2017-3-2 周周
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
時(shí)下一種流行的設(shè)計(jì)方式是在頁(yè)面頂部使用配有簡(jiǎn)潔文字的大幅圖片或者視頻,以此吸引用戶進(jìn)入網(wǎng)站。這種設(shè)計(jì)方式最頭疼的就是如何為這些文字選擇合適的字體。
從樣式繁多的字體庫(kù)中找到一個(gè)合適的字體,往往會(huì)讓設(shè)計(jì)師感到舉步維艱。但是我們可以使用一些小技巧,就能找到我們需要的字體。讓我們通過(guò)下面幾個(gè)精彩的案列來(lái)分享這5條建議。

在開始之前,我們來(lái)了解下什么是特排字體?(如果已知曉請(qǐng)直接跳到建議1)
特排字體通常指是字號(hào)偏大,特別引人注目的文字,通常用于標(biāo)題或需要放大顯示的文字。特排字體并不只是在網(wǎng)頁(yè)設(shè)計(jì)中使用,它源自于印刷設(shè)計(jì)師的一個(gè)術(shù)語(yǔ)。(譯者:更多說(shuō)明參見Display_type In Wiki)
特排字體主要應(yīng)用于以下兩個(gè)方面:
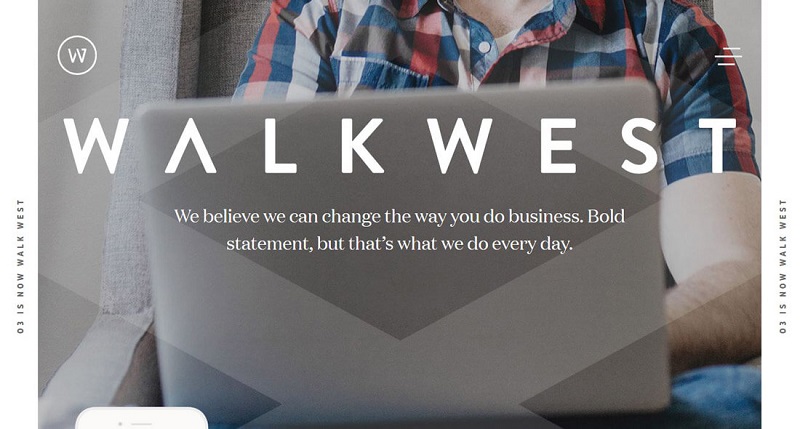
1、用于首頁(yè)展示的網(wǎng)站名稱,例如WalkWest (上圖)
2、用于每個(gè)頁(yè)面的大標(biāo)題,或者橫幅頁(yè)頭的標(biāo)題。雖然作為標(biāo)題使用的字體不如首頁(yè)名稱的字體那樣巨大醒目,但卻更廣泛的被使用在網(wǎng)站中各個(gè)頁(yè)面上。

為了確保信息傳遞的有效性,特排字體需要有良好的可讀性。這聽起來(lái)像是一句廢話,但實(shí)際上你會(huì)發(fā)現(xiàn)很多大標(biāo)題閱讀困難的網(wǎng)站,這是因?yàn)楝F(xiàn)在有太多各式各樣的字體可以選擇。
關(guān)于如何選擇字體,沒有通用規(guī)則可言。襯線和無(wú)襯線表現(xiàn)能力同樣好, 新奇的字體也能表現(xiàn)出理想的效果。
使用足夠大的字體,并有足夠多的留白,同時(shí)和其他的設(shè)計(jì)元素形成鮮明的對(duì)比,這樣文字就能躍然紙上。想象一下,如果這些文字蹦起來(lái)對(duì)用戶尖叫到”READ ME”是怎樣一種感覺,這正是特排字體需要傳達(dá)出來(lái)的效果。

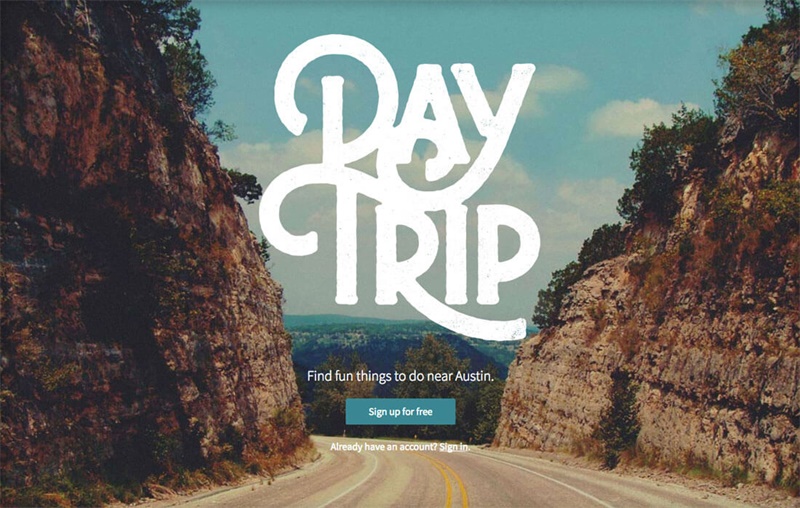
若不是親眼見證,你可能很難理解為什么字體需要匹配單詞。
我是這樣理解的。有些單詞在某種特定的字體下會(huì)顯得很難看。這個(gè)很難去解釋。比如’s’在一個(gè)單詞里面出現(xiàn)多次,整個(gè)字形就不太好看。這樣的情況還會(huì)發(fā)生在一些特殊字符上,比如%,$或&。或者你選用的字體中I,l,1看起來(lái)是一樣的,而這三個(gè)字符又同時(shí)出現(xiàn)在頁(yè)面上,那么這時(shí)候你得換個(gè)字體了。
文字需要能吸引人的眼球。這些單詞會(huì)讓人產(chǎn)生某種感受,或渾然天成或裝飾過(guò)度。如果你覺得一些字符的組合比較奇怪,那用戶也會(huì)感覺到。

