2017-3-24 周周
成功的產品通常是構建在一系列優秀的設計之上的,它除了擁有優秀的框架、系統的邏輯和恰如其分的運營之外,它還需要符合用戶體驗規則的細節,和幾經驗證的最佳實踐來作為支撐。
今天的文章,我們來聊聊細節,從視覺反饋、文案和留白三個角度,聊聊這些同樣能夠影響整體體驗還很容易被忽略的元素。
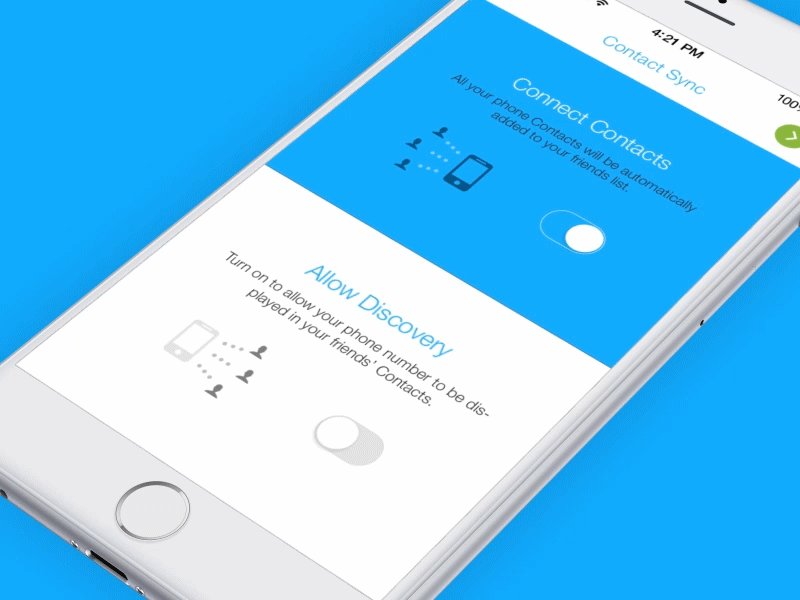
在許多設計方案中,視覺反饋是很容易被忽略的組成部分,然而它是整個UX設計中,對體驗影響非常大的元素。沒有正確的反饋,就沒有正確的互動。想象一下,當你和人溝通的時候,對方根本不會給你任何語言、表情和動作的反饋,這是何等的尷尬。UI界面同樣是如此。
用戶會對缺少視覺反饋的UI界面感到迷惑。
你需要給用戶一個反饋信號,讓他們知道他們的操作是成功了還失敗,接下來要向上翻頁還是向下滾動,等等等等。
視覺反饋的主要目的在于:
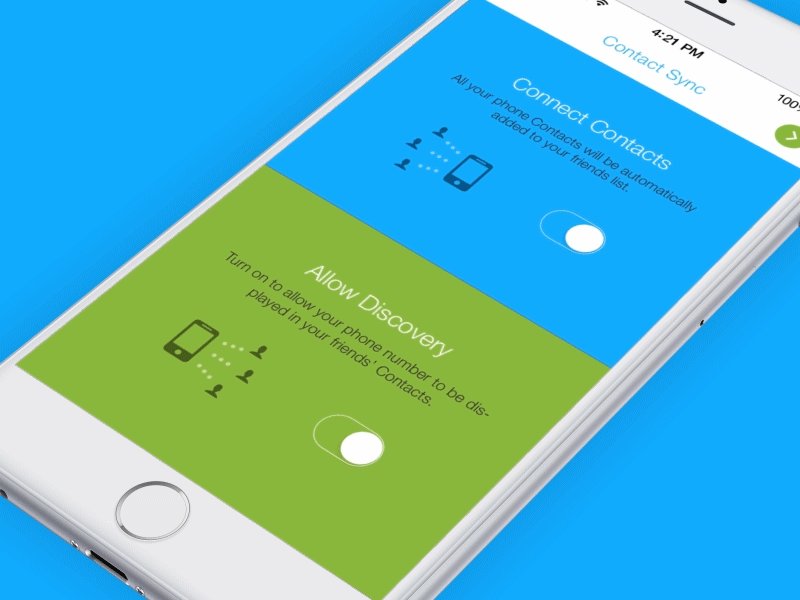
讓按鈕和控件易于被感知
在現實生活中,按鈕和各種開關都被設計成易于互動、易于感知的樣子,這樣的設計讓人們更容易控制,也能讓事情向著預期的方向發展。而當用戶面對UI界面的時候,他們也有同樣的需求,他們希望按鈕和控件能夠像這些日常的設計一樣,易于被感知,操控。

