2017-2-5 周周
編者按:今天的好文,總結了兩位設計師的工作經驗,內容干貨不用多加描述,同為設計師,這個問題的答案,你一定想知道(附神器唷) >>>
酸梅干超人:首先,作為一個設計師,尤其是UI設計師,請跟我一起大聲念:必須掌握前端切圖流程!!
這可能意味著你得學會HTML+CSS,或者要長時間和IOS或者安卓開發人員交流他們是怎么把圖片和文字排進屏幕內的。別老是抱怨你是設計怎么能去學碼農的東西,設計人員對這些看似高深的源碼有本能的畏懼和厭惡。無論你所在的公司在項目人員配置上如何貼心到位,但如果你自己沒有掌握這些知識點,就不要妄想最后實現環節上能順利收尾,因為你從出發點開始和程序員的認知就不對稱,這些不對稱是矛盾和偏差的根源。
讓我們來舉舉例子:

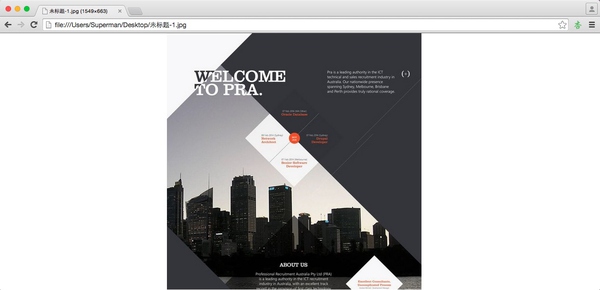
例如你設計了這么個樣式,傾斜、層疊,你有沒有在設計的過程中考慮過這么設計的后果(國內外高能前端請不要加入此列)?你在當前寬度畫布中設計效果似乎還不錯,這注定該是個填滿瀏覽器顯示區域的設計,但是放大后呢?1920寬下怎么辦,難道得是這個模樣??

因為在水平線上無法直接延伸平鋪的設計,在前端部分你讓開發人員怎么幫你填補這兩個區域的空白,你從設計初就不知道在對應設計類型下應該創建的畫布大小(滿屏響應式設計要準備好大小兩種或多種方案),那進入切圖環節我已經能腦補出你和開發人員是怎么撕逼的盛況了。
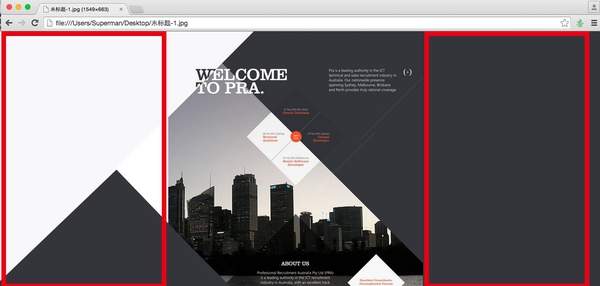
再者,假如我們填滿這個設計稿(咳咳,比較粗糙的填上):

這些沒有內容被紅線框出的背景區域最后怎么呈現出來?這里面幾個主要的傾斜圖形上面還疊加了對應內容、圖片、文字,還有前后關系,別指望前端設計人員能輕松實現,如果你用一張背景圖填充,那這張背景圖的大小控制得住?加載過程要多久?導出WEB用途格式圖片是選擇“連續”還是“優化”?
再類似這樣的案例:

