2017-3-9 資深UI設(shè)計(jì)者
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
編者按:什么是內(nèi)容化設(shè)計(jì)?設(shè)計(jì)師為什么要關(guān)注內(nèi)容?如何通過(guò)設(shè)計(jì)的手段提高內(nèi)容體驗(yàn)?阿里設(shè)計(jì)師用一個(gè)手淘的實(shí)戰(zhàn)案例,幫你掌握內(nèi)容化設(shè)計(jì)的精髓!
如果說(shuō)好的產(chǎn)品是運(yùn)營(yíng)出來(lái)的,那么內(nèi)容作為用戶體驗(yàn)中的重要部分不容忽視。然而我們?cè)谠O(shè)計(jì)中經(jīng)常缺乏內(nèi)容體驗(yàn)的意識(shí)。借著第十三屆用戶體驗(yàn)大會(huì)User Friendly 2016的分享,手淘的設(shè)計(jì)師和業(yè)內(nèi)的同學(xué)們一起做workshop,探索如何進(jìn)行行之有效的內(nèi)容策略腦爆,以及思考內(nèi)容產(chǎn)生、組織到流轉(zhuǎn)分發(fā)的設(shè)計(jì)策略和用戶行為數(shù)據(jù)驗(yàn)證。希望能讓大家對(duì)無(wú)線端導(dǎo)購(gòu)的內(nèi)容化設(shè)計(jì)有所啟發(fā)。以下是對(duì)大會(huì)相關(guān)內(nèi)容的整理。
在探討內(nèi)容化設(shè)計(jì)是什么之前,或許有人奇怪:設(shè)計(jì)為什么要關(guān)注內(nèi)容呢?
內(nèi)容一直是設(shè)計(jì)缺少關(guān)懷的“冷門(mén)”,一直以來(lái)內(nèi)容似乎是運(yùn)營(yíng)的事兒,設(shè)計(jì)更多是參與到產(chǎn)品、技術(shù)的流程中。那么,大家覺(jué)得作為設(shè)計(jì)師的我們是否要管內(nèi)容的事兒呢?
要關(guān)注!為什么?因?yàn)榻换ピO(shè)計(jì)是一門(mén)關(guān)注人(people)、產(chǎn)品(product)、情境(context)的科學(xué)。我們平時(shí)在工作中最多關(guān)注的是用戶,也就是人和產(chǎn)品之間的交互。但情境也是重要一環(huán),除了具體場(chǎng)景化情境,設(shè)計(jì)師也要關(guān)注當(dāng)前的時(shí)代環(huán)境。

以淘寶導(dǎo)購(gòu)的歷程為例,一起來(lái)看下當(dāng)下我們處在一個(gè)什么樣的時(shí)代情境之中。阿里CEO張勇曾這么描述過(guò):在PC時(shí)代,在淘寶上非常重要的兩條消費(fèi)者的動(dòng)線,第一是搜索,第二是分類(lèi)導(dǎo)航。這個(gè)在PC時(shí)代大家都知道,大家做很多事情最后都希望在搜索里面排位更靠前。PC時(shí)代淘寶以搜索、分類(lèi)導(dǎo)航為方式的中心化流量分配的方式。運(yùn)營(yíng)做的最多便是招商、盤(pán)貨排樓。所謂流量運(yùn)營(yíng)的模式。
而不久之后便遭遇到無(wú)線時(shí)代的挑戰(zhàn):無(wú)線時(shí)代有一個(gè)弱點(diǎn)就是屏幕那么小,但更聚焦,可以更針對(duì)消費(fèi)者個(gè)體和他的偏好。同時(shí)消費(fèi)者通過(guò)手機(jī)回訪的頻次和停留時(shí)間比PC時(shí)代大大增強(qiáng)。只要能夠提供好的內(nèi)容,用戶就可以非常順利地提起他的興趣,這是在無(wú)線時(shí)代淘寶經(jīng)營(yíng)非常重要的一點(diǎn)。

