2017-3-21 資深UI設計者
本期我們請到了 Facebook 設計師 何如佳。她曾任 Facebook 視頻、照片創作和編輯領域的主設計師、Facebook 前沿科技研究團隊 Building 8 早期成員,主導交互設計,設計了擁有全球數千萬活躍用戶的 Facebook 獨立照片分享應用 Moments,現在為 Facebook Messenger 設計。
我們聊了聊:
Riceman: 歡迎 @Ruthia 何如佳 來到 UX Coffee。能和我們介紹一下自己嗎?
何如佳:大家好,我叫何如佳,現在在 Facebook 做產品設計師。我是 14 年加入,已經在 Facebook 工作了兩年多。

Riceman:能和大家介紹一下 Facebook 大致的產品線和團隊構成嗎?
何如佳:Facebook 的主要產品比較集中,最重要的幾個產品是:Facebook、Instagram、WhatsApp,還有 Oculus。Facebook 的設計團隊分成三個部分:Core app(核心應用),Growth(增長)和 Business(商業)。我剛加入的時候,公司大約有不到 200 個設計師,兩年多我們的設計團隊翻了一番。
Facebook 是一家產品驅動的公司,所以我們的設計團隊和產品團隊處于一種「你中有我,我中有你」的關系中。每個設計師屬于自己所在的產品團隊,方便和自己產品的團隊成員交流,但我們也屬于自己的設計團隊,和別的產品的設計師做溝通,進行 design critique(設計互評)等等。
何如佳:我剛到公司的時候,每個月都有一次設計師全員大會。每次有一個小組展示他們最近的設計,這樣有助于全公司設計師互相了解大家都在做什么。公司鼓勵大家在設計還在早期的時候就向大家展示,獲得一些早期設計大方向上的建議。根據展示的設計所處的產品周期不同,大家也會針對性地給不同的建議。一些設計細節上的建議,大家一般會在自己所在的小組的會議中去提出。
張撓撓:你覺得要做好一個 design critique,設計師應該要做好什么準備?
何如佳:我覺得最重要的一點是設計師要帶著明確的目的走進一次 design critique 的會議。比如,是想要視覺設計上的、交互流程上的、還是產品方向上的,或者是針對界面中的某個按鈕文字的建議?做展示的設計師需要主動明確地說清楚你的目的,這樣有利于獲得有針對性、建設性的反饋。
Facebook 的設計師 Tanner Christensen 在 Medium 上寫過一篇文章《Peek Inside a Facebook Design Critique》,還原了真實發生在 Facebook 的一次 design critique,很有意思,我覺得很值得大家參考。
Hoka:Facebook 設計團隊非常樂于分享,經常把產品的設計過程、反思、總結、設計素材和源文件都分享到網上。你們應該是最早一批做這件事的硅谷大公司,現在看來應該是帶起了一股潮流,很多公司的設計團隊也慢慢開始對外做分享。你怎么看 Facebook 的這種開放的設計文化呢?
何如佳:我們是社交公司嘛,天生自帶分享社交屬性。我們公司非常鼓勵員工做分享,內部我們甚至還有寫作討論組叫 Writing for Facebook Design,由 Julie Zhuo 發起,在里面大家分享、互評怎么寫出好文章。這種分享有利于整個設計社群的發展,也能擴大我們公司的影響力,有利于我們招募優秀的人才。

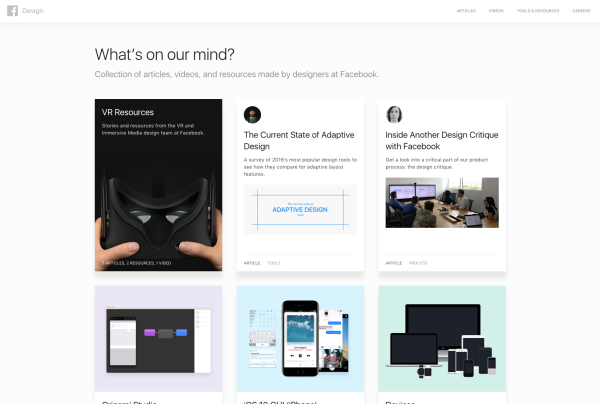
△ Facebook 設計官方網站(facebook.design)
Riceman:你們有 400 多人的設計團隊,你們是如何管理設計規范,保持產品間的設計一致性的呢?
