2017-2-23 資深UI設計者
本文通過分析日式網站的色彩、圖片、文字和元素運用,幫你充分吸收日式網站的精華,讓中文網站的設計也變得高大上!
當我們看到小清新的網站的時候首先一定會想到日式網站。
Sarara 是一家純凈水的網站,所以它的網站主題色系為藍色系,主要由高飽藍色到低飽藍色的過度,加上明暗對比的強烈,直接了當的突出宣傳的產品。

該網站的主要面向目標人群是大學生,所以選比較清純活力的女生作為主角,采用藍色系作為背景,紫色作為點綴色。

這也是一家日本礦泉水的官網,它也是運用了大量的藍色系作為背景。
畫面中主要以亮藍色、亮黃色以及白色的對比,自然突出了人物和產品,最后加上亮黃色的點綴吸引購買。

總結:
掌握了這些要領,相信各位設計一個接地氣的日式小清新的網站。
日式網站在處理頁面中的圖片的時候,會哪些規律呢? 下面我們看看一些案例。
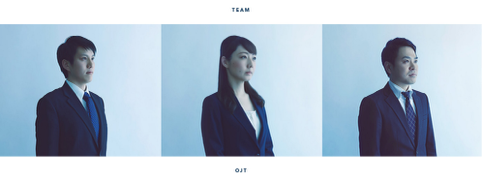
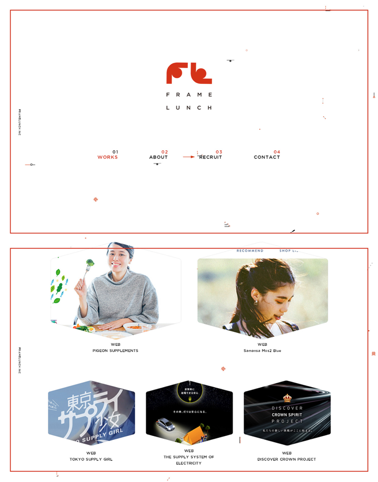
AIM Info 網站團隊欄目中運用的圖片具有統一的調性,主要體現在:
人物的色調,視角及人物占有畫面的比例,通過男女的先后順序緩解視覺疲勞,這樣的處理方式會給用戶一種專業嚴謹信任的感覺。

下面的網站是一個傳統服飾的網站,通過孩子的攝影角度(一個正面和一個反面),女孩和男孩錯列順序,色彩的暖色和冷色,板塊大小進行一個對比。這樣讓用戶即使閱讀這么多圖片,依然清晰條理,還能保持很大的新鮮感。

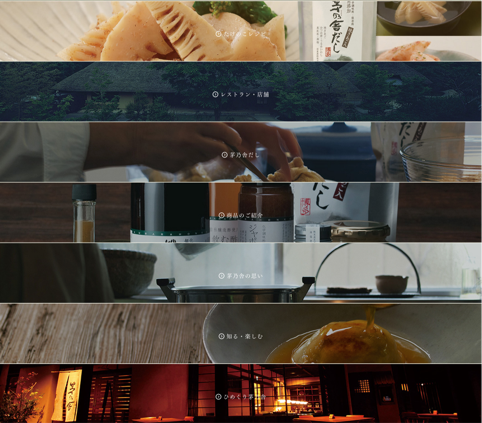
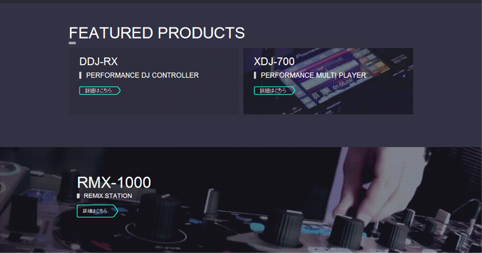
下面網站中的圖片使用了近景遠景的對比處理手法:
第一張用近景來表現食物的細節
第二張用遠景來表現飯店的外觀
第三張第四張同樣通過近景的手法來表現食物的加工過程
第五張用遠景展現全景照片
第六張用近景來表現食物細節
第七張用遠景體現整個參觀的內部感覺

這樣的處理手法 使得整個畫面中圖多而不亂,增加了圖片中的節奏感和層次,讓用戶不斷有新鮮感去瀏覽圖片。
這個網站也是通過近景和遠景的方式來搭配圖片:

根據上面幾個案例分析得來我們在網站運用圖片可借鑒的幾種方式:
使用幾何圖形的形狀比例來進行文字排版:


△ 使用三角形進行文字排版

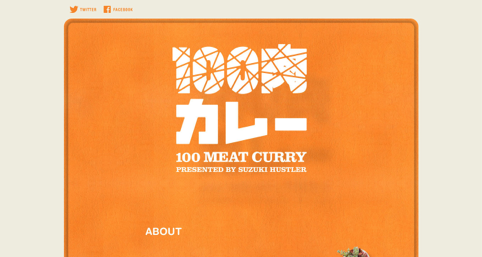
△ 使用豎長方形排版

△ 使用橫長方形排版


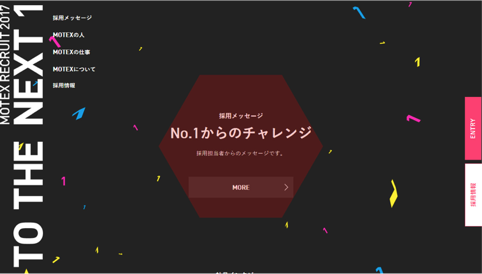
△ 使用六邊形排版

△ 使用正方形排版

△ 使用圓形排版
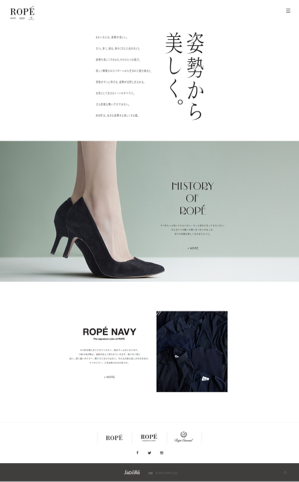
這個食品網站將文字進行豎排,有效的將主視覺和介紹性的文字結合起來。又不失美感