對(duì)比起PC時(shí)代的貨架運(yùn)營(yíng),無(wú)線時(shí)代的關(guān)鍵便是要爭(zhēng)奪用戶的時(shí)間,從傳統(tǒng)上的行業(yè)運(yùn)營(yíng)或者類(lèi)目運(yùn)營(yíng),走向個(gè)性化,走向內(nèi)容運(yùn)營(yíng)。而在這個(gè)內(nèi)容為王的時(shí)代下,這幾年也“火”了好幾個(gè)名詞。直播,網(wǎng)紅,IP迅速崛起,都是通過(guò)內(nèi)容本身爭(zhēng)奪用戶在無(wú)線端的時(shí)間。
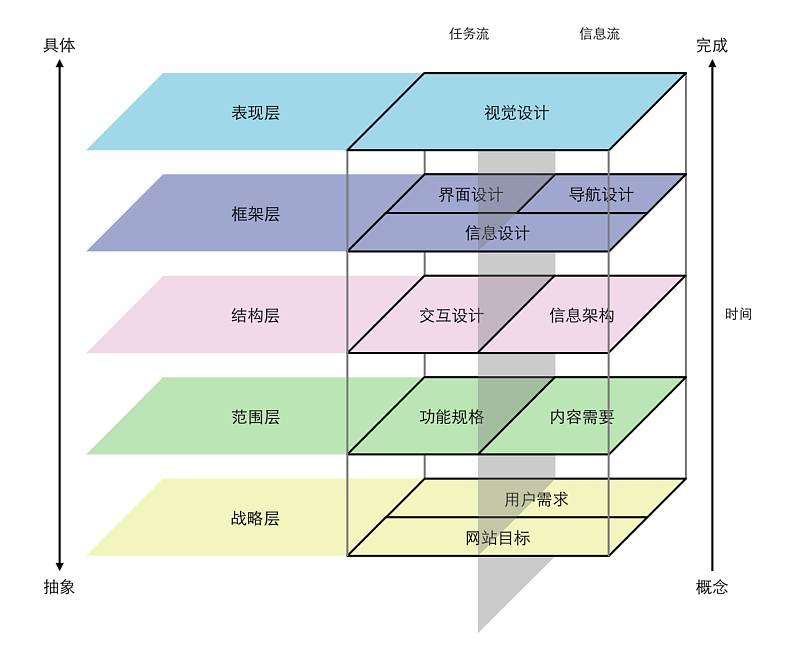
我們不可否認(rèn),內(nèi)容屬于用戶體驗(yàn)重要一環(huán):優(yōu)質(zhì)的內(nèi)容不僅能解決用戶的需求,內(nèi)容呈現(xiàn)也是用戶消費(fèi)的一環(huán)。在設(shè)計(jì)經(jīng)典書(shū)《用戶體驗(yàn)的要素》中,早已將內(nèi)容需要納入用戶體驗(yàn)的五大要素之一。

經(jīng)過(guò)以上的分析,我們是不是已經(jīng)確認(rèn)內(nèi)容是設(shè)計(jì)要關(guān)注的重要部分了呢?但是【內(nèi)容設(shè)計(jì)】是在做什么?是要我們替代運(yùn)營(yíng)策劃、產(chǎn)生、審核內(nèi)容?還是我們要學(xué)會(huì)寫(xiě)好文案?亦或是做好banner?其實(shí)都不是,接下來(lái)我們將會(huì)用具體案例來(lái)講述在手淘做導(dǎo)購(gòu)我們是怎么做內(nèi)容設(shè)計(jì)的。那么讓我們開(kāi)始吧!
要做內(nèi)容設(shè)計(jì)我們是否要先搞清楚:究竟什么是內(nèi)容?
在手淘我們是這樣定義內(nèi)容的:加工和再組織而形成的泛商品信息。內(nèi)容包含四部分信息:文字、商品、圖片、多媒體。而我們也發(fā)現(xiàn)內(nèi)容本身是傳播流動(dòng)的:從內(nèi)容的生產(chǎn),到各個(gè)平臺(tái)的再組織,再到內(nèi)容的呈現(xiàn),最后內(nèi)容被用戶消費(fèi)、流轉(zhuǎn)。