何如佳:我之前提到了幾個大設計團隊,他們各自都有專門的設計師來制定和管理設計樣式的規范。如果你設計的產品需要用到新的樣式,就要和這些組的設計師打交道,審核通過后才能在產品中使用。
但也不是所有產品組都有設計規范,像我現在在 Facebook Messenger,我們組設計團隊的規模還比較小,就不需要有專門的團隊來做設計規范,設計的一致性主要依賴設計師之間的溝通。
Riceman:在加入 Facebook Messenger 之前,你做過哪些項目呢?
何如佳:我一開始做的是 Facebook Moments,國內的聽眾可能沒有聽過這個 app,我簡單介紹一下吧。Moments 這個產品的出發點在于,我們發現用戶拍的照片中的絕大部分,他們其實都不一定想要發到 Facebook 上,但是他們會想要分享給某一個小的朋友圈子,或者是他們的家人,或者是一個私密的小群體,Moments 就是抓住這個需求,把這種分享變得非常簡單。

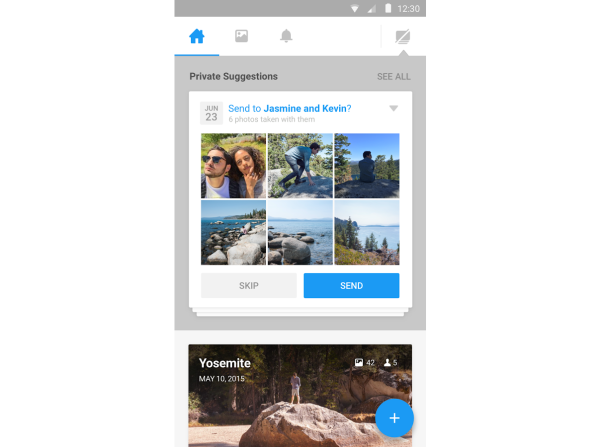
△ Facebook Moments 安卓應用會在每次拍照后識別用戶照片里的好友,建議用戶把照片分享給他們
Moments 之后,我還做過 Facebook 主 app 中的相機和視頻功能。之后去到了 Facebook Building 8(一個研究導向的前沿創新團隊),然后現在到了 Messenger。
Hoka:做 Facebook 主 app 中的相機或者某個視頻的功能,和設計 Moments 這樣的獨立 app,你有什么不同的體會嗎?
何如佳:我覺得很不一樣。Moments 整個團隊算上產品、工程師、測試等等才不到 20 個人,我們的開發速度很快。但我在做 Facebook 主 app 的一些功能的時候進展就會慢很多,因為那些設計往往需要跨團隊、跨工種、甚至是跨公司的合作。
經歷這樣不同的團隊對我來說也是不斷成長的過程。我一開始進公司的時候更像是一個「支持型」的設計師,一個人埋頭苦干,通過把自己負責的部分做好為產品做貢獻。慢慢地就會希望自己的設計對產品產生更大的影響,這樣就需要和更多人溝通,而不只是自己一個人埋頭做。
何如佳:我在 Moments 團隊中主要負責的是安卓平臺的設計。當時比較有意思的是,整個公司其實做安卓平臺的設計師非常少,大概只有 3 個。
我加入的時候這個產品已經開始做了一段時間了,但正在經歷一個比較大的產品方向上的轉型,基本上把之前的設計推倒重來,所以我參與到了很多產品的討論當中。整個設計過程是一個團隊合作的過程,并不是流水作業。每周我要和產品經理做很多溝通,列出所有的功能需求,然后商量制定優先級。
另外一個有意思的地方就是,當時我們的產品還沒有發布,所以我們會請一些用戶來公司,把他們關到「小黑屋」里面來做用戶測試和訪談(和犯人審問一樣,屋子里的墻其實從另一個房間看是玻璃)。一個比較棘手的問題是,因為我們公司在硅谷,在公司周圍找的用戶可能都從事互聯網行業,和這個世界上絕大部分地方的用戶都不一樣,所以我們要很小心地排除掉硅谷的工程師和設計師,來獲取比較有代表性的樣本。我們甚至還跑到美國德州,去找當地的大學生來做測試,去得到更全面的結果。
Hoka:安卓的設計規范很強勢,iOS 的設計語言相對更開放,你們為安卓進行設計時,是遵從安卓的設計規范,還是保留 iOS 上的一些風格,這一點你們是怎么權衡的呢?