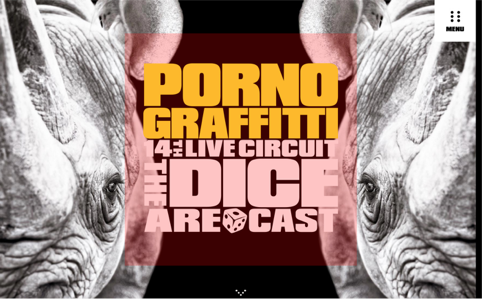
通過特殊處理文字效果,突出重要內容,直接抓取了用戶的視覺。

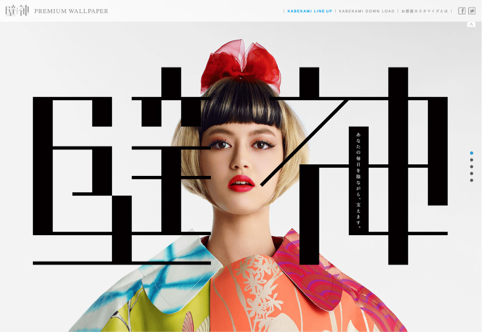
夸張的人物模特和神情,增加了文案排版的視覺沖擊力,讓原本單調的文字變的有活力。

根據上面幾個案例分析得來我們在網站中進行文字排版可借鑒的幾種方式!
網站中的線條與幾何圖像的運用。
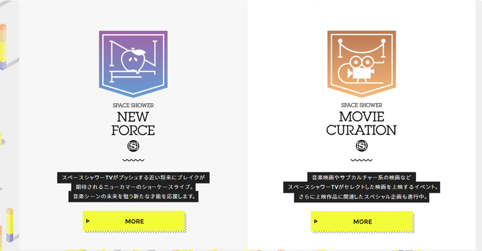
下面網站為了突出數字部分,采用明亮的線條作為提示作用,這樣不僅潮流,而且有效的抓住了用戶的視覺,突出了重點。

這里也運用了線條來突出文字的重要性。

這個網頁將線條運用在網頁中的按鈕上,告別實色為主的方式,加強了按鈕的透徹感。

線條的加入讓下面的網頁每一屏都有了區分性,同時也吸引了用戶的注意力,避免了兩屏內容相互干擾。

下面網站為了讓用戶看到網站的重要內容,利用了純色打底方式來修飾文字。

下面是一個網站的底部,為了讓top到頂部的功能和底部板塊信息得到有效的區分,所以網站采用了兩種色彩來分離兩個板塊的信息,從而避免它們彼此的干擾,讓原本雜亂的頁面變的有條理。

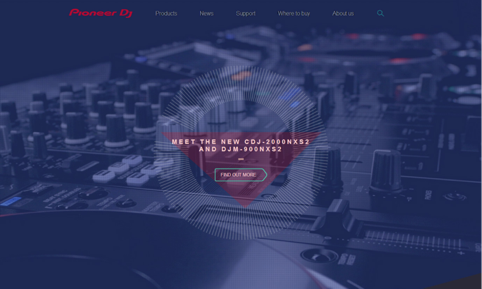
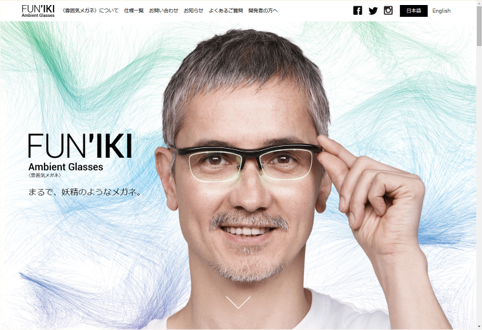
下面網站是一家賣眼鏡的產品,畫面中讓流線型的科技元素的加入,使得眼鏡給用戶先進科技現代的感受。

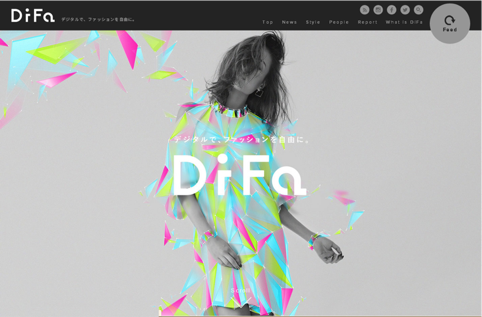
下面網站是一家市場雜志的模特網站,網站同樣加入了現代 科技感的元素,使整個網站變的潮流超前。

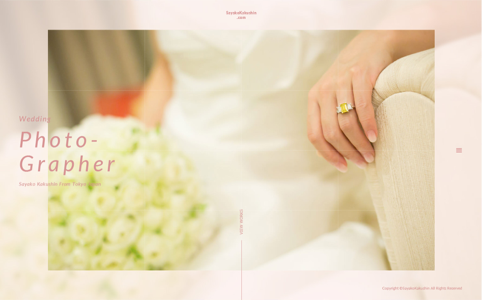
下面網站是一家婚慶公司的宣傳網站,網站背景采用了將新娘手捧鮮花的照片,既不搶主視覺,又讓背景和照片完美融。

根據上面幾個案例,我們在網站可借鑒的幾種方式:
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務