操作結果
當你需要告訴用戶某個操作的結果的時候,可以通過視覺反饋來告知他們。你可以使用現有的元素來傳達這一信息。

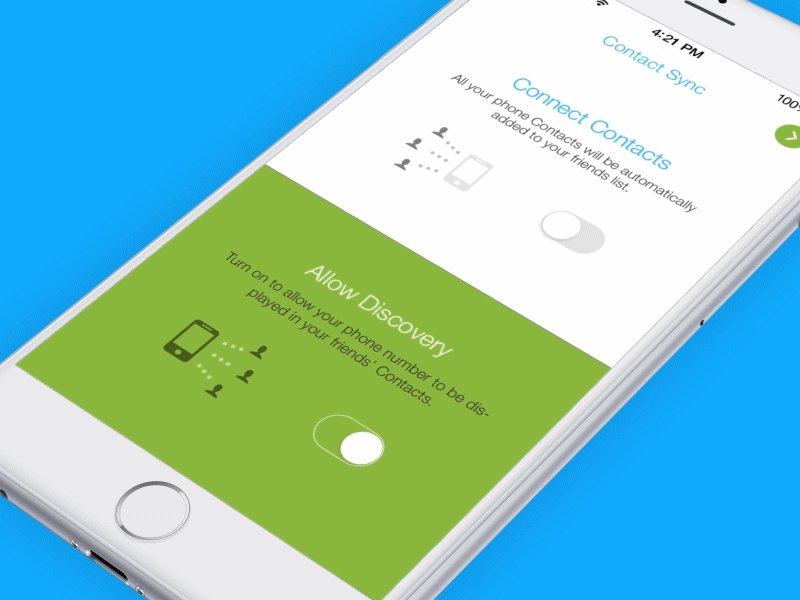
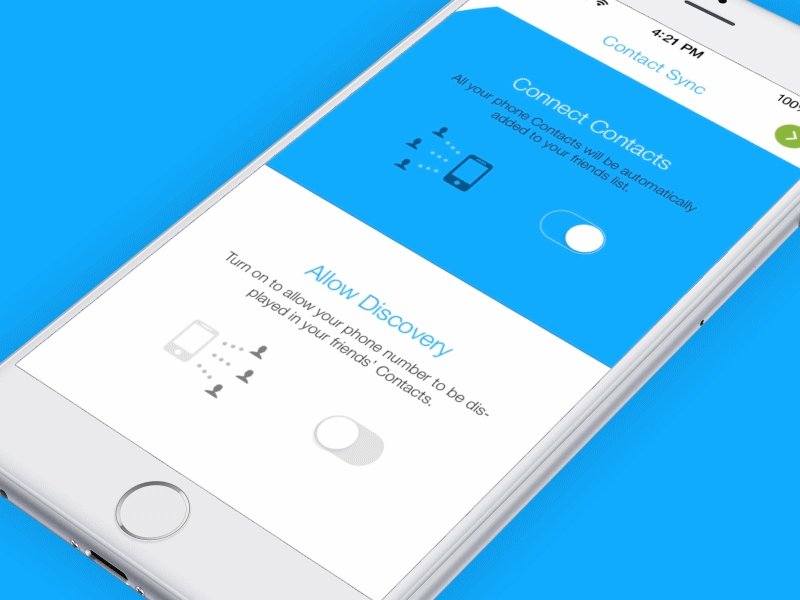
告知用戶當前狀態
用戶在任何時候都希望能夠了解當前所處的狀態,而不用過多猜測。所以,通過恰當的視覺反饋讓用戶明白正在發生什么,是很有用的。對于頻繁而又經常發生的操作,這種狀態反饋應該微妙,而對于重要而又不經常發生的交互,這種反饋則應該做的更加明顯。
·提醒動效。提醒動效能讓用戶快速注意到,并且能夠清晰理解當前的狀態。

·加載動效。加載動效讓用戶實時地明白當前的狀態,并且快速的理解,擁有預期,甚至作出反應。

有的時候,圖像和圖標信息并不足以給出清晰而直接的指引,起到引導用戶、強化體驗的短文案就要發揮作用了。最常見的微文案涵蓋了錯誤信息、按鈕標簽、提示文本。同整個APP或者網站的設計相比,這些微文案顯得微不足道,但是,令人驚訝的地方在于,他們對于整個轉化率有著巨大的影響。
UI元素和微文案兩者的重要性是同等的。
人性化的設計
想要讓你的APP少一點機械感,多一絲人情,多在微文案上下工夫就好了。如果你的產品給人的感受更富有人性,那么用戶更容易相信它。