現在很多小年輕們迷戀追波上大神們做的牛逼的動效,于是設計的時候光靜態稿件不甘心,也來做個AE玩玩,壓根沒有考慮IOS或者安卓在實現這樣的效果時,需要哪些運行機制,有沒有這樣的控件支持,會不會不流暢等等!自己用了一整晚的時間折騰這么酷炫高大上的動畫,開發這些土鱉居然告訴我不能實現恩??撕逼ING………
再普遍點的,是不是每次前端開發完你發現絕大多數元素和字體都不對,沒有對齊,大小加粗等細節沒有注意,但是開發拿設計稿就是沒辦法100%實現的借口的來搪塞你??
下面就來講重點~~~
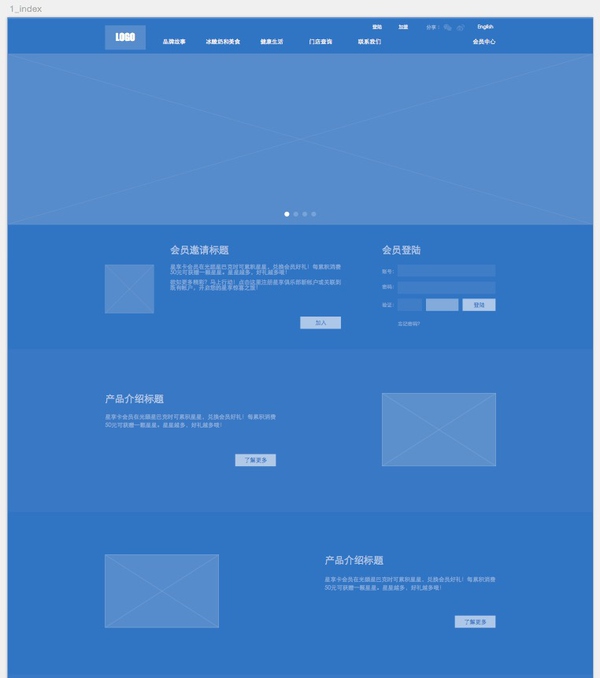
在原型步驟就想好對應的圖層結構,交互,并和開發人員做好交流,是否可以實現,功能的評估一定要細致,否則會浪費大量的人力成本。還有原型是挺嚴肅一玩意兒,但是大多數團隊或者設計都沒有認識到它們的價值,在這里不展開原型的細節了,這還可以再寫一個長評,你們懂意思就好拉,畫在紙上的手稿也比沒有強。

下面放我自己平時做的原型:

無論是WEB還是IOS、安卓、WP等等,都有對應的設計規范文檔,我下面會帖出來。如果連最基礎的設計規范都不知道就開始做設計,那么你要自己承擔項目拖延和被整個開發組人員問責的后果。在你動手前,請好好的做完功課,并且在每次環境大升級時跟進關注(例如新的iPhone6、6+發布的尺寸變更等)。
前人已經栽好了樹,你需要做的就是在既定框架內完成設計即可。你要牢記自己的設計是基于相應的運行環境的,沒有足夠的能力前,不要有認為這套體系下的設計都很“土”,你是一個要成“大神”的男人,打破限制和規范是你的嗜好和品位。如有以上想法,請對著鏡子里的自己說:Navie!
例如WEB設計下,12PX以下的中文字體無法被正常顯示,文本只支持本地客戶端已有字庫,IOS的TABBAR、TOPBAR等高度是不能被隨意變更任意增減層級等等。這樣的稿子如果被交付,并沒有強有力的邏輯說服別人,只會讓你的團隊感受到你的不專業,增加矛盾隱患。SO,好好看看這些文章:
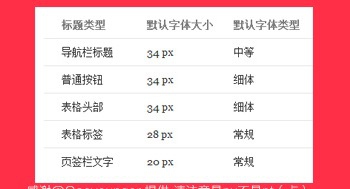
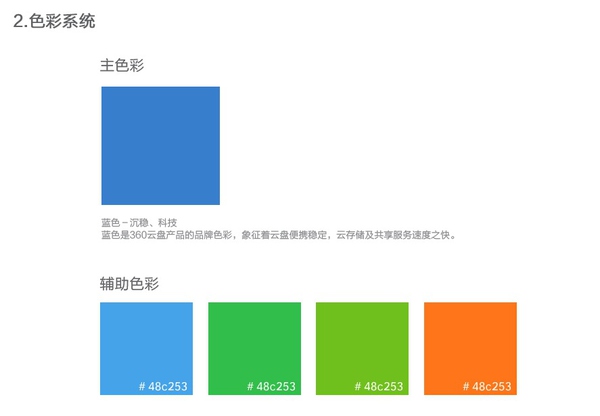
這也是提升效率和整體視覺和諧感的重點,你要在大框架下建立小體系,這是你展示自己個性的部分,記得也要用文檔記錄下來,在以后的改版和開發過程中,嚴格遵守規范的參數,減少溝(si)通(bi)成本。
例如:主色色值、按鈕的大小邊框、各文字類型顏色大小、模塊間隔距離等等。


