2017-8-6 資深UI設(shè)計(jì)者
搜索幾乎是現(xiàn)在所有網(wǎng)站,APP甚至操作系統(tǒng)的標(biāo)配,不論是電商還是論壇等等。它是一個(gè)站內(nèi)給用戶直接到達(dá)目的地的通道,起到了一個(gè)引導(dǎo)用戶走向的重要作用。在不同的系統(tǒng),不同用途的網(wǎng)站上搜索呈現(xiàn)的方式都有所不同。
使用搜索時(shí),用戶可以自己掌握瀏覽該網(wǎng)站的路徑,從哪一頁進(jìn)入到哪一頁,自己控制如何使用這個(gè)網(wǎng)站。沒有必要根據(jù)網(wǎng)站的頁面設(shè)計(jì)來決定瀏覽頁面的先后順序。這也是為什么很多網(wǎng)站用戶一進(jìn)入就直接使用搜索功能的原因。
另一個(gè)原因是,當(dāng)用戶瀏覽網(wǎng)頁到一半不知道接下去該干什么的時(shí)候,往往會(huì)使用搜索直接去找到自己想找的內(nèi)容。
相對(duì)于搜索,用戶根據(jù)類目,或者從功能模塊的入口進(jìn)入各個(gè)頁面其實(shí)是跟著頁面的導(dǎo)向進(jìn)行的下一步操作。
網(wǎng)頁的設(shè)計(jì)者會(huì)根據(jù)網(wǎng)站的不同需求從而設(shè)計(jì)不同的頁面布局。根據(jù)這些頁面布局進(jìn)而引導(dǎo)用戶一步一步的達(dá)成網(wǎng)站設(shè)計(jì)者的目的。這些目的可能就是買一件商品,參加一個(gè)活動(dòng)等等。用戶可以根據(jù)設(shè)計(jì)者創(chuàng)建的引導(dǎo)流程一步步的查看網(wǎng)站內(nèi)容。
根據(jù)搜索是否主動(dòng)搜索這點(diǎn)來分,可以把用戶分成3種類型:任務(wù)型,鏈接型,混合型。
任務(wù)型:
任務(wù)型的用戶就是前面說的直接使用搜索功能的用戶。大部分用戶都是任務(wù)型的用戶。這些用戶往往是帶著某種目的來,例如已經(jīng)知道了自己要購買的商品,就直接搜索商品名稱進(jìn)入搜索列表頁。
使用搜索的場景可以再細(xì)化一點(diǎn),通常用戶已經(jīng)想好了具體要搜索的關(guān)鍵詞,同時(shí)他使用的網(wǎng)站可以搜索到非常大量的搜索結(jié)果時(shí),用戶會(huì)使用搜索功能。例如在手機(jī)里找一個(gè)聯(lián)系人的號(hào)碼,如果手機(jī)里只存了10個(gè)號(hào)碼,那很可能就直接打開聯(lián)系人的APP,從這10個(gè)人的姓名中找到一個(gè)號(hào)碼;另一種情況,如果手機(jī)里存了500個(gè)號(hào)碼,這時(shí)候要逐個(gè)瀏覽來找某個(gè)聯(lián)系人效率就會(huì)相對(duì)低,這是大家會(huì)做的是在聯(lián)系人里找到搜索框,輸入要找的人的姓名或者拼音,定位到要找的人,最后找到電話號(hào)碼。
鏈接型:
鏈接型的用戶打開一個(gè)頁面之后會(huì)找各個(gè)功能的鏈接(首頁廣告,功能入口,鏈接),即使他們已經(jīng)想好了要找某些信息,他們還是會(huì)通過點(diǎn)擊入口而不是輸入關(guān)鍵字來找頁面。通常這類用戶知道自己要買麥片,但是沒有考慮好什么品牌的麥片,哪個(gè)國家的麥片,那這個(gè)時(shí)候,他們會(huì)做的是找到網(wǎng)站的類目入口,在類目里找到“麥片”的分類,點(diǎn)擊進(jìn)入,而不是直接搜索關(guān)鍵詞“麥片”。
鏈接型的用戶只有當(dāng)他們?cè)陧撁嫔险也坏阶约盒枰南嚓P(guān)信息鏈接時(shí),才會(huì)選擇使用搜索框。
混合型:
混合型的用戶行為其實(shí)以上兩種都有,有時(shí)候會(huì)直接搜索關(guān)鍵詞,有時(shí)候會(huì)在頁面上尋找鏈接,沒有使用以上哪種偏好的傾向性,只是用當(dāng)下他們覺得最好的方式。
不同功能,不同需求的界面會(huì)影響到搜索框入口的設(shè)計(jì)。