思考一下在你的項(xiàng)目中,你會(huì)怎么使用特排字體。是否使用不同的層次和風(fēng)格來(lái)建立正確的總體方案?你選擇的字體在輔助文字和主標(biāo)題是否都表現(xiàn)出很好的效果?
你需要思考所有可能的使用場(chǎng)景,讓你選擇的字體擁有足夠的靈活度去適應(yīng)不同使用方式。有些字體可以放大到超級(jí)大,用在只有一兩個(gè)單詞的標(biāo)題上,效果是非常棒的,但如果你還想把同樣的字體用在小標(biāo)題或輔助文字上,就比較困難。
如果選擇的字體能適應(yīng)不同的場(chǎng)景,你就能較為輕松的完成設(shè)計(jì),并且保持設(shè)計(jì)的一致性。如果你的設(shè)計(jì)需要更多的靈活性并且兼顧一致性,那么可以考慮使用一個(gè)字體族。對(duì)于主標(biāo)題使用粗體,次一級(jí)使用細(xì)一點(diǎn)的(也可以考慮用顏色來(lái)區(qū)別)。

有個(gè)問題經(jīng)常被拿來(lái)討論:特排字體使用細(xì)體很難表現(xiàn)出需要的效果。
細(xì)小的字體有時(shí)候可以表現(xiàn)的很驚艷,也有設(shè)計(jì)師能把它設(shè)計(jì)的很漂亮,但是大部分情況下都不能展現(xiàn)出那么好的效果。
看看第一條建議,首要的目的是要具有可讀性。
想想你在一臺(tái)27英寸的顯示器上設(shè)計(jì)一段文字(也許正你正在做。。。),而這段文字使用了一個(gè)非常細(xì)的字體。你再使用平板或者手機(jī)上看看這段文字,現(xiàn)在你覺得效果會(huì)是什么樣?是否還是具備可讀性?(并不是)
還有一件事能你更為信服,蘋果在iOS7上就犯過(guò)這個(gè)錯(cuò)。當(dāng)時(shí)用戶抱怨iOS7上的字體太細(xì),以致于很多文字都難以閱讀。蘋果在接收到用戶的這些抱怨后, 在后續(xù)的版本中就采用了粗一點(diǎn)的字體。

知道在什么樣的圖片或視頻上使用這些文字也是一個(gè)非常重要的環(huán)節(jié)。如果圖片或視頻的內(nèi)容和后續(xù)設(shè)計(jì)傳達(dá)的信息不一致,就算使用了世界上最美的字體也會(huì)顯得很怪異。
對(duì)比度也是一個(gè)很重要的因素,特別是在視頻中深色和淺色的部分是會(huì)移動(dòng)的。文字就需要設(shè)計(jì)在易識(shí)別的背景遮罩層上。
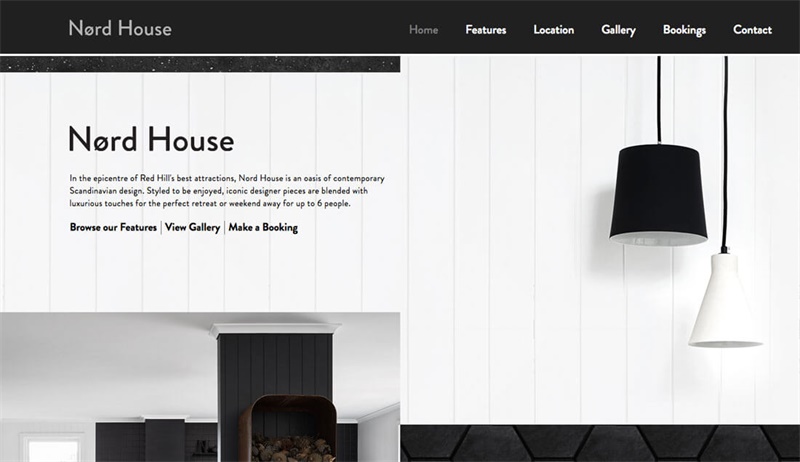
越來(lái)越多的設(shè)計(jì)師開始選擇純色作為背景,這是一個(gè)很有趣的趨勢(shì),也讓我們見識(shí)了很多亮眼又大膽的網(wǎng)頁(yè)設(shè)計(jì),將文字突出成為了頁(yè)面上最主要的元素。如果你對(duì)你的文字設(shè)計(jì)很滿意,不妨就用純色背景來(lái)突顯它們。
在純色背景上使用粗體的特排字體,能非常有效的讓用戶關(guān)注到文字本身。顏色是用來(lái)將用戶的注意力吸引到你想描述的內(nèi)容上。這樣一組綜合了多種字體樣式的文字,幾乎可以適應(yīng)從高亮顏色到極簡(jiǎn)黑白的任何配色方案。最重要的事情是你要選擇一個(gè)非常迷人的字體!
特排字體將決定你帶給用戶的第一印象。它影響用戶是繼續(xù)瀏覽你的網(wǎng)站還是離開。
為了能完成這關(guān)鍵的一步,你要確保你的每一個(gè)詞易于閱讀,并配以合適的色調(diào),同時(shí)避免你的設(shè)計(jì)干擾到用戶,這樣才能取得成功。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com