何如佳:這是設計界一直在討論的問題。其實現在兩個平臺有逐漸融合的趨勢,可能逐漸地大家總結出了一些好用的、通用的元素和組件。但我覺得還是有必要去讀一下兩個平臺的設計文檔。現在美國本土比較注重 iOS 設計,因為占有率相對有優勢,但在全球范圍內,尤其在國內,可能還是安卓比較占優勢。比如 Moments 安卓版本的用戶數是 iOS 版的很多倍,所以安卓也是一個比較重要的平臺。
Riceman:像 Facebook 這樣的公司,會不會有時候不遵守安卓或 iOS 的規范,可能會有更好的結果,或者是出于自己品牌、形象的考慮,想去創造一些東西,打破平臺規范?
何如佳:有可能,比如 Reactions,現在在 Facebook 上,你不止可以點贊,還可以發愛心、發各種表情,這是一個新的交互元素。我對他們的設計過程有一些了解,他們也有很多迭代版本,有一些其實是傳統的、符合規范的,最后選擇這個非傳統的版本也是經過用戶研究、各種數據驗證的。其實設計師在這方面決策的權力沒有那么大,因為 Facebook 是一個數據驅動的公司,有時候也不是刻意打破規范,而是要看用戶更喜歡什么,要從數據看哪個版本對整個體驗最有幫助。
Riceman:所以最后是數據說了算。如果數據說,打破規范會有更好的用戶體驗,你們會照著數據去做,而不是盲目地遵從平臺的設計規范。

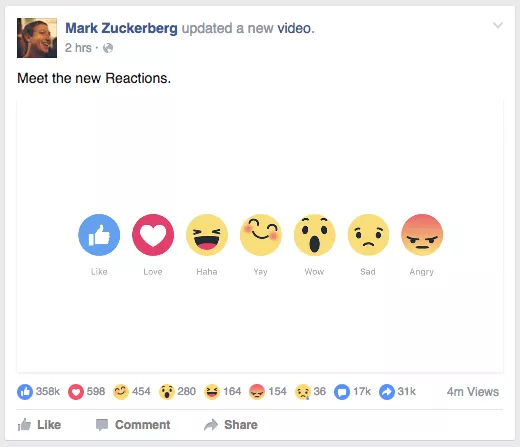
△ 扎克伯格在 Facebook 上介紹 Reactions 功能,用戶除了點贊,還能發愛心、笑臉、哭臉等表情
Riceman:我們都知道 Facebook 設計師正式的職稱是「產品設計師」,但你們同時也有產品經理,你提到 Moments 有很多產品決定,產品設計師在產品決策中有多少話語權?