請看這個:@souhlin采集到設計規范(76圖)_花瓣UI 交互設計
我一直認為做完PSD還是SKETCH文件,往開發那邊一扔,任務搞定的想法,是相當不負責任的一種行為。因為設計不合理的部分導致導出切圖的工作變困難,因你的爛攤子,開發效率降低,完全是因為你的失誤,不要抱怨和找任何借口。
比如水平可平鋪的背景是怎么最優化導出的?安卓適應多屏幕分辨率下,點九圖是怎么進行標記和拉伸的,應該使用什么工具?需要應用透明背景的圖片知道應該使用什么格式?你必須設計出自己獨立也能完成切圖工作的設計稿,再要求開發能夠完整實現,而不是讓他們又來找你抱(si)怨(bi)哪里哪里是不行的你得重做。
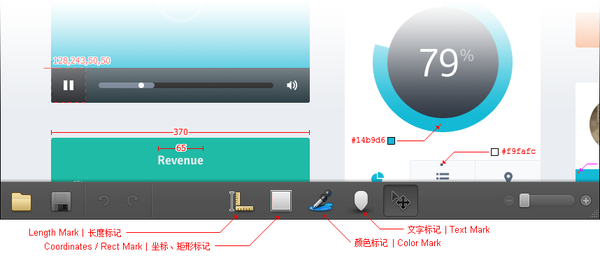
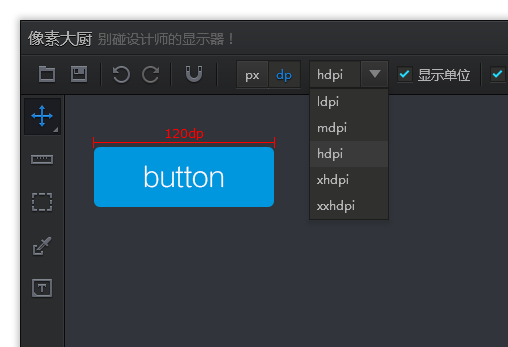
標注的作用何其重要,開發人員對于元素的間距和文字大小還有透明元素的參數設置,是沒有耐心一點點查看和檢測的(沒錯,大部分情況會——憑!!感!!覺!!),你不好好把這些制作成文件白紙黑字,那么這個最重要的還原環節上出差錯的幾率也是最多的,往后修改最困難的。
下面推薦兩軟件:



用它們做出詳盡的標注文件,交付開發,最后如果出現偏差,就有證據可以找出是誰的問題了。
開發完成視覺部分內容以后,要開始校對,那么盡可能給出參照物,參照物是什么呢?
高保真原型
只有同意平臺下可運行的高保證原型可以最直觀對比設計到實現之間有什么偏差,并以此檢查參數設置上的錯誤,逐個調整。
在這里強烈推薦——Invision在線原型工具。

可以制作APP和WEBSITE,并分享遠程連接在手機和別的電腦上預覽,下面放我之前做過一個小項目的實例(最好翻墻訪問比較快):
傳送門——InVision
或者PS PLAY,這個請訪問官網看詳情,也是可以在移動設備直接查看設計文件的工具,不過更適合設計過程中使用,但不妨結尾的時候做對比。
使用教程見:《騰訊ISUX移動終端設計神器:Ps Play!移動設計零阻力》

還有就是MAC的童鞋們,使用SKETCH的MIRROR~這就不多做贅述,最近風頭正勁的設計軟件。
使用教程見:《想要一稿過不加班?Sketch絕配神器Mirror搶先體驗》