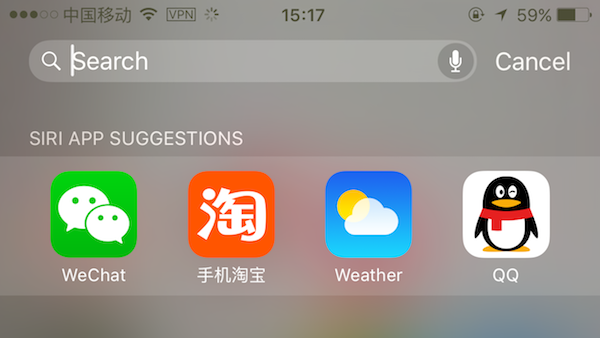
△ iOS系統(tǒng)的搜索框只有在用戶下拉頁面時(shí)才會(huì)出現(xiàn)。
對(duì)于一個(gè)系統(tǒng)界面來說,給用戶提供各個(gè)APP,功能入口是一個(gè)系統(tǒng)的重要功能,所以對(duì)于搜索,系統(tǒng)做了隱藏處理。
YouTube有針對(duì)用戶的喜好在首頁提供不同的視頻,是一個(gè)對(duì)每個(gè)用戶個(gè)性化的訂制內(nèi)容, YouTube希望用戶瀏覽查看他們對(duì)于用戶推薦的視頻。所以他們沒有把搜索框直接展開而是只顯示一個(gè)icon,點(diǎn)擊之后出現(xiàn)單獨(dú)的搜索頁。

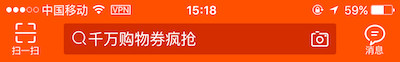
△ 電商類APP搜索框一般直接露出在首頁的最頂端。
前面有說到在電商網(wǎng)站中,當(dāng)用戶不知道接下去該做什么的時(shí)候,會(huì)使用搜索操作來直接到達(dá)自己想要到達(dá)的頁面。所以,通常電商網(wǎng)站中,搜索往往是固定在頂部Global上的,以便用戶無論在哪一頁都能找到。

類似于Google,百度,Bing,搜索是他們的主營業(yè)務(wù),自然希望用戶所要查看的大部分頁面都是通過搜索來獲得。所以把搜索框做為用戶的唯一使用路徑放在首頁,不論是APP還是網(wǎng)頁。
這4個(gè)例子里對(duì)用戶對(duì)搜索的需求依次增強(qiáng),所以搜索在頁面上的表現(xiàn)形式也依次增強(qiáng)。
作為一個(gè)用戶大量使用的工具:搜索,它的位置,呈現(xiàn)形式直接關(guān)系到制作者對(duì)產(chǎn)品的預(yù)期,也直接關(guān)系到用戶會(huì)用什么形式使用當(dāng)前的界面。有的用戶瀏覽界面知道自己要找什么,有的用戶是來頁面上逛逛的,針對(duì)不同用戶,不同的搜索設(shè)計(jì)方案可以幫助設(shè)計(jì)者達(dá)到設(shè)計(jì)目的,也能幫助用戶更好的使用體驗(yàn)。
以上是對(duì)搜索表現(xiàn)形式的一些基本見解。
搜索之時(shí)指的是點(diǎn)擊搜索框之后到點(diǎn)擊“搜索“按鈕或者按”回車“之間發(fā)生的事。是不是覺得間隔時(shí)間很短?短到平時(shí)都忽略了這個(gè)過程,但是這里面的故事不少,各個(gè)平臺(tái)都花了不少心思在這中間過程的設(shè)計(jì)上。
當(dāng)用戶點(diǎn)擊頁面上的搜索框之后,如果在PC端通常會(huì)給出歷史搜索詞和推薦的關(guān)鍵詞;如果是在手機(jī)端除了兩種搜索詞外還會(huì)同時(shí)彈出鍵盤。歷史搜索針對(duì)的是近期多次瀏覽對(duì)比同一個(gè)搜索結(jié)果的用戶。可能是用戶在電商平臺(tái)挑選商品,可能是用戶在視頻類網(wǎng)站追電視劇。于是設(shè)計(jì)者們就把內(nèi)容前置,可以讓用戶在不輸入關(guān)鍵詞的情況下直接得到想要的搜索結(jié)果。
推薦的關(guān)鍵詞有幾種可能,有其他用戶近期的熱搜詞(最近流行的電視劇,流行的網(wǎng)絡(luò)詞),有平臺(tái)推薦的搜索結(jié)果(給某些類目拉流量用的),有廣告(金主給錢的),有針對(duì)用戶的推薦詞(根據(jù)用戶最近的操作習(xí)慣精準(zhǔn)化推薦的)。這其中近期的網(wǎng)絡(luò)熱搜詞效果最好,針對(duì)用戶的推薦詞次之,之后分別是平臺(tái)推薦詞和廣告。另外,也有對(duì)用戶的輸入行為預(yù)判并且分類的。這時(shí)內(nèi)容前置給出的就是這些分類的名稱,而不是某幾個(gè)關(guān)鍵字。