何如佳:其實 Moments 比較特殊,它是從編程馬拉松開始的,當時大老板扎克伯格說要做這個項目,后來他都是有很大的參與度的,每次轉型都是他定的方向,所以組里的設計師和產品經理的決定權會比較有限,確實會有一些壓力。不過一般的產品功能都是產品經理和設計師共同討論決定的,我們也會經常和工程師一起討論。
當時 Facebook 有一個叫 Creative Labs 的組織,做了一系列的獨立應用,包括 Paper、Slingshot,這些扎克伯格都挺關注的,Moments 是 Creative Labs 最后的一個嘗試。
張撓撓:Creative Labs 有點類似大公司的小 startup,在這樣的團隊工作還有什么挑戰?
何如佳:挑戰真的蠻大的,Creative Labs 做了很多實驗性質的應用,沒有很多存活下來,Moments 是現在來看最成功的,可能也和 Facebook 文化有關系。做社交應用,主要是看在社交方面對用戶需求的挖掘。有時候 app 設計得太漂亮了,用戶反而可能有距離感,覺得不是給自己這樣的普通人用的。其他方面,我覺得挑戰是 「focus」,怎么樣去集中資源做一件事。在大公司里很容易有很多資源,有時候反而不知道應該集中去做什么事情。Startup 能成功往往是因為能 focus 在一件事上,對大公司來說,怎么協調這個 focus 是一個很大的挑戰。

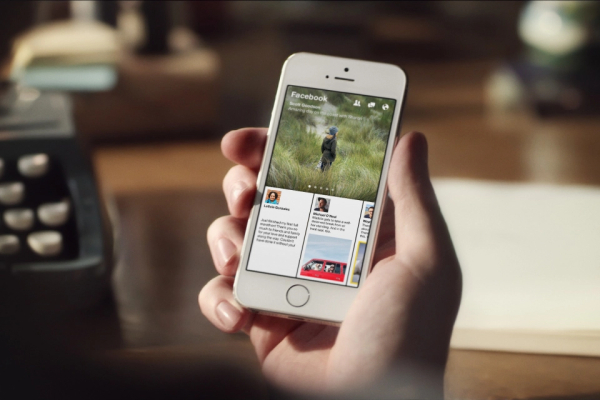
△ Creative Labs 的產品之一 Paper,于 2016 年 7 月下架
Riceman:你后來做的兩個產品跟 Moments 很不一樣,分別叫 Slideshow 和 Quick Camera,它們的接口是在 Facebook 的主 app 上的,而不是 Moments 這樣的獨立應用。
何如佳:對,我后來在 Facebook 做的是分享這一塊的設計,比如怎么去發狀態,怎么發照片、視頻。 Slideshow 可以把你的照片做成視頻,配上一些音樂、動畫,靈感來自于很多用戶手機里的照片不是每一張單獨看上去都很精美,但他們也想分享出去作為生活的片段,或者去講是一個故事,比如我去登山,想分享這次登山的很多照片,就可以把這些照片整合成一個視頻。

△ Facebook Slideshow:把幾張照片做成一個幻燈片短視頻
這個功能其實不是特別復雜,但因為是做在主 app 上,所以花了很長時間。 Moments 設計開發整個應用做了 6、7個月,只是 Slideshow 這個功能卻做了半年多(不過我同時也在負責其他 2 個項目)。一個原因是主 app 的層級溝通會很多,我們內部有 FIG (Facebook Interface Guideline)這個組,設計 Moments 時,我不需要請他們審核,但我做 Slideshow 的時候就需要跟他們溝通。而且 Slideshow 這個功能里結合了很多元素,包括音樂、視頻、,所以我也要跟其他團隊合作,比如音樂設計師,還有一個視頻制作的 agency。為了這一個項目,我其實前前后后和 3 個 agency 合作。
Riceman:你和聲音設計師是怎么合作的,你之前有這方面的背景知識嗎?
