2017-4-27 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
要知道在這個快節奏的生活中,用戶可以因為網站打開速度慢而關閉網站,也可以因為在注冊過程中因為注冊流程冗長而放棄此次購買,所以網站的界面需要做得清晰明了,讓用戶輕而易舉的知道哪一個版塊是什么功能,因此,網頁設計當中的自喻原則就相當重要。
自喻原則比較好理解,指界面當中某個元素可以清晰明了的讓用戶明白當前元素的功能或操作意圖。自喻的使用可以節省用戶的操作時間和思考時間。
在網頁設計界面當中,我們分下面三點來講講自喻的重要性。
頁面中有很多細小的元素,例如按鈕、鏈接、搜索框、圖標等,這些小的元素在各個界面中都會出現,它們小但是也扮演著相當重要的角色。所以在設計這些元素的時候一定要考慮到這些元素是做什么的,怎么讓用戶能第一時間知道這些元素的功能。而自喻的使用恰恰可以讓這些元素變得更好辨認,降低用戶認知成本。

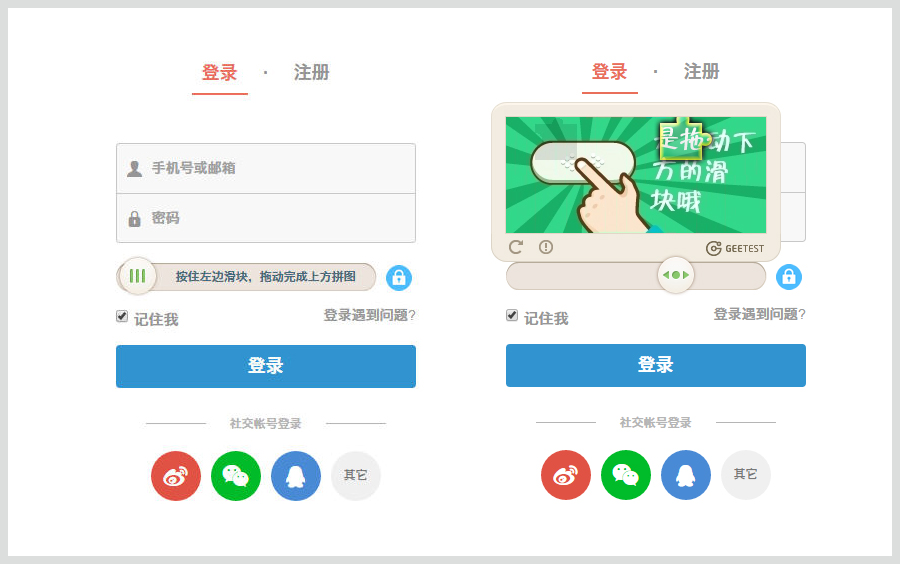
例如簡書的登陸界面,采用了拖動完成拼圖的方式來驗證登陸。滾動條的地方設計了提示語言,這樣的設計就是用了自喻,讓用戶清晰的知道這個元素是做什么的。

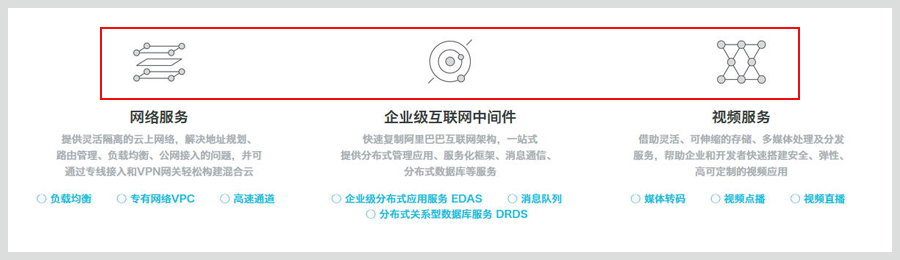
舉一個反例,上面這個網站首頁中的某一區塊,就違反了自喻原則。紅框內的圖標:跟下面的標題不搭,這樣的設計是真的純粹為了設計而做的。
當一個網頁中需要圖標的出現時,最好使用通用圖標或該圖標跟表達內容相對應,否則應該用文本代替。提供適當的幫助信息,包括工具提示、彈出面板和文字段落,但應該讓幫助信息簡短明了。
區塊跟元素一樣,在頁面區塊多的情況下,自喻的運用就顯得重要了。