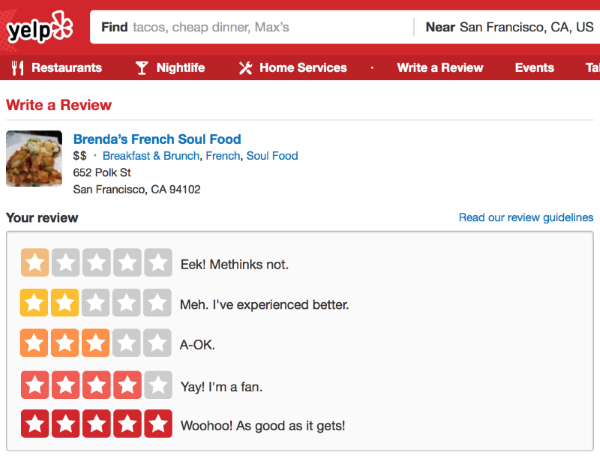
Yelp 給人感覺背后一個真實的人類在管理。

Airbnb 讓人覺得富有人性,而易于溝通。
在出錯的時候使用友好而有用的文案
如何在出錯或者碰到問題的時候向傳達信息,對于整個產品的體驗影響是巨大的。如果用戶感到被忽視,或者無法獲取合理的解決方案,他們會感到非常沮喪。

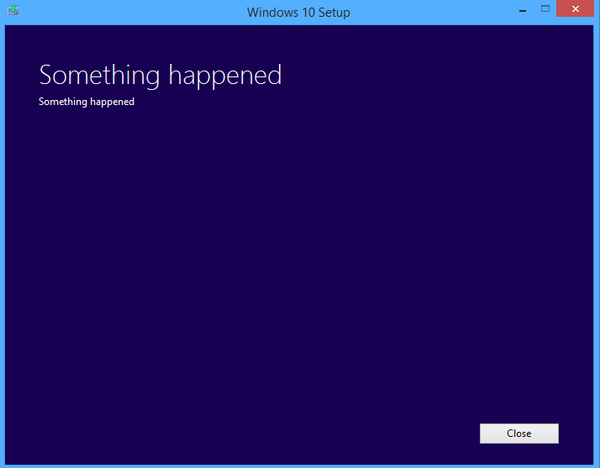
諸如“出現錯誤”這樣基本毫無意義的報錯信息,會讓用戶感到苦惱。
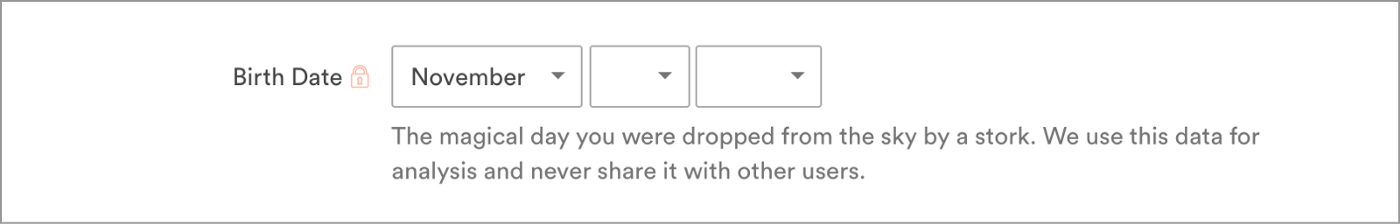
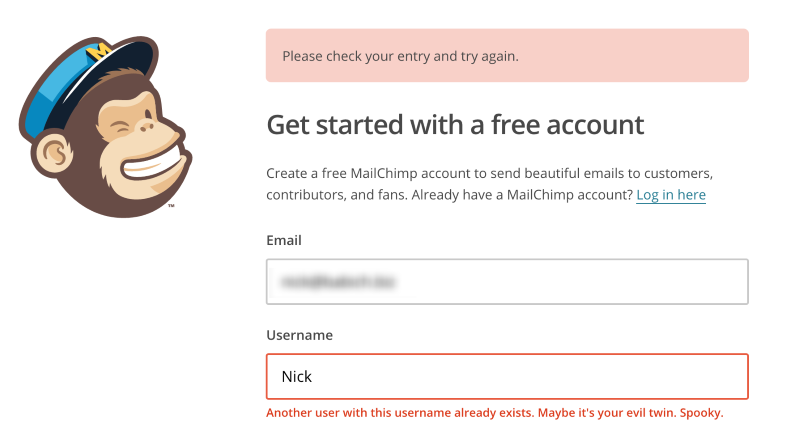
一個精心設計的錯誤信息,能夠借助幽默的表達方式,將沮喪的情緒轉變為快樂的心情。因此,錯誤信息盡量不要過于“技術”,而應該讓它更加人性化。