何如佳:我們的聲音設計師都非常有經驗,有一個專門的團隊做聲音設計,團隊的負責人 Will Littlejohn 之前做過 Guitar Hero,他非常有經驗。只要跟他說需求,他就會提供一個比較滿意的版本,我只需要提一些建議。
Riceman:Facebook 有很多小的聲效,非常動聽,有時候我就為了聽這個聲音也愿意發一個表情。
何如佳:我們對設計細節要求很高,對聲效也是如此。Slideshow 里有非常多的音樂可以使用,都是 Facebook 聲音設計團隊和專業的音樂家一起創作的原創音樂。
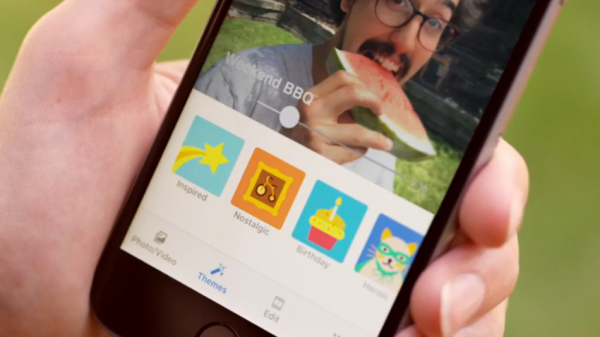
Hoka:你還做過一個產品叫 Birthday Cam,一般有朋友過生日的時候大家就簡單發一句「生日快樂」,甚至是「生快」,但有了這個產品,當你進入壽星的個人主頁,給他留言的時候,可以選擇給他錄一段 15 秒以內的生日視頻,會讓整個社區的氣氛更活躍。你們是怎么想到做這個功能的?
何如佳:現在很多人覺得在 Facebook 上發生日留言不夠有誠意,慢慢很多人就只到 Messenger 上發生日祝福,我們就想怎么樣讓慶祝生日更特別一點,于是就有了 Birthday Cam 這個產品。現在你生日會收到一個 Facebook 生日視頻,視頻里有朋友給你錄的視頻。這個體驗結合了 Facebook 的特色,讓這個體驗更有新意,實際上我們也發現這樣的視頻狀態往往會有更高的參與度和反饋。
我們有一個團隊專門衡量大家對 Facebook 品牌的好感度,他們會在生日、節日的時候問候大家,鼓勵大家分享一些慶祝節日的狀態,這是 Facebook 非常注重的。

△ Facebook Birthday Cam:錄一段祝福視頻,發在壽星的時間線上
Hoka:這個 app 的原型是怎么做的呢?
何如佳:我當時做的原型其實就是一段視頻,原型主要是團隊溝通用的,包括告訴工程師產品流程,還有組件長什么樣子等等。設計師通過視頻形式的原型進行溝通,是在 Facebook 比較常見的。
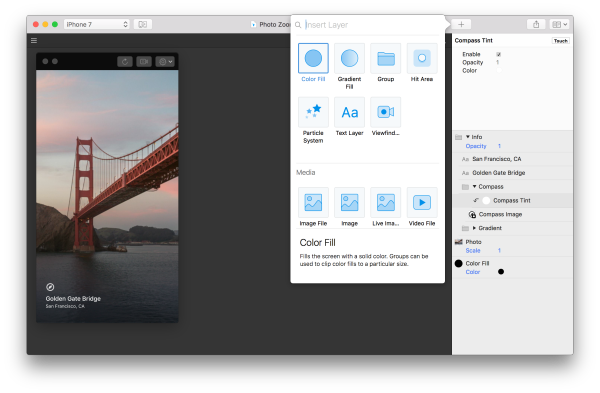
我當時用的是 Origami,是 Facebook 自己開發的原型制作工具。它最開始是基于蘋果的開發者工具 Quartz Composer,但是他的作者 Brandon Walkin 針對設計師做了優化,就變成了一個獨立的工具。這個工具還是非常強大的,涉及到很多動態交互元素的時候 Origami 尤其擅長,還可以放到手機上進行預覽。
Riceman:你們公司有強推說所有設計師用某一個原型設計軟件嗎?還是大家可以自己選擇喜歡的工具?