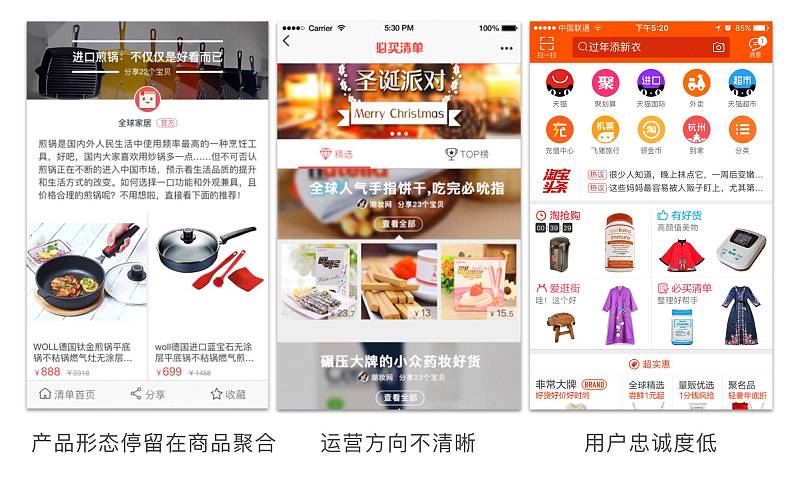
講到這里或許過(guò)于抽象,我們從手淘一個(gè)導(dǎo)購(gòu)產(chǎn)品“必買(mǎi)清單”入手來(lái)看如何把握內(nèi)容流動(dòng)的各個(gè)環(huán)節(jié),解決用戶需求,做出符合用戶場(chǎng)景的內(nèi)容化設(shè)計(jì)的。必買(mǎi)清單處在手淘首頁(yè)淘搶購(gòu)區(qū)域重要位置。作為一個(gè)剛剛起步的導(dǎo)購(gòu)產(chǎn)品,當(dāng)時(shí)的必買(mǎi)清單業(yè)務(wù)存在很多問(wèn)題:

1. 產(chǎn)品形態(tài)停留在商品聚合,更像一個(gè)搜索頁(yè)商品集合。用戶價(jià)值不明顯。
2. 運(yùn)營(yíng)方向不清晰,整個(gè)欄目架構(gòu)沒(méi)有做出相應(yīng)的用戶心智。例如:當(dāng)時(shí)導(dǎo)航只有精選和TOP榜,而兩者無(wú)論形式還是內(nèi)容之間并沒(méi)有本質(zhì)區(qū)別,TOP榜沒(méi)有做出榜單的心智。
3. 用戶對(duì)內(nèi)容的消費(fèi)力、忠誠(chéng)度低于同一區(qū)塊的其他導(dǎo)購(gòu)產(chǎn)品。在用戶行為數(shù)據(jù)上表現(xiàn)不佳,直接引導(dǎo)成交、周二次回訪和停留時(shí)長(zhǎng)上低于同區(qū)塊的其他導(dǎo)購(gòu)產(chǎn)品。
歸根結(jié)底的顯性問(wèn)題就是必買(mǎi)清單的內(nèi)容做得不好,無(wú)法吸引到用戶。
問(wèn)題決定設(shè)計(jì)在改版上的目標(biāo)即是:深入內(nèi)容,重新組織、梳理內(nèi)容展示顆粒度,提升用戶忠誠(chéng)度!
那么如何深入內(nèi)容本身呢?我們主動(dòng)組織了項(xiàng)目核心成員腦爆。腦爆的問(wèn)題就定位在:用戶需要什么樣的清單?