減輕用戶疑慮
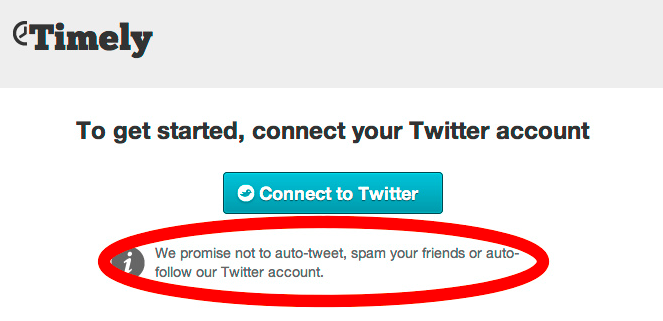
文案和用戶場景、界面上下文有著緊密的關聯。也正是因為這種場景化的需求,文案需要設計,價值無可替代。這樣的文案給予用戶的答案非常的具體也非常的有針對性。例如當用戶在提交郵箱訂閱信息的時候,“獲取用戶信息/推送相關廣告”對于營銷人員而言是很自然的需求,但是對于用戶而言,就需要考量了。所以,Twitter 在這個場景下,所使用的文案是“我和您一樣討厭垃圾郵件。”

我們常說的留白,或者負空間,是設計師沒有放置設計元素的空白區域。留白存在于圖片周圍,文本的間隙,界面的邊緣,雖然許多人認為屏幕空間要充分利用起來,但是留白同樣重要,它讓UI界面中的其他元素有了輕重緩急之分。
提升UI的可理解性
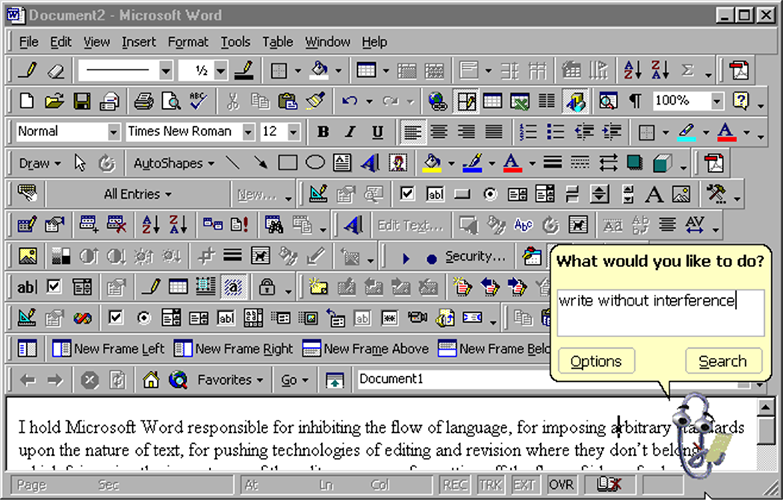
雜亂的UI會讓你的用戶信息量過載:每增加一個新的控件(按鈕,文本、圖像)都會讓你的整體設計的混亂度再上一個新的臺階。如果你還不理解留白的意義,不妨看看下面的實例:

雜亂的界面沒有吸引力,碰到這樣的情況,用戶甚至看都不會看。而雜亂的UI界面最常見的原因,就是缺少層次結構。
留白的力量源自于用戶有限的注意力和記憶力。我們的短期記憶只有10~15s,即使我們主動去記憶,能記下來的信息也不會多太多。所以,用戶總體能記住的信息并不多,而且這還是你的設計足夠有條理的情況下。
如果你的界面過于混亂,信息過多,用戶就較難理解了。相對慷慨的留白能夠讓界面看起來更加集單。使用留白的技巧在于,為用戶提供可供消化的內容,然后剝離無關的細節。