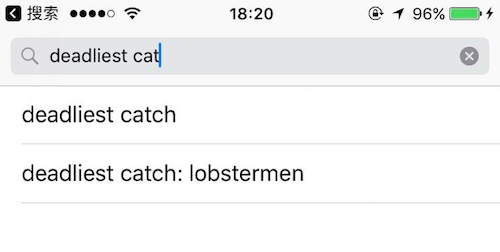
用戶在輸入搜索關(guān)鍵詞的時(shí)候,不管已完全輸入了要搜索的關(guān)鍵詞還是只輸入了部分,各個(gè)搜索頁面這時(shí)通常會(huì)給出關(guān)鍵詞的聯(lián)想搜索結(jié)果。有些平臺(tái)在用戶輸入了一半的時(shí)候就根據(jù)用戶的歷史搜索記錄和自己的數(shù)據(jù)庫猜想出了用戶想要輸入的完整關(guān)鍵詞。

有些平臺(tái)甚至可以定位到某一部指定的影片:

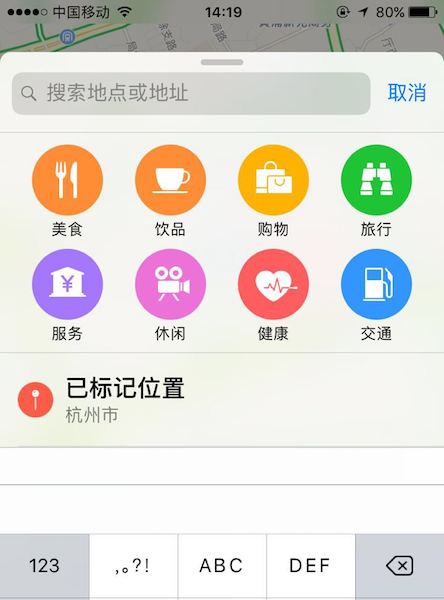
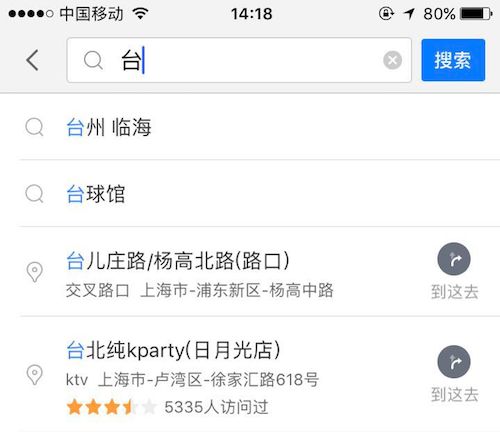
或是指定的地址,并且可以直接開始導(dǎo)航。

這也是一種信息前置的很好的方式:在用戶輸完所有關(guān)鍵詞之前就給出搜索答案,給出下一步的操作。
現(xiàn)在大部分用戶在搜索框輸入要找的內(nèi)容時(shí)已經(jīng)不會(huì)再輸入“黑色27寸戴爾高清4K顯示器”這么長的關(guān)鍵詞,而是中間會(huì)用空格把每個(gè)修飾語隔開。因?yàn)楫?dāng)用戶用幾個(gè)詞語代替一長串字的偏正短語會(huì)得到更多的搜索結(jié)果。其實(shí)這樣的長關(guān)鍵詞更符合日常生活中的自然語言,把一個(gè)長短語拆解為幾個(gè)詞,加上空格再輸入實(shí)際上是我們幫程序做了一步翻譯的工作。
現(xiàn)在由于技術(shù)的進(jìn)步,我們又可以搜索“黑色27寸戴爾高清4K顯示器”了,程序會(huì)自動(dòng)解析這一長串的字,先給出匹配所有關(guān)鍵詞(黑色,27寸,戴爾,高清,4K,顯示器)關(guān)聯(lián)度最高的搜索結(jié)果,之后再給出去掉一個(gè)或者兩個(gè)關(guān)鍵詞的搜索結(jié)果。這樣最大化的滿足用戶的需求,而不是尷尬的來一句“沒找到相關(guān)內(nèi)容”。
在可以搜索長關(guān)鍵詞的基礎(chǔ)上,現(xiàn)在有些平臺(tái)已經(jīng)可以語音輸入搜索內(nèi)容了。因?yàn)椤昂谏?7寸戴爾高清4K顯示器”也不是我們自然的溝通方式,“我想買黑色27寸戴爾高清4K顯示器”才是。
只是語音輸入并不適用于很多生活場景中,例如大家不會(huì)在辦公室對(duì)著電商APP說我要買什么;而車載導(dǎo)航的場景就比較合適,封閉的空間,幾個(gè)人相同的目的地,但是很多地址因?yàn)槊秩〉暮軐擂危膊皇悄敲慈菀姿训健?
大家在做的搜索優(yōu)化都是在簡化搜索的過程,更精準(zhǔn)的提前給出搜索結(jié)果。從點(diǎn)擊搜索框給出歷史搜詞和推薦詞,到輸入部分文字給出部分匹配的搜索結(jié)果,到點(diǎn)擊搜索按鈕之后給出的搜索結(jié)果,是一個(gè)從模糊猜測(cè)到定位的過程。由于技術(shù)越來越完善,在模糊猜測(cè)的階段我們現(xiàn)在就能抓到一些用戶的需求,把搜索結(jié)果前置,縮短了搜索的流程。相信今后語音搜索可以更貼近自然語言,讓搜索的過程更加。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com