我們避免了常規(guī)腦爆中意見(jiàn)領(lǐng)袖造成一邊倒的情況,讓每位成員把自己當(dāng)作產(chǎn)品的用戶寫(xiě)出需要的清單類(lèi)型。
例如:
我好想知道范冰冰用什么護(hù)膚品保養(yǎng)。
我想專(zhuān)家推薦我3歲孩子的讀物或是玩具。
我要裝修地中海風(fēng)格,我想要相關(guān)風(fēng)格的所有單品供我選擇。
我想知道大家用過(guò)哪些洗發(fā)水比較好,也想避免踩到哪些雷區(qū)。
………
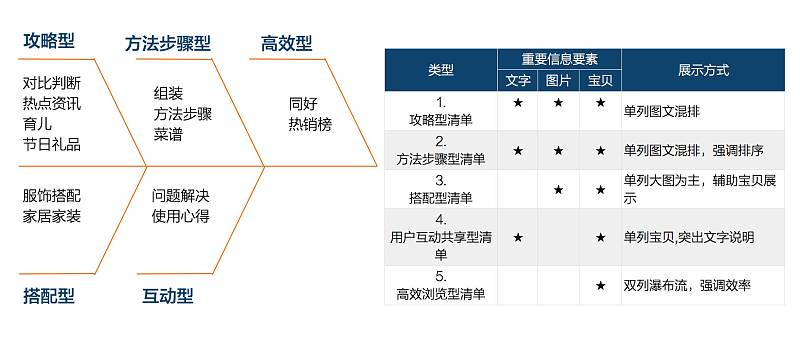
我們驚訝的發(fā)現(xiàn)大家的清單內(nèi)容具有很高的相似度,同時(shí)可以被劃分到獨(dú)特的內(nèi)容分類(lèi)下。

而且這些內(nèi)容都具有某種核心的特質(zhì):商品有對(duì)比性、針對(duì)特定場(chǎng)景、有經(jīng)驗(yàn)者的輸出、內(nèi)容是整理過(guò)的。由此我們還在產(chǎn)品上腦爆出必買(mǎi)指數(shù)這一概念。并將指數(shù)分解為:
a.小編指數(shù):更靈活,例如:全球最辣的泡面,辣的星級(jí)。
b.機(jī)器指數(shù):利用客觀的大數(shù)據(jù)為用戶排列:熱銷(xiāo)、口碑、回購(gòu)等指數(shù)。
c.用戶口碑:讓用戶對(duì)商品打分評(píng)論,更有參與感。

確定了內(nèi)容方向、內(nèi)容場(chǎng)景分類(lèi)和內(nèi)容源,接下來(lái)我們要根據(jù)這些內(nèi)容策略來(lái)制定相對(duì)應(yīng)的頁(yè)面級(jí)信息結(jié)構(gòu)。
現(xiàn)將14種分類(lèi)根據(jù)可以用同一頁(yè)面承載分為五種類(lèi)型。這五種類(lèi)型根據(jù)圖、文、商品等信息的數(shù)量和重要性分別適合用不同結(jié)構(gòu)展示。

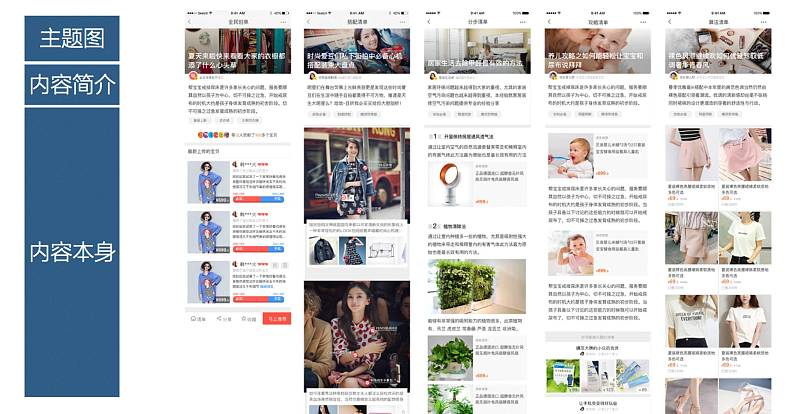
最終我們將物種類(lèi)型的詳情頁(yè)根據(jù)各自特點(diǎn)梳理相對(duì)應(yīng)的信息架構(gòu)展示方式,最終呈現(xiàn)出如下頁(yè)面:

