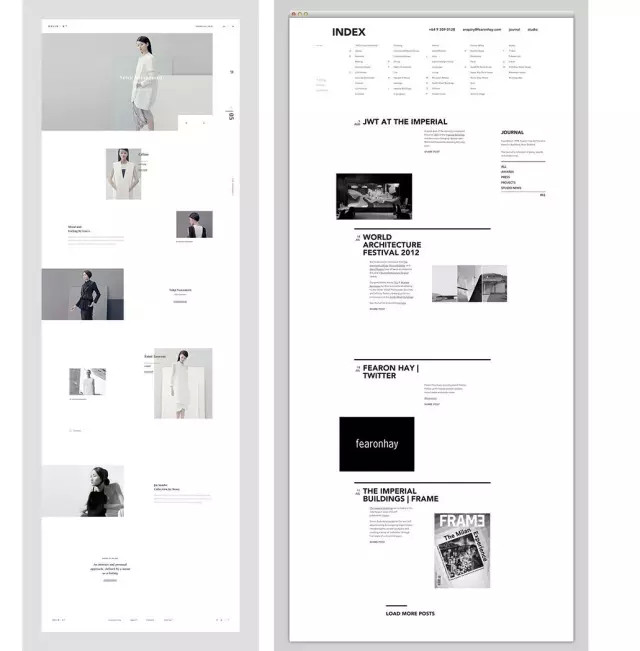
過去幾年里,網(wǎng)站的排列大都規(guī)律的按條條框框排列好,但在2016年我們看到很多網(wǎng)站開始用更自由,不規(guī)律的方式排列內(nèi)容,使設(shè)計(jì)更超現(xiàn)代化。

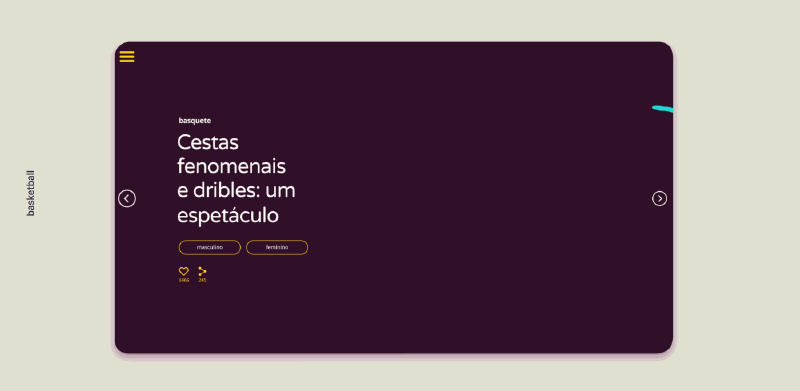
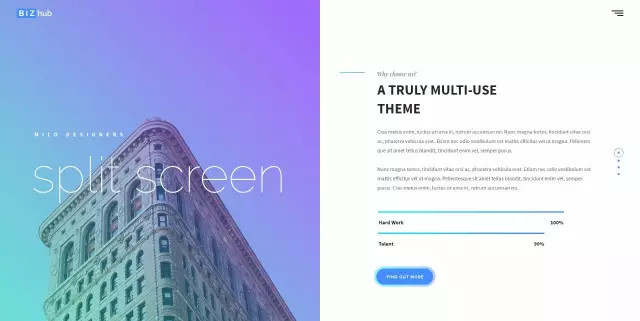
因?yàn)檫m應(yīng)網(wǎng)頁設(shè)計(jì)的需要,內(nèi)容的分割變得更加重要,能把屏幕的內(nèi)容劃分為兩個(gè)或更多部分。一個(gè)劃分清晰的網(wǎng)站能夠同時(shí)展示給觀者多個(gè)同等重要的信息。這一趨勢(shì)始于2015年末,但在2017年會(huì)發(fā)展的更遠(yuǎn),并且很可能會(huì)出現(xiàn)在更多網(wǎng)站上。

網(wǎng)站里的視頻內(nèi)容在去年開始增加,并且人們更多的希望看到能通過高質(zhì)量的視頻講好一個(gè)故事。一個(gè)網(wǎng)站里的視頻可以很短,或者循環(huán)播放。通過更高的攝影藝術(shù),能讓觀者對(duì)故事保持興趣。
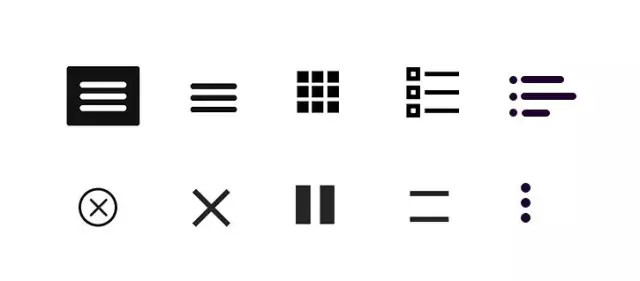
關(guān)于如何讓用戶快速找到隱藏的菜單欄這個(gè)問題,一直都有很多爭(zhēng)論。但有一點(diǎn)是確定的,趨勢(shì)已經(jīng)無法阻擋,人們最終會(huì)習(xí)慣的。

對(duì)于細(xì)節(jié)設(shè)計(jì)的追求在今年變的尤其重要,從導(dǎo)航欄等主要細(xì)節(jié),到角落的logo等微小細(xì)節(jié)都不能放過才算完成。


大家經(jīng)常會(huì)提出 沒有靈感怎么辦 這類問題。
但其實(shí)對(duì)于設(shè)計(jì)的理解就好像是小孩在最初認(rèn)識(shí)語音和文字一樣,輸入性的學(xué)習(xí)很重要。如果在小的時(shí)候沒有人教我們認(rèn)識(shí)漢字的字形和讀音,那么我們可能一輩子也不知道這些漢字的意思和讀音。
所以一定不要忘記多看多練!沒有誰的靈感是與生俱來的!
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com