何如佳:還是根據需求,也看不同的團隊。有的團隊喜歡用 Origami,也有的喜歡用 Framer 或者 Principle。Origami 因為是自家產品,在 Facebook 普及度比較高,每次對新入職的設計師進行培訓的時候,我們有 Origami 的專門課程。
Origami 的學習曲線比較陡峭,入門需要一定時間。因為它的使用流程有點反人類,是節點式的編輯模式,而設計很多時候是流程式的。所以 Origami 可能不適合制作有很多步驟、很多屏的原型,而是更適合沒有很多屏,但每屏之內有比較豐富交互、動畫的設計。
張撓撓:所以選擇什么工具都是根據做原型的目的是什么。如果是展示很長的產品流程和概念,那可能用 InVision 這種就可以,但如果要展示有意思的動畫和微交互,那 Origami 就很強大。

△ Origami 軟件
Riceman:現在讓我們把時間倒轉很多年,聊一聊一開始你是怎么接觸設計這個行業的,為什么對設計感興趣的吧。
何如佳:小學的時候很喜歡玩電腦嘛,當時會去嘗試各種各樣的東西,比如 Flash。小學的時候有一些網頁設計的課程,有 Frontpage、Dreamweaver,當時叫網頁設計三劍客。中學的時候有機會給校刊做美術總監,對平面設計有了一些接觸。后來把電腦軟件和設計這兩方面結合起來就找到了自己的興趣點。
在本科期間也做了很多項目,有給學生會做一些平面設計;另外也參加了計算機應用與設計協會,還被選為這個協會的會長。當時做會長就有一些責任感,想讓加入協會的小朋友們有事情做、真正學到東西,所以就發起了做手機 app 的項目。當時智能手機開始普及,安卓和 iPhone 慢慢開始流行起來,但是很多校園的基礎設施和網絡還沒有針對智能手機進行優化,所以就想做一個服務學生的 app,叫頤和園路 5 號,名字也是我們學校的地址。這個 app 可以查詢空教室去自習、查自己的課表、記作業的提交日期等等,都是學生經常用的功能,大家做起來也很有激情。產品上線之后也有一些投資人來聯系我們,其實我們也有做創業公司,但因為畢業后團隊成員有各自的安排和考慮,就沒有再做下去,算是一個遺憾。
Riceman:你曾經在騰訊和知乎實習過。你覺得在硅谷和國內的互聯網公司工作體會有什么不同?
何如佳:我覺得不同還是蠻大的。在設計上,國內的設計師可能更多偏向執行,在明確要做什么之后去把它實現;而美國這邊對設計師的要求更有挑戰性,在沒有完全明確方向的時候,設計師要做一些探索,引導團隊去找到方向。
當時我在騰訊做的是產品的實習。在產品上,國內和美國也有一些不同。比如騰訊當時有很多產品經理共同負責一塊,而在美國一個產品可能只有一個主要的產品經理;而且國內很多產品經理需要畫交互圖,在美國比較大型的互聯網公司,產品經理往往不直接參與設計。
Riceman:最后我們來聊一聊設計師都愛做的 side project 吧,我們看到你在做的是跟 VR 相關的,來給大家介紹一下吧。
何如佳:Moon Player 是一個在 VR 上的視頻播放器,我的目標是想把它做得非常好用、精致。我個人對 VR 非常感興趣,在 Facebook 我們也有更多的機會去接觸 VR 的東西,包括試用 Oculus。這種沉浸式的體驗很不一樣,需要先把場景搭建提來,再看人怎么在其中進行交互,有點像實體的交互設計,不僅局限于屏幕。
VR 的設計和普通的 app 其實也有很多共通之處的,只要把整個體驗做流暢,是不是使用 3D 元素其實沒有那么重要。這個項目做得還是蠻快的,當時就花了一個多月的時間就把這個應用從無到有做出來了。如果有聽眾小伙伴有興趣做小項目,歡迎和我聯系,工程師、運營、產品、設計師等等都歡迎。

藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務