所有頁(yè)面又符合同一種主題-簡(jiǎn)介-主體的結(jié)構(gòu)不會(huì)顯得突兀。
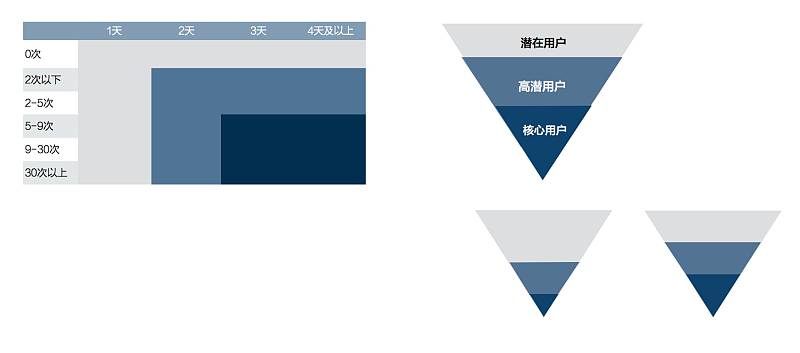
最終上線后我們跟蹤了下數(shù)據(jù)變化,兩版對(duì)比下來(lái)核心數(shù)據(jù)有不同程度的提升。我們將用戶忠誠(chéng)度進(jìn)行分層,將每周訪問(wèn)天數(shù)和深度的用戶進(jìn)行三種程度的定義。把訪問(wèn)頻次和深度較高的用戶定義為核心用戶;把中等程度的用戶定義為高潛用戶;把剩余用戶定義為潛在用戶。我們發(fā)現(xiàn)新版本數(shù)據(jù)穩(wěn)定下來(lái)后,在算法內(nèi)容不變的前提下,潛在用戶更多地在向高潛、核心用戶遷移。說(shuō)明通過(guò)內(nèi)容化設(shè)計(jì)改版有利于用戶的沉淀和忠誠(chéng)度的提升。

以上案例完整的展現(xiàn)設(shè)計(jì)影響推動(dòng)業(yè)務(wù),將內(nèi)容從一團(tuán)亂碼梳理聚合到可執(zhí)行顆粒度,最終呈現(xiàn)給用戶一個(gè)符合場(chǎng)景思維的內(nèi)容信息架構(gòu)。
接下來(lái),我們繼續(xù)來(lái)通過(guò)其他案例來(lái)看如何通過(guò)設(shè)計(jì)的手段來(lái)優(yōu)化內(nèi)容流轉(zhuǎn)呢?

在整個(gè)內(nèi)容化設(shè)計(jì)背后的宗旨,是讓優(yōu)質(zhì)的內(nèi)容觸達(dá)用戶,用戶回流,進(jìn)而轉(zhuǎn)化成有效購(gòu)物行為。內(nèi)容流轉(zhuǎn)是內(nèi)容觸達(dá)用戶及回流的關(guān)鍵一環(huán),也是淘寶內(nèi)容化設(shè)計(jì)的最后一環(huán)。

互聯(lián)網(wǎng)內(nèi)容多得可怕,用戶發(fā)現(xiàn)好內(nèi)容的成本正在提高,而回想我們目前的生活,越來(lái)越多的信息獲取于別人或第三方應(yīng)用。這種基于用戶的能動(dòng)性與關(guān)系,利用一套機(jī)制完成的結(jié)構(gòu)化內(nèi)容傳播即是內(nèi)容流轉(zhuǎn)。
深藏在應(yīng)用中的內(nèi)容若不動(dòng)起來(lái),就似“養(yǎng)在深閨人未識(shí)”。我們希望內(nèi)容觸達(dá)到更多用戶,除了運(yùn)營(yíng)手段以外,賦予每一個(gè)用戶傳播內(nèi)容的能力,讓用戶成為“自媒體”,內(nèi)容經(jīng)過(guò)用戶的挑選及加工,有針對(duì)性地?cái)U(kuò)散給更多人。
所以,在內(nèi)容化設(shè)計(jì)項(xiàng)目中,一個(gè)暢通的內(nèi)容流轉(zhuǎn)機(jī)制必不可少。
在手機(jī)淘寶中,我們通過(guò)分享組件來(lái)完成內(nèi)容的流轉(zhuǎn)。組件分為兩大部分,一是渠道,二是形式。