好了~一下午打了那么多內容,還有磚要去搬了~~還有很多內容沒空放上來,以后一點點更新,很多疏漏之處,歡迎指正。說了這么多,就是要告訴所有做UI設計的同行新手們,能正確的分析問題,從自身的知識能力出發來看待問題。我們和程序都是項目的執行人,需要相互間的磨合和協助共同輸出產品,在對方的結果不盡人意時,請先從上面的幾個點力反思,自己有哪些不足,再和對方討論,這樣不但給自己帶來進步,也為團隊節省更多的時間。
請一起為更好的產品努力吧!!
————————————————分割線————————————————
@誰在富士山下 :完成視覺稿的定稿和評審并不意味著視覺的工作已經完成,視覺定稿只算是完成了75%的視覺工作進度,要跟進后期的視覺還原直到上線才能算是100%完成。
我跟過一些WEB/iOS項目的視覺還原,覺得「溝通」最重要。
溝通可分為3個階段:
視覺定稿前的溝通,正常的項目管理中,視覺稿除了要給產品、策劃確認之外,還需要和技術溝通確認。把全部頁面都和技術過一遍,確保你的視覺稿是可實現的,不然視覺稿定稿后技術做了兩天跑過來和你說這里做不了那里做不了,你又要返工修改視覺稿,還要再次和產品、技術確認,這樣太沒效率。一般視覺還原偏差大的地方往往是動畫效果或是一些像素級的視覺呈現,比如iOS端有個加入購物袋的動畫,如果你只是口頭和技術說點擊「加入購物袋」按鈕后會有個圓形飛進購物袋的ICON,那后期技術實現出來的效果90%不是你想要的效果,因為技術不知道這個飛的弧線是怎么樣的,不知道圓形在飛的過程中有沒有大小的變化,不知道需要設定多長時間飛進去等很多細節問題。
你要多站在技術的角度去思考,單憑口頭表達他們肯定是無法準確理解視覺的意思,他們需要的是一份直觀的動畫演示視頻。在這里只是舉一個動畫的例子,實際工作中會遇到很多不同的復雜的頁面,你只要把技術想象成一個完全不懂設計的小白然后該如何讓他明白你的視覺稿該實現成什么樣就行了。
前期的視覺稿和項目組相關的上下游確認后,就該做一份詳細的視覺規范和頁面標注了。
視覺規范可以理解成視覺和技術之間的書面溝通,越是復雜的大型項目就越需要一份視覺規范。原因有二,其一是大型項目會有好幾個技術來同時實現頁面,視覺規范可減少溝通成本。其二是詳盡有效的視覺規范可以標出細致的視覺狀態供技術參考。
至于頁面標注,確實是挺讓視覺設計師頭疼的,這本身是一個很無趣的工作,但是多大情況下還是要花時間去做。至于標注的詳細程度,則取決于技術對PSD、視覺的理解了,我遇到過對視覺完全沒概念和對PS完全不懂的技術,當時我沒標得很仔細,最后還原出來的視覺頁面連我都不認識,可以想象后期的跟進有多累?遇到這種技術你就老老實實仔仔細細的標注吧,視覺還原程度取決于你的標注詳細程度。
我還遇到過對視覺有一定理解,PS操作也比較熟悉的技術,像這樣的技術就比較省心了,只需要大體框架標一下,然后把PSD給他就行了,他會自己去測量間距、色值、字體、字號等,最后技術首次還原的效果至少都80%以上,剩下20%就自己跟進一下就好了,不太費心。
后期的視覺還原跟進最重要的是要有細心和耐心。
技術初步完成頁面實現后,就得靠視覺主動去跟進還原了。
如果是在小公司,可以買飲料和零食坐在技術旁邊,對照著視覺稿一一修改。
如果是在大公司,一般都會有項目管理平臺,需要把看到的視覺問題記錄在視覺BUG文檔,提交到平臺上,技術會對照著文檔來修改,一般這種視覺修改會有2次以上才能還原到視覺稿95%的程度。
這個視覺跟進的過程中極其需要細心和耐心,缺一不可。視覺設計師的細心程度要達到像素級才能高度還原,如果你不夠細心,每個頁面都有一些元素偏移幾個像素,那全部頁面會有很多出入。如果你不夠細心在測試環境下逐一測試不同的狀態頁面,那很可能到上線后你才發現有些頁面的視覺還原有重要的問題。還有,你需要耐下心來把檢測到的視覺BUG寫進文檔里,提交給技術。視覺BUG多的時候可能會寫好幾十條,夠寫個半天了,沒耐心還真不行。