將注意力引導到特定元素
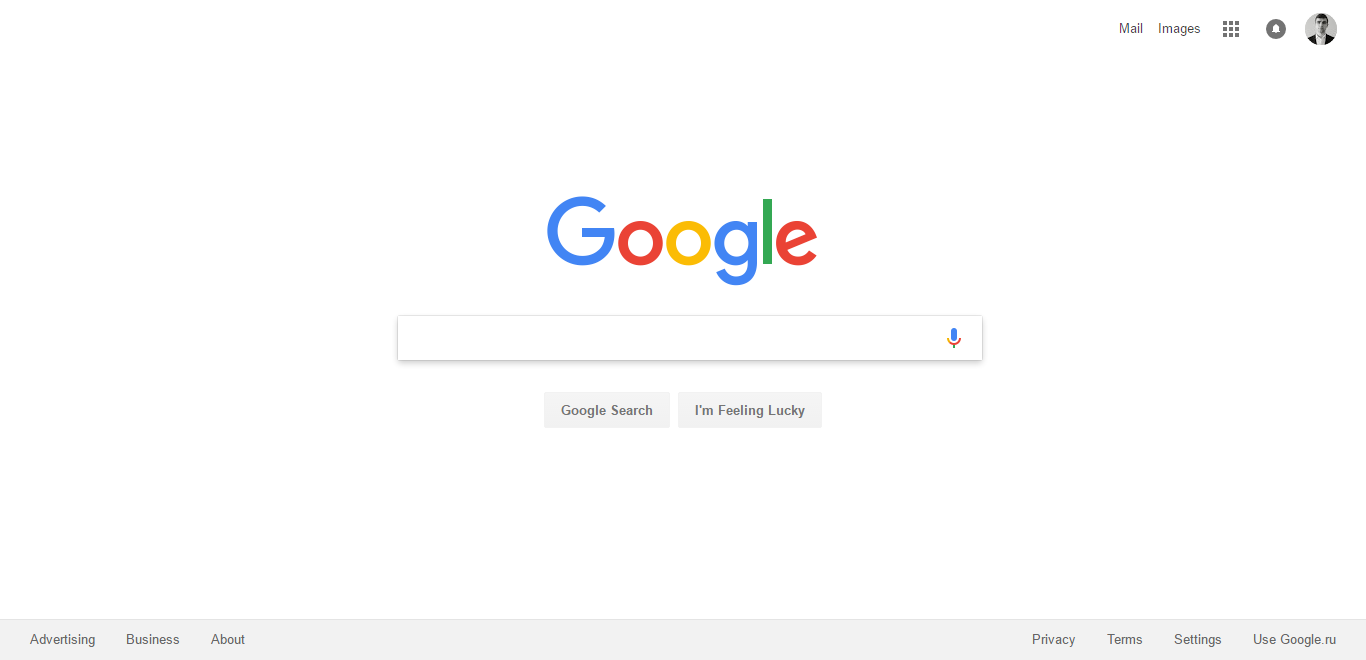
留白讓留白所包圍的元素顯得更加突出,如果你想讓某個元素從整個設計中脫穎而出,用留白來突出它是最直接的辦法。
Google 的搜索頁就是典型。打開Google的時候,用戶會立馬注意到LOGO和搜索框。

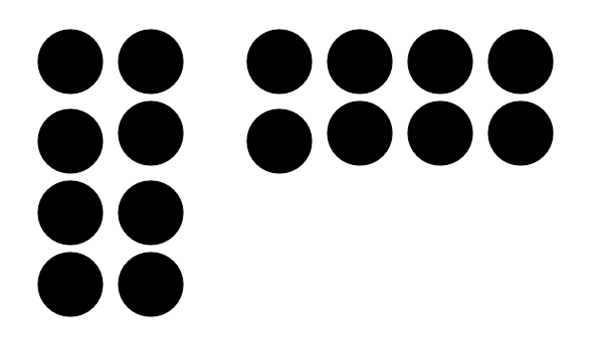
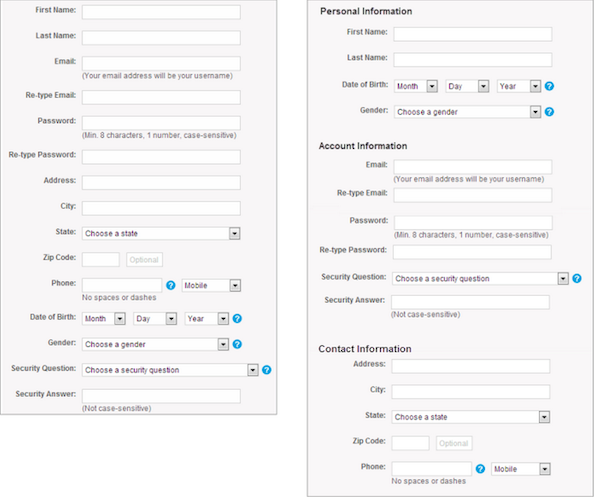
理清關系

相互靠近的元素會在視覺上給人以相互關聯的感覺,而這種視覺的遠近上的感知,通常是借助留白來呈現的。
將信息根據關系和屬性分割成不同的組,能夠讓用戶更容易分辨。

細節之中藏有魔鬼。而細致到位的細節能夠讓你的設計更上一層樓,就像Charles Eames 所說,細節并不只是細節,它們是成就設計的重要因素。