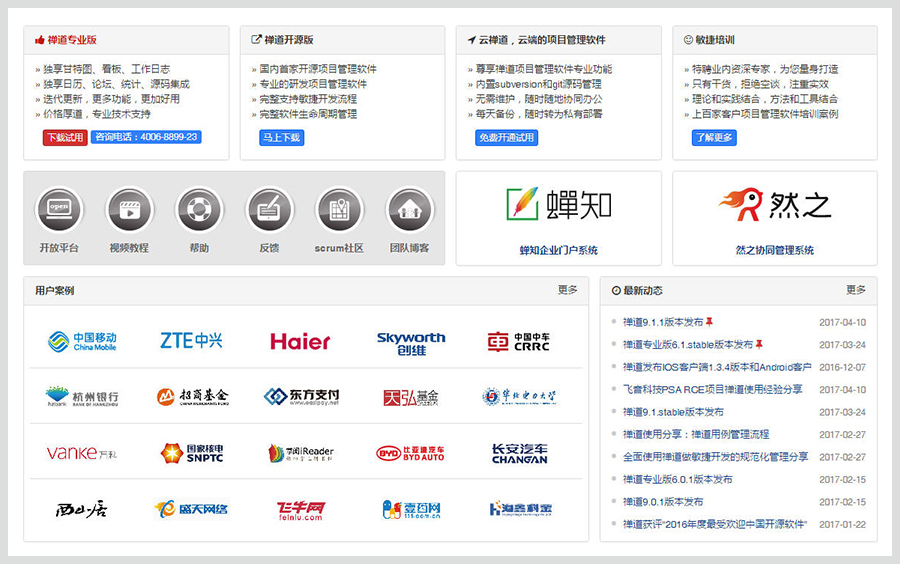
禪道官網就是個很好的例子,主題內容的區塊比較多,但是每個區塊的都設有標題,所以用戶可以很快的找到自己想要的內容。
在瀏覽一些網站的時候有可能出現這樣的情況:進一個二級頁面后,點著點著,你就不知道你當前的界面在哪個類目下,這樣的用戶體驗很糟糕。所以在網站的子頁面當中,我們一般會加一個面包屑,面包屑就起到了自喻的功能。

之前在給一個客戶定制網站的時候,客戶強烈要求刪掉面包屑,覺得不美觀。最后無奈之下刪掉了,過了一段時間,客戶又要求加上,說他們都不知道自己看到哪里去了。這是一個很典型的錯誤案例。面包屑的作用不僅僅是讓用戶了解目前所處位置,以及當前頁面在整個網站中的位置,還體現了網站的架構層級,能夠幫助用戶快速學習和了解網站內容和組織方式。為用戶提供返回各個層級的快速入口,方便用戶操作。
除了上面說的三種,其實還有一些功能流程類的界面,例如登錄注冊、個人中心等類似界面,設計這樣的界面,最好盡量讓任務流程簡單,如果要分步驟的話應該讓用戶知道在哪個步驟。如果一個操作是異步的,盡量提示進度和操作結果。

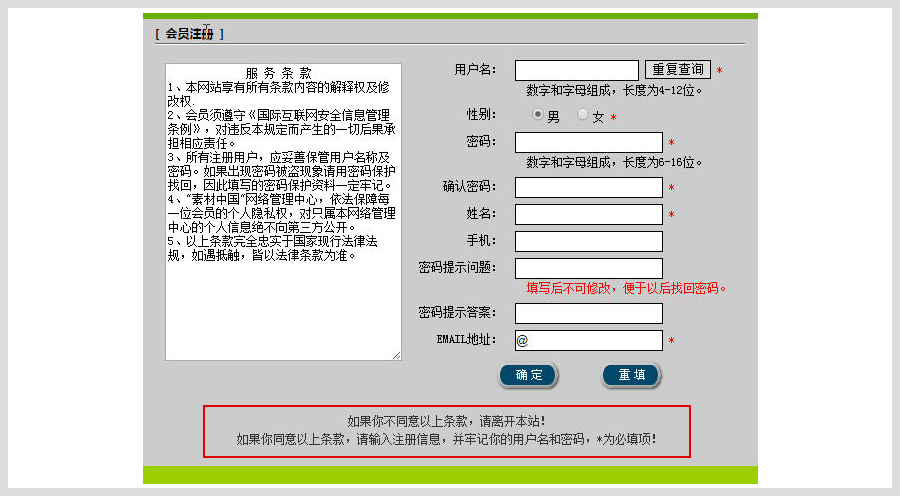
再舉一個反例,上面這個網站的注冊界面,也違反了自喻原則。紅框內的文字:如果你不同意以上條款,請離開本站,其實我覺得這句話不用說大家都知道,在這里加這么一句話只是增加用戶的時間成本。在界面的設計當中,盡量做到簡潔明了。
圍觀我們周遭,許多日常的客體都具有自喻的功能:有些是外顯的(如門手柄上寫著的“推”字信息),有些是內隱的(如椅子可以用來打破玻璃或者用來當做武器)。這個概念最初由心理學家詹姆斯·吉布森提出,隨后被唐納德·諾曼在《設計心理學》一書中引進到人機交互領域。
善用自喻的功能,網站在設計界面功能的時候,盡量讓設計人性化,充分利用用戶既有經驗和隱喻,例如音量調節中0表示靜音,100表示最大。只有做到簡單明了的網站才能更好的留住用戶和吸引用戶。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務