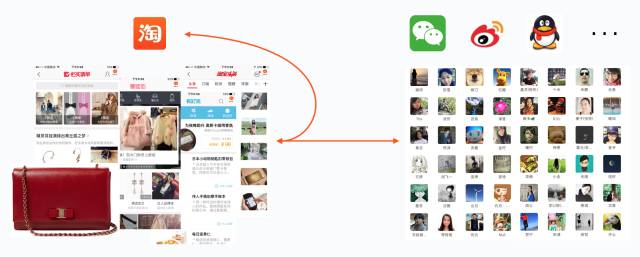
1. 覆蓋淘?xún)?nèi)淘外

大家所熟知的社會(huì)化分享,一般是一排可以橫向滑動(dòng)的應(yīng)用圖標(biāo)。基于這種習(xí)慣性的認(rèn)知,我們?cè)谑謾C(jī)淘寶的分享組件中只是擴(kuò)充了自有渠道(淘友),布局淘?xún)?nèi)淘外,盡量覆蓋用戶的所有關(guān)系。
2. 提供多種形式
內(nèi)容通過(guò)分享組件流轉(zhuǎn)時(shí),應(yīng)具有更便于輸出和傳播的新形態(tài),它們是被分享者觸達(dá)到原始內(nèi)容的“引子”。
在詳細(xì)講述這部分前,了解淘寶內(nèi)容流轉(zhuǎn)的現(xiàn)實(shí)背景非常有必要。由于某些不可言說(shuō)但大家心知肚明的原因,淘寶的鏈接在一些應(yīng)用中是無(wú)法被打開(kāi)的。基于這種情形,我們希望創(chuàng)造新的形式,沖破阻礙。
流轉(zhuǎn)出去的內(nèi)容形態(tài)需要具備以下特點(diǎn):
具象化:突出原始內(nèi)容的關(guān)鍵信息。內(nèi)容分享出去的目的是讓被分享者了解該內(nèi)容,所以新形態(tài)中首先要告訴被分享者這是一個(gè)什么樣的東西。
輕量化:所謂“輕裝”才能“遠(yuǎn)行”,用于流轉(zhuǎn)的內(nèi)容不宜復(fù)雜。降級(jí)是一種有效方式,如,一篇圖文降級(jí)為一段文字,一個(gè)視頻降級(jí)為一張圖片。這樣輕量化的處理更適于傳播。
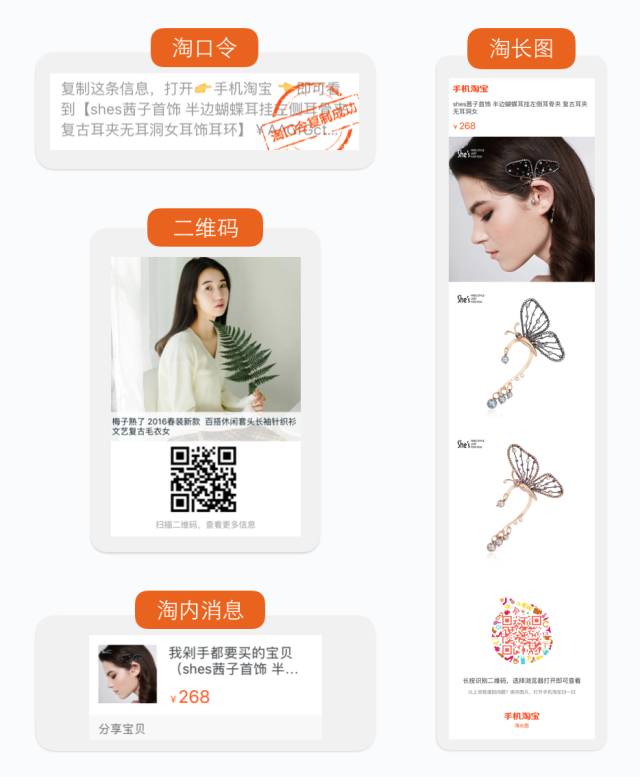
目前,淘寶的內(nèi)容流轉(zhuǎn)載體有四種形式:鏈接(淘口令)、淘長(zhǎng)圖、當(dāng)面掃碼、淘?xún)?nèi)鏈接。
3. 完整的流轉(zhuǎn)過(guò)程

在流轉(zhuǎn)拉動(dòng)流量的模式中,一直存在讓產(chǎn)品和設(shè)計(jì)師隱隱作痛的一個(gè)問(wèn)題:流轉(zhuǎn)及回流的邏輯鏈條上每一步具體的跳轉(zhuǎn)都是一個(gè)漏斗,都會(huì)產(chǎn)生一定的用戶流失。因此,我們需要確保每一種流轉(zhuǎn)形式的過(guò)程盡量簡(jiǎn)短、順暢。
內(nèi)容流轉(zhuǎn),包括兩個(gè)部分,一是內(nèi)容流出,二是用戶回流。
內(nèi)容流出
當(dāng)用戶產(chǎn)生內(nèi)容分享的需求時(shí),助力用戶快速喚起分享組件,用心儀的形式和渠道分享出去。在手機(jī)淘寶中,我們努力將分享組件的入口統(tǒng)一化設(shè)計(jì),建立用戶固定認(rèn)知;另外,分析用戶產(chǎn)生分享意愿的場(chǎng)景,尋找規(guī)律,在用戶需要的地方及時(shí)出現(xiàn)。
用戶回流
與助力外向流動(dòng)的成熟狀況不同,引導(dǎo)用戶回流到原始應(yīng)用的內(nèi)容頁(yè)面相對(duì)比較混亂。特別是有些應(yīng)用試圖打造封閉系統(tǒng),更是為用戶快速回流到其它應(yīng)用制造了重重阻礙。在創(chuàng)造流轉(zhuǎn)形式的時(shí)候,對(duì)應(yīng)地需要設(shè)計(jì)與每一種形式配對(duì)的回流方案。我們不僅要沖破封閉,還要盡量縮減步驟,減少用戶等待的時(shí)間。
比如,淘口令是一種淘寶獨(dú)創(chuàng)的流轉(zhuǎn)形式,為了減少用戶回流的成本,在用戶復(fù)制淘口令之后,打開(kāi)手機(jī)淘寶,后臺(tái)會(huì)自動(dòng)識(shí)別手機(jī)剪切板中的淘口令,第一時(shí)間呈現(xiàn)目標(biāo)頁(yè)面。

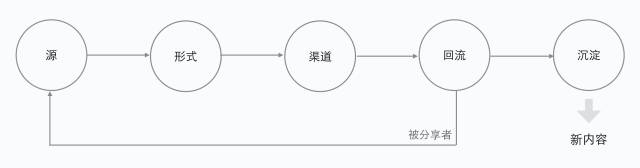
最后,我們從流轉(zhuǎn)機(jī)制的底層視角總結(jié)內(nèi)容流轉(zhuǎn)涉及的關(guān)鍵環(huán)節(jié)和設(shè)計(jì)思考的要領(lǐng):
源——在優(yōu)質(zhì)的內(nèi)容頁(yè)面上合理布局流出的入口;
形式——輕巧易于流轉(zhuǎn)的內(nèi)容載體,從用戶的實(shí)際訴求出發(fā),謹(jǐn)慎創(chuàng)新,如果一種可以滿足所有需求是最好的;
渠道——用戶關(guān)系所在產(chǎn)品和應(yīng)用,力求覆蓋用戶的關(guān)系網(wǎng),可結(jié)合其使用習(xí)慣做個(gè)性化設(shè)計(jì);
回流——其他用戶通過(guò)內(nèi)容載體回到原始內(nèi)容的方式,過(guò)程應(yīng)盡量精簡(jiǎn);
沉淀——流轉(zhuǎn)數(shù)據(jù)可作為用戶行為歷史,便其查找,也可以基于這些大數(shù)據(jù),設(shè)計(jì)新的內(nèi)容。
內(nèi)容流轉(zhuǎn)的機(jī)制建立起來(lái)后,基于用戶的主動(dòng)流轉(zhuǎn)行為,內(nèi)容得以網(wǎng)絡(luò)化的傳播。設(shè)計(jì)師在整個(gè)過(guò)程中,除了設(shè)計(jì)基本的頁(yè)面UI之外,還需要站在更高的層次上,合力產(chǎn)品與技術(shù),以用戶為中心設(shè)計(jì)更加方便快捷的流轉(zhuǎn)方式。這是一塊非常實(shí)際、非常純粹、自由空間可大亦可小的獨(dú)特領(lǐng)域。
寫(xiě)在最后
內(nèi)容化設(shè)計(jì)我們只是開(kāi)始邁出一小步,期待大家的